Как сделать иконку в paint net
Обновлено: 07.07.2024
Итак, открываем программу, создаем новый документ примерно с такими параметрами.

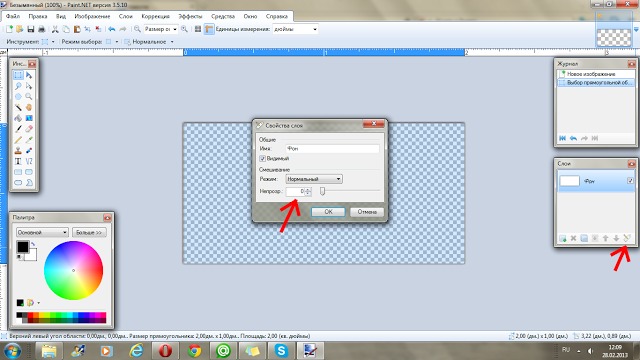
Обратите внимание,что слой создается непрозрачный, то есть белый. В окошечке СЛОИ выбираем иконку СВОЙСТВА СЛОЯ и в открывшимся окне убираем НЕПРОЗРАЧНОСТЬ до 0

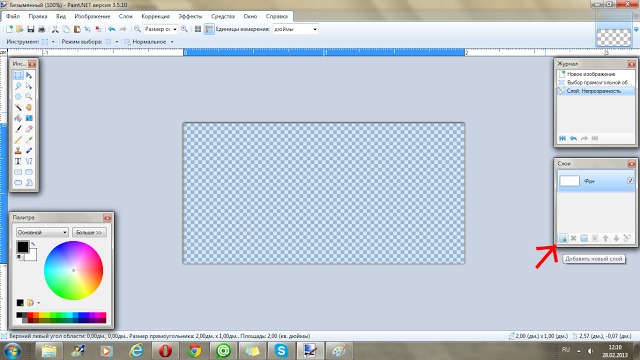
Создаем новый слой

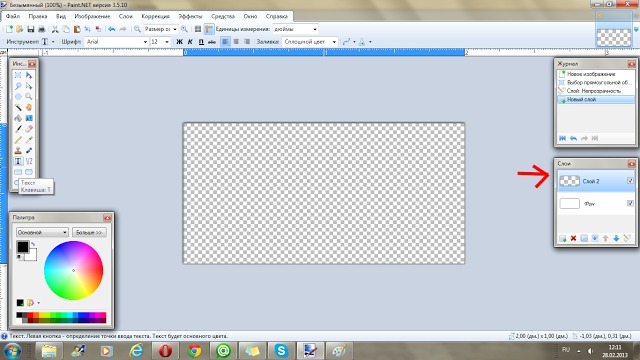
Работать будем именно в нем. В окошке СЛОИ выделен верхний слой.

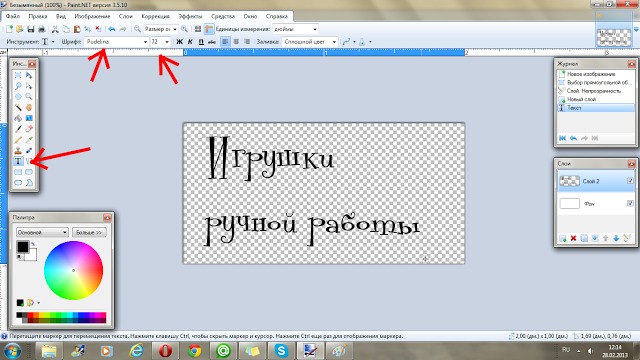
Выбираем инструмент ТЕКСТ, выбираем нужный шрифт и подходящий размер. Следите чтоб весь лист был выделен, иначе вы не увидите что вы пишите. Если это произошло, нажмите отменить, выберете инструмент ВЫДЕЛЕНИЕ (самый первый, пунктирная рамочка), выделите весь лист и снова возвращайтесь к ТЕКСТу. Располагаете текст так как вам нравится. Здесь я перенесла текст на вторую строчку с помощью клавиши Enter. Если вы хотите сделать надпись разными шрифтами, то для каждого нового слова создавайте новый слой, чтоб, в случае ошибки, можно было удалить. Еще это удобно тем, что можно менять расположение слов на листе простым перетаскиванием, главное следить, чтоб был выделен слой именно с этим словом.

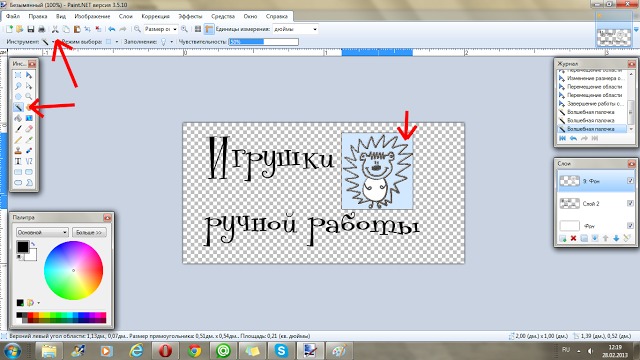
Теперь можно вставить какую-нибудь картинку. У меня на логотипе нет, но мало-ли вдруг кому-то хочется. Я заранее скачала в интернете подходящую картинку, уменьшила ее.
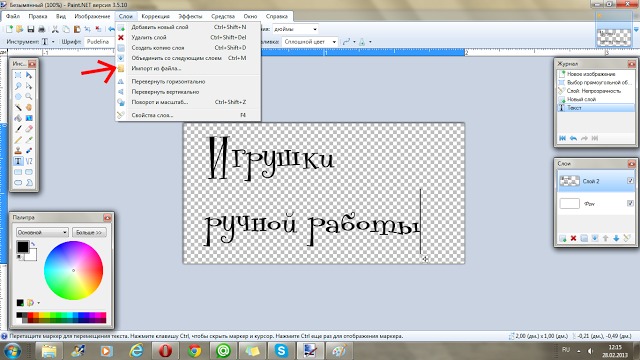
Вставляем через меню СЛОИ-ИМПОРТ ИЗ ФАЙЛА

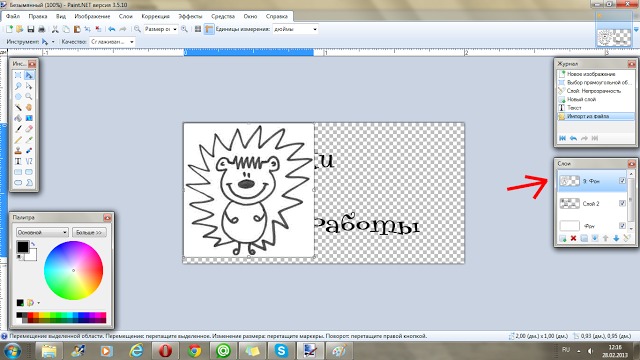
В окошке СЛОИ появился новый слой, работать будем с ним.

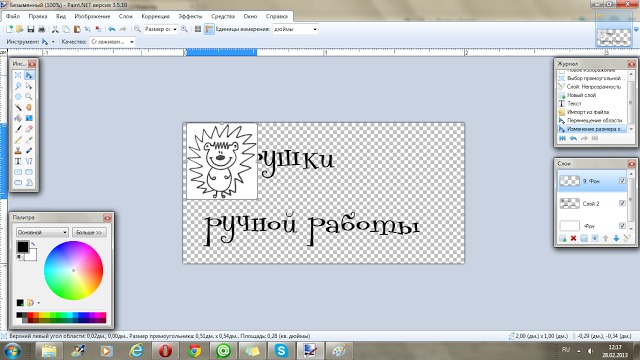
Не смотря на мои старания по уменьшению картинки, размер ёжика все же оказался великоват. Поэтому, удерживая клавишу Shift и правую клавиши мыши, уменьшаем размер.
(Ага, я научилась уменьшать, не нарушая пропорции)

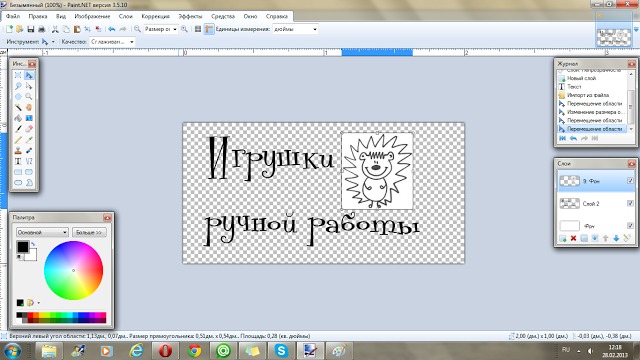
И перетаскиваем туда, где картинке самое место.

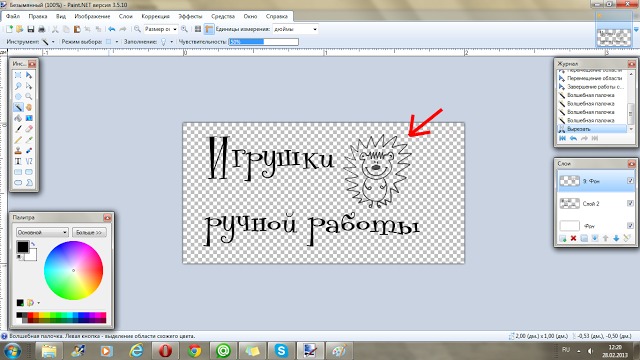
Теперь выбираем инструмент ВОЛШЕБНАЯ ПАЛОЧКА и, удерживая клавишу Ctrl, выделяем все белые места на нашей картинке. Нажимаем на НОЖНИЦЫ (вырезать).

Получаем полностью прозрачный фон. Красота. Но только наш Ёжик по сравнению с надписью - серый.

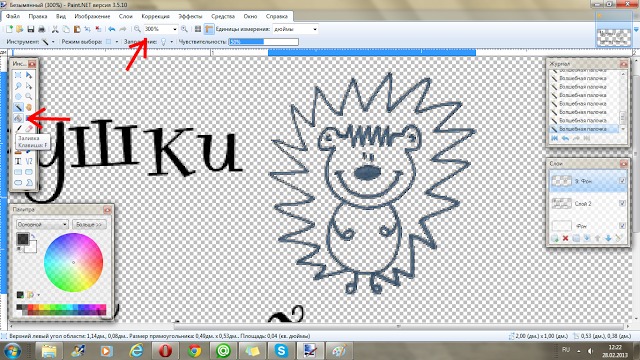
Поэтому нажимаем на лупу с + до тех пор, пока ёжик не примет гигантские размеры (мне достаточно 300%), выбираем инструмент ВОЛШЕБНАЯ ПАЛОЧКА и выделяем все "черные" детали ёжика. Выбираем инструмент ЗАЛИВКА, и заливаем выделенные части черным цветом.

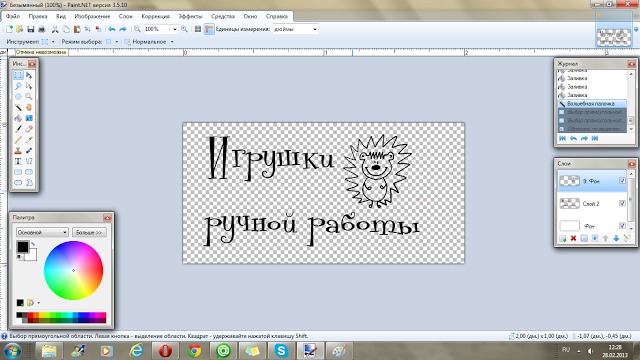
Вот такая красота получается. Но мы видим. что по бокам у нас осталось много свободного места. Оно нам ни к чему.

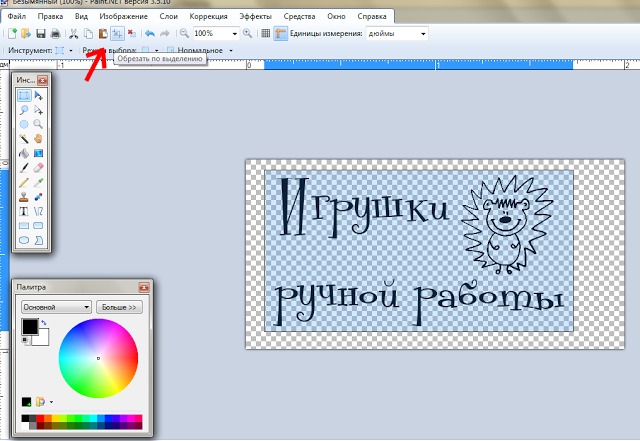
Поэтому выделяем нашу надпись без всяких лишних пространств и нажимаем на кнопочку ОБРЕЗАТЬ ПО ВЫДЕЛЕНИЮ

Все готово. Теперь в меню ИЗОБРАЖЕНИЕ выбираем ОБЪЕДИНИТЬ ВСЕ СЛОИ и сохраняем. Не забудьте, что сохранять нужно в формате PNG.
Вот такой логотип для фотографий, визиток и т.п. вы получите в конце Мк.

Открываем программу, создаем новый документ с такими параметрами.

Слой создается белый.

В окошечке СЛОИ выбираем иконку СВОЙСТВА СЛОЯ и в открывшимся окне убираем НЕПРОЗРАЧНОСТЬ до 0.
В итоге получаем вот такой клетчатый фон.

Выбираем инструмент, ТЕКСТ, выбираем нужный шрифт и подходящий размер.

Добавляем, новый слой

Выбираем картинку.Я её заранее скачала из интернета и уменьшила ее.Автор картинки "совунья из смешариков"-admin-gid
Вставляем через меню СЛОИ / ИМПОРТ ИЗ ФАЙЛА.Уменьшаем до нужного мам размера картинку.(удерживая клавишу Shift и правую клавиши мыши)

Берем волшебную палочку и, удерживая клавишу Ctrl, выделяем все белые места на нашей картинке. Нажимаем на НОЖНИЦЫ (вырезать).

Вот что у нас получилось в итоге.

Обрезаем логотип до нужного нам размера.

Спасибо за просмотр!
Во второй части "Мк Логотип в Paint.net." я расскажу, как вставить логотип на фото.
Спасибо за идею, жду вторую часть))
Спасибо за МК, а как убрать в конце клетчатый фон (рис. 10 и 11)? непрозрачность изменить?
Его и не надо убирать. Такой логотип можно вставить на любое фото)))
Его не надо убирать .Логотип можно будет вставить на фото и при этом не потерять фон фотографии(я покажу как это сделать во второй части)
Читайте также:

