Как сделать картинку из страз фотошоп
Обновлено: 06.07.2024
Привет всем. Очень понравились мне картины, выполненные стразами, решила сделать нечто подобное в фотошопе.
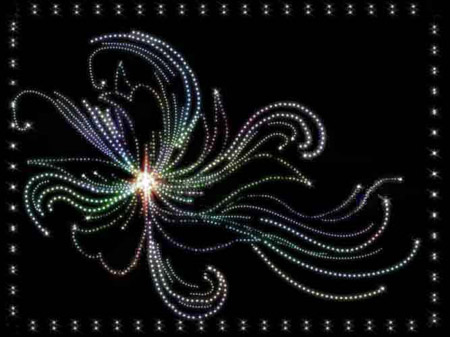
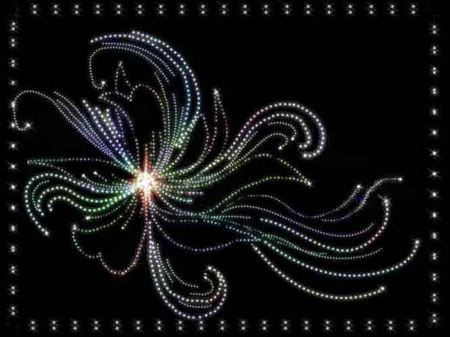
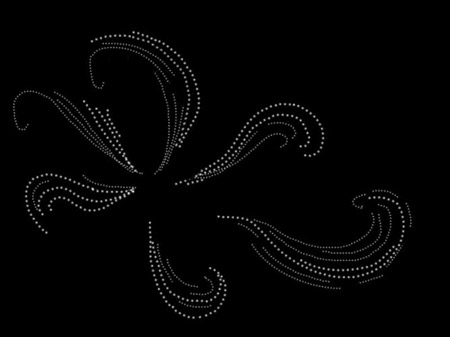
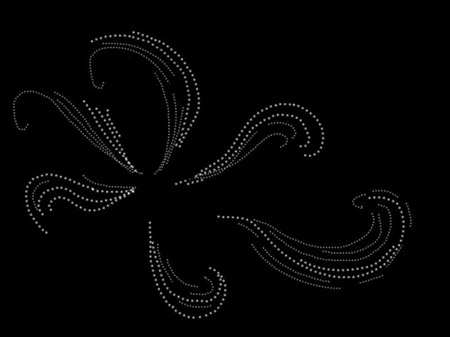
Вот варианты моих работ:



Может и вам будет интересен этот урок.
ПРИМЕР 1

Открываем новый документ, заливаем фон черным цветом. Создаем новый слой. Ctrl+Shift+N.


Этап первый. Создаем рисунок.
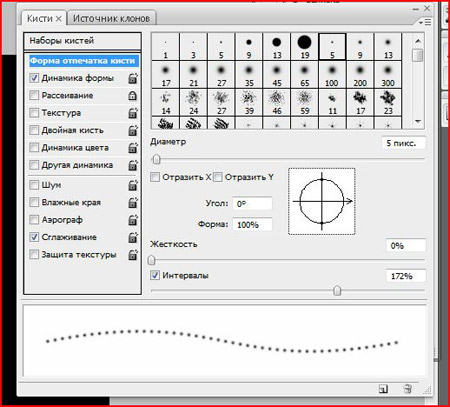
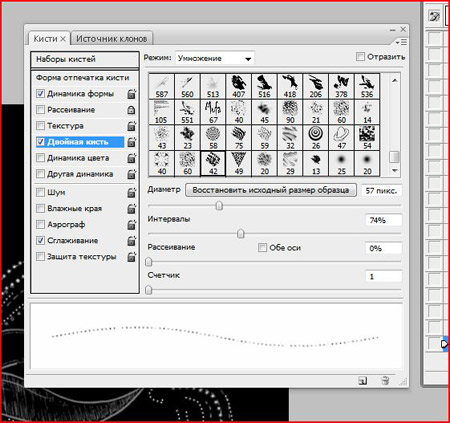
Первым делом устанавливаем мягкую кисть размером и данными как на скриншоте. Цвет - белый!

Тут безграничное поле для ваших навыков, умений и фантазии. Рисунок можно создавать самому, можно взять готовые кисти, можно превратить из желаемого фото. Главное, чтобы вы смогли отрисовать его контуры (нам для картины нужны только они). Можно рисовать сразу установленной кистью, можно рисовать пером и выполнять обводку установленной кистью - как угодно. Итак, начинаем рисовать на новом слое кистью с заданными значениями.

Для рисования мелких деталей, соответственно уменьшаем диаметр кисти, а для более плавных и тонких линий применяем следующие установки:

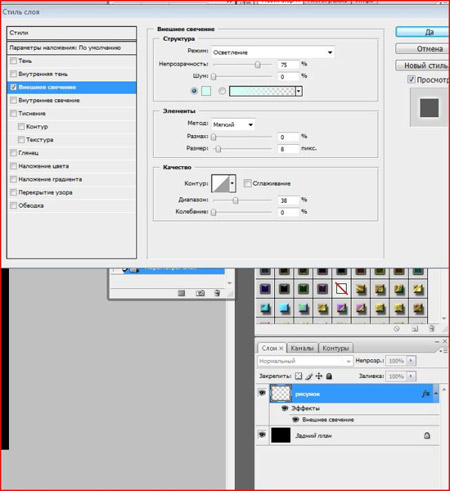
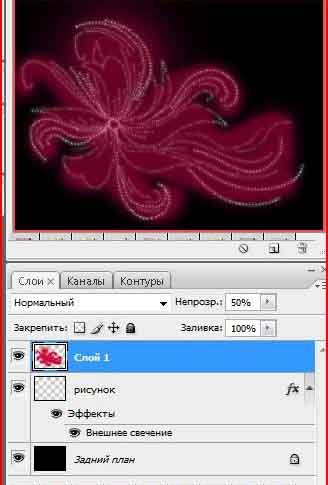
После того, как завершили рисунок, придаем ему свечение. Используем цвет - d1fff8. Идем в стиль слоя, выбираем внешнее свечение со следующими установками:


Этап второй. Раскрашиваем стразы. Тут тоже можно применить множество способов в зависимости от ваших желаний. Я делала так.

1. Создаем новый слой Ctrl+Shift+N, и уменьшаем прозрачность новосозданного слоя Opacity: 50%. Так будет лучше видно, где закрашивать.
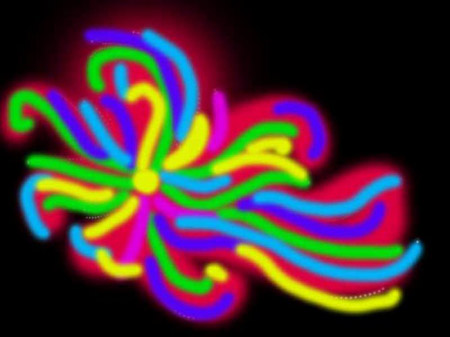
2. Берем мягкую кисточку . Я взяла для начала красный цвет и закрашиваем наш рисунок.

3. Далее экспериментируем с выбором цветов и размером кисточек и продолжаем мазать по изображению. Не обязательно зарисовывать с ювелирной точностью, но по большим пустым пространствам сильно увлекаться тоже не стоит. Когда закончили, прозрачность слоя опять возвращаем в 100% и вот что мы имеем:

4. Теперь размоем изображение по Гауссу, для это идем в Фильтр - Размытие - Размытие по Гаусу (Filter > Blur > Gaussian Blur) и выставляем значение примерно 25 пикс.

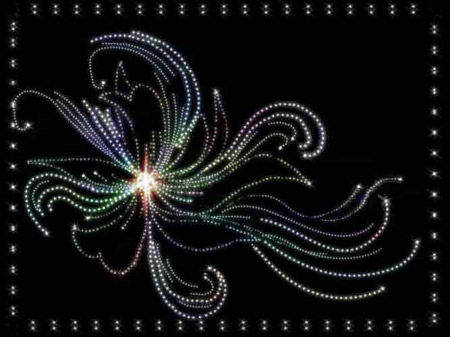
5. Теперь изменим режим наложения слоя на Перекрытие (Overlay) или Яркий цвет (Vivid Light) и снизим прозрачность слоя до 25 % (хотя тут тоже по вкусу). Получаем:

В заключительной части, чтобы придать сияние камням и картине, можно добавить кистью любые мерцания на ваш вкус.
ПРИМЕР 2
Приведу пример, как я нарисовала девушку или, как можно сделать картину из страз с использованием желаемого фото.


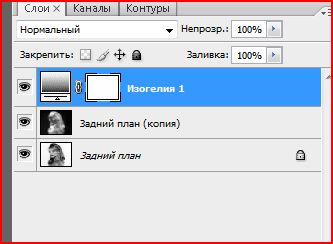
Копируем слой (ctrl+J) - ставим режим наложения на Осветление основы (Color Dodge) - далее инвертируем изображение (ctrl+I) - размываем по гаусу 7 пикс. - создаем Новый корректирующий слой - Изогелия. Значения выставляем примерно 210 (чтобы линии были четкие, но не слишком широкие).

Объединяем все слои. Создаем новый слой поверх основного и жесткой кистью белого цвета (размером примерно 9-6 пикс) зарисовываем не нужные нам линии и штрихи.

После этого снова инвертируем изображение (ctrl+I)

и перетаскиваем на наш черный фон. Поверх этого рисунка на новом слое установленной (как было написано в первом примере во втором этапе работы) кистью или пером обрисовываем образ. Потом выключаем слой с девушкой и оставляем только наш рисунок и фон. Сливаем слои.
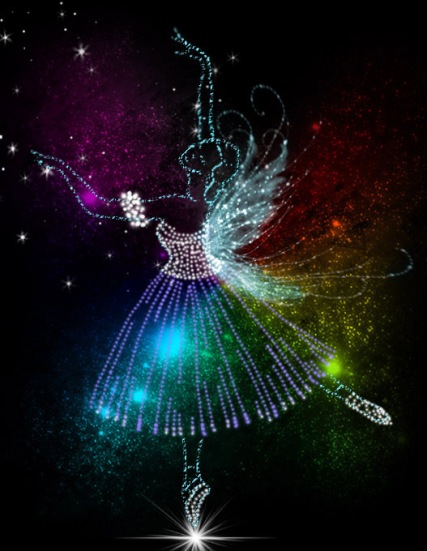
Получаем это
Функция «Цветная фотография» одна из самых сложных в программе. Она предназначена для создания изображения из любой фотографии методом полного покрытия с использованием кристаллов разного размера и разного цвета. С помощью этой функции не обязательно делать портреты — вы можете перевести абсолютно любую картинку для нанесения на абсолютно любой предмет.
Открыть данную функцию можно в меню «Функции» > «Фотография цветная»

Окно функции состоит из 3х областей: закладок «кристаллы» и «параметры построения» (левая часть) и просмотр (правая часть).
Закладка «Параметры построения»
- Ширина и Высота — размер создаваемой фотографии в сантиметрах (от 5 до 100 см)
- Расстояние — расстояние между кристаллами при построении (по умолчанию 0 мм)
- Качество — коэффициент качества построения. От его изменения зависит количество кристаллов при построении и скорость построения. (по умолчанию 15000, минимум 5000, максимум 25000)

Качество = 5000
1799 кристаллов
5.155 секунд

Качество = 15000
2245 кристаллов
9.172 секунд

Качество = 25000
2360 кристаллов
13.150 секунд
На качество также влияют параметры: «Дополнительная прогрессия качества», «Интеллектуальный поиск» и «Самое плотное размещение».
При выборе «Интеллектуальный поиск» упор идёт на кристаллы большого размера, а при «Дополнительная прогрессия качества» на мелкие кристаллы.
Параметр «Самое плотное размещение» включает дополнительное уплотнение при размещении кристаллов. Все три параметра очень влияют на время построения.
Качество = 15000
«Дополнительная прогрессия качества»

| ss5 | ss9 | ss12 | ss16 | ss20 |
| 1189 | 512 | 122 | 177 | 411 |
Качество = 15000
«Интеллектуальный поиск»

| ss5 | ss9 | ss12 | ss16 | ss20 |
| 1361 | 481 | 115 | 184 | 436 |
1 минута 17 секунд
Качество = 15000
«Интеллектуальный поиск»
«Самое плотное размещение»

5 минут 23 секунды
Качество = 15000
«Интеллектуальный поиск»
«Самое плотное размещение»

18 минут 11 секунд
- Вариант — один из 1000 вариантов построения фотографии, при изменении данного параметра будет меняться положение кристаллов. Данному параметру можно присвоить случайное значение нажав кнопку «RND».
- Файл — файл с изображением (фотография) на основе, для которой будет производиться построение. Размер файла не рекомендуется больше 300 кБ, тип файла любой растровый файл JPG, BMP, GIF, PNG и т.д.
- Масштаб X, Масштаб Y — размер изображения. Если снять галочку связки, то можно менять масштаб, нарушая пропорции, то есть изменяя отдельно ширину и высоту.
- Прозрачный цвет — здесь можно указать цвет, который не будет участвовать в построении, при этом места останутся незаполненными (например, если нужен портрет, но не хотите, чтобы стразы были на фоне).
- Редактировать через меню — изменение свойств функции напрямую (ЛКМ) или через меню «Свойства кристалла».
Закладка «Кристаллы»
В этой закладке отображается список кристаллов, из которых производится построение картины и дополнительные параметры.

- Добавить кристалл — добавляет в список новый цвет кристалла. В список можно добавлять один цвет несколько раз, так как одному цвету можно придать разные параметры.
- Удалить кристалл — удаляет цвет из списка.
Ниже идут дополнительные параметры для выбранного цвета в отдельности:

- Присвоить цвет — изменят значение параметра цвета на основе которого будет производиться замена. Если цвет стоит по умолчанию, то он обозначается символов «D». Если требуется восстановить цвет по умолчанию, используется кнопка «По умолчанию».
Каждому цвету можно присвоить независимый индивидуальный цвет, например, если на картинке синие области их можно заполнить красными кристаллами, для этого, например, кристаллу Siam присваиваем цвет синей области. - Коэффициент цвета — используется, если необходимо увеличить или уменьшить количество кристаллов нужного цвета. Кнопка «Коэффициент 0 для всех» если потребуется для всех цветов указать нейтральное значение.
- Кнопки размера «SS5», «SS9», «SS12», «SS16», «SS20», «SS34» — типы размеров участвующих в построении. Можно полностью отключить, при этом пространство на картине будет не заполнено (аналогично прозрачному цвету).
При выборе «Значение РАЗМЕРА для всех», кнопки размера влияют на все кристаллы в списке.
Для начала построения необходимо нажать «Предпросмотр», при этом в правой части окно построится изображение.
По окончании, для переноса данных на рабочую область используется кнопка «Создать».
Привет всем. Очень понравились мне картины, выполненные стразами, решила сделать нечто подобное в фотошопе.
Вот варианты моих работ:



Может и вам будет интересен этот урок.

Открываем новый документ, заливаем фон черным цветом. Создаем новый слой. Ctrl+Shift+N.


Этап первый. Создаем рисунок.
Первым делом устанавливаем мягкую кисть размером и данными как на скриншоте. Цвет - белый!

Тут безграничное поле для ваших навыков, умений и фантазии. Рисунок можно создавать самому, можно взять готовые кисти, можно превратить из желаемого фото. Главное, чтобы вы смогли отрисовать его контуры (нам для картины нужны только они). Можно рисовать сразу установленной кистью, можно рисовать пером и выполнять обводку установленной кистью - как угодно. Итак, начинаем рисовать на новом слое кистью с заданными значениями.

Для рисования мелких деталей, соответственно уменьшаем диаметр кисти, а для более плавных и тонких линий применяем следующие установки:

После того, как завершили рисунок, придаем ему свечение. Используем цвет - d1fff8. Идем в стиль слоя, выбираем внешнее свечение со следующими установками:


Этап второй. Раскрашиваем стразы. Тут тоже можно применить множество способов в зависимости от ваших желаний. Я делала так.

1. Создаем новый слой Ctrl+Shift+N, и уменьшаем прозрачность новосозданного слоя Opacity: 50%. Так будет лучше видно, где закрашивать.
2. Берем мягкую кисточку . Я взяла для начала красный цвет и закрашиваем наш рисунок.

3. Далее экспериментируем с выбором цветов и размером кисточек и продолжаем мазать по изображению. Не обязательно зарисовывать с ювелирной точностью, но по большим пустым пространствам сильно увлекаться тоже не стоит. Когда закончили, прозрачность слоя опять возвращаем в 100% и вот что мы имеем:

4. Теперь размоем изображение по Гауссу, для это идем в Фильтр - Размытие - Размытие по Гаусу (Filter > Blur > Gaussian Blur) и выставляем значение примерно 25 пикс.

5. Теперь изменим режим наложения слоя на Перекрытие (Overlay) или Яркий цвет (Vivid Light) и снизим прозрачность слоя до 25 % (хотя тут тоже по вкусу). Получаем:

В заключительной части, чтобы придать сияние камням и картине, можно добавить кистью любые мерцания на ваш вкус.
ПРИМЕР 2
Приведу пример, как я нарисовала девушку или, как можно сделать картину из страз с использованием желаемого фото.


Копируем слой (ctrl+J) - ставим режим наложения на Осветление основы (Color Dodge) - далее инвертируем изображение (ctrl+I) - размываем по гаусу 7 пикс. - создаем Новый корректирующий слой - Изогелия . Значения выставляем примерно 210 (чтобы линии были четкие, но не слишком широкие).

Объединяем все слои. Создаем новый слой поверх основного и жесткой кистью белого цвета (размером примерно 9-6 пикс) зарисовываем не нужные нам линии и штрихи.

После этого снова инвертируем изображение (ctrl+I)

и перетаскиваем на наш черный фон. Поверх этого рисунка на новом слое установленной (как было написано в первом примере во втором этапе работы) кистью или пером обрисовываем образ. Потом выключаем слой с девушкой и оставляем только наш рисунок и фон. Сливаем слои.
Получаем это

В этом уроке мы научимся создавать интересный эффект, который можно применить как в типографике, так и в других областях. Мы будем рисовать текст из страз, используя фильтры, эффекты, паттерны и кисти. Надеемся вам понравится!
Финальный результат

Исходники:
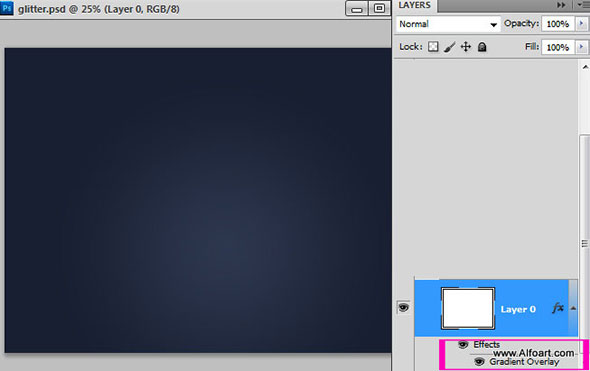
Создайте новый документ. В примере использованы следующие размеры: разрешение — 300px/inch, ширина — 1800px, высота — 1350px. Вы можете выбрать другой размер, но учтите что некоторые детали урока имеют отношение к размеру.
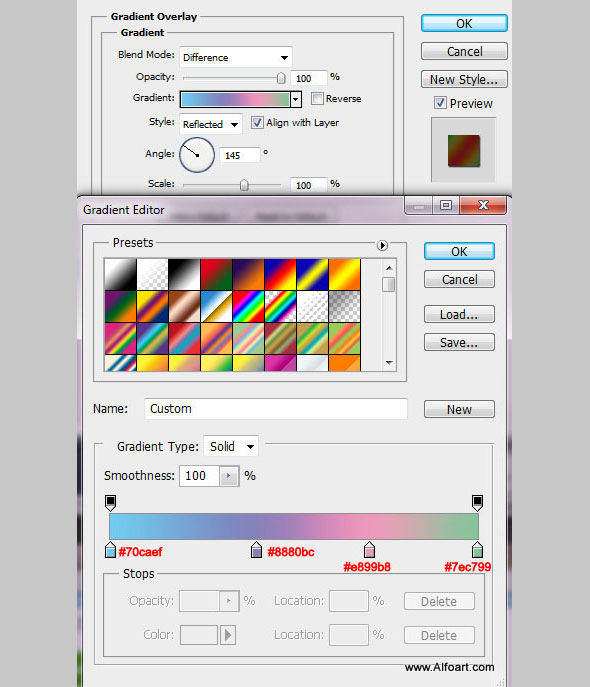
Залейте первый слой радиальным градиентом.

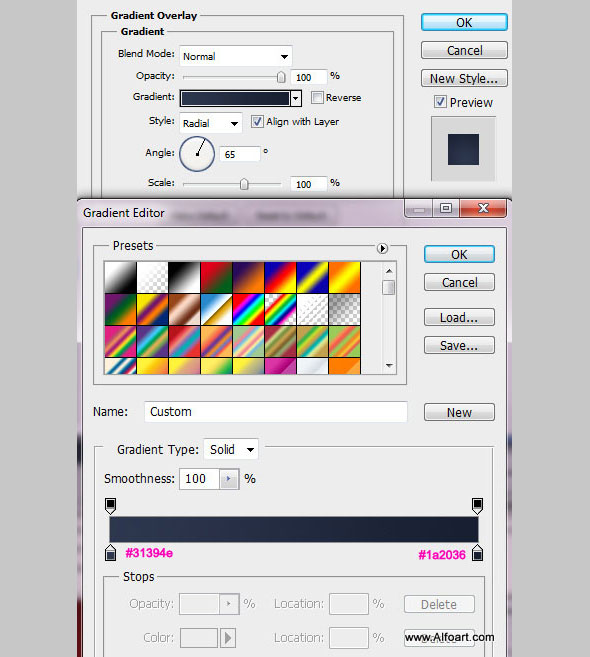
Используйте следующие параметры:

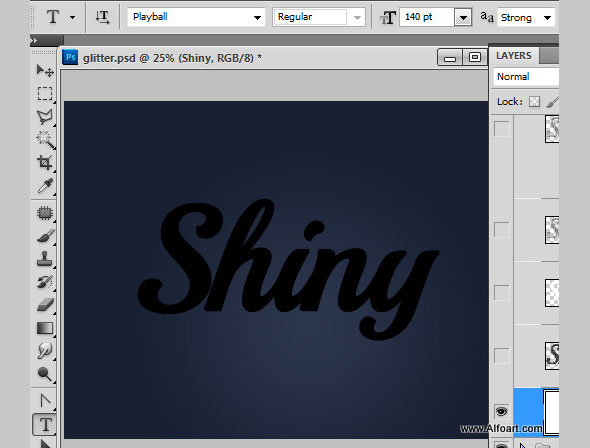
Напечатайте любой текст черным цветом, сделайте шрифт полужирным (strong).

Растрируйте слой с текстом (правой кнопкой по слою в палитре Слои/Layers > Растрировать/Rasterize). Скиньте настройки первого цвета и фона на стандартные (нажмите «D») и поменяйте их местами (первый цвет — белый, фон — черный).
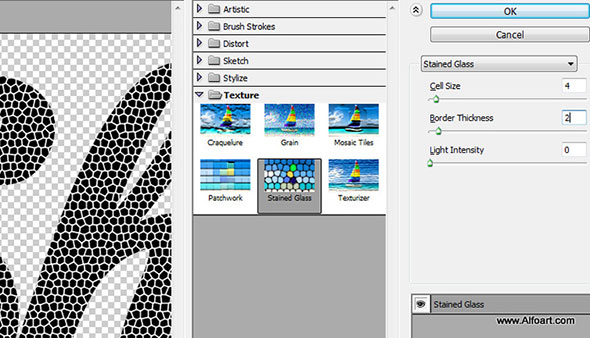
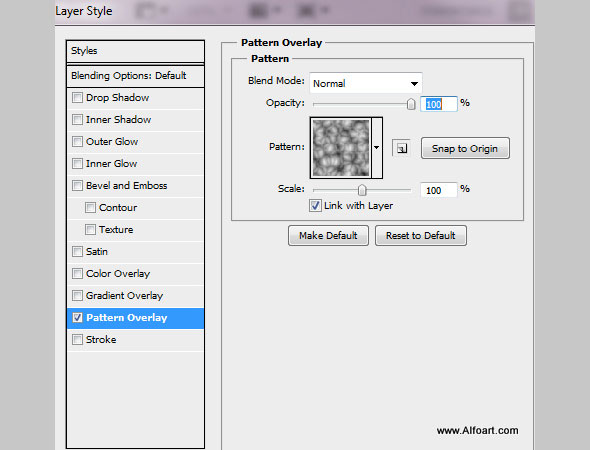
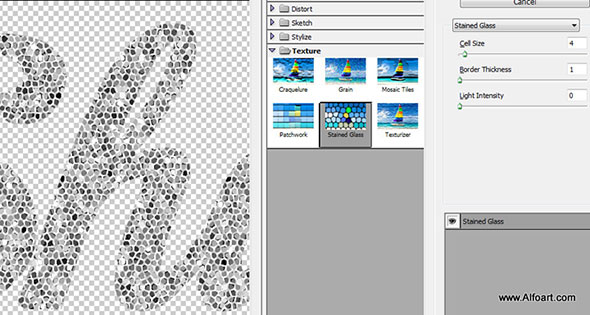
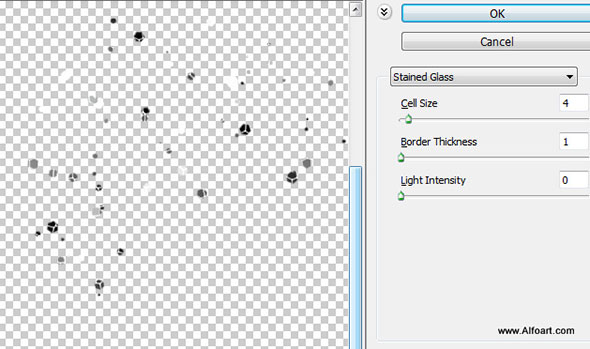
В меню выберите Фильтр > Текстура > Витраж (Filter > Texture > Stained Glass)
Примените параметры как указано ниже:

Вот как должен выглядеть результат:

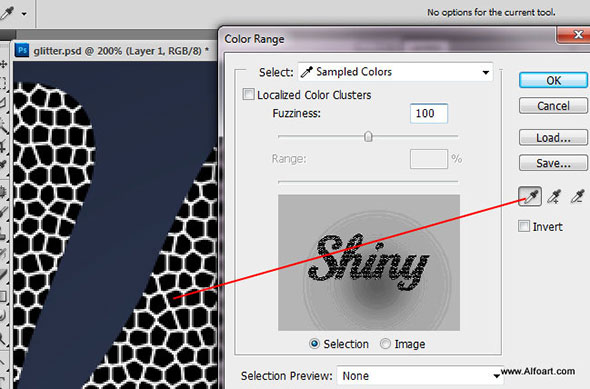
Чтобы выделить только ячейки черного цвета, в меню найдите Выделение > Цветовой диапазон (Select > Color Rang). Затем кликните по области с черным цветом пипеткой.


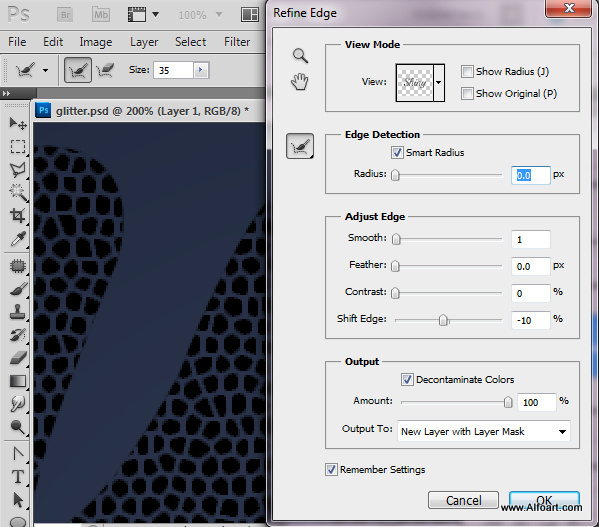
Теперь в меню найдите Выделение > Уточнить край (Select > Refine Edge). Попробуйте параметры как показано ниже. При необходимости поэкспериментируйте с параметрами. Ваша задача — сделать так, чтобы видны были только черные ячейки:

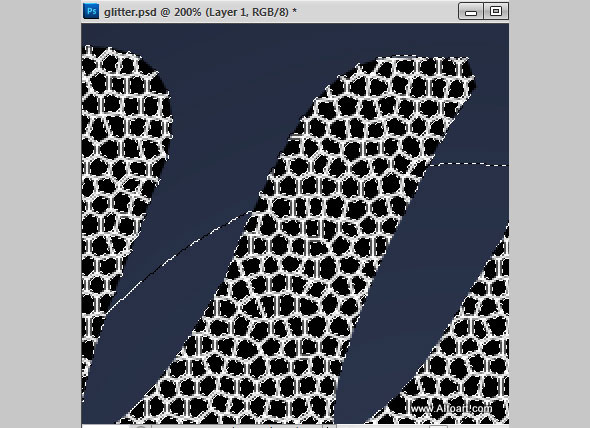
Вот каков результат: Белых перегородок больше нет.

Задайте стандартный серый пятнистый паттерн.

В примере использован паттерн «Cells».

Выберите в качестве первого цвета черный, и в качестве фонового — белый. Снова примените фильтр Витраж (Stained Glass).

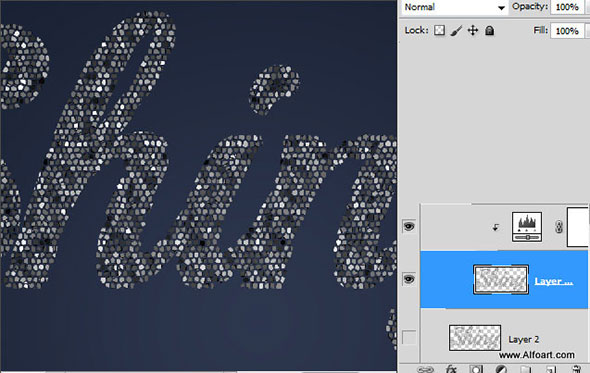
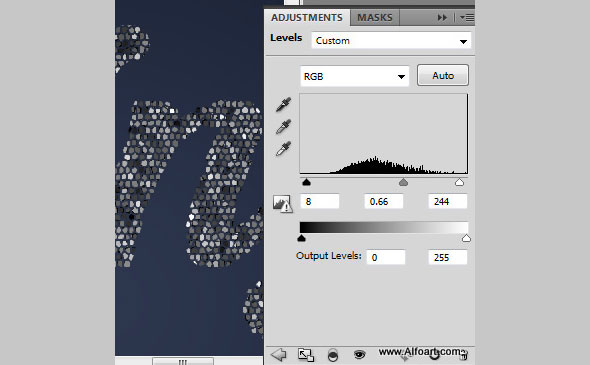
Настройте уровни (levels), чтобы добавить контраст:

Используйте настройки как указано ниже:

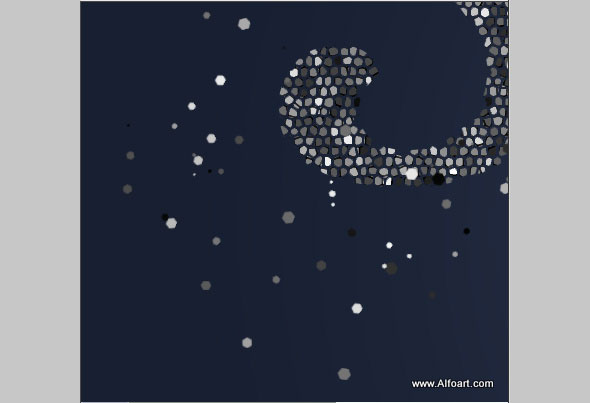
Добавьте россыпи страз (используя кисть из исходников) в новом слое.

Установите в качестве первого цвет — белый, в качестве фонового — черный. Выберите кисть из исходников и рисуйте ей вокруг надписи.

Вы можете экспериментировать с размером кисти, чтобы достичь лучшего результата:

Чтобы добавить эффект «гранености», примените к слою эффект Витраж (Stained Glass).

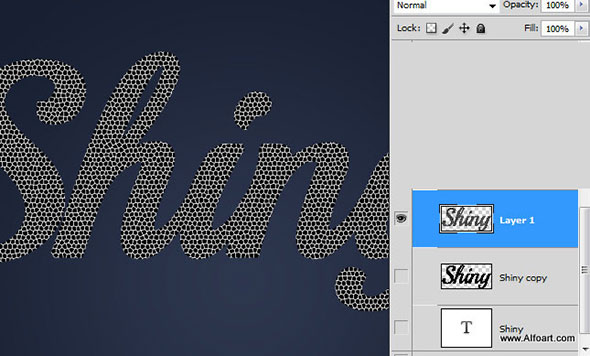
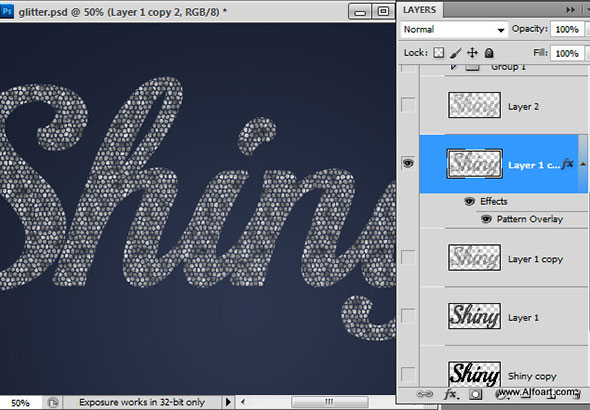
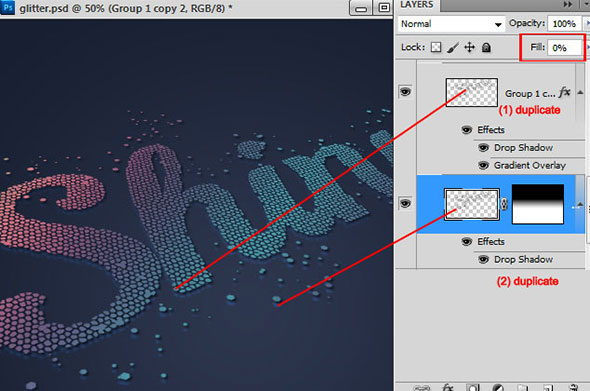
Теперь объедините слой с россыпью страз и слой с надписью. Дублируйте получившийся слой и сделайте один из этих слоев невидимым. К нему мы вернемся позже.
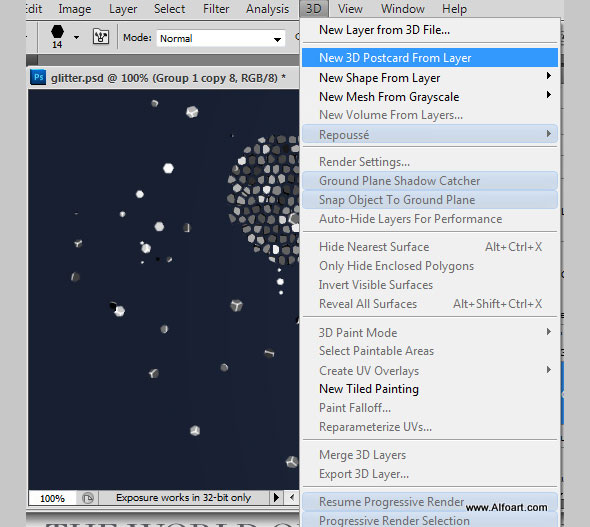
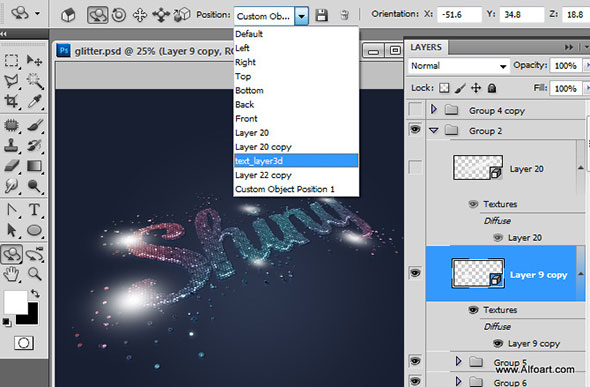
Конвертируйте второй дубликат в 3D Открытку (3D Postcard):

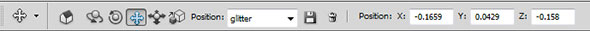
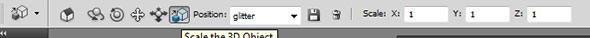
Подредактируйте положение так, чтобы получилось примерно как на картинке ниже.



Дублируйте 3D-слой и растрируйте его. Сделайте нерастрированный слой невидимым.
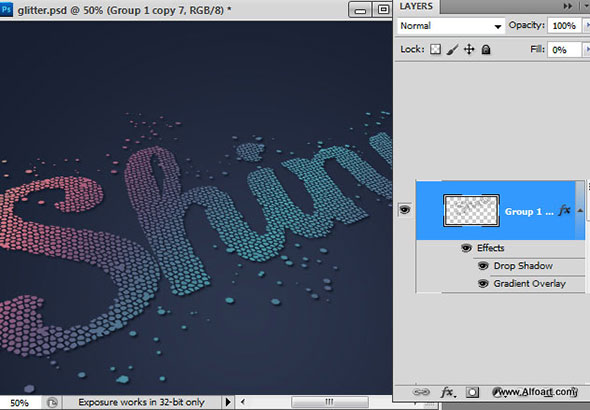
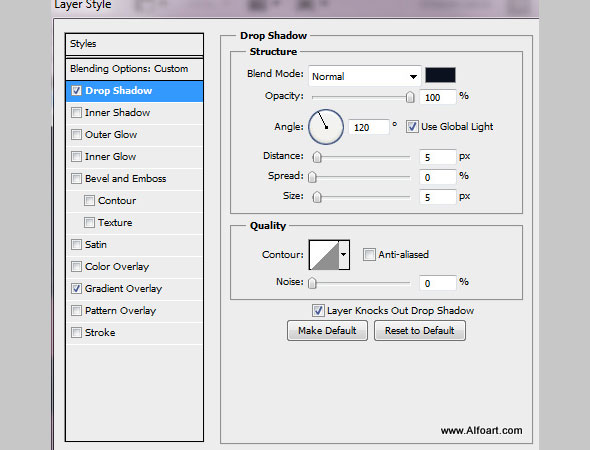
Примените стили слоев как на картинках ниже к видимому слою.



Чтобы создать эффект отражения, дублируйте слой, с которым только что работали, и поместите его под оригинал.
Добавьте этому слою слой-маску (Layer Mask) и залейте его черно-белым градиентом, чтобы сделать видимой отражение лишь на переднем плане, и скрыть — на заднем.

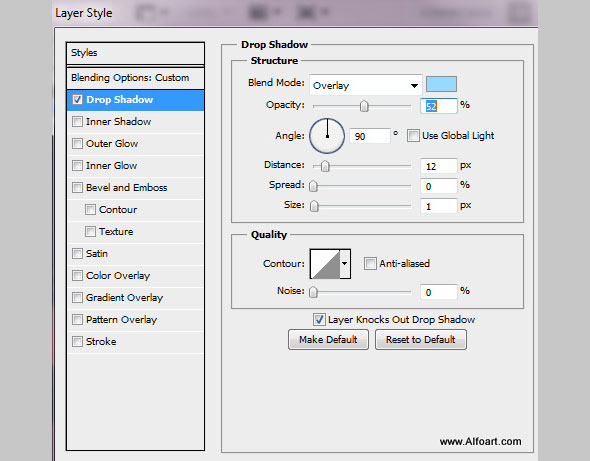
Укажите непрозрачность заливки в 0% и добавьте эффект Тень (drop shadow).

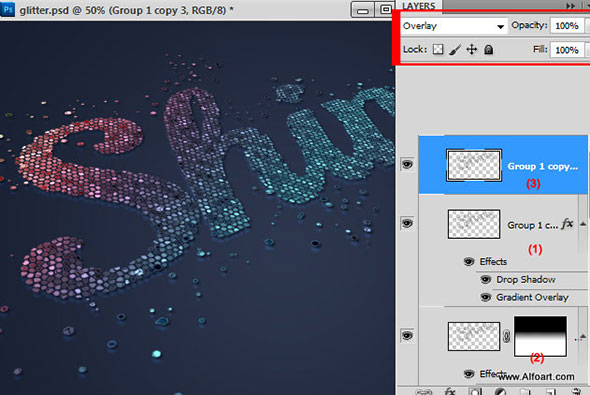
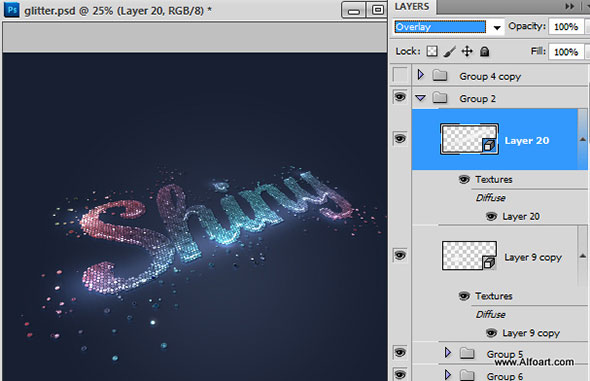
Снова дублируйте верхний слой. Укажите заливку и непрозрачность на 100%, смените режим наложения слоя (Blending Mode) на перекрытие (Overlay). Поместите этой слой над всеми остальными.

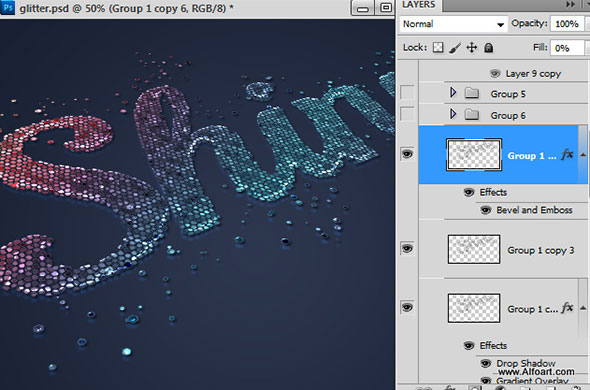
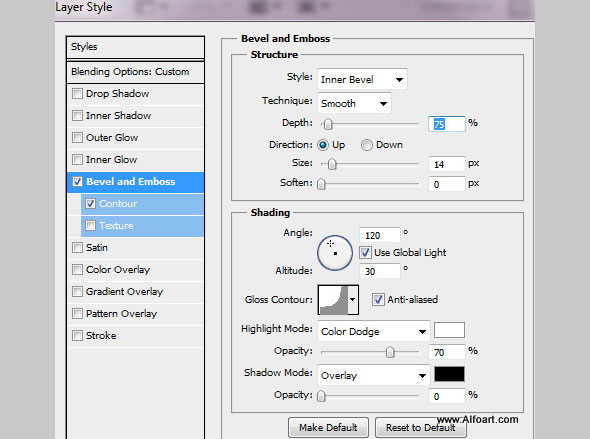
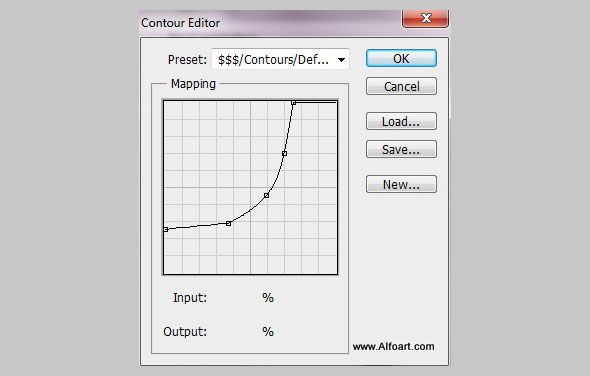
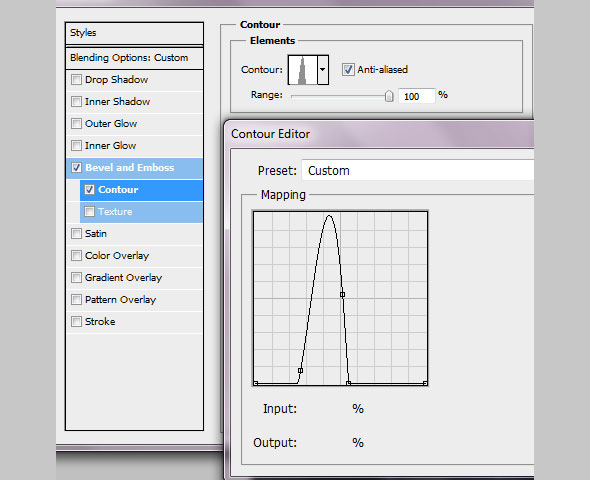
Сделайте еще один дубликат слоя с надписью. Укажите заливку в 0%, примените стиль слоя Тиснение (Bevel and Emboss).




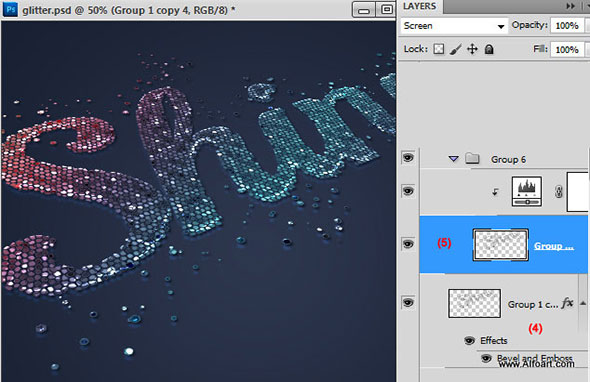
Создайте пятый дубликат слоя с надписью. Смените режим наложения слоя на Осветление (Screen).
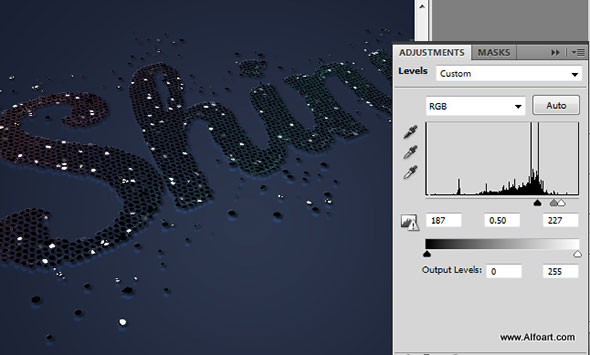
Подкорректируйте уровни (levels).

Отредактируйте уровни как на картинке ниже. Меняя режим наложения слоя на Нормальный (Normal), должны быть видны только редкие белые ячейки, остальные должны быть черными.

Чтобы усилить эффект свечения, дублируйте слой, с которым мы только что работали и примените фильтр Размытие по Гауссу (Gaussian Blur). Пусть режимом наложения остается Осветление (Screen).


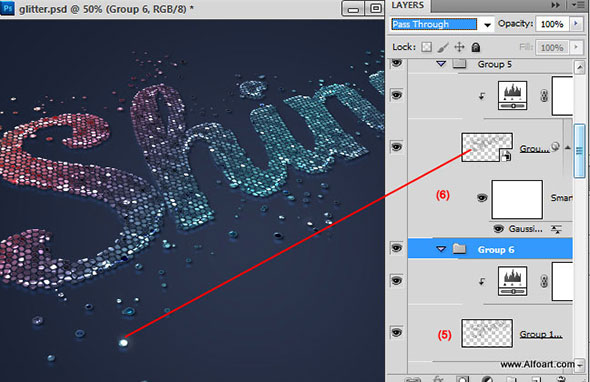
Возвращаемся к невидимому слою, к которому мы не применяли эффект 3D. Сделайте его видимым.
Создайте новый слой над ним, и нарисуйте несколько белых пятнышек поверх надписи, испольлзуя растушеванную кисть.

Снова сделайте слой с надписью невидимым, а белые пятнышки конвертируйте в 3D открытку. Используйте в точности те же параметры что и при конвертировании слоя с текстом.
Смените режим наложения слоя на Перекрытие (Overlay).

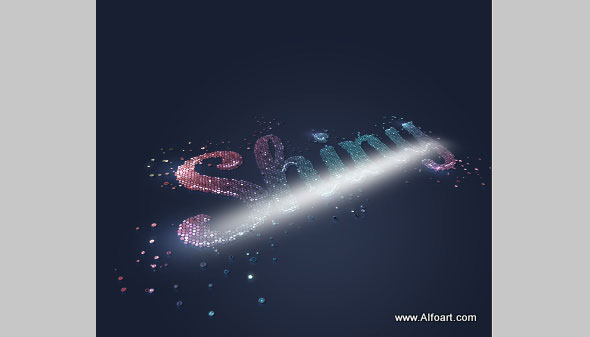
При желании можете также добавить длинную светящуюся полосу. Используйте те же методы и инструменты как в предыдущем шаге.

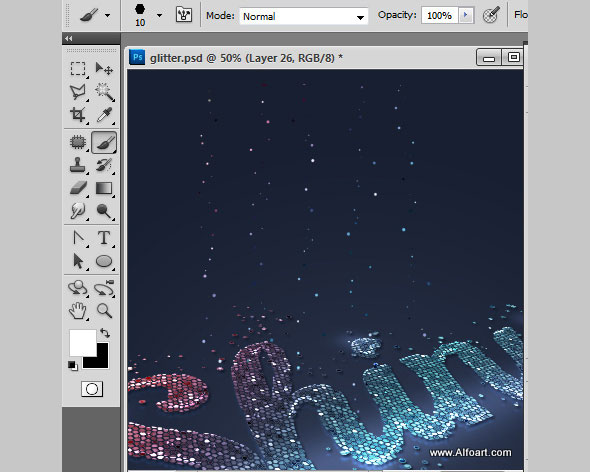
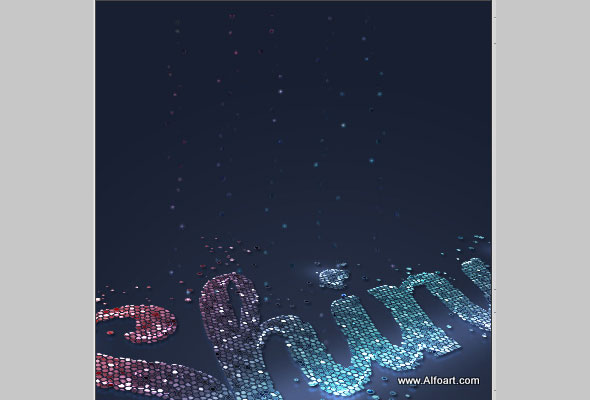
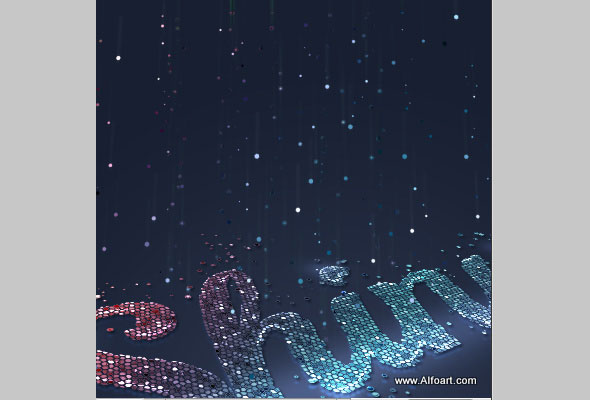
Вот как выглядит результат наших стараний:


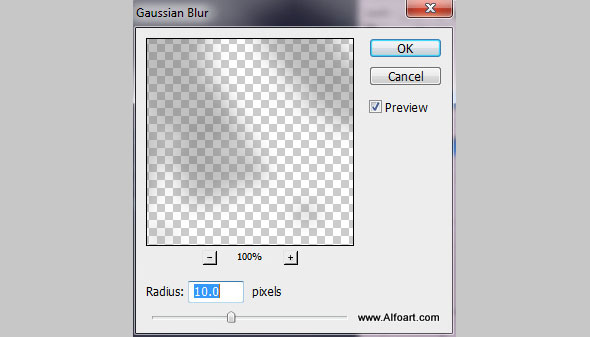
Примените к ним фильтр Размытие по Гауссу (Gaussian blur) с радиусом в 1px.

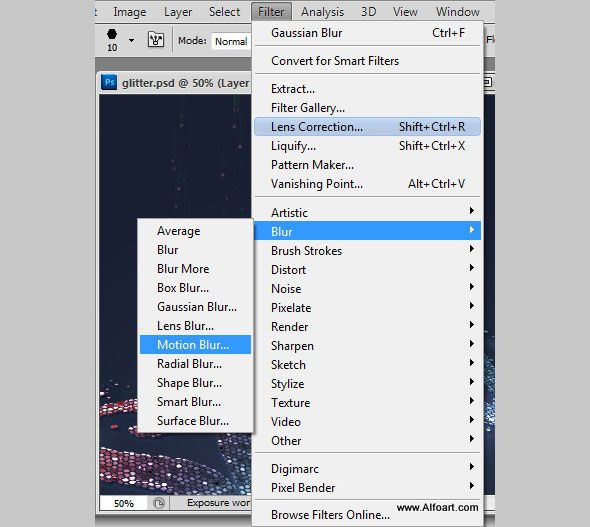
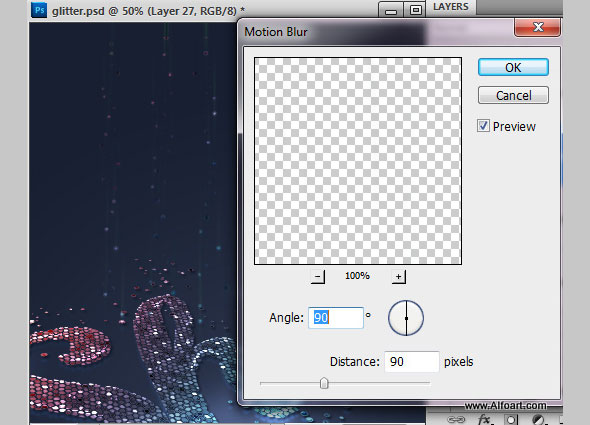
Дублируйте этот слой и в меню найдите Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur).


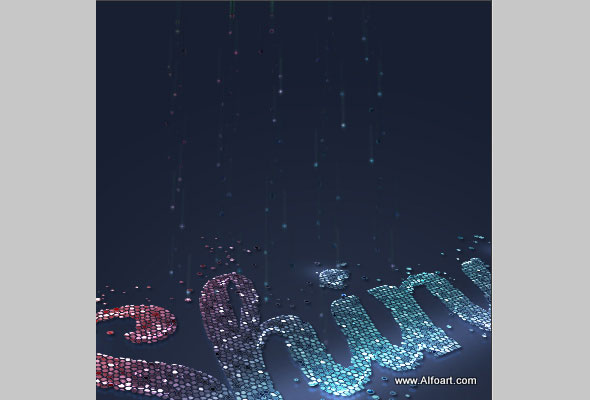
Используйте настройки как на картинке ниже. После этого поднимите слой чуть выше, чтобы конец получившиеся полосы заканчивались стразами из предыдущего слоя.

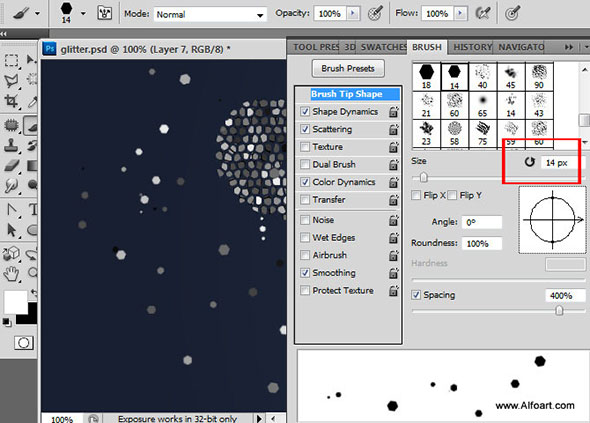
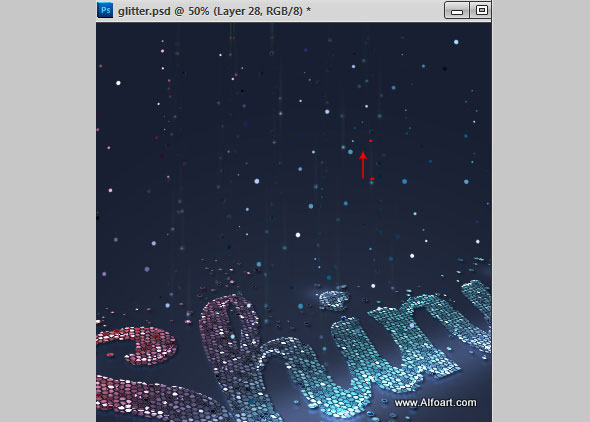
Повторите процесс создания падающих страз, но уже большего размера — примерно 12-14px.


Создайте новый слой над слоем заднего плана.
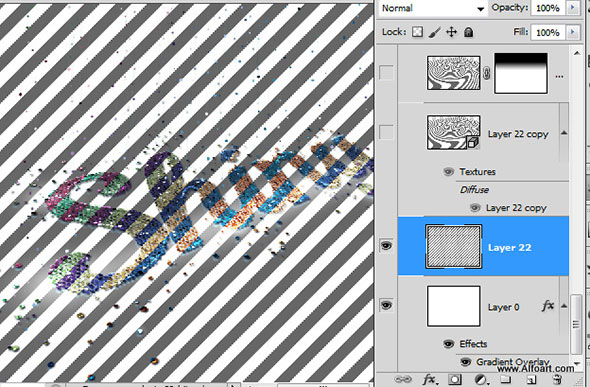
Залейте его полосатым паттерном из исходников.

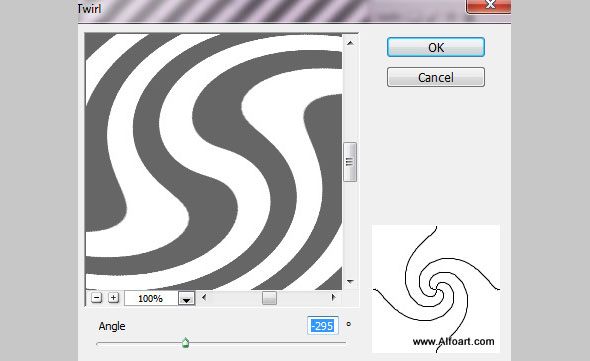
В меню выберите Фильтр > Искажение > Скручивание (Filter > Distort > Twirl).

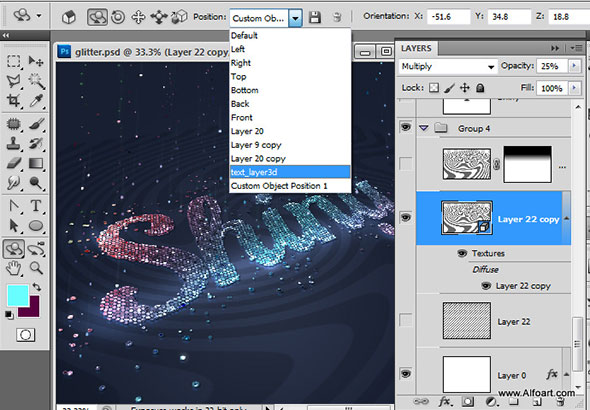
Конвертируйте этот слой в 3D открытку и разместите в той же позиции что и надпись.

Добавьте слою с паттерном слой-маску и залейте ее черно-белым градиентом, чтобы задний план был скрыт, а передний виден.
Читайте также:

