Как сделать каплю в фотошопе
Обновлено: 08.07.2024
В этом уроке я покажу вам, как создать капли дождя на стекле в Photoshop . Мы будем использовать фото, кисти и стили слоя для создания эффекта. И так приступим.
Создадим новый документ. Я использовал 1024x768 пикселей для создания документа. Именно тут мы и будем создавать капли воды.
Выбираем инструмент Заливка и заливаем наш слой темно-серым цветом
Шаг 3
Применим к нашему слою режим наложения Осветление основы
Шаг 4
Создадим новый слой
Шаг 5
Выбираем инструмент Кисть и заходим в меню Окно>Кисть
Производим настройки нашей кисти, согласно изображений ниже
Шаг 6
В палитре цветов выбираем белый цвет. Рисуем на нашем фоне будущие капли воды. Лучше делать их длиннее, так будет выглядеть реалистичнее.
Шаг 7
Заходим в меню Слои>Выполнить сведение
Шаг 8
Заходим меню в Изображение> Коррекция> Уровни.
Изменяем значения черного и белого цветов. Значения могут варьироваться в зависимости от капель. Установите такие значения чтобы не было размытых краев.
Шаг 9
Создадим копию нашего слоя, для этого перенесем наш основной слой в панели слоев на значок создать новый слой
Шаг 10
С помощью инструмента Волшебная палочка выделите черную область
Затем перейдите меню Выделение> Подобные оттенки , чтобы убедиться, что все черные области изображения у нас были выделены. Затем удалим эту область, нажав клавишу Del .
Шаг 11
Откроем нашу фотографию к которой хотим применить капли воды
Шаг 12
Выбираем инструмент "Перемещение" и перенесем изображение с каплями на фотографию
Шаг 13
Создадим копию нашего слоя с изображением, для этого перенесем наш основной слой в панели слоев на значок создать новый слой
Шаг 14
Переходим в меню Фильтр> Размытие> Размытие по Гауссу… Устанавливаем размытие 20 пикс.
Шаг 15
Сделаем активным наш слой с каплями
Шаг 16
Добавим стили слоя
Шаг 18
Теперь давайте создадим надпись на нашем запотевшем стекле
Для этого создадим новый слой
Шаг 19
Выбираем инструмент Заливка . Заливаем наш слой серым цветом и устанавливаем для него непрозрачность 35%
Шаг 20
Выбираем инструмент Ластик и пишем произвольный текст.
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал в Дзен , чтобы не пропустить следующие уроки

Сложность урока: Средний

В этом уроке вы узнаете, как создать удивительный художественной эффект капающий краски. Я попытаюсь объяснить все так подробно, что каждый может создать его, даже те, кто открыл программу Photoshop в первый раз.
Примечание редактора. Автор использует в уроке готовое изображение с эффектом карандашного рисунка. Если вы хотите узнать, как создаётся такой эффект, то посмотрите уроки на нашем сайте:
1. Давайте НАЧНЕМ
Шаг 1
Во-первых, откройте фотографию, с которой вы хотите работать. Чтобы открыть фотографию, перейдите в меню Файл (File) - Открыть (Open), выберите фотографию и нажмите Открыть (Open). Теперь, прежде чем приступить к работе, проверьте несколько вещей:
Ваша фотография должна быть в режиме RGB, 8 бит/канал (bits/channel). Чтобы проверить это, перейдите в меню Изображение (Image) – Режим (Mode).
Для достижения наилучших результатов, ваш размер фото должен быть 1500-4000 точек в ширину / высоту. Чтобы проверить это, перейдите - Изображение (Image) - Размер изображения (Size Image).
Ваша фотография должна быть Фоновым слоем. Если это не так, перейдите в Слои (Layer) – Новый (New) - Фон из слоя (Background From Layer).

Шаг 2
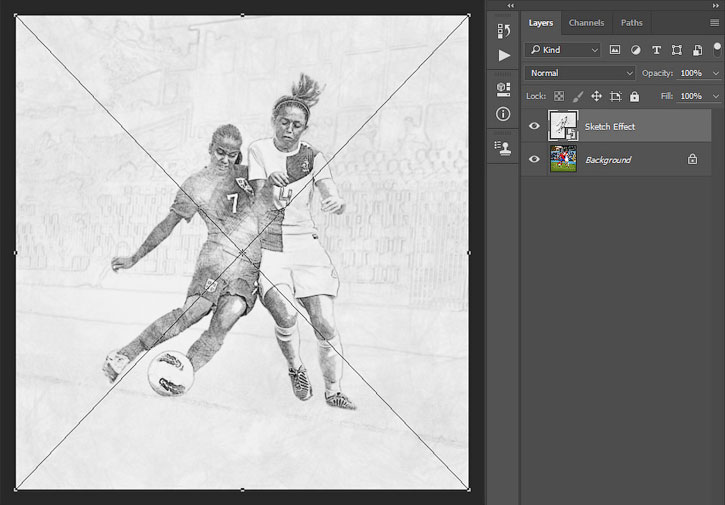
Если вы будете использовать ту же фотографию, что и я, перейдите в Файл (File) - Поместить встроенные (Place Embedded), выберите файл Эскиз и поместите его на холст, как показано ниже:

2. Как создать кисти
Шаг 1
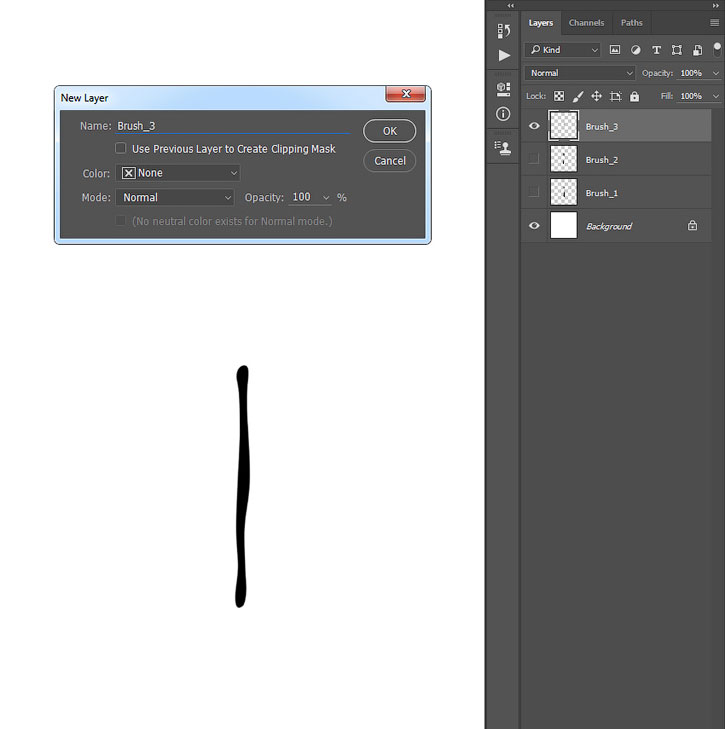
В этом разделе мы будем создавать кисти, которые нам понадобятся для этого эффекта. Перейти к меню Файл (File) - Создать (New), чтобы создать новый файл, назовите его Кисти Капли и используйте следующие настройки:

Шаг 2

Шаг 3
Теперь перейдите в Редактирование (Edit) - Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_1.

Шаг 4
Перейти в главное меню - Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_2. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_1.

Шаг 5
Теперь перейдите в Редактирование (Edit) - Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_2.

Шаг 6
Перейти в главное меню - Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_3. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.

Шаг 7
Теперь перейдите в Редактирование (Edit) - Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_3.

Шаг 8
Перейти в главное меню - Слои (Layer) –Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_4. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_3.

Шаг 9
Теперь перейдите в Редактирование (Edit) - Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_4.

Шаг 10
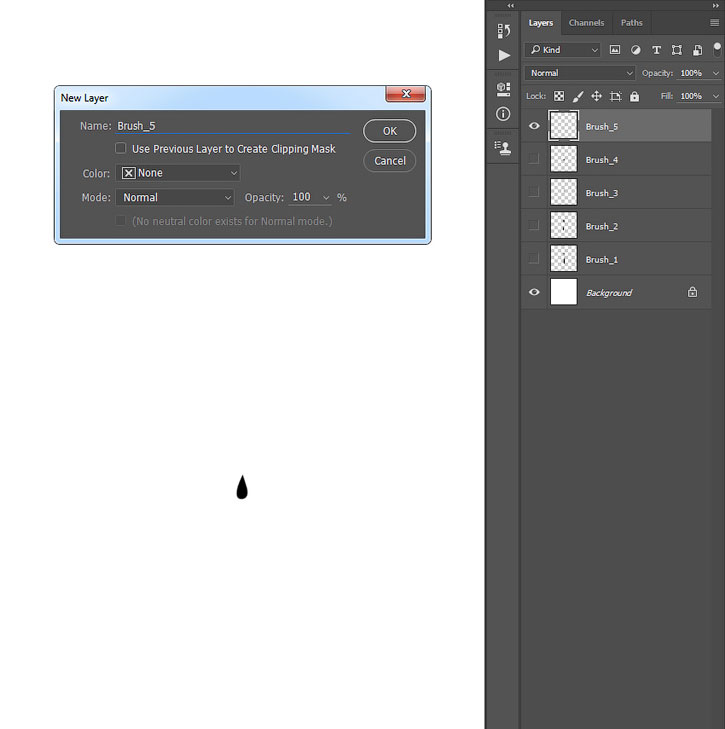
Перейти в главное меню - Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_5. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.

Шаг 11
Теперь перейдите в Редактирование (Edit) - Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть и назовите его Капающая кисть_5. После этого, вы можете закрыть окно файла Кисти Капли.

3. Как создать эффект живописи
Шаг 1
В этом разделе мы будем создавать эффекты рисунка на конкретных областях фотографии. Перейти в главное меню - Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Рисунок.

Шаг 2

Теперь скройте слой Эскиз, активируйте слой Рисунок, выберите Инструмент Кисть (Brush Tool) (В) и прокрасьте те области, которые вы хотите включить в картину.

Шаг 3
Зажав клавишу Ctrl, щелкните кнопкой мыши по миниатюре слоя, чтобы выделить прокрашенный вами силуэт. Затем скройте этот слой, нажав на значок Глаз рядом с миниатюрой, выберите фоновый слой и нажмите Ctrl + J на клавиатуре, чтобы создать новый слой, используя выделение. Включите видимость слоя Эскиз и перетащите новый слой, расположив над слоем Эскиз.

Шаг 4
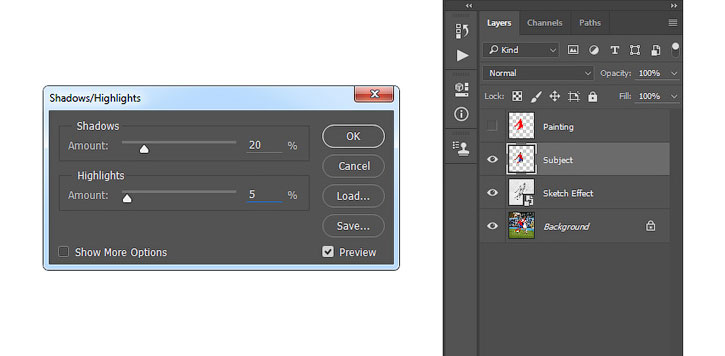
Теперь назовите этот слой Объект, перейдите в Изображение (Image) - Коррекция (Adjustments) – Тени/Света (Shadows / Highlights) и установите параметры: Тень (Shadows) на 20% и Света (Highlights) до 5%, как показано ниже:

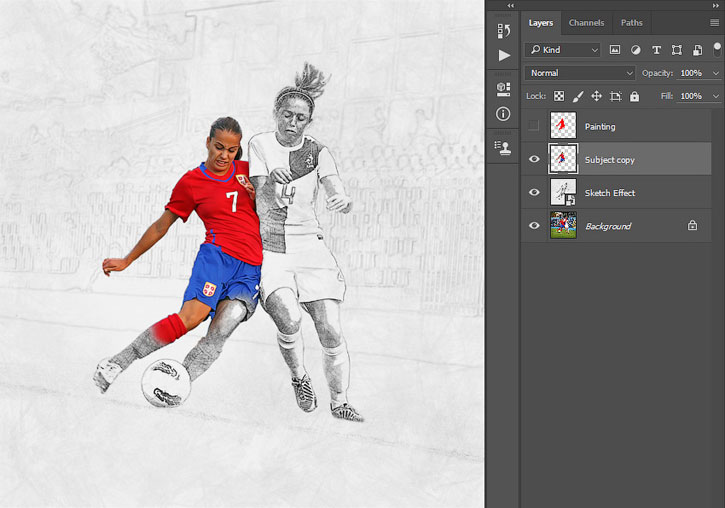
Шаг 5
Нажмите Control-J на клавиатуре, чтобы продублировать слой Объект, и, находясь на слое Объект копия, перейдите в Фильтр (Filter) - Усиление резкости (Sharpen) - Резкость (Sharpen), а затем перейдите в Фильтр (Filter) - Другое (Other) - Цветовой контраст (High Pass) и установите радиус (Radius) до 2 пикселей, как показано на рисунке ниже:

Шаг 6
Перейти в Фильтр (Filter) - Усиление резкости (Sharpen) - Резкость (Sharpen), а затем нажмите Control-Shift-U на клавиатуре, чтобы обесцветить этот слой. После этого, измените режим наложения этого слоя на Мягкий свет (Soft Light). Удерживая зажатой клавишу Ctrl, щелкните мышкой на слое Объект, чтобы выделить оба слоя одновременно (Объект и Копия слоя Объект), и нажмите Ctrl + E на клавиатуре, объединив эти два слоя в один.

Шаг 7
Теперь перейдите в Фильтр (Filter) - Усиление резкости (Sharpen) - Контурная резкость (Unsharp Mask) и установите Эффект (Amount) на 100%, Радиус (Radius) до 2,5 пикселей и Изогелия (Threshold) до 1-го уровня, как показано ниже:

Шаг 8
Перейти в Фильтр (Filter) - Стилизация (Stylize) - Диффузия (Diffuse) и выберите Режим Анизотропный (Anisotropic), как показано ниже. Затем перейдите в Редактирование (Edit) - Трансформация (Transform) - Поворот на 90 ° по часовой стрелке (Rotate 90° CW), чтобы повернуть этот слой на 90 ° по часовой стрелке.

Шаг 9
Теперь повторите предыдущие действия снова: перейдите в Фильтр (Filter) - Стилизация (Stylize) - Диффузия (Diffuse) и выберите Режим Анизотропный (Anisotropic). Затем перейдите в Редактирование (Edit) -Трансформация (Transform) - Поворот на 90 ° по часовой стрелке (Rotate 90° CW), чтобы повернуть этот слой на 90 ° по часовой стрелке еще раз. После этого перейдите в Фильтр (Filter) - Стилизация (Stylize) - Диффузия (Diffuse) и выберите Режим Анизотропный (Anisotropic) в последний раз и затем перейдите в Редактирование (Edit) - Трансформация (Transform) - Поворот на 180 ° (Rotate 180 °), чтобы повернуть этот слой и вернуть его в исходное положение.

Шаг 10
Назовите этот слой Объект, а затем перейдите в Фильтр (Filter) - Шум (Noise) - Уменьшить шум (Reduce Noise) и используйте настройки, как на изображении ниже:

Шаг 11
Теперь мы собираемся добавить контраст к этому слою. Нажмите D на клавиатуре, чтобы сбросить образцы цвета, а затем перейти к Слои (Layers) - Новый Корректирующий слой (New adjustment layer) – Карта градиента (Gradient Map), чтобы создать новый корректирующий слой, и назовите его Контраст.

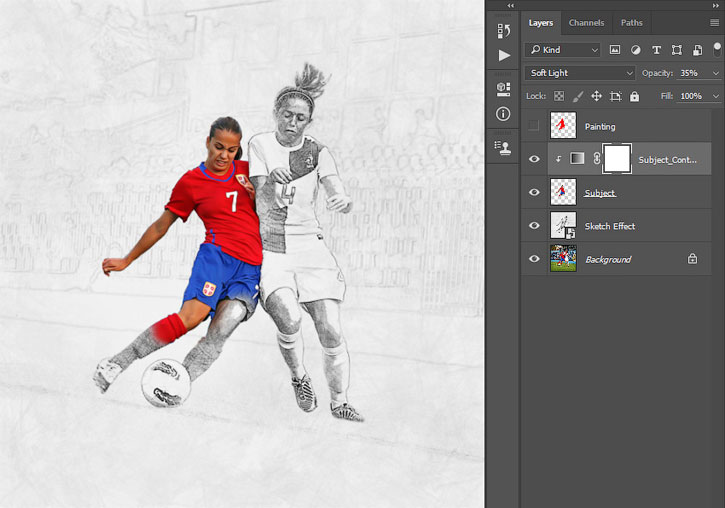
Шаг 12
Примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt, или нажмите Ctrl-Alt-G на клавиатуре, а затем измените режим наложения этого слоя на Мягкий свет (Soft Light), и установите непрозрачность (Opacity) на 35%.

Шаг 13
Перейти в: Слои (Layers) - Новый Корректирующий слой (New adjustment layer) - Цветовой тон / Насыщенность (Hue/saturation), и назовите его Насыщенность.

Шаг 14
Примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt, или нажмите Ctrl-Alt-G на клавиатуре, а затем на панели Свойства (Properties) выставьте следующие настройки:

Шаг 15
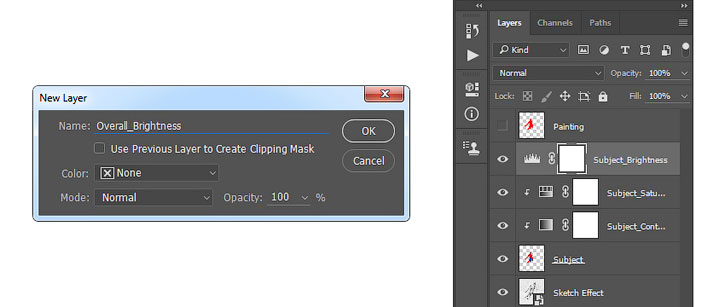
Теперь переходим: в Слои (Layers) - Новый Корректирующий слой (New adjustment layer) - Уровни (Levels), чтобы создать новый корректирующий слой и назвать его Яркость.

Шаг 16
Примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt, или нажмите Ctrl-Alt-G на клавиатуре, а затем на панели Свойства (Properties) выставьте следующие настройки:

Шаг 17
Теперь выберите слой Объект, а затем, удерживая клавишу Alt, перетащите этот слой выше слоя Яркость. Вы видите, что слой Объект продублировался и находится выше всех видимых слоев. Затем перейдите в Фильтр (Filter) -Другое (Other) - Цветовой контраст (High Pass) и установите радиус (Radius) до 5 пикселей, как показано ниже:

Шаг 18
Примените его как обтравочную маску, щелкнув тонкую линию между слоями в панели слоев, зажав клавишу Alt, или нажмите Ctrl-Alt-G на клавиатуре, а затем нажмите Ctrl + Shift + U, чтобы обесцветить этот слой. После этого, измените режим наложения этого слоя на Жесткий свет (Hard Light) и назовите слой Усиление.

4. Как создать капли краски
Шаг 1
В этом разделе мы будем создавать капли краски, используя кисти, которые мы создали в начале урока. Создаем новый слой: главное меню - Слои (Layer) – Новый (New) – Слой (Layer) и назовите его Капли краски.

Шаг 2
Теперь вы должны решить, где вы собираетесь поместить первый потек краски. После этого, используя Инструмент Пипетка (Eyedropper Tool) (I), нажмите на область фигуры, где капля будет брать свое начало, чтобы установить цвет переднего плана, затем выберите Инструмент Кисть (Brush Tool) (В), из созданных нами ранее, и нарисуйте потек краски.

Шаг 3
Повторите тот же самый процесс, чтобы создать больше красок капель. Продолжайте изменять кисти и их размеры, чтобы получить разнообразный эффект. Вот мой результат:

Шаг 4

Теперь переходим к Слой (Layer) - Маска Слоя (Layer Mask) - Показать Все (Reveal All), чтобы создать пустую маску слоя. Затем нажмите D на клавиатуре, чтобы сбросить образцы цвета, а затем X, чтобы инвертировать цвета. После этого, выберите мягкую Кисть (Brush Tool) (В), и прокрасьте черным в местах, где краска начинает вытекать из фигуры девушки, чтобы лучше смешивать ее с первоисточником.

5. Как создать Виньетку
Шаг 1
В этом разделе мы будем создавать эффект виньетки. Перейдите в главное меню - Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Виньетка.

Шаг 2
Нажмите D на клавиатуре, чтобы сбросить образцы цвета, перейдите в Редактирование (Edit) - Выполнить заливку (Fill) и установите Содержание (Contents) на цвет переднего плана (Foreground Color), режим наложения Нормальный (Normal) и Непрозрачность (Opacity) на 100%, как показано ниже:

Шаг 3
Теперь нажмите Ctrl + A на клавиатуре, чтобы создать выделение холста, и перейдите в Слой (Layer) - Маска Слоя (Layer Mask) - Скрыть выделенную область (Hide Selection), чтобы создать маску слоя, скрывающую выделенную область слоя. Затем нажмите на значок связи между маской слоя и миниатюрой слоя, чтобы разъединить их.

Шаг 4
Активируйте иконку маски слоя и нажмите Control-T на клавиатуре, чтобы преобразовать его, установить ширину и высоту до 85%, как показано ниже:


Шаг 5
Теперь перейдите в Фильтр (Filter) – Размытие (Blur) - Размытие по гауссу (Gaussian Blur) и установите радиус (Radius) в 100 пикселей, как показано ниже:

Шаг 6
Установите непрозрачность (Opacity) этого слоя до 20%.

6. Как создать цветной внешний вид
Шаг 1
В этом разделе мы будем создавать цветной внешний вид. Перейти: Слои (Layers) - Новый Корректирующий слой (New adjustment layer) - Curves (Кривые), чтобы создать новый корректирующий слой кривых и назовите его Цвет.

Шаг 2
Теперь выставите для этого корректирующего слоя следующие настройки:

Вы сделали это!
Поздравляем, вы преуспели! Вот окончательный результат:

Если вы хотели бы создать еще более продвинутый эффект, как показано ниже, эскиз с капающей краской и 3D Объемный эффект, используя только один щелчок, посмотрите мои работы здесь Wet Paint Photoshop Action.

В этом уроке будем рисовать каплю в Photoshop CS6 (подходят и более ранние, и более поздние версии программы). Этот способ отлично подходит для добавления капель на изображения с листьями, цветами, фруктами и другими предметами не крупным планом.
Для понимания, как нарисовать каплю нужно знать принципы распределения света на поверхности.
Для этого рассмотрим фотографию реальной капли - из каких частей формируется на ней свет и тень. Чтобы не отвлекаться на цвет, переведем изображение в черно-белое.
Падающий свет создает блики на поверхности; отражается от задней стенки капли, образуя светлое пятно на ней. Свет отражается от задней стенки и осветляет внутреннюю поверхность с противоположной стороны.
Образуется под каплей-самая темная область. Внутри капли образуются менее темные области — тени от поверхностей.
Переходим к рисованию капли.
1. Форма капли
Создаем новый документ, заливаем его черным цветом.
Определяем, откуда будет падать свет
2. Блик
С учетом рассмотренных выше областей светораспределения, обозначаем области светлых участков: Блик в точке падения луча и светлая противоположная сторона капли.
1. Не снимая выделения, добавляем новый слой.
Мягкой белой полупрозрачной кистью (прозрачность 20 - 40%) обозначаем свет — где блик - практически непрозрачный участок, на стенке — полупрозрачный.
2. Инструментом Палец (R) смягчаю переходы, если это необходимо.
3. Теневые области
Добавляем еще один слой (по-прежнему, выделение не снимаем).
И черной мягкой полупрозрачной кисть прорисовываем теневые участки.
4. Фоновая заливка
Снимаем выделение (Ctrl+D).
Чтобы оценить, насколько у нас капля похожа на правду, создаем новый слой выше черного, заливка - любым контрастным цветом. Прячем серую основу капли.
Уменьшаем прозрачность слоя со светом до 70%, заменяем наложение на Перекрытие (Overlay).
Прозрачность теневого слоя 90%,Умножение (Multiply).
5. Контур капли
1. С зажатым Ctrl кликаем на иконке скрытого серого слоя с каплей. Появится выделенная область.
2. Создаем новый слой выше теневого, заливаем его белым цветом.
Сужаем выделенную область на 1 пиксель: Select-Modify-Contract-1 пк.
Получили выделенную область на 1 пиксель меньше исходной.
Удаляем ее — в результате проведенных действий получили белый контур капли толщиной 1 пк.

Уменьшаем заливку до 70% и ластиком стираем в некоторых местах.
6. Добавляем свет и блик
Снова выделяем область капли и на новом слое мягкой белой полупрозрачной кистью добавляем света и блик. Количество и величина областей зависит от яркости источника света. С зажатой клавишей Shift выделяю слои капли и связываю их, нажав значок Связать.

7. Тень от капли
Выделяем область капли, выше слоя с серой каплей создаю новый слой.
Инвертирую область выделения. На вкладке Выделение выбираем Инвертировать (Select – Inverse) Shift+Ctrl+I.

Мягкой черной полупрозрачной кистью создаем тень.
Немного уменьшаем ее заливку (сейчас до 43%, в дальнейшем можно подкорректировать при необходимости). Режим Multiply.
Связываем слой тени с остальными.
8. Оцениваем каплю:
Выше однородного фона помещаем изображение, на которое хотим добавлять капли. Меняя положение связанных слоев, размещаем капли на участках, где это необходимо.
Нарисованную таким образом каплю можно добавлять на любое изображение с подходящим источником освещения.
В начале урока я говорила о том, что способ подходит для некрупных планов — на самом деле это упрощенная схема образования свето-теней на каплях, не учитывающая изображений, появляющихся на внешних и внутренних поверхностях капель в следствии преломления света и отражения окружающей обстановки.
Механика их образования сложна, и полностью человек не может просчитать, но за ними очень интересно наблюдать.

Если же вы точно знаете, на какое изображение добавить капли (при условии, что они - не крупным планом, то есть не нужна тщательная прорисовка), существует более быстрый и очень простой способ.

В сегодняшнем уроке будем создавать каплю с помощью настройки стиля слоя. Это очень легкий способ, причем полученный стиль можно сохранить и использовать в разных случаях одним кликом, лишь немного подкорректировав под конкретную ситуацию.
1. Создаем каплю и настраиваем стиль
Открываем изображение. Я добавляю капельки на лотос (.jpg, 856 Кб ) .
Создаем выделение формы капли. Добавляем слой выше фонового, выполняем заливку каким-нибудь цветом (каким именно - не имеет значения, его видно не будет).
Снимаем выделение (Crtl+D), уменьшаем прозрачность (Fill = 0%).

2. Открываем панель с Настройками стиля слоя (Blending Options):

1. Тиснение (Bevel & Emboss):
Изменяем величины:
Глубина (Depth) = 205%,
Разм. (Size) = 24 пк, Смягчение (Soften) = 8 пк,
Угол (Angle) = 45 0 , Высота (Amplitude) = 60 град — значения этих параметров выбираются исходя из направления освещения на картинке, куда вы добавляете каплю.
Птичку «Глобальное освещение» снять.

Остальные значения - по умолчанию.
2. Вкладка (Contour):
Вид кривой меняем, Диапазон (Range) = 89%

3. Внутр. тень (InnerShadow):
усиливает теневые области за бликом.

4. Внутр. свечение (InnerGlow)
Внутр. Свеч- е задает капле объем, больше «отделяет» ее от поверхности.

5. Тень (DropShadow):
Должна быть с диаметрально противоположной стороны от блика, получившегося после настроек Тиснения.

Нажимаем ОК, введенные параметры применились к капле.
Её можно перемещать, менять форму, но заданный стиль будет воздействовать в любом месте.
Для большей правдоподобности можно поставить блик: на новом слое белой кистью с жесткостью 70% и прозрачностью 60% однократным касанием отмечаю точку. Капля готова.
2. Сохраняем стиль
Для использования на других картинках надо сохранить параметры стиля:
Снова открываем панель настройки стиля слоя и нажимаем кнопку «Новый». В открывшемся окне вводим его название. Он появится последним в списке ваших стилей.
Можно немного доработать вид капельки - реальные отбрасывают мягкое освещение сразу на границе стыка капли с поверхностью, на которой она расположена:
1. Создаем новый слой, делаем выделение на основе капли - зажимаем Ctrl и кликаем на пиктограмме слоя.
2. Инвертируем выделенную область (Shift+Ctrl+I), смещаем на 1 пиксель стрелками на клавиатуре в сторону, противоположную падению света.
3. Берем Пипеткой цвет поверхности, на которой лежит наша капля, и рисуем свет кистью с жесткостью 30-50% (не выходя за границы тени).
4. Меняем режим наложения на Осветление основы и уменьшаем прозрачность (до 20-30%).

Но, учитывайте, если вы дорисовываете светлые пятна, при применении стиля, для каждой надо рисовать свое пятно.
Кроме того, приведенные числовые значения подобраны с учетом конкретного изображения, для каждого случая их надо менять, например, при уменьшении размера капли, скорее всего надо будет уменьшить и смещение тени; в зависимости от яркости освещения поверхности — изменять прозрачность блика на задней стенке (для более светлых — прозрачность больше).
Пример использования капель, созданных таким способом, в уроке Цветы и текст 6
Читайте также:

