Как сделать эффект разреза в фотошопе
Обновлено: 07.07.2024
Кривые можно найти везде. Photoshop, Lightroom, любые мало-мальски функциональные приложения для обработки фото в телефоне содержат этот инструмент. Новичка непривычный и не понятный интуитивно инструмент может вогнать в ступор. Но, раз разобравшись, вы получите универсальный и невероятно мощный инструмент для разнообразной работы с цветом и тоном, который в любом редакторе ведёт себя одинаково.
Объясняем, что такое кривые, как ими управлять и какие быстрые эффекты для обработки фотографии они позволяют сделать.
Что такое кривые
Кривые — это инструмент, который может поменять яркость любого пикселя от черного до белого цвета и изменить его цвет.
Чтобы понимать, какие пиксели и как можно изменять, на фоне кривой и сетки всегда есть гистограмма (у каждого изображения своя!). Она показывает, как распределяются яркости на картинке в диапазоне от черного до белого цвета.
Проще говоря, посмотрев на гистограмму фотографии, вы можете узнать:
- тёмный снимок или светлый (где сосредоточен основной массив пикселей — в тенях, светах, средних тонах);
- насколько разнообразны оттенки на фотографии (ширина пиков на гистограмме);
- не пропали ли детали в тенях и светах, то есть не слишком ли тёмная или пересвеченная фотография или её часть (если пропали в тенях, гистограмма вплотную прилегает к левому краю окошка, если в светах — к правому);
- «выжата» ли из фотографии контрастность по-максимуму, разнообразен ли тон на снимке (если нет, края гистограммы будут далеко от её границ).
Казалось бы, при чём тут кривая? Почему мы говорим про гистограмму? Связь проста. Гистограмма показывает, где какие пиксели находятся. Зная это, мы можем с помощью кривой воздействовать только на определённые участки, не затрагивая остальные.
В данном случае нет смысла работать в правой части кривой, так как настолько ярких пикселей на фотографии нет. Основное воздействие следует оказывать на левую часть кривой, там, где тени / Иллюстрация автора В данном случае нет смысла работать в правой части кривой, так как настолько ярких пикселей на фотографии нет. Основное воздействие следует оказывать на левую часть кривой, там, где тени / Иллюстрация автораЕщё пример: вы сфотографировали портрет светлокожей блондинки на чёрном фоне. Понимая гистограмму, вы найдете на кривой тот участок, где находятся пиксели, которые «формируют» её лицо, и сможете откорректировать — например, поднять контраст или затонировать кожу.
Что находится на панели «Кривые»
- Гистограмма, которая показывает, как распределяются пиксели на яркостной прямой.
- Кривая. Изначально она выглядит, как прямая, диагональю разрезающая квадрат.
- Точки на кривой. С их помощью происходит работа с кривой. Точки можно расставлять, поднимать и опускать. Чтобы удалить точку, можно выбрать её и нажать Delete, либо «схватить» её и вытащить за пределы работы инструмента.
- Точка чёрного и точка белого. Передвигая их к центру по горизонтали, мы можем назначать самые светлые и самые тёмные точки на снимке, тем самым делая картинку полноконтрастной. Поднимая точку чёрного наверх, вертикально, а белого — вниз, мы понижаем контраст.
Все пиксели, что окажутся за этими точками, превратятся в сплошное «месиво» — там полностью исчезнут детали. Если это не осознанное креативное решение, такого лучше не допускать.
Как можно обработать фотографию с помощью кривой
Главное правило работы кривой — если вы ставите на неё точку и поднимаете вверх, то картинка осветляется, а если опускаете вниз — затемняется. Достаточно сделать всего один клик мышкой.
Если говорить про яркость, то контраст — это осветление светлого и затемнение тёмного. Когда усиливается этот перепад, фотография кажется более объёмной, контрастной.
Главное, что нужно сделать, когда вы поднимаете контраст с помощью кривой — найти, где находится объект, на который нужно воздействовать. Например, лицо человека на портрете или здание на архитектурной фотографии. Это нужно, чтобы коррекция была более аккуратной, локальной.
Получается, для повышения контраста вам понадобится две точки — та, что будет отвечать за наиболее тёмные области главного объекта в кадре (её нужно будет опустить вниз, чтобы она стала ещё темнее), и та, что будет отвечать за светлые области (её нужно поднять вверх, чтобы светлое стало ещё светлее).
Найти эти участки на кривой можно с помощью инструмента Рука. Её нужно навести на фотографии сначала на светлый участок — на кривой появится полый кружок. Зафиксируйте его, щёлкнув левой кнопкой мыши и превратив в точку, а следом приподнимите эту точку наверх. То же самое мы проделываем с тёмными пикселями, но точку на кривой опускаем.
— если фотография чёрно-белая, либо на ней мало цветов, подойдет RGB-кривая;
— если вы работаете с ярким изображением, на котором множество оттенков, то поднимать контраст нужно поканально, в каждой из кривых отдельно — Red, Green, Blue, а мастер-кривую можно оставить для общей коррекции яркости. В этом случае придётся повозиться, чтобы не «поехал» цвет, зато коррекция будет более эффектной и аккуратной.
Регулируем силу контраста, изменяя высоту точек, либо изменяя непрозрачность слоя.
Поканальное повышение контраста с одновременным поднятием яркости на RGB-кривой. Контраст поднимается классическими s-образными кривыми. Чем они будут круче, тем сильнее поднимется контраст / Иллюстрация автора Поканальное повышение контраста с одновременным поднятием яркости на RGB-кривой. Контраст поднимается классическими s-образными кривыми. Чем они будут круче, тем сильнее поднимется контраст / Иллюстрация автораКривая имеет большие возможности для тонирования фотографии и тонкой настройки цвета. Вы можете создать солнечный, тёплый кадр, добавив туда красных и жёлтых оттенков, либо сделать его холодным и мрачным, дополнив синим и голубым цветами. Для тонирования понадобятся поканальные кривые Red, Green и Blue, которые отвечают за изменение цвета. Всё, что нам нужно — выбрать кривую, поставить на ней точку и подвигать её, следя за тем, как меняется настроение кадра.
Каждая из кривой может привнести на фотографию свой цвет (красная — красный, зелёная — зелёный, синяя — синий), но также мы можем убрать его, добавить на изображение противоположный ему. Красная кривая добавляет голубой цвет, зелёная — пурпурный, а синяя — жёлтый.
Теперь давайте рассмотрим эффекты, которых можно добиться, тонируя фотографию с помощью кривых.
Частные случаи тонирования:
Это добавление цветов, причём часто противоположных друг другу, в тёмные и светлые части изображения. Например, тени можно сделать холодными, тонируя их в синий, а света — теплыми, привнося туда жёлтый и другие тёплые оттенки.
Для создания этого эффекта достаточно сдвигать точки чёрного и белого цветных кривых, добиваясь нужного цветового сочетания. Чтобы, например, сделать тени холоднее, точку чёрного на синей кривой нужно поднимать вертикально вверх. А если нужно добавить в них жёлтый, то точку чёрного в синей криво нужной сдвигать по горизонтали к центру.
Сепия — это краситель светло-коричневого цвета, которым во времена плёнки тонировали фотографии. Получается, нужно добавить на снимок тёплые оттенки — жёлтый, красный и щепотку пурпурного. Чтобы усилить эффект старины, предварительно обесцветьте фотографию. Например, с помощью корректирующего слоя Чёрно-белое.
Слева примерные настройки кривой для получения эффекта сепии. Верхняя половина фотографии — этот эффект без обесцвечивания, нижняя — со снимком, предварительно переведённым в чб / Иллюстрация автора Слева примерные настройки кривой для получения эффекта сепии. Верхняя половина фотографии — этот эффект без обесцвечивания, нижняя — со снимком, предварительно переведённым в чб / Иллюстрация автораДоработать оттенок кожи, сделать её более теплой или холодной, можно с помощью работы с синей кривой. Главное — стирайте лишнее на белой маске, которая автоматически добавляется к каждой кривой, обыкновенной чёрной кистью, если не хотите, чтобы эффект применился ко всему снимку сразу.
1. Слегка поднимаете контраст на RGB-кривой.
2. Добавляете тепла, подняв красную кривую.
3. В зелёном канале создаете плавную S-образную кривую, чтобы добавить лёгкие пурпурные и зелёные оттенки.
4. Повторяете предыдущий пункт с синей кривой, но только S-образная кривая будет перевёрнутой — в тени мы добавляем синий, а в света — жёлтый.
Модная тонировка в Instagram, которую можно сделать в кривой за пару секунд, не скачивая пресеты и приложения.
- Поднимаете точку чёрного в красной кривой.
- В мастер-кривой поднимаете точку чёрного, а также ставите точку в тенях и затемняете их.
Итоги. Какие инструменты способны заменить кривые
Все перечисленные инструменты Photoshop, ACR и Lightroom — вариации на тему кривой с ограниченной функциональностью.
Теперь в Photoshop можно пользоваться всего лишь одними кривыми вместо следующих инструментов:
- Яркость/контрастность
- Уровни
- Экспозиция
- Цветовой баланс
- Фотофильтр
Переходим к ползункам в ACR (Adobe Camera RAW) и Lightroom. Работа с кривой может заменить вам:
- Температура
- Тон
- Экспозиция
- Контраст
- Света
- Тени
- Светлые
- Темные
- Сплит-тонирование
Автор: Лиза Чечевица
Подписывайтесь на наш канал , чтобы всегда быть в курсе всего интересного, что происходит в мире фототехники, смартфонов и гаджетов.

Сложность урока: Средний

В этом уроке вы узнаете, как создать разрезать любой объект, имитируя 3D-фигуру в 2D-плоскости, что позволит добавить иллюзию объёма на изображении.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка изображения
Шаг 1
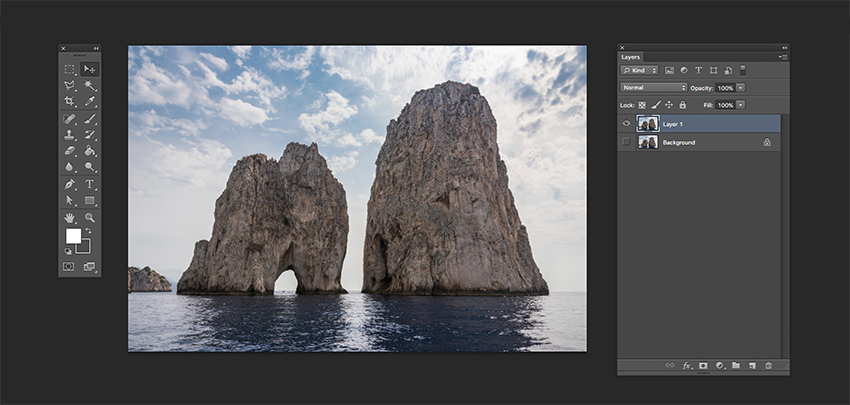
Откройте изображение скал в Photoshop. Прежде, чем использовать их в нашем постере, необходимо отделить скалы от фона. Чтобы это сделать, на панели слоев продублируйте фоновый слой, нажав Command-J, а затем скройте видимость оригинального фонового слоя.

Шаг 2
На панели слоев выберите слой Layer 1 (Слой 1), кликните по кнопке создания векторной маски, чтобы добавить слой-маску к копии фона.

Шаг 3

Мы будем использовать скалу справа, так как в отличие от первой она цельная. Давайте обрежем изображение при помощи инструмента Crop (Рамка) (С). Высоту я оставил такой же, и сузил кадр только по горизонтали, как показано на изображении ниже. Нажмите Enter, чтобы обрезать изображение.

Шаг 4

Выберите инструмент Magic Wand (Волшебная палочка) (W). Проверьте, чтобы галочка Contiguous (Смеж. пиксели) на панели свойств была снята. В этом конкретном уроке нам необходимо удалить небо, так что кликните по его белой части, выделяя тем самым участки неба. Чтобы добавить к выделенной области, зажмите Shift и кликайте по синим частям неба.

Шаг 5

Когда все небо будет выделено, переходите к панели слоев. Выберите созданную нами слой-маску нового слоя и нажмите Backspace на клавиатуре, чтобы скрыть выделенные нами части. Должно получиться что-то вроде того, что у меня на изображении ниже. Чтобы снять выделение с частей, которые мы выделили инструментом Magic Wand (Волшебная палочка) (W), нажмите Command-D.

Шаг 6

Теперь нам следует убрать воду. При помощи инструмента Brush (Кисть) (B) и черного цвета, выбранного в качестве основного, вы можете скрывать участки изображения. Если вы выберете в качестве основного цвета белый, вы, наоборот, будете возвращать скрытые части. Проверьте, чтобы на панели слоев у вас была выбрана слой-маска.
Кликните правой кнопкой мыши, чтобы изменить размер кисти на 150 пикселей, а ее жесткость на 100%. При помощи мазков кистью начните скрывать части изображения. Я предпочитаю сначала скрывать крупные участки, прежде чем увеличивать снимок и переходить к деталям.

Шаг 7
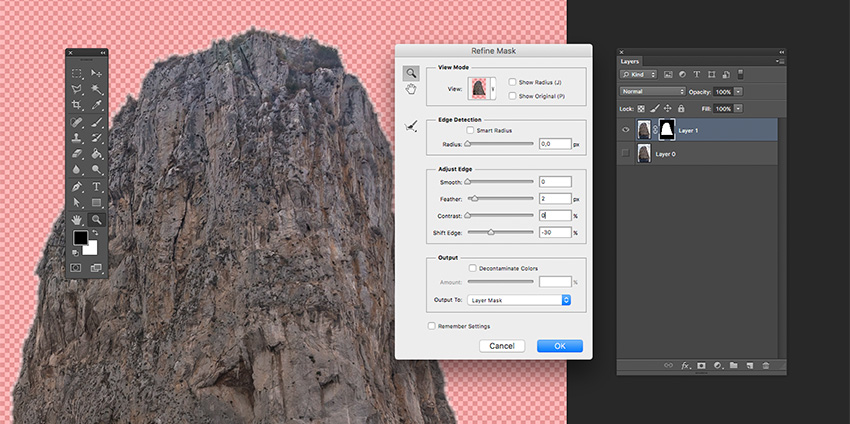
Чтобы смягчить края изображения, мы можем воспользоваться функцией Refine Mask (Выделение и маска). При помощи инструмента Zoom (Масштаб) (Z) увеличьте фотографию. Перейдите к панели слоев и кликните правой кнопкой мыши по слой маске, затем выберите Refine Mask (Выделение и маска) – всплывет новое окно. В группе параметров Adjust Edge (Глобальное уточнение) измените параметр Feather (Растушевка) на 2 пикселя, а Shift Edge (Сместить край) на -30%. Нажмите ОК.

2. Создаем новый документ и направляющие
Шаг 1
В Photoshop нажмите File – New (Файл – Создать). Назовите документ Sliced-v1 (Разрезанная-версия1) и измените ширину на 1275 пикселей, высоту – на 1650 пикселей, Background Contents (Содержимое фона) на белый. Я не планирую распечатывать постер, поэтому я буду работать с разрешением в 72 dpi. Нажмите ОК, чтобы создать документ.

Шаг 2
Давайте создадим направляющие в нашем документе, чтобы убедиться, что все элементы постера расположатся ровно. Единицы измерения моей линейки – дюймы, вы можете изменить это, нажав Photoshop – Preferences – Units and Rulers (Photoshop – Настройки – Единицы измерения и линейки). Перейдите к View – New Guide (Просмотр – Новая направляющая), что вызовет новое окно. Мы хотим, чтобы все наши направляющие располагались на расстоянии 1 дюйма от края. Выберите Horizontal (Горизонтальная) и в графе Position (Положение) введите 1 дюйм. Нажмите ОК.
То же самое мы сделаем и с Vertical (Вертикальная) опцией. Чтобы добавить направляющую внизу и справа, отнимите 1 дюйм от измерений документа. Чтобы скрывать и показывать направляющие, нажимайте Command–;.

3. Дублируем слои и добавляем градиент
Шаг 1
Давайте продублируем слой Layer 1 (Слой 1) из файла со скалами в наш новый файл. Чтобы это сделать, кликните правой кнопкой мыши по слою и выберите Duplicate Layers (Создать дубликат слоя). В графе As: (Как:) переименуйте слой в Rock (Скала), а под Destination (Назначение), в графе Document (Документ) выберите Sliced-v1 (Разрезанная-версия1). Нажмите ОК, чтобы продолжить.

Шаг 2
В файле Sliced-v1 (Разрезанная-версия1), измените размер скалы, нажав Command-T, чтобы активировать функцию Transform (Трансформирование). Измените размер изображения так, чтобы оно входило в холст. Также вы можете перейти к панели свойств и изменить высоту и ширину на 58%, убедившись, что активирована опция Maintain Aspect Ratio (Сохраняет пропорции). Нажмите Enter, чтобы сохранить изменения.

Шаг 3
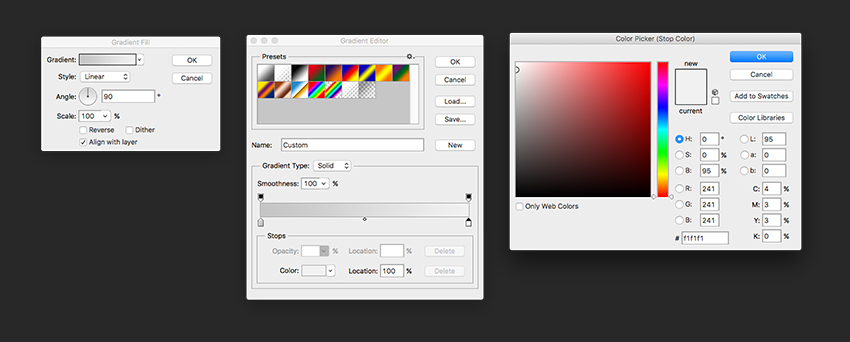
Перейдите в нижнюю часть панели слоев и нажмите Create a New Fill or Adjustment Layer – Gradient (Создает новый корректирующий слой или слой-заливку – Градиент). Появится новое окно градиентной заливки; кликните по полоске градиента.

Шаг 4

4. Делаем слой черно-белым
Шаг 1
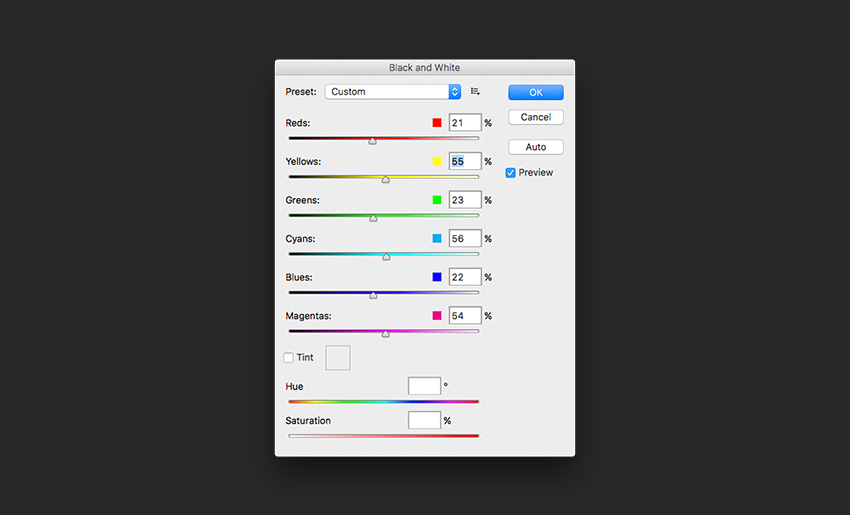
Прежде, чем мы начнем создавать эффект, давайте сделаем скалу черно-белой. Выберите слой со скалой на панели слоев и нажмите Image – Adjustments – Black and White (Изображение – Коррекция – Черно-белое). Появится окно выбора; кликните по кнопке Auto (Авто), а затем нажмите ОК.

Шаг 2
Фото кажется тусклым, давайте добавим немного контраста. Нажмите Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность) и измените Brightness (Яркость) на 35, а Contrast (Контрастность) на 65. Нажмите ОК.

5. Создаем «разрезанный» эффект
Шаг 1

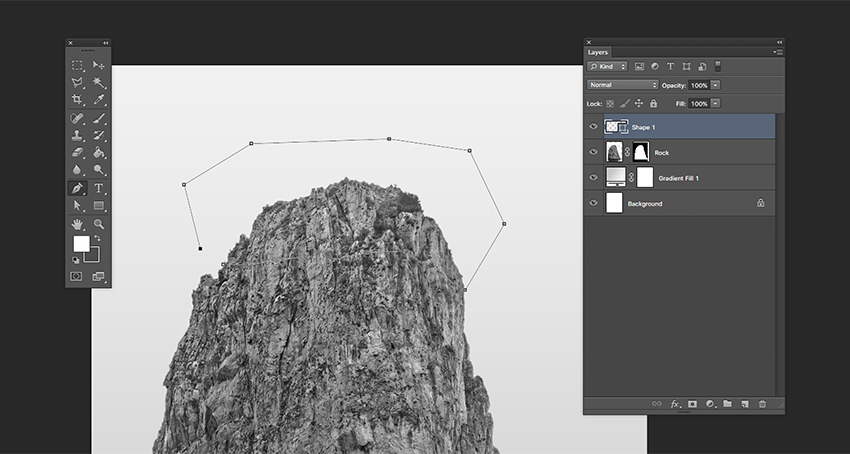
Нам нужно будет разрезать наше изображение на пять частей. Мы воспользуемся инструментом Pen (Перо) (Р), чтобы обрисовать камень, создавая маску. Постарайтесь следовать за поверхностью камня, чтобы эффект получился реалистичным.

Выберите инструмент Pen (Перо) (Р). Перейдите к панели свойств и проверьте, чтобы у Fill (Заливка) не было цвета. Мы можем выбрать белый в качестве цвета Stroke (Обводка) толщиной в 1 пт. Это необходимо для того, чтобы мы могли видеть, где мы «режем». Теперь мы готовы!
Начните с первой точки слева от скалы и постарайтесь следовать за формой скалы. Вы увидите, что я сделал около восьми опорных точек, последняя из которых располагается на правом краю скалы. Закройте контур, обогнув скалу сверху или снизу - я выбрал верх. Завершите создание контура, еще раз кликнув по первой точке. Эта новая фигура будет новым слоем.

Шаг 2

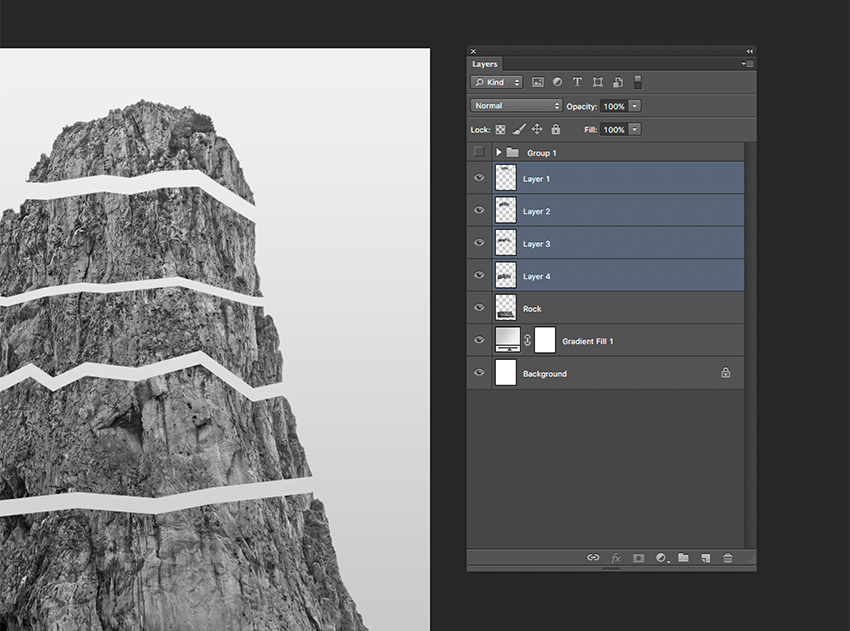
Давайте проделаем тот же шаг еще три раза, но в частях скалы пониже. Вы можете ставить столько точек, сколько захотите при помощи инструмента Pen (Перо) (Р). У нас должно быть четыре слоя, на каждом из которых должна находиться фигура, как на изображении ниже.

Шаг 3
На панели слоев кликните правой кнопкой мыши по миниатюре слой-маски слоя со скалой и выберите Apply Layer Mask (Применить слой-маску), чтобы окончательно удалить фон, который у нас находился на слое со скалой.

Шаг 4
Мы воспользуемся фигурами, созданными нами, как слой-масками, чтобы продублировать разные части скалы и преобразовать их в отдельные слои. На панели слоев зажмите Command и кликните по миниатюре Shape 1 (Фигура 1), что выделит только фигуру. Кликните по слою со скалой и нажмите Command-X, чтобы вырезать, а затем Shift-Command-V, чтобы вставить. Это создаст новый слой с первой полученной нами фигурой. На изображении ниже, я скрыл этот слой, чтобы вы могли увидеть, какую часть я вырезал с оригинального изображения.

Шаг 5
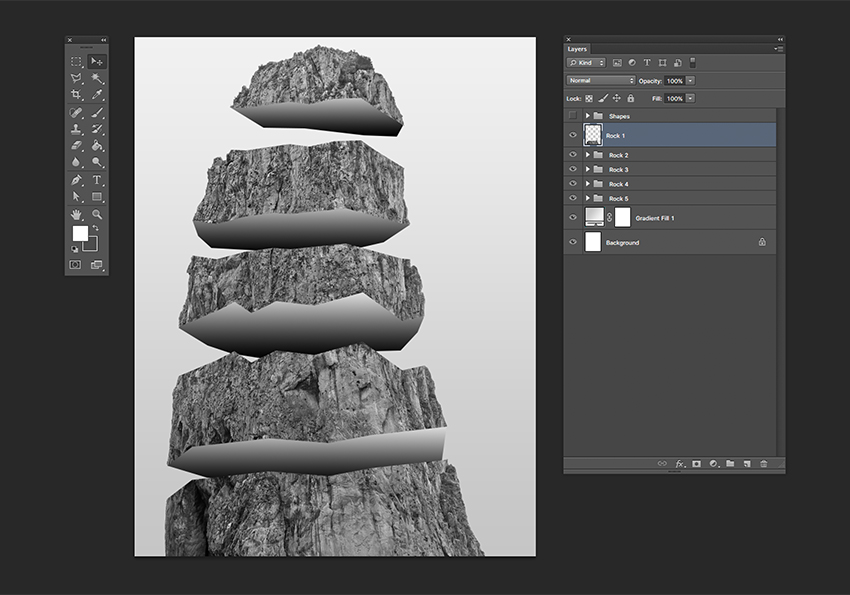
Повторите процесс с другими фигурами. Выберите все слои с фигурами и перетащите их в сторону иконки с папкой в нижней части панели слоев, чтобы эти слои сгруппировать. Скройте их видимость, дабы они нас не путали. Ниже я подвинул слои, чтобы показать вам, как должна быть разделена скала, а также как должна выглядеть панель слоев (прим. переводчика: снизу вверх располагается белый фон, затем градиентная заливка, а затем снизу вверх следуют части скалы).

Шаг 6

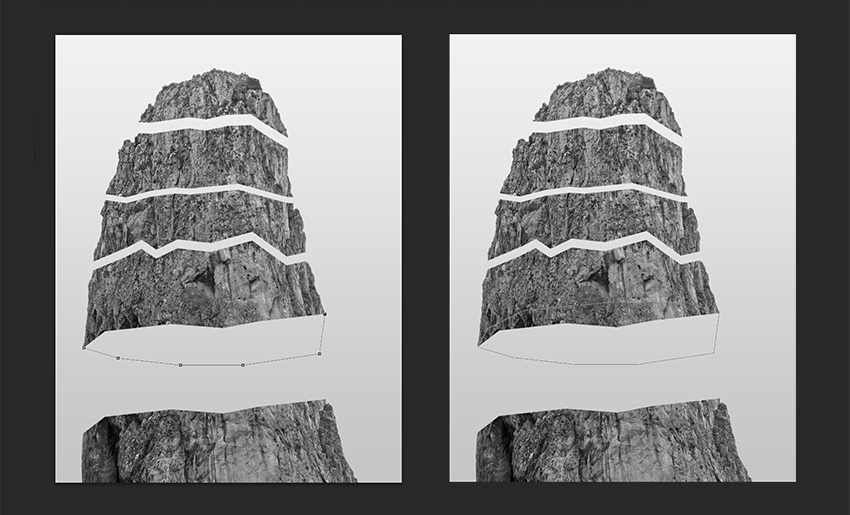
Теперь, когда у нас есть части скалы, как кусочки пазла, мы создадим 3D-эффект. Я перемещаю слой с нижней частью скалы за края холста, чтобы освободить место под другие ее части. Работать будем снизу вверх. Выберите Layer 4 (Слой 4) или второй слой снизу. При помощи инструмента Pen (Перо) (Р) мы будем рисовать в нижней части этого куска скалы, чтобы получился 3D-эффект. Кликните по самому краю слева, обрисовывая форму скалы по всей длине до правого края (изображение слева). Чтобы закрыть фигуру, на этот раз пройдите инструментом через скалу (изображение справа).

Если вы хотите изменить форму, просто выберите инструмент Direct Selection (Выделение узла) (A), кликайте по опорным точкам и редактируйте ее. Здесь нельзя сделать правильно или неправильно, так что вы можете редактировать фигуру столько, сколько вам захочется, или не редактировать вовсе.

Шаг 7
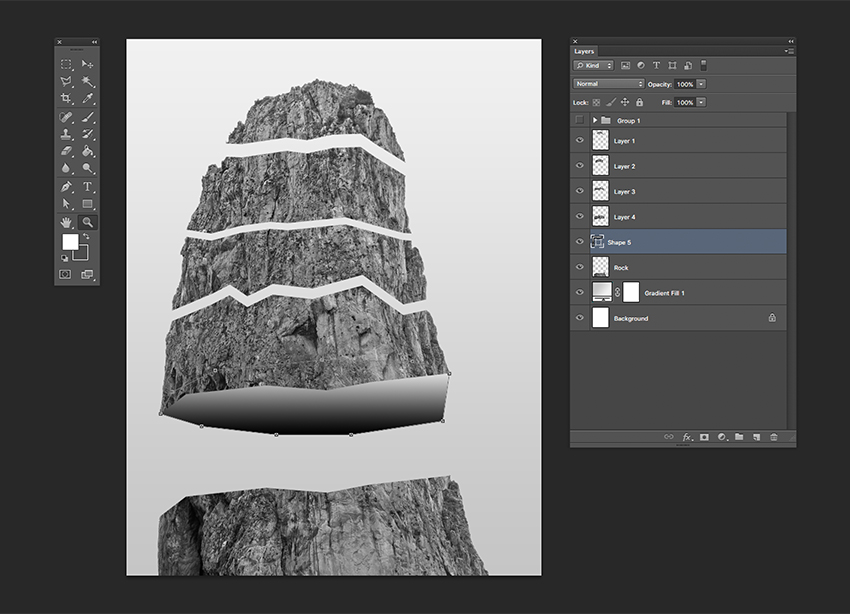
Перетащите фигуру под слой Layer 4 (Слой 4). Перейдите к панели свойств и выберите Fill – Gradient (Заливка – Градиент) и Stroke – None (Обводка – Нет). О цвете градиента мы позаботимся позже. Сгруппируйте эти два слоя, чтобы избежать путаницы.

Шаг 8
Повторите тот же шаг что и выше для других частей скалы. Я организую слои, группируя слои с фигурами с соответствующими слоями с частями скалы, чтобы избежать путаницы и назову их цифрами. Должно получиться примерно, как на изображении ниже.

Шаг 9
Мы хотим создать иллюзию, будто бы наши куски скалы падают друг на друга. В этом конкретном изображении наша точка зрения находится под низким углом и мы смотрим на скалу сверху вниз.
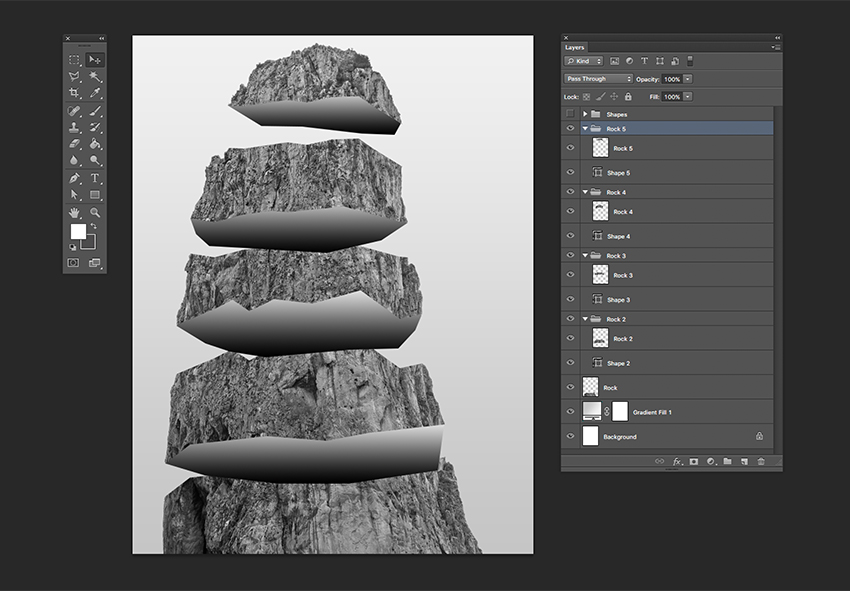
Давайте изменим порядок слоев. Вместо того, чтобы они шли от 1 до 5 снизу вверх, сделаем от 1 до 5 сверху вниз. Другими словами, градиентные фигуры, созданные нами, должны быть за следующим куском скалы. На изображении ниже вы можете увидеть порядок слоев, и как должно выглядеть изображение.

Порядок слоев на скриншоте выше: Фон; Градиентная Заливка 1; (группа) Скала 5; (группа) Скала 4; (группа) Скала 3; (группа) Скала 2; Скала 1; (скрытая группа) Фигуры
Шаг 10
Теперь, когда наши слои расположены верно, давайте добавим элемент спонтанности. Выбирайте разные секции скалы и используйте функцию Transform (Трансформирование) (Command-T), чтобы слегка их поворачивать. Тут, опять же, нельзя сделать правильно или неправильно - вращайте части скалы и меняйте их размер, как вам хочется!

Шаг 11
На панели слоев разверните одну из папок. Я открою папку Rock 5 (Скала 5). Кликните дважды по слою Shape 5 (Фигура 5), чтобы вызвать окно градиентной заливки. Здесь нам нужно изменить угол градиента, мой, например, на -100. Темный цвет градиента, который мы выберем позднее должен располагаться в части фигуры, ближайшей к нижнему куску скалы, а яркая часть градиента должна быть от него дальше всего. На этом конкретном слое самая ближайшая точка находится слева, самая дальняя справа. Это будет меняться в зависимости от слоя. Вы можете смело ориентироваться на мой пример.

Шаг 12
А теперь давайте сделаем то же самое с другими фигурами! Я использовал следующие цвета (яркий и темный соответственно):
Изображение должно выглядеть примерно так же, как мое ниже:

Поздравляю! Вы Это Сделали!
В этом уроке вы научились:
- Создавать иллюзию 3D-объекта на плоском изображении
- Применять инструмент Pen(Перо) для создания фигур, которые могут быть использованы в качестве масок на изображении
- Использовать инструмент Gradient(Градиент) для создания иллюзии света и тени
Когда приходится создавать глубину резкости в программе Photoshop, многие пользователи применяют размытие по Гауссу или другие технические приёмы, после применения которых, эффект с трудом выглядит как реалистичный или близко даже нет к той глубине резкости, которую создаёт настоящая камера. В этом уроке, я покажу вам, как создать реалистичную глубину резкости в программе Photoshop, используя Карту Глубины. Наслаждайтесь.
Я предлагаю вам в начале полностью прочитать урок, как только вы его осмыслили, прочитайте его ещё раз и попробуйте уже сами.
Используя размытие по Гауссу для создания Глубины Резкости не самый хороший способ для достижения и вы чётко это видите на краях объектов и мелких деталях. Посмотрите на изображение ниже, которое приведено в качестве примера. Как вы можете увидеть, Размытие при малой глубине резкости выглядит более реалистично.

Что такое карта глубины?
Карта глубины в программе Photoshop это ничего более, чем изображение серой шкалы, которое используется в качестве альфа канала. Карту глубину можно применять через фильтр Размытие при малой глубине резкости (Lens Blur filter), чтобы создать “выборочное размытие”. Фильтр применяет различную степень размытия к каждому оттенку серого. На более тёмных оттенках серого, будет меньше применяться размытие к вашему изображению. Посмотрите на изображение, расположенное ниже. Градиент справа – это используемый градиент, в качестве альфа канала.

Имитация глубины резкости на различных расстояниях
Для получения реалистичного эффекта глубины резкости в программе Photoshop, вы должны применить различную степень размытия на объектах в зависимости от их расстояния до камеры, точно так же, как будто до настоящей камеры. Мы собираемся сделать это с помощью карты глубины. Мы вручную создадим карту глубины, путём наложения различных оттенков серого на объекты в зависимости от их удалённости. На нашей карте глубины, самые близкие объекты будут темнее, а объекты, которые расположены подальше будут в более светлых оттенках серого.
Практический пример
Я взял фото из Интернета и поместил несколько шаров на различном удалении.

Создание карты глубины
Следующий шаг – создание карты глубины. Как я уже говорил, единственный способ это сделать –это самим его создавать, потому что мы хотим, чтобы заполнение было серыми оттенками. Просто взять и превратить изображение в чёрно-белое не поможет.
Оттенки серого, которые вы применяете к каждому объекту, в действительности зависят от того, какой объект вы хотите сфокусировать и соответственно закрасить этот объект в чёрный цвет.
Например, если вы хотите, чтобы был сфокусирован жёлтый шар. Вы должны закрасить его в чисто чёрный цвет, а другие шары в различные оттенки серого, в зависимости от их удалённости от жёлтого шара. Немного запутано, но если вы увидите это, то это легко понять.
Первое, что вы должны сделать, это создать новый слой и нарисовать градиент от чёрного к белому в зависимости от того, какую глубину резкости вы хотите получить. На моей фотографии, окно в конце коридора самое удалённое от камеры, потолок и пол постепенно приближаются к камере. Таким образом, я создал свой градиент. (Я удалил половину градиента, так что вы можете увидеть, как он выглядит в палитре слоёв над существующим изображением).
Примечание переводчика: Автор создал градиент, удалил половину градиента, скопировал и соединил. Вы можете воспользоваться Зеркальным градиентом (Reflected Gradient).

Следующий шаг – это выделение объектов и назначение каждому из них различного оттенка серого. Вы можете выделить объекты вручную с помощью инструмента Перо (Pen Tool) или Прямолинейного лассо (Polygonal Lasso Tool). В моём случае, у меня уже была копия шаров на отдельных слоях, поэтому, мне было намного легче их выделять.
Очень важно, чтобы детали карты глубины в точности соответствовали каждому объекту, в противном случае, вы не получите желаемого результата. Будьте уверены, что детали карты глубины должны создаваться на отдельных слоях, потому что на последнем шаге, вы будете сливать все слои вместе.
Примечание переводчика: под деталями карты глубины, автор имеет ввиду слой градиента и слой с шарами или слои с другими объектами.

Я закрасил синий шар в чёрный цвет, потому что я хочу, чтобы он был сфокусирован и я придал различные оттенки серого остальным шарам. Зелёный шар (самый удалённый от синего шара) закрашен в светло-серые оттенки, почти что белый, таким образом, он будет самый размытый из всех шаров. Синий шар вообще не будет размыт, потому что я его закрасил в чёрный цвет.
Итак, карты глубины работает также как и слой-маска, но вместо регулирования прозрачности, она регулирует степень применения эффекта.
После того как вы создали все детали, слейте слой градиента и детали в один слой, перейдите в закладку Каналы (channels), создайте новый слой и вклейте карту глубины.
Примечание переводчика: слейте слой градиента и слои с шарами или с другими объектами в один слой Слой – Объединить слои (Layer – Merge layers) или выделить слои и нажать Ctrl+E. Потом выделите слой Ctrl+A, скопируйте выделение Ctrl+C, перейдите на альфа канал и вклейте выделение на альфа канал Ctrl+V. При создании деталей, например шаров, создайте копию шара – оригинал выключите (сделайте невидимым), а на копии слоя залейте шар светло-серым оттенком, если он самый дальний шар. То же самое проделайте с другими шарами, но заливайте оттенками серого по мере приближения. Самый близки нам шар залейте чёрным. Если вместо шаров у вас будут другие объекты, то проделываем то же самое с объектами, как в случае с шарами.

В следующем шаге применяем фильтр Размытие при малой глубине резкости (Lens Blur filter) заходим в меню Фильтр – Размытие - Размытие при малой глубине резкости (Filter>Blur>Lens Blur). В настройках, в карте глубины установите Источник (source) альфа канал и примените желаемую степень размытия.
Если ваше изображение оригинал состоит из элементов на разных слоях, то вначале вы должны их слить, перед тем как применить размытие ко всем элементам композиции.
Примечание переводчика: так как мы в самом начале сделали копии шаров или объектов, теперь включаем видимость слоёв и сливаем все слои, кроме созданной карты глубины, объединённый слой, который мы использовали для альфа канала и сделайте его невидимым.

Вы можете чётко увидеть постепенное размытие на изображении сверху. Но помните, что не все карты глубины также легко создать как ту, которую мы создали.

Это более сложная карта глубины. Эта карта также создавалась вручную с помощью инструмента Перо (Pen Tool) примерно за 25 минут. Количество объектов, которые вы выделяете, зависит от вашей выборности при создании вашей карты глубины.


Результат (примечание: люди за 2 мужчинами должны быть темнее, потому что слишком много размытия применяется к ним)

Автор: Andrei Oprinca
Переводчик: Садыгалиев Марат
Ссылка на иcточник
Тема для вопросов на форуме.
В этом уроке вы узнаете, как создать разрезать любой объект, имитируя 3D-фигуру в 2D-плоскости, что позволит добавить иллюзию объёма на изображении.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка изображения
Шаг 1
Откройте изображение скал в Photoshop. Прежде, чем использовать их в нашем постере, необходимо отделить скалы от фона. Чтобы это сделать, на панели слоев продублируйте фоновый слой, нажав Command-J, а затем скройте видимость оригинального фонового слоя.
Шаг 2
На панели слоев выберите слой Layer 1 (Слой 1), кликните по кнопке создания векторной маски, чтобы добавить слой-маску к копии фона.
Шаг 3
Шаг 4
Шаг 5
Шаг 6
Кликните правой кнопкой мыши, чтобы изменить размер кисти на 150 пикселей, а ее жесткость на 100%. При помощи мазков кистью начните скрывать части изображения. Я предпочитаю сначала скрывать крупные участки, прежде чем увеличивать снимок и переходить к деталям.
Шаг 7
Чтобы смягчить края изображения, мы можем воспользоваться функцией Refine Mask (Выделение и маска). При помощи инструмента Zoom (Масштаб) (Z) увеличьте фотографию. Перейдите к панели слоев и кликните правой кнопкой мыши по слой маске, затем выберите Refine Mask (Выделение и маска) – всплывет новое окно. В группе параметров Adjust Edge (Глобальное уточнение) измените параметр Feather (Растушевка) на 2 пикселя, а Shift Edge (Сместить край) на -30%. Нажмите ОК.
2. Создаем новый документ и направляющие
Шаг 1
В Photoshop нажмите File – New (Файл – Создать). Назовите документ Sliced-v1 (Разрезанная-версия1) и измените ширину на 1275 пикселей, высоту – на 1650 пикселей, Background Contents (Содержимое фона) на белый. Я не планирую распечатывать постер, поэтому я буду работать с разрешением в 72 dpi. Нажмите ОК, чтобы создать документ.
Шаг 2
Давайте создадим направляющие в нашем документе, чтобы убедиться, что все элементы постера расположатся ровно. Единицы измерения моей линейки – дюймы, вы можете изменить это, нажав Photoshop – Preferences – Units and Rulers (Photoshop – Настройки – Единицы измерения и линейки). Перейдите к View – New Guide (Просмотр – Новая направляющая), что вызовет новое окно. Мы хотим, чтобы все наши направляющие располагались на расстоянии 1 дюйма от края. Выберите Horizontal (Горизонтальная) и в графе Position (Положение) введите 1 дюйм. Нажмите ОК.
То же самое мы сделаем и с Vertical (Вертикальная) опцией. Чтобы добавить направляющую внизу и справа, отнимите 1 дюйм от измерений документа. Чтобы скрывать и показывать направляющие, нажимайте Command–;.
3. Дублируем слои и добавляем градиент
Шаг 1
Давайте продублируем слой Layer 1 (Слой 1) из файла со скалами в наш новый файл. Чтобы это сделать, кликните правой кнопкой мыши по слою и выберите Duplicate Layers (Создать дубликат слоя). В графе As: (Как:) переименуйте слой в Rock (Скала), а под Destination (Назначение), в графе Document (Документ) выберите Sliced-v1 (Разрезанная-версия1). Нажмите ОК, чтобы продолжить.
Шаг 2
В файле Sliced-v1 (Разрезанная-версия1), измените размер скалы, нажав Command-T, чтобы активировать функцию Transform (Трансформирование). Измените размер изображения так, чтобы оно входило в холст. Также вы можете перейти к панели свойств и изменить высоту и ширину на 58%, убедившись, что активирована опция Maintain Aspect Ratio (Сохраняет пропорции). Нажмите Enter, чтобы сохранить изменения.
Шаг 3
Перейдите в нижнюю часть панели слоев и нажмите Create a New Fill or Adjustment Layer – Gradient (Создает новый корректирующий слой или слой-заливку – Градиент). Появится новое окно градиентной заливки; кликните по полоске градиента.
Шаг 4
4. Делаем слой черно-белым
Шаг 1
Прежде, чем мы начнем создавать эффект, давайте сделаем скалу черно-белой. Выберите слой со скалой на панели слоев и нажмите Image – Adjustments – Black and White (Изображение – Коррекция – Черно-белое). Появится окно выбора; кликните по кнопке Auto (Авто), а затем нажмите ОК.
Шаг 2
Фото кажется тусклым, давайте добавим немного контраста. Нажмите Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность) и измените Brightness (Яркость) на 35, а Contrast (Контрастность) на 65. Нажмите ОК.
5. Создаем «разрезанный» эффект
Шаг 1
Начните с первой точки слева от скалы и постарайтесь следовать за формой скалы. Вы увидите, что я сделал около восьми опорных точек, последняя из которых располагается на правом краю скалы. Закройте контур, обогнув скалу сверху или снизу - я выбрал верх. Завершите создание контура, еще раз кликнув по первой точке. Эта новая фигура будет новым слоем.
Шаг 2
Шаг 3
На панели слоев кликните правой кнопкой мыши по миниатюре слой-маски слоя со скалой и выберите Apply Layer Mask (Применить слой-маску), чтобы окончательно удалить фон, который у нас находился на слое со скалой.
Шаг 4
Мы воспользуемся фигурами, созданными нами, как слой-масками, чтобы продублировать разные части скалы и преобразовать их в отдельные слои. На панели слоев зажмите Command и кликните по миниатюре Shape 1 (Фигура 1), что выделит только фигуру. Кликните по слою со скалой и нажмите Command-X, чтобы вырезать, а затем Shift-Command-V, чтобы вставить. Это создаст новый слой с первой полученной нами фигурой. На изображении ниже, я скрыл этот слой, чтобы вы могли увидеть, какую часть я вырезал с оригинального изображения.
Шаг 5
Повторите процесс с другими фигурами. Выберите все слои с фигурами и перетащите их в сторону иконки с папкой в нижней части панели слоев, чтобы эти слои сгруппировать. Скройте их видимость, дабы они нас не путали. Ниже я подвинул слои, чтобы показать вам, как должна быть разделена скала, а также как должна выглядеть панель слоев (прим. переводчика: снизу вверх располагается белый фон, затем градиентная заливка, а затем снизу вверх следуют части скалы) .
Шаг 6
Шаг 7
Перетащите фигуру под слой Layer 4 (Слой 4). Перейдите к панели свойств и выберите Fill – Gradient (Заливка – Градиент) и Stroke – None (Обводка – Нет). О цвете градиента мы позаботимся позже. Сгруппируйте эти два слоя, чтобы избежать путаницы.
Шаг 8
Повторите тот же шаг что и выше для других частей скалы. Я организую слои, группируя слои с фигурами с соответствующими слоями с частями скалы, чтобы избежать путаницы и назову их цифрами. Должно получиться примерно, как на изображении ниже.
Шаг 9
Мы хотим создать иллюзию, будто бы наши куски скалы падают друг на друга. В этом конкретном изображении наша точка зрения находится под низким углом и мы смотрим на скалу сверху вниз.
Давайте изменим порядок слоев. Вместо того, чтобы они шли от 1 до 5 снизу вверх, сделаем от 1 до 5 сверху вниз. Другими словами, градиентные фигуры, созданные нами, должны быть за следующим куском скалы. На изображении ниже вы можете увидеть порядок слоев, и как должно выглядеть изображение.
Порядок слоев на скриншоте выше: Фон; Градиентная Заливка 1; (группа) Скала 5; (группа) Скала 4; (группа) Скала 3; (группа) Скала 2; Скала 1; (скрытая группа) Фигуры
Шаг 10
Теперь, когда наши слои расположены верно, давайте добавим элемент спонтанности. Выбирайте разные секции скалы и используйте функцию Transform (Трансформирование) (Command-T), чтобы слегка их поворачивать. Тут, опять же, нельзя сделать правильно или неправильно - вращайте части скалы и меняйте их размер, как вам хочется!
Шаг 11
На панели слоев разверните одну из папок. Я открою папку Rock 5 (Скала 5). Кликните дважды по слою Shape 5 (Фигура 5), чтобы вызвать окно градиентной заливки. Здесь нам нужно изменить угол градиента, мой, например, на -100. Темный цвет градиента, который мы выберем позднее должен располагаться в части фигуры, ближайшей к нижнему куску скалы, а яркая часть градиента должна быть от него дальше всего. На этом конкретном слое самая ближайшая точка находится слева, самая дальняя справа. Это будет меняться в зависимости от слоя. Вы можете смело ориентироваться на мой пример.
Шаг 12
А теперь давайте сделаем то же самое с другими фигурами! Я использовал следующие цвета (яркий и темный соответственно):
Читайте также:

