Как сделать карман в фотошопе
Обновлено: 30.06.2024

Шаг 1. Создайте новый файл размером 1280х1024 пикселей, с разрешением 72, моделью RGB и с
белым фоном.

Шаг 3. Теперь создайте еще один слой, нажмите Shift+Backspace и установите следующие настройки.

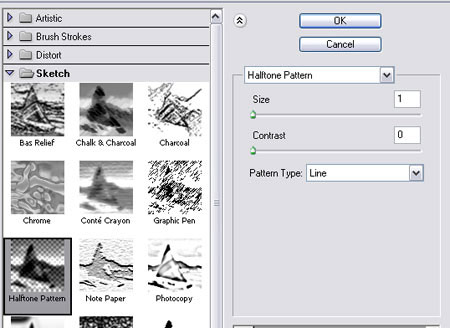
Шаг 4. Установите цвета заднего и переднего планов на черный и белый нажатием клавиши D. Теперь идем в Фильтр>Набросок>Полутоновый растр (Filter>Sketch>Halftone Pattern) и применяем такие настройки.

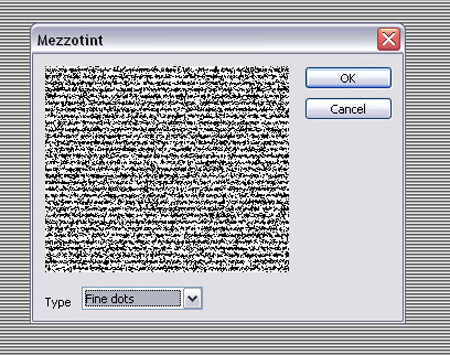
Шаг 5. Мы получили прямые линии на нашем полотне. Чтоб придать им реальную джинсовую текстуру, идем в Фильтр>Оформление>Меццо-тинто (Filter>Pixelate>Mezzotint) и выбираем тип (type) Мелкие точки (Fine Dots), нажимаем ОК.

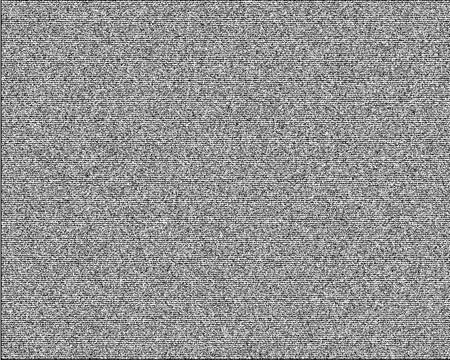
Ваше изображение теперь должно быть таким:

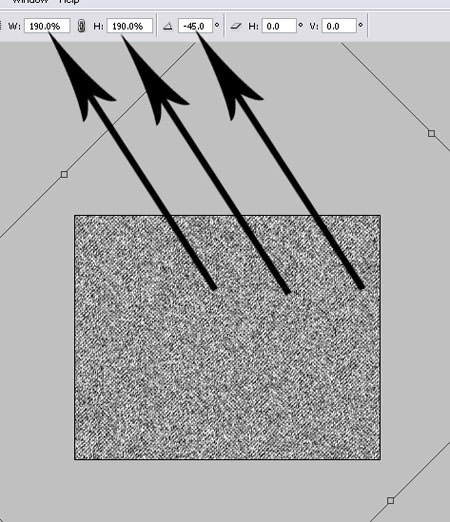
Шаг 6. Теперь дублируем слой с текстурой (Ctrl+J) и вызываем Свободную трансформацию (Ctrl+T) и трансформируем изображение, как показано ниже.

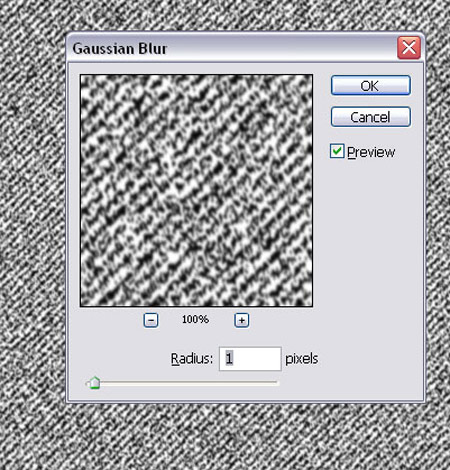
Шаг 7. Чтоб сделать текстуру джинсы более реалистичной идем в Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем радиус размытия 1 пиксель.

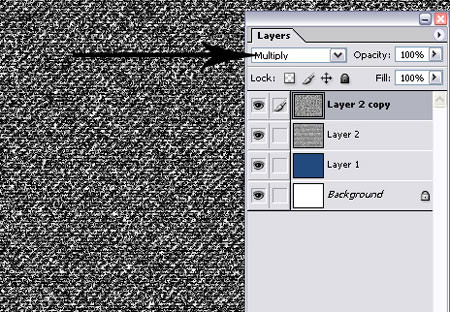
Шаг 8. Теперь изменим режим наложения этого слоя на Умножение (Multiply).

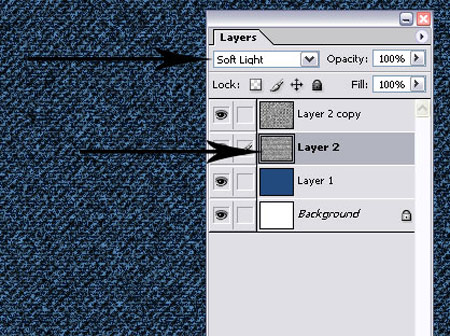
Шаг 9. А нижележащему слою установим режим наложения Мягкий свет (Soft Light).


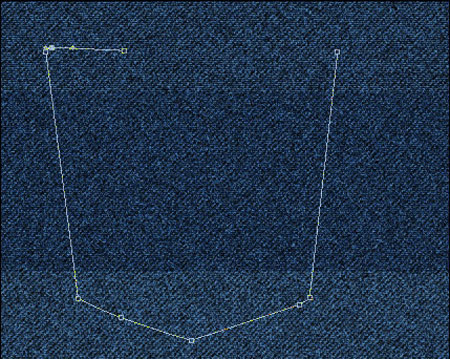
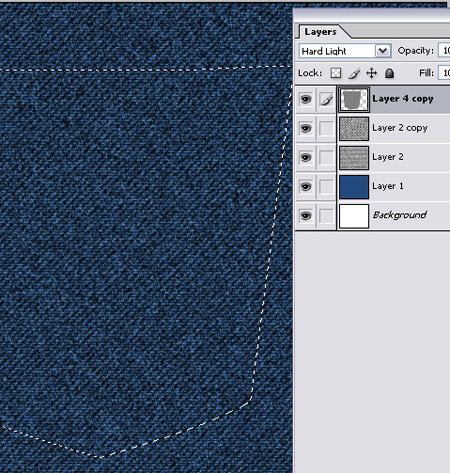
Шаг 10. Джинсовая текстура готова, давайте рисовать карман при помощи инструмента Перо (Pen tool).

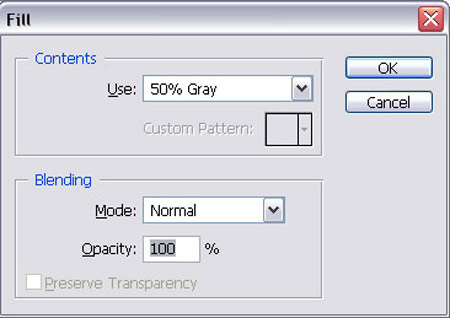
Шаг 11. Опять нажимаем Shift+Backspace и выбираем в диалоговом окне заливки 50% Серый (50% Gray).
Прим. переводчика: Заливку серым выполняйте на новом слое, предварительно преобразовав нарисованный пером контур в выделение.

Шаг 12. Установите этому слою режим наложения Жесткий свет (Hard Light).

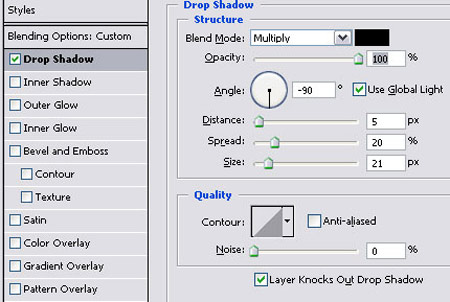
Шаг 13. Добавим стиль слоя Тень (Drop Shadow) с такими настройками.

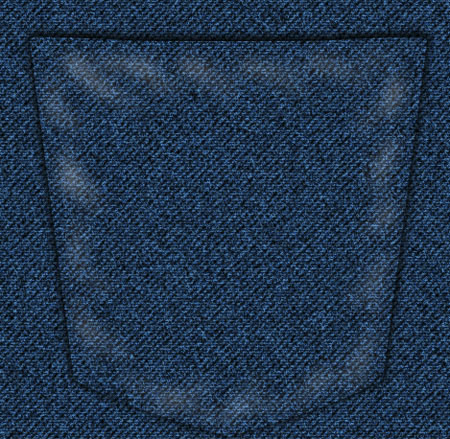
Шаг 14. Возьмите инструмент Осветление (Dodge tool) и добавьте маленькие штрихи светлых областей по краям кармана.

Шаг 15. Теперь при помощи инструмента Затемнение (Burn Tool) добавьте темные области на кармане, как показано ниже.


Шаг 16. Инструментом Перо (Pen tool) создайте контур для прострочки.


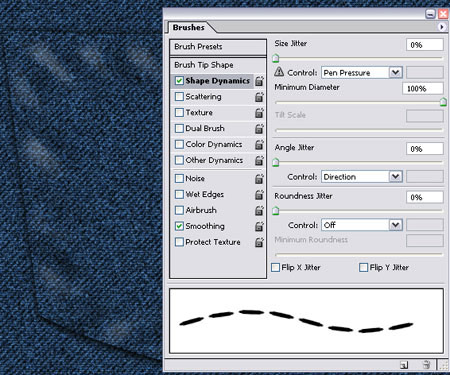
Шаг 17. Давайте теперь сделаем стежки, выберите инструмент Кисть (Brush tool) (B) и нажмите F5.
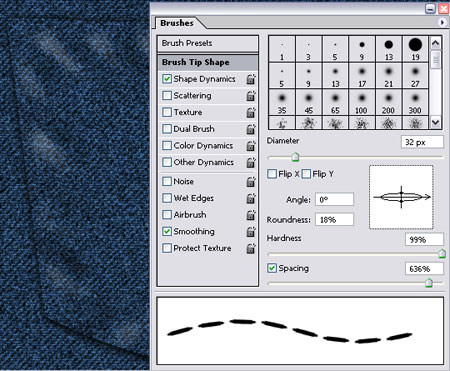
Шаг 18. Установите такие настройки кисти.



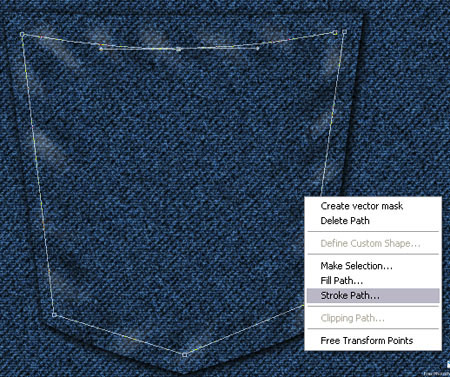
Шаг 19. Создайте новый слой, убедитесь, что выбран инструмент Перо (Pen tool), кликните правой клавишей мыши по рабочему документу и во всплывающем меню выберите Выполнить обводку контура (Stroke path).

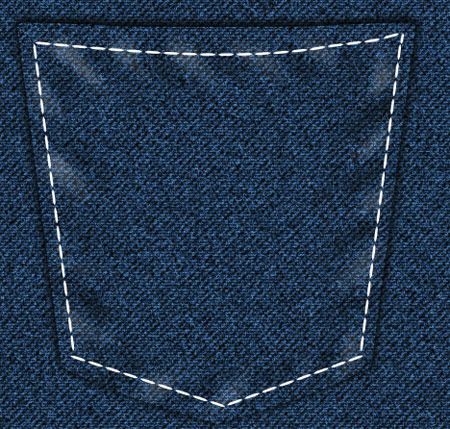
Шаг 20. В открывшемся окошке выберите кисть и нажмите ОК. Теперь наш карман прострочен.

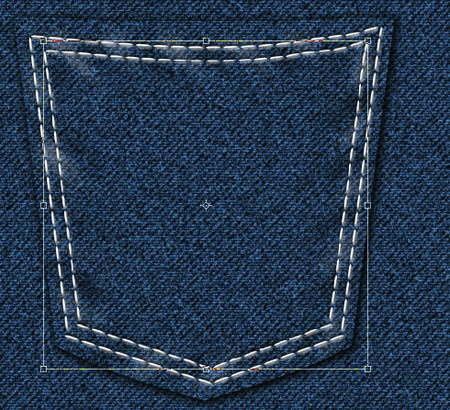
Шаг 21. Сделайте дубликат слоя со стежками (Ctrl+J) и вызовите свободную трансформацию (Ctrl+T), уменьшите размер.


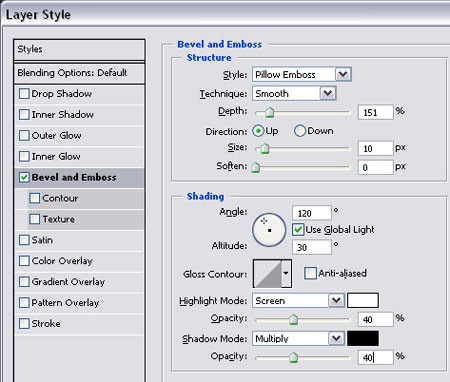
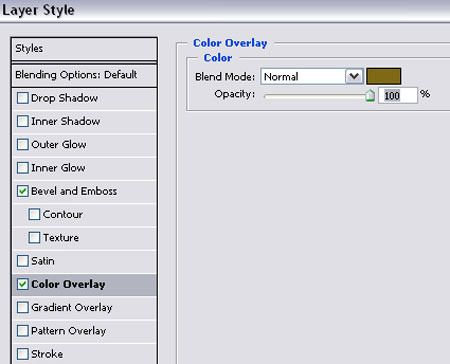
Шаг 22. Добавьте стили слоя Объем (Bevel and Emboss) и Наложение цвета (Color overlay).

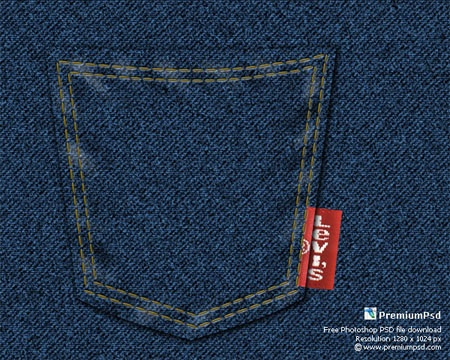
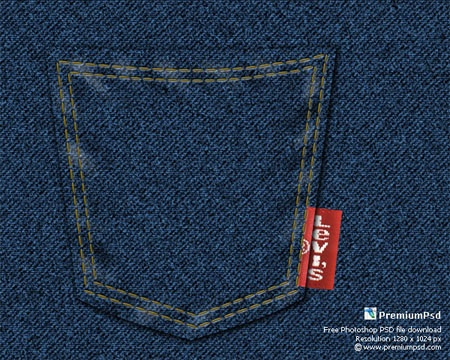
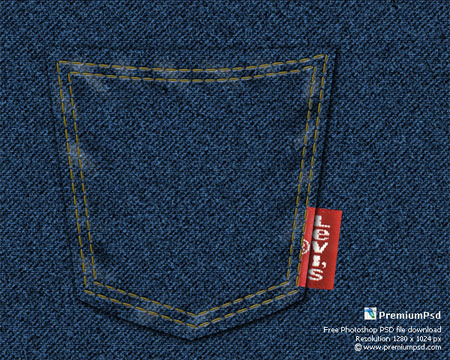
Шаг 23. Наш карман почти готов, осталось найти лейбл с любым джинсовым брендом, или вы можете взять мой и поместить его на карман.

Карман готов! Спасибо за внимание.

Автор: Mee
Переводчик: Мирошниченко Валерия
Ссылка на источник

Сложность урока: Средний

В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.

Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.

Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.

Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
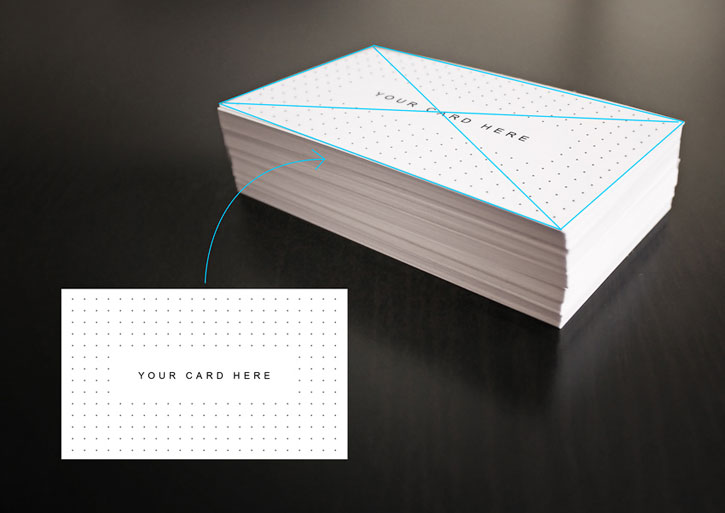
Для этого урока я разработал вот такой минималистичный дизайн.

2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.

Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
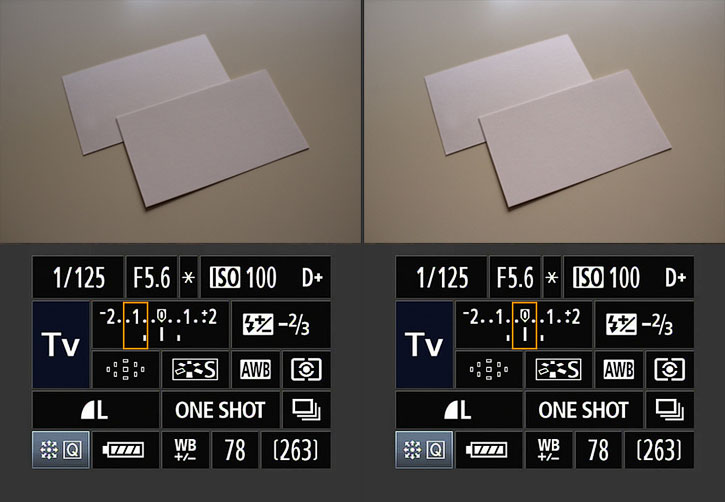
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.

Шаг 3
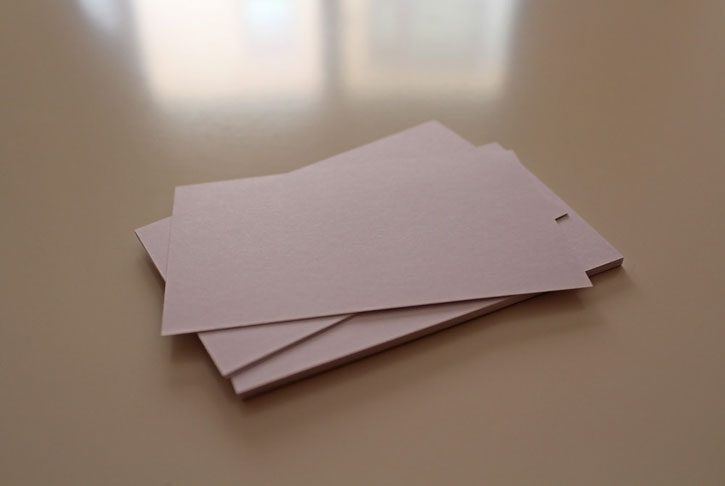
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.

В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.

Шаг 4
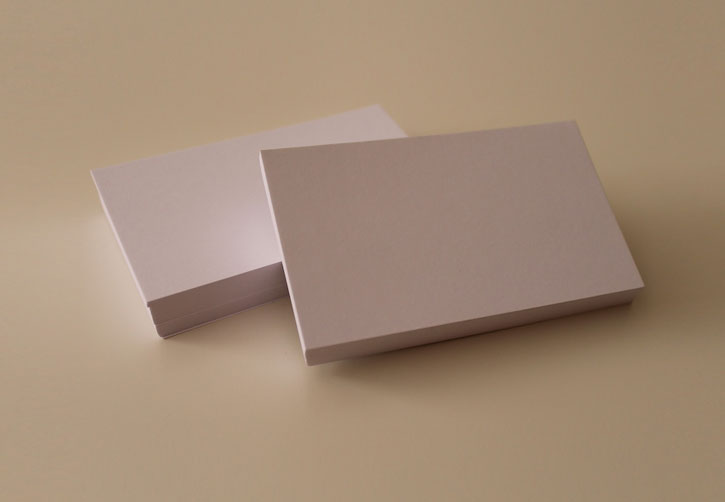
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, - показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.

3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool (C) (Кадрирование) или выделяем нужную часть с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) и переходим Image – Crop (Изображение – Кадрировать).

Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.

Шаг 3
Далее берем Clone Stamp Tool (S) (Штамп), зажимаем клавишу Alt и берем образец фона и переносим его на деталь, которую хотим удалить. Также для этой задачи подойдет инструмент Healing Brush Tool (J) (Лечащая кисть). Ниже готовое фото после ретуши.

Шаг 4
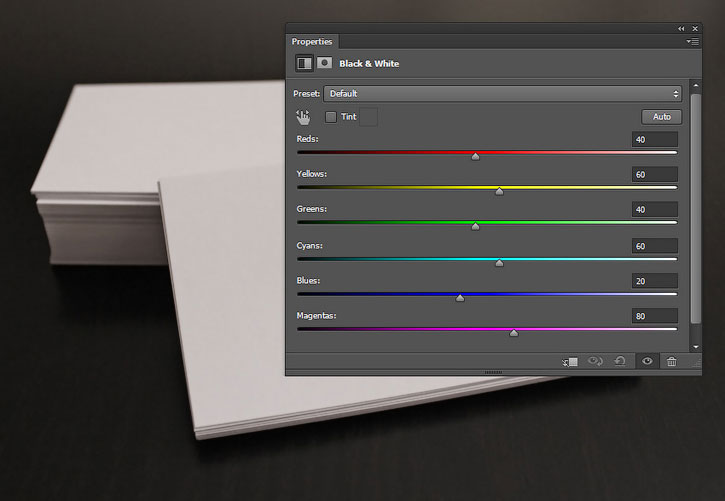
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.

Шаг 5

Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool (B) (Кисть), выбираем максимально мягкую кисточку с Hardness (Жесткость) 0% и на новом слое (Ctrl+Shift+N) ставим белое пятно в центре рабочего полотна. Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и получаем вот такой результат.

Шаг 6

Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool (M) (Прямоугольное выделение), на верхней панели переключаемся на режим Fixed Ratio (Задан. пропорции) и вводим пропорции нашей карточки – 3,5 х 2 дюйма.
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.

Шаг 7
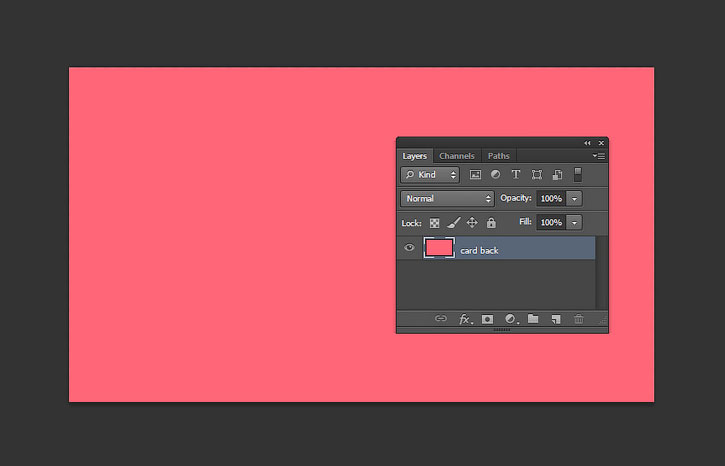
С помощью Paint Bucket Tool (G) (Заливка) на новом слое заливаем выделение любым цветом и называем слой «Фронтальная сторона». На этом слое и будет добавлен дизайн визитки.

Шаг 8
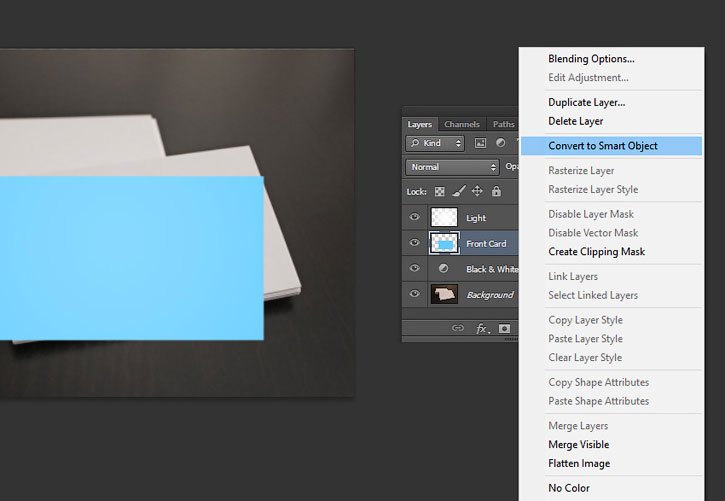
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 9
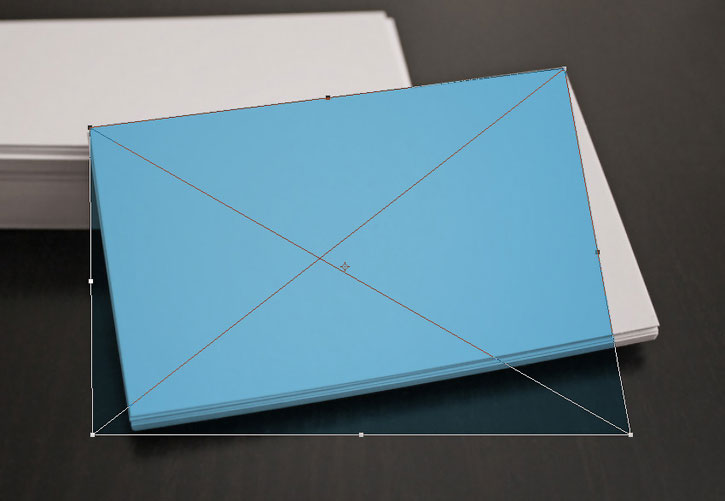
Переключаем режим наложения слоя «Фронтальная сторона» на Multiply (Умножение), чтобы мы могли видеть, что происходит под ним. Активируем свободную трансформацию (Ctrl+T) и трансформируем прямоугольник по форме карточки на фото. В углах рамки трансформации находятся специальные опорные точки, с помощью которых и происходит изменение формы. Зажимаем клавишу Ctrl и хватаем точку, чтобы переместить ее.

Шаг 10
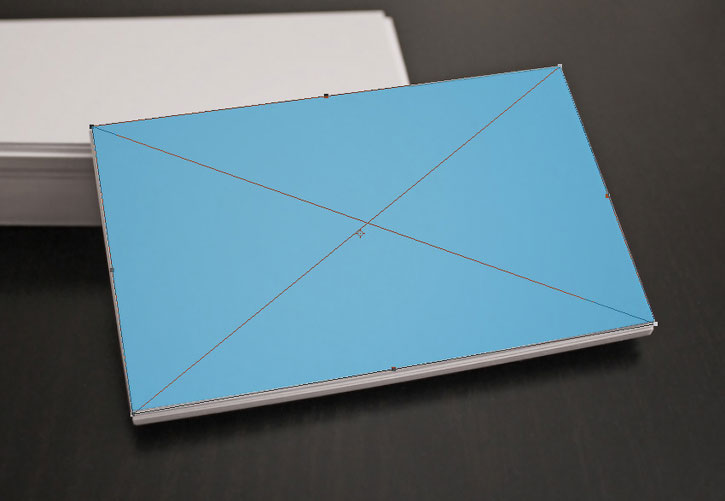
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.

Шаг 11
Далее выполняем те же действия и создаем прямоугольник красного цвета для визитки с задней стороной. Чтобы ускорить процесс, мы продублируем слой «Фронтальная сторона».
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.

Шаг 12
Открываем содержимое копии смарт-объекта (для этого на панели слоев кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое)) и заливаем прямоугольник другим цветом (например, красным, как у меня), чтобы обе карточки отличались. Называем красный слой «Задняя сторона». Далее повторяем все этапы трансформации прямоугольника, стараясь как можно точнее выставить опорные точки в углах. Вот так должен выглядеть текущий результат.

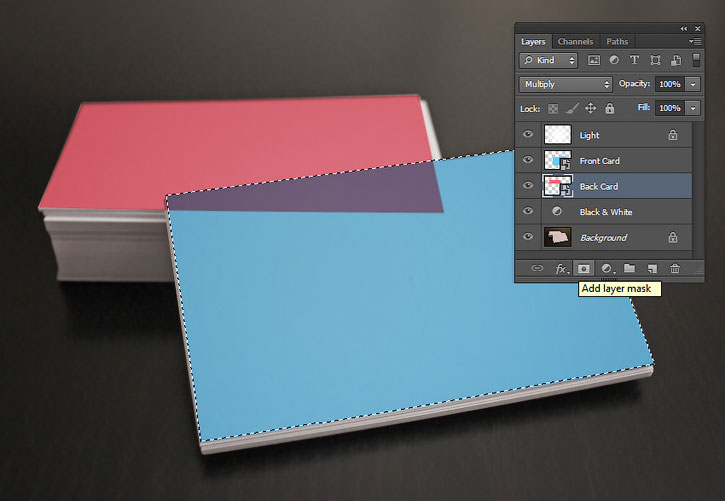
Шаг 13
Для слоя «Задняя сторона» нам нужно применить маску и скрыть часть, которая частично закрывает фронтальную сторону. Для этого мы зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Фронтальная сторона» на панели слоев, чтобы загрузить его выделение.

Шаг 14

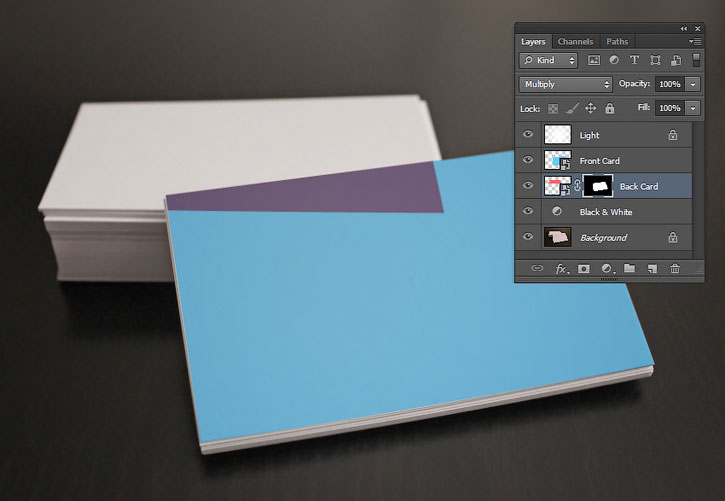
Затем выбираем слой «Задняя сторона» и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).

Шаг 15
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.

Шаг 16

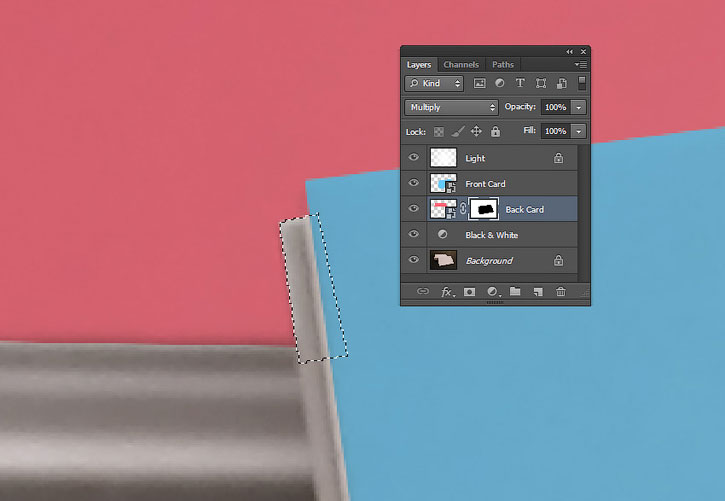
При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool (L) (Лассо) мы выделяем нужный фрагмент и на маске закрашиваем его черным цветом.

Шаг 17
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.
Чтобы создать такой эффект, мы должны размыть границы смарт-объектов, которые попадают в зону расфокусировки. Выбираем слой «Задняя сторона» (именно слой, не маску), переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и выбираем подходящее значение для Radius (Радиус), которое будет соответствовать степени размытия фото (в данном примере 2-3 пикселя).

Шаг 18
Ниже показан результат до и после размытия границ. Не забывайте, что фильтр нужно применять именно к смарт-объекту, чтобы Gaussian Blur (Размытие по Гауссу) трансформировался в смарт-фильтр, который в любой момент можно удалить или отредактировать, не нарушая при этом целостность слоя. По-английски такой метод называют non-destructive, что можно перевести как «неразрушающий», потому что содержимое смарт-объекта не меняется, а фильтр добавляется, по сути, в виде отдельного слоя.
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.

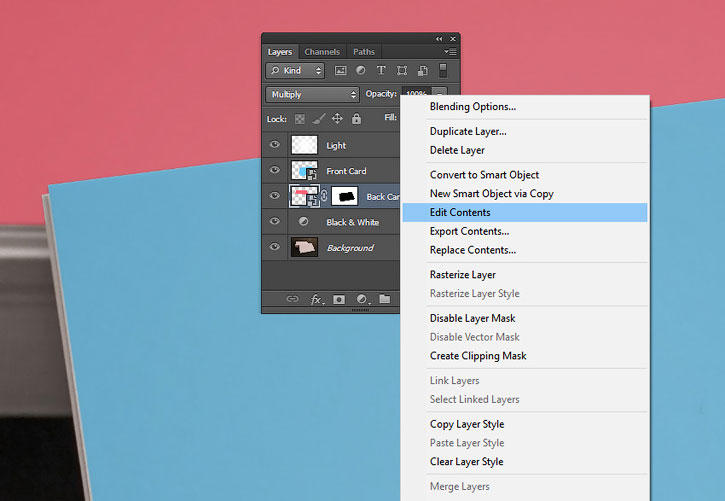
Шаг 19
Переходим к слою «Задняя сторона», кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое). В результате в отдельном документе откроется смарт-объект с красным прямоугольником.

Шаг 20
Вот так должно выглядеть содержимое смарт-объекта.

Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.

Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.

Шаг 23
Таким же образом вставляем дизайн на слой «Фронтальная сторона» и получаем профессиональный и настраиваемый мокап.


Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.


На сайте GraphicRiver вы можете найти мой набор из 15 мокапов для визитки .

Шаг 1. Создайте новый файл размером 1280х1024 пикселей, с разрешением 72, моделью RGB и с
белым фоном.

Шаг 3. Теперь создайте еще один слой, нажмите Shift+Backspace и установите следующие настройки.

Шаг 4. Установите цвета заднего и переднего планов на черный и белый нажатием клавиши D. Теперь идем в Фильтр>Набросок>Полутоновый растр (Filter>Sketch>Halftone Pattern) и применяем такие настройки.

Шаг 5. Мы получили прямые линии на нашем полотне. Чтоб придать им реальную джинсовую текстуру, идем в Фильтр>Оформление>Меццо-тинто (Filter>Pixelate>Mezzotint) и выбираем тип (type) Мелкие точки (Fine Dots), нажимаем ОК.

Ваше изображение теперь должно быть таким:

Шаг 6. Теперь дублируем слой с текстурой (Ctrl+J) и вызываем Свободную трансформацию (Ctrl+T) и трансформируем изображение, как показано ниже.

Шаг 7. Чтоб сделать текстуру джинсы более реалистичной идем в Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем радиус размытия 1 пиксель.

Шаг 8. Теперь изменим режим наложения этого слоя на Умножение (Multiply).

Шаг 9. А нижележащему слою установим режим наложения Мягкий свет (Soft Light).


Шаг 10. Джинсовая текстура готова, давайте рисовать карман при помощи инструмента Перо (Pen tool).

Шаг 11. Опять нажимаем Shift+Backspace и выбираем в диалоговом окне заливки 50% Серый (50% Gray).
Прим. переводчика: Заливку серым выполняйте на новом слое, предварительно преобразовав нарисованный пером контур в выделение.

Шаг 12. Установите этому слою режим наложения Жесткий свет (Hard Light).

Шаг 13. Добавим стиль слоя Тень (Drop Shadow) с такими настройками.

Шаг 14. Возьмите инструмент Осветление (Dodge tool) и добавьте маленькие штрихи светлых областей по краям кармана.

Шаг 15. Теперь при помощи инструмента Затемнение (Burn Tool) добавьте темные области на кармане, как показано ниже.


Шаг 16. Инструментом Перо (Pen tool) создайте контур для прострочки.


Шаг 17. Давайте теперь сделаем стежки, выберите инструмент Кисть (Brush tool) (B) и нажмите F5.
Шаг 18. Установите такие настройки кисти.



Шаг 19. Создайте новый слой, убедитесь, что выбран инструмент Перо (Pen tool), кликните правой клавишей мыши по рабочему документу и во всплывающем меню выберитеВыполнить обводку контура (Stroke path).

Шаг 20. В открывшемся окошке выберите кисть и нажмите ОК. Теперь наш карман прострочен.

Шаг 21. Сделайте дубликат слоя со стежками (Ctrl+J) и вызовите свободную трансформацию (Ctrl+T), уменьшите размер.


Шаг 22. Добавьте стили слоя Объем (Bevel and Emboss) и Наложение цвета (Color overlay).

Шаг 23. Наш карман почти готов, осталось найти лейбл с любым джинсовым брендом, или вы можете взять мой и поместить его на карман.

Светлана, мне очень понравился урок. Классные кармашки получились. И как всегда что-то новое открываешь для себя для работы в фотошопе в уроках на сайте. Спасибо.
Спасибо Наталья. У программы Фотошоп конечно безграничные возможности. Сами постоянно чему-то учимся новому.
И вам спасибо Анна.
Спасибо, Светлана! Классный урок. Все очень понятно и интересно. Кармашки красивые и нужные).

Спасибо Наталия. Красивый и аккуратный кармашек получился. Очень приятно, что урок пришелся по душе.
Благодарю за новые знания и умения! Все понятно и доступно, урок очень полезный!
Всем доброго времени суток, спасибо большое за урок, он как нельзя кстати, начался сезон выпускных книг, Светлана, вы когда показывали как настроить кисть не показали как выставить настройки в Динамике формы и у меня не сразу все получилось, так как там все позиции были выкл. Так как я не раз пользовалась обводкой контура вспомнила, почему не получилось, выставила настройки и все вышло, поэтому прикрепляю тут скрин как выставить настройки в Динамике формы на тот случай, если урок будет смотреть тот, кто делает обводку контура впервые

вот какой кармашек на скорую руку получился у меня

Доброе время суток. Светлана, большое спасибо за урок. Очень нужные кармашки)))
Большое спасибо за прекрасный урок!
Большое спасибо за урок.
Как всегда, просто, безупречно и очень полезно!
Спасибо большое за урок! Очень полезно!
Светлана, спасибо за урок!
Здравствуйте! В этот раз наш небольшой подарочек получат Регина и Лариса. Смотрите в почте))). Спасибо всем за комментарии!

Всем привет! Сегодня я хочу рассказать вам о том, как делать цветокоррекцию в Фотошопе. Все инструменты, которые я покажу, будет несложно освоить даже начинающему. А еще в качестве бонуса я расскажу, как отредактировать фото так, чтобы оно выглядело словно кадр из фильма.
Что такое цветокоррекция?
Цветокоррекция применяется и для творческих экспериментов. С помощью изменения оттенков можно придать фотографии определенную атмосферу – все зависит только от вашей концепции.
Итак, давайте посмотрим, какие инструменты нам предлагает великий и ужасный Adobe Photoshop.
Цветокоррекция с кривыми (Curves)
Свет и тень
С помощью инструмента «Кривые» в Фотошопе можно изменить тона и цвета изображения. Чтобы начать работу, нажмите на значок создания нового корректирующего слоя, а затем щелкните на «Кривые».

В левой нижней части кривых находятся тени. Посередине – средние тона. А правая верхняя часть демонстрирует светлые участки. Теперь попробуйте сделать фото более контрастным: просто щелкайте по линии и перетаскивайте точку.

Используем пипетки
Чтобы немного автоматизировать работу, попробуйте использовать пипетки.
- Выберите верхнюю пипетку. Она отвечает за точку черного – то есть за тень. Щелкните по самому темному участку фотографии. На фотографии с котом этот участок находится под лапами.
- Теперь выберите нижнюю и щелкните по самому светлому участку. Здесь это небо.
Наверное, вы заметили, что рядом с нашей кривой появились новые линии. Так отображаются каналы – RGB (красный, зеленый и синий). О них читайте в следующем пункте.
Каналы
Щелкните по стрелочке возле строки RGB. Вы увидите все три канала по отдельности.

Например, выбрав красный канал и поднимая кривую вверх, можно задать картинке красный оттенок.

А вот если опустить в правую нижнюю часть – все окрасится в голубой.

Таким образом, уменьшая влияние какого-либо из каналов, вы можете изменять оттенок фотографии.
Автоматическая цветокоррекция
На самом деле, если у вас нет цели точно откорректировать цвета по своей задумке, можно просто нажать на волшебную кнопку «Авто». Фотошоп самостоятельно сделает настройку теней и светлых участков. Очень удобно!

Помимо кнопки «Авто», можно воспользоваться готовыми настройками. Вот так можно в один клик поднять контрастность фотографии.

Используем уровни (Levels)

Здесь мы видим гистограмму уровней. Этот инструмент позволяет менять уровни интенсивности света, средних тонов и теней.
Проще говоря, слева находятся тени, а справа – свет. Двигая точки, можно настроить интенсивность того и другого, выбрать правильное соотношение. Если переместить ползунок правее, тени становятся глубже.

Как и в «Кривых», здесь можно менять соотношение каналов. Для примера я выбрала синий канал и немного сдвинула его в сторону желтого.

Цветовой баланс (Color Balance)
Работая в Фотошопе с этим инструментом, вы можете легко изменять баланс оттенков фотографии.
Таким образом можно корректировать цвет фотографии в нескольких тонах одновременно. Попробуйте подвигать ползунки, и вы обязательно найдете свой оттенок. Мне больше понравились такие настройки:

Цветовой тон и насыщенность (Hue/Saturation)
С помощью этого инструмента можно изменять как все цвета, так и выбранный оттенок. Например, если вам придет в голову окрасить море в красный, нужно просто выбрать диапазон голубого или синего цвета и сместить цветовой тон к красному. Сейчас покажу подробно.
Помимо цветокоррекции выборочных оттенков, можно менять цвета всего изображения. Чтобы сделать море зеленовато-лазурным, я выбрала «Все» оттенки и сдвинула ползунок ближе к зеленому.

Коррекция цвета с помощью фильтров
Конечно же, в Фотошопе есть множество фотофильтров. И все можно настраивать самостоятельно!
Откройте фотографию для цветокоррекции. В верхнем меню пройдите по пути «Изображение» – «Коррекция» – «Фотофильтр».

Здесь можно подобрать готовые цветные фильтры или просто щелкнуть по окошку «Цвет» и выбрать собственный.

Выбирайте абсолютно любой цвет из палитры.

Чтобы добиться наиболее сильного фильтра, выкручивайте «Плотность» на все сто. А для добавления легкого оттенка достаточно примерно 30-40% плотности.

Сочность и насыщенность (Vibrance)
«Нужно больше сочности!» – кричите вы, увидев блеклую картинку. Не проблема – в Фотошопе предусмотрена возможность добавления насыщенности фотографии за пару секунд. Нужно всего лишь.
- Добавьте слой «Сочность».
- Что получается, если выкрутить тумблер «Сочности» на 100%:
- С этим инструментом тоже можно поиграть и добиться разнообразных эффектов. Попробуйте покрутить ползунки сочности и насыщенности, чтобы найти идеальный баланс.
Постарайтесь не переусердствовать – слишком большая насыщенность может испортить впечатление. Если, конечно, у вас не было изначальной идеи вывернуть все цвета по максимуму :)
Цветокоррекция с картой градиента (Gradient Map)
Цветокоррекцию можно выполнить инструментом «Карта градиента». Подробный материал о градиентах в Фотошопе я как раз делала недавно. Итак, как же сделать цветокоррекцию с их помощью?
Вовсе не обязательно ставить «Мягкий свет». Вы можете смело экспериментировать с режимами наложения. Например, такой результат вышел при использовании режима «Цветовой тон».

Бонус: цветокоррекция как в кино
Наверное, многим хотя бы раз в жизни хотелось сделать цветокоррекцию фото так, чтобы оно выглядело как кадр из любимого фильма. Есть множество способов воплотить это, а я покажу вам самый простой. Что нужно сделать:
- Подготовьте кадр из фильма и откройте его в Фотошопе. Я выбрала знаменитую сцену из «Матрицы».
- В другом окне я открыла фотографию, которую буду превращать в кадр. Не забудьте растрировать слой (щелкните правой кнопкой мыши по слою и выберите нужный пункт).
- Перейдите по вкладкам меню «Изображение» – «Коррекция» – «Подобрать цвет» (Match color).
- В пункте «Источник» выберите ваш кадр. Он обязательно должен быть открыт в другом окне.
- Покрутите параметры изображения, чтобы сделать наиболее похожий эффект.
- Уточните оттенки, используя настройки кривых или уровней, как я показывала выше. Я чуть-чуть добавила контраста, чтобы темные участки были еще темнее. Добиваться совершенства можно целую вечность, а меня этот результат вполне устроил. Таким же способом можно брать за основу не только кадры из кино, а любые фото, которые вам нравятся.
Только посмотрите, кот в кино вместе с Нео!
Заключение
Да, инструментов для цветокоррекции в Фотошопе очень и очень много. Несмотря на то, что я лишь бегло рассказала о большинстве из них, вы уже можете менять цвета любых фотографий. Если у вас возникли какие-то вопросы, не стесняйтесь задавать их в комментариях. Удачи!
Читайте также:

