Как сделать градиент текста в фотошопе
Обновлено: 07.07.2024

Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
Как создать свой градиент в Фотошопе
- Откройте инструмент «Градиент». Он находится на панели инструментов в левой части экрана Adobe Photoshop. Если он не отображается сразу – просто кликните правой кнопкой мыши по «Заливке» и выберите его в выпадающем меню.
- В верхней части экрана появится изображение градиента. Кликните по нему.
- Открылось окно редактора градиентов. Щелкните по контрольной точке, а затем на окошко «Цвет».
- Теперь задайте цвет. Я хочу сделать переход от сиреневого к темно-фиолетовому. Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК.
- Таким же образом настройте второй цвет. Если вы хотите добавить больше оттенков в градиент, создайте новую контрольную точку. Чтобы это сделать, щелкните на область прямо под линией градиента.
- Сохраните свой новый градиент, нажав на кнопку «Новый». Теперь он всегда будет лежать в списке градиентов в этом окне.
Как сделать фон градиентом
- Чтобы залить фон градиентом, выберите инструмент «Градиент».
- Затем кликните мышью в той части экрана, откуда будет начинаться заливка.
- Проведите мышью по экрану.
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.

А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.

Как залить объект градиентом
Если делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:

Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.
Давайте добавим немного «натуральности», чтобы шарик выглядел объемнее.
Теперь я хочу скопировать и изменить размер объекта. Для копирования щелкните по объекту с инструментом «Перемещение» (V на клавиатуре) и с зажатой клавишей Ctrl сдвиньте его в сторону. Объект оказался на новом слое.

Чтобы он масштабировался с эффектами, нажмите правой кнопкой мыши по слою, а затем на «Преобразовать в смарт-объект».

Таким образом я несколько раз копирую и размещаю шарик в разных местах. Далее с помощью инструмента «Перо кривизны» (P) я нарисую еще один объект.

Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.

Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.

Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.

То же самое я делаю для еще одной фигуры. Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.

Можете скопировать еще несколько шаров и добавить фильтр «Размытие по Гауссу», чтобы казалось, что они плавают где-то вдалеке. То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
Как наложить градиент на текст

Наложить градиент на текст очень просто: мы будем пользоваться тем же окном стилей слоя. Давайте напишем какой-нибудь текст. Я просто возьму слово «Gradient», написанное жирным шрифтом черного цвета. Итак:
Как наложить градиент на фото в Adobe Photoshop

Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
Где взять идеи для градиентов: лучшие сервисы
Создать красивый градиент самостоятельно не всегда легко. А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
Coolors

На этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
Uigradients

Здесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
CoolHue

Небольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Заключение
Создать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!
В этом уроке мы будем рисовать прикольный текст в фотошопе.



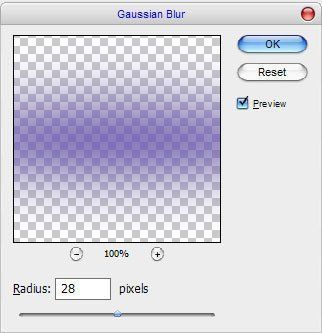
Снимите выделение Ctrl+D и примените Filter> Blur> Gaussian Blur (Фильтр-Размытие-Размытие по гауссу) со следующими настройками:

Измените непрозрачность слоя до 70%


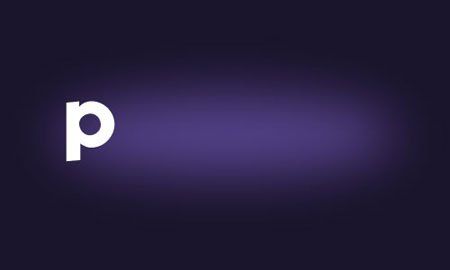
Ок, мы закончили с фоном, а теперь давайте начнем создавать текстовой эффект! Выберите Horizontal Type Tool (горизонтальный текст) и напишите букву P шрифтом KabelBd любым цветом.

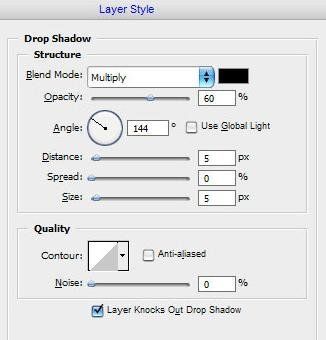
После этого применяем следующие режимы наложения для слоя с текстом:
Drop Shadow (Тень)
Outer Glow (Внешнее свечение)
Gradient Overlay (Наложение градиента)
Stroke (Обводка)




Результат вы можете видеть на рисунке ниже.

После этого щелкните ПКМ по слою на палитре слоев и выберите Copy Layer Style (Копировать Стили Слоя)

Под слоем с буквой P напишем еще одну букву H.

Затем щелкните ПКМ по слою на палитре слоев и выберите Paste Layer Style (Вставить Стили Слоя).

Результат должен быть следующим:

Добавим ещё букв по тому же принципу.


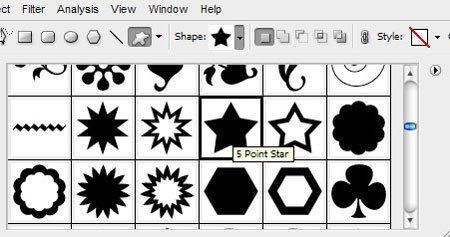
Хорошо, выглядит, не так ли? Чтобы закончить урок, мы добавим несколько фигур на задний план. Теперь, используя Custom Shape Tool (Произвольная фигура) выберите форму звезды, как на картинке ниже галерея стандартных форм.

Добавить эту звезду на задний план.

После этого ставим заливку (fill) на 0% и применить стиль слоя Stroke (Обводка)

Ваша картинка должна выглядеть так:

Добавим больше звёзд по тому же принципу. И Ваш текст будет выглядеть примерно так:


Снимите выделение Ctrl+D и примените Размытие-Размытие по гауссу со следующими настройками:

Измените непрозрачность слоя до 70%

Создаём текстовый эффект


После этого применяем следующие режимы наложения для слоя с текстом:
Drop Shadow (Тень)
Outer Glow (Внешнее свечение)
Gradient Overlay (Наложение градиента)
Stroke (Обводка)




Результат вы можете видеть на рисунке ниже.

После этого щелкните ПКМ по слою на палитре слоев и выберите Copy Layer Style (Копировать Стили Слоя)

Под слоем с буквой P напишем еще одну букву H.

Затем щелкните ПКМ по слою на палитре слоев и выберите Paste Layer Style (Вставить Стили Слоя).

Результат должен быть следующим:

Добавим ещё букв по тому же принципу.

Добавляем фигуры на фон


Добавить эту звезду на задний план.

После этого ставим заливку (fill) на 0% и применить стиль слоя Stroke (Обводка)

Ваша картинка должна выглядеть так:

Добавим больше звёзд по тому же принципу. И Ваш текст будет выглядеть примерно так:

Наш урок закончен!
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
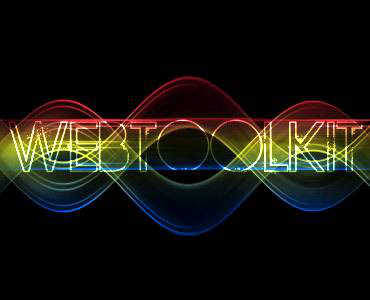
В этом уроке Фотошопа мы создадим простой текстовый эффект с градиентом.
Сложность: Низкая
Дата: 12.10.2013
Обновлено: 02.08.2015
Финальный результатДля текста использовался шрифт The Marple Origins.
Сначала создайте пустой файл с черным фоном. Создайте новый слой и напишите свой текст (белым цветом) используя Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»).
Жмем на слой с текстом правой кнопкой мышки, Rasterize (Растеризовать слой), далее Ctrl+J – дублируем слой. Теперь у Вас должны быть 3 слоя: черный фон, слой 1 и слой 2 (с текстом). Скройте слой 2 и выберите слой 1.

Теперь идем Layer Style - Gradient Overlay (Стиль слоя - Наложение градиента) и создайте градиент как на картинке ниже:

Примените градиент, и оставаясь на том же самом слое идем в Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с настройками: Angle (Угол): 0, Distance (Смещение): 50. Примените эффект и дублируйте слой. У вас должно получиться примерно так:


Выберите второй слой снизу. Идем в Filter - Distort - Wave (Фильтр - Искажение - Волна) и устанавливаем следующие настройки как на картинке (можно и свои):

Примените эффект, дублируйте слой и переверните слой по вертикали (Ctrl+T, правой кнопкой, Flip Vertical (Отразить по вертикали)).

Жмем на глаз около нашего верхнего слоя (скрытого) с белым текстом и ставим режим наложения на Overlay (Перекрытие). Вот так теперь должны выглядеть ваши слои:


Выделяем верхний слой и идеи Layer - New Adjustment Layer - Hue/Saturation (Слои - Новый корректирующий слой - Цветовой тон/Насыщенность). Ставим Hue (Цветовой тон) +34, Saturation (Насыщенность) +56.

Дублируйте этот слой и установите режим наложения Overlay (Перекрытие). Устанавливая более высокие настройки Hue/Saturation (Цветовой тон/Насыщенность) можно добиться более яркой картинки.

Финальный результат
Читайте также:

