Как сделать гравировку в фотошопе
Обновлено: 07.07.2024
Автор: Ольга Максимчук (Princypessa). Дата публикации: 28 мая 2019 . Категория: Уроки рисования в фотошопе.
Эффект гравировки в фотошопе
Сегодня мы создадим металлическую табличку с эффектом гравировки в фотошопе.
Давайте разберемся с тем как выгравировать металлический текст.
Вы сможете создать свою винтажную табличку простым способом.
А если замените текстуру на свою, получите свой интересный вариант, подходящий именно Вам.
Сначала мы нарисуем прямоугольник и наложим на него текстуру металла, а также добавим к табличке стили слоя.
Затем мы при помощи инструмента Произвольная фигура создадим фигуру, добавим обводку к фигуре и тем самым образуем рамку.
Далее применим к рамке стили слоя, установим шрифт из папки с исходниками, напишем текст и скопируем стиль слоя со слоя с табличкой на текстовый слой.
В завершение мы добавим в работу болты, подкорректируем их цвет, при помощи стилей слоя добавим тень от болтов и поместим в документ текстуру ржавчины и текстуру дерева.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

Создаем новый пустой слой и называем его «Табличка».
Чтобы переименовать слой, дважды щелкните по имени слоя с панели слоев, введите новое имя и нажмите клавишу Enter.


Активируем инструмент Прямоугольная область и создаем выделение, как на рисунке ниже.


Заливаем выделение на слое «Табличка» черным цветом.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Снимаем выделение (Ctrl+D).



Выше слоя «Табличка» в панели слоев помещаем (Файл-Поместить) текстуру металла из папки с исходниками.
Переходим в меню Редактирование-Трансформирование-Повернуть на 90 градусов по часовой стрелке.



Вызываем Свободное трансформирование (Ctrl+T) и, зажав клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра), тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст.


В панели слоев щелкаем ПКМ по слою с текстурой металла и выбираем «Создать обтравочную маску».
После этого слой с текстурой как бы «прикрепится» к нижележащему слою (слою «Табличка») и будет виден только в пределах слоя с табличкой.



В панели слоев дважды щелкаем по слою «Табличка», чтобы открыть стили слоя.
Во вкладке Тиснение меняем настройки на следующие.

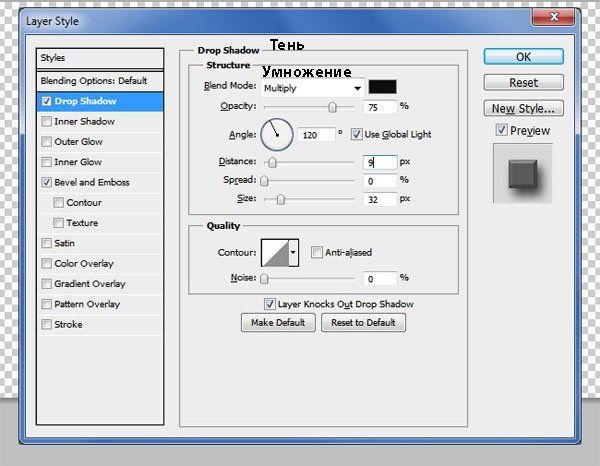
Во вкладке Тень вводим настройки, как на рисунке ниже.

Результат после применения стилей слоя.

Активируем инструмент Произвольная фигура.
В верхней панели настроек инструмента кликаем по треугольнику, отмеченному стрелочкой, чтобы открыть меню выбора фигур.
Затем кликаем по «шестеренке» справа, нажимаем «Загрузить фигуры» и выбираем набор фигур с рамками из папки с исходниками.
Выбираем из загруженного набора фигуру, отмеченную ниже.
В верхней панели настроек инструмента Произвольная фигура вводим настройки, как на рисунке ниже.
Цвет заливки не имеет значения.
Зажимаем клавишу Shift для сохранения пропорций и, потянув клавишу мышки, создаем фигуру.
При необходимости масштабируем фигуру – вызываем Свободное трансформирование (Ctrl+T) и тянем за уголки рамки внутрь, если надо уменьшить изображение и наружу – если увеличить.
При помощи инструмента Перемещение располагаем фигуру по центру холста.
В панели слоев слой с фигурой должен располагаться выше слоя с текстурой металла.





В панели слоев дважды щелкаем по слою с фигурой, чтобы открыть стили слоя.

Результат после применения стилей слоя.

В панели слоев понижаем заливку слоя с фигурой к 0.


В панели слоев кликаем ПКМ по слою с фигурой и выбираем «Растрировать стиль слоя».

Переименовываем слой с фигурой в «Фигура».

В панели слоев дважды кликаем по слою «Фигура», чтобы открыть стили слоя.
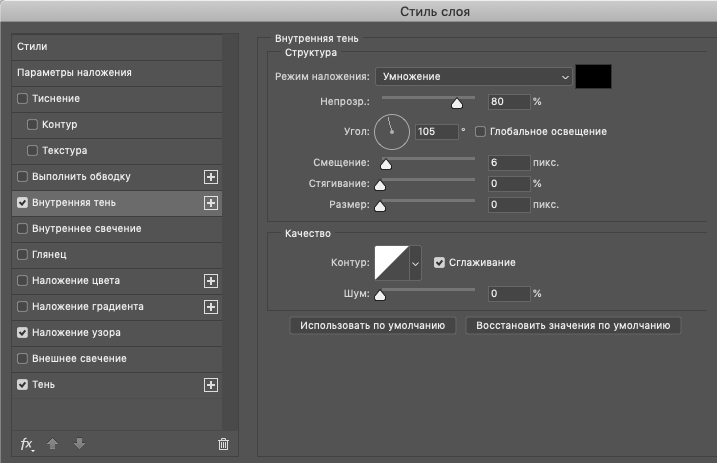
Во вкладке Внутренняя тень вводим настройки, как на рисунке ниже.


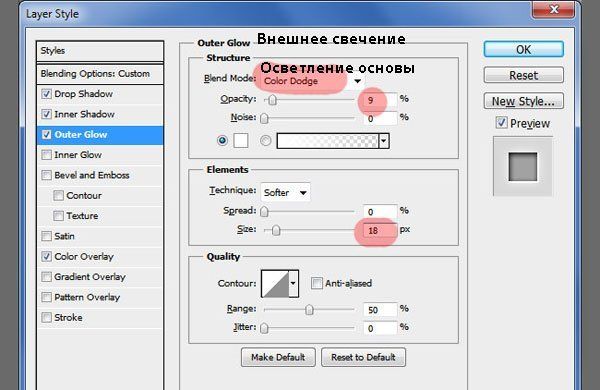
Во вкладке Внешнее свечение вводим настройки, как на рисунке ниже.

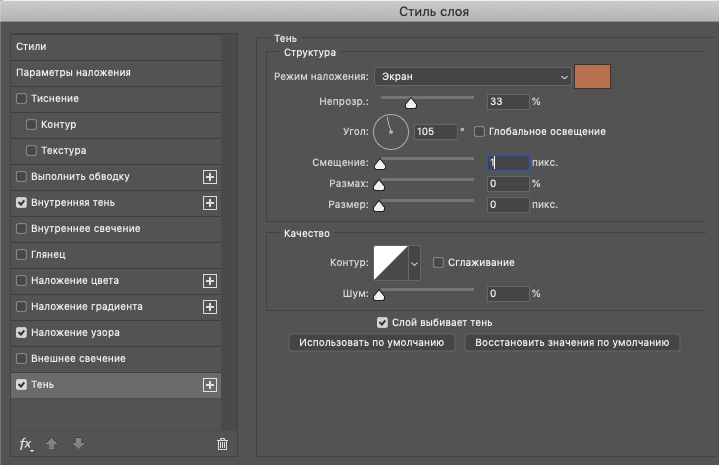
Во вкладке Тень вводим настройки, как показано ниже.

Результат после применения стилей слоя.

В панели слоев понижаем заливку слоя «Фигура».


В уроке "Эффект гравировки в фотошопе" устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.

Активируем инструмент Текст и пишем слово «Металл».
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста и вводим настройки, как на рисунке ниже.
Цвет текста не важен.
Я использовала белый оттенок.
При помощи инструмента Перемещение располагаем текст по центру таблички.



Скопируем стиль слоя со слоя с фигурой на текстовый слой.
Для этого в панели слоев кликаем ПКМ по слою с фигурой и выбираем «Скопировать стиль слоя».
Переходим к текстовому слою, кликаем по нему ПКМ в панели слоев и выбираем «Вклеить стиль сл оя».



Выше всех слоев помещаем в документ изображение «Болт» из папки с исходниками.
Масштабируем картинку и располагаем в одном из углов таблички.


В панели слоев кликаем ПКМ по слою с болтом и выбираем «Растрировать слой».

Подкорректируем цвет болта, чтобы он стал близок к оттенкам таблички.
Переходим в меню Изображение-Коррекция-Цветовой баланс и вводим настройки, как на рисунке ниже.
Добавляем коррекцию вышеописанным способом, не через панель слоев – именно так коррекция применится сразу к слою.



Переходим в меню Изображение-Коррекция-Уровни и вводим следующие настройки.



В панели слоев дважды кликаем по слою с болтом, чтобы открыть стили слоя.
Во вкладке Тень вводим настройки, как на рисунке ниже.

Результат после применения стилей слоя.

Создаем 3 копии слоя с болтом (Ctrl+J) и располагаем их в углах таблички.

Выше всех слоев помещаем (Файл-Поместить) изображение с текстурой ржавчины.

В панели слоев с зажатой клавишей Ctrl кликаем по иконке слоя «Табличка», чтобы загрузить выделение слоя.
Переходим на слой со ржавчиной и добавляем к нему маску слоя.
Благодаря созданному выделению, маска слоя скроет ту часть слоя со ржавчиной, которая находится за пределами выделения, оставив текстуру видимой только в области таблички.




В панели слоев меняем режим наложения слоя с текстурой ржавчины на Темнее и понижаем прозрачность слоя.


Ниже слоя с табличкой, но выше фонового слоя (залитого белым) помещаем в документ (Файл-Поместить) изображение с текстурой дерева из папки с исходниками.
При помощи Свободного трансформирования (Ctrl+T) растягиваем текстуру на весь холст.
В этом уроке вы узнаете, как создать выгравированный металлический текст в программе Photoshop, используя стили слоя, а также текстуры. Вы сможете создать свою винтажную металлическую табличку всего лишь за несколько простых шагов. Вы можете использовать любую металлическую текстуру, а также любую форму для создания металлической таблички на своё усмотрение. Вы даже можете создать деревянную табличку, заменив металлическую текстуру на деревянную. Надеюсь, вам понравится этот урок.
ОК. Давайте приступим!
Итоговый результат

Шаг 1

Вначале, с помощью инструмента Прямоугольник (Rectangle Tool), создайте фигуру прямоугольник. Далее, добавьте металлическую текстуру на своё усмотрение, расположив данную текстуру поверх слоя с прямоугольником. Лучше всего использовать металлическую текстуру с царапинами, например текстуру, которую я использовал в этом уроке. Щёлкните правой кнопкой мыши по слою с металлической текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create clipping mask).

Шаг 2
Возвращаемся на слой с прямоугольником и добавляем стили слоя Тиснение (Bevel and Emboss) и Тень (Drop Shadow), чтобы создать эффект металлической таблички.


Шаг 3
Далее, добавьте простой текст или вы можете использовать что-то посложнее, например, логотип.

Шаг 4
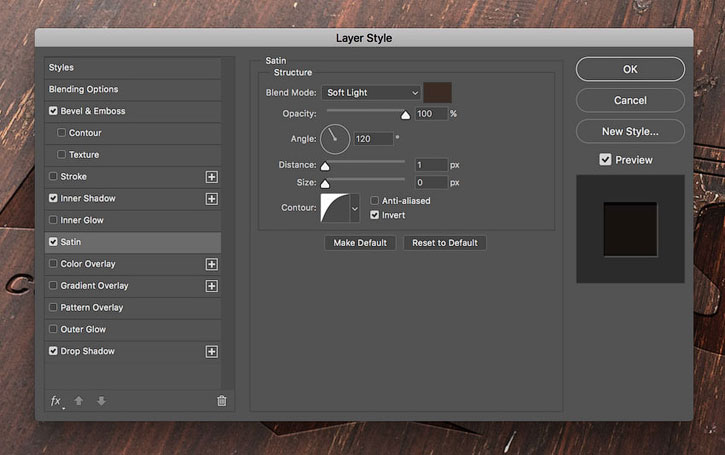
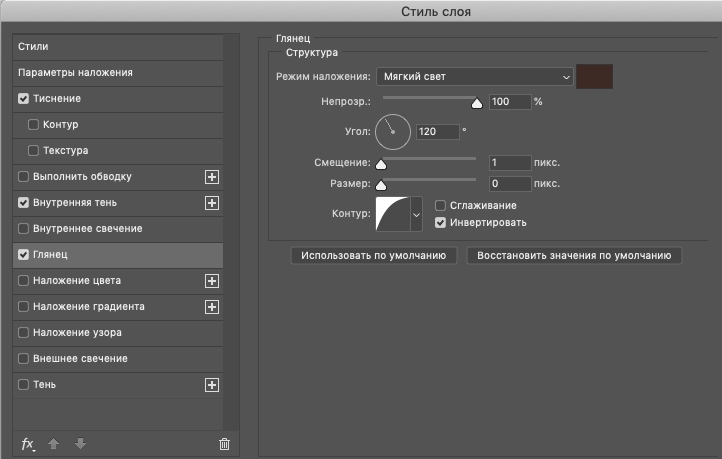
Теперь, чтобы создать выгравированный металлический эффект для слоя с текстом, нам необходимо добавить некоторые стили слоя.

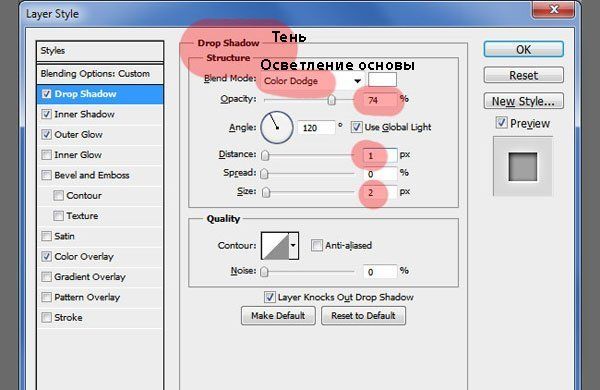
Тень (Drop Shadow)

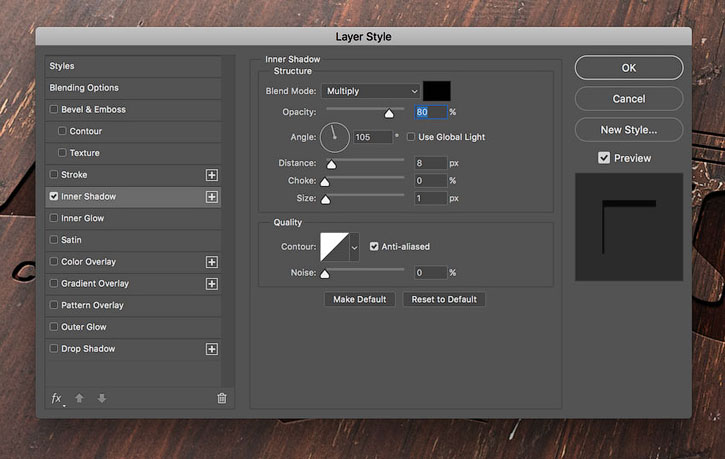
Внутренняя тень (Inner Shadow)

Внешнее свечение (Outer Glow)

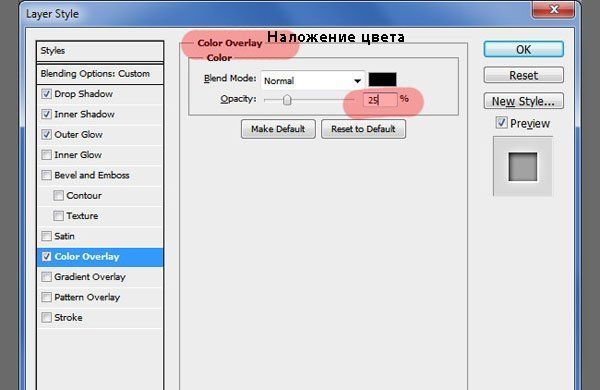
Наложение цвета (Color Overlay)

Шаг 5
Если вы всё правильно сделали, то выгравированный металлический текст должен выглядеть, как на скриншоте ниже:

Шаг 6
Чтобы сделать старую металлическую табличку более интересной, вы можете добавить рамку, как показано на скриншоте ниже. Вы можете использовать любую форму рамки на своё усмотрение.

Шаг 7
Теперь перейдите на слой с текстом, щёлкните правой кнопкой по слою с текстом и в появившемся окне, выберите опцию Скопировать стили слоя (Copy Layer Sty/lessons/les). Теперь, возвращаемся на слой с фигурой рамки, также щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Вклеить стили слоя (Paste Layer sty/lessons/les). Таким образом, вам не придётся дважды применять те же самые настройки, чтобы создать нужный эффект. Или вы можете сохранить данный стиль слоя и использовать его также в других своих проектах.

Шаг 8
Чтобы добавить больше деталей, вы можете добавить болты по углам металлической пластины. Для выделения болтов, вы можете воспользоваться одним из инструментов выделения программы Photoshop. К слою с болтом, добавьте стиль слоя Тень (Drop Shadow), а затем несколько раз продублируйте слой с болтом, расположив болты, как показано на скриншоте ниже.

Шаг 9
Если вы хотите добавить к металлической табличке винтажный эффект, то вы можете добавить текстуру с ржавчиной, поменяв режим наложения с текстурой ржавчины на Перекрытие (Overlay) или Умножение (Multiply) в зависимости от текстуры. Я использовал металлическую текстуру с ржавчиной с режимом наложения Темнее (Darker Color).
Делаем в Фотошоп логотип с эффектом гравировки по дереву

Сложность урока: Легкий

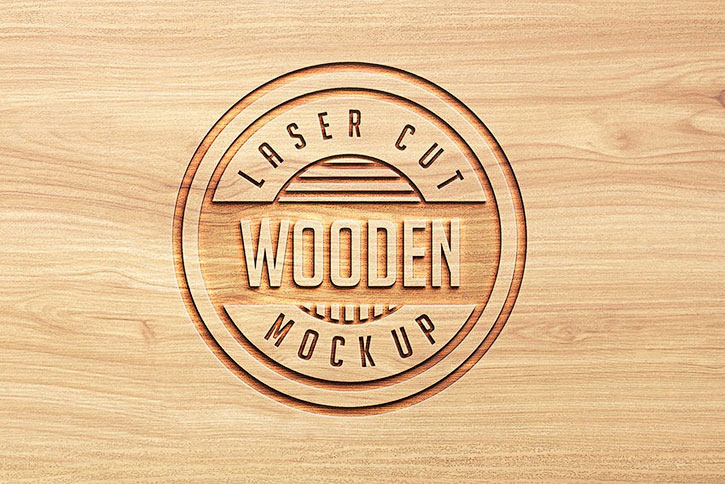
В этом уроке вы узнаете, как создать мокап с выгравированным на дереве логотипом. Благодаря тщательно настроенным стилям слоя, в конце мы получим фотореалистичный результат.

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем смарт-объект с правильной перспективой
Шаг 1
Загружаем текстуру дерева и открываем ее в Photoshop.

Шаг 2
Загружаем картинку с перспективой и открываем ее в Photoshop.

Шаг 3
В верхнем меню переходим Select – All (Выделение – Все), затем Edit – Copy (Редактирование – Скопировать), чтобы скопировать выделенную область.
Переходим на документ с текстурой дерева и в верхнем меню выбираем Edit – Paste (Редактирование – Вставить), чтобы вставить скопированную картинку с перспективой поверх текстуры.
Дважды кликаем по названию слоя на панели слоев и вводим «Перспектива».

Шаг 4
Устанавливаем цвет переднего плана на желтый (подойдет любой цвет, который будет выделяться на фоне перспективы).

Затем выбираем Rectangle Tool (U) (Прямоугольник) и кликаем по документу. В открывшемся диалоговом окне мы можем ввести точные размеры фигуры. Пишем 1267 х 814 пикселей и нажимаем на кнопку ОК.
Дважды кликаем по названию слоя с прямоугольником, чтобы его переименовать, и называем «Смарт-объект».
Выбираем слой «Смарт-объект» и в верхнем меню переходим Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект).

Шаг 5
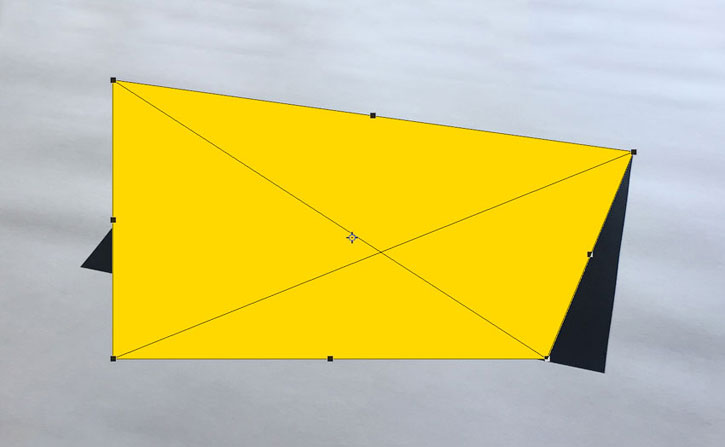
Переходим Edit – Transform – Distort (Редактирование – Трансформирование – Искажение). Перемещаем правую верхнюю опорную точку так, чтобы она соответствовала правому верхнему углу черного прямоугольника.

Шаг 6
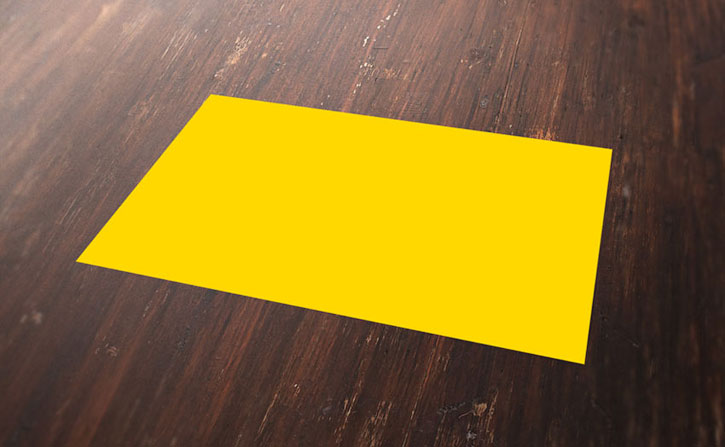
Тянем остальные опорные точки, чтобы трансформировать желтую фигуру по форме черного прямоугольника.

Шаг 7
Теперь мы можем удалить слой «Перспектива», больше он нам не понадобится. Для этого выбираем слой на панели слоев и переходим Layer – Delete – Layer (Слой – Удалить – Слой).

2. Подготовка значка в Illustrator
Шаг 1
В этом разделе урока мы немного поправим выбранный значок. Если вы не пользуетесь программой Illustrator или для своего мокапа выбрали другой логотип, можете пропустить эту часть и переходить сразу к третьему разделу.
Логотип будет центральным элементом нашей работы.
Примечание: вы можете использовать бесплатный вариант логотипа из архива с материалами, приобрести логотип как автор урока на Envato Elements или использовать свой собственный.
В этом уроке мы будем использовать логотип из набора Badge and Logos Vol.01. Скачиваем его и открываем в Illustrator.

Шаг 2
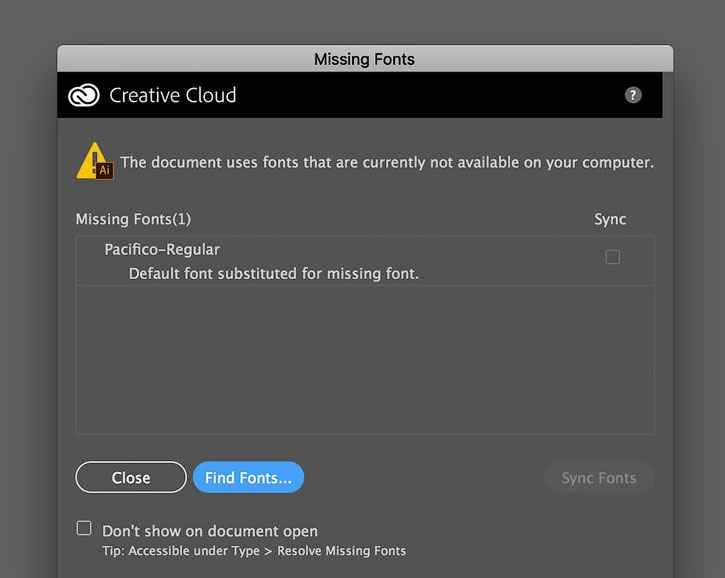
Открываем векторный ai-файл в Adobe Illustrator. При открытии может появиться окно с предупреждением, что данный документ использует шрифты, которые не установлены в системе. Не волнуйтесь об этом – все шрифты бесплатные и внутри архива с логотипами есть текстовый файл с инструкцией по установке и скачиванию.

В данном уроке я использовал два шрифта для логотипа:
Шаг 3

Закончив с шрифтами, выбираем инструмент Selection Tool (V) (Выделение). Левой кнопкой кликаем по логотипу Vintage Knights (или по тому, который вам больше всего понравился).
Копируем логотип через меню Edit – Copy (Редактирование – Скопировать) или нажатием клавиш Ctrl+С.
Создаем новый документ размером 350 х 350 пикселей File – New (Файл – Новый).
Вставляем на этот документ скопированный логотип через меню Edit – Paste (Редактирование – Вставить) или нажатием клавиш Ctrl+V.

Шаг 4

С помощь Selection Tool (V) (Выделение) перемещаем логотип на серую область за пределы белого поля документа.

Шаг 5
Перед импортированием логотипа в Photoshop мы должны трансформировать его в кривые и удалить все белые области, которые на сером фоне отчетливо видны.

Выделяем логотип инструментом Selection Tool (V) (Выделение).
В верхнем меню переходим Object – Expand Appearance (Объект – Разобрать оформление).
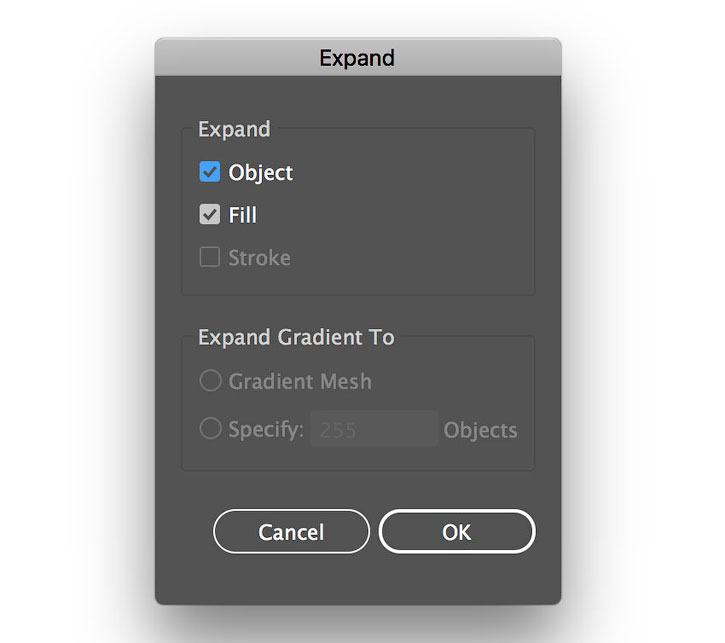
Затем применяем Object – Expand (Объект – Разобрать). В открывшемся диалоговом окне отмечаем Object (Объект) и Fill (Заливка) и нажимаем ОК:

Шаг 6
Переходим на панель Window – Pathfinder (Окно – Обработка контуров).
Нажимаем на кнопку Trim (Обрезка).

Шаг 7

Так как логотип является векторной фигурой, мы без труда можем удалить белую область. Берем Magic Wand Tool (Волшебная палочка) и кликаем курсором по белому, чтобы выделить нужную область. Для удобства можете приблизить документ с помощью Zoom Tool (Z) (Масштаб). Выделив все белые области логотипа, переходим Edit – Cut (Редактирование – Вырезать).

3. Переносим логотип в Photoshop
Шаг 1

Продолжаем работу в Adobe Illustrator. Если логотип не выделен, кликаем по нему инструментом Selection Tool (V) (Выделение). Через меню Edit – Copy (Редактирование – Скопировать) или нажатием клавиш Ctrl+C копируем наше лого.

Шаг 2
Возвращаемся в Photoshop и дважды кликаем по миниатюре смарт-объекта на панели слоев. В результате в новой вкладке мы откроем содержимое данного смарт-объекта. Здесь мы будем вносить необходимые изменения. Сохранив работу, смарт-объект на основном документе автоматически обновится, и мы увидим результат.
На панели слоев отключаем видимость слоя с желтой фигурой, нажав по значку глаза напротив названия слоя. Вставляем скопированный логотип Edit – Paste (Редактирование – Вставить) (Ctrl+V).
В появившемся диалоговом окне отмечаем Smart Object (Смарт-объект) и нажимаем ОК:

Шаг 3
На верхней панели устанавливаем положение логотипа по осям X и Y на 633,50 и 406,50 соответственно. Затем ширину и высоту увеличиваем до 666%. Закончив, нажимаем клавишу Enter, чтобы принять изменения.

Шаг 4
Сохраняем документ File – Save (Файл – Сохранить) или Ctrl+S.
Возвращаемся на основной рабочий документ и видим изменения. Теперь вместо прямоугольника у нас появился логотип. При этом сохранена перспектива желтого прямоугольника.

4. Создаем эффект гравировки
Шаг 1
На панели слоев устанавливаем Fill (Заливка) смарт-объекта на 0%:

Шаг 2
Пять раз дублируем смарт-объект. Это можно сделать через меню Layer – New – Layer Via Copy (Слой – Новый – Скопировать на новый слой) или сочетанием клавиш Ctrl+J.
Переименовываем и группируем (Ctrl+G) все копии, как показано ниже.
С этого момента, если вы захотите заменить логотип, то воспользуйтесь слоем «Смарт-объект». Открываем его, меняем картинку и сохраняем. При этом все стили, которые мы добавим ниже, автоматически применятся к новому логотипу.

Шаг 3


Примечание: чтобы получить доступ ко всем контурам в стилях слоя, выполните шаги, как на скриншоте ниже.

Шаг 4


Шаг 5


Шаг 6


Шаг 7
Теперь добавим стили для слоя «Эффект 4».


Шаг 8
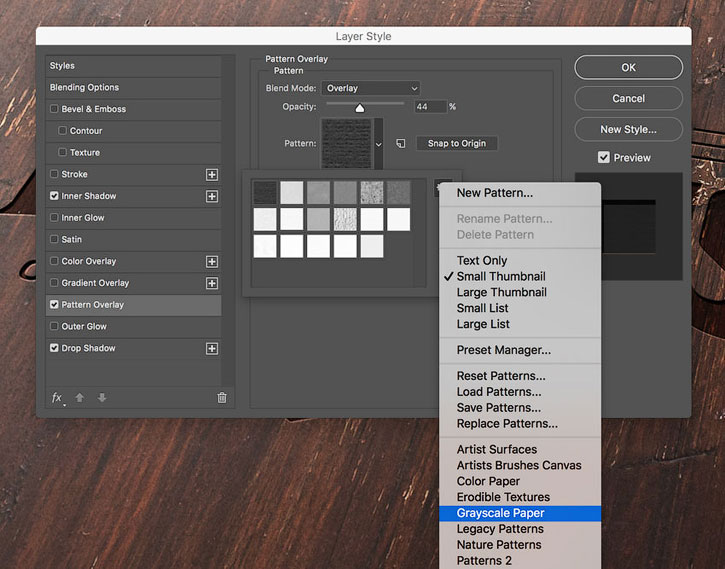
Добавляем эффект Pattern Overlay (Наложение узора) и настраиваем его, как показано ниже:


Левой кнопкой кликаем по кнопке выбора узора, в открывшемся окошке нажимаем на значок в виде шестеренки и выбираем набор узоров Grayscale Paper (Серая бумага) и находим узор Black Weaved (Черная ткань).

Шаг 9


Шаг 10
Далее мы добавим стили для слоя «Эффект 3».


Шаг 11
Добавляем стили для слоя «Эффект 2».


Шаг 12
И последний слой «Эффект 1».


Шаг 13
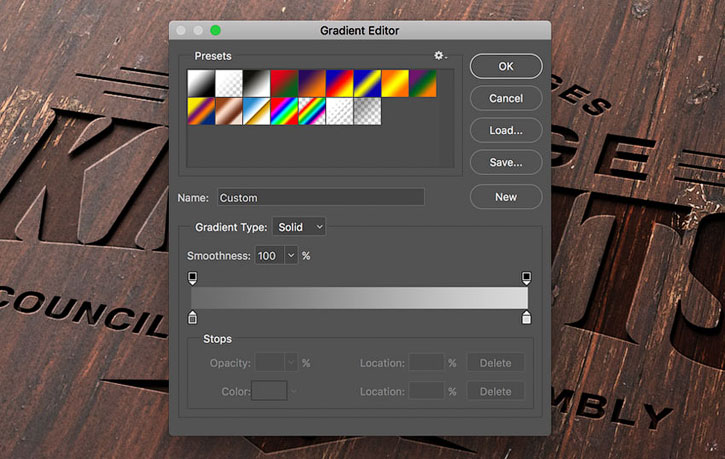
Применяем стиль слоя Gradient Overlay (Наложение градиента) и настраиваем его:


Нажимаем кнопку выбора градиента и настраиваем.


Поздравляю, мы закончили!
В этом уроке вы узнали, как создать логотип с эффектом гравировки по дереву.
Надеюсь, вам понравилось, и вы узнали что-то новое. Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Примечание: Если вы ищете качественный мокап логотипа (платно), автор рекомендует посмотреть на сайтах Envato Elements или GraphicRiver, там вы найдете все, что вам нужно, включая мокап, который вы создали в этом уроке.
Автор: Галина Соколова. Дата публикации: 20 июня 2017 . Категория: Уроки фотошопа коллажи.
В этом уроке мы будем делать из фото гравюру, а потом поместим гравюру в шаблон доллара.
В папке "Исходники" вы можете скачать шаблон и портрет.
В итоге, у меня получился вот такой результат:

Итак, приступим к работе и для начала избавим от фона на фото для этого при помощи инструмента Быстрое выделение. Приближая и отдаляя изображение с помощью колёсика мыши для удобства выделения, проведём курсором со знаком плюс по изображению, чтобы выделение охватило человека.
Если выделением будут захвачены лишние области, то нужно проводить по лишней области курсором, удерживая клавишу ALT , при этом на курсоре появится знак минус.
Чтобы колёсико мыши работало в режиме увеличения и уменьшения изображения вам нужно пойти в Редактирование–Установки-Основоные и поставить галочку около опции Масштабировать колёсиком мыши :


В результате получится полное выделение человека, но для вставки в шаблон не нужна нижняя часть фото, попавшая в выделение и поэтому удерживая клавишу ALT проведём курсором со знаком минус, чтобы отсечь лишнее:


Теперь вызовем команду Уточнить край ALT + CTRL + R и выставим параметры как указано на скриншотах:



Теперь перейдём на нижний слой и создадим Новый слой и зальём его с помощью инструмента Заливка Белым цветом – это будет фоновый слой для удобства дальнейшей работы:





Теперь перейдём на верхний слой и обесцветим изображение CTRL + SHIFT + U :


Гравюра отличается от фотографии тем, что на ней виден растр, который мы будем сейчас создавать.
Создадим Новый слой поверх всех слоёв, затем выберем серый цвет и зальём слой серым цветом ALT + Backspace :




Теперь восстановим цвет чёрный, нажав на клавишу D , затем выполним команду Фильтр-галеря Фильтров и выберем фильтр Полутоновый узор и установим параметр Линия :



Теперь применим другой фильтр Волна со следующими параметрами:



Теперь щёлкнем по слою правой кнопкой мышки и выберем Создать обтравочную маску . Режим наложения делаем Перекрытие :





Теперь дублирем слой CTRL + J и применяем Обтравочную маску. Затем вызываем Трансформацию CTRL + T и удерживая клавишу SHIFT повернём изображение на 90 градусов:




Теперь отключим слой с белым фоном, затем выделим всё CTRL + A и скопируем CTRL + SHIFT + C , затем выгрузим изображение на шаблон CTRL + V :



Вызовем Трансформацию , чтобы подогнать изображение под овал купюры и затем перетащим маску с нижнего слоя на верхний слой:



Затем создадим новый Корректирующий слой Цветовой баланс и применим к нему обтравочную маску. Прибавим к гравюре зеленоватого цвета:



На этом урок Как сделать из фото гравюру окончен.
Автор: Галина Соколова
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Читайте также:

