Как сделать эффект жара в фотошопе
Обновлено: 05.07.2024
На протяжение нескольких лет я видел множество вариаций на тему огня, выполненных в Photoshop. К сожалению, ни одна из них не была достаточно реалистична, поэтому я решил представить мой собственный способ. Техника получилась даже более реалистичной, чем я надеялся. Ее можно использовать на любом изображении, чтобы показать возгорание объекта.
Шаг 1. На этом первом этапе мы создадим горящее слово как белый, повернутый на 90 градусов против часовой стрелки текст FIRE на черном фоне.
Выберите пункт меню File -> New и установите размер бумаги 1117 на 790 пикселей, RGB color, разрешение 266 пикселей на дюйм, и в качестве цвета фона выберите белый.
Теперь, чтобы сделать фон черным, нажмите Ctrl+I. Это действие инвертирует цвет фона, и он станет черным.
На черном фоне создайте новый текстовый слой и белым цветом напишите слово FIRE шрифтом размера 85, нажмите Enter. Переместите текст таким образом, чтобы он был отцентрован в нижней половине картинки.
Теперь создайте новый слой Layer 1 поверх предыдущих, кликнув на соответствующей пиктограмме или нажав Ctrl+Alt+Shift+N.
Склейте все видимые слои со слоем Layer 1 с помощью сочетания Ctrl+Alt+Shift+E.
Поверните слой Layer 1 на 90 градусов против часовой стрелки (Edit->Transform->Rotate 90 CCW)
На рис.1а показано как к этому моменту должен выглядеть документ.
Шаг 2. На этом этапе мы четырежды применим "ветер" на склеенные слои, а потом повернем изображение в исходное положение.
При активном слое Layer 1 выполните Filter -> Stylize -> Wind. Оставьте все значения по умолчанию и нажмите OK. Повторите эффект еще три раза. Для повтора используйте сочетание Ctrl+F.
Теперь поверните слой Layer 1 на 90 градусов по часовой стрелке (Edit->Transform->Rotate 90 CW)
Рис.2а показывает как должен выглядеть документ после фильтрации (2b).
Шаг 3. Теперь мы размоем и раскрасим слой Layer 1.
При активном слое Layer 1 выполните Filter -> Blur -> Gaussian Blur. В диалоговом окне выставьте значение Radius на 7,5 пикселей и нажмите ОК.
Теперь выполните Image -> Adjust -> Hue/Saturation или нажмите Ctrl+U. В окне диалога отметьте Colorize, установите Hue на 40, Saturation на 100 и нажмите ОК.
Рис.3a показывает как выглядит слой после окрашивания и размывания.
Шаг 4. Сейчас мы дублируем слой Layer 1 и сделаем его красным.
Дублируйте слой Layer 1, нажав Ctrl+J, и назовите его Layer 1 copy.
При активном слое Layer 1 copy, выполните Image -> Adjust -> Hue/Saturation или нажмите Ctrl+U. Установите Hue на -40 и нажмите ОК.
Результирующее изображение должно выглядеть примерно как рис.4a.
Шаг 5. Теперь мы установим режим смешивания слоя Layer 1 copy на Color Dodge и склеим оба слоя вместе.
При активном слое Layer 1 copy, смените режим смешивания с Normal на Color Dodge на палитре слоев или нажав Alt+Shift+D.
Склейте слой Layer 1 copy со слоем Layer 1 командой Layer -> Merge Down или нажав Ctrl+E.
Рис. 5b показывает палитру слоев на этот момент, а 5a - результат этого шага.
Шаг 6a. Получаем языки пламени с помощью инструмента Warp в диалоге Liquify.
При активном слое Layer 1 выполните Image -> Liquify или нажмите Ctrl+Shift+X.
Инструмент Warp выбран по умолчанию. В диалоговом окне установите Brush Size на 50 и Brush Pressure на 40. Теперь кликайте и тащите мышь от белого текста вверх там, где нужны языки пламени. Этот шаг позволит нам создать основные очертания пламени.
Для следующего захода создайте более мелкие язычки используя Brush Size 30 и Brush Pressure на 35.
Если вы хотите начать сначала, то можете нажать Alt, и тогда кнопка Cancel изменится на Reset.
Шаг 6b. Необязательный шаг. Здесь я поясню как действует диалог Liquify.
Когда вы будете довольны полученным результатом нажмите Shift и кликните ОК.
Клавиша Shift в диалоге Liquify сохраняет изменения, которые вы произвели для последующего использования. Если вы хотите доработать ваши изменения, вы можете после сохранения использовать Edit, а также и Undo, чтобы вернуть изображение изначальному состоянию. Если вы заново откроете диалог Liquify, он отобразит маску искажения, которая была применена при предыдущем закрытии окна по кнопке ОК.
Рис.6с показывает как изображение выглядит в результате шестого шага.
Шаг 7. Дублируем текстовый слой FIRE, поворачиваем его, заливаем черным, а затем кладем слой FIRE copy поверх слоя Layer 1.
Дублируем слой FIRE, нажав Ctrl+J, при этом получаем слой FIRE copy.
В палитре слоев перетаскиваем слой FIRE copy поверх слоя Layer 1.
Заливаем текст черным, нажав D, чтобы восстановить цвета по умолчанию, а затем нажимаем Alt+Backspace, чтобы залить цветом краски.
На рис. 7а показан новый черный текстовый слой поверх огня.
Шаг 8. На этом этапе мы дублируем слой с пламенем, передвинем копию поверх слоя с черным текстом, а затем установим режим смешивания на Screen.
Дублируйте слой Layer 1, чтобы получился слой Layer 2.
Перетащите слой Layer 2 поверх слоя FIRE copy в палитре слоев. Установите режим смешивания слоя Layer 2 на Screen. Затем добавьте маску слоя, нажав на значок Add Layer Mask внизу палитры слоев.
Настройте инструмент линейной градиентной заливки от белого к черному и залейте текст сверху вниз.
Затем, пользуясь инструментом Smudge (R) и кистью диаметром 65 пикселей с мягким краем (70%), подправьте языки пламени на маске слоя Layer 2.
На рис.8а показано, как по завершение этого этапа выглядит наша картинка.
Шаг 9. Сейчас мы склеим все слои с новым верхним слоем, а потом немного размоем и сменим режим наложения этого слоя на Screen, чтобы добиться эффекта свечения.
Создайте новый слой поверх всех слоев, активировав слой Layer 2, а потом кликнув на иконке создания нового слоя. Таким образом мы получили слой Layer 3.
Сделайте все слои видимыми и склейте со слоем Layer 3 (Ctrl+Alt+Shift+E).
Установите режим смешивания слоя Layer 3 на Screen.
Установите непрозрачность слоя Layer 3 на 50%.
Выполните Filter -> Blur -> Gaussian Blur (или Ctrl+Alt+F, чтобы открыть диалог последнего примененного фильтра). Установите значение Radius на 50 пикселей и нажмите ОК.
Рис.9а показывает изображение с эффектом свечения.
Шаг 10. Теперь мы склеим все слои с новым верхним слоем, а затем подложим результирующий слой ниже.
Кликните по иконке New layer внизу палитры слоев или нажмите Ctrl+Alt+Shift+N, чтобы создать слой Layer 4.
При активном слое Layer 4 и видимости всех слоев склейте их со слоем Layer 4, нажав Ctrl+Alt+Shift+E. Установите режим смешивания слоя Layer 4 на Screen и установите его непрозрачность на 60%.
Теперь уменьшите масштаб отображения картинки так, чтобы вокруг образовалось неактивное серое пространство окна (убедитесь, что параметр Resize Windows To Fit в отключен).
Выполните Edit -> Free Transform (Ctrl+T). Теперь кликните мышью по врехней центральной границе слоя и тащите ее до нижней границы изображения, чтобы создать отражение. Примените изменения (Enter) и подвиньте слой вверх инструментом Move (V).
На рис.10b показано результирующее изображение нашего урока, а на рис.10а - палитра слоев, соответствующая этому этапу.
Дополнения
Чтобы придать огню большую глубину запустите еще одну сессию Liquify на другом слое с пламенем. Это позволит уменьшить жесткие границы между язычками пламени и фоном.
Чтобы сделать поверхность пола более реалистичной, запустите Filter -> Stylize -> Wind на слое с отражением, чтобы придать текстуру полу.
Чтобф поместить огонь поверх другого фона, склейте ваш огонь с черным фоном в одном слое. Затем положите вашу картинку с фоном подниз. И наконец, активировав слой с огнем установите режим смешивания на Screen. Этот режим оставляет светлые элементы слоя и делает темные прозрачными. Если вам нужен интенсивный огонь на светлом фоне попробуйте режим Lighten. Также можно попробовать дублировать слой Screen.
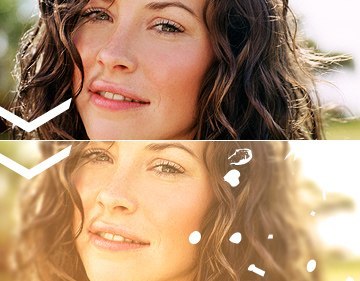
В настоящие прохладные деньки было бы не лишним поэкспериментировать с теплыми тонами в фотографии. Данный блог подскажет вам как сделать фото с эффектом жаркого лета. Удачи!


Дублируйте фон и примените Filter → Sharpen → Sharpen , затем зайдите в Edit → Fade и установите значение в 50%. Это немного уменьшит детализированность изображения.

При помощи инструмента Blur Tool , размойте немного края волос, т.к. они сильно уж резко выделяются. Этим самым мы просто сильнее подчеркнем само лицо и взгляд зрителя сразу же будет фокусироваться именно на лице.

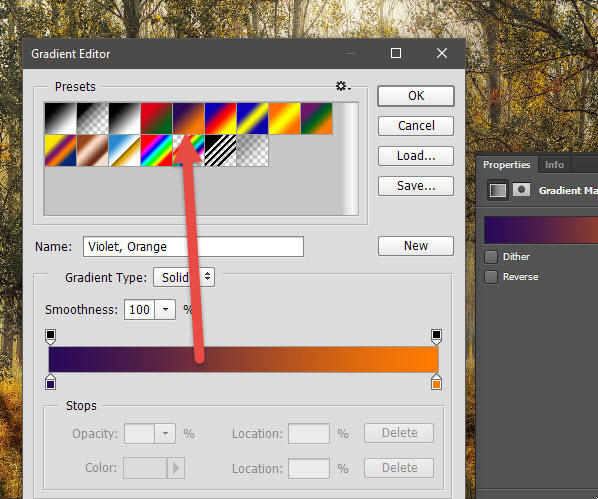
Снова примените Filter → Sharpen → Sharpen , и Edit → Fade со значением 15-30%, помните эта опция не обязательна. Следующее что мы сделаем, возьмем Gradient Tool и установим параметры как на фото.


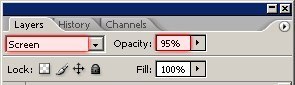
Измените режим наложения градиентного слоя в Screen и уменьшите значение параметра Opacity в 95%.

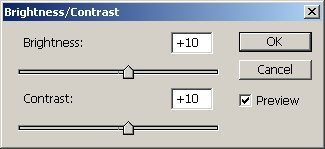
Теперь давайте немного подкорректируем цвета. Начнем с Brightness/Contrast , зайдите в Layer → New Adjustment Layer → Brightness/Contrast , установите такие значения:

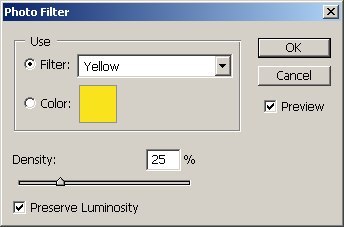
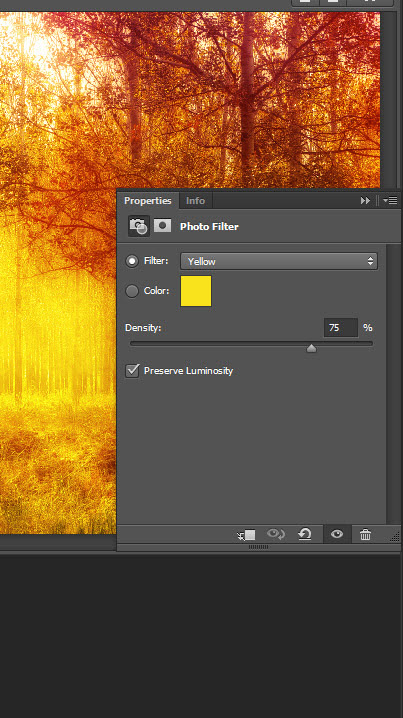
я добавил Photo filter ( Layer → New Adjustment Layer → Photo filter ), который доступен с верcии фотошоп CS2.

По всему контуру фотографии я добавил несколько белых фигур справа. Эти фигуры идут вместе в фотошоп, вы можете найти из выбрав Custom Shape Tool и выбрав опцию All из меню выбора фигур (маленькая стрелочка сверху справа в панели фигур).

Сложность урока: Легкий
Здравствуйте, сегодня, мы, всего за несколько шагов, добавим солнца и ярких цветов на фотографию, сделанную на закате.

Выберите необходимую фотографию, и откройте ее в Adobe Photoshop.
Шаг 1



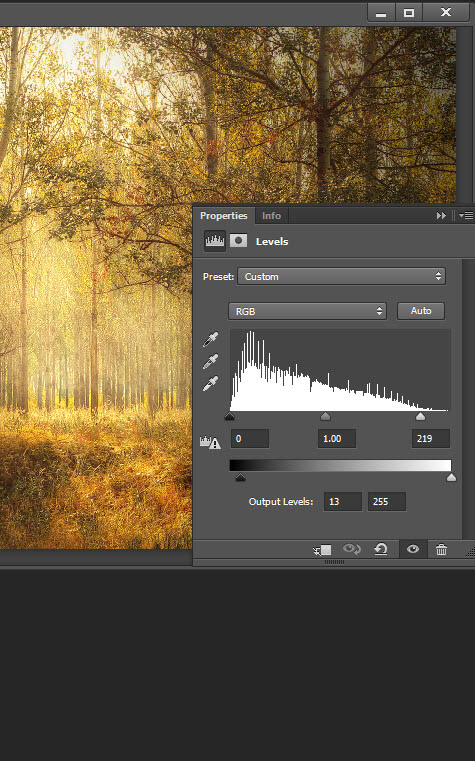
С помощью градиента, мы увеличим яркость солнца. Создайте новый слой. Выберите Радиальный градиент. Нарисуйте небольшой градиентный круг в центре документа, как показано ниже. С помощью инструмента Elliptical Marquee Tool (M) (Инструмент "Овальная область") создайте выделение. В окне Слои кликните по кнопке Добавить маску .


Измените режим наложения слоя с градиентом на Screen (Экран). Находясь на маске слоя, в окне Слои, откройте фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и измените Радиус примерно на 271 пиксель, в зависимости от разрешения вашей фотографии, чтобы размыть маску слоя.

С помощью инструмента Свободное трансформирование Ctrl+T измените расположение и размер "солнечного" градиента. По желанию можно измените Непрозрачность слоя.

Шаг 2
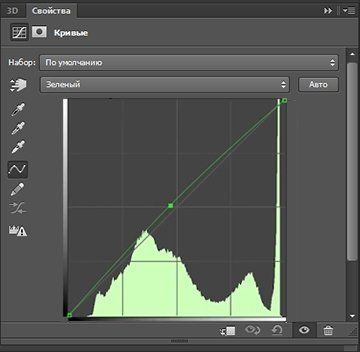
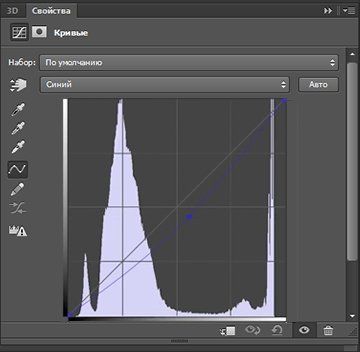
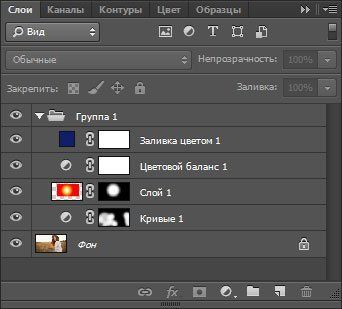
Чтобы выровнить цвет, необходимо подкорректировать фотографию. В окне Слои выделите первый слой с фотографией. В нижней части панели кликните по иконке Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите Curves (Кривые). Таким образом, в окне слои первым будет слой с фотографией, затем корректирующий слой, а верхним будет слой с градиентом, имитирующим солнце. Настройте корректирующий слой следующим образом: кликните по меню, где указано изначально RGB, в появившемся списке выберите Красный канал, и измените кривую, как показано на изображении ниже.

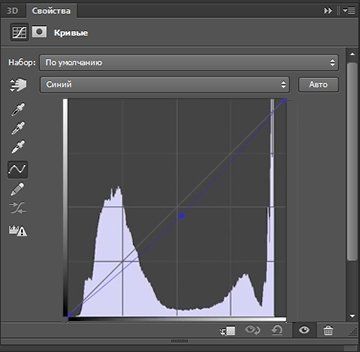
Таким же образом измените Зеленый и Синий каналы соответственно.




Для того, чтобы убрать эффект наложения Кривых, мы прибегнем к помощи маски, которая была изначально прикреплена к корректирующему слою. Кликните по маске, нажмите сочетание клавиш Ctrl+I, чтобы инвертировать цвет на черный и скрыть полностью эффект. Выберите Brush Tool (B) (Инструмент "Кисть"), цвет белый, размер очень большой, нажим 20%. И начните выводить кистью там, где эффект рассвет солнца должен накладываться на задний план.

Шаг 3
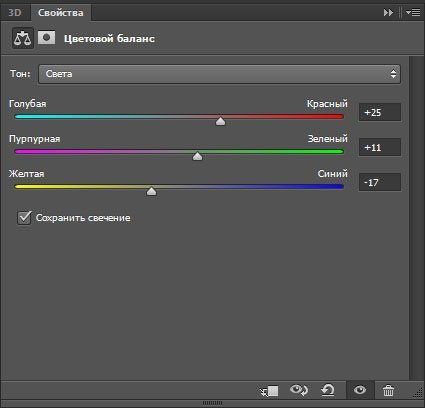
Поверх всех слоев создайте следующий корректирующий слой Color Balance (Цветовой баланс) и настройте его следующим образом.

Перед началом следующего шага, немного подкорректируем уже созданные ранее слои. Кликните по слою с градиентом, Измените Непрозрачность до 82%. Слой с Кривыми до 85%, с Цветовым балансом до 71%. Снова, вернувшись к градиенту, нажмите Ctrl+T, чтобы включить свободное трансформирование. Уменьшите немного "солнце". И напоследок добавим еще немножко желтого цвета, путем небольшого изменения Синего канала в корректирующем слое Кривые.


Шаг 4
Кликните по слою с градиентом, откройте окно Hue/Saturation (Цветовой тон/Насыщенность) командой Ctrl+U. Уменьшите Насыщенность, как показано ниже.



Такой замечательный получился закат, с синим оттенком. Желаем успехов и ждем ваших работ.

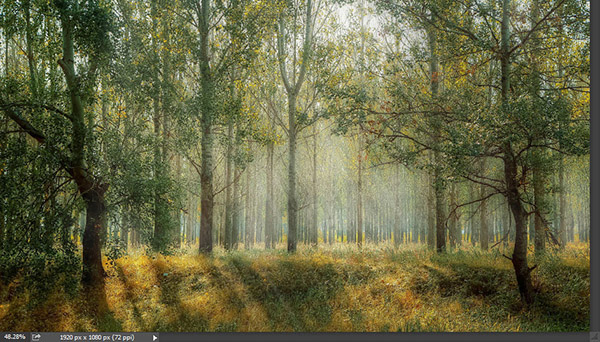
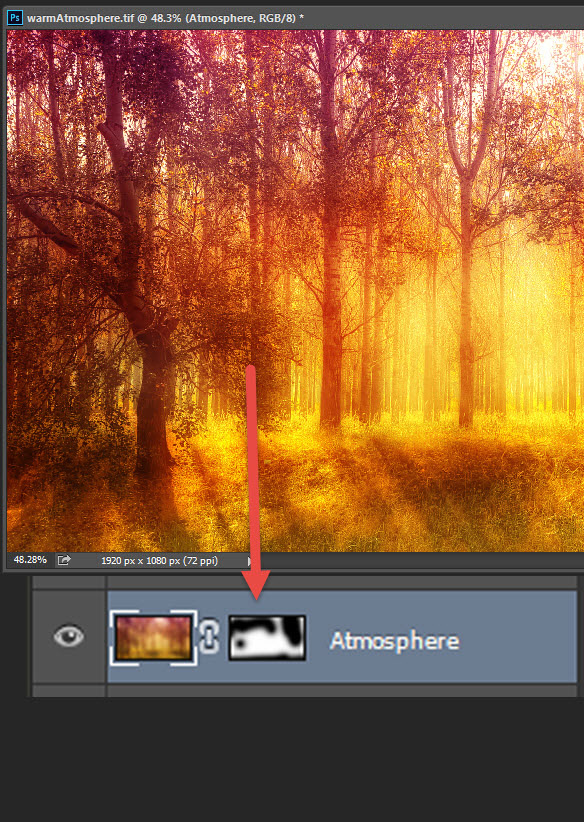
В этом уроке мы добавим атмосферный теплый эффект фотографии леса в Photoshop. Мы будем работать с корректирующими слоями, масками, режимами наложения и фильтрами. Этот урок поможет тем кто хочет понять режимы наложения и принципы работы корректирующих слоев.
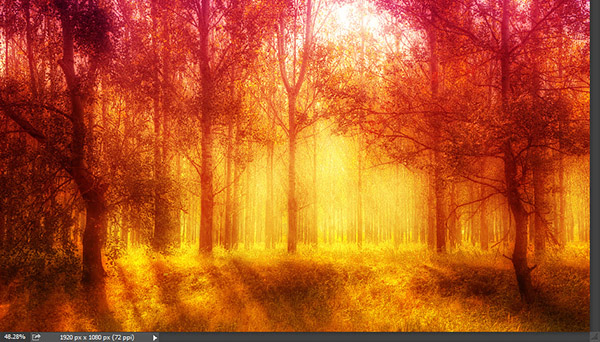
Результат

Шаг 1
Скачайте и откройте файл Лес. Мы будем использовать это фото. При желании вы можете работать со своим изображением.

Шаг 2
Давайте для начала немного скорректируем общие тона. В меню вы берите Layer > New Adjustment Layer > Gradient Map/Слой>Новый корректирующий слой>Карта градиента. Укажите параметры как показано ниже.
Смените blending mode/режим наложения слоя на Soft Light/Мягкий свет и снизьте opacity/непрозрачность до 63%. Вы заметите что цвета стали теплее.
Корректирующие слои — отличный способ внести изменения в вашу работу. Это недеструктивный способ. Вы также можете воспользоваться функцией Image > Adjustments >…/Изображение>Коррекция>. но тогда изменения будут применяться непосредственно к слою изображения, и редактировать их позже не будет возможности. А корректирующие цвета не только дают такую возможность, но и позволяют работать с масками, скрывая область применения эффекта.

Шаг 3
Теперь давайте унифицируем цвета немного. Мы делаем это потому, что применения нескольких корректирующих слоев может привести к тому, что цвета в изображении будут выглядеть чужеродно, несочетаемо.
В меню выберите Layer > New Adjustment Layer > Color Balance/Слой>Корректирующий слой>Баланс цвета, и укажите настройки как показано ниже.

Шаг 4
Изображение получается темноватым. Давайте осветлим его немного. Создайте корректирующий слой Levels/Уровни и настройте его как показано ниже.

Шаг 5

Шаг 6
Смените blending mode/Режим наложения слоя с градиентом на Soft Light/Мягкий свет.
Как вы видите, при помощи режимов наложения можно добиться интересных результатов. Корректирующий слой Gradient Map/Карта градиента в режиме Soft Light/Мягкий свет может повлиять на цвета кардинальным образом. Корректирующий слой Black&White/Черный и белый в режиме наложения Soft Light/Мягкий свет или Overlay/Перекрытие сделает изображение темнее и увеличит контраст.
Нет универсального рецепта работы с режимами наложения. Вам просто нужно экспериментировать, пробовать что получается.

Шаг 7
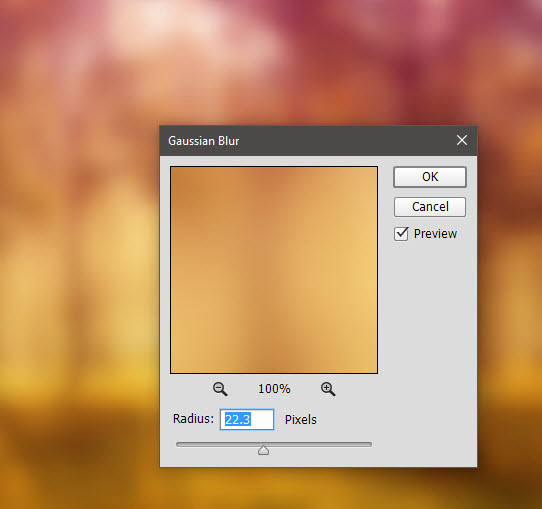
Создайте новый слой — копию всех видимых слоев — нажав Ctrl + Shift + Alt + E. В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу, и укажите параметры как показано ниже.

Шаг 8
Смените режим наложения слоя с размытием на Hard Light/Жесткий свет. Вы увидите как цвета станут интенсивнее, а атмосфера смягчится.
Этот прием вы можете использовать в фотоманипуляциях, в частности когда хотите добиться мягкого эффекта как во сне.

Шаг 9
Эффект не плох, но на некоторых областях он неуместен. Обратите внимание насколько красны деревья. Мы хотим скрыть эффект в нежелательных местах.
Для этого мы будем работать с маской слоя. Выберите слой с размытием, и в меню выберите Layer > Layer Mask > Reveal All/Слой>Маска слой>Показать все. Теперь выберите маску слоя и кистью черного цвета закрасьте те области на картинке, которые хотите скрыть со слоя.

Шаг 10
Теперь добавим контраста. Создайте новый слой — копию всех видимых слоев, и укажите ему 10px Gaussian Blur/Размытия по Гауссу. Смените blending mode/режим наложения на Soft Light/Мягкий свет и снизьте opacity/непрозрачность до 46%.

Шаг 11
Давайте вновь унифицируем цвета. Создайте корректирующий слой Photo Filter/Фотофильтр и настройте его как показано ниже.

Шаг 12
И в качестве финального штриха этот шаг. Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым цветом (Shift + F5). В меню выберите Filter > Lens Correction/Фильтр>Коррекция дисторсии. Укажите параметры как на картинке ниже, чтобы создать виньетку. Укажите слою режим наложения Multiply/Умножение.

Нарисовать огонь в Photoshop может даже новичок. Как это сделать, я покажу на примере создания горящего текста. Применить данный эффект можно будет и на любой другой форме. Так же рассмотрим другие не менее интересные приемы рисования огня, но без использования фильтров.
Рисуем огонь в Photoshop с помощью фильтров
Полученный эффект огня выглядит, как нарисованный, поэтому используете его для цифровой живописи, а не для манипуляций с фотографиями
Говорят, что есть 3 вещи, на которые можно смотреть бесконечно: как горит огонь, как течет вода и как сияет звездное небо.
Шаг 1.
Создайте новое изображение и залейте его черным цветом.
Шаг 2.
Добавьте текст белого цвета на изображение и переместим его в нижнюю часть рабочей области. Используйте графичный шрифт, чтобы эффект был более реалистичным.
Для демонстрации я использовала шрифт DS Eraser 2 от Nikolay Dubina (не для коммерческого использования)

Шаг 3.
Выделите оба слоя на панели слоев и создадим совмещенную копию, нажав сочетание клавиш:
Shift + Ctrl (Cmd) + Alt + E
Шаг 4.
Полученный слой поверните на 90 градусов против часовой стрелки.


Шаг 5.
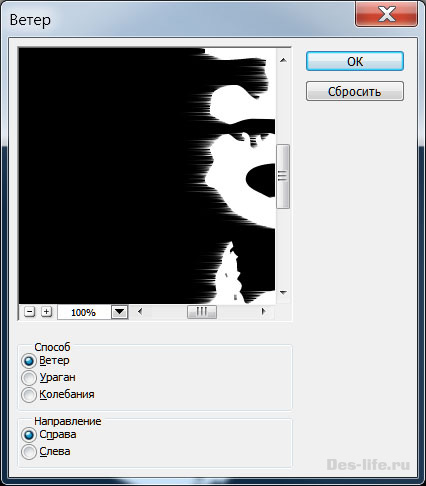
Выберите пункт меню Фильтр -> Стилизация -> Ветер

Примените его несколько раз, чтобы эффект был заметен

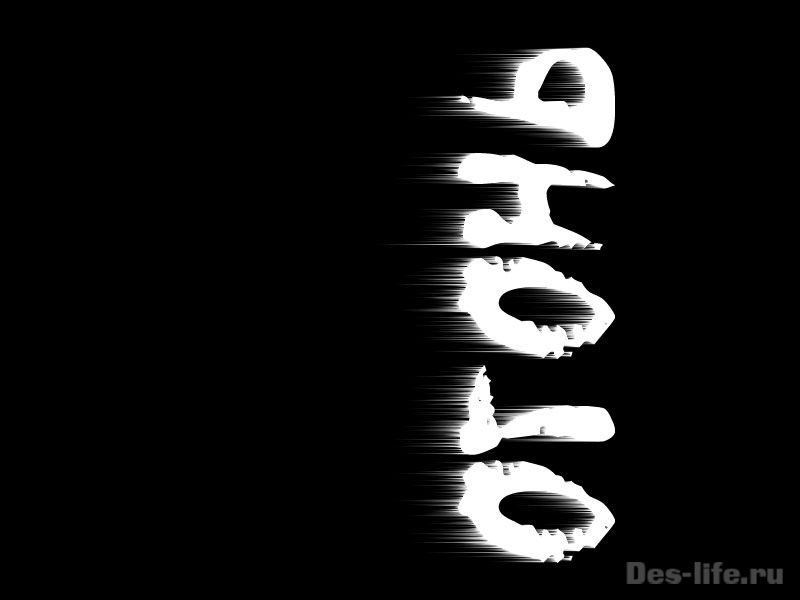
Шаг 6.
Поверните холст на 90 градусов по часовой стрелке.

Шаг 7.
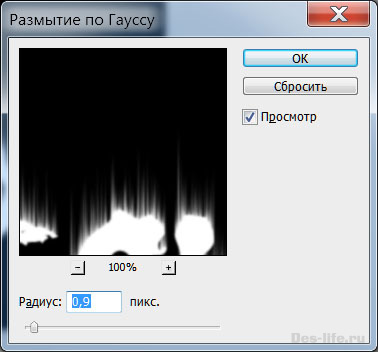
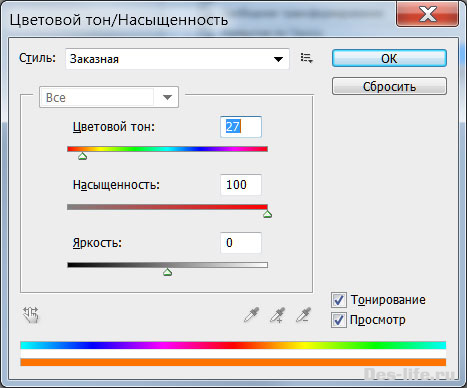
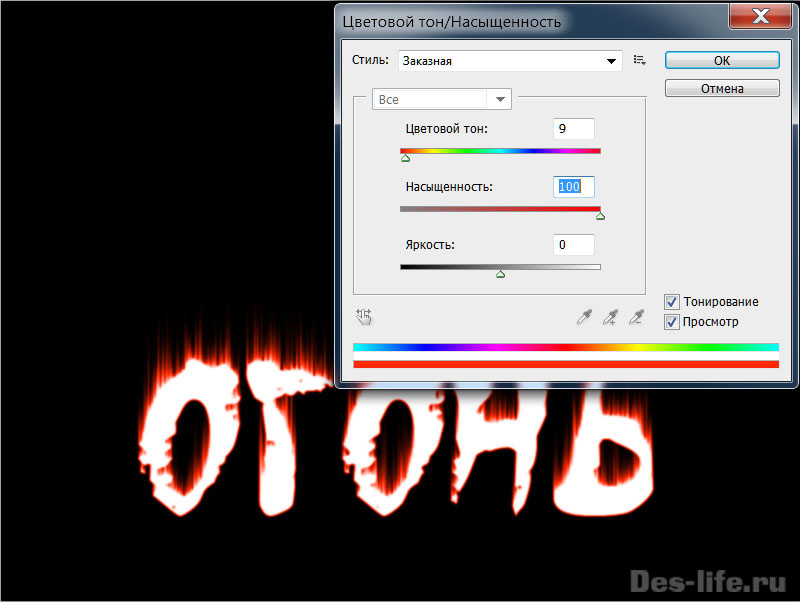
Выберите пункт Изображение -> Коррекция -> Цветовой тон / Насыщенность….
Нужно выбрать такие параметры, чтобы получился оранжевый цвет (Не забудьте поставить галочку «Тонирование» в правом нижнем углу):

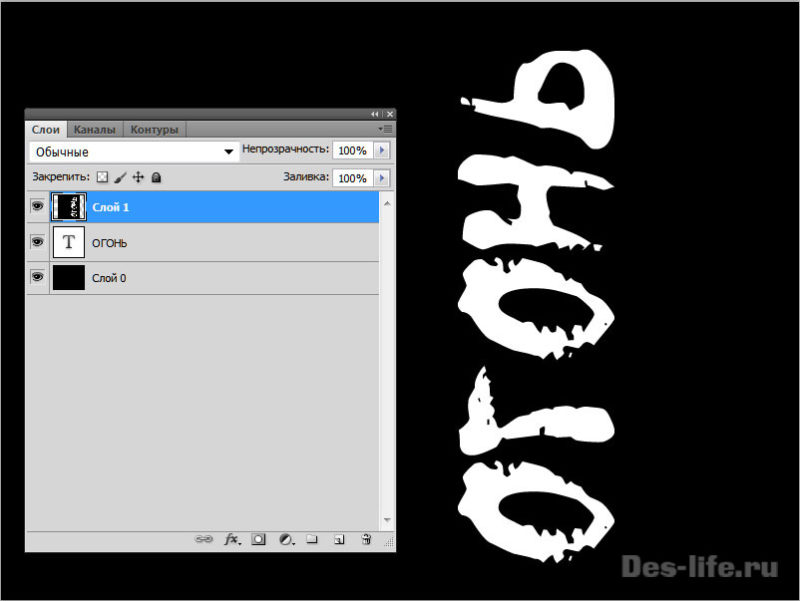
Шаг 7.
Продублируйте слой с оранжевым огнем и примените к нему команду
Изображение -> Коррекция -> Цветовой тон / Насыщенность….
Только цвет настройте как красный:

Режим смешивания установите, как « Осветлитель основы »
Шаг 8.
Выполните сведение двух верхних слоев с оранжевым и красным огнем.
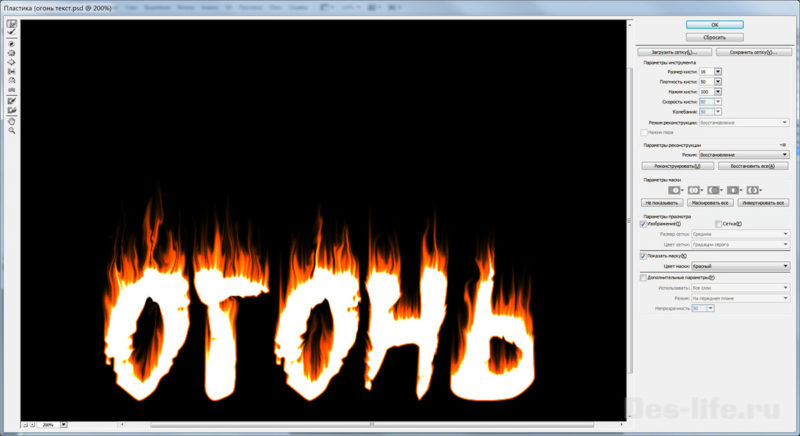
Вызовите Фильтр – Пластика
С помощью инструмента «Палец» добейтесь большей реалистичности огня.

Шаг 9.
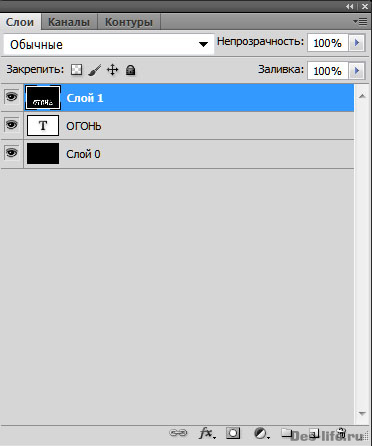
Скопируйте слой с текстом «Огонь» и переместите его на самый верх.
Цвет текста сделайте черным.
Эффект огня в Photoshop готов! По-моему получился интересный горящий текст.

Рисование огня без фильтров
Теперь давайте поговорим о других способах рисования огня в Photoshop.
С помощью кисти
Самый очевидный способ – использовать кисть. Простую круглую кисть средней мягкости.
В этом случае нужно грамотно распределить цветовые слои. Например, так:
Как видите накладывается один цветовой слой на другой, размытие краев кисти при этом уменьшается. То есть кисть берется все жестче и жестче.
Цветовая палитра данного рисунка огня выглядит следующим образом (от темного к светлому)

Цветовая палитра для рисования огня – 6 цветов
С помощью инструмента палец
Еще один очевидный способ – это смешивать цвета с помощью инструмента «Пластика» или инструмента «Палец»
Мягкой кисточкой нарисуйте друг на друге три круга, меняя их размер от большего к меньшему и цвет от темного к светлому

Цветовая палитра для рисования огня – 4 цвета
С помощью инструмента Палец рисуйте языки пламени снизу вверх, как на картинке выше. Имейте ввиду, что все слои с кружками должны быть сведены (или изначально сделаны на одном слое). Только тогда цвета будут смешиваться.
Примеры рисования огня в цифровой живописи
Как я уже упомянула ранее, огонь, нарисованный по описанным методам, отлично подойдет для цифровой живописи и будет гармонично смотреться на подобных работах.
Заключение
Рисование огня в Photoshop или на бумаге требует практики и понимания того, какие цвета использовать. Инструкции данные в статье помогут создать реалистичный эффект огня даже новичку. Используйте готовые цветовые палитры и вдохновляйтесь приведенными примерами.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных и интересных материалов!
Читайте также:

