Как сделать красивый текст в браузере
Обновлено: 07.07.2024
Создание привлекательного дизайна вашего сайта невозможно без его красивого визуального оформления. Немаловажную роль в этом занимает использование ярких и красочных шрифтов. Надписи, выполненные интересными шрифтами, радуют глаз, и сознательно или бессознательно вдохновляют на посещение такого сайта вновь и вновь. Разумеется, для их создания можно использовать различные графические редакторы. Но будет проще и удобнее обратиться к функционалу сетевых сервисов, доступных бесплатно. В данном материале я разберу, каким образом можно написать нужный текст и скопировать его онлайн с помощью генератора шрифтов. А также какие инструменты нам в этом помогут.
Каким образом можно написать текст красивым шрифтом онлайн
В сети (особенно в её англоязычном сегменте) присутствует достаточное количество ресурсов, позволяющих создать текст оригинальным шрифтом online. При этом на англоязычных сайтах плохо поддерживается формат, набранный кириллицей (приветствуется латиница). Потому если вы хотите выполнить вашу надпись кириллическим шрифтом, тогда следует обратить своё взор на отечественные ресурсы.
Работа с такими сайтами строится по стандартному клише:
- Вы переходите на один из таких ресурсов, в специальное поле вводите нужный текст, определяетесь с понравившимся вам шрифтом.
- Затем необходимо определится с другими доступными на сайте настройками (размер шрифта, фон, обрамление букв и др.), после чего нажать на кнопку генерации текста.
- Полученный результат вы можете скачать или в формате картинки (обычно с расширением png или jpeg), или в виде кода для вставки на ваш ресурс.
Разберём сервисы, позволяющий создать текст красивым и уникальным шрифтом в режиме онлайн.
Пользоваться возможностями данного сервиса очень просто:
Cool Text — это бесплатный англоязычный графический генератор, позволяющий создать красивое текстовое лого онлайн. Несмотря на смущающий некоторых пользователей англоязычный интерфейс, работа с ресурсом крайне проста и не несёт в себе никаких проблем. Учтите, что функционал данного генератора в первую очередь направлен на тексты, выполненные латиницей.
Порядок работы с сервисом:
Пользоваться данным ресурсом очень просто:
Textfx.co – удобный сетевой генератор текстов
И последний сервис, о котором я хочу поведать – это textfx.co . Он также имеет англоязычный интерфейс и большое разнообразие шрифтов, а работа с ним не отличается от других ресурсов данного плана. При этом свободный доступ к ресурсу ограничен выполнением двух надписей в день (за большее количество придётся доплачивать).
Как работать с сервисом:
Заключение
Данные об измененном масштабе сохраняются в Яндекс.Браузере . При повторном открытии страница будет отображаться в выбранном вами масштабе.
Чтобы удалить настройки масштаба для отдельных страниц:
Горячие клавиши и жесты мыши для изменения масштабаПри нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
Внимание. Если вы пользуетесь однокнопочной мышью в macOS, все жесты нужно выполнять, удерживая клавишу Ctrl и кнопку мыши.При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
Шрифт
Чтобы задать общий для всех страниц шрифт:
Определите, какие шрифты и какого размера необходимо использовать.Чтобы увеличить размер шрифта:
На странице Настройки шрифтов в блоке Размер шрифта передвиньте ползунок вправо.Нечеткий, бледный или ломаный шрифт
Отключите сглаживание шрифтов ClearType в настройках Windows.
Выберите Система и введите в поисковой строке Настройка текста ClearType .Если у вас установлена программа GDIPP, отключите ее на время и проверьте, как отображаются шрифты.
Отключите глобальную функцию сглаживания FXAA в настройках видеокарты:
В области уведомлений Windows запустите программу управления видеокартой.Более конкретные рекомендации вы найдете в Руководстве по использованию вашей видеокарты.
В браузерах на основе Chromium шрифты иногда становятся блеклыми. В этом случае попробуйте удалить шрифт Roboto:
Выберите шрифт Roboto и над списком шрифтов нажмите Удалить .Кодировка
Если текст на странице отображается неправильно, воспользуйтесь автоматическим переопределением кодировки или попробуйте изменить кодировку страницы вручную:
Нажмите → Дополнительно → Дополнительные инструменты → Кодировка . Укажите предполагаемую кодировку страницы или выберите из списка пункт Автоматически . Внимание. Для отображения текста на редких языках потребуется установить дополнительные шрифты на компьютер. ","lang":>,"extra_meta":[>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>],"title":"Масштаб, шрифт и кодировка - Яндекс.Браузер. Справка","canonical":"https://browser.yandex.ru/help/personalization/display-settings.html","productName":"Яндекс.Браузер","extra_js":[[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>],[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>],[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>]],"extra_css":[[],[,"mods":,"__func69":true,"__func68":true,"bem":false,"tag":"link","attrs":>],[,"mods":,"__func69":true,"__func68":true,"bem":false,"tag":"link","attrs":>]],"csp":<"script-src":[]>,"lang":"ru">>>'>Масштаб



В открывшемся меню нажмите кнопку:

— уменьшить масштаб,

— увеличить масштаб,

— развернуть окно во весь экран.
Данные об измененном масштабе сохраняются в Яндекс.Браузере . При повторном открытии страница будет отображаться в выбранном вами масштабе.
Чтобы удалить настройки масштаба для отдельных страниц:


Мы не всегда имеем время, чтобы самим нарисовать красивый шрифт в том же Фотошопе, да и навыками в работе с таким мощным продуктом обладает далеко не каждый.
Но можно воспользоваться бесплатными онлайн-сервисами по созданию красивого текста.
Ниже мы рассмотрим десять замечательных ресурсов, позволяющих сделать красивый текст.
Сравнительная таблица
Online Letters
Читай также: ТОП-10 сервисов для проверки текста на орфографию

На его главной странице вам будут доступны различные категории шрифтов, расположенные в отдельном блоке в левой части.
Среди них имеются следующие:
- киррилица
- печатный
- плавный каллиграфический
- сказочный
- декоративный
- контурный
- техно
- gothic
- остальные
В средней части окна вы увидите пример начертания каждого шрифта для того, чтобы иметь о них представление и выбрать самый подходящий.
Для того, чтобы воспользоваться любым из присутствующих стилей — кликните по названию понравившегося шрифта.

После этого перед вами откроется окно Мастера, с помощью которого вы сможете создать свой текст в понравившемся стиле.

Окно мастера создания надписи
Впишите нужный текст в специально отведенное для этого поле и кликните по кнопке «Далее» .
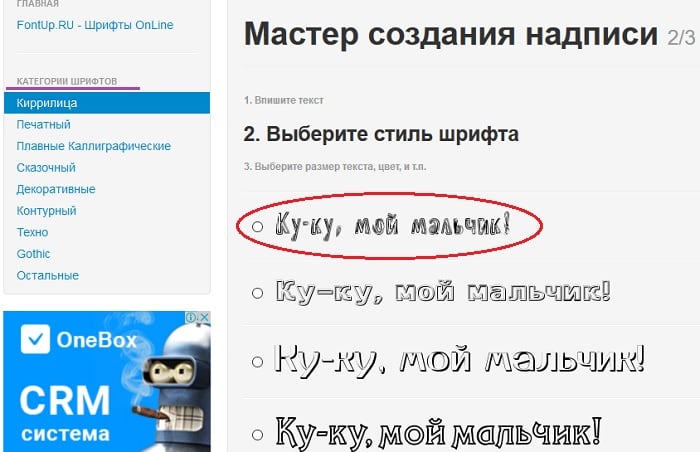
В следующем окне от вас потребуется выбрать стиль написания из большого количества имеющихся.
Поставьте точку напротив наиболее понравившегося и продолжите работу с мастером.
Читай также: Как в Ворде перевернуть текст: Самые простые способы

Выбор стиля шрифта
В новом окне от вас потребуется выбрать отдельные характеристики вашей будущей надписи, такие, как:
- цвет текста
- наличие обводки
- размер букв

Выставив необходимые показатели вам останется лишь нажать на кнопку «Сгенерировать» , чтобы закончить работу с мастером и насладиться полученным результатом.

Пример конечного результата
В заключение стоит отметить, что созданный текст вы сможете вставить на любом форуме, а также встроить в HTML-страницу при помощи определенного кода, сгенерированного сервисом.
Как видите — три несложных шага отделяет вас на данном сайте от долгожданного результата.EffectFree
С помощью данного сервиса вы сможете достаточно быстро создать красивый текст и наложить его на любое изображение.Для этого вам понадобится зайти на этот сайт и среди имеющихся разделов меню выбрать пункт «Наложить текст», который расположен в верхней части рабочего окна.
Выбор определенного пункта меню
В появившемся окне вам будет предложено вначале загрузить фотографию, выбрав ее среди имеющихся на компьютере.

Окно загрузки фотографии
После того, как фотография будет загружена — введите с специальное поле желаемый текст и выполните его настройку присутствующими на странице инструментами.

Ввод и редактирование текста
После того, как все настройки будут завершены — жмете на кнопку, указывающую на наложение текста.
Завершающим этапом будет скачивание данного эффекта, а при необходимости — продолжение работы с сервисом.

Выбор окончательного действия
Cooltext

Если вы решили создать свой личный логотип, текст которого должен быть и красивым, и оригинальным — посетите данный англоязычный ресурс.
Он представляет собой бесплатный графический генератор, позволяющий создать впечатляющий логотип, который можно в дальнейшем разместить либо у себя на сайте, либо на любой другой Интернет-странице.Главное окно этого сайта представлено в виде большого набора всевозможных надписей, которые занимают собой 56 страниц.
Просмотрите их все и выберите для себя наиболее интересный стиль.
После того, как вы кликните по выбранной надписи — попадете в окно ее настроек.

Окно настроек выбранной надписи
В специальное поле введите необходимый вам текст и проведите его настройку.
Поработайте с каждым имеющимся параметром и подберите для себя наиболее подходящие.После того, как все настройки будут произведены — кликните по кнопке создания логотипа Create Logo .

Завершающий этап создания логотипа
По окончании процесса генерирования вы получите конечный результат, который можно будет сохранить к себе на компьютер в виде картинки.

Сохранение полученного изображения
На этой же странице вы можете прочитать предупреждение о том, что сгенерированное изображение сохраняется на данном ресурсе в течении часа, после чего будет удалено.
Поэтому вас убедительно просят сразу же сохранить его на жестком диске своего компьютера.
Для того, чтобы получить постоянный адрес сгенерированного изображения — кликните по ссылке «Get HTML» (получит HTML-код), который можно будет вставить на любую страницу.
Сайт хоть и англоязычный, но довольно прост в обращении, а полученный результат вполне может быть впечатляющим.
На главной странице располагается меню сайта, которое состоит из следующих пунктов:
- генератор текста
- объединение png с gif
- конструктор открыток
- конструктор баннеров
- фотоэффекты
- генератор логотипов онлайн
- шрифты для ПК
- блог+
- реклама на сайте
- FAQ (вопрос/ответ)
При наведении курсором мыши на основные пункты меню происходит открытие эффектов, которые можно применить к тексту.

Меню «Генератор текста»
Выбрав из этого всплывающего списка наиболее подходящий пункт — кликаете на нем и переходите в окно его настроек.
Окно настроек пункта 3D текст
В специальное введите желаемый текст и выберите для него оптимальный шрифт.
С помощью настроек задайте ширину и высоту будущего изображения, а также размер шрифта и высоту текста. Кроме этого, тексту можно задать и величину смещения 3D как по оси X, так и по оси Y.Произведя настройку и задав тексту и его тени цвет, вы получите желаемый результат, который впоследствии можно сохранить на компьютере.
Если перейти в раздел «Анимированный 3D текст» — можно с легкостью создать gif анимацию.

Окно настроек анимированного текста
Настроив все имеющиеся параметры и увидев результат, отображаемый в реальном времени — сохраните полученный ролик, кликнув по кнопке «Сохранить gif анимацию» .
После этого начнется автоматическое ее сохранение на ваш компьютер.

Сохранение анимированного изображения
Flamingtext

Главная страница сайта Flamingtext
Главная страница сайта содержит большое количество примеров стилизованного логотипа.Для того, чтобы начать работу — выберите наиболее понравившийся и кликните по нему.
В новом окне вы увидите различные варианты эффекта, который будет применен к тексту.

Окно стиля «Неон»
В данном окне присутствуют различные вариации логотипа, которые можно выбрать по своему усмотрению.Кликнув по одному из вариантов, вы попадете в окно редактирования текста.
Выставив все необходимые параметры — жмете кнопку «Готово» .
После этого вы попадете в последнее окно, позволяющее сохранить полученное изображение.
Здесь же вы увидите предупреждение о том, что бесплатный логотип будет иметь водяной знак разработчика, а чтобы его убрать — изображение следует купить.
Blog gif

Главная страница сайта Blog gif
Еще один ресурс, позволяющий создать красивый анимированный текст.Главная страница сайта разделена на большое количество разделов, среди которых вы сможете найти для себя довольно интересные.
Зайдя в раздел с анимированным текстом вы с легкостью сможете создать gif анимацию с красивым текстом, которую можно впоследствии скачать к себе на компьютер.
Пользоваться сервисом несложно, а все, что от вас потребуется — следовать появляющимся инструкциям.x-lines

Попадая на этот сайт сразу удивляешься его внешней простоте.
На главной странице отображаются лишь надписи, выполненные различными стилями.Чтобы начать работу по созданию красивого текста необходимо кликнуть по выбранному изображению.
После этого вы попадете в окно мастера создания надписи, который поможет воплотить ваше желание в реальность.

Окно мастера создания надписи
Впишите в соответствующее поле нужный текст и перейдите к следующим настройкам, нажав кнопку «Далее» .Выбрав стиль надписи, а также цвет и размер — сгенерируйте изображение.
Полученный результат можно сохранить в виде картинки, а также в виде кодов для интеграции в HTML-страницы.
Textanim

Все, что от вас потребуется — вписать в соответствующее поле свой текст, выбрать тип шрифта, его размер, цвет фона и сгенерировать изображение.
Если полученным результатом вы довольны — скачивайте его к себе на компьютер совершенно бесплатно.

Для этого всего лишь необходимо вписать его в специальное поле и указать шрифт и его размер.
Также укажите наличие тени, если это необходимо, и настройте ее границу, толщину и цвет.
Можно установить галочку, позволяя отображать полученный результат в галерее сайта.textfx
Главная страница сайта textfx.co
Этот англоязычный ресурс позволит превратить любой набор слов в красивое изображение.На главной странице вы увидите большое окно для ввода желаемого текста и стили, которые можно к нему применить.
Несмотря на всю простоту и отсутствие настроек — вполне реально создать красивый и оригинальный текст.
ВИДЕО: Написать Красивым шрифтом + (анимация в шрифте)
Написать Красивым шрифтом онлайн + (анимация в шрифте)
ТОП-10 Онлайн-сервисов чтобы сделать красивый текст +Отзывы
В данной статье пойдет речь о том, как создать текст красиво. В связи с этим будут рассмотрены онлайн-сервисы, бесплатно предоставляющие такую возможность всем желающим.
- Некоторые сервисы просят регистрацию
- Не все функции доступны
Проверяем посещаемость сайта онлайн: Как узнать количество посетителей бесплатно
ТОП-12 Программ для диагностики компьютера: описание зарекомендовавших себя программных инструментов
Денис Мороз

Zvukogram — Лучший сервис для озвучки текста

Самые популярные видеоредакторы в 2021 году

Что делать, если Adobe Reader или Acrobat не работает — решение ошибок в программах компании Адоб

Приложения для учебы | ТОП-15 Лучших
Показать все Полезные Высокий рейтинг Низкий рейтинг Добавить свой отзыв Ответить Полезно ( 3 ) Бесполезно ( 0 ) You have already voted this ОтветитьПойдем посмотрим, что за зверь:)
ОтветитьНе знаете, как оформить красивым шрифтом заголовок или надпись в режиме онлайн? Думаете для этого необходимо уметь пользоваться графическими редакторами на подобие Photoshop, а также иметь здоровую фантазию? А вот и нет. Специально для того, чтобы пользователи смогли написать текст необычным, замысловатым шрифтом существуют онлайн сервисы. Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.




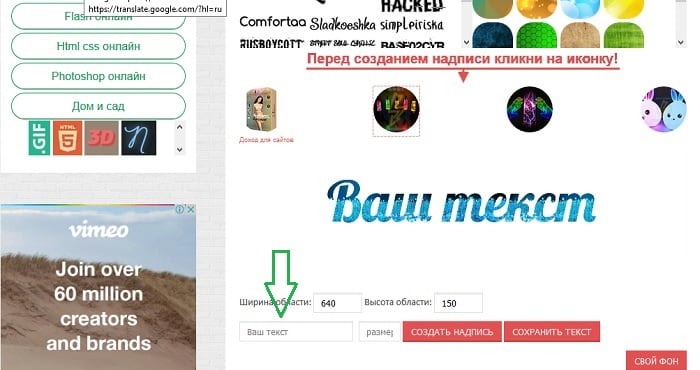
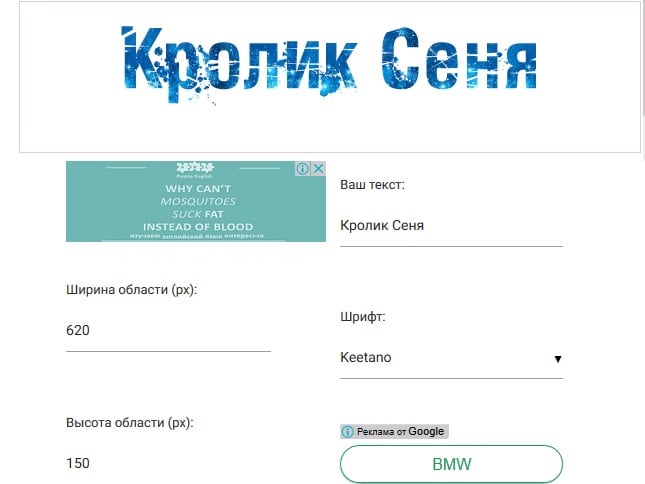
- Выберите шрифт в соответствующем блоке.
- В поле «Ваш текст» введите необходимые строки. Если вам достаточно только шрифта, нажмите кнопку «Сохранить текст» и графический файл в формате PNG Image сохранится в папку на вашем компьютере.
- Если вы хотите дополнить вашу фразу необычными красками и другими дополнительными настройками, нажмите «Свой фон».
- В этом разделе вы можете загрузить свой фон, нажав соответствующую кнопку внизу.
- В окне «Ваш текст» введите фразу. Здесь же вы увидите другие настройки – размер, шрифт, размер области вокруг текста и др. Для применения и обзора одной из настроек, нажмите кнопку «Применить» внизу.
- В этом окне редактирования сохранить картинку можно, кликнув по ней правой кнопкой мыши и нажав «Сохранить» из выпадающего меню.
Читайте также:

