Как сделать карту высот в фотошопе
Обновлено: 29.06.2024
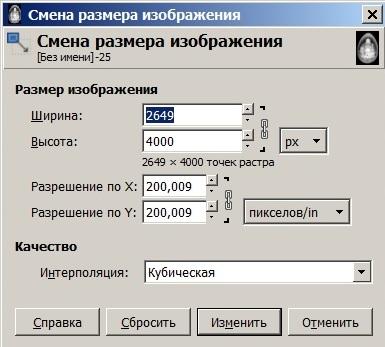
Открываем изображение в фотошопе. В главном меню выбираем "Изображение - Размер изображения"
в появившемся окне выставляем значения разрешения на 150, и размер по длинной стороне 4000 пикселей, жмем ок. После этого опять заходим в размер изображения, единицы измерения ставим в см и запоминаем сам размер.
После этого сохраняем этот файл в формате BMP. Открываем АртКам, создаем модель нашего размера который запомнили из фотошопа, у меня размер 590 мм на 680мм, разрешение выставляем так, что бы по нижнему размеру разрешение было чуть больше 1500 точек на дюйм. Жмем ОК
Далее загружаем созданную картинку в арткам, в главном меню выбираем "Рельефы - Импорт" - выбираем фото в bmp. жмем ок.
Фото загрузится большего размера и отобразиться с правой стороны палитра с параметрами, в этой палитре мы изменяем значения ширины и высоты на наши значения 590х680 мм и жмем в кнопку "применить" после этого кнопку "вставить"
Не снимая выделения от центруем картину с моделью, для этого жмем клавишу "Выравнивание по центру модели"
Жмем кнопку отображения "Вкл/выкл. просмотр рельефа" и смотрим что у нас получилось.
Пока не очень аппетитно. Переходим на вкладку 3Д вид, в главной панели выбираем "Рельефы - Масштаб"
С правой стороны выскочит окно параметров масштаба. В окне высота масштаба ставим значение 20 и жмем клавишу "Применить"
Смотрим что у нас получилось, уже веселее :)
Далее применим ко всей нашей модели сглаживание. Для этого жмем кнопку "Сгладить рельеф", в появившемся окне в графе "Проходы сглаживания" выставляем значение 4 и жмем кнопку "Применить".
Как мы видим, у нас появился рельеф, но вокруг всей модели находится "мусор", который нам совершенно не нужен, весь этот мусор лежит ровно в плоскости 0. Будем от него избавляться. Для этого на главном меню выбираем "Рельефы - Создать Stl модель"
В появившемся окне жмем клавишу "Создать Триангулируемую Модель" после того как пройдет триангуляция на той же панели жмем клавишу "Сохранить STL Модель"
При сохранении обязательно указываем что сохраняем в формате stl/
После этого очищаем нашу модель от изображения, жмем кнопку "Удалить рельеф"
Модель должна быть полностью чистой. На главной панели выбираем "Рельефы - Импорт 3Д модели - выбираем путь к нашей сохраненной модели в формате stl" модель ляжет ровно в то место с которого сохранили. В появившемся окне выставляем значения по координате Z равную -0,5-1 мм. Как я и говорил до этого весь мусор лежит в плоскости 0, опустив чуть чуть модель ниже плоскости мы избавляемся от мусора.
В итоге мы получаем модель без мусора
Вот в общем то и все. Это самый легкий и удобный способ выдавливания, но требуются картинки с картами высот.
Подписываемся, лайкаем :) ну или дизлайкаем, кому как нравится. Всем добра!!
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях.
Отписаться от уведомлений вы всегда сможете в профиле автора.
Это обещанное продолжение статьи Моделирование по изображениям с картами высот, в которой я рассказывал, что это за изображения и как их искать.
Сегодня расскажу, что делать, если не удалось найти качественный исходник, но получить модель очень хочется.
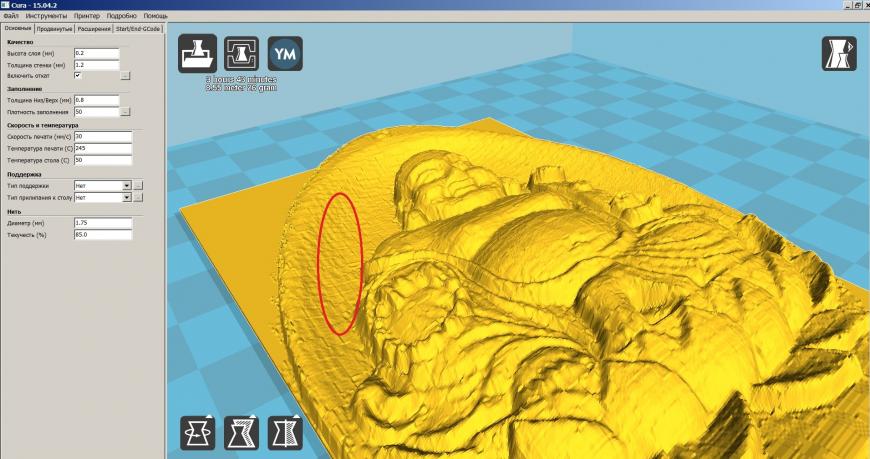
Возьмем некачественное изображение в формате jpeg и выдавим 'как есть' в Cura.
Видим многочисленные артефакты.
Cетка - след компрессии jpeg.


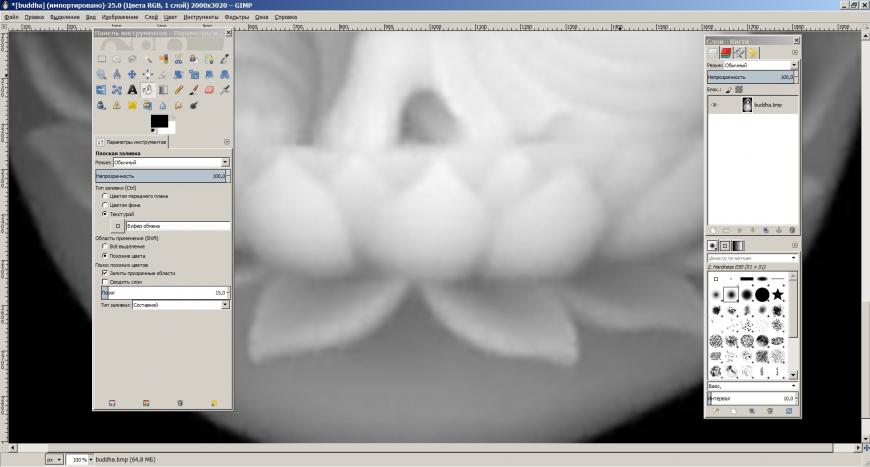
Попробуем улучшить ситуацию, используя графический редактор GIMP.
Убираем артефакты jpeg-компрессии
Открываем исходное изображение Файл — Открыть
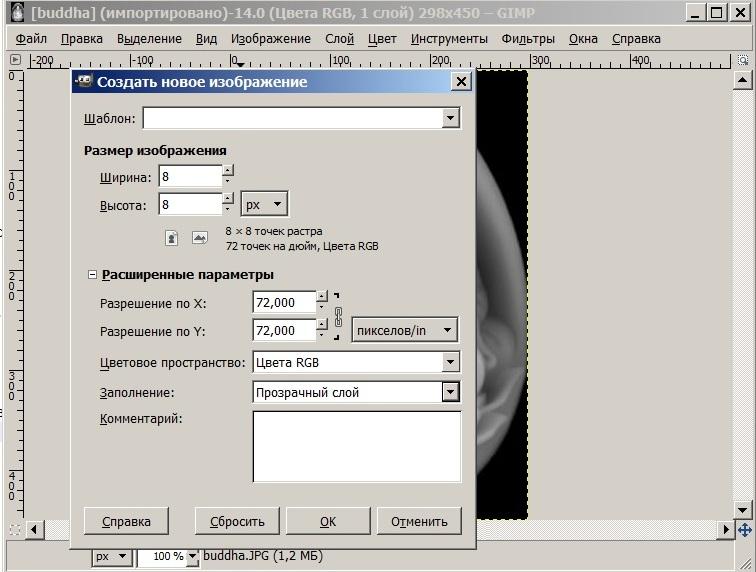
Создаём новое изображение (Файл — Создать) размером 8×8 px с прозрачным фоном


Далее: Правка — Копировать и это окно можно закрывать без сохранения.
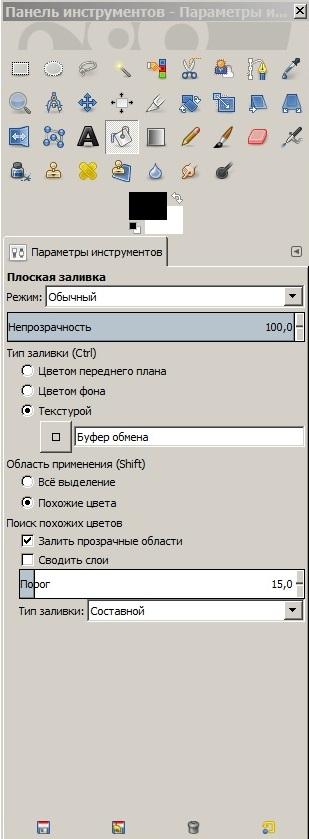
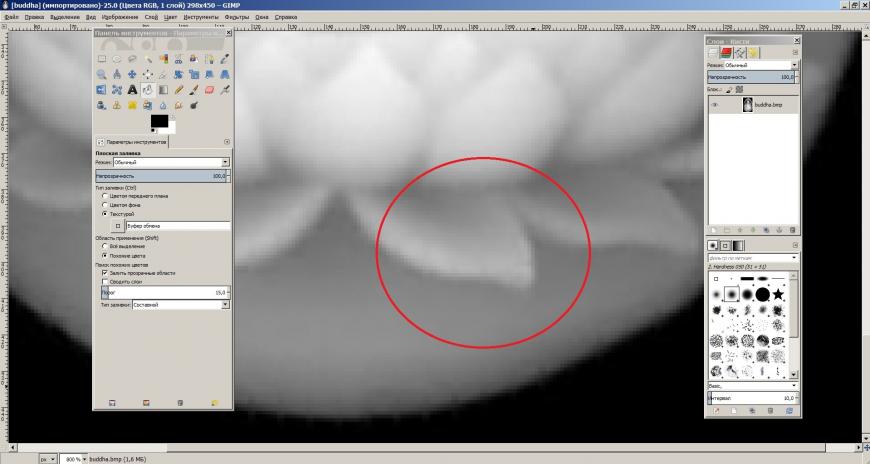
Выбираем инструмент 'Заливка'. В параметрах выставляем 'Залить текстурой' и выбираем 'Буфер обмена'.


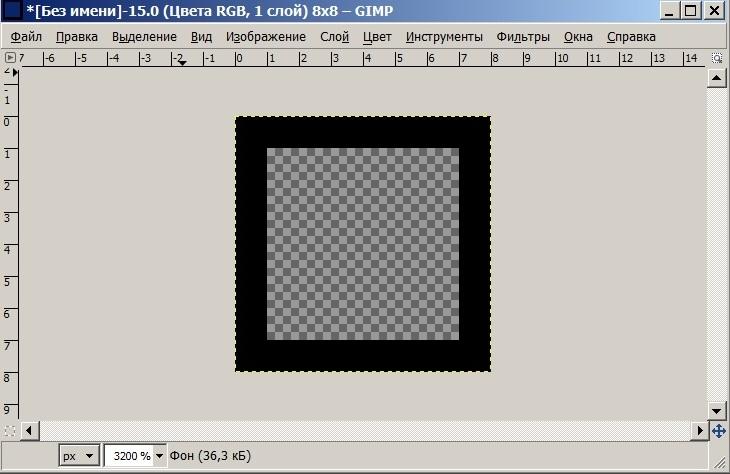
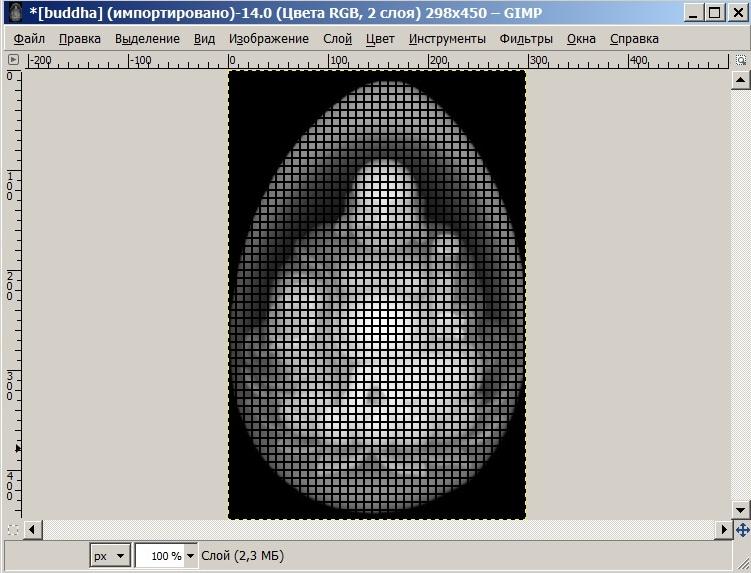
Артефакты jpeg-компрессии представляют собой кластеры 8х8 пикселей, и сейчас мы наложили на границы кластеров сетку толщиной в 1 пиксель.
На панели слоёв щёлкаем правой кнопкой мыши по слою с 'сеткой' из текстуры и выбираем 'Альфа-канал в выделение'. Теперь удаляем слой с текстурой, он нам больше не нужен.
Продублируем оставшийся слой (Слой — Создать копию слоя). Добавим к копии альфа-канал (Слой — Прозрачность — Добавить альфа-канал)
Далее Выделение — Инвертировать, Правка — Очистить, и снова инвертируем выделение и размываем его по Гауссу (Фильтры — Размывание — Гауссово размывание) на 1-15px, в зависимости от ситуации.
Сохраняем изображение в BMP.
Убираем ступеньки
Ступеньки получаются из вот таких 'пикселей':




Очистка фона
Тут есть много способов. Я сделаю так: инструмент Выделение смежных областей, выбираю черный фон
Как известно, для создания 3D изображения требуется информация о глубине сцены. Если вы работаете со стереоизображением (стереопарой), карту глубины можно создать в специальной программе, например, в Triaxes StereoTracer. Однако, если вы хотите создать 3D изображение из плоской 2D картинки, вам придется нарисовать карту глубины вручную (т.е. добавить информацию о глубине). Для того, чтобы нарисовать карту глубины, вам потребуется редактор растровой графики (Adobe Photoshop, GIMP и т.п) и следующие его функции:
- инструмент выделения контуров
- инструмент работы со слоями
- инструмент градиент
Конечно, вам надо будет немного набить руку в использовании вышеуказанных инструментов, но это совсем не сложно.

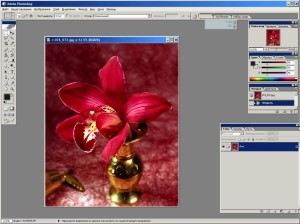
1) Загружаем файл в редактор. В данном примере показано использование Adobe Photoshop, но аналогичные действия можно выполнять и в другой программе, например, в бесплатной программе GIMP (пример создания карты глубины в этом редакторе см. ниже).
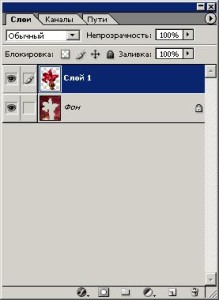
2) Сначала выделяем все изображение целиком (Ctrl+A). Затем нажимаем скопировать (Ctrl+C). Потом нажимаем вставить (Ctrl+V). Теперь у нас в окне слои два одинаковых слоя.


Для того выделения объектов потребуется инструмент. Обычно для этой цели есть три инструмента: лассо, многоугольное лассо, магнитное лассо. Для выделения объектов можно использовать любой инструмент из вышеперечисленных.
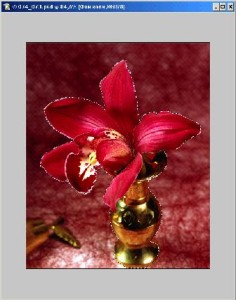
3) Разбитие на сегменты происходит следующим образом: Сначала выделим объект который хотим поместить в отдельный слой, например отделим вазу с цветами от заднего фона.

Затем нажимаем копировать (Ctrl+C), удалить (del), вставить (Ctrl+V). Тем самым мы отделили вазу с цветами от фона.

Далее, таким же образом, выделяем остальные элементы изображения отдельные слои. В результате имеем изображение, разбитое на сегменты.
4)Преобразуем изображение в черно-белое. Изображение -> Режим -> Черно-белый.
Заливку каждого слоя можно сделать разными способами. Например:
1.Выбираем слой, жмем Изображение -> Регулировки -> Яркость контрастность. Контрастность устанавливаем на минимум (-100), а значение яркости устанавливаем в зависимости от цвета который хотим получить. +100 светлый (белый), -100 темный(черный).
2.Выбираем слой, выбираем инструмент волшебная палочка, кликаем на область, которая не входит в данный слой, тем самым выделяем все кроме объекта, лежащего в этом слое. Жмем Инвертировать выделение (Shift+Ctrl+I). Затем нажимаем заливка (Shift+F5) и в диалоге выбираем цвет которым хотим залить данный регион.
В результате должна получиться примерно такая картинка:

Чем ближе объект находиться тем более светлым цветом была выполнена заливка.
6) Фон на данном снимке является поверхностью, которая в пространстве распределена неравномерно, области фона находятся на различных расстояниях от наблюдателя, нижняя область — ближе, верхняя — дальше. Поэтому для лучшего результата сделаем градиент фона. Выбираем объект фон. Щелкаем на инструмент градиент и делаем градиент сверху вниз:

8) Карта глубины готова.

Теперь можно исходное изображение и созданную карту глубины загрузить в программу StereoTracer и сгенерировать серию ракурсов.
Полученную после генерации серию можно использовать в 3DMAsterKit для создания растрового 3D изображения.

Полученная стереопара (первый и последний кадры серии)
Анаглифная картинка:

Анимированный GIF, экспорт из 3DMasterKit.
Использование редактора GIMP для создания карты глубины
GIMP можно эффективно использовать для создания карты глубины. В программе есть удобные инструменты рисования контуров и выделения объектов. Рассмотрим пример создания карты глубины:
Еще один пример преобразования обычной фотографии в 3D
Для построения карты глубины в этом примере использована программа GIMP и методика, описанная выше.
Исходная фотография и карта глубины:
Рассчитанная стереопара
Анаглифное изображение
Анимированный gif (экспорт из StereoTracer)
DTF публикует статью с разрешения автора.
Этому приёму меня научил бывший коллега, 3D-моделлер Павел Кондратенко. В тандеме с ним мы очень долго трудились над убердетальными промо-артами для игры World of Speed. Процесс их создания — тема для отдельной статьи, которую я впоследствии обязательно напишу. На примере работы с девушкой рассмотрим процесс создания качественного блюра.
Когда вы рендерите что-либо в 3D-пакете, обычно он предлагает помимо основной картинки отрендерить пассы для постобработки изображения, например, Сlown Pass (удобные цветные маски по частям модели), Material Pass (маски по материалам), пасс по бликам и тому подобные.
Нас интересует Depth Pass. Он выглядит примерно так и представляет из себя карту высот или глубины.
Как его использовать? Доводим рендер в Photoshop до нужного вам предфинального состояния.
Закидываем карту глубины в альфа-канал: выделить все на незалоченном слое\файле с альфа-каналом Ctrl+A, скопировать в буфер обмена Ctrl+C, создать новый канал в вкладке Channels, вставить туда нашу карту Ctrl+V.
Основное меню, выбираем Filter — Blur — Lens Blur. В Depth Map указываем, что Source (источник) — наша альфа, и играем с настройками и ползунками.
Выбираем тот блюр, который больше нравится, например, Shape — Hexagon даёт форму гексов на ярких бликах, как через некоторые камеры.
Все эти виды блюра качественнее стандартного фильтра Gaussian Blur или инструмента Blur Tool (капля в панели инструментов), хотя последний ещё можно прокачать, изменив отпечаток кисти и её настройки. Однако это подойдёт скорее для смешивания красок и motion blur-эффектов.
Дальше — просто праздник какой-то. Не выходя из фильтра, кликаем на любое место картинки. В этой точке автоматически будет фокус нашей виртуальной камеры. Хочешь — передний план фокусируй, хочешь — средний или задний.
Если результат не радует, стоит подкрутить нашу карту глубины с помощью Levels/Curves/Brightness/Contrast/кистями/масками/градиентами (любым удобным лично вам инструментом коррекции тона) и заново запустить фильтр.
Как всё это использовать, если у нас нет Depth Pass, или мы вообще не использовали 3D в процессе создания работы? Нарисовать карту вручную. Используем пространственное воображение, мы же художники!
Вот пример с готическим городом — Depth Pass у меня нет, хотя 3D-основа была, сильно изменённая оверпеинтами и корректировками в Photoshop. Слои по планам у меня есть, ничего не мешает использовать их для создания собственной карты глубины.
Читайте также:

