Как сделать эффект хрома в фотошопе
Обновлено: 07.07.2024
What You'll Be Creating
Эффекты хромированного текста довольно часто используются в различных дизайн-проектах. Этот урок покажет вам, как использовать несколько стилей слоя и текстур, чтобы создать очень простой эффект хромированного текста, вдохновленный 1950-ми. Давайте начнём!
Исходные Материалы Для Урока
В ходе создания этого урока использовались следующие исходные материалы.
- Шрифт Dymaxion Script
- Vintage retro car interior (Small) от deyangeorgiev
- Luxury vintage car side (Small) от ponsulak
1. Создание Фона
Шаг 1
Создайте новый документ 600 x 350 px. Поместите (File > Place Embedded/ Файл > Поместить) изображение Vintage retro car interior поверх слоя Background и измените его размер, как это необходимо.



Шаг 2
Перейдите в Filter > Blur > Gaussian Blur/ Фильтр > Размытие > Размытие по Гауссу и установите Radius/ Радиус 10.



Шаг 3
Кликните по иконке Create new fill or adjustment layer/ Создает новый корректирующий слой или слой-заливку внизу панели Layers/ Слои и выберите Hue/Saturation/ Цветовой тон/Насыщенность.



Шаг 4
Кликните по иконке Clip to layer/ Применить к слою и измените Saturation/ Насыщенность на -20.



2. Создание Текстовых Слоёв
Шаг 1



Шаг 2
Дублируйте текстовый слой, измените значение Fill/ Заливка на 0 и дублируйте эту копию слоя.



3. Стилизация Исходного Текстового Слоя
Дважды кликните по исходному слою с текстом, чтобы применить к нему следующий стиль слоя:
Шаг 1
Добавьте Bevel and Emboss/ Теснение со следующими настройками:
Шаг 2
Добавьте Contour/ Контур со следующими установками:
Шаг 3
Добавьте Drop Shadow/ Тень со следующими установками:
Так мы стилизуем первый текстовый слой.



4. Стилизуем Первую Копию Текстового Слоя
Дважды кликните по первой копии текстового слоя и примените к ней следующий стиль слоя:
Шаг 1
Добавьте Bevel and Emboss/ Теснение со следующими настройками:
Шаг 2
Добавьте Contour/ Контур со следующими установками:
Так мы стилизуем второй текстовый слой.



5. Стилизуем Вторую Копию Текстового Слоя
Дважды кликните по второй копии текстового слоя и примените к ней следующий стиль слоя:
Шаг 1
Добавьте Bevel and Emboss/ Теснение со следующими настройками:
Шаг 2
Добавьте Contour/ Контур со следующими настройками:
Шаг 3
Добавьте Drop Shadow/ Тень со следующими установками:
Так мы стилизуем последний текстовый слой, добавив больше деталей и завершив создание хромированного эффекта.



6. Добавляем Текстуру Текста
Шаг 1
Вставьте изображение Luxury vintage car side поверх всех слоев и переименуйте слой в Текстура Текста. Измените размер, как вам нужно, а затем кликните с зажатой клавишей Command по иконке слоя текстом, чтобы создать выделение.



Шаг 2
Кликните по иконке Add layer mask/ Добавить слой-маску в нижней части панели Layers/ Слои, чтобы удалить части текста за пределами выделения.
Если вы хотите переместить текстуру, вы можете кликнуть на иконке link/ связь слой-маски со слоем между миниатюрой слоя и миниатюрой слоя-маски и затем кликните по миниатюре слоя и перемещайте текст внутри маски.



Шаг 3
Измените Blend Mode/ Режим Наложения слоя с текстурой текста на Color Burn/ Затемнение основы, а Opacity/ Непрозрачность на 30%.
Вы можете воспользоваться инструментом Move Tool/ Перемещение, чтобы двигать текстуру, пока вам не понравится результат.
Текстура добавит приятный оттенок и детали и заставит текст выглядить более реалистичным.



7. Отредактируйте Цвета Конечного Результата
Шаг 1
Кликните по иконке Create new fill or adjustment layer/ Создает новый корректирующий слой или слой-заливку и выберите Gradient Map/ Карта градиента.



Шаг 2
Выберите градиентную заливку Violet, Green, Orange/ Фиолетовый, Зеленый, Оранжевый и поставьте галку Dither/ Дизеринг.
Измените Blend Mode/ Режим Наложения этого корректирующего слоя на Color/ Цвет, а его Opacity/ Непрозрачность на 15%.



Так мы добавим более винтажный вид нашей работе.



Поздравляем! Вы Закончили
В этом уроке для создания фона для нашего текста мы использовали стоковое изображение. Затем мы создали пару текстовых слоёв и стилизовали их, чтобы получить эффект хрома.
После этого мы воспользовались другим стоковым изображением, чтобы добавить легкую текстуру и детализировать эффект хрома. И наконец, мы добавили корректирующий слой gradient map, чтобы сделать цвет конечной работы более винтажным.
Пожалуйста, не стесняйтесь оставлять комментарии, предложения и свои результаты ниже.
Сегодняшняя коллекция ресурсов Photoshop включает в себя несколько удивительных пакетов текстовых стилей PSD и ASL с металлическим хромированием. Это эффекты из блестящей стали, хрома, железа, серебра. Хромированный стиль широко использовался в 80-х годах. Его использовали как символ будущего. В нашей подборке есть некоторые из известных текстовых эффектов 80-х, которые использовались в научно-фантастических фильмах и ретро-видеоиграх.
О том, как использовать стили слоя, что важно знать и о чем помнить при работе с ними, мы рассказали в Инструкции «Как установить и работать со стилями слоя Photoshop».
Metal Style Photoshop
Объемный, серебряно-серый стиль напоминает жидкий металл, словно обволакивающий буквы или объекты. Стиль создан с помощью слоев в многослойном PSD-файле.
Формат: .psd
Количество: 1
Размер файла: 1,6 МБ
![]()
Spoon
Вариант металлического стиля, который предлагает матовую основную текстуру и светящиеся края с бликами.
Формат: .psd, .asl
Количество: 1
Размер файла: 1,4 МБ
![]()
Metal chrome pack styles
Набор металлических стилей для реализации самого разного варианта дизайна. Есть и со свечениями, бликами, матовые и глянцевые, плоские и объемные. Их очень много.
Формат: .asl
Количество: 36
Размер файла: 39 МБ
![]()
Metal pack layer style
Коллекция металлических стилей с текстурами разных металлов: медь, бронза, серебро, золото, сталь и платина, и других.
Формат: .asl, .psd
Количество: 22
Размер файла: 2 МБ
![]()
Delorean dmc logo
Плоский стиль, сатиновая текстура, небольшой отблеск света – такой стиль отлично смотрится на жирном шрифте и крупных буквах или объектах.
Формат: .psd
Количество: 1
Размер файла: 1,8 МБ
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

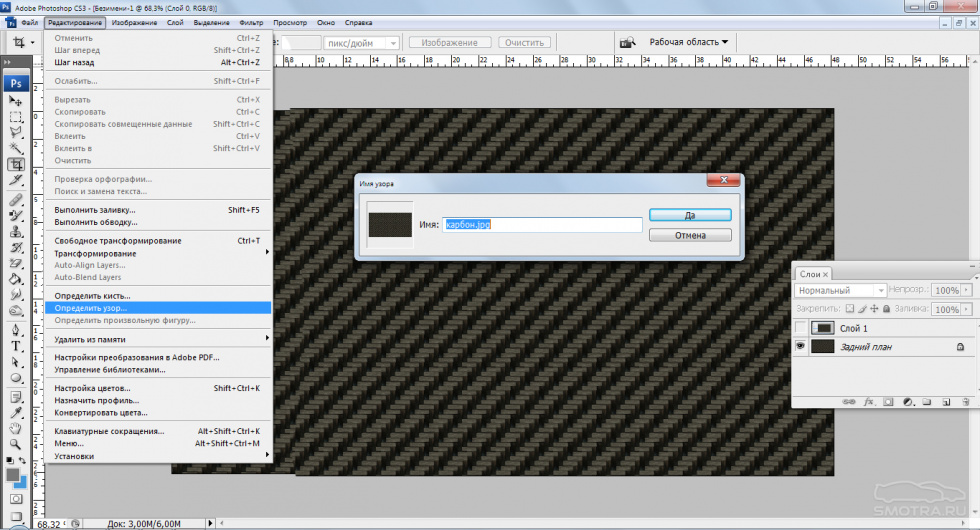
Шаг 1. Загружаем текстуру карбона в фотошоп, и нажимаем редактирование - определить узор - ок.
Закрываем изображение с карбоном, оно нам больше не понадобится.
Шаг 2. Открываем изображение с машиной, и сразу нажимаем Ctrl+J(скопировали слой и работаем на нем), затем с помощью инструмента «прямолинейное лассо» или «перо» выделяем кузов машины.
после того как выделили весь кузов
убираем лишние части, такие как фары, воздухозаборники и т.д., т.е. те которые не нужно красить.
для этого берем инструмент «прямолинейное лассо», зажимаем кнопку Alt(появится маленький минус) и выделяем фару
и так же поступаем со всеми ненужными частями, в итоге у вас должно получиться так
теперь копируем изображение на новый слой «ctrl+J» или Ctrl+C|Ctrl+V
шаг 4. теперь обесцвечиваем слой с кузовом «Shift+ctrl+U»,
и создаем дубликат слоя(правой кнопкой мыши на слой с кузовом и выбираем «создать»дубликат слоя) и пока что скрываем его(жмем на глаз рядом со слоем)
далее переключаемся на «задний план(копия)»
берем инструмент «замена цвета» ,выбираем черный цвет и закрашиваем все детали которые остались желтыми.
смотрим на рисунок ниже, на те места которые выделены красным
должно получиться так
шаг 7.
Переключаемся на слой с кузовом(не копия), нажимаем на него 2 раза, далее пункт «наложение цвета»
Режим «перекрытие» и выбираем любой понравившийся цвет.
И теперь включаем дубликат слоя с кузовом, ставим ему режим «перекрытие» и все, покраска закончена.
Теперь про карбон.
Выделяем нужную деталь
Переключаемся на слой с кузовом и нажимаем Ctrl+J
Теперь выделенная деталь на отдельном слое.
Нажимаем 2 раза на этот слой. Теперь если нужен цветной карбон, то накладываем любой цвет с режимом «перекрытие»,
далее выбираем пункт «перекрытие узора», выбираем наш узор(который скачали) и выставляем настройки как на рисунке
Должно получиться так
Теперь если надо обычный черный карбон, то просто убираем галочку с пункта «наложение цвета»
А в пункте «перекрытие узора» меняем режим на «мягкий свет»
затем заходим в изображение -коррекция -ярксть\контрастность и выставляем настройки как на рисунке
И получается вот так
Теперь будем делать хром!
Скажу сразу это сложнее чем просто поменять цвет.
Открываем вот это изображение
И начинаем выделять кузов, пока не получится вот так
Затем обесцвечиваем (Shift+Ctrl+U) и выставляем настройки яркости и контрастности как на рисунке ниже
Теперь заходим в «выделение»- загрузить выделенную область
Теперь выбираем инструмент «кисть» размер кисти, затем цвет «небесно-голубой» и далее настройки как на рисунке
И начинаем рисовать «небо», там где это необходимо, т.е. разукрашиваем всю машину, так чтобы в ней все отражалось
вот как то так должно получиться, скажу сразу, получилось не очень, но смысл думаю понятен.
Золото и цветной хром немножко по другому делаются.
Сначала так же выделяем и обесцвечиваем, а затем заходим в настройки слоя(2 раза по слою нажать) и ставим цвет, и так же различные режимы наложения, чаще всего это «перекрытие»
и только теперь меняем настройки яркости и контрастности по своему вкусу.
получается так
Теперь про то как сделать матовый цвет.
Сначала выделяем необходимую деталь и закрашиваем ее черным цветом, вот так
Теперь скрываем закрашенный слой и смотрим где на детали есть солнечные отражения, находим и выделяем их, вот так
Затем опять включаем закрашенный слой, меняем цвет кисти на белый и закрашиваем выделенную область. С такими настройками
И после того как получится примерно вот так
Берем инструмент «размытие» и все острые линии обрабатываем этим инструментом
В итоге получается так
Вообще тут можно много экспериментировать, многое зависит от фотографии и отражений, как сделать лучше и реалистичнее я пока не знаю.
Ну вот на этом пожалуй все, если есть какие то вопросы или что то не получается, пишите в личку постараюсь помочь
РАЗРЕШАЕТСЯ РАСПРОСТРАНЯТЬ ЭТОТ УРОК, ТОЛЬКО СО ССЫЛКОЙ НА ИСТОЧНИК Т.Е. НА ЭТУ СТРАНИЦУ.

Рамки для фотошопа
Особой популярностью пользуются рамки для фотошопа, с помощью которых вы сможете украсить свою фотографию без всяких усилий. Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места, либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор детских рамок. Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на рамки для свадебных фотографий, для семейного фото, виньетки, для влюбленных, "для тебя", поздравления, календари, Великая Пасха, 23 февраля, с Новым годом, ко дню рождения, ко дню св Валентина. Все эти рамки вы сможете скачать по этой ссылке
Настало время говорить о главном разделе нашего сайта - «Шаблоны для фотографий». В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке. Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно, всего лишь нужно нажать на кнопку мыши и перейти по ссылке.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток: раздел «Шаблоны для детей». Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п. Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки». Мы предлагаем большой выбор не только «рамок», но и «иконок». Вы сможете использовать данный раздел в разных в целях - начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом. Именно у нас вы сможете найти много увлекательного!
Читайте также:

