Как сделать фото менее качественным в фотошопе
Обновлено: 07.07.2024
Друзья, привет. Многие из нас ведут блоги, или выкладывают периодически фотографии на сайтах. И я тоже постоянно сталкиваюсь с проблемой веса фотографий. И сегодня хочу поделиться своим опытом, и расскажу как уменьшить изображение в фотошопе без потери качества.
Поскольку у меня блог про тему фотографии, то фоток на моем сайта предостаточно, что только добавляет мне вопросов оптимизации фотографий.
В начале
Обычно перед тем, как выложить статью на блоге, я все изображения загружаю в фотошоп, и там их уменьшаю. Делаю я это через функцию «Сохранить для веб», или горячими клавишами Shift+Ctrl+Alt+S.
С виду много клавиш, которые нужно зажать, но на практике получается очень удобно, если поставить большой палец на Alt, мизинец на Ctrl, безымянный на Shift, ну и указательный на S. Получилось? Видите, как просто.
Недавно я выкладывал статью про самые дорогие мотоциклы в мире, и вот у меня так было в фотошопе:

Если вы обратите внимание, то весит эта фотография самого мотоцикла 2,15 Мб.

Понятно, что в таком виде на сайт выкладывать ее совершенно не нужно. Это огромный вес для интернета. Нажимаем наши волшебные клавиши Shift+Ctrl+Alt+S, и у нас открывается вот такое окошко.

Параметры сохранения
Давайте разбираться, где какие параметры, и на что нужно обратить внимание, чтобы сохранить картинку в хорошем качестве, и при этом уменьшить ее размер.
- Формат изображения. Как я заметил по опыту иногда можно сохранять в jpeg, иногда можно сохранять в png. Ниже расскажу про особенности применения обоих.
- Качество изображения. Тут тоже можно играть настройками. Иногда можно поставить 90%, иногда можно поставить и 80. Бывали случаи, когда я ставил и 55 и 60%. Все зависит еще и от других параметров.
- Размер изображения. Тут вы должны понять какой размер нужен вам на вашем сайте или блоге. Больше 1000 px думаю ставить не стоит, потому что ширина контентной части блога где-то 700-800px.
- И наконец, самая главная величина, на которую вы будете постоянно ориентироваться — вес самой фотографии.
Как вы видите, фотошоп уже сжал фото с 2,15 Мб до 300 Кб. И это уже очень хорошо. Но обычно я не использую в своем блоге изображений весом больше 200 кб.
И то это редкий случай, когда нужно показать красивую фотографию в полном размере, как например, фотографии в пресетах Лайтрум, где нужно показать красоту обработки фильтра.
А в обычных статьях блога сейчас стал делать фотки где-то в районе 100кб плюс минус 20-30кб. Раньше, в первых статьях старался вообще делать где-то 50-70кб, но это сильно искажало картинку, и теперь стараюсь делать побольше.
Формат
Давайте теперь более подробно разбираться в тонкостях этих настроек, и начнем мы с формата. Как я уже сказал, где-то можно сохранить в jpeg, где-то в png.
Для себя я вывел такое правило, что если есть изображение, такое как фотография, картинка, то лучше сохранять в jpeg, и просто уменьшить размер, и уменьшить качество. В нашем случае можно сделать вот так:

Мы делаем формат jpeg, качество 80, ширину убавляем до 800, и видим, что наше фото уменьшилось в весе, и стало 146 кб. Это для вас приемлемо? На сайте она будет выглядеть вот таким образом, т.е. полностью в ширину контекстной части.

Вполне качественно, хорошо видны детали, и в целом очень приемлемый вариант для блога, если нужно показать качественно. Я думаю, в случае с мотоциклами, то фото должны быть только хорошего качества. Вы согласны?
Если для вас это много по весу, давайте попробуем сделать меньше размер, не 800px, а сделаем 700px, смотрим что у нас получается в самой программе.

Вы уже видите, что вес уменьшился, и стал уже 117 кб. Длину фото мы сделали 700px. Вот как эта фотография будет выглядеть у вас в блоге в контексте записи:

Чуть меньше, чем предыдущее фото, и тем не менее, вполне себе здорово смотрится на сайте, и красота мотоцикла видна в полной мере.
Кстати, разница по ширине в статье совсем не заметна. Я тоже для себя кое-что вынесу из этого урока! Будем еще меньше делать фото? Давайте сделаем в настройках 600px. Мне кажется это вполне еще приемлемо. Вот так будет в программе:

И мы уже видим, что при размере в 600px, вес стал 91кб. Совсем не много, мне кажется, для любого сайта. И вот как эта фотка будет выглядеть в вашей заметке:

Я больше не буду уменьшать, вы сами это можете сделать и понять какой вариант размера вам больше подходит для вашего ресурса.
Давайте перейдем к другому параметру, и посмотрим как он отражается на самой фотографии, и на сколько можно уменьшать эти настройки.
Качество
Вы, наверно, заметили, что здесь все настройки очень переплетены между собой. Выше был заголовок формат, а я говорил про размер, потому что тут сложно говорить только о чем-то одном, это сразу отражается и на другом.
Я думаю, тут важно понять принцип, и он не такой сложный, как может показаться на первый взгляд, но небольшая практика нужна. Давайте будем двигать ползунок, который отвечает за качество.
Как мы видели, размеры 800px и 700px совсем не отличаются по тому, как они выглядят на сайте. Поэтому, я предлагаю двигать качество на размере 600px.
Это вполне себе нормальная картинка для блога, и если вам нужно сделать ее еще меньше по весу, то лучше проводить эксперименты с этим размером.
Качество 80% у нас уже было, поэтому давайте уменьшим до 70%, и посмотрим что у нас получится. В программе это будет выглядеть вот так:

Смотрим сколько у нас теперь весит картинка? Только 71Кб! Это очень хороший результат для сжатия изображения. И что же мы будем видеть на сайте с такими параметрами? А вот что!

Тут уже на любителя, и кто как видит. Для меня, это не очень хорошая фотка, а для вас — смотрите сами. Давайте я еще уменьшу на 10% качество, раз уже мы двигаемся в эту сторону и посмотрим что будет происходить. Ставим параметр 60% на 600px. Окно программы будет вот такое:

Как видим, весить она стала всего 57Кб. Да, теперь не будет больших скачков в весе фотографии, и все будет уменьшаться по маленьким параметрам. Ну а в записи с такими параметрами мы увидим вот такую фотографию:

Тут важно показать направление для экспериментов и подбора нужных значений. И я его показал. А дальше можно делать все что вам захочется.
Можно же еще немного кадрировать саму картинку, чуть-чуть подрезать сверху и снизу, что я и сделал у себя в статье про самые дорогие мотоциклы в мире. Да, это тоже хороший вариант сделать уменьшение изображения, в том числе и по весу.
Jpeg или png
И остался у нас один вопрос, о котором хотел бы рассказать в данной статье. Когда использовать jpeg, а когда png. Даже в рамках этой статьи, я использовал и тот и другой формат.
А секрет вот в чем, я уже говорил о нем. Если вам нужно показать картинку, то вы делаете jpeg, если вам нужно показать цифры, или скриншот программы, то вы делаете png.
Именно так и я делал выше. Если вы внимательно поглядите на сам мотоцикл в скриншотах программы, где стоят настройки, то вы увидите очень грубые градиенты перехода цвета. К примеру на зеленых деталях мотоцикла. Посмотрите внимательно!
Конечно, когда мы следим за цифрами, допустим в окне программы, то сама картинка уходит на второй план, и все внимание на показатели, с которыми мы работаем.
Но если сделать png для самой картинки, то я могу показать что будет. Давайте сравним как будет выглядеть png и jpeg с одними и теми же настройками всего остального. Вот глядите, ставим в программе 600px и ставим формат png:

Как видим такое изображение будет весить 108 Кб. Это примерно 700px формата jpeg c 80% качества. И что теперь мы будем видеть на сайте:

Вполне себе рабочий вариант, и можно так делать. Но в данном случае, лучше будет сделать jpeg, потому что он будет весить меньше и качество будет лучше.
А вот рабочий процесс программы делаю по другому. Допустим, я выставляю разные настройки для изображения, делаю скрин этого процесса. А потом для того, чтобы выложить это на сайте, сохраняю этот скрин в png, причем размер я не трогаю:

Т.е. вы видите размер у меня тут на этой картинке 1135 px, и так видно хорошо все цифры и все параметры. Весит 137Кб такая картинка, но если сделать меньше, то будет все очень плохо видно.
В заключении
Вот на этом я думаю мы с вами закончим этот достаточно объемный и большой урок по фотошопу, и как тут можно уменьшить изображение для сайта.
Надеюсь, вам все было понятно. Для начала, я думаю, это достаточно заморочисто, но вот такой это вопрос. Пишите в комментарии, если у вас будут вопросы, отвечу на все.
Нужно немного практики, пробуйте разные варианты. Все еще зависит от самой фотки и её качества. Бывают качественные картинки приходится сжимать, а бывает и плохое качество. Тогда тоже нужно опытным путем подобрать настройки и выбрать наиболее приемлемые для вас.
Я постарался все вам рассказать как сам делаю. И поделился всеми своими секретами. Успехов в ваших начинаниях. А если вы хотите изучить фотошоп серьезно и глубоко, то держите обалденный курс ! Ну вот и все на этом.

Необходимость уменьшить фотографии или картинки возникает довольно часто, но как сделать это без потери качества, интересует многих. Особенно актуально умение уменьшать размер фото пользователям социальных сетей, ведь все знают, что чем больше будут фотографии, тем дольше они будут загружаться.
При этом стоит помнить, что размер фото бывает двух видов:
Размер картинки в пикселях (меняется высота и ширина).
Размер фото в килобайтах (вес изображения).
Но стоит учитывать, что, изменяя размер фотографии в пикселях, его вес изменится при любых условиях.
Существует много способов для того, чтобы уменьшить размер фотографии без потери ее качества. Для этого можно воспользоваться стандартными программами, которые есть в операционной системе, загруженными софтами или же онлайн-ресурсами.
Применение Paint
В любой версии операционной системы Windows есть стандартная программа Paint. Она довольно проста в управлении и создана для минимальной обработки фото и изображений.
Чтобы вызвать программу Paint, необходимо зайти в Пуск, найти в списке Стандартные и щелкнуть на нужную строчку. В открывшемся окне программы нужно нажать кнопку Открыть и в новой вкладке найти необходимое фото.

Теперь необходимо нажать на вкладку Главная и найти кнопку Изменить размер.

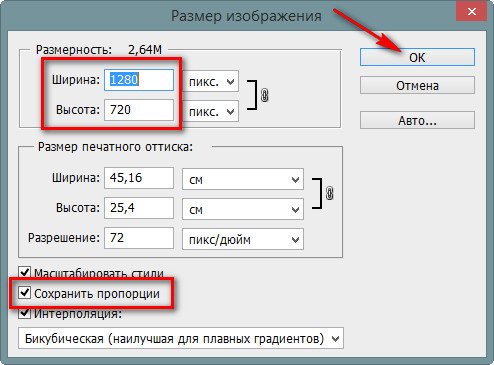
Кнопка Изменить размер вызовет новое окно, в котором будут отображены параметры загруженного фото. Изменить размер программа позволяет по горизонтали и вертикали. Для этого нужно поставить новые данные в окошки напротив, а также галочку в графе Сохранить пропорции. Теперь можно нажать Ок.

Если после изменения размера манипуляции с изображением закончены, то новый файл можно сохранить на устройство, нажав соответствующую кнопку.

Следует отметить, что любые изменения размера повлияют на качество рисунка, поэтому нельзя кардинально менять размер и делать из маленького изображения очень большое или наоборот.
Работа с программой Photoshop
Уменьшить размер изображения без потери качества можно гарантированно с помощью программы Photoshop. Этот софт намного сложнее, и работать с ним необходимо поэтапно. Чтобы уменьшить размер фотографии, нужно сначала загрузить файл в редактор. Для этого надо выбрать Файл – Открыть.

Теперь с новым файлом можно совершать любые действия, но чтобы изменить его размер без потери качества, нужно нажать на вкладку Изображение и выбрать там строку Размер изображения.

В открывшемся окне в поле Ширина нужно поставить значение, которое наполовину меньше чем исходный размер. Если в графе Сохранить пропорции поставить галочку, то значение в поле Высота изменится автоматически. И чтобы фотография не потеряла в качестве, нужно выбрать параметр «Бикубическая». Для сохранения нового размера надо нажать Ок.

Изменения ширины и высоты вполне достаточно для того, чтобы качество не было потеряно и картинки выглядели хорошо, поэтому после сохранения новых параметров можно сохранять фото. Для этого в разделе Файл нужно выбрать строку Сохранить.

Изменение размера программой IrfanView
Существует и еще один, не менее популярный, редактор для уменьшения фото без потери качества. Называется от IrfanView. Он не такой сложный, как Photoshop, но его тоже нужно устанавливать на устройство.
Чтобы уменьшить изображение в редакторе IrfanView, необходимо запустить его и в появившемся окне выбрать вкладку Изображение – Изменить размер изображения.

Эта команда вызовет окно, в котором представлены различные способы уменьшения фото. Без потери качества рисунок можно уменьшить с помощью установки новых значений в пикселях, сантиметрах и дюймах, также есть возможность выставить размер в процентах или же нажать кнопку Уменьшить вдвое. При этом нужно установить заранее алгоритм Lanczos (самый медленный), который гарантирует сохранение фото без потери качества. После установки новых параметров нажать Ок.

Теперь можно сохранить готовый рисунок, нажав на вкладку Файл – Сохранить. В окне сохранения нужно выбрать подходящий вид, а также дополнительно установить качество, подвинув ползунок к 100 процентам.

Уменьшение фото с помощью онлайн-программы
В интернете есть много онлайн-сервисов, которые позволяют обработать фотографии без загрузки редактора на компьютер. Одна из таких программ носит название Optimizilla. Чтобы начать с ней работать, необходимо сначала загрузить фото на сайт. Для этого там есть одноименная кнопочка. Отличие такой программы от прочих редакторов в том, что меняется размер фото в килобайтах. При этом качество остается без потерь. Для того чтобы редактировать картинку, есть специальная шкала с ползунком, которая позволяет установить необходимый уровень качества. Для скачивания готовых фото нужно нажать на соответствующую кнопку.

Использовать приведенные способы можно как все сразу, так и в зависимости от личных предпочтений.


Конечно, можно обойтись фильтрами в специальных программах. Например, Инстаграм для телефона обладает различными функциями по улучшению кадров. Там вы можете изменить цвет, добавить рамку, повысить яркость или контрастность изображения и, конечно, поделиться им с друзьями. Подробнее о приложении Инстаграм можно прочесть статьи на русскоязычном неофициальном сайте. Там есть информация и про программу, и про ее возможности.
Но далеко не все фотки можно запихнуть в мобильный телефон. Да это и не всегда удобно. Простые, но действенные техники предлагают авторы Фотошопа – всем известного редактора фотографий.
Кадрирование
Кадрирование или обрезка – это простой, но очень эффективный способ изменить кадр. Часто при съемке захватываются совершенно ненужные части, а иногда на фотографии просто много лишнего. Расставить акценты на необходимом и подчеркнуть что-то важное поможет обрезка. Делается она с помощью инструмента «Обрезка».
После выбора его на панели инструмента на поле с рисунком появляется рамка с сеткой. Ее можно изменять в размере и даже немного поворачивать вокруг своей оси. Так вы сможете выровнять горизонт, если это требуется.
«Заплатка» и «Штамп»
Два очень нужных инструмента позволяют в несколько движений избавиться от лишних частей изображения. Например, если идет обработка фото лица, они помогут убрать дефекты кожи. Использовать их желательно как можно более аккуратно, иначе есть шанс слишком заметно замазать ненужные пятна.
Также эти инструменты спасут, если у вас на фотографии оказалось что-то лишнее. Его можно просто зарисовать с помощью «Штампа». В общем случае рекомендуют применять обрезку, но далеко не всегда она подходит и нередко сильно портит кадр. При должном усердии заставить исчезнуть ненужную вещь с фотографии может даже новичок.
Инструменты затемнения и высветления
Затемняющая и осветляющая кисти, они же Dodge и Burn Tool очень популярны, если требуется немного оживить фотографию. Эти два инструмента помогут в кратчайшие сроки затемнить или осветлить участок изображения. Например, это требуется, если глаза получились слишком темными, а улыбка – далека от совершенства и вовсе не напоминает белоснежный голливудский идеал.

У обоих инструментов есть настройки выбора области применения и силы воздействия. Первую необходимо использовать, если нужно изменить только определенные элементы (например, только слишком темные или только слишком светлые участки). Силу воздействия желательно регулировать всегда. Выбирайте кисти с воздействием не более 20%, иногда требуется даже меньше.
Black&White
Функция Black&White предназначена для того, чтобы в пару кликов мыши превратить черно-белую фотографию в цветную. Добраться до него можно через вкладку Image –> Adjustments. После ее вызова появляется окно с настройками, где можно задать интенсивность любого цвета. Это позволяет проще получить контрастное и глубокое черно-белое изображение. Далеко не все доступные на данный момент фильтры в том же Инстаграм позволяют легко переводить некоторые фотографии в монохром, в таких ситуациях как раз отлично поможет Фотошоп.
«Размытие» или Blur Tool
Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.

Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.
- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.

Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба. После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .
(Необязательно) В меню Подогнать под :
- Выберите стиль для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
Чтобы восстановить исходные значения, отображаемые в диалоговом окне Размер изображения , выберите Исходный размер в меню Подогнать под или, удерживая нажатой клавишу ALT (Windows) или OPTION (macOS), щелкните Восстановить .
Параметры ресамплинга | Photoshop
Приложение Photoshop выбирает метод ресамплинга на основе типа документа и увеличения либо уменьшения его масштаба.
Сохранить детали (с увеличением)
Если выбран этот метод, становится доступным ползунок Снижение шума для сглаживания шума при масштабировании изображения.
Бикубическая (с увеличением)
Хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения большей сглаженности.
Бикубическая (с уменьшением)
Хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Бикубическая (более плавные градиенты)
Более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция.
По соседним пикселам (четкие края)
Быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод сохраняет четкие края и позволяет создать файл уменьшенного размера в иллюстрациях, содержащих несглаженные края. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением.
Этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
Читайте также:

