Как сделать клевер в adobe illustrator
Обновлено: 07.07.2024
Illustrator поставляется с множеством узоров, доступ к которым можно получить в палитре «Образцы» и в папке Illustrator Extras на установочном компакт-диске Illustrator. Можно изменять параметры существующих узоров и создавать узоры «с нуля» с помощью любого из инструментов программы Illustrator. Узоры, предназначенные для заливки объектов (узоры заливки), отличаются по виду и распределению элементов от узоров, предназначенных для применения к контуру с помощью палитры «Кисти» (узоры кисти). Для получения наилучших результатов используйте узоры заливки для заливки объектов и узоры кисти для обводки объектов.
При создании узоров следует учитывать принципы распределения элементов узора программой Adobe Illustrator.
Элементы всех узоров распределяются слева направо от начала линейки (по умолчанию это левый нижний угол монтажной области) к противоположной стороне монтажной области. Чтобы изменить точку начала распределения элементов всех узоров в иллюстрации, можно изменить местоположение начала линейки для этого файла.
Примечание. Начало координат в версии CS5 отличается от CS4. В результате, оформление элементов узоров может отличаться при копировании и вставке объектов из CS4 в CS5. Чтобы соответствовать оформлению CS4 элементы узоров в таких объектах могут трансформироваться с использованием палитры «Трансформирование».
Узоры заливки, как правило, состоят из одного элемента.
Узоры кисти могут включать до пяти элементов — для сторон, внешних и внутренних углов, начала и конца контура. Дополнительные угловые элементы обеспечивают сглаженное распределение узоров кисти в углах.
Элементы узоров заливки распределяются перпендикулярно оси x.
Элементы узоров кисти распределяются перпендикулярно контуру (верхняя сторона элемента узора всегда направлена наружу). Кроме того, угловые элементы поворачиваются на 90° по часовой стрелке всякий раз, когда контур меняет направление.
Элементы узоров заливки распределяются по иллюстрации в пределах ограничительной рамки узора — прямоугольника без заливки и обводки (не подлежащего печати) на заднем плане иллюстрации. Для узоров заливки ограничительная рамка выступает в роли маски.
Элементы узоров кисти распределяются по иллюстрации внутри ограничительной рамки узора, а также выходят за ее пределы или группируются с ней.
Общие рекомендации по созданию элементов узора
Чтобы создать менее сложный узор, который может быть напечатан быстрее, удалите все лишние детали из рисунка узора и сгруппируйте все объекты, раскрашенные одинаковым цветом, чтобы они оказались смежными в порядке размещения.
При создании элемента узора просматривайте рисунок в увеличенном масштабе, чтобы более точно выровнять элементы, а затем просмотрите рисунок в уменьшенном масштабе как итоговый фрагмент.
Чем сложнее узор, тем меньше по размеру должен быть фрагмент, использованный для его создания, однако чем меньше фрагмент (и элемент узора, создаваемый из него), тем больше копий необходимо для создания узора. Таким образом, квадратный элемент размером 1х1 дюйм более эффективен, чем элемент размером 1/4х1/4 дюйма. При создании простого узора можно включить несколько копий объекта во фрагмент, предназначенный для элемента узора.
Для создания простых линейных узоров нарисуйте комбинацию линий с обводкой разной ширины и цветов и поместите ограничительную рамку без заливки и обводки позади нарисованных линий, чтобы создать элемент узора.
Чтобы придать органическому или текстурному узору вид нерегулярного, создайте несколько вариаций рисунка для элементов узора, что позволит получить более реалистичный эффект. Можно использовать эффект огрубления для создания вариаций рисунка.
Чтобы обеспечить плавное распределение элементов узора, замкните контуры, прежде чем определять узор.
Просмотрите рисунок в увеличенном масштабе, чтобы убедиться в отсутствии погрешностей перед определением узора.
Рисуя ограничительную рамку вокруг рисунка, убедитесь в том, что она имеет строго прямоугольную форму, является самым нижним объектом элемента узора и не имеет заливки и обводки. Если предполагается использовать эту ограничительную рамку для узора кисти, убедитесь в том, что никакие участки узора не выходят за ее пределы.
Дополнительные рекомендации по созданию узоров кисти
Если возможно, всегда заключайте рисунок в нераскрашенную ограничительную рамку, что позволит контролировать распределение элементов узора.
Угловые элементы должны быть квадратными и иметь ту же высоту, что и боковые элементы. Это необходимо для корректного выравнивания вдоль контура. Если предполагается использовать угловые элементы для узора кисти, выровняйте объекты в угловых элементах по горизонтали с объектами в боковых элементах, чтобы элементы узора распределялись правильно.
Создайте специальные угловые эффекты для узоров кисти с помощью угловых элементов.

Создать векторный контур в Illustrator — очень кропотливая работа, которая требует определенных навыков и аккуратности. В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
Инструменты настройки для создания векторной структуры в Adobe Illustrator
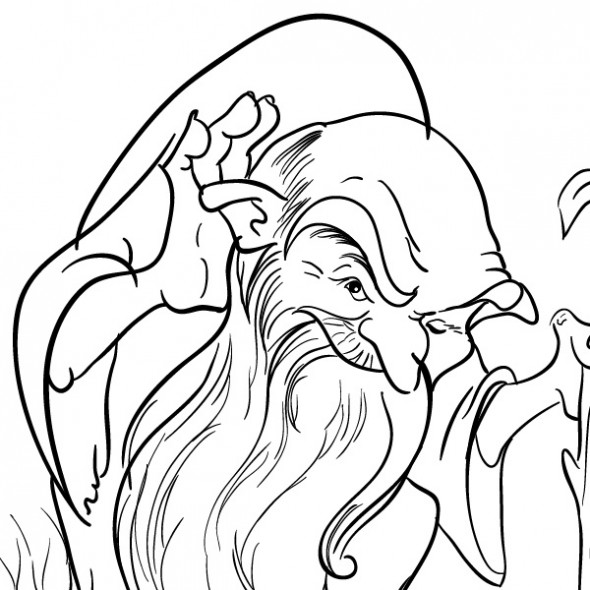
В этом уроке мы будем использовать эскиз гоблина, который был любезно предоставлен Викторией Васильевой .

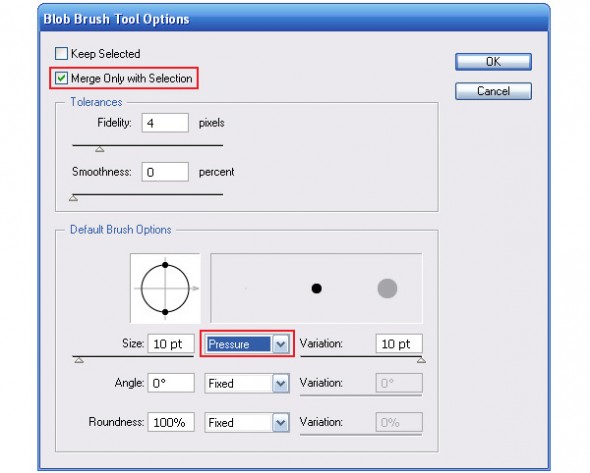
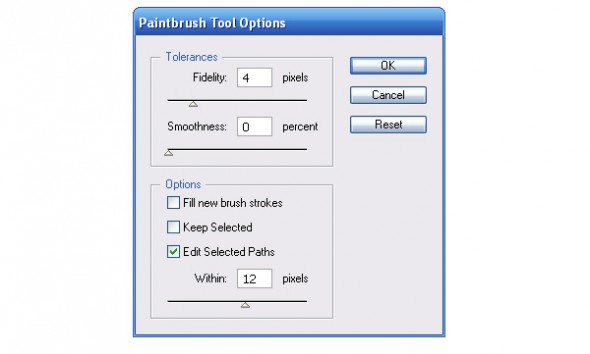
Технически, есть несколько способов создания векторных контуров в Adobe Illustrator. Вы можете использовать графический планшет. Сегодня мы будем использовать инструмент "Кисть-клякса" (Blob Brush (Shift + B)) или инструмент "Кисть" Paintbrush Tool (B). Параметры указаны на рисунке ниже.


Отметьте «Merge Only with Selection» в диалоговом окне инструмента "Кисть-клякса" (Blob Brush (Shift + B)), если вы используете этот инструмент. Параметры указаны на рисунке ниже.

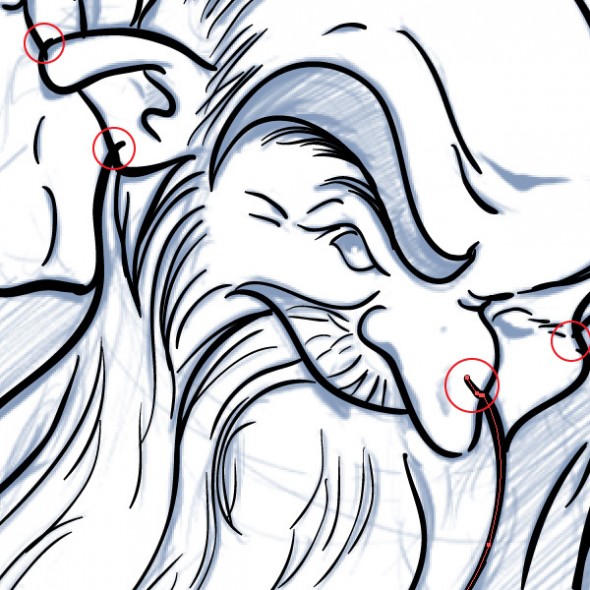
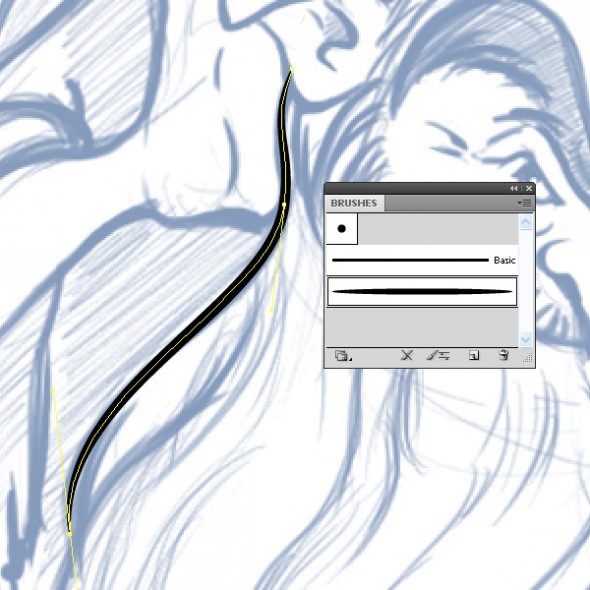
Итак, возьмите перо и начните создавать векторный контур на основе эскиза, уменьшите непрозрачность эскиза для более удобной работы. Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.

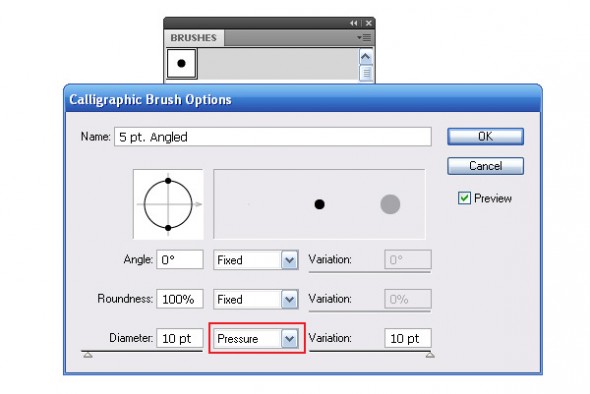
Я дам вам несколько советов, которые помогут вам контролировать толщину и точность вектора. Для уменьшения / увеличения диаметра кисти используйте клавишу [" / "]"" . Чтобы открыть кисть диалоговом окне, нажмите Enter и введите нужное значение. Чем выше значение, тем более гладким будет векторный контур, низкое значения сделает его более точным. Лучше увеличить значение для длинных контуров и уменьшить для коротких.
Вы можете создавать векторные контуры без графического планшета. В этом случае используйте инструмент "Перо" (Pen Tool (P)) и объектную кисть (Art Brush) эллиптической и треугольной формы.


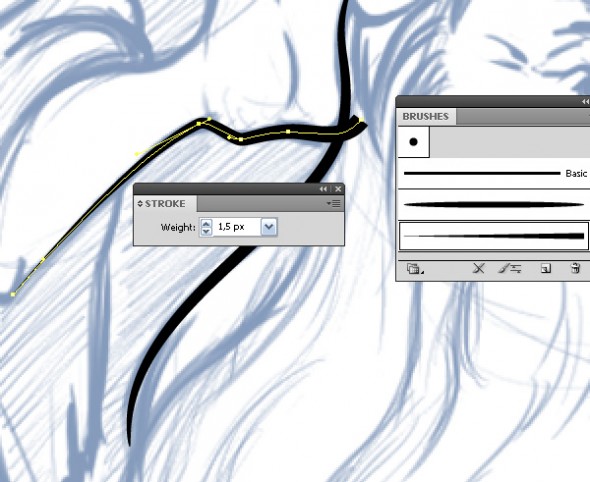
Используйте панель контуров (Stroke) для управления шириной линии.
Вы также можете использовать Variable Width Profile в панелb Stroke (Adobe Illustrator CS5 и CS6).
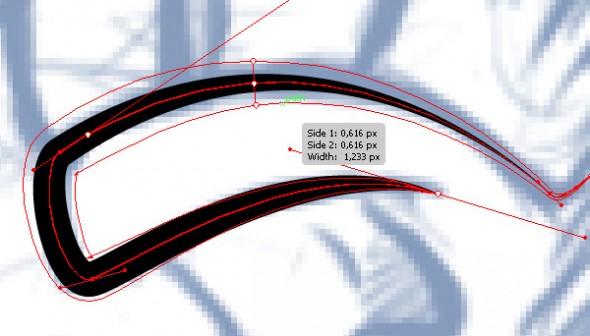
В этом случае, контролируйте ширину контуров при помощи Width Tool (Shift + W)

Таким образом, можно быстро и удобно создавать векторные контуры для вашего персонажа.

Очистка векторных контуров в Adobe Illustrator
Теперь, давайте сделаем структуру наших контуров более аккуратной и уберем все ненужное. Выделите весь контур, затем перейдите в Object> Expand Appearance. Не делайте этого, если вы использовали инструмент "Кисть-клякса" (Blob Brush (Shift + B)).

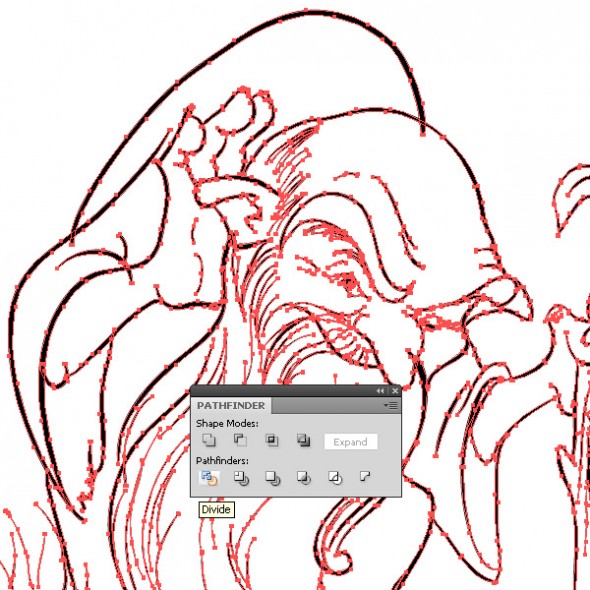
Теперь нажмите на « Divide» в панели обработки контуров (Pathfinder) (Window> Pathfinder)

В результате, вектор план был разрезан на куски на пересечении линий.

Остается только выбрать и удалить ненужные части. Для этого вы можете использовать инструмент "Прямое Выделение" (Direct Selection Tool (A)) и инструмент "Лассо" (Lasso Tool (Q)) .

В этом уроке мы рассмотрим способы создания тиснения и скоса в Adobe Illustrator. Вы узнаете как сделать это при помощи эффектов 3D, а также какие недостатки несет в себе этот способ. Также мы создадим два эффекта при помощи палитры Оформление, и сохраним их как стили графики, чтобы вы могли в будущем быстро и легко применять их к любым другим графическим объектам. Отметим что во всех случаях текст, к которому применяются эффекты, остается полностью редактируемым.

Эффект скоса при помощи 3D-эффекта
Первый способ, который первым приходит в голову для создания эффекта скоса — это 3D-эффект.
Введите текст, выделите его и в меню выберите Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос. В диалоговом окне выберите Front/Фронтальную Position/Позицию, Classic Bevel/Классический скос, и включите опцию Preview/Просмотр.


Теперь вы можете нажать на кнопку More Options/Больше настроек, чтобы получить доступ к редактированию источника света.

У эффекта множество настроек, но к сожалению этот способ создания скоса неидеален. В итоге мы можем получить ненужные детали, которые при этом невозможно редактировать, а также лишние наложения планов и некрасивые, зубчатые переходы цвета.


Ненужных деталей будет тем больше, чем сложнее форма ваших букв. Однако этот способ вполне успешно можно применять к простым шрифтам без засечек. Помимо этого вы сможете получить только один тип скоса. Например, круглый скос не получится.
Эффект тиснения в палитре Appearance/Оформление
Палитра Appearance/Оформление, без сомнения, один из самых крутых инструментов в Adobe Illustrator. И сейчас вы увидите тому подтверждение.
Введите ваш текст.

В палитре Tools/Инструменты снимите заливку и откройте палитру Appearance/Оформление (Window > Appearance/Окно>Оформление).

Создайте новую заливку, нажав на соответствующую иконку в нижней части палитры Appearance/Оформление.

Вместо черного цвета укажите серый и смените blending mode/режим наложения на Screen/Осветление.

Примените эффект Gaussian Blur/Размытие по Гауссу (Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу).

Дублируйте эту заливку.

Верхней заливке укажите более темный оттенок серого цвета и смените режим наложения на Multiply/Умножение.

Продолжаем работать с верхней заливкой. В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать и укажите настройки как показано ниже.

Добавьте еще одну заливку, совпадающую по цвету с фоном.

Выделите эту заливку и в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. Настройте параметры как показано ниже.

Эффект тиснения готов!

Верхний план текста выглядит совершенно плоским, но мы легко можем создать иллюзию закругленного тиснения. Для этого укажите верхней заливке режим наложения Multiply/Умножение.

Этот метод хорошо работает с круглыми шрифтами.

Эффект обратного тиснение
Дублируйте текст, созданный в прошлом разделе, и удалите две верхних заливки в палитре Appearance/Оформление.

Создайте новую заливку более темного оттенка чем текст.

Примените эффект Transform/Трансформации, и настройте его как показано ниже.

Примените к верхней заливке эффект Inner Glow/Внутреннее (Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение). Укажите опции как на картинке ниже.

Теперь усилим эффект внутренней тени. Создайте новую темно-серую заливку и поместите ее между уже существующих заливок в палитре Appearance/Оформление.

Примените Transform/Трансформацию с параметрами как указано ниже.


Сохраните все стили в палитре Graphic Styles/Стили графики, чтобы потом легко применять их любым объектам.

Здравствуйте. Перед тем, как приступить к уроку будет полезно посмотреть это видео:
Рисование клевера в Adobe Photoshop я начал в векторной графике, по причине того, что в отличие от растра, вектор можно растягивать, как душе угодно. Вообще для вектора предназначены такие рабочие инструменты, как Adobe Illustrator или Corel Draw, но если в Photoshop есть инструмент Pen «Перо», значит им можно пользоваться в Photoshop тоже, разве нет?
Первым этапом я для себя отметил контуры сердцевин будущих листьев клевера, для этого выбрал максимально яркий подходящий для этого цвет. Сам «перекрёсток» наоборот, затемнил.

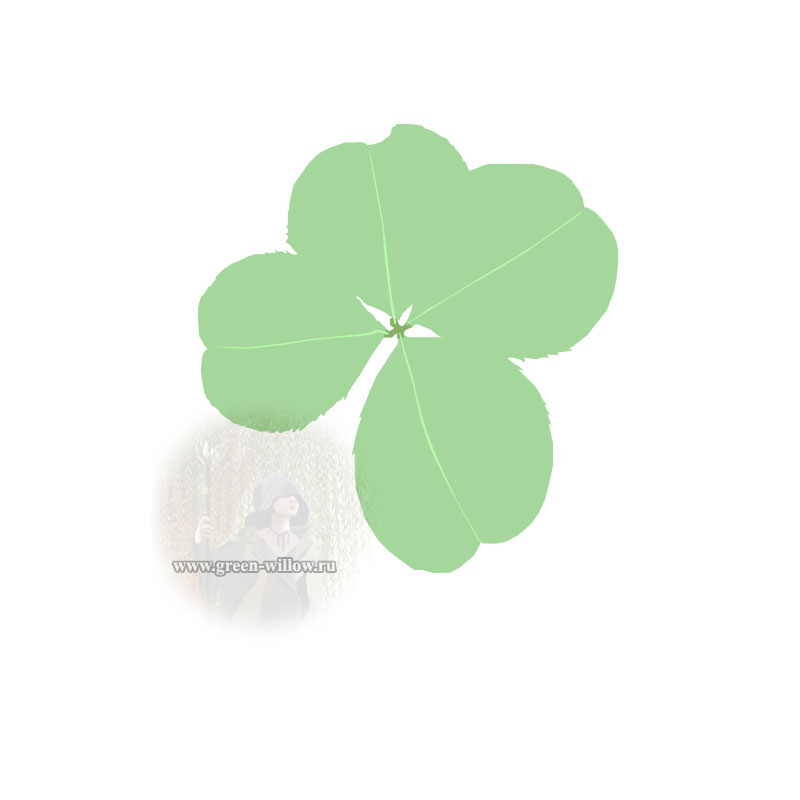
Следующий шаг – рисование контуров самих листьев. Здесь выбираем зелёный цвет схожий с цветом листа клевера. И рисуем «области».

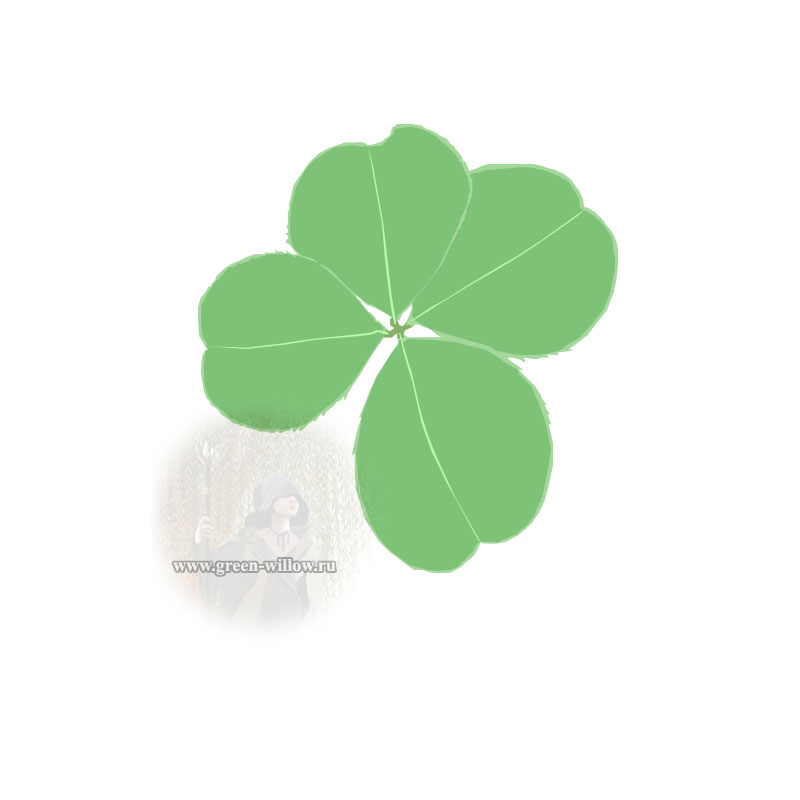
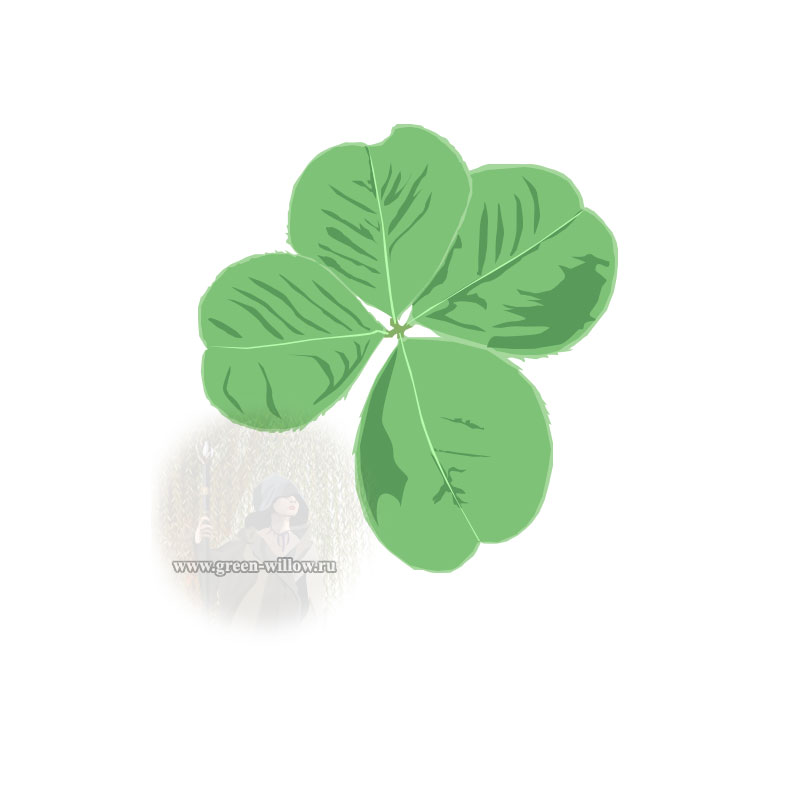
Как можно заметить, листья «слиплись», а потому было бы правильным их отсоединить друг от друга, затемнив внутренние области, оставив «свечение» по краям листов.

Теперь можно добавить тёмные вкрапления, тем самым придать узоры листьям.

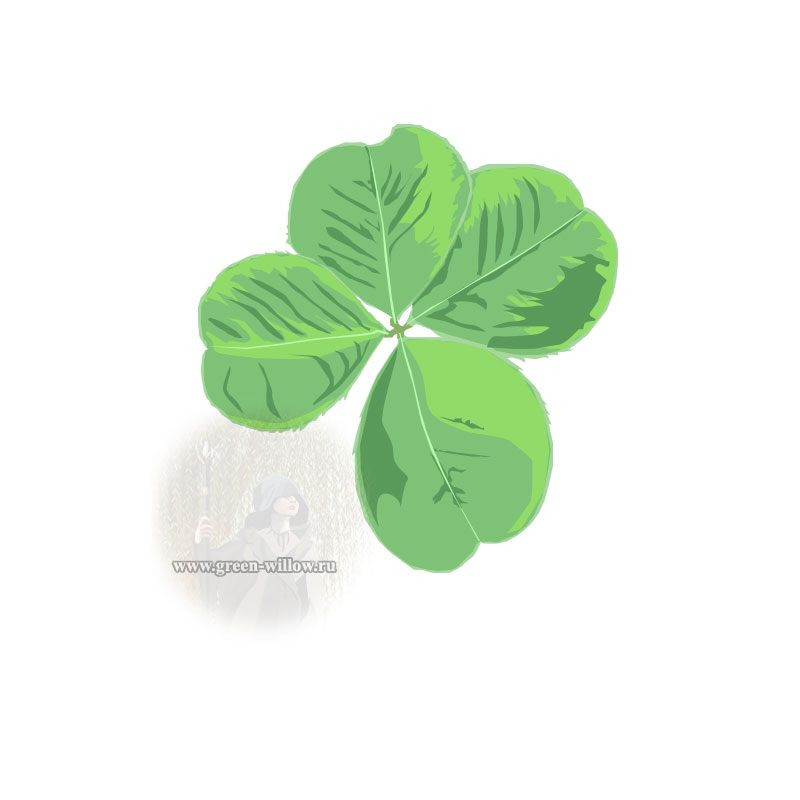
Далее добавляются светлые области, Ваши узоры не обязаны быть похожими на мои, Вы можете рисовать клевер так, как Вам видится, я видел его таким.

Последний штрих – стебель. Здесь тоже ничего сложного – зелёные контуры и осветление или затемнение с краёв.

Собственно на этом и завершается рисование листа клевера в Adobe Photoshop.
Читайте также:

