Как сделать эффект графики в фотошопе
Обновлено: 05.07.2024
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8bits/channel (бит/канал). Чтобы проверить так ли это, переходим Image–Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image–ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer–New–BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image–AutoTone (Изображение – Автотон), Image–AutoContrast (Изображение – Автоконтраст) и Image–AutoColor (Изображение – Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 2
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter (Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном видеоуроке .
В этой статье я покажу вам, как в Photoshop создать эффект цифровой живописи . Мы будем использовать изображение города, чтобы с помощью фильтра « Аппликация » превратить его в цифровую картинку. Затем применим корректирующий слой, чтобы выполнить настройки цвета. В конце мы добавим светлые тона, чтобы сделать эффект реалистичным:

Ресурсы
Процесс создания цифровой графики начинается с эскиза, это реальная картинка, нарисованная с нуля. Художник использует кисти, образец изображения и множество методов, чтобы завершить иллюстрацию. Это требует навыков, определенной подготовки и много другого. Ниже приведено изображение с моей первой цифровой графикой. Вы можете легко заметить на нем много ошибок. Оно кажется не законченным, но мне нравится результат, Но Photoshop может воспроизвести цифровую живопись маслом за считанные минуты:

В этом руководстве я использую изображение города . Откройте в Photoshop изображение города: Файл> Открыть . Вот как оно выглядит в Photoshop :

Создание эффекта цифровой графики
Перед тем, как применить фильтр « Аппликация », нужно продублировать слой изображения города, так как позже нам будут нужны части оригинального изображения. Для этого нажмите CTRL + J и продублируйте слой:

Теперь перейдите в Фильтр> Галерея фильтров > Аппликация и установите для параметров фильтра следующие значения. Не забудьте, что вы должны применить фильтр к дублированному слою, а не к оригинальному. На рисунке ниже приведены настройки Photoshop для цифровой живописи :

После применения фильтра уменьшите непрозрачность дублированного слоя до 80%. Это позволит проявить некоторые части оригинального слоя, который находится под дублированным. На приведенном ниже изображении видно, что мы получили эффект цифровой графики. Если увеличить или уменьшить масштаб изображения, вы заметите, что все элементы, такие как автомобили, люди и дома, выглядят, будто кто-то нанес поверх них мазки кистью. Мне очень нравится этот эффект, но можно улучшить его:

Нажмите на третью иконку в нижней части палитры слоев, чтобы создать корректирующий слой « Кривые ». Я использовал красный и синий цвета, чтобы добавить к изображению желтые тона. На рисунке ниже приведены настройки обоих каналов для цифровой живописи маслом :


Продолжаем обрабатывать изображение. Используем корректирующий слой « Цветовой баланс ». Вы также можете изменить цвета в соответствии со своими предпочтениями. Я хочу использовать синий и пурпурный:



Установите для этого слоя режим смешивания « Осветление основы ».


Измените режим смешивания слоя на « Перекрытие ».

Завершающие корректировки
Пришло время для окончательной корректировки силуэтов в цифровой живописи. Создайте корректирующий слой « Поиск цвета » ( поверх всех слоев ) и выберите файл Crisp_Winter :

И в конце я увеличил контрастность, используя корректирующий слой « Кривые ». Просто создайте кривые S-образной формы, которые всегда делают изображение ярче:


Заключение
Надеюсь, вы получили удовольствие от воссоздания эффекта цифровой живописи. Спасибо вам за уделенное время. Дайте мне знать, если у вас появятся какие-то вопросы.
Дайте знать, что вы думаете по данной теме статьи в комментариях. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, подписки, лайки!
Дайте знать, что вы думаете по этой теме статьи в комментариях. Мы очень благодарим вас за ваши комментарии, дизлайки, подписки, лайки, отклики!
Расскажу как лично Я в фотошопе преобразовывала фотографии в графический рисунок. Думаю вариантов очень много, но я нашла тот который был удобен лично мне для создания альбома "Испания". Если у кого-то есть другие варианты-мне лично они будут очень интересны,поскольку я сама потихоничку осваиваю этого зверя.
А еще первый раз пишу подобного рода МК, поэтому сильно не ругайте. У меня Фотошоп CS5 на русском языке.
Итак: Открываем фотографию, которую мы хотим преобразовать (Ctrl+О)

Создаем дубликат слоя. (Это не обязательно, но я всегда работаю с копиями слоя)
Слои > Создать дубликат слоя

Изображение > Коррекция > Обесцветить ( либо нажать одновременно три клавиши Shift+Ctrl+U)

Фильтр > Стилизация > Выделение краев

Вот что у вас должно получиться. В принципе, фотография уже в графическом виде, но для альбома это еще не все. Получается очень много темного на фотографии, а ведь нам нужно будет потом это все обвести ручкой или маркером. Я это делаю для того, чтобы создать объем распечатанной картинке.
Делаем копию нашего преобразованного слоя.
Слои > Создать дубликат слоя > Ок

Добавился слой "Фон копия 2"

Работаем с самым верхним слоем "Фон копия 2" Для удобства я выключила слои которыми я в данный момент не работаю. Около иконки слоя есть глазик. Нажимая его мы можем включать и выключать слой. (Хочу обратить внимание, что активен будет тот слой в фотошопе, который выделен синим, независимо от вкл\выкл глазика). Затем,
Изображение > Коррекция > Уровни

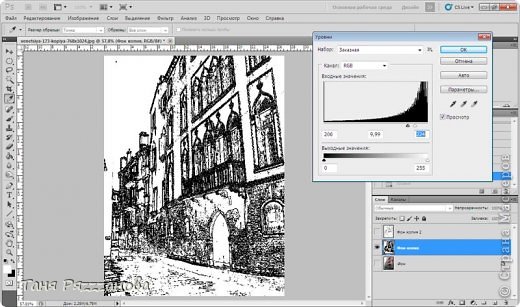
Перед нами открылось окошко с гистограммой. При помощи ползунков (я их подчеркнула красной линией), двигая их влево-вправо, добиваемся нужного нам эффекта. В этом случае я больше работала с правым БЕЛЫМ ползунком, двигая его влево, увеличивая светлые пиксели. Когда результат нас удовлетворит нажимаем > Ок.
Обратите внимание, что брусчатка на дороге исчезла, но мы сейчас это исправим. В данной коррекции слоя мы добивались красивой графики дома.

Теперь переходим на слой "Фон копия" нажимая правым кликом мыши по нему (будет синим). Включаем его (нажимаем на квадратик около слоя, а предыдущий слой выключаем) Проделываем тоже самое, что и с предыдущим слоем.
Изображение > Коррекция > Уровни
В этом случае мы будем работать с черным ползунком, двигая его вправо, увеличивая количество темных пикселей. Не обращайте внимание на дом, нам должна понравится дорога и ее красивый рельеф. Когда результат нас удовлетворил нажимаем Ок.

Включаем оба слоя, делая активным верхний

Слои > Слой маска > Показать все

У нас добавилась маска слоя. Выделила ее красной стрелкой.
Кликаем на нее правой кнопкой мышки - не по слою, а именно по маске. Теперь мы будем работать с ней.

Выбираем инструмент кисть

Нажимаем на маленький треугольничек (я его выделила красной стрелкой). Перед нами открылось окошко где мы можем менять жесткость кисточки и ее размер. Я работаю с мягкой кисточкой.
Меняем цвет кисточки на черный. Обязательно. Я выделила это зеленой стрелочкой. Просто нужно нажать на квадратик с этим цветом. Какой цвет квадратика сверху, тот свет и активный.

После того как мы выбрали кисточку ее размер, жесткость и цвет черный, начинаем ей работать. (на картинке я выделила ее черным кружком) Повторю НАХОДЯСЬ В МАСКЕ СЛОЯ. начинаем водить ею по нашей дороге и о чудо дорога начинает проявляться. Выделяем ее пока нам не понравится результат.
Если вдруг вы выделили то, что совсем не собирались, захватили лишнее, то изменив цвет кисточки на белый (щелкнув на белый квадратик) и поводив по этим местам, все лишнее исчезнет.

Слои > Объединить видимые ( Shift+Сtrl+Е)

У нас получился один слой. Изменяем его непрозрачность, двигая ползунок влево (красная стрелочка) Это нужно для того, чтобы после обведения рисунка ручкой или маркером (я пользовалась и тем и другим) рисунок был аккуратным и красивым.
Все. После этого либо сразу пускаем на печать либо сохраняем. Процесс сохранения обычный
Файл > Сохранить как.
Девочки, то что я вам написала - это не догма! Я не говорю, что так правильно. В интернете есть много МК по переделке фотографий. После того, как я решила сделать альбом с рисованными фонами, я долго искала как мне это превратить в жизнь. Я много перепробовала, распечатывала, испортила много бумаги, и наконец я нашла способ который мне понравился больше всего. Линии получаются более менее тонкими, чем в других испробованных мной вариантов.
Надеюсь, что мой МК кому-то поможет и пригодится. Пыталась объяснить все подробно (лично я люблю разжеванные МК:-)))). Понимаю, что у всех свои навыки и умения работы в фотошопе. Если я что-то непонятно объяснила, пишите я расскажу.
Удачи.

Сложность урока: Средний

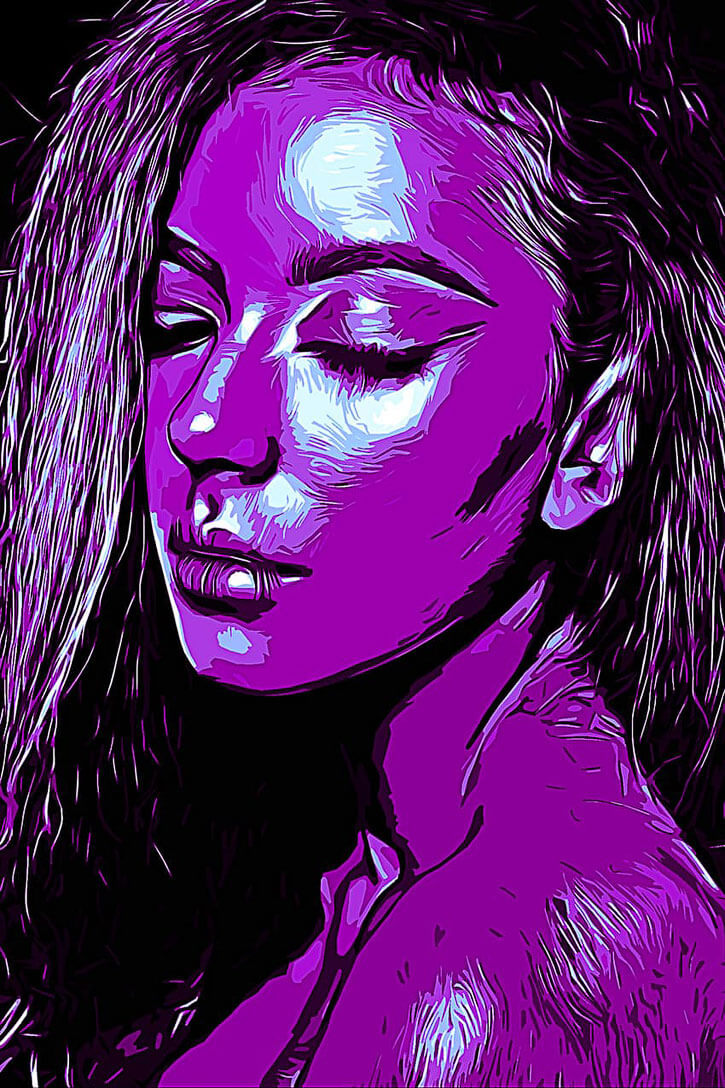
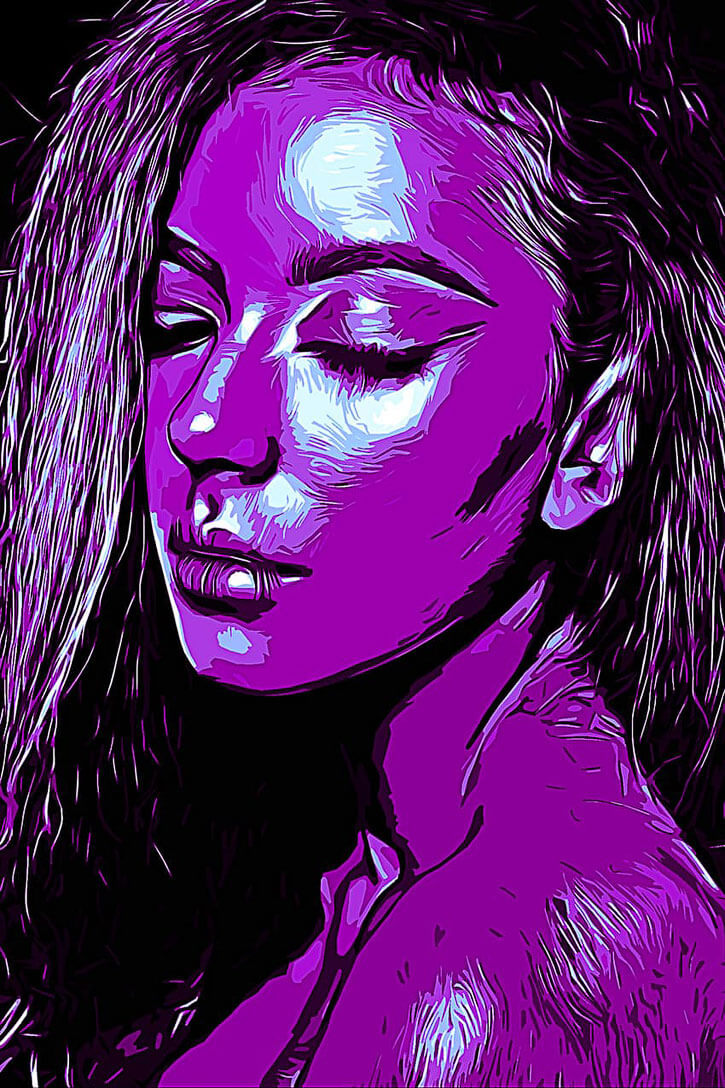
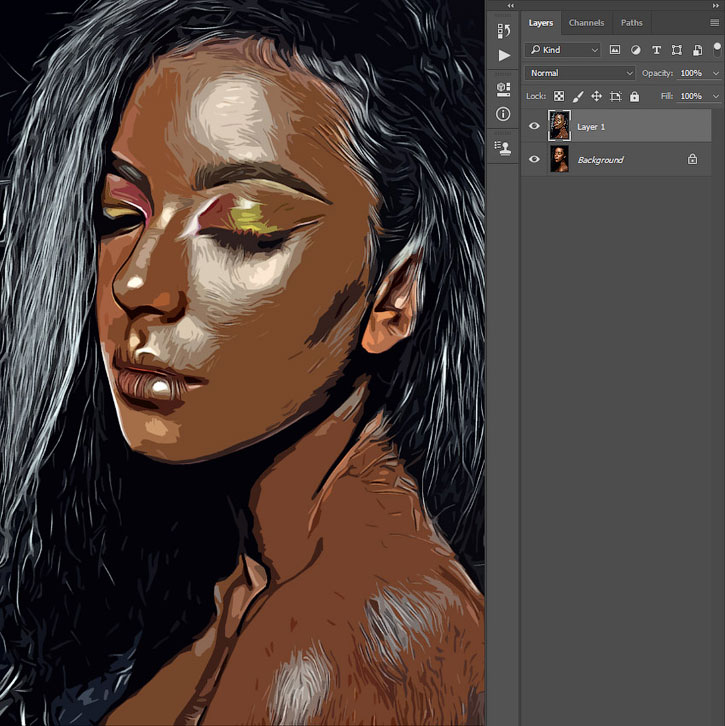
В этом уроке вы научитесь создавать потрясающий эффект вексельного изображения. Я постараюсь объяснить все максимально детализировано, чтобы вы точно смогли повторить процесс создания этого эффекта, даже если вы открыли Photoshop впервые.
Выше вы можете увидеть эффект, создание которого я опишу в этом уроке.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Давайте Начнем!
Для начала откройте фото, с которым вы хотите работать. Чтобы открыть фото, нажмите File > Open (Файл > Открыть). Прежде чем мы начнем, следует проверить пару вещей:
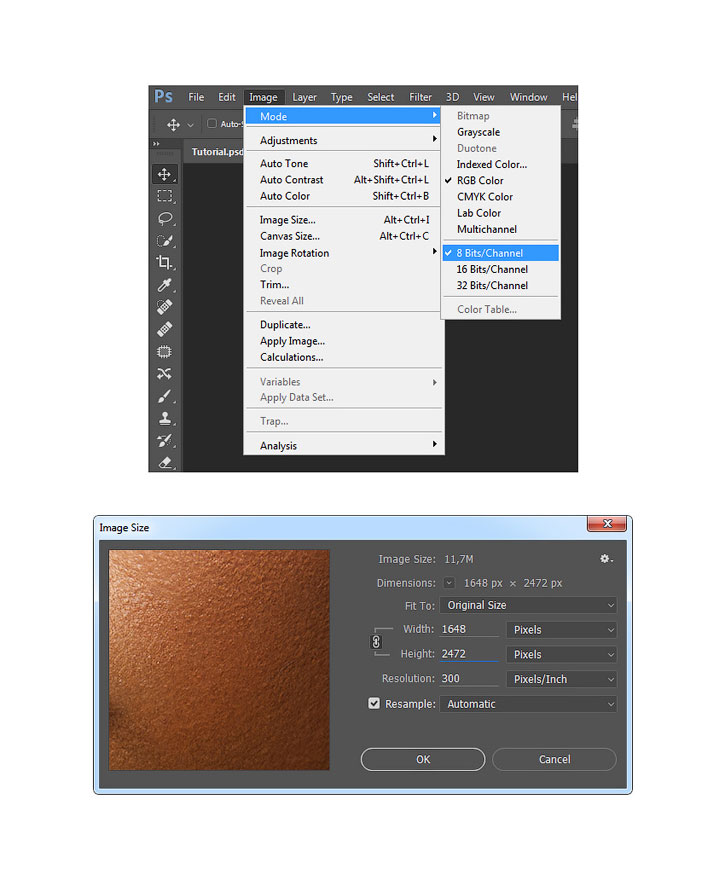
- Ваше фото должно быть в цветовом режиме RGB , 8 бит на канал. Чтобы это проверить, нажмите Image > Mode (Изображение > Режим).
- Для наилучшего результата выбирайте фото в районе 1500-3500 пикселей в высоту/ширину. Чтобы это проверить, нажмите Image > Image Size (Изображение > Размер изображения).
- Ваше фото должно быть Фоновым слоем. Если это не так, нажмите Layer > New > Background from Layer (Слои > Новый > Задний план из слоя).

2. Как Создать Эффект Вексельного Изображения
Шаг 1
В этом разделе мы займемся, собственно, созданием эффекта вексельного изображения. Нажмите Crtl + J на клавиатуре, чтобы продублировать фоновый слой. Затем нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) и введите значения с изображения ниже.
Примечание переводчика: если открывшееся окно выглядит не так, как на скриншоте ниже, поставьте галочку в графе Show More Options (Дополнительные параметры):

Настройки на скриншоте: Тени: Эффект: 50%, Тон: 50%, Радиус: 30 пикселей; Света: Эффект: 0%, Тон: 50%, Радиус: 30 пикселей; Коррекции: Цвет: +20, Средний тон: 0, Усечение теней: 0,01%, Усечение светов: 0,01%
Шаг 2
Теперь нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) еще раз и введите значения с изображения ниже:

Примечание переводчика: Настройки на скриншоте: Тени: Эффект: 50%, Тон: 50%, Радиус: 30 пикселей; Света: Эффект: 20%, Тон: 50%, Радиус: 30 пикселей; Коррекции: Цвет: -100, Средний тон: +100, Усечение теней: 0,01%, Усечение светов: 0,01%
Шаг 3
Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и измените параметр Brightness (Яркость) на -20, как показано ниже:

Шаг 4
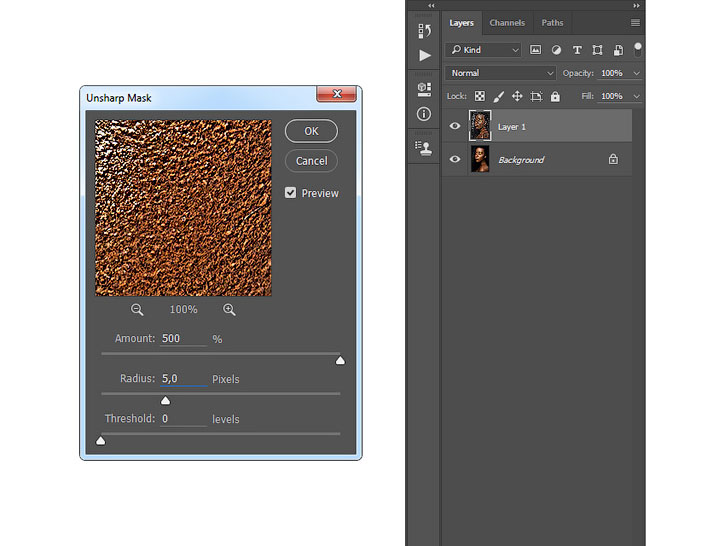
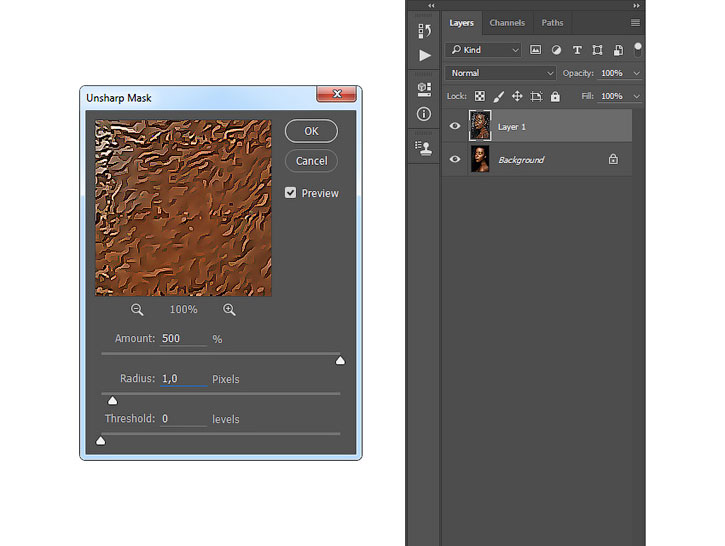
А сейчас нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 500%, Radius (Радиус) на 5 пикселей и параметр Threshold (Изогелия) на 0 уров., как показано ниже:

Шаг 5
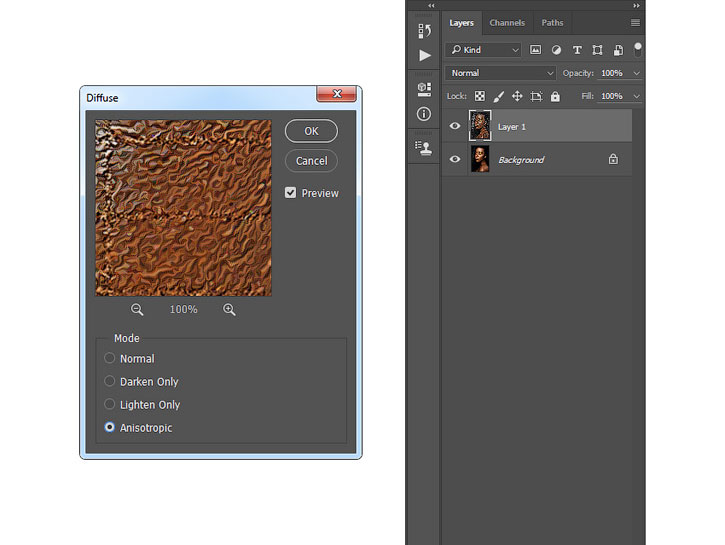
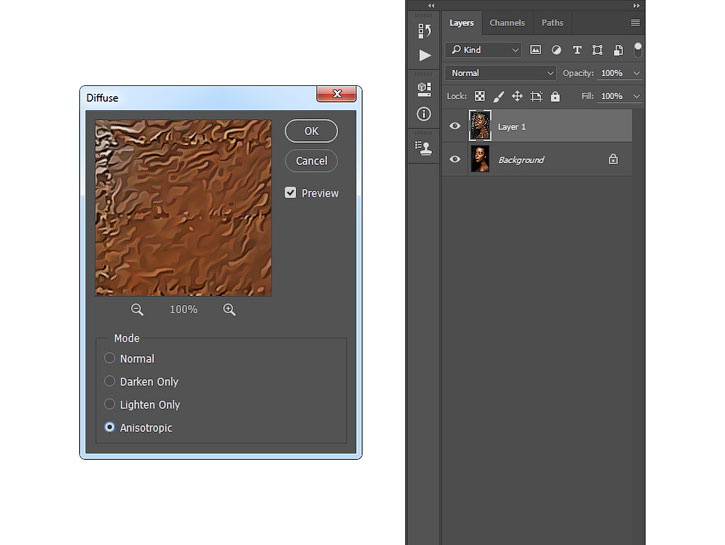
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и измените режим на Anisotropic (Анизотропный), как показано ниже:

Шаг 6
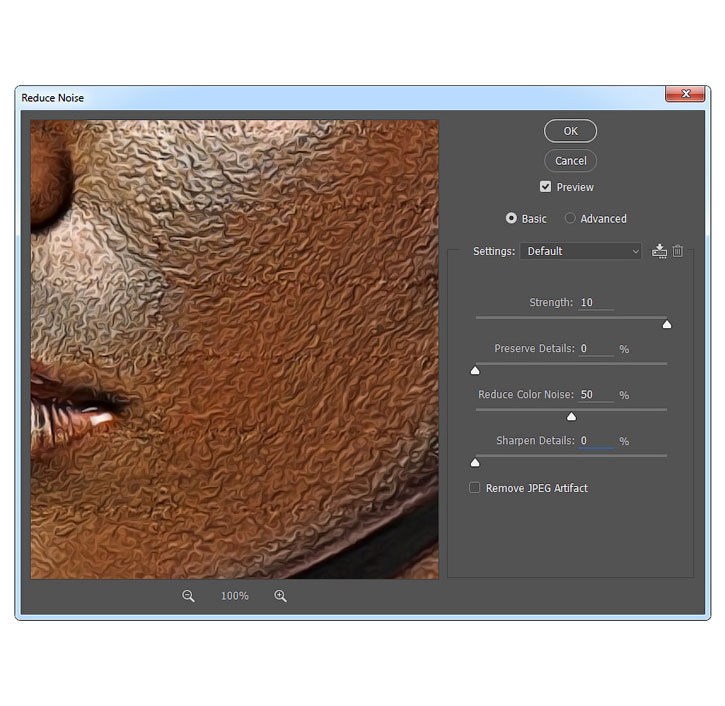
Далее нажмите Filter > Noise > Reduce Noise (Фильтр > Шум > Уменьшить шум) и введите настройки, как на скриншоте ниже:

Примечание переводчика: Настройки на скриншоте: Интенсивность: 10, Сохранить детали: 0%, Уменьшить шумы цветов: 50%, Детали резкости: 0%
Шаг 7
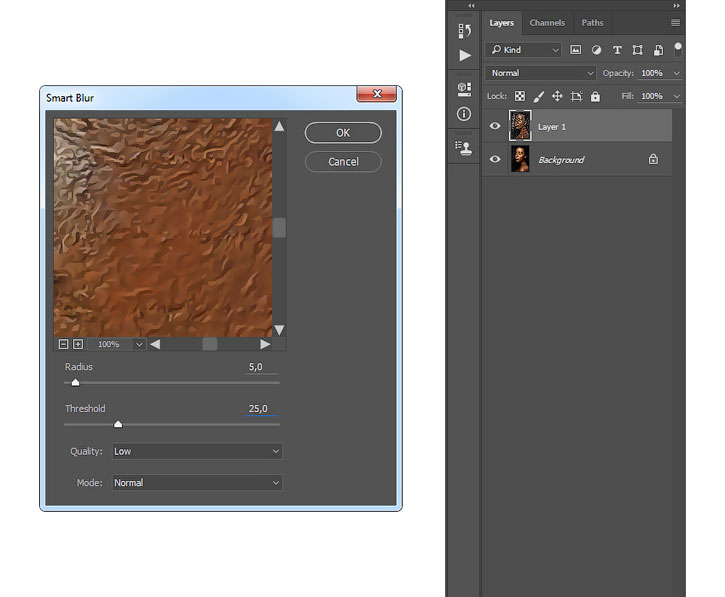
Нажмите Filter > Blur > Smart Blur (Фильтр> Размытие > Умное Размытие), и измените параметр Radius (Радиус) на 5, Threshold (Порог) на 25, Quality (Качество) на Low (Низкое) и Mode (Режим) на Normal (Ручное).

Шаг 8
Теперь нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 500%, Radius (Радиус) на 1 пиксель и параметр Threshold (Изогелия) на 0 уров..

Шаг 9
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и измените режим на Anisotropic (Анизотропный).

Шаг 10
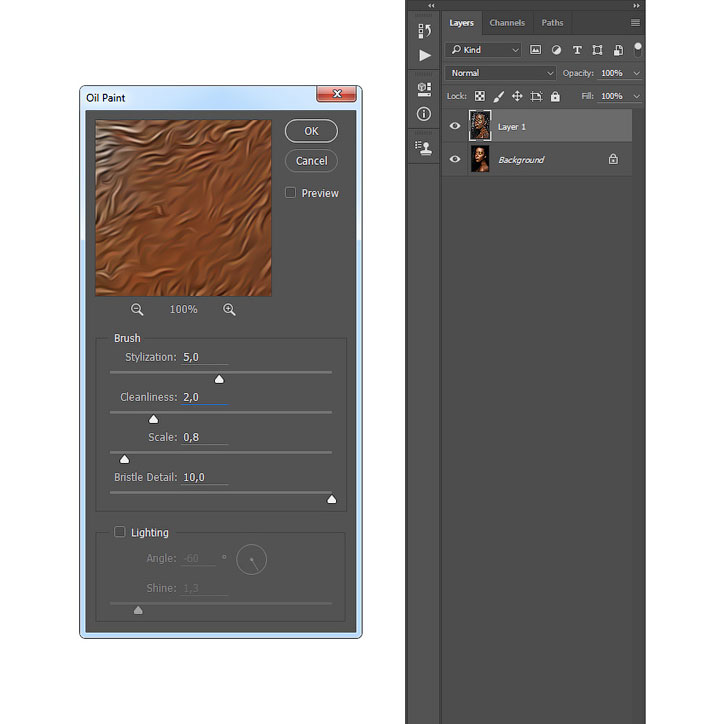
Теперь нажмите Filter > Stylize > Oil Paint (Фильтр > Стилизация > Масляная краска), измените параметр Stylization (Стилизация) на 5, Cleanliness (Чистота) на 2, а также уберите галочку из графы Lighting (Освещение).

Шаг 11
Нажмите Filter > Stylize > Oil Paint (Фильтр > Стилизация > Масляная краска) еще раз, измените параметр Stylization (Стилизация) на 10, Cleanliness (Чистота) на 10, а также уберите галочку из графы Lighting (Освещение).

Шаг 12
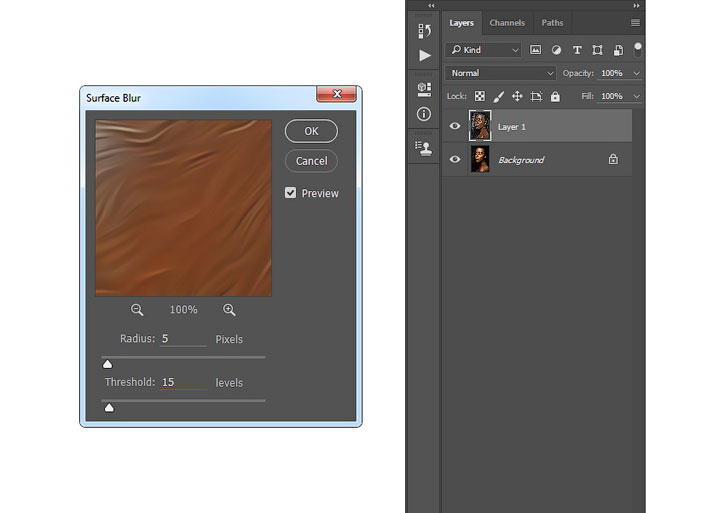
Далее нажмите Filter > Blur > Surface Blur (Фильтр > Размытие > Размытие по поверхности) и измените Radius (Радиус) на 5 пикселей, а Threshold (Изогелия) на 15 уров., как показано ниже:

Шаг 13
Нажмите Filter > Filter Gallery > Artistic > Cutout (Фильтр > Галерея фильтров > Имитация > Аппликация) и измените Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) на 5, а Edge Fidelity (Четкость краев) на 3, как показано ниже:

Шаг 14
А сейчас нажмите Image > Auto Tone (Изображение > Автотон) и Image > Auto Contrast (Изображение > Автоконтраст), дабы внести некоторые автоматические коррективы в тон и контраст снимка.

Шаг 15
Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и измените Contrast (Контраст) на 100, как показано ниже:

Шаг 16
Теперь нажмите Теперь нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 50%, Radius (Радиус) на 5 пикселей и параметр Threshold (Изогелия) на 0 уров., как показано ниже:

Шаг 17
Переименуйте получившийся слой в Vexel Art (Вексельный стиль).

3. Как Внести Финальные Коррективы
Шаг 1
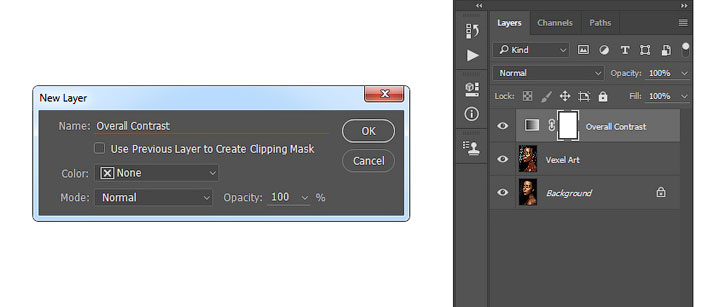
В этом разделе мы внесем некоторые финальные коррективы в наш дизайн. Нажмите D на клавиатуре, чтобы изменить основной и фоновый цвета на цвета по умолчанию. Далее, нажмите Image > Adjustments > Gradient Map (Изображение > Коррекция > Карта градиента), чтобы создать корректирующий слой с картой градиента. Назовите этот слой Overall Contrast (Общий контраст).

Шаг 2
А сейчас измените режим наложения этого слоя на Luminosity (Яркость) и измените его непрозрачность на 56%.

Шаг 3
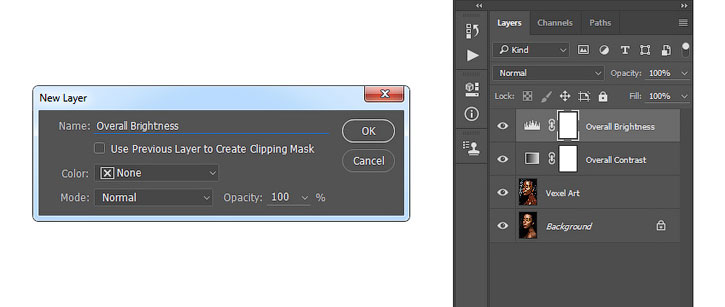
Нажмите Layer > New Adjustment Layer > Levels (Слои > Новый корректирующий слой > Уровни, чтобы создать новый корректирующий слой, назовите его Overall Brightness (Общая яркость).

Шаг 4
Теперь дважды кликните на миниатюре слоя и на панели Properties (Свойства) введите значения со скриншота:

Шаг 5
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента) чтобы создать корректирующий слой с картой градиента. Назовите этот слой Color Look (Цветной образ).

Шаг 6
А сейчас дважды кликните на миниатюре слоя и на панели Properties (Свойства), а затем кликните по градиенту, чтобы открыть панель редактирования градиента, и создайте градиент, как на скриншоте ниже:

Цвета градиента: Цвет слева: e000e0, Справа: 005161
Шаг 7
Измените режим наложения этого слоя на Color (Цветность).

Шаг 8
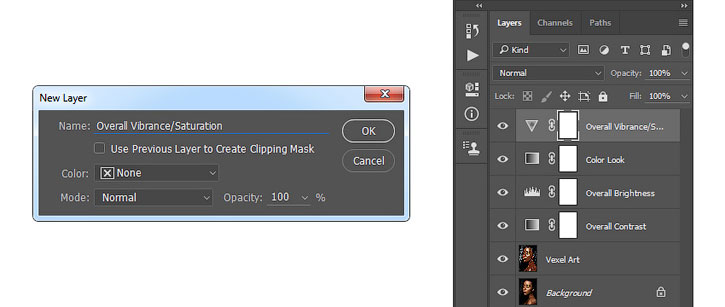
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Назовите его Overall Vibrance/Saturation (Общая Сочность/Насыщенность).

Шаг 9
Дважды кликните на миниатюре слоя и на панели Properties (Свойства) и измените параметр Vibrance (Сочность) на +43, а параметр Saturation (Насыщенность) на +22, как показано ниже:

Шаг 10
Теперь нажмите Control-Alt-Shift-E на клавиатуре, чтобы отпечатать видимые слои, а затем нажмите Control-Shift-U, чтобы обесцветить получившийся слой. Затем, нажмите Filter > Other > High Pass (Фильтр > Другое > Цветовой контраст) и измените Radius (Радиус) на 2 пикселя.

Шаг 11
Назовите этот слой Overall Sharpening (Общая резкость) и измените режим наложения на Overlay (Перекрытие).
Применять оригинальные эффекты к цифровым фотографиям – это интересно и занятно, кроме того это делает сами фотографии более красивыми, захватывающими. Мы рассказывали вам о разных эффектах, но теперь решили уделить внимание такому варианту обработки как Литография. Если вам кажется, что обесцветить изображение и затонировать бежевым цветом – достаточно, то вынуждены вас немного разочаровать.
Сама по себе техника литографии – особая техника плоской печати, когда типографская краска под давлением переносится с плоской печатной формы на бумагу. Иными словами – оттиск изображения на бумаге. Видов литографий очень много. Они даже могут быть монохромными или цветными, но в любом случае – сам цифровой эффект придает оригинальному изображению стилистику старины.
Благодаря эффекту ваша фотография приобретает теплые цвета с сильными тенями, но с воздушными бликами. По ходу самого урока мы расскажем также и о некоторых нюансах эффекта и техники.
![]()
Как создать эффект литографии
Откройте нужное изображение в Photoshop. Нет необходимости дублировать его или сохранять дополнительную копию, так как мы не собираемся трогать это исходное изображение. Всё делается с помощью слоев и корректирующих слоев. Такой подход не только защищает исходное изображение, но также позволяет вам вернуться назад и настроить или изменить каждый шаг, если захотите.
Создаём черно-белый корректирующий слой (Black and White). Для этого нажмите кнопку «Добавить корректирующий слой» (Add Adjustment Layer) в нижней части панели слоев. После добавления появится окно настройки цветов. Вы можете переместить зеленый и желтый ползунки, чтобы немного осветлить изображение. Однако это зависит от фотографии, которую вы используете. Мы немного увеличили желтых и голубых, уменьшили зеленых.
Двигайте ползунки и смотрите, что меняется на изображении, тем самым, подбирая общую композицию.![]()
![]()
Добавим теперь еще один корректирующий слой – «Цветовой тон/Насыщенность» (Hue/Saturation). Убедитесь, что установлен флажок Тонирование (Colorize), и переместите ползунок Цветовой тон (Hue) в то положение, какой оттенок бежевого цвета вам нужен.
В оригинальной технике тон зависел от типа бумаги, конкретной смеси красок и времени, в течение которого происходило давление. Работая с цифровым вариантом, художникам предоставляется возможность гибкости настроек. НО! В любом случае необходимо стремиться к мягкому коричневому или карамельному цвету, светло-бежевому. Приблизительно оттенок будет находиться в диапазоне 20-30.
Следующий корректирующий слой – Яркость/Контрастность (Brightness/Contrast). Устанавливаем галочку на Использовать прежние (Legacy) и перемещаем ползунок Контрастность (Contrast ) влево, делая изображение слегка запылённым, засветлённым. Таким образом, мы сглаживаем средние тона.
![]()
Добавляем корректирующий слой Кривые (Curves) для того, чтобы откорректировать тени. Как их корректировать? Нижнюю левую точку переместите не более чем на один квадрат вправо, а центр поднимите вверх. Всё остальное редактируете на свой вкус в зависимости от вашей фотографии. Но суть в том, чтобы добавить резкости и контраста.
![]()
Это все, что касается корректирующих слоев.
Стилистика старины
Теперь создайте новый слой и откройте Редактирование (Edit ) -> Выполнить заливку (Fill), выберите 50% серого. Этот слой должен полностью покрыть ваше изображение, но не волнуйтесь – мы это скоро исправим.
![]()
![]()
Добавляем Фильтр (Filter) -> Шум (Noise) -> Добавить шум (Add Noise). Во всплывающем окне выберите Монохромный (Monochrome) и увеличьте примерно до 150%, потому что вам нужно искажать изображение.
![]()
Теперь размываем этот шум с помощью Фильтр (Filter) -> Размытие (Blur)-> Размытие по Гауссу (Gaussian Blur) и выставляет радиус не более 1 px.
![]()
Для этого слоя выбираем режим наложения Мягкий свет (Soft Light) или Перекрытие (Overlay) – смотрите, что вам больше понравится.
![]()
Выделите фоновый слой (с оригинальным изображением) и перейдите в Выделение (Select) -> Цветовой диапазон (Color Range). Выберите самые темные области, щелкнув одну из них. Настройте темные области, перемещая ползунок Разброс (Fuzziness).
![]()
Нажмите ОК. У вас появится выделение на основном слое. Не трогая его, выделите верхний слой на панели слоев, тот, что с шумом. И нажмите внизу панели Добавить маску слоя (Layer Мask).
![]()
![]()
Вот и всё.
Эффект литографии готов.
Чтобы добавить цвета и сделать изображение более «рисованным» придется поработать над ним ещё, и долго, но это достойно отдельного материала.
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

