Как сделать газету в фотошопе
Обновлено: 06.07.2024
В этом уроке Вы научитесь создавать текстуру старой бумаги, которая отлично подойдет в качестве фона для скраббукинга. Эта текстура прекрасно дополнит старые, антикварные фотографии.
В этом уроке я использую Photoshop CS5, но Вы можете воспользоваться любой другой версией.

Пример использования текстуры старой бумаги для оформления фотографий:

Шаг 1
Начнем с создания нового документа. Для этого, войдите в меню Файл – Новый (File > New).

В открывшемся диалоговом окне установите ширину и высоту документа. Я буду использовать значения 1000х1000 пикселей, разрешение 72 пикселя. Если Вы планируете распечатать получившийся фон, то установите разрешение 240 пикселей или выше. Нажмите ОК.

Шаг 2
Измените цвет документа, воспользовавшись меню Редактирование – Выполнить заливку (Edit > Fill).

В открывшемся окне в параметре Использовать (Use) из выпадающего списка выберите Цвет (Color).

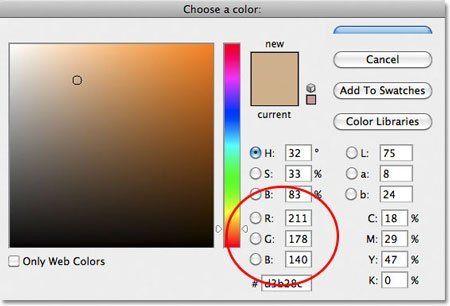
В окне выбора цвета выберите светло-коричневый, установив значения R 211, G 178 и B 140 и нажмите ОК.

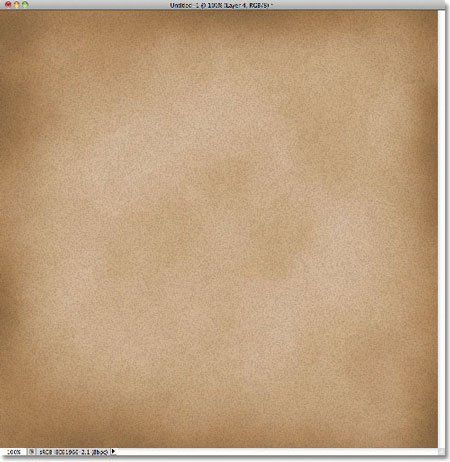
Вы увидите, что документ заполнен светло-коричневым цветом:

Шаг 3
Создайте новый слой через иконку в нижней части палитры Слои:

Созданный пустой слой будет назван Layer 1:

Шаг 4
На этом слое мы будем создавать текстуру. Для начала, в цветовой палитре установите цвета по умолчанию (черный и белый), нажав клавишу D.

Теперь примените фильтр Облака (Фильтр – Рендеринг – Облака / Filter > Render > Clouds):

Этот фильтр не имеет настроек – он добавит облака в случайном порядке:

Шаг 5
Теперь примените фильтр Разбрызгивание (Фильтр – Штрихи – Разбрызгивание / Filter > Brush Strokes > Spatter):

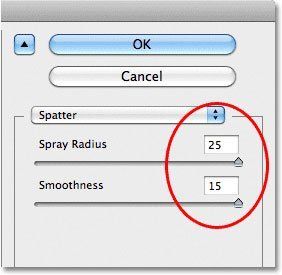
Перед Вами появится диалоговое окно Галереи фильтров (Filter Gallery) с окном предварительного просмотра слева и параметрами настройки справа. Установите те значения, которые видите на сриншоте:


Шаг 6
Измените режим наложения слоя с облаками на Перекрытие (Overlay). Уменьшите непрозрачность слоя приблизительно до 15%, чтобы проявить облака сквозь цвет:

Теперь изображение выглядит так:

Шаг 7
Создайте новый слой (Shift + Ctrl + N) – этот слой будет назван Layer 2.

Шаг 8
К этому новому слою также примените фильтр Облака (Фильтр – Рендеринг – Облака / Filter > Render > Clouds):

Шаг 9
Также, добавьте пятна, применив фильтр Аппликация (Фильтр – Имитация – Аппликация / Filter > Artistic > Cutout):

В окне настройки фильтра установите те значения, которые показаны на скриншоте:

После применения фильтра Ваш документ будет выглядеть так:

Шаг 10
Измените режим наложения второго слоя с облаками на Перекрытие (Overlay) и уменьшите непрозрачность до 10-15%.

Так выглядит документ после добавления пятен:

Шаг 11
Удерживая нажатой клавишу Alt, кликните по верхнему слою правой кнопкой мыши и выберите пункт Объединить видимые (Merge Visible):

Обычно, после выбора команды Объединить видимые (Merge Visible), выполняется сведение всех существующих слоев. Но, если удерживать нажатой клавишу Alt, будет создана объединенная версия всех существующих слоев на новый слой. Этот слой появится над всеми слоями:

Шаг 12
Выберите инструмент Затемнитель (Burn Tool) – с его помощью сделаем края документа темнее.

Шаг 13
Нажмите клавишу F на клавиатуре, чтобы переключиться в полноэкранный режим (если нажато клавишу F еще раз, можно вернуться в прежний режим окна). После того, как выбран инструмент Затемнитель (Burn Tool), установите для пункта Диапазон (Range) Средние тона (Midtones) и Экспозицию (Exposure) 50%.

Затем, большой кистью с мягкими краями, затемните края документа. Для изменения размера кисти используйте клавиши: ( [ ) – для уменьшения размера кисти, ( ] ) – для увеличения размера кисти. Если нужно изменить жесткость кисти, воспользуйтесь этими же клавишами, только при нажатой клавише Shift.
Для достижения наилучшего результата, постарайтесь держать курсор кисти инструмента Затемнитель (Burn Tool) на серой рабочей области, чтобы затемнить только края.

Если Вы ошиблись, отмените последнее действие, нажав клавиши Ctrl + Z.

Шаг 14
Создайте новый слой (Shift + Ctrl + N).

Шаг 15
Нажмите клавиши Ctrl + Backspace – этот способ поможет мгновенно заполнить слой текущим фоновым цветом (в моем случае, фоновый слой – белый).

Шаг 16
Добавьте фильтр шум (Фильтр – шум – Добавить шум / Filter > Noise > Add Noise):

Сложность урока: Средний
В этом уроке вы узнаете, как с помощью множества шрифтов, фигур, текстур и кистей создать текстовый эффект в виде вырезанных фрагментов газеты в Photoshop. Начнем!

На создание этого эффекта меня вдохновили стили слоя доступные на сайте GraphicRiver.
1. Создаем фон и текстовые слои
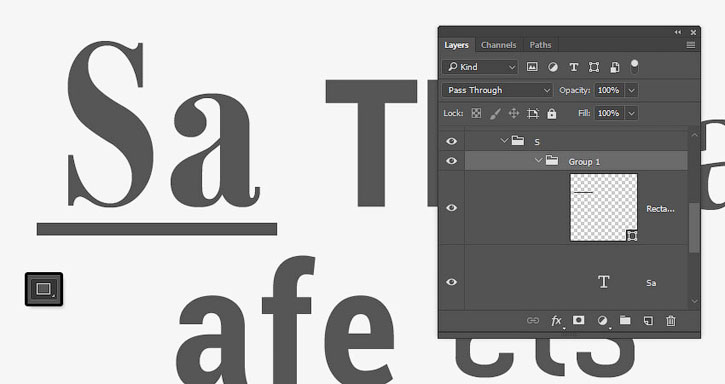
Шаг 1

Шаг 2
Каждую букву добавляем в группу (в названии пишем ту же букву), затем каждое слово группируем в отдельную группу.

Шаг 3
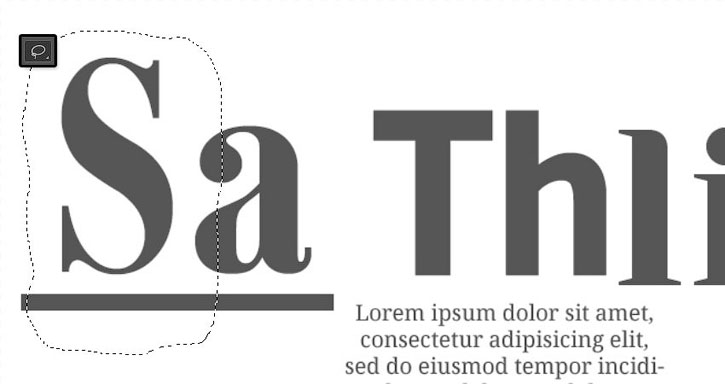
После этого рядом с каждой буквой слева или справа мы должны добавить дополнительные буквы, чтобы финальный результат выглядел реалистичнее, так как в газетах обычно не используют текст с большим расстоянием между символами.

2. Добавляем фигуры и текстовые блоки
Шаг 1

Берем Rectangle Tool (U) (Прямоугольник) и под любой группой букв рисуем линию.
Если вы добавляете дополнительные детали к тексту, то текстовый слой и слои с деталями добавляем в новую группу внутри группы с буквой.
В итоге у нас получится структура с вложенными друг в друга папками. Это позволит содержать панель слоев в порядке и не запутаться во время работы.

Шаг 2

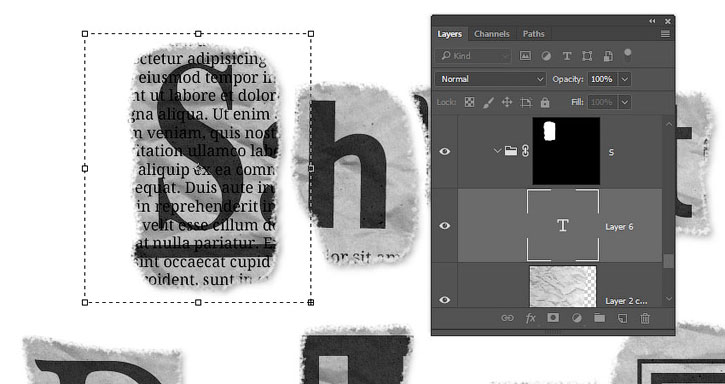
Чтобы добавить блок текста под любой буквой, берем Type Tool (T) (Текст), кликаем и тянем левой кнопкой мышки, чтобы создать рамку под нужной буквой, затем переходим Type – Paste Lorem Ipsum (Текст – Вставить Lorem Ipsum).
Примечание переводчика: Lorem Ipsum – это так называемый текст-заполнитель, который вставляется в дизайн. Чаще всего его используют в печати и веб-дизайне.
Настраиваем внешний вид текста и выбираем любой шрифт и размер.

Шаг 3
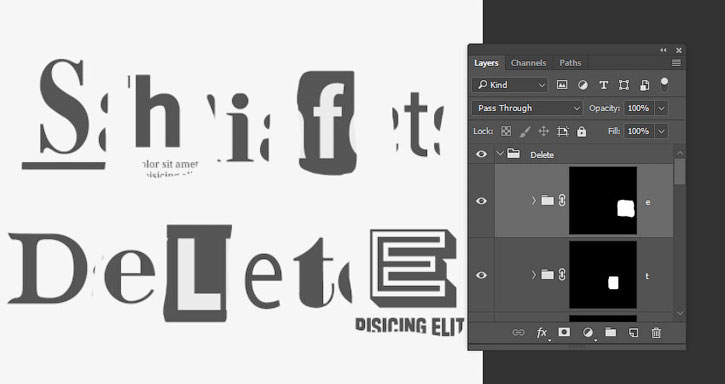
Если вы хотите добавить блоки текста под другими буквами, то удаляем часть текста, чтобы он не повторялся.

Шаг 4

3. Добавляем маски
Шаг 1
Берем Lasso Tool (L) (Лассо), выбираем группу с буквой и рисуем выделение вокруг основной буквы, которая есть в названии группы.
Постарайтесь нарисовать выделение в форме оторванного клочка бумаги.
Вот здесь нам и пригодятся буквы, которые мы добавляли рядом с основными. Это придаст эффекту реалистичности.

Шаг 2

После создания выделения, в нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску).

Шаг 3
Повторяем первые два шага и добавляем маску для остальных групп с буквами. При необходимости, вы в любой момент можете отредактировать маску, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.

4. Добавляем текстуру бумаги
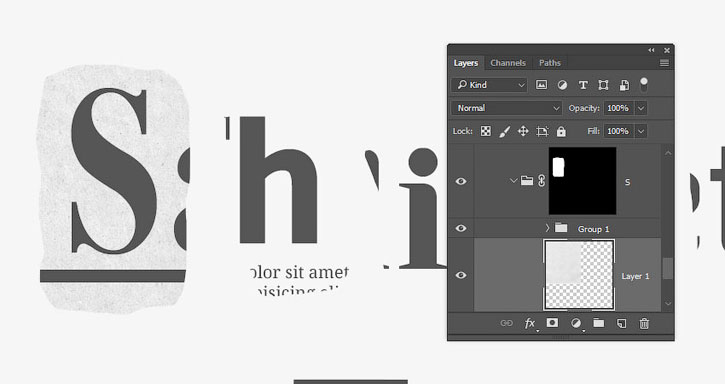
Шаг 1
Размещаем зернистую текстуру бумаги в нижней части группы с первой буквой и, при необходимости, корректируем размер.

Шаг 2
Меняем режим смешивания слоя или группы над текстурой бумаги на Linear Burn (Линейный затемнитель).

Шаг 3
Дублируем (Ctrl+J) слой с текстурой бумаги и добавляем копию в следующую группу с буквой. Повторяем процесс, пока не заполним текстурой все клочки.

Шаг 4
Если после добавления маски вы хотите передвинуть содержимое группы, то для начала нужно отсоединить маску от слоя, нажав на значок с цепью между ними. Затем двигаем слои и после этого снова связываем маску и слой.

5. Добавляем текстуру мятой бумаги
Шаг 1
В верхней части группы с первой буквой вставляем текстуру бумаги 1, корректируем ее размер и меняем режим смешивания на Multiply (Умножение).

Шаг 2
Дублируем текстуру и добавляем ее в остальные группы.

6. Создаем кисточку в виде разорванных краев

Берем Brush Tool (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
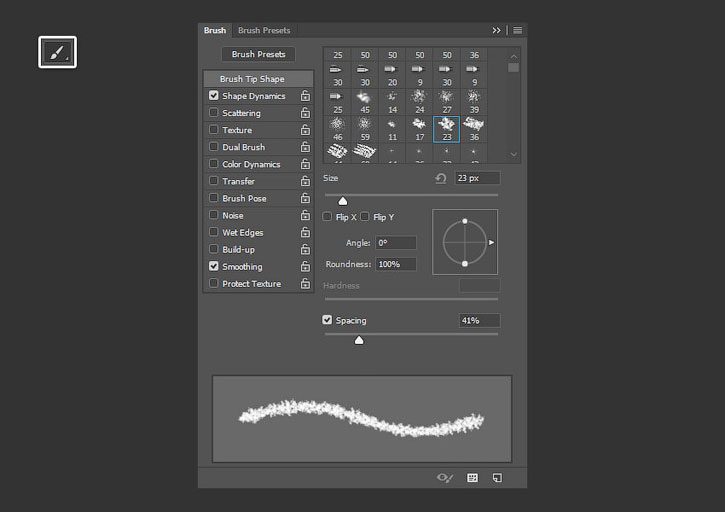
Выбираем кисточку Chalk размером 23 пикселя и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

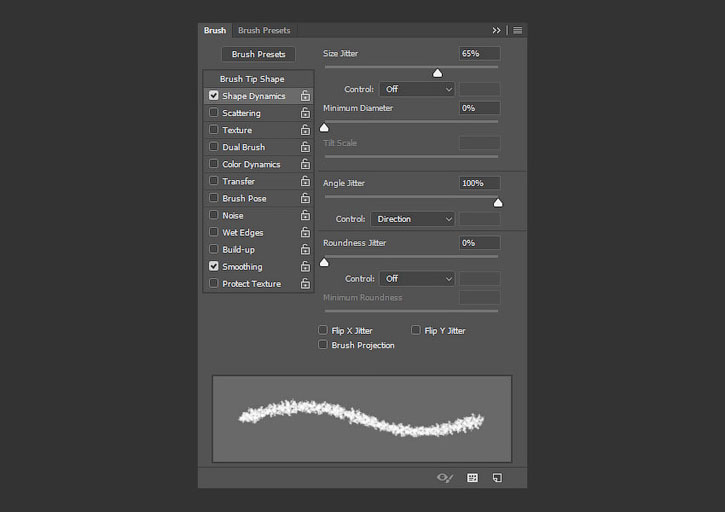
Shape Dynamics (Динамика формы)

7. Создаем рабочий контур из выделения
Шаг 1
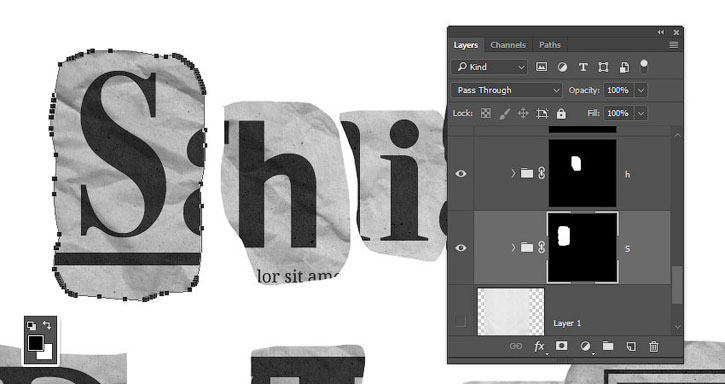
Зажимаем клавишу Ctrl и кликаем по миниатюре маски группы с первой буквой, чтобы загрузить ее выделение.

Шаг 2
Открываем панель Window – Paths (Окно – Контуры) и в нижней части нажимаем кнопку Make work path from selection (Создать рабочий контур из выделенной области).

8. Выполняем обводку контура
Шаг 1

Убедитесь, что инструмент Brush Tool (B) (Кисть) активен и выбрана созданная выше кисточка. Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.

Шаг 2
Жмем клавишу Enter, чтобы автоматически обвести кисточкой контур и добавить эффект оборванных краев.

Шаг 3
Повторяем процесс для остальных букв.

Закончив, берем Direct Selection Tool (A) (Частичное выделение) и последний раз жмем на клавишу Enter, чтобы убрать контур.

9. Добавляем белые оборванные края
Шаг 1
Чтобы результат выглядел реалистичнее, по контуру клочков бумаги мы добавим белые края.
Вставляем текстуру бумаги 2 под группой с первой буквой. При этом убедитесь, что слой находится именно под группой, а не внутри нее.

Шаг 2
Зажимаем клавишу Alt, хватаем маску группы и перемещаем ее на слой с текстурой бумаги 2, чтобы скопировать.

Шаг 3

Берем Move Tool (V) (Перемещение) и с помощью стрелок на клавиатуре вправо и вниз смещаем текстуру бумаги 2, чтобы она выглядывала из-под фрагмента бумаги.

Шаг 4
Повторяем действия с добавлением текстуры для остальных букв.

10. Добавляем тень
Шаг 1
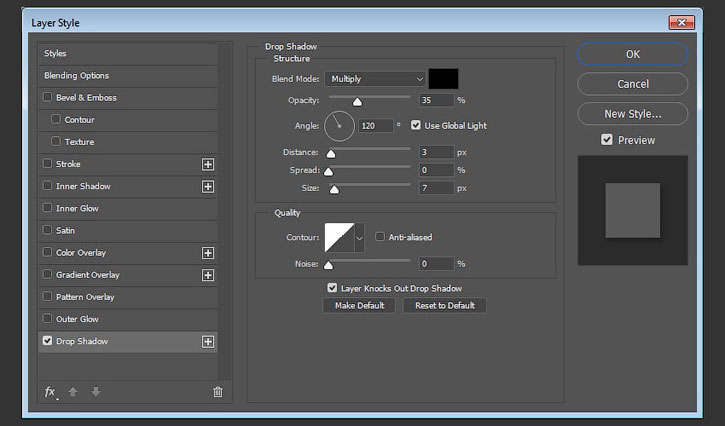
Дважды кликаем по текстуре бумаги 2, которую мы добавляли для первой буквы, и применяем стиль слоя Drop Shadow (Тень) со следующими параметрами:

Шаг 2
Кликаем правой кнопкой по слою, которому мы применили тень, выбираем Copy Layer Style (Скопировать стиль слоя), выделяем все остальные слои с текстурой бумаги 2, кликаем по ним правой кнопкой мышки и выбираем Paste Layer Style (Вставить стиль слоя).

11. Добавляем просвечивающийся эффект
Шаг 1
Чтобы добавить эффект просвечивающейся бумаги, в верхней части группы с буквой добавляем блок с текстом Lorem Ipsum.

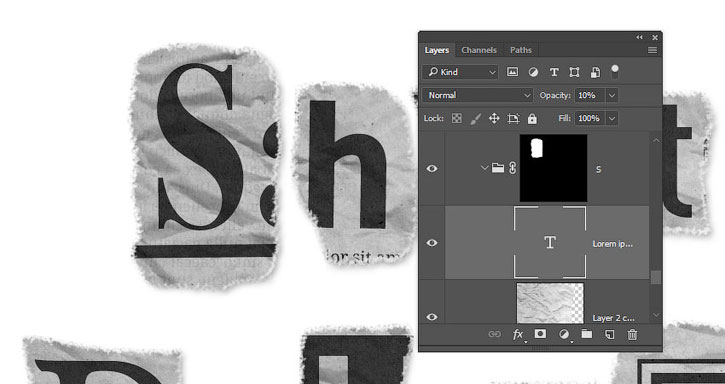
Шаг 2
Переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали) и уменьшаем Opacity (непрозрачность) слоя до 10%.
Повторяем процесс для других букв.

12. Трансформируем фрагменты с буквами
Шаг 1

Шаг 2
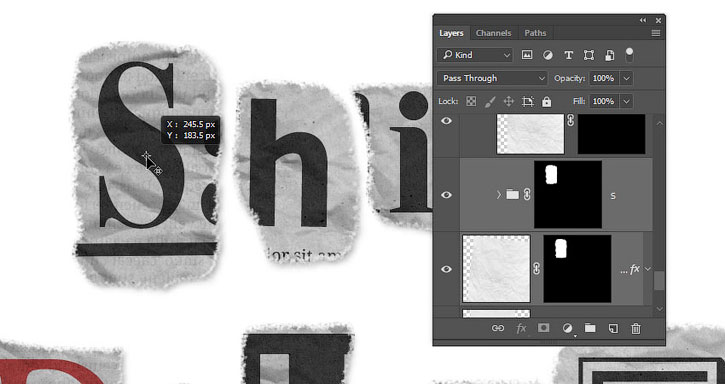
Далее мы трансформируем некоторые фрагменты, чтобы придать текстовому эффекту динамики.
Выделяем группу с буквой и слой с текстурой бумаги 2, жмем Ctrl+T, чтобы активировать режим свободной трансформации.
Если вы сразу попытаетесь редактировать фрагмент с буквой, то трансформация будет происходить немного странным образом. Это возникает из-за того, что текстура бумаги достаточно большая, а опорная точка, относительно которой происходит трансформация, находится не в центре буквы.

Шаг 3
Перемещаем, поворачиваем и корректируем размер буквы. Закончив, жмем клавишу Enter, чтобы применить трансформацию.

Шаг 4
Повторяем процесс, чтобы трансформировать остальные буквы.

13. Добавляем фон
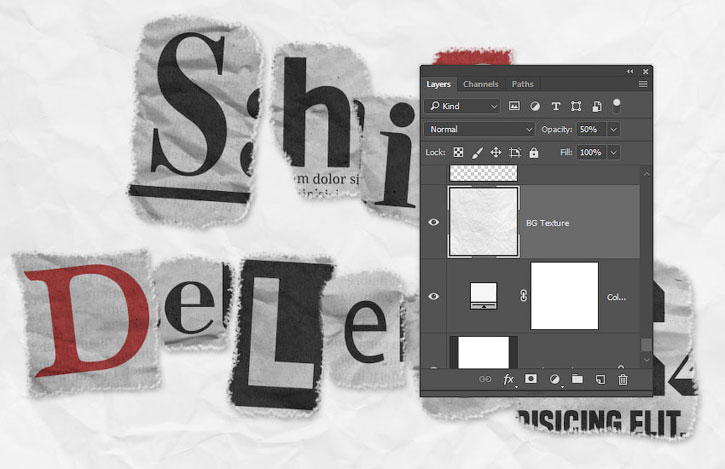
Шаг 1
Над слоем Solid Color (Цвет) добавляем копию текстуры бумаги 2, корректируем ее размер и уменьшаем непрозрачность до 50%.

Шаг 2
Имейте в виду, что вы в любой момент можете настроить шрифты, размеры и отредактировать маски каждой буквы.

Поздравляю, мы закончили!
В начале урока мы создали много текстовых слоев, используя разные шрифты и размеры. Затем сгруппировали все буквы и добавили несколько текстур бумаги.
Также мы создали кусочки бумаги, добавили блоки с текстом Lorem Ipsum и создали специальную кисточку для создания эффекта рваных краев.
В конце мы изменили цвет некоторых элементов и применили трансформацию, чтобы результат выглядел реалистичнее.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Автор: Олег Лодянов. Дата публикации: 28 декабря 2016 . Категория: Уроки фотошопа коллажи.
(Фотошоп: фото в газете).
С помощью этого урока "Газета для Фотошопа" Вы сможете сделать своим друзьям замечательный шуточный подарок.
Идея этой шутки состоит в том, чтобы вставить фотографию друзей в реальную газету.
Представьте себе – Вы отправляете своим друзьям изображение газеты, где в передовице на первой странице «напечатана» статья, в которой их фотография и несколько строк о них. Сколько времени, по-Вашему, они будут искать эту газету?
Для этого нам понадобится найти подходящую газету для Фотошопа, желательного из региона проживания Ваших друзей и само фото, которое мы будем вставлять в газету. В газете мы, кроме фото, заменим дату и текст под фотографией.
Я нашёл в интернете Севастопольскую газету, поскольку мои друзья живут именно там.

И вот что мы получим в итоге:

Открываем изображение газеты в Фотошопе.
Фото моих друзей откроем в Фотошопе сразу как Смарт-объект. Для этого в программе нажимаем Файл – Открыть как смарт-объект… и выбираем нашу фотографию. Это мы делаем с двумя целями: во-первых, чтобы при изменении размеров наше фото не потеряло чёткости, а во-вторых, чтобы мы могли гибко использовать фильтры.
Это же можно сделать и по другому: открываем фотографию в Фотошопе, кликаем в палитре слоёв по слою правой кнопкой мыши (ПКМ) и выбираем «Преобразовать в смарт-объект».
Внизу миниатюры слоя появляется значок смарт-объекта.

Перетаскиваем нашу фотографию в документ «Газета»: выбираем инструмент Перемещение и, удерживая Левую Клавишу Мыши (ЛКМ), тянем изображение на нашу Газету.

Переходим в Редактирование – Свободное трансформирование или нажимаем сочетание клавиш Ctrl + T . И подгоняем фотографию под размер картинки в газете.

Делаем активным слой с нашей фотографией и выключаем видимость слоя. Выбираем инструмент выделения Прямоугольная область (быстрая клавиша М) и выделяем рамкой фотографию в газете, на место которой мы вставляем фотографию.


Включаем видимость слоя и нажимаем сочетание клавиш Ctrl + G . Таким образом, мы создали группу, в которую пока входит только один слой с нашей фотографией, а потом будут лежать и корректирующие слои. Раскрываем группу, нажав на треугольник, рядом с именем Группа 1. Кликаем ЛКМ по слою «Группа 1» (делаем слой активным).
Нажимаем на значок Маски слоя в палитре Слои
У нас появилась маска слоя в Группе, а фотография обрезалась строго по выделению и теперь, встав на слой с фото, мы сможем изменять её размер, перемещать её и она не выйдет за рамки выделения.

Фотография у нас цветная и наша задача сделать её не просто чёрно-белой, а подогнать по оттенку и насыщенности к общему фону газеты. Для этого переходим на слой с фото и меняем Режим наложения на Яркость.

Фотография по тону стала почти такой же, как и общий тон газеты. Но нам надо ещё подобрать экспозицию снимка и сделать её чуть светлее.
Идём на вкладку Изображение > Коррекция > Тени/Света. И щёлкаете по вкладке внизу окна Дополнительные параметры.
Параметры ставим примерно как на фото ниже, т. е.:
Эффект Тени увеличиваем до 100%, немного поднимаем Ширину тонового диапазона.
Эффект Света увеличиваем совсем немного и поднимаем Контрастность средних тонов. Поиграйтесь с этими настройками, добиваясь большей схожести по тону с другими картинками в газете. Нажимаем кнопку Ok.

Родная картинка в газете слева смотрится немного не резкой. Поэтому размоем совсем чуть-чуть нашу фотографию. Идём в Фильтр – Размытие – Размытие по Гауссу. Радиус размытия ставим совсем небольшой 0,2-0,3 пикс. Нажимаем Ok.

Обратите внимание – под слоем с нашей фотографией появились значки Смарт- фильтр. И в этом преимущество смарт-объектов. Вы в любой момент можете вернуться к любому из применённых фильтров. Щёлкните дважды по названию фильтра и Вы вернётесь в настройки фильтра. Вы можете отключить видимость фильтра (глазик) или вовсе удалить его. А если дважды щёлкнуть по значку справа от названия фильтра, то
Вы сможете уменьшить воздействие фильтра, уменьшив непрозрачность.

Если есть необходимость ещё подкорректировать нашу фотографию, то можно воспользоваться Корректирующими слоями, нажав на средний значок внизу палитры слоёв.
Выбрать, например Экспозиция, где поиграть с движками Экспозиции, Сдвиг и Гамма-коррекция. Я также применил корректирующий фильтр Фотофильтр Холодный.

Получаем вот такую газету с нашей фотографией.

Теперь займёмся текстом. Заменим № и дату газеты.
Делаем активным нижний Слой 0. Выбираем инструмент выделения «Прямоугольная область» и выделяем прямоугольник выше строки с номером и датой и размерами чуть больше их. Щёлкаем ПКМ внутри выделения и выбираем Скопировать на новый слой. Перемещаем этот слой на самый верх в палитре слоёв.

Выбираем инструмент Текст. В меню Окно ставим галочку напротив строки Символ. Откроется палитра Символ. Щёлкаем инструментом Текст выше строки с № и датой и набираем на клавиатуре нужный текст. Выделяем его мышкой и начинаем подбирать подходящий шрифт, размер и пр. В данном случае подошёл шрифт с параметрами (см. фото):
Шрифт –“Time New Roman”- “Bold”, кегль – 12 пт. Но в каждом конкретном случае надо подбирать и шрифт цвет его по Вашей газете (это, кстати, самая длительная и трудная часть работы).

Объединяем два верхних слоя в Группу ( CTRL + G ). Выбираем инструмент Перемещение и стрелочкой Вниз на клавиатуре опускаем вырезанный чистый участок газеты с текстом на строку с № и датой. Выравнивая по линеечке.

Теперь поработаем с текстом вокруг фотографии.
Создаём копию Слоя 1 (слой с выделенным фрагментом газеты) – нажимаем сочетание клавиш Ctrl + J. Переносим слой на самый верх в Панели слоёв, а сам фрагмент передвигаем на участок текста рядом с нашей фотографией. Применяем к фрагменту Свободную трансформацию (Ctrl + T) и растягиваем его до размера столбца текста.

Таким образом мы сделали заплатку на столбце с текстом на котором сможем напечатать свой текст. Выбираем инструмент Текст, выделяем этим инструментом прямоугольную область вокруг нашей заплатки и набираем на клавиатуре наш текст.
Подбираем шрифт схожий с газетным. В данном случае это Arial – Narrow размером в 9пт и остальными параметрами как на фото ниже.

Объединяем слои Слой 1 копия и Текст в группу, нажав Ctrl + G и, выбрав инструмент Перемещение, перетаскиваем нашу заплатку на колонку текста правее. Выравниваем по тексту, используя Направляющие линейки ( по умолчанию они зелёного цвета). Для большей схожести текста можно уменьшить немного Непрозрачность.

Дублируем Группу Текст 1, нажав сочетание клавиш Ctrl + J. Открываем Группу Текст 1 копия и делаем активным Слой 1 копия.
Нажимаем сочетание клавиш Ctrl +T (Свободное трансформирование) и растягиваем нашу заплатку на количество строк, которые Вы будете писать.

Выбираем инструмент Текст, включаем видимость текстового слоя и, находясь на нём, выделяем напечатанный текст. Впечатываем вместо него продолжение нового текста.
Параметры шрифта остаются без изменений.


На этом урок закончен.
Приятных творческих успехов
Автор – Олег Лодянов (kinoLOG).
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:

В этом уроке по эффектам Photoshop мы узнаем, как создать простую текстуру старой бумаги , отлично подходящую для использования в качестве фона для скрапбукинга для отображения старых, старинных фотографий! Я буду использовать Photoshop CS5 здесь, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть наша старая текстура бумаги, когда мы закончим:

И вот только один пример того, как его можно использовать в качестве фона для макета фотографии:

Как создать текстуру старой бумаги
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа для нашей текстуры бумаги. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Откроется диалоговое окно «Новый документ». Введите ширину, высоту и разрешение, которое вам нужно. В этом уроке я введу 1000 пикселей для ширины и высоты и оставлю разрешение в 72 пикселя на дюйм . Если вы планируете напечатать окончательный результат, вы, вероятно, захотите ввести значения ширины и высоты в дюймах, и вам нужно будет установить разрешение 240 пикселей / дюйм или выше. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Ваш новый документ Photoshop появится на экране:
Введите размеры и разрешение для вашего нового документа.Шаг 2. Заполните документ светло-коричневым
На данный момент наш новый документ заполнен сплошным белым цветом. Давайте изменим цвет. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Это открывает диалоговое окно Fill. Установите параметр « Использовать» в верхней части диалогового окна на « Цвет» :
Как только вы выберете Цвет, Photoshop откроет палитру цветов, в которой мы выбираем цвет, которым хотим заполнить слой. Выберите светло-коричневый. Если вы хотите использовать тот же цвет, который я использую, найдите параметры R, G и B (обозначающие красный, зеленый и синий) рядом с нижним центром диалогового окна, затем установите значение R на 211 , G до 178 и от B до 140 :


Шаг 3: Добавить новый слой
Нажмите на значок « Новый слой» в нижней части панели «Слои»:
В окне документа ничего не произойдет, но новый пустой слой с именем Layer 1 появится над фоновым слоем на панели Layers:
Шаг 4: Применим Фильтр Облаков
Мы собираемся использовать этот слой, чтобы добавить текстуру на бумагу. Сначала убедитесь, что цвета переднего плана и фона установлены по умолчанию, нажав клавишу D на клавиатуре. Это сбрасывает ваш цвет переднего плана на черный, а цвет фона на белый, на случай, если они были настроены на что-то другое. Мы делаем это потому, что фильтр, который мы собираемся запустить, использует цвета переднего плана и фона. Вы можете увидеть, какие цвета в настоящее время установлены, посмотрев на образцы цветов переднего плана и фона в нижней части панели «Инструменты»:
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).После сброса цветов переднего плана и фона перейдите в меню « Фильтр» в верхней части экрана, выберите « Визуализация» , а затем выберите « Облака» :
Для фильтра «Облака» нет дополнительных параметров, поэтому Photoshop просто запустит его и добавит в слой случайные «облака». Ваш документ будет выглядеть примерно так:

Шаг 5: примени фильтр брызг
Вернитесь в меню Filter и на этот раз выберите Brush Strokes , затем выберите Spatter :

Шаг 6: измени режим смешивания, чтобы наложить и уменьшить прозрачность
В верхнем левом углу панели «Слои» вы найдете параметр « Режим наложения», который по умолчанию установлен на «Нормальный». Измените режим наложения на Overlay . Это смешивает текстуру облаков со светло-коричневым цветом на слое под ним. Прямо напротив параметра «Режим наложения» находится параметр « Непрозрачность» , установленный на 100%. Это контролирует прозрачность слоя. Уменьшите значение непрозрачности примерно до 15%, чтобы придать текстуре более тонкий вид в документе:
Измените режим наложения на Overlay и уменьшите непрозрачность до 15%.Ваше изображение должно выглядеть примерно так:

Шаг 7: добавь еще один новый слой
Нажмите еще раз на значок «Новый слой» в нижней части панели «Слои», чтобы добавить новый пустой слой в документ. Он появится на панели «Слои» как слой 2:
Шаг 8: примени фильтр облаков снова
Как и в предыдущем шаге 5, примените фильтр Clouds к новому слою, зайдя в меню Filter в верхней части экрана, выбрав Render , а затем выбрав Clouds . В документе появится другой образец облака:

Шаг 9: примени фильтр выреза
Мы будем использовать этот второй образец облаков, чтобы добавить пятна на бумагу. Перейдите в меню Filter , выберите Artistic , а затем выберите Cutout :
Нажмите OK, чтобы закрыть из галереи фильтров. Photoshop применяет фильтр «Вырез» к шаблону облаков, который теперь должен выглядеть примерно так в вашем документе:

Шаг 10: измени режим смешивания, чтобы наложить и понизить непрозрачность
Как и в шаге 8, измените режим наложения для слоя с Normal на Overlay , затем уменьшите непрозрачность слоя, на этот раз где-то между 10-15%, чтобы уменьшить интенсивность пятен. Я собираюсь снизить значение непрозрачности до 13%:
Измените режим наложения на Overlay и уменьшите значение непрозрачности.Вот документ после добавления пятен:

Шаг 11: объединить существующие слои в новый слой
Удерживая Alt (Win) / Option ключ (Mac), а затем с помощью клавиши все еще зажатой, подойдите к Layer меню в верхней части экрана и выберите Merge Visible :
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), перейдите в «Слой»> «Объединить видимое».Обычно команда Merge Visible сглаживала бы все наши слои на фоновом слое, но, удерживая клавишу Alt (Win) / Option (Mac) при выборе команды, мы сказали Photoshop объединить слои в новый слой. над ними на панели слоев (слой 3):
Три существующих слоя были объединены в новый слой над ними.Шаг 12: выбери инструмент записи
Выберите « Записать инструмент Photoshop» на панели «Инструменты», которую мы будем использовать, чтобы затемнить края бумаги. По умолчанию он вложен в инструмент Dodge Tool , поэтому нажмите на значок Dodge Tool и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, показывающее другие инструменты, доступные в этом месте, затем выберите Burn Tool из список:
По умолчанию инструмент Burn Tool скрывается за инструментом Dodge на панели «Инструменты».Шаг 13: Нарисуй с помощью инструмента Burn, чтобы затемнить края
Нажмите букву F на клавиатуре, чтобы переключиться в первый из полноэкранных режимов Photoshop , что упростит этот следующий шаг (нажатие буквы F еще пару раз переключит различные режимы экрана и вернет вас в окно документа позже). , С выбранным Burn Tool, посмотрите на панель параметров в верхней части экрана и убедитесь, что для параметра Range установлено значение Midtones, а для параметра Exposure установлено значение 50% (это настройки по умолчанию):
Параметры инструмента записи по умолчанию на панели параметров.Затем большой кистью с мягким краем (Burn Tool считается кистью) нарисуйте края бумаги, чтобы затемнить (или «сжечь») их. Чтобы изменить размер кисти, нажмите левую клавишу скобки ( [ ) на клавиатуре, чтобы уменьшить размер кисти, или правую клавишу скобки ( ] ), чтобы увеличить ее. Чтобы изменить твердость краев кисти, удерживайте нажатой клавишу Shift и нажмите клавишу левой скобки, чтобы смягчить их. Нажмите клавишу несколько раз, чтобы установить жесткость края кисти на 0%, что даст вам максимально мягкие края.
Для достижения наилучших результатов сохраняйте центр курсора кисти Burn Tool в области серого картона, окружающего бумагу, и допускайте, чтобы только внешние края курсора проходили над бумагой. Повторное прохождение через ту же область еще более затемнит эту область. Здесь я рисую за угол, чтобы затемнить его. Обратите внимание, как центр курсора (маленький целевой символ) остается в области монтажа:

Используйте левую и правую клавиши-скобки на клавиатуре, чтобы изменять размер кисти при рисовании по краям, чтобы получить более случайный вид. Если вы допустили ошибку и вас не устраивает то, как выглядит ваш последний мазок кисти, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить его, или нажмите Ctrl + Alt + Z (Победа) / Command + Вариант + Z (Mac) несколько раз, чтобы отменить несколько ударов.
Я пару раз нажму на клавиатуре букву F, чтобы вернуться в режим экрана окна документа, и вот мое изображение после затемнения краев:

Шаг 14: добавь еще один новый слой
Шаг 15: залей новый слой белым
Нажмите Ctrl + Backspace (Win) / Command + Delete (Mac) на клавиатуре. Это быстрый способ мгновенного заполнения слоя текущим фоновым цветом, который в нашем случае оказывается белым. Документ временно отобразится заполненным сплошным белым цветом:
Текстура бумаги будет временно заблокирована из-за сплошного белого на слое 4.Шаг 16: добавь шум
Перейдите в меню Filter , выберите Noise , затем выберите Add Noise :
Это открывает диалоговое окно Add Noise filter. Увеличьте значение Amount примерно до 120% , хотя конкретное значение на самом деле не имеет значения, если вы добавляете много шума. Убедитесь, что параметры Gaussian и Monochromatic выбраны в нижней части диалогового окна:
Шаг 17: измени режим смешивания, чтобы умножить и понизить непрозрачность
Наконец, чтобы смешать шум с текстурой бумаги, чтобы придать ей зернистый вид, измените режим смешивания слоя 4 на « Умножение» и уменьшите его непрозрачность примерно до 10% :
Измените режим смешивания на Умножение и уменьшите значение непрозрачности до 10%.И с этим, наша старая текстура бумаги завершена! Вот результат с добавленным шумом:

Шаг 18: сгладь и сохрани текстуру
Так как мы закончили создание текстуры и на самом деле мы ничего не можем вернуться и изменить на этом этапе, давайте упростим ситуацию, сгладив файл. Подойди к меню Layer и выбери Flatten Image :
Это выравнивает все слои на фоновом слое, что облегчит использование текстуры в качестве фона, когда нам это нужно:
Расправив изображение, сохраните файл на своем компьютере, зайдя в меню « Файл» и выбрав « Сохранить как» . Дайте файлу описательное имя, например «Old Paper Texture.PSD», и убедитесь, что вы установили « Формат» в Photoshop, чтобы сохранить документ Photoshop. Это позволит сохранить качество изображения текстуры для последующего использования.
И там у нас это есть! Вот так можно создать старую бумажную текстуру фона с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Читайте также:


