Как сделать футуристический арт в фотошопе
Обновлено: 07.07.2024
В этом уроке мы будем создавать футуристический fashion-портрет. Вместо использования готовых фильтров, картинок или кистей, мы будем рисовать все детали вручную. Возможно, это звучит пугающе, но, поверьте, вам вовсе не нужно быть цифровым художником, чтобы внедрить приемы цифровой живописи в фотоманипуляцию!
Также с помощью корректирующих слоев мы выполним цветокоррекцию и увидим, как изменение цветов может из плоской и скучной картинки сделать яркую иллюстрацию.
И последнее, но не менее важное, – это смарт-объекты. Я расскажу вам, почему стоит начать ими пользоваться и как они помогают лучше контролировать работу с эффектами, соблюдая так называемые принципы неразрушающего редактирования.
Примечание: В источнике урока отсутствуют некоторые изображения. Также автор использовал платные материалы. В архиве вы найдёте альтернативный вариант материалов для выполнения урока
1. Создаем пиксельный фон
Для начала мы создадим пиксельный фон с ночным небом. Я не люблю в портретах перегружать фон деталями, чтобы основное внимание было сосредоточено на главном персонаже.
Перед началом работы я хочу рассказать вам, почему мы используем смарт-объекты. В процессе урока мы создадим несколько таких слоев и мне бы хотелось заинтересовать других художников использовать их. Так что если вы уже познали всю прелесть смарт-объектов, то пропускайте этот раздел урока!
Что такое смарт-объекты?
Если кликнуть правой кнопкой по слою, то в меню вы найдете команду Convert to SmartObject (Преобразовать в смарт-объект). По сути, эта команда запрещает безвозвратное редактирование пикселей. Вы можете уменьшать объект, затем растягивать и при этом картинка не будет размытой. Все фильтры, которые мы добавляем к смарт-объектам, становятся смарт-фильтрами, и вы в любой момент сможете подкорректировать их настройки, отключить видимость или удалить, не затрагивая при этом основной слой. Также у каждого такого фильтра есть своя маска, которую можно редактировать.
Как вы уже поняли, смарт-объекты - наиболее мощный и функциональный инструмент для неразрушающего редактирования. Суть его заключается в том, что вы либо вообще не меняете содержимое оригинального слоя, либо совсем немного. При этом, как говорилось выше, вы в любой момент можем изменить настройки примененных эффектов или удалить их, а оригинальный слой при этом останется нетронутым.
Плюсы и минусы
Звучит отлично, но почему тогда все слои по умолчанию не делать смарт-объектами? Есть две причины. Во-первых, они значительно увеличивают размер файла. Если вставить в документ картинку размером 3000 х 3000 пикселей и сжать ее до 500 х 500 пикселей, то она все равно сохранит данные об оригинальном размере. А это может снизить производительность даже на хорошем компьютере.
Во-вторых, некоторые фильтры и настройки слоев нельзя применить к смарт-объектам. Например, нельзя применить фильтр Vanishing Point (Исправление перспективы). Смарт-объекты достаточно ограничены в этом.
Когда использовать смарт-объекты
Чаще всего я использую их с фильтрами размытия. Иногда мне нужно отредактировать маску фильтра, чтобы он был виден только в определенном месте. Или при добавлении нескольких разных фильтров и коррекций, которые позже мне захочется изменить. Или просто экспериментируя с различными эффектами.
Лично я не использую их при незначительных коррекциях или для сохранения оригинального размера вставленного изображения. Я создаю смарт-объекты только в тех случаях, когда они действительно необходимы.
Описание смарт-объектов звучит сложно и может запутать, поэтому я больше не хочу вас нагружать лишней информацией. Надеюсь, этот мини-курс был вам полезен!
Теперь переходим к уроку!
Шаг 1
Создаем документ размером 3680 х 5098 пикселей и вставляем картинку с ночным небом.
Шаг 2
Выбираем слой с ночным небом, кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Далее применяем фильтр Filter – Pixelate – Mosaic (Фильтр – Оформление – Мозаика) и устанавливаем Cell Size (Размер ячейки) на 27.
Далее применяем Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость). Устанавливаем Amount (Эффект) на 500%, Radius (Радиус) – на 1,0 пиксель и ReduceNoise (Уменьшить шум) – на 10%.

Откройте исходное изображение модели в программе Photoshop. С помощью инструмента Перо (Pen Tool), создайте контур вокруг изображения модели. При выделении волос, создайте примерное выделение волос.
С помощью инструмента Уточнить край (Refine Edge tools), создайте более точное выделение вокруг выделенной области волос. Не снимая активного выделения, добавьте слой-маску, чтобы удалить задний фон.
Находясь на слой-маске слоя, дополнительно обработайте края изображения модели с помощью чёрной и белой кисти, переключая кисти при обработке.
Или вы можете использовать уже выделенное изображение девушки.


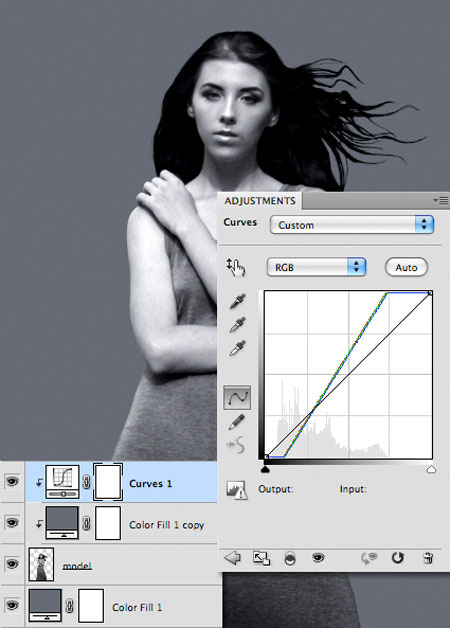
Создайте новый документ 1800 x 2500 рх. Переместите выделенное изображение на наш рабочий документ. Далее, обесцветьте изображение модели, для этого идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate).


Продублируйте корректирующий слой Цвет (Color Fill), далее, переместите дубликат корректирующего слоя наверх, расположив поверх слоя с моделью. Щёлкните правой кнопкой мыши по дубликату корректирующего слоя и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask), далее, поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light).

Добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски к слою с моделью, чтобы усилить контраст изображения модели. Установите кривую, как показано на скриншоте ниже.

Создайте новый документ 1px x 4 px.
Примечание переводчика: содержимое фона – прозрачный, обязательно установите задний фон прозрачный, иначе эффект не получится.

С помощью инструмента Прямоугольная область (Rectangular Marquee tool), выделите сверху два пикселя, далее идём Редактирование – Выполнить заливку (Edit > Fill), цвет заливки установите чёрный.

Далее, идём Редактирование – Определить узор (Edit > Define Pattern), дайте название узору.

Возвращаемся на наш рабочий документ. Создайте новый слой поверх всех остальных слоёв. Далее, идём Редактирование – Выполнить заливку (Edit > Fill), в настройках выберите опцию Узор, а затем выберите созданный узор в опции Заказной узор (Custom Pattern).

Преобразуйте слой с узором в обтравочную маску, а затем поменяйте режим наложения для данного слоя на Перекрытие (Overlay), также уменьшите непрозрачность слоя до 20%.

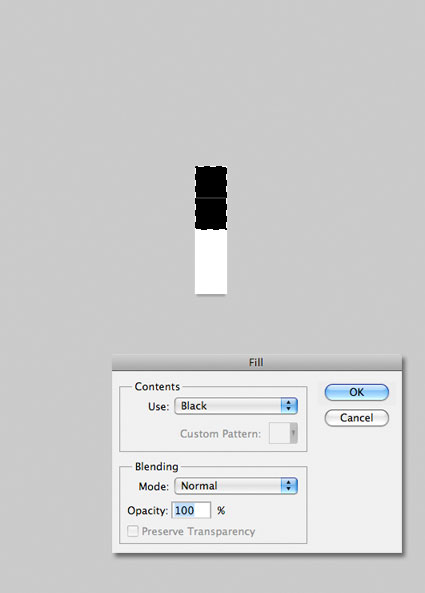
Создайте новый документ 5px x 50px, залейте верхние 15 px чёрным цветом.
Сохраните узор, как вы уже это проделывали ранее.

Возвращаемся на наш рабочий документ. Создайте новый слой поверх всех остальных слоёв. Залейте новый слой новым узором, который вы создали в предыдущем действии.
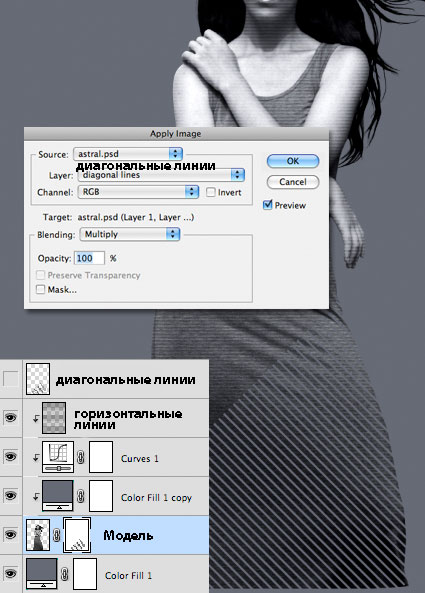
Примечание переводчика: назовите слой с новым узором ‘диагональные линии’.

С помощью инструмента Трансформация (Transform Tool), уменьшите масштаб изображения узора, а также поверните узор на 45 градусов.
Расположите узор таким образом, чтобы он закрывал нижнюю часть модели. Как только вы это сделали, вы можете отключить видимость данного слоя с узором.

Перейдите на слой с моделью. К слою с моделью, добавьте слой-маску.
Находясь на слой-маске, идём Изображение – Внешний канал (Image > Apply Image), в настройках установите слой ‘диагональные линии ’.


Далее, выберите инструмент Градиент (Gradient Tool), цвета градиента от чёрного к прозрачному, примените градиент на слой-маске слоя с моделью, потянув градиент от основания изображения модели верх до верхней точки диагональных линий.
Примечание переводчика: тип градиента – линейный.

Вы можете скачать текстуру космоса здесь.
Переместите текстуру космоса на наш рабочий документ, расположив текстуру ниже слоя с моделью.


К слою с текстурой космоса, добавьте слой-маску, далее, с помощью инструмента Градиент (Gradient Tool), тип градиента Радиальный градиент (radial gradient), примените градиент в центре изображения модели.


Выберите инструмент Эллипс (Ellipse Tool), удерживая клавишу (shift) + нарисуйте круг вокруг головы модели, как показано на скриншоте ниже.
Примечание переводчика: в настройках инструмента Эллипс (Ellipse Tool), установите опцию слой-фигура (shape layers). Слой с нарисованной фигурой должен быть выше слоя с текстурой космос.

Далее, нарисуйте круг побольше, как показано на скриншоте ниже. Дважды щёлкните по слою с нарисованной фигурой, чтобы появилось окно Стили слоя (Layer Styles).
Примечание переводчика: автор использует всё тот же инструмент Эллипс (Ellipse Tool).
В основном окне настроек Параметры наложения (blending options), установите Непрозрачность заливки (Fill Opacity) 0%, далее, выберите опцию Обводка (Stroke), установите размер (size) обводки 10px, цвет обводки белый.


Добавьте корректирующий слой Градиент (Gradient), цвета градиента от белого до прозрачного, стиль градиента Радиальный (Radial), Масштаб (Scale) 80%.

Скачайте текстуру каркаса здесь.
Переместите текстуру каркаса на наш рабочий документ, расположив слой с текстурой поверх корректирующего слоя с градиентной заливкой.

Растрируйте слой, примените инверсию, далее, поменяйте режим наложения для данного слоя с текстурой на Осветление (Screen).

Примечание переводчика: создайте новый слой поверх слоя с текстурой каркаса.
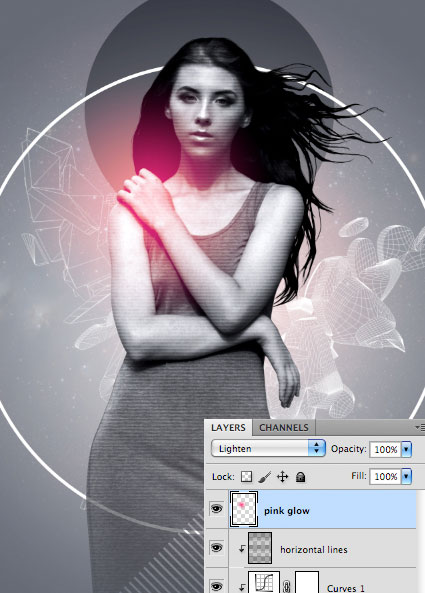
Поменяйте режим наложения для данного слоя на Замена светлым (Lighten), а также уменьшите непрозрачность слоя до 50%.

Далее, создайте ещё один новый слой поверх всех остальных слоёв.

Поменяйте режим наложения для данного слоя на Замена светлым (Lighten).


Выберите инструмент Линия (Line Tool). С помощью данного инструмента, нарисуйте линию 1 рх белого цвета под 45 градусов (удерживайте клавишу (Shift) при создании линии), как показано на скриншоте ниже.
Продублируйте слой с линией, сместив дубликат слоя вниз.

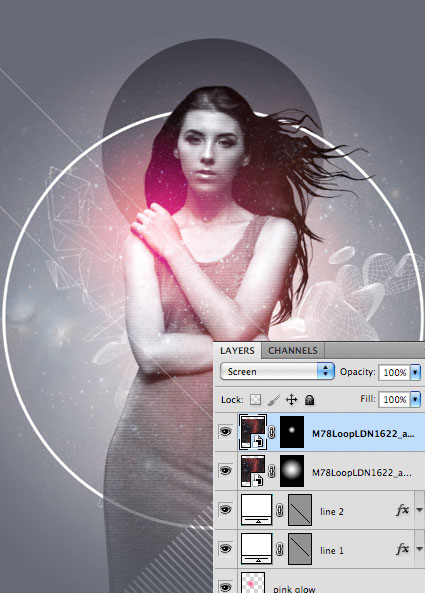
Дважды продублируйте слой с текстурой космоса. Переместите дубликаты слоёв наверх, расположив поверх всех остальных слоёв.
Поменяйте режим наложения для дубликатов слоёв с текстурой космос на Осветление (Screen).
На самом верхнем дубликате слоя, находясь на слой-маске, примените небольшой радиальный градиент, цвет градиента от чёрного к прозрачному и градиент побольше на слой-маске нижнего дубликата слоя.

В заключение, добавьте корректирующий слой Выборочная коррекция цвета (Selective Color). Для опции Белые (Whites), установите значения, которые указаны на скриншоте ниже.
What You'll Be CreatingВ этом уроке вы узнаете, как создать пор арт эффект в стиле Энди Уорхол в Adobe Photoshop, используя фильтры и градиенты.
Данный эффект в стиле Энди Уорхол является часть эффектов Экшена Photoshop Pop Art Warhol Effect, который доступен в моём профиле на Envato Market.
Исходные Материалы
Для данного урока вам понадобится следующее стоковое изображение модели, чтобы создать эффект в стиле Энди Уорхол.
1. Добавляем Стоковое Изображение
Создайте новый документ в Photoshop. Добавьте исходное изображение, к которому вы хотите применить поп арт эффект.



2. Используем Инструмент Перо, Чтобы Нарисовать Контур-Фигуру
Шаг 1
С помощью инструмента Перо (Pen Tool), обведите контуром вокруг изображения модели. В панели управления данного инструмента, не забудьте выбрать режим Контуры (Paths).



Шаг 2
Добавьте опорные точки вокруг той области, которую вы хотите выделить. Для данного эффекта, не обязательно выделение должно быть идеальным.
Щёлкните по холсту, чтобы добавить опорную точку. Удерживая кнопку мыши нажатой, потяните мышь, чтобы создать кривую контура.



3. Создаём выделение из Контура в Photoshop
Выберите инструмент Выделение контура (Path Selection Tool), щёлкните правой кнопкой мыши по области выделения и в появившемся окне, выберите опцию Образовать выделенную область (Make Selection).






4. Удаляем Фоновый Слой в Photoshop
Нажмите клавиши (Ctrl+J), чтобы скопировать выделенную область на новый слой. Назовите этот слой ‘Woman Image’. Теперь вы можете удалить оригинальный слой с моделью.



5. Применяем Корректирующий Слой Изогелия
Шаг 1
Нажмите клавиши (Ctrl+J), чтобы продублировать слой с выделенным изображением модели ‘Woman Image’.



Шаг 2
Временно отключите видимость дубликата слоя ‘Woman Image Copy’.
Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast) к слою ‘Woman Image’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).



Шаг 3
Добавьте корректирующий слой Изогелия (Threshold) в слою ‘Woman Image’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).



Шаг 4



6. Применяем Фильтр Ксерокопия
Шаг 1
Вновь включите видимость дубликата слоя ‘Woman Image Copy’.
Идём Фильтр – Эскиз (Filter > Sketch), чтобы применить фильтр Ксерокопия (Photocopy filter) к дубликату слоя ‘Woman Image Copy’.



Шаг 2
Поменяйте режим наложения для дубликата слоя ‘Woman Image Copy’ на Умножение (Multiply).



Шаг 3
Добавьте корректирующий слой Уровни (Levels) к дубликату слоя ‘Woman Image Copy’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).



7. Создаём Эффект в стиле Уорхол
Шаг 1
Выделите все слои. Щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Переименуйте данный смарт-объект на ‘Warhol Effect’.



Шаг 2
Добавьте корректирующий слой Карта градиента (Gradient Map) к слою ‘Warhol Effect’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).



8. Добавляем Фоновый Слой
9. Создаём Поп Арт Постер
Шаг 1
Нажмите клавиши (Shift+Ctrl+Alt+E), чтобы создать объединённый слой из всех видимых слоёв. Назовите этот слой ‘Pop Art Poster’.



Шаг 2
Нажмите клавиши (Ctrl+T), чтобы уменьшить масштаб изображения до 50%. Поменяйте Положение Центра Преображения (Reference Point Location), как показано на скриншоте ниже.



Шаг 3
Трижды нажмите клавиши (Ctrl+J), чтобы продублировать слой ‘Pop Art Poster’ три раза.



Шаг 4
Сдвиньте слои, как показано на скриншоте ниже, чтобы создать постер.



Шаг 5
Чтобы поменять цвет изображения, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) к каждому дубликату слоя. Установите цвета на своё усмотрение.
Щёлкните правой кнопкой мыши по каждому корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask), таким образом, изменение цвета повлияет только на нижний слой.



Поздравляю, Мы Завершили Урок!
В этом уроке вы узнали, как создать поп арт постер в стиле Энди Уорхол в Photoshop с нуля, используя только фильтры и корректирующие слои.



Чтобы быстро и легко создать пор арт эффект, вы можете попробовать экшен Photoshop Pop Art Warhol Effect, который поможет вам создать постеры в стиле Уорхол любых размеров и цветовых оттенков.

Давайте импортируем некоторые изображения, чтобы мы могли манипулировать ими, чтобы создать эффект, который мы хотим. Первое изображение-это фото Тим трат на Unsplash включает мокрой дороге. Я выбрал этот образ из-за мокрого пола. Он идеально подходит для эффекта, который я хочу создать.
Последнее, что нужно сделать в этом шаге, чтобы изменить непрозрачность этого слоя до 60%.

Шаг 3
Выберите изображение и перейдите в Слой>Новый корректирующий слой>вибрация. Используйте -100 для Vibrance и -2 для Сатурации.
После этого перейдите в Слой>Новый корректирующий слой>оттенок/насыщенность. Изменение значений оттенка 3, насыщенность и легкость -93 до -8.
Последнее, что нужно сделать на этом шаге, это использовать обрезающую маску для этих двух корректирующих слоев.


Шаг 4
Добавьте новый слой и выберите инструмент "кисть" (в). Убедитесь, что используется кисть по умолчанию с максимальным значением мягкости. Тогда начинай красить по бокам, чтобы спрятать деревья.
Сгруппируйте все эти слои и присвойте группе имя пола.

Шаг 5
Добавьте новый слой и с помощью инструмента эллипс (U)и создайте круг. После этого идем в слой>Стиль слоя>обводка. Используйте 30px для размера и белый для цвета.
В слое, стили панели выберите Внешнее свечение. Используйте светло-синий для цвета и используйте значения ниже.




Шаг 6
Выберите слой и преобразуйте его в смарт-объекты. После этого идем в Фильтр>Размытие>Размытие по Гауссу. Используйте 5.0 пикселей для радиуса.

Шаг 7
Добавьте новый слой и убедитесь, что он находится под окружностью. Заполнить этот новый слой с черной используя инструмент "заливка" (г). Группа два слоя и измените режим наложениягруппы на Осветление основы. Кроме того, переименуйте его в Неон.

Шаг 8
Создайте новую группу и назовите его свечение. Добавить слой, измените режим наложения на экран и с темно-синий цвет и очень мягкую кисть на центр круга. Продолжайте рисовать, чтобы расширить цветовой эффект, как на изображении ниже.


Шаг 9
Дублируйте слой окружности и переместите его, чтобы создать отражение на влажном полу. Используйте масштабный инструмент, чтобы сделать его больше. После этого перейдите к фильтр>Галерея размытия>размытие диафрагмы. Используйте значения ниже. Группы этого слоя с Неон группу и назовите ее портал.


Шаг 10
Давайте добавим некоторые дополнительные световые эффекты, используя инструмент "кисть" (в).


Шаг 11
Давайте добавим человека к нашей композиции. Изображение я использую это фото Джошуа Эрли по сайту Unsplash.
Используйте инструмент лассо (л) , чтобы удалить фон. Дублируйте слой человека и переверните его вертикально, чтобы создать тень.



Шаг 12
Преобразуйте слои в Смарт-объект. Затем с теневого слоя выбран перейдите в слой>Размытие>Размытие по Гауссу. Использовать 5 пикселей для радиуса размер.
Кроме того, Вы заметите, что в слое есть Интеллектуальная маска фильтра. Используйте инструмент градиента (G)с черным и белым, чтобы заполнить, что для того, чтобы замаскировать эффект. Цель состоит в том, чтобы сделать его более размытым, как тень становится далеко от человека.

Вывод
И вот он у вас есть. Очень простой способ создать хорошую композицию световых эффектов с помощью Photoshop. Вы можете добавить больше деталей. У меня не было много времени, чтобы рассказать о своей. Одна вещь, которую я сделал, чтобы добавить еще одно изображение поверх всех слоев. Я использовал фото Эберхард grossgasteiger по сайту Unsplash и изменил режим смешивания на Overlay. Вы можете увидеть детали в исходном коде.
Читайте также:

