Как сделать космический текст в фотошопе
Обновлено: 07.07.2024

Сложность урока: Легкий

В этом уроке я покажу вам, как создать яркий космический текстовый эффект, используя стили слоя, текстуры и кисти. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя доступные на сайте GraphicRiver .
Примечание:
- В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
- Из скаченного набора градиентов в Фотошоп добавляем файл CHROME.grd
1. Создаем фон
Шаг 1

Шаг 2
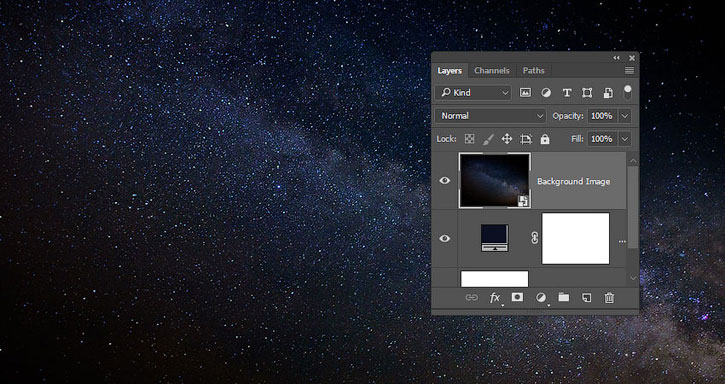
Переходим File – Place Linked (Файл – Поместить связанные) и открываем изображение с космосом. При необходимости корректируем его размер и называем слой «Фоновая картинка».

Шаг 3
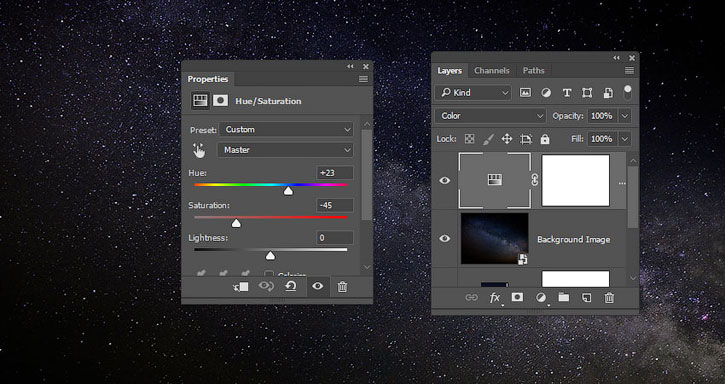
Выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и меняем его режим смешивания на Color (Цветность).
Устанавливаем Hue (Цветовой тон) на 23 и Saturation (Насыщенность) – на -45.

2. Создаем текстовые слои
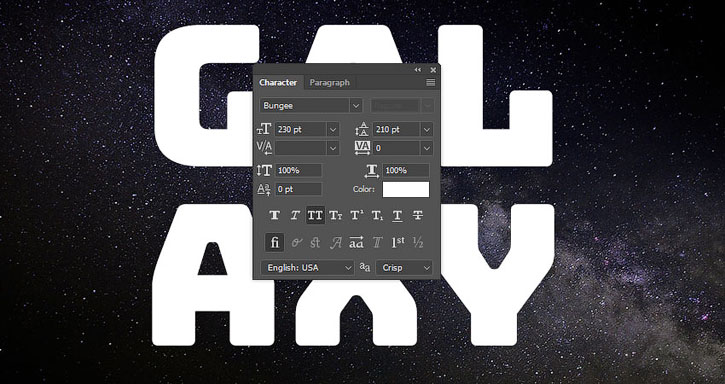
Шаг 1
Заглавными буквами пишем любой текст, используя шрифт Bungee. Устанавливаем размер на 230 pt и, если вы используете больше одной строки текста, то Leading (Межстрочный интервал) – на 210.

Шаг 2
Уменьшаем Fill (Заливка) текстового слоя до 0.

Шаг 3
Дважды дублируем (Ctrl+J) текстовый слой.

3. Стилизуем первый текстовый слой
Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили:
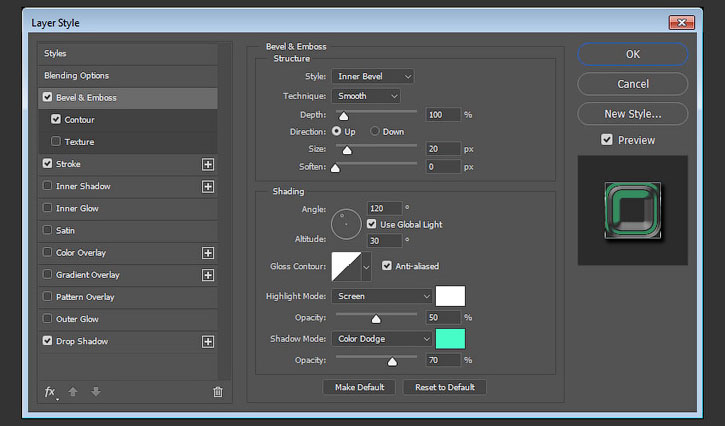
Шаг 1
Добавляем Bevel & Emboss (Тиснение) со следующими параметрами:

Шаг 2
Добавляем Contour (Контур) со следующими параметрами:
- Contour (Контур): Rolling Slope – Descending (Волнистый уклон)
- Ставим галочку напротив Anti-aliased (Сглаживание)

Шаг 3
Добавляем Stroke (Обводка) со следующими параметрами:
- Size (Размер): 1
- FillType (Тип обводки): Gradient (Градиент)
- Используем градиент faucet 30 из скачанного набора.

Шаг 4
Добавляем Drop Shadow (Тень) со следующими параметрами:

Получаем вот такой результат.

4. Стилизуем второй текстовый слой
Дважды кликаем по первой копии текстового слоя и применяем следующие стили:
Шаг 1
Добавляем Bevel & Emboss (Тиснение) со следующими параметрами:

Шаг 2
Добавляем Contour (Контур) со следующими параметрами:
- Contour (Контур): Cone – Inverted (Перевернутый конус)
- Ставим галочку напротив Anti-aliased (Сглаживание)

Шаг 3
Добавляем Inner Shadow (Внутренняя тень) со следующими параметрами:

Шаг 4
Добавляем Inner Glow (Внутреннее свечение) со следующими параметрами:

Получаем вот такой результат.

5. Стилизуем третий текстовый слой
Дважды кликаем по второй копии текстового слоя и применяем следующие стили:
Шаг 1
Добавляем Bevel & Emboss (Тиснение) со следующими параметрами:

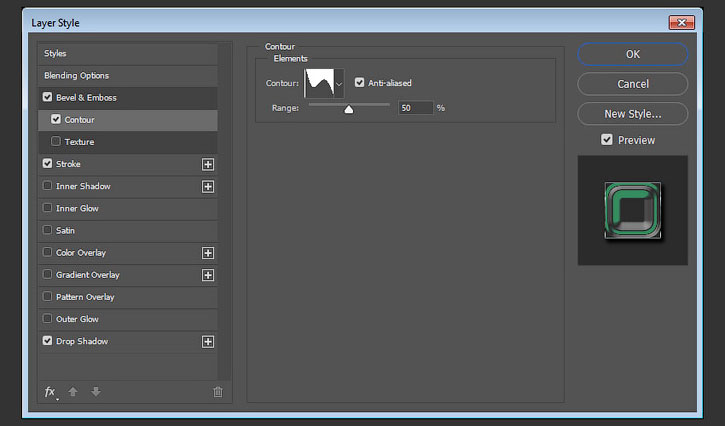
Шаг 2
Добавляем Contour (Контур) со следующими параметрами:
- Contour (Контур): Rolling Slope – Descending (Волнистый уклон)
- Ставим галочку напротив Anti-aliased (Сглаживание)

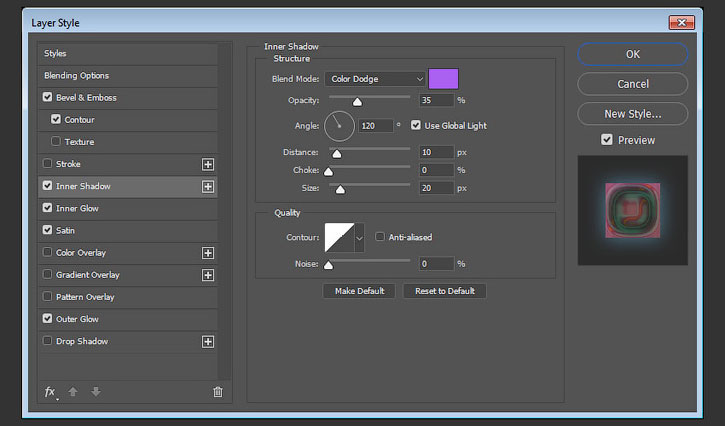
Шаг 3
Добавляем Inner Shadow (Внутренняя тень) со следующими параметрами:

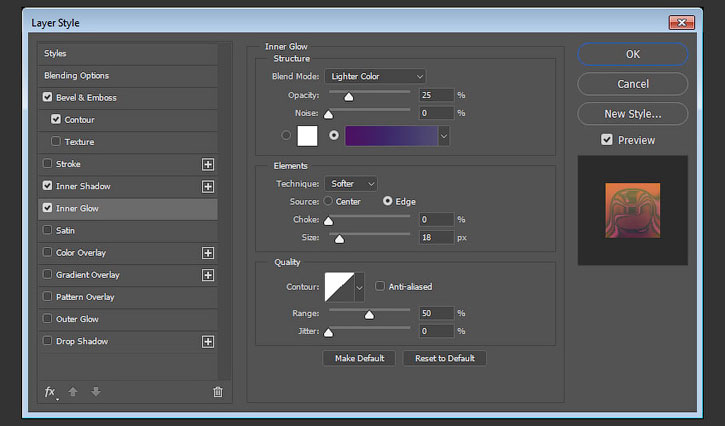
Шаг 4
Добавляем Inner Glow (Внутреннее свечение) со следующими параметрами:

Шаг 5
Добавляем Satin (Глянец) со следующими параметрами:

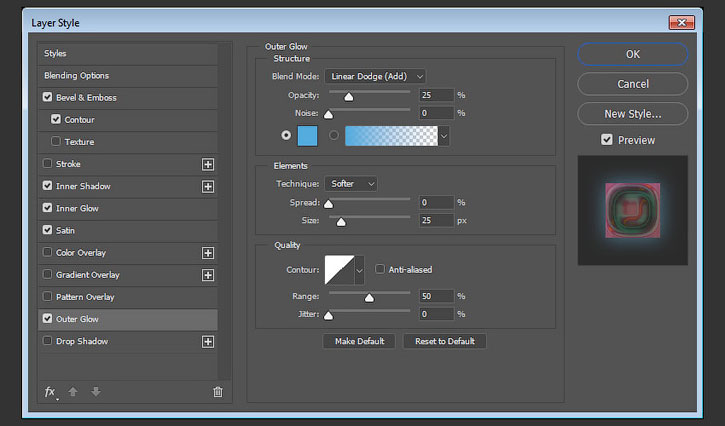
Шаг 6
Добавляем Outer Glow (Внешнее свечение) со следующими параметрами:

Получаем вот такой результат.

6. Выполняем обводку рабочего контура
Шаг 1
Кликаем правой кнопкой по любому текстовому слою и выбираем Create Work Path (Создать рабочий контур).

Берем Brush Tool (В) (Кисть) и открываем панель Window – Brush (Окно – Кисть). В следующем шаге мы будем настраивать кисть.

Шаг 2

На панели Brush (Кисть) выбираем мягкую круглую кисточку, затем настраиваем Brush Tip Shape (Форма отпечатка кисти) и Shape Dynamics (Динамика формы), как показано ниже:

Шаг 3
Жмем клавишу Enter, чтобы настроенной кистью выполнить обводку контура. Можете поэкспериментировать с диаметром кисти или параметром Fade (Переход) на вкладке Shape Dynamics (Динамика формы), чтобы получить другой результат.

Шаг 4
Меняем режим наложения слоя «Затухающая обводка» на Overlay (Перекрытие).

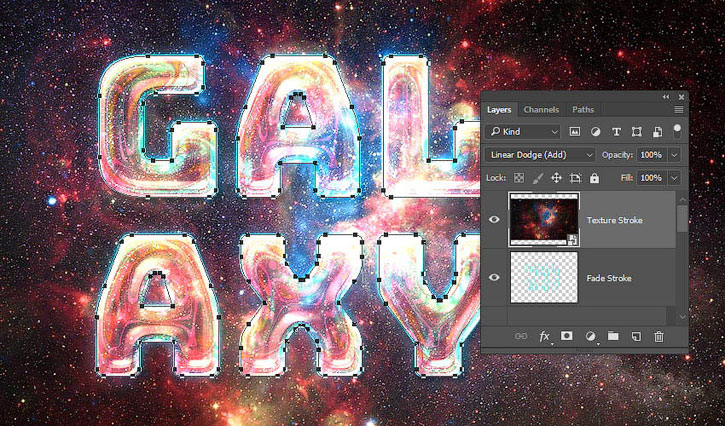
7. Создаем текстурную обводку
Шаг 1
В самом верху панели слоев вставляем картинку со звездами, корректируем ее размер и называем слой «Текстурная обводка». Меняем режим смешивания слоя на Linear Dodge (Add) (Линейный осветлитель).

Шаг 2

Зажимаем клавишу Alt и кликаем по кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев, чтобы добавить на слой инвертированную маску, которая скроет все содержимое.

Шаг 3

Активируем Brush Tool (B) (Кисть), выбираем кисть Flat Angle 32, затем настраиваем Brush Tip Shape (Форма отпечатки кисти) и Shape Dynamics (Динамика формы):

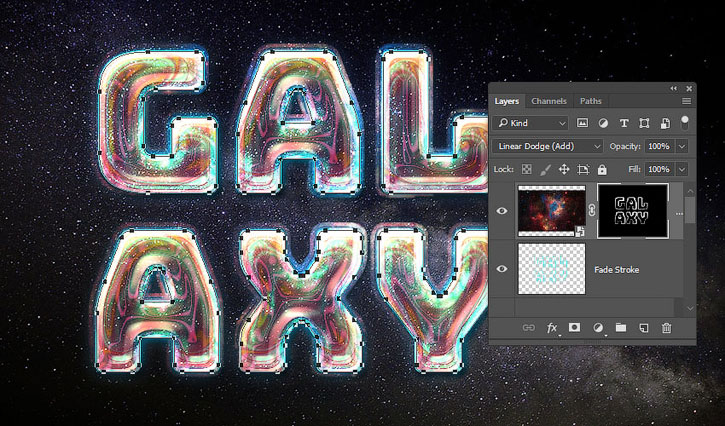
8. Выполняем обводку контура на маске
Шаг 1

Выбираем слой «Текстурная обводка», устанавливаем цвет переднего плана на белый и берем Direct Selection Tool (A) (Прямое выделение).
Кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку контура). Устанавливаем Tool (Инструмент) на Brush (Кисть), ставим галочку напротив Simulate Pressure (Имитировать нажим) и жмем ОК.

Позже мы повторим этот процесс, только с выключенной опцией Simulate Pressure (Имитировать нажим).

Шаг 2
Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.

Шаг 3
Убедитесь, что выбран слой «Текстурная обводка», и цвет заднего плана установлен на черный. Жмем Ctrl+Backspace, чтобы залить выделение черным цветом.
Жмем Ctrl+D, чтобы снять выделение.

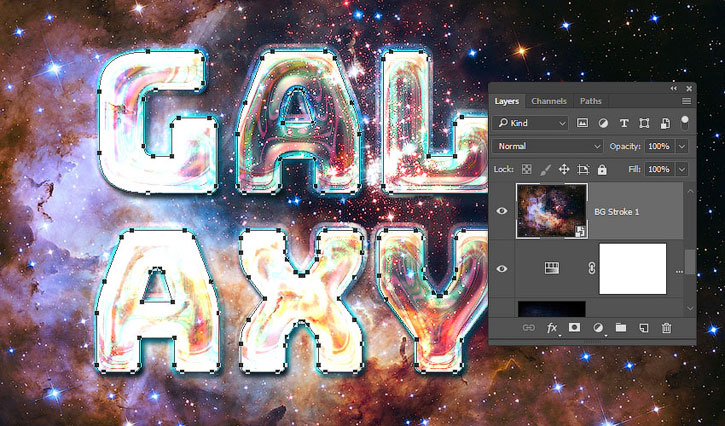
9. Создаем группу с текстурной обводкой
Шаг 1
Вставляем изображение с туманностью под оригинальным текстовым слоем, корректируем его размер и называем «Фоновая обводка 1».

Шаг 2
К этому слою добавляем инвертированную маску и группируем (Ctrl+G) его, называем группу «Фоновая обводка».

Шаг 3
Трижды дублируем (Ctrl+J) слой «Фоновая обводка 1» и присваиваем каждой копии свой номер: 2, 3 и 4.

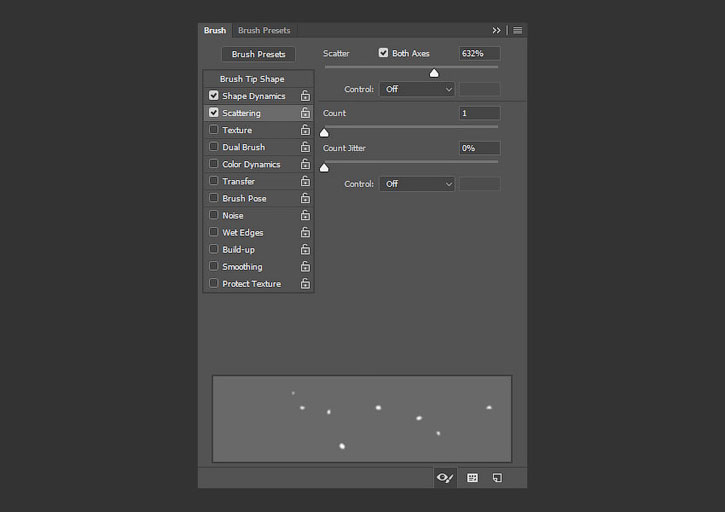
10. Создаем кисть «Частицы»
Шаг 1

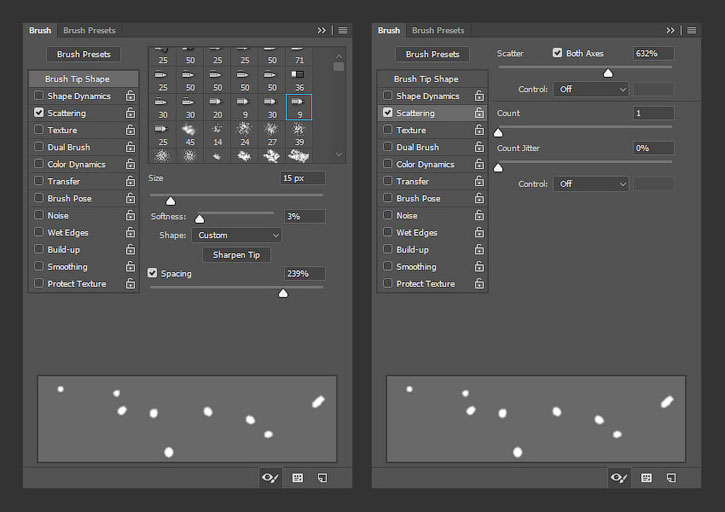
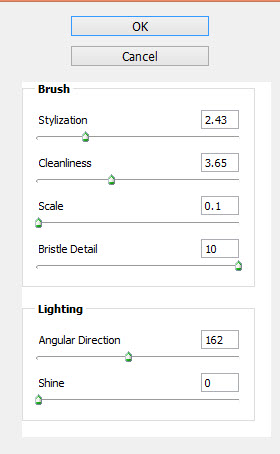
Активируем Brush Tool (B) (Кисть), выбираем кисточку Erodible Point 9 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Шаг 2

На панели слоев выбираем маску слоя «Фоновая обводка 2», активируем Direct Selection Tool (A) (Прямое выделение) и выполняем обводку рабочего контура.
Убедитесь, что параметр Simulate Pressure (Имитировать нажим) отключен для всех слоев с фоновой обводкой.

Шаг 3
Редактируем настройки той же кисточки, чтобы получить немного другой результат. Отключаем Shape Dynamics (Динамика формы) и настраиваем Brush Tip Shape (Форма отпечатка кисти) и Scattering (Рассеивание):

Шаг 4
С помощью этой кисточки выполняем обводку рабочего контура на маске слоя «Фоновый контур 2». Затем меняем режим смешивания этого слоя на Lighter Color (Светлее).

11. Создаем кисть «Пыль»
Шаг 1
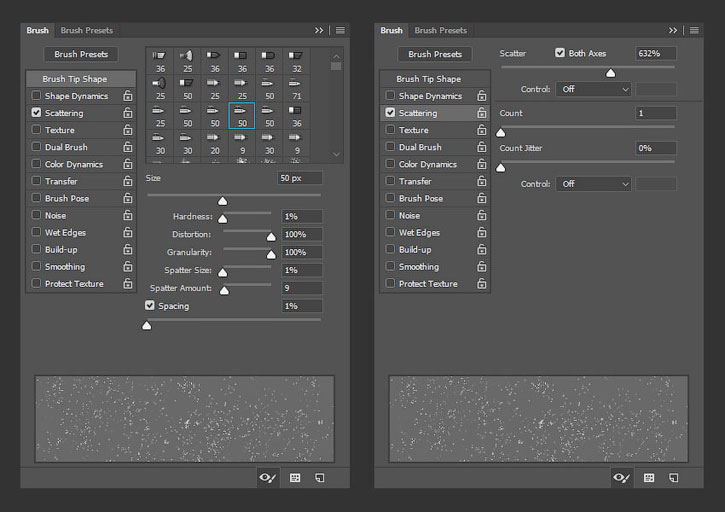
На панели Brush (Кисть) выбираем кисточку Airbrush, затем настраиваем Brush Tip Shape (Форма отпечатка кисти) и Scattering (Рассеивание):

Шаг 2

В нижнем правом углу панели Brush (Кисть) нажимаем на значок Create new brush (Новая кисть). В открывшемся окне вводим название «Пыль» и жмем ОК.

Шаг 3
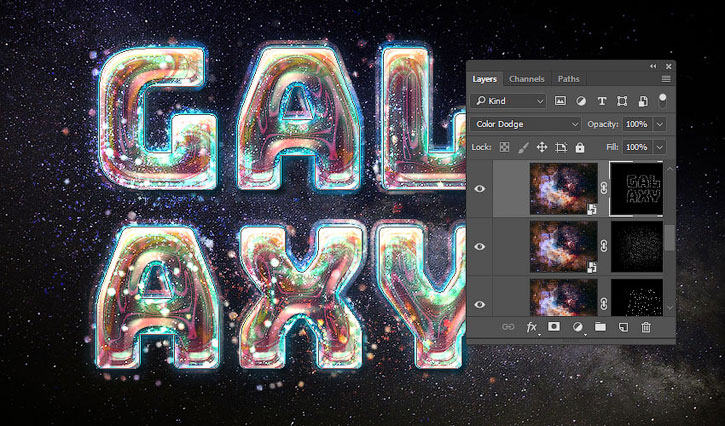
Выбираем маску слоя «Фоновый контур 3» и выполняем обводку рабочего контура с помощью кисти «Пыль». Меняем режим наложения этого слоя на Color Dodge (Осветление основы).

Шаг 4
Настраиваем Brush Tip Shape (Форма отпечатка кисти) и Scattering (Рассеивание) этой же кисти:

Шаг 5
Выполняем обводку рабочего контура на слое «Фоновый контур 4» и меняем режим смешивания на Color Dodge (Осветление основы).
Активируем Direct Selection Tool (A) (Прямое выделение) и жмем клавишу Enter, чтобы удалить рабочий контур.

12. Добавляем световые эффекты
Шаг 1
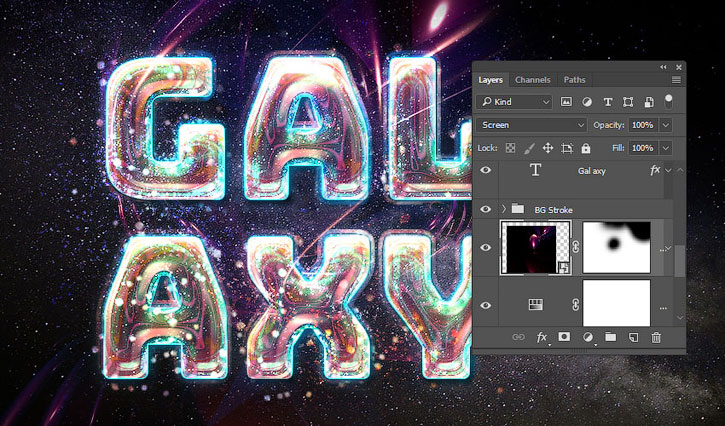
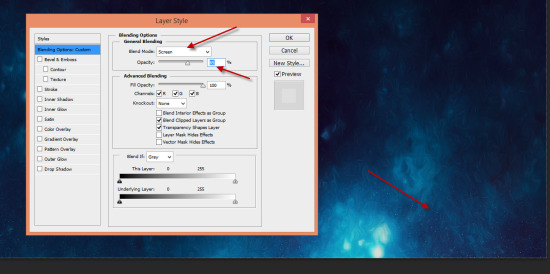
Выбираем одну из картинок из набора с абстрактными эффектами. Вставляем ее над слоем «Текстурная обводка», корректируем размер и устанавливаем режим наложения на Screen (Осветление).

Шаг 2
Жмем Ctrl+T, чтобы войти в режим свободной трансформации. Кликаем правой кнопкой по рабочему полотну и выбираем Warp (Деформация).
Двигаем сетку и опорные точки, чтобы деформировать абстрактный элемент. Закончив, нажимаем клавишу Enter, чтобы применить изменения.
Также в режиме свободной трансформации вы можете масштабировать, поворачивать и производить другие манипуляции с изображением.

Шаг 3
Мы можем добавить маску и мягкой круглой кисточкой черного цвета удалить лишние детали абстрактного элемента.

Шаг 4
Добавляем больше эффектов и деформируем их.
Если слишком заметен светлый фон на абстрактном изображении, переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни), выбираем первую пипетку и кликаем в том месте фона, которое необходимо заполнить черным.

Шаг 5
Добавляем и размещаем столько картинок, сколько необходимо для создания яркого и сочного текста.

13. Доработка фона и общая цветокоррекция
Шаг 1

К слою «Фоновая картинка» добавляем маску, берем Brush Tool (B) (Кисть), выбираем кисточку «Пыль», которую мы сохранили выше, переключаемся на маску и аккуратно проводим черной кисточкой в центре документа, чтобы удалит эту область.

Шаг 2
Меняем режим смешивания градиентного слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 30%.

Шаг 3
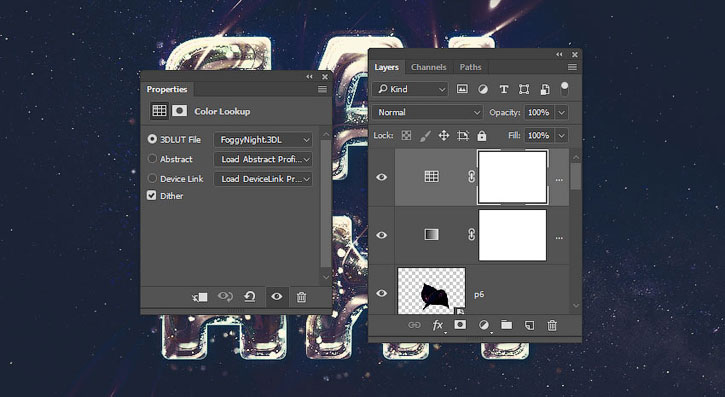
Выше добавляем корректирующий слой Color Lookup (Поиск цвета). В настройках 3DLUT File (Файл 3DLUT) устанавливаем на FoggyNight.3DL.

Шаг 4
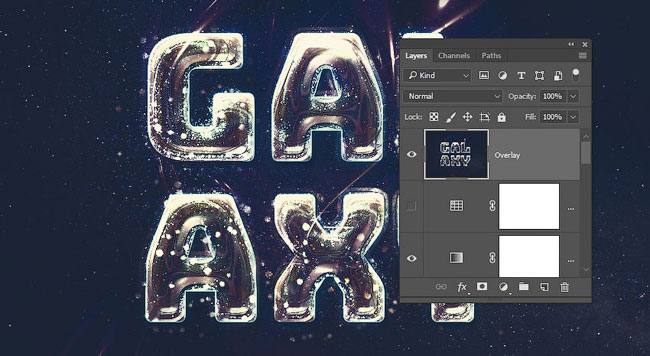
Нажимаем Ctrl+A, чтобы выделить весь документ, затем переходим Edit – Copy Merged (Редактирование – Скопировать совмещенные данные) и Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо).
Переименовываем вставленный слой на «Перекрытие» и скрываем корректирующий слой Color Lookup (Поиск цвета).

Шаг 5
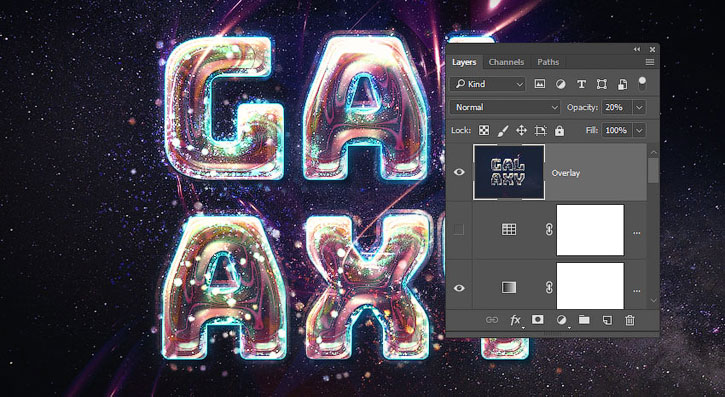
На свое усмотрение уменьшаем непрозрачность слоя «Перекрытие».

Поздравляю, мы закончили!
В начале урока мы создали фон с помощью простой текстуры, затем добавили несколько текстовых слоев. После этого мы стилизовали текст.
Далее мы создали несколько слоев с обводкой, используя текстуры и кисти, затем в конце мы применили несколько корректирующих слоев и получили финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.

В этом уроке мы будем создавать эффект для космического текста в Photoshop. В уроке использован ряд фотоманипуляционных техник наряду с работой с режимами смешивания. Также нам понадобятся маски, кисти, ластик, корректирующие слои и пр. Оригинальный урок выполнен в Photoshop CC, однако вы можете использовать любые версии начиная с Photoshop CS6.
Результат

Исходники
Шаг 1
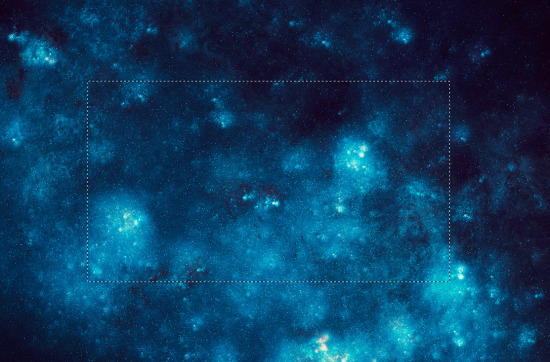
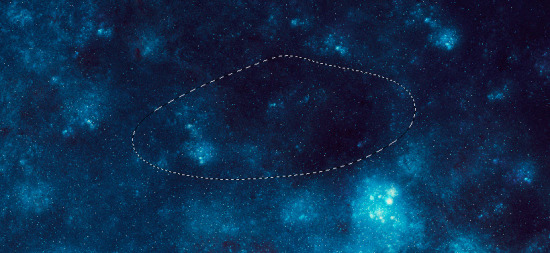
Создайте новый документ размером 1200px * 620px с фоном черного цвета. Скачайте картинку звездного неба из исходников, откройте ее в Photoshop и выделите следующую область:

Необязательный шаг: Примените фильтр «Oil Paint/Масляная краска» (Filter > Oil Paint/Фильтр>Масляная краска, есть только в версиях Adobe CS6 и выше):

При помощи большого растушеванного ластика чуть приглушите края, как показано ниже:

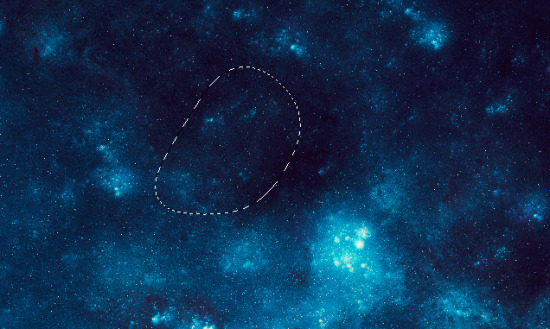
Вернитесь к изображению звездного неба и инструментом Lasso/Лассо на 40px feather/растушевке создайте выделение как показано ниже:

Копируйте выделенное и вставьте в наш документ. Поместите эту область в нижнюю правую часть документа, смените режим наложения слоя на Screen/Осветление и снизьте Opacity/Непрозрачность до 60%:

Повторите описанный выше процесс, чтобы добавить еще немного звезд в левую нижнюю часть документа:

Шаг 2
Начнем работу с текстом. Если у вас стоит версия Photoshop CS6 или выше, вы можете отрендерить свой собственный 3D-текст, используя этот шрифт. Или же просто скачайте рендер из примера:

Добавьте тексту маску и используйте мягкую растушеванную кисть черного цвета, чтобы скрыть некоторые нижние части текста:

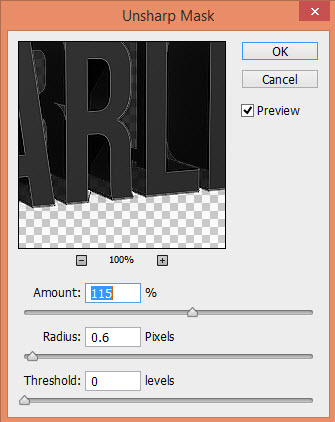
Примените Нерезкое маскирование (Filter > Sharpen > Unsharp Mask/Фильтр>Резкость>Нерезкое маскирование):

Этот эффект создаст на тексте светлые блики, как показано ниже:

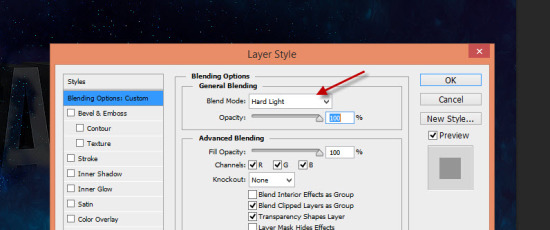
Вновь выделите область из изображения звездного неба и вставьте ее в наш документ. Сделайте так, чтобы область перекрывала текст. Укажите этому новому слою режим наложения Hard Light/Жесткий свет:

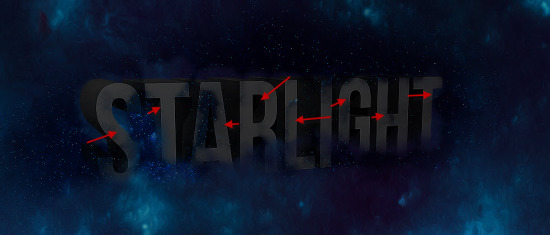
Мягким растушеванным ластиком частично сотрите звездное небо в новом слое, в местах указанных ниже:

Вот что должно получиться:

Шаг 3
Загрузите и откройте в Photoshop текстуру туманности. Инструментом Lasso/Лассо на feather/растушевке в 40px создайте выделение как показано ниже:

Копируйте выделенную туманность и вставьте ее в наш документ, поместив за текстом. Мягким ластиком пройдитесь по краям, чтобы сделать их менее заметными:

Повторите вышеописанный процесс, чтобы разместить часть туманности справа от текста:

Шаг 4
В этом шаге мы разместим часть туманности поверх текста. Также как раньше выделите часть туманности и поместите ее в наш документ поверх текста. Масштабируйте туманность до нужного размера и укажите ей режим наложения Overlay/Перекрытие:

Продолжайте добавлять части туманностей таким же образом, чтобы придать тексту больше текстуры:

При желании вы можете добавить яркую часть туманности к первой букве:

Шаг 5
Мы может добавить тексту еще немного звезд. Выделите еще одну область в изображении звездного неба:

Поместите его поверх текста в нашем документе и измените режим наложения слоя на Screen/Осветление:

Шаг 6
Почти готово. Чтобы добавить последние штрихи объедините все слои в один и примените к нему фильтр Unsharp Mask/Контурная резкость:

В этом уроке мы создадим космически-сюрреалистичный эффект задымления для текста. Также, здесь можно неплохо поупражняться с фильтром Wave Distortion.
Для начала нам нужно создать фон для будущего образа. Использовать мы будем созданный по-быстрому фон звездного неба. На эту тему существует множество уроков, но на самом деле здесь все просто: рисуем облака плюс работаем с шумом.

2 Шаг
Создаем новый слой, заливаем его черным цветом, отправляемся в Filter > Noise > Add Noise, настраиваем фильтр примерно так, как показано на рисунке.

3 Шаг
Поскольку мы получили не совсем то, что нам нужно, вызываем меню Adjustment > Levels (Ctrl + L) и сдвигаем ползунки поближе друг к другу — до тех пор, пока густота наших «звезд» не уменьшится до удовлетворительной.

4 Шаг
Установим режим наложения слоя со звездами в Screen — в итоге на экране останутся лишь точки наших звезд. Их и в этом случае оказывается довольно много, поэтому добавьте к слою маску и большой мягкой черной кистью удалите лишние звездные участки с нашей области. Как я работал с маской видно на скриншоте ниже.

5 Шаг
В этом шаге я добавил радиальный градиент от белого в центре к черному по краям и установил его непрозрачность (Opacity) равной 45%, а также задал режим наложения Overlay. У вас должно получиться нечто, похожее на иллюстрацию ниже.

6 Шаг
Теперь добавим текст. Я использовал шрифт Cuez_Ver6 (6 редакция семейства Cuez — прим. ред.) — он выглядит достаточно неординарно. Да и на любом сайте со шрифтами можно подобрать вполне приемлемый аналог.

7 Шаг

8 Шаг
Здесь мы воспользуемся стилем Bevel and Emboss, чтобы снабдить буквы неравномерной поверхностью. Настройки Bevel можно увидеть ниже. Также я выбрал стандартную текстуру Photoshop — текстуру пузырьков. Параметр Depth установите равным -79. Как вы видите, этот эффект заставляет внутреннее свечение выглядеть весьма неординарно.

9 Шаг

10 Шаг
Так, вот он наш текст со всеми примененными стилями. Все неплохо для начала, но это пока все, что может предложить такой подход. Сейчас будем работать с эффектами вручную.

11 Шаг

12 Шаг
Ну а сейчас будет ключевой штрих всего урока. Продублируйте бирюзовый слой с текстом, созданный на предыдущем шаге. Теперь откройте меню Filter > Distort > Wave. Можно почти сразу применять настройки по умолчанию, кроме параметра Scale. Здесь нужно установить 10% и 10%. Это исказит надпись, но лишь немного.

13 Шаг
После искажения надписи, откройте фильтр Filter > Blur > Gaussian Blur со значением 4px. Затем установите непрозрачность слоя (Opacity) равной 20%.
На скриншоте я выключил главную надпись, чтобы можно было увидеть итоговый искаженный текст.

14 Шаг
Здесь, удерживая клавишу Ctrl нажатой, кликните по текущему слою, чтобы создать его выделение, затем сузьте выделенную область на 5px (Select > Modify > Contract), нажмите комбинацию клавиш Shift + Ctrl + I, чтобы инвертировать выделение и удалите все выделенное нажатием клавиши Delete. Это оставит тонкие, едва уловимые черты нашего текста. В комбинации с нашей основной надписью это должно смотреться, как будто от букв идет тонкая дымка.

15 Шаг
Теперь создайте копию этого слоя, снова идите в меню Filter > Distort > Wave и искажайте копию еще сильнее.
Повторите этот шаг еще несколько раз в самых разных комбинациях параметров искажения. Также я чередовал режимы наложения созданных слоев с дымом. Для двух из них я оставил режим смешения по умолчанию, для других двух установил Overlay и для еще двух — Hard Light.
Еще хорошая идея — комбинировать положение слоев: что-то наложить поверх слоя с текстом, что-то — за него. Помните, что вам нужно создать видимость текста в клубах дыма.

16 Шаг
Теперь, когда у нас готовы маленькие струйки дыма, время добавить нечто побольше. Поэтому создайте еще одну копию нашего бирюзового слоя с текстом.

</p>
17 Шаг
Сейчас мы применим чуть другое искажение Wave Distortion — на этот раз в Scale задаем горизонтальную составляющую равной 5%, вертикальную — 100%. Проделав это один раз — повторяйте применение эффекта (Ctrl + F) до тех пор, пока мы не получим довольно внушительную амплитуду волны.

18 Шаг
Теперь задаем режим наложения для этого слоя — выбираем Hard Light.

19 Шаг
Теперь давайте немного затуманим полученный слой: примените Filter > Render > Gaussian Blur со значением 4px. После этого возьмите большой мягкий ластик (Eraser Tool) и уберите концы дыма сверху и снизу так, чтобы казалось, что он берется из ниоткуда и растворяется точно также.

20 Шаг
Здесь я убрал нижнюю часть дымки и добавил еще несколько тонких ее копий. Также я нанес дополнительную надпись, чтобы все выглядело еще стильней.

21 Шаг
Далее я перенес парочку струек дыма поверх букв так, чтобы казалось, что они окутаны им.

22 Шаг
В конце я усилил атмосферу сюрреализма, добавив еще один слой, закрашенный зеленым цветом в верхней его части. Затем я задал ему режим наложения Color, чтобы вышло именно так, как показано на финальном изображении.







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Автор/Переводчик: PSprofi No CommentsКонечный результат:

Ресурсы урока:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1200х620 пикселей с чёрным фоном. Откройте изображение звёздного поля в Фотошопе и выделите следующий участок инструментом Прямоугольная область (Rectangular Marquee Tool):

Примените фильтр Маслянная краска (Oil Paint Filter), который доступен, начиная с версии CS6.

Выберите большой мягкий ластик и сотрите часть звёзд по краям холста.

Вернитесь к документу со звёздами и инструментом Лассо (Lasso Tool) с 40-пиксельной растушевкой выделите центральную часть звёзд.

Скопируйте выделенный участок в наш документ, расположите его в правом нижнем углу, установите режим наложения Осветление (Blending Mode – Screen) и уменьшите непрозрачность до 60%.

Повторите процесс ещё раз для левого угла.

Шаг 2

Добавьте маску и мягким ластиком сотрите часть текста внизу.

Примените фильтр Контурная резкость (Unsharp Mask Filter).

Фильтр создаст свечение на краях.

Скопируйте часть звёзд в наш документ и расположите их так, чтобы он покрыли текст в рабочем документе. Установите режим наложения Жёсткий свет (Blending Mode – Hard Light).

Мягким ластиком оставьте небольшие участки звёзд.


Шаг 3
Откройте изображение космической туманности и создайте такое выделение с 40-пиксельной растушевкой.

Скопируйте туманность в наш документ и расположите позади текста. Мягким ластиком подотрите края букв, чтобы они утопали в туманности.

Добавьте ещё несколько участков туманности.

Шаг 4
Добавьте ещё несколько участков космической туманности поверх текста. Установите режим наложения Перекрытие (Blending Mode – Overlay).


Для буквы S добавьте пламя с изображения туманности.

Шаг 5
Добавьте ещё немного звёзд поверх текста, установите режим наложения Осветление (Blending Mode – Screen).


Шаг 6
Сведите все слои (Ctrl + Shift + Alt + E) и примените фильтр Контурная резкость (Unsharp Mask Filter).
Читайте также:

