Как сделать крутой браузер
Обновлено: 02.07.2024
Задумывались ли вы когда-нибудь о создании собственного браузера? На самом деле попробовать себя в разработке программного обеспечения довольно легко, и для этого даже не потребуется больших знаний в программировании. Сегодня мы попробуем сделать первый шаг на пути к становлению гуру разработки. Возможно вас заинтересует этот процесс, и вы захотите углубиться сильнее.
Установка и обновления
Для начала вам необходимо скачать и установить Visual Studio Community Edition от Microsoft, который к слову абсолютно бесплатен. Эта среда разработки может показаться вам довольно громоздкой, но она содержит множество готовых шаблонов, в том числе и веб браузер, который нам так необходим.
Создаем собственный веб браузер
После развертывания всех необходимых компонентов, Visual Studio запустится автоматически. Первым делом вам предложат подключиться к различным службам для разработчиков, но в нашем случае такой необходимости нет. Выбираем пункт Не сейчас! Возможно, позже , выбираем понравившуюся тему оформления и наконец запускаем Visual Studio.
После того как Visual Studio будет запущен вы увидите рабочую область, которая разделена на две части. В левой части отображается пустая форма нашего проекта, а в правой части находится панель свойств, где мы сможем изменять размер и отступы элементов. Сейчас в левой части необходимо открыть меню Панель элементов , в разделе Стандартные элементы управления выбираем WebBrowser и щелкаем на пустое окно в нашей форме.
Создание элементов меню
Для создания элементов управления нам нужно снова воспользоваться Панелью элементов . Найдите там элемент Button и перетащите в верхнюю часть окна. Всего нам понадобиться 5 кнопок. Их цвет и форму можно будет изменить позже, в разделе свойства. Также нам нужна строка адреса – перетащите их из панели элементов TextBox в нашу форму.
Расставьте кнопки и текстовое поле так, как вам будет удобно. Visual Studio позволяет с лёгкостью сделать это симметрично и на одинаковом расстоянии. Сейчас нам необходимо немного изменить размеры содержимого, чтобы элементы управления не перекрывали веб страницу.
Для этого щелкните левой клавишей мыши на пустом поле нашей формы, а затем нажмите на небольшой треугольник в правом верхнем углу и выберете пункт Открепить в родительском контейнере . Теперь просто потяните за верхний белый квадрат вниз так, чтобы содержимое нашего браузера находилось под элементами управления.
Стоит разобраться, что мы только что написали. Первым делом мы обращаемся к нашему веб браузеру – как только мы перетащили элемент WebBrowser из панели в форму, мы создали элемент с именем webBrowser1. В программе может использоваться множество различных элементов и каждому из них задается имя по умолчанию и порядковый номер.
Теперь давайте разберемся со строкой поиска. Для нее значение будет следующим:
Начало здесь ровно такое же, как и раньше – мы просто обращаемся к нашему браузеру. Затем идет функция перейти ( Navigate ) на определенный адрес, у которой в скобках указаны параметры. В качестве параметров у нас опять же элемент тестовая строка с номером 1 ( textBox1 ) и текст из нее ( Text ) от которого мы передаем функции Navigate. Эту же функцию следует задать нашей пятой кнопке. Так мы пусть и повторим действие, зато будем уверены, если что-то пойдет не так, то сможем повторить процесс.
Запускаем наш браузер
Настало время запустить наш браузер. Для этого достаточно нажать кнопку Пуск в меню сверху. Спустя некоторое время вы увидите наш скромный веб обозреватель и сможете открыть в нем любую веб страницу. Если у вас что-то не получилось, то в первую очередь проверьте знак ; в конце строки. Сохраните свой браузер нажав иконку в виде дискеты, в левом верхнем углу и при следующем запуске окружения разработки у вас уже будут все инструменты под рукой.
Заключение
Сегодня мы рассмотрели один из самых простых вариантов применения Microsoft Visual Studio. Если, вам понравилось исследовать разработку программного обеспечения, то попробуйте изучить пособие Microsoft.
Создаете вы свой проект или только готовитесь к этому – просто поделитесь с нами в комментариях. Возможно именно наш скромный браузер вдохновит вас на нечто большее.

Привет, друзья! Продолжаем осваивать ПК и Интернет, и сегодня разберём, как установить красивую тему в браузер Google Chrome, Яндекс и Опера. Как всегда, дадим инструкцию подробно и понятно, с учётом минимальных навыков работы на ПК у читателей.
Тема или фон, это визуальное отображение главной страницы браузера, и по умолчанию фон отображается белым цветом или неброской абстракцией. Но в браузерах так же предусмотрены настройки смены фонового изображения и цветовой гаммы на любой вкус, в том числе и вставки своей картинки.
Вы можете настроить браузер максимально под себя, выбирая цветовые схемы и фоновые изображения по категориям. А если у вас есть какие-то памятные фото, которые вы хотели бы видеть при входе в браузер, то их так же можно установить как фоновое изображение.
Так же вы можете менять фон в браузерах с учётом текущих праздников, дня рождения владельца компьютера, и т.д. Давайте перейдём к делу!
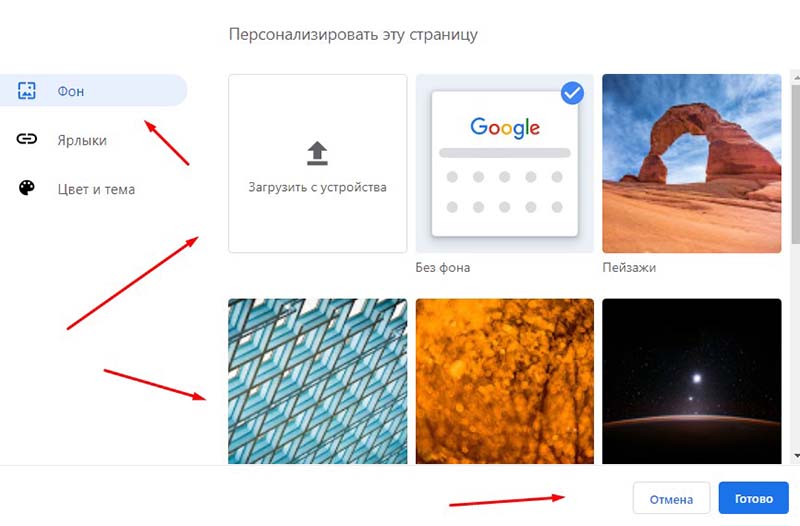
Как заменить фон в браузере Google Chrome



Как заменить фон в браузере Опера
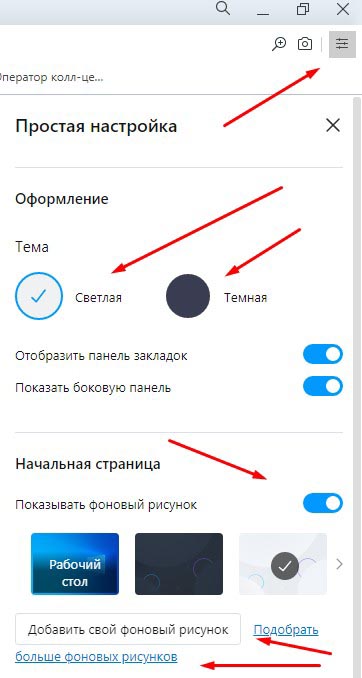
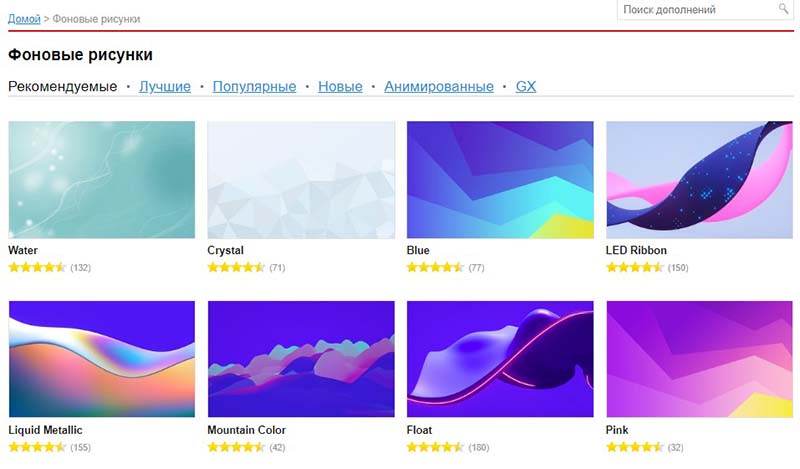
Переходим к браузеру Опера. В правом верхнем углу нажмите на иконку из трёх горизонтальных линий. Откроется панель настроек.
Здесь только два варианта выбрать цветовую тему. Так же есть возможность загрузить свой фон или установить фоновое изображение из настроек браузера.


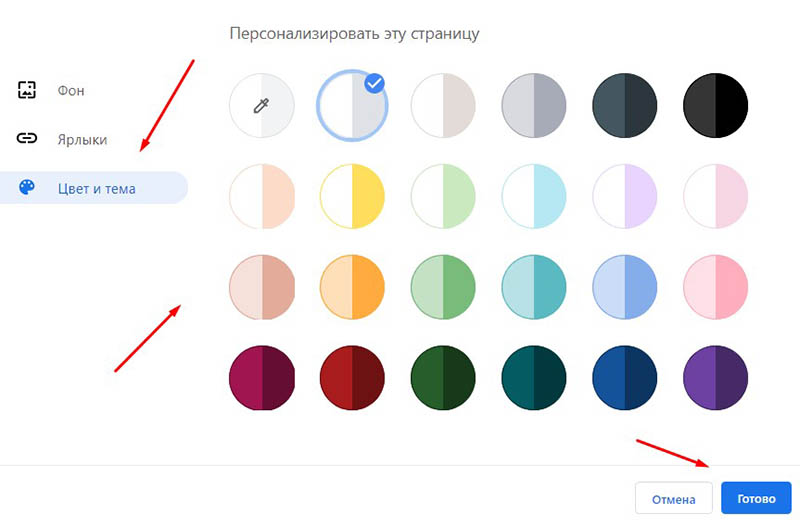
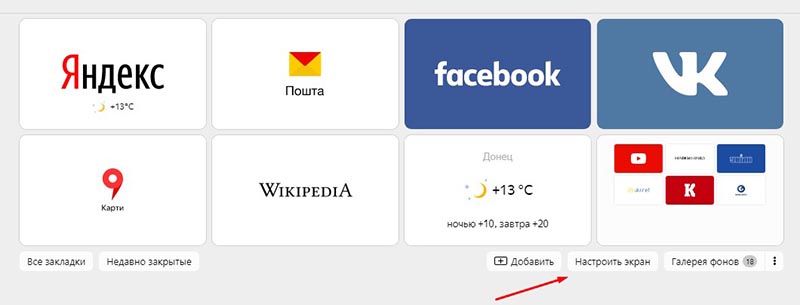
Как заменить фон в Яндекс браузере


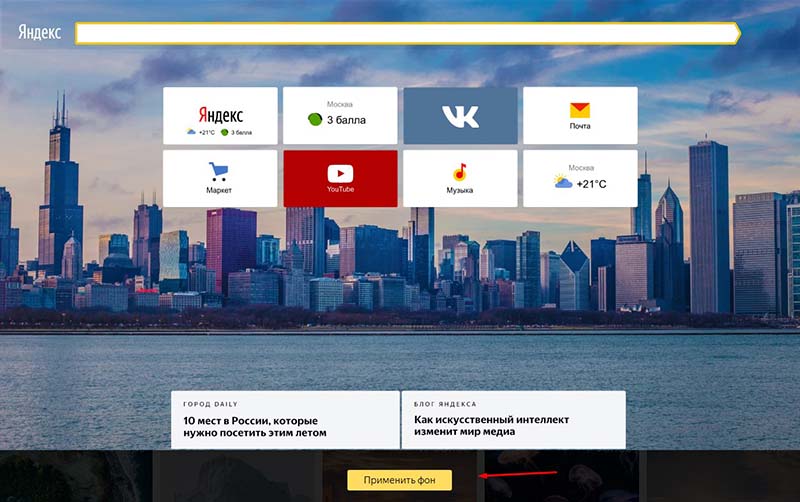
Здесь вас ждёт богатый выбор фоновых изображений Яндекс браузера. Выбирайте любой понравившийся фон, кликайте по нему и внизу сохраняйте.

Вот такие простые настройки фоновых изображений для браузера. Если инструкция была вам полезна, то просьба поделиться с друзьями и оценить публикацию. Ваша активность помогает блогу развиваться. Спасибо, что читаете нас! До связи!




















Приятно работать в красивом и неординарном браузере, сделаным по своему "вкусу", и что бы выглядел так, как Вам того хочется.
Всё зависит от Вашей фантазии, ну и конечно надо немного дружить с редактором Нотепад++ или ему подобным .
- Игры -
Делаем "свой" браузер
Если в нескольких словах - то сначала надо сделать расширение для браузера гугл хром, это будет несложно, пример смотри ниже.
Больше придётся поработать с файлами html, css, и фотографиями, чтобы создавать внешний вид "своему" браузеру.

Первым делом надо скачать с официального сайта браузер "Chrome Dev" для разработчиков , с этим браузером наше расширение будет работать лучше (проверено), чем с обычным.
Скачаный "Chrome Dev" устанавливайте на компьютер, и если у Вас уже установлен обычный Гугл хром, не беда, эти два браузера будут работать отдельно, и "ругаться" друг на друга не будут.
Далее готовим расширение для нашего браузера.
Создаём в диске "D" новую папку с названием к примеру My_browse , затем в этой папке жмём правую кнопку и, . "Создать текстовый документ" . , открываем его и вставляем следующий код:
Жмём "Сохранить как" , и вставляем имя файла manifest.json , тип файла выбрать "Все файлы" , жмём ОК.
В папке появится файл с именем "manifest" и типом файла "json" , а простой текстовый файл теперь можно удалить.
Теперь создадим в этой же папке файл HTML , жмём правую кнопку и . "Создать текстовый документ", вставляем в него следующий код:
Жмём "Сохранить как", и вставляем имя файла empty.html , тип файла выбрать "Все файлы" , кодировку выбрать "UTF-8" , жмём ОК.
В папке появится файл с именем "empty" и типом файла "html" , простой текстовый файл теперь можно удалить.
Расширение готово, далее устанавливаем его в браузер.

Если Вы уже скачали и установили "Chrome Dev" для разработчиков, запускаем его и жмём кнопку меню в Верхнем правом углу , там выбрать строку - Дополнительные инструменты и . Расширения .
В окне Расширения: (см. фото)
1. Включить кнопку " Режим разработчика " - вверху справа.
2. Жмём кнопку " Загрузить распакованное расширение ", . и далее в всплывшем окне надо найти папку " My_browse ", которую создавали в диске " D ", ( открывать папку не надо, только выделить ), нажать кнопку " Выбрать " , и "ОК".

Всё, сейчас расширение должно быть установлено в окне Расширений браузера (см. фото). Открывайте теперь новую вкладку и смотрите "начальный" вид "своего нового" браузера Гугл хром. В всплывшем окошке нажмите "Сохранить" .
Чтобы сразу не отбить у Вас настроение, покажу пример как может выглядеть Ваш любимый браузер.

Теперь новое окно будет у Вас появляться всегда, и при включении браузера, и открытия новой вкладки.
В своём браузере вставил вверху текущую дату и время (может работать как бегущая строка), сделал поисковую форму с выходом в Google com. Ещё добавил большой календарь, в нём можно смотреть прошлые и будущие года. Также можно сделать в нем "напоминания" для нужных дат, например с днюхами своих друзей, родственниками и т.д. (один раз сделать напоминания и они будут на все будущие года ) - см. фото.

Вообщем нужно желание что бы сделать для себя красивый "свой" браузер.
В расширение я добавил папки: css, js, fonts, images - для ещё больших возможностей.
Сделаный браузер можно скачать для ознакомления по прямой ссылке с сайта: скачать zip архив 3,2 мб
Для этого понадобится специальный веб-конструктор тем, немного вдохновения и несколько минут свободного времени. Хотя если вы страдаете перфекционизмом, то можете потратить и несколько часов. Мы вас предупредили. :)
Итак, откройте веб-приложение ThemeBeta. Вы увидите вкладки с инструментами для создания тем в левой части окна и область для предварительного просмотра результата в правой.
Этот конструктор позволяет создавать темы в полуавтоматическом режиме. Но вы также можете настроить всё вручную, чтобы итог полностью соответствовал вашему вкусу.
1. Простой способ
Суть в следующем: вы загружаете в конструктор любую понравившуюся картинку, а ThemeBeta использует её как основной фон для новой темы и автоматически подстраивает под него все цвета оформления.
Чтобы добавить свою картинку, под вкладкой Basic нажмите Upload an Image и выберите нужное изображение на компьютере. Затем, чтобы редактор настроил цвета темы, кликните Generate Colors.
Если результат вас устроит, нажмите Pack and Install и подтвердите скачивание, а затем и добавление темы в Chrome. Браузер сразу активирует новое оформление.
Если же после автоматической настройки вы захотите изменить цвета или добавить отдельные фоны для разных элементов темы, вам понадобятся инструменты под другими вкладками. Подробнее о них — в следующем пункте статьи.
2. Продвинутый способ
Этот способ заключается в ручной настройке фонов и цветов текста для новой темы.
Чтобы выбрать картинки или цвета в качестве фонов для разных элементов оформления, используйте инструменты под вкладкой Images. Достаточно навести курсор на любой инструмент, как в окне справа конструктор покажет, какую часть темы тот изменяет. Например, NTP Background служит для настройки основного фона. А Tab Background позволяет выбрать фон заголовка сайта.
Разобравшись с фонами, вы можете настроить цвета текста на вкладке Colors. Здесь всё работает аналогичным образом. Есть список инструментов, наведите на любой из них — и в окне справа увидите, за что он отвечает.
Когда завершите с фонами и цветами текста, откройте вкладку Pack и нажмите Pack and Install, чтобы скачать и применить выбранную тему.
Кроме того, вы всегда можете выбрать и установить одну из множества уже готовых тем из базы ThemeBeta или официального каталога Google. Если в будущем захотите вернуться к стандартному оформлению, зайдите в настройки Chrome и напротив пункта «Темы» кликните «Масштаб по умолчанию».
Читайте также:

