Как сделать фотошоп в вк
Обновлено: 04.07.2024
Добрый день. Сегодня мы поговорим на немного специфическую тему — аватарки. Хоть и каждая социальная сеть просит у нас наличие аватарки, особо никто не задумывается о его необычности, ограничиваются просто фотографиями.
А хотели ли бы вы выделиться, сделать что-то необычное? Тема сегодняшнего урока как сделать в фотошопе аватарку, как всегда, я подробно опишу и расскажу все тонкости этого процесса.
Инстаграм
Сначала выберем социальную сеть, для которой мы будем делать аву. Начнем с инстаграма. Для инстаграм нужна авка всего лишь в 110×110 пикселей. Открываем нашу любимую программу, уверен вы в нем начали разбираться и интерфейс больше не вызывает страха. Я сделаю аватарку вот из такой смешной картинки.
Добавляем картинку, нажимаем на инструмент Crop (кадрирование) и вбиваем параметры 110×110 пикселей, выбираем нужную нам область и нажимаем Enter. Таким образом получается аватар. Если вам не нравится белый фон, то его можно изменить, здесь в работу вступают слои.
Делаем копию слоя. И выделяем нужную нам границу изображения в моем случае это машина и девушка, для этого я использую «Магнитное лассо», есть и ручное выделение изображения, но этот процесс достаточно долгий и кропотливый, в панели «Растушевка» обязательно нужно поставить 2,5 px.
После того, как все выделено нажимаем Shift+Ctrl+I и Ctrl+Х или же щелкаем в интерфейсе ВыделениеИнверсия и Ctrl+Х, на исходе получаем изображение без фона. Удаляем картинку с фоном и создаем белый слой с нужными нам пропорциями и закрашиваем его.
Здесь все зависит от вашей фантазии, можете красить так как хотите, так же можете вставить различные узоры, текст. На время скроем слой с нашим фоном и посмотрим на картинку, всё ли устраивает? Может нужна обводка?
Для этого в интерфейсе слоев есть функция «Добавить стиль слоя». Фотошоп предлагает большой выбор, конечно же вы можете экспериментировать с каждой функцией, но я выберу обводку.
Тут тоже есть маленький нюанс, размер обводки желательно не ставить больше 3 px, а положение лучше смотреть по изображению, иногда внутренняя обводка смотрится лучше, чем внешняя, цвет конечно же тоже на ваш выбор, но черный будет смотреться лучше.
Итак, у меня есть бирюзовый фон и вырезанное изображение, пришло время соединить их, помните как это делать? Нажимаем на глазик и делаем видимым наш фон. Казалось бы все уже готово, но ещё нет.
Соединить слои можно щелков по правой кнопке мыши и выбрав пункт «Объединить видимые» или с помощью комбинации клавиш Ctrl+E. Вуаля наша крутая авка готова, понадобилось всего лишь несколько действий.
Следующим в нашем списке будет аватарка для группы вк и для ютуба. Исследования показывают, что людей привлекают яркие и понятные картинки. Один из залогов успешности группы — это его оформление.
Минимальный размер, который предлагает Вконтакте это 200×200 px, максимальные пропорции 200×500 px, соотношение 2 к 5, а в YouTube 800×800 px. Самым хорошим вариантом аватарки для этих соц.сетей будет изображение продукта или же логотип, но встречаются и простые фотки, так же нарисованные персонажи.
Мы же рассмотрим на примере продукта. Возьмем к примеру «Кондитерскую», сделаем изображение для группы, в котором постятся фото готовых выпечек и создаются обсуждения, конкурсы, в аккаунте YouTube постятся видеоуроки и обзоры на выпечку. Исходя из этого попробуем создать классную, привлекающую внимание картинку. Погнали.
Думаю целесообразно будет создать авку с максимальным размером. Возвращаемся к нашему фотошопу. Выбрали из чего будете создавать шедевр?
Принцип работы тот же, что и при создании авки для инсты, просто нужно будет поработать с пропорциями, ну и рассмотрим некоторые фишки, текст, узоры, символы. Итак, начнем.
Ава на Ютуб
Сначала я сделаю авку с логотипом для ютуб. Создаю белый фон и крашу его, например, в какой-нибудь яркий цвет. Затем начинаю работу с текстом, в фотошопе огромный выбор шрифтов, я выберу ScriptS, думаю для логотипа кондитерской этот шрифт будет смотреться хорошо.
Напоминаю, что делаю самый простой вариант, т.к функции много, можно сделать надпись и в 3d формате, сделать отражения и прочее, я применю эффект тени. И вот такой логотип у нас получается.
Если все это вам кажется суховатым, можно сделать овальную обводку с помощью инструмента «Овальная область», тут так же можно поработать над параметрами наложения или можно вырезать изображение по этой обводке.
Поработайте с каждым инструментом, не бойтесь экспериментировать, ведь без всего этого вы не сможете разобраться в программе и определить какой из инструментов вам по душе. Не забудьте соединить все слои.
Аватарка для ВК
На очереди авка для группы вк. Сделаем максимальные пропорции и используем изображение какое-нибудь милое изображение. Я выбрал готовый стикер кота без фона, в отдельном окне создал фон и закрасил его. Соединяем эти два изображения, по предыдущим урокам возможно вы запомнили, если нет то используем инструмент «Перемещение».
Соединяем слои и получаем вот такую картинку, но она ещё выглядит сыро и чего-то не хватает. Делаю на скорую руку логотип. Нажимаем на добавление текста и вписываем наш логотип.
Логотип можно видоизменять нажав на «Шрифт», изменение пропорции, режим наложения и прочее. Хорошо будет смотреться обведенный текст с присутствием тени.
Как только всё будет сделано, соединяем все слои и сохраняем изображение. Конечно же можно сделать авки и посложнее, если вам будет интересно мы можем отдельно разобрать создание изображений для каждой социальной сети, а не в общем уроке.
А вообще, если у вас есть желание овладеть фотошопом серьезно, чтобы делать умопомрачительные вещи, и зарабатывать еще на этом деньги, то рекомендую вот этот курс .
Вот и все
Ваша обратная связь — залог самосовершенствования наших навыков и постепенных выходов уроков. Разумеется мы всё рассмотрели кратко, но даже этих незначительных действий достаточно, чтобы сделать удивительные вещи.
Напишите в комментариях что было понятно, или что-то не очень? Получилось у вас сделать красивую аву? Всё строится постепенно, уделяя в день хотя бы 15 минут на фотошоп, за месяц вы сможете от уровня новичка дойти до мастера.
Возможно, будет интересно узнать о других уроках, и статьях о красивых фотографиях. Рад был снова встретить читателей моего блога.

Для некоторых обработка фотографий с последующим добавлением их в социальные сети, играет важную роль и в этом плане приложение фотошоп вконтакте даёт неограниченные возможности своим пользователям. Фотошоп вконтакте — это простое в использовании приложение, созданное для обработки фотографий и изображений, цель которого не только творческое оформление и обработка, но и возможность пофантазировать и придумать что-то своё.
Стоит отметить что приложение [Фотошоп вконтакте], это метафора, сами же фото редакторы онлайн имеют свои названия и, конечно, своих разработчиков, этого софта, внутри социальной площадки вконтакте. В нашем примере мы разберём, два удивительных инструмента, наиболее близкие к формулировке фотошоп вконтакте, а в конце сделаем подарок и опишем сервис, который может легко конвертировать растровые изображения в невероятный полигональный стиль, но обо всём по порядку.

Альтернативный фотошоп в контакте
Благодаря альтернативной замене фотошоп вконтакте, при помощи сторонних приложений, вы можете стать новатором в обработке своих изображений. Возможности похожей программы на фотошоп и его замена в вконтакте, весьма внушительны, а действия, которые можно применить к фотографии просто поражают, давайте вместе посмотрим как инструменты внутри приложения могут изменить ваше представление об фото редакторах.
Авторизовавшись в своём профиле вконтакте, находим ссылку левого меню [Приложения], и делаем по ней клик. Мы на странице с приложениями, в окно поиска вводим название фото редактора, мы нашли его как вы понимаете намного раньше вас, [Avatan Plus] — это название приложения, его можно ввести как на английском, так и на русском языке.

При помощи курсора мышки, делаем клик по иконке фоторедактора, после чего можем ознакомиться с писанием приложения, а затем и запустить его с помощью кнопки [Запустить приложение].

После запуска приложения, откроется всплывающее окно с рекламой этого приложения, для Android и iOS — тоже по-своему крутые фото редакторы. Но мы продолжаем и на главной странице нас ждёт краткое меню, и добавление фотографии. Добавить фото можно с левой стороны приложения, как из альбомов вконтакте, с компьютера, и веб-камеры, вашего персонального или мобильного устройства. В правой части, внутри приложения, вы увидите примеры готовых изображений, обработанных при помощи [Avatan Plus].

Давайте на примере, загруженной нами фотографии, посмотрим на инструменты по обработке изображения.
Инструкция фотошоп вконтакте


Инструменты фотошопа вконтакте
Конечно, в настоящем фотошопе, инструментов намного больше, но для фотошоп вконтакте и этих инструментов будет достаточно для того, чтобы сделать ваше фотооригинальным, необычным и стильным. Каждый пункт меню, имеет выпадающий список с активными ползунками, увеличивающие или умещающие, ту или иную функцию в приложении, а также обязательные кнопки [Применить] или [Отмена].
Все последующие вкладки, верхнего меню — это фотофильтры, со схожими по тематике названиями, как вы видите на изображении, красный закат или синий отлив, каждый фильтр придаёт фотографии тот или иной оттенок. Пройдитесь по всем вкладкам, фильтры, которые использованы в этом приложении, выполнены очень качественно и поистине могут предать снимку своеобразный тематический подоплёк, будь то засвет фото или винтаж оттенки.

Теперь вы можете экспериментировать с цветами, фильтрами и инструментами схожими с настоящим фотошоп в приложении, которое можно использовать вконтакте. А мы, как и обещали, рассказываем как конвертировать растровые изображения в невероятный полигональный стиль.
Полигональный стиль не фотошоп вконтакте
Для того чтобы создать полигональный стиль, из своего снимка, можно использовать бесплатный триангулятор, слова непонятные, но сейчас вам станет все боле менее ясно.


Вы можете в режиме онлайн времени, перетащить нужное вам фото, в специальное окно редактирования снимков и сделать необычной свою фотографию, используя маленькие и большие треугольники.
Фотошоп вконтакте и обработка снимков
На нашем сайте, есть дополнительный материал по обработке фотографий в инстаграм, а также онлайн-редактор, встроенный прямо в наш сайт, в котором вы также можете создавать удивительные и необычные фото, не хуже чем в фотошоп вконтакте. Посмотреть тематические статьи можно на страницах:
Надеемся, наша публикация поможет вам в освоении приложения, являющимся аналогом фотошоп в контакте, а также освоить дополнительные редакторы для обработки ваших снимков.
Стань популярнее в Instagram. Закажи лайки и подписчиков.
Оформить заказ можно по ссылке.
Обложки для группы вконтакте появились после обновления интерфейса соцсети. И если раньше каждая группа имела собственную аватарку, то теперь владельцам групп вконтакте можно выбирать, что бы они хотели видеть на главной странице сообщества: обложку или аватарку.
Сегодня я хочу вам рассказать, как сделать обложку для группы вконтакте. Мы разберем три способа:
Размер обложки для группы вконтакте
Размер обложки для группы вконтакте равен 1590х400 px.
Как сделать обложку группы сверху
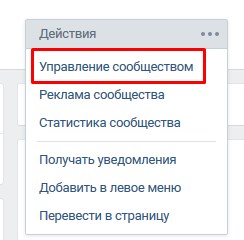
Чтобы разместить обложку группы вконтакте сверху необходимо в первую очередь найти эту функцию в настройках сообщества. А именно на главной странице выберите в меню вкладочку Управление сообществом.

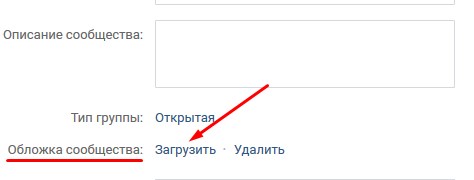
Далее в Основной информации есть раздел Обложка сообщества. Чтобы разместить готовую обложку в группе сверху, нужно просто нажать на кнопочку Загрузить. Затем выбрать подготовленный вариант из папки на компьютере, и обложка встанет на свое место на главной странице сообщества.

Как сделать обложку группы в Фотошопе
Сделать обложку группы можно в популярной программе Фотошоп. Для этого, зная тему сообщества, подберите по смыслу интересную картину в Интернете.
Внимание! Всегда ищите такие картинки, размеры которых чуть больше размера обложки!Все дело в том, что если вы найдете картинки маленькие, для того, чтобы подогнать их под размер обложки, их придется растягивать. А от этого сильно ухудшится качество изображения.
Поэтому выбираете картинку, нажимаете на нее правой кнопкой мыши – Копировать изображение.
Далее идете в программу Фотошоп. Кстати, если вы новичок и не умеете работать с этой программой, советую изучить мой курс Как создать 3D обложку для инфопродукта . Здесь я показываю с самых азов, как работать в Фотошопе. Более того первый урок посвящен теме, где взять и как установить себе на компьютер данную программу.
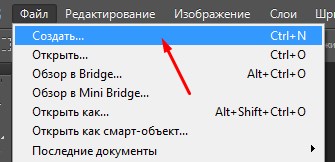
В фотошопе выбираете Файл – Создать.

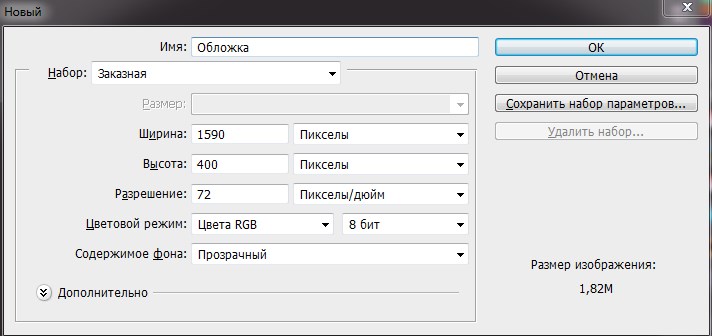
В открывшемся окне у вас должны быть выставлены следующие настройки:
- Имя файла
- Размер обложки для группы вконтакте: ширина 1590 рх, высота 400 рх
- Разрешение – 72 пикселы/дюйм
- Цветовой режим – цвета RGB 8 бит
- Содержимое фона – прозрачный.

У вас появится заготовка вашей обложки. Теперь вам нужно нажать сочетание клавиш Ctrl+V. Таким образом, вы вставите картинку, которую скопировали из интернета.
Теперь внимание! Я уверена, что картинка по размеру оказалась больше, чем заготовка обложки. Ее нужно подогнать под размер 1590х490 рх.Для этого в панели инструментов выбираем Редактирование – Трансформирование – Масштабирование. Зажимаем клавишу Shift, захватываем левой кнопкой мыши за уголок картинки и тянем к границам обложки. Вы увидите, когда вам нужно будет остановиться. Чтобы подтвердить действие, нажмите Enter.
Основа обложки у нас готова. Теперь давайте на обложке пропишем название группы. Допустим, назовем ее в качестве примера Океан стихов.
Для этого в Фотошопе нам нужно создать новый слой. В нижней панели выбираем функцию Создать новый слой.

Слева выбираем Инструмент «Горизонтальный текст».
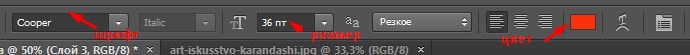
И на обложке для группы вконтакте выделяем область, где хотим разместить название группы. Теперь вам нужно определиться со шрифтом текста, размером и цветом. Все эти настройки находятся в верхней панели программы Фотошоп, когда активен инструмент «Текст». Подробности в видеоуроке ниже.

Прописываем название группы и нажимаем Enter.
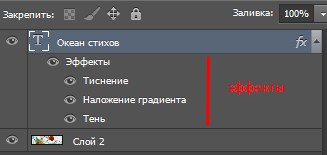
Обычно в таком виде текст смотрится не очень красиво. Поэтому важно здесь поработать со стилями текста. Панель со стилями находится с правой стороны рабочего окна программы.
Работать со стилями можно тогда, когда у вас выделен текстовый слой в панели.
Теперь, если вы не знаете, какой конкретный стиль можно применить к названию группы, просто методом подбора определите, что на данной обложке будет смотреться лучше всего. Здесь все дело во вкусе!
Кстати, при включении того или иного стиля в слоях под текстом будут отображаться различные эффекты, применяемые в этот момент к тексту. При желании каждый эффект можно отключить или отредактировать, нажав на него правой кнопкой мыши – Параметры наложения.

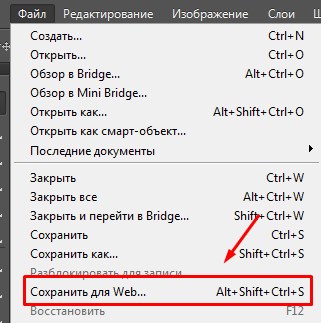
После всех манипуляций с надписью, если вас устроил результат: обложка для группы вконтакте готова, необходимо ее сохранить. Для этого выбираем Файл – Сохранить для Web.

Набор PNG-24 (правый верхний угол). Это самый удачный формат картинок для социальных сетей.

Кнопочка Сохранить, и выбираете папку на компьютере, куда это необходимо сделать.
Итак, мы разобрали, как сделать обложку для группы вконтакте с помощью программы Фотошоп. Обложки для группы вконтакте онлайн можно легко создавать на сервисе canva.
Как сделать обложку для группы вконтакте онлайн на сервисе canva
Для того, чтобы начать работать в canva, вам необходимо зарегистрироваться на этом сервисе .
Сделать это можно через социальные сети или с помощью электронной почты.
Целью сегодняшней статьи не является знакомство с этим сервисом – для этого будет отдельная тема. Напомню, что сегодня мы разбираем, как сделать обложку для группы вконтакте, используя Канву.
После авторизации на сайте вы попадаете на страницу, где в правом верхнем углу вам необходимо нажать на кнопку Использовать специальные размеры.
![]()
Вспоминаем, что размер обложки группы вконтакте 1590х400 рх. Соответственно, проставляем эти размеры в открывшемся окне.

Следующая страница с макетами позволяет нам выбрать макет из предложенных данным сервисом. Сразу скажу, что макеты не удачные и скорей всего к вашей обложке никак не подойдут.
Canva позволяет загружать на сайт собственные картинки. Поэтому по аналогии с работой в Фотошопе найдите в интернете нужное изображение чуть большего размера, чем обложка и загрузите ее на сайт Канвы через функцию Мое – Добавить собственные изображения.

Скорей всего ваша картинка откроется в меньшем размере, чем сама обложка. Не волнуйтесь, ее можно увеличить, потянув за уголки левой кнопкой мыши.
Теперь логично нам нужно добавить название группы на нашу обложку, т.е. текст. Вы можете сделать это через функцию Текст слева на панели инструментов.
Стоит уточнить, что сервис Canva условно платный, т.е. частью функционала вы можете пользоваться абсолютно бесплатно (там, где указано Бесплатно).

В Тексте вы можете выбрать определенный элемент и отредактировать текст уже в нем, или выбрать понравившийся вам шрифт. Только внимание! Большинство англоязычных шрифтов не поддерживают русские шрифты. Поэтому выбор, на самом деле, не так велик, как кажется на первый взгляд.
Для примера я возьму элемент с текстом. Подробнее в видеоуроке ниже.
Щелкнув на этот элемент, в верхней части сайта появляется панель для работы с текстом.
![]()
Здесь вы можете выбрать шрифт, размер, цвет текста, и т.д. Здесь же есть корзина для удаления, если вдруг готовый вариант вам не понравился.
Результат примерно такой:



Выбираете папку на компьютере, и ваша обложка сохраняется в готовом виде. Все, что вам осталось, это загрузить ее в группу вконтакте. А как это сделать, читайте выше.
В ВК появился новый способ привлечения подписчиков в группу. Это реализуется через виджет приветствия . Как этот виджет работает, как его установить, как настроить, читайте в моей новой статье.Сегодня мы разобрали тему, как создать обложку для группы вконтакте. В качестве дополнительного материала настоятельно рекомендую посмотреть видеоурок:
Как сделать динамическую обложку для группы ВКонтакте
Помимо обыкновенных обложек, которые вы можете сделать с помощью вышеперечисленных программ Photoshop и Canva, существуют динамические обложки.
Для создания таких обложек вам понадобится конструктор динамических обложек или специальный скрипт.
В рамках этой статьи я покажу, как можно создать динамическую обложку через конструктор сервиса VKFILLER .
Примеры динамических обложек
Кстати, поясню для тех, кто впервые сталкивается с этим понятием, динамическая обложка – это обложка с информацией, которая отображается в реальном времени.
Давайте рассмотрим примеры:
На первом примере на динамической обложке отображаются аватарки лидеров конкурса, проведенного в этой группе. И все это в реальном времени.
На втором примере с помощью специального алгоритма на обложку выводится аватарка самого активного комментатора и последнего подписчика.
Третий пример – самый простой – на обложке погода в реальном времени.
В чем преимущество динамической обложки? Это дополнительное привлечение внимания посетителя к сообществу, и как следствие – увеличение количества подписчиков.Вообще о динамической обложке вы можете найти информацию в другой моей статье о сервисах автопостинга в соцсетях .
Создание динамической обложки для сообщества ВК
Динамические обложки относятся к элементам геймификации в соцсетях. Существуют специальные конструкторы для создания динамических обложек. Даже если ранее вы никогда не пользовались подобными сервисами, создать обложку для ВК для вас не составит особого труда.
Конструктор представляет собой набор виджетов для размещения на обложке.
№1. Конструктор динамических обложек LetsCover .
Рабочая область конструктора выглядит следующим образом:

№2. Конструктор динамических обложек Dycover .
Работает по аналогии с предыдущим сервисом. Есть готовые шаблоны обложек, доступные для редактирования, и галерея картинок. Но здесь чуть меньше виджетов. Тем не менее, самые популярные виджеты представлены. Возможна интеграция с Ютуб, новостной лентой RSS и донатами.

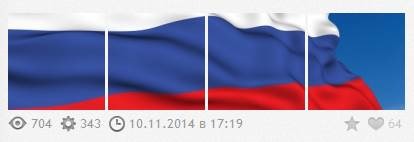
Фотостатус – это фотография, разрезанная на несколько равных частей и опубликована в одной записи. Фотостатусы популярны в социальной сети Вконтакте. Для создания фотостатусов разработаны приложения, специальные программы, генераторы онлайн. Вы также можете создавать свои фотостатусы самостоятельно, используя любой графический редактор.

-
Самый простой способ – воспользоваться приложением Фотостатус
На странице приложения вы можете выбрать уже готовые варианты или создать свой из любой картинки.
Как сделать свой Фотостатус в фотошопе

- Откройте любую фотографию в фотошопе,
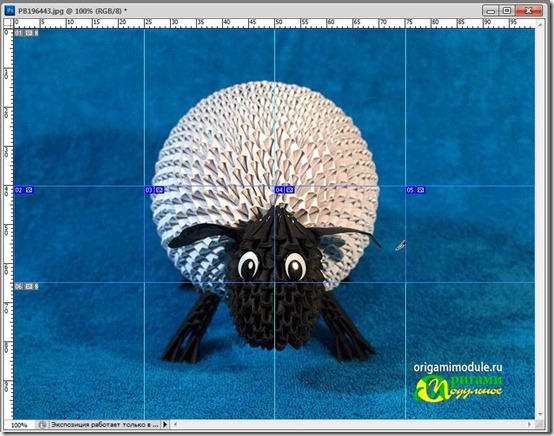
- Включите линейки (Ctrl + R). Наведите курсор на линейку (шкала по краям документа), кликните правой кнопкой мышки и выберите единицу измерения – проценты.
- Протяните направляющие от верхнего края документа вниз и слева направо. Направляющие делают так – клик мышкой по краю документа, и удерживая левую кнопку мыши тянем направляющую до нужного уровня.
Таким образом вертикальные направляющие будут проходить через 25, 50 и 75%, а две горизонтальные будут расположены на нужном уровне фотографии. Следите только за тем, чтобы высота четырёхугольников была равна 25%, т.е. разрезаемые части изображения были квадратными. - Берем инструмент “Раскройка” и выделяем им будущие квадраты, которые в дальнейшем будут загружены на страницу вконтакте. Подробнее о том, как работать инструментом раскройка читайте в статье.
- Теперь выполняем команды Файл -> Сохранить для web.. Сохраняем в формате Jpeg
Наше изображение будет автоматически разделено на 6 частей. 4 квадратных поля и 2 прямоугольных – нижнее и верхнее. Прямоугольные отрезки нам не понадобятся. - Идем на свою страницу Вконтакте. Создаем новый альбом и загружаем 4 квадратных кусочка фото по отдельности, начиная с крайнего правого и заканчивая крайним левым.
Читайте также:

