Как сделать крышу в фотошопе
Обновлено: 05.07.2024
Инструменты рисования Photoshop подходят как для рисования на поверхности 3D-модели, так и для рисования на 2D-слое. Обозначить области модели для рисования можно как вручную, используя инструменты выделения, так и автоматически (Photoshop самостоятельно выделит области, доступные для рисования). Команды меню 3D позволят очистить требуемые области модели, для того чтобы при рисовании можно было получить доступ к ее внутренним или скрытым частям.
При рисовании непосредственно на модели можно выбрать базовую текстурную карту, на которой будут фиксироваться все вносимые изменения. Обычно эти изменения вносятся в текстурную карту диффузии, которая отвечает за цветовые свойства материала модели. Рисовать можно также и на других текстурных картах, например на карте выпуклости или прозрачности. Если при рисовании выбран тип текстурной карты, который отсутствует в модели, то текстурная карта данного типа создается автоматически.
Для каждого случая использования применяется индивидуальный метод рисования. Приложение Photoshop предоставляет следующие методы 3D-рисования.
Интерактивное 3D-рисование (по умолчанию в Photoshop). Штрихи кисти, применяемые в представлении 3D-модели или текстуры, отображаются в режиме реального времени в другом представлении. Этот метод 3D-рисования обеспечивает высокую эффективность и минимальное искажение.
Рисование в проекции слоев. Этот метод рисования применяется для инструмента Градиент и соответствующих фильтров. Метод рисования в проекции слоев предполагает объединение нарисованного слоя с базовым 3D-слоем. Во время операции объединения приложение Photoshop автоматически проектирует рисунок на соответствующие текстуры целевого объекта.
Рисование в проекции. (По умолчанию в Photoshop Extended CS6) Рисование в проекции подходит для одновременного рисования нескольких текстур или для рисования стыка между двумя текстурами. Однако, как правило, этот метод рисования отличается низкой производительностью и может привести к сбоям при рисовании сложных 3D-объектов.
Рисование на текстуре. Можно открыть 2D-текстуру и рисовать непосредственно на ней.


Сложность урока: Средний

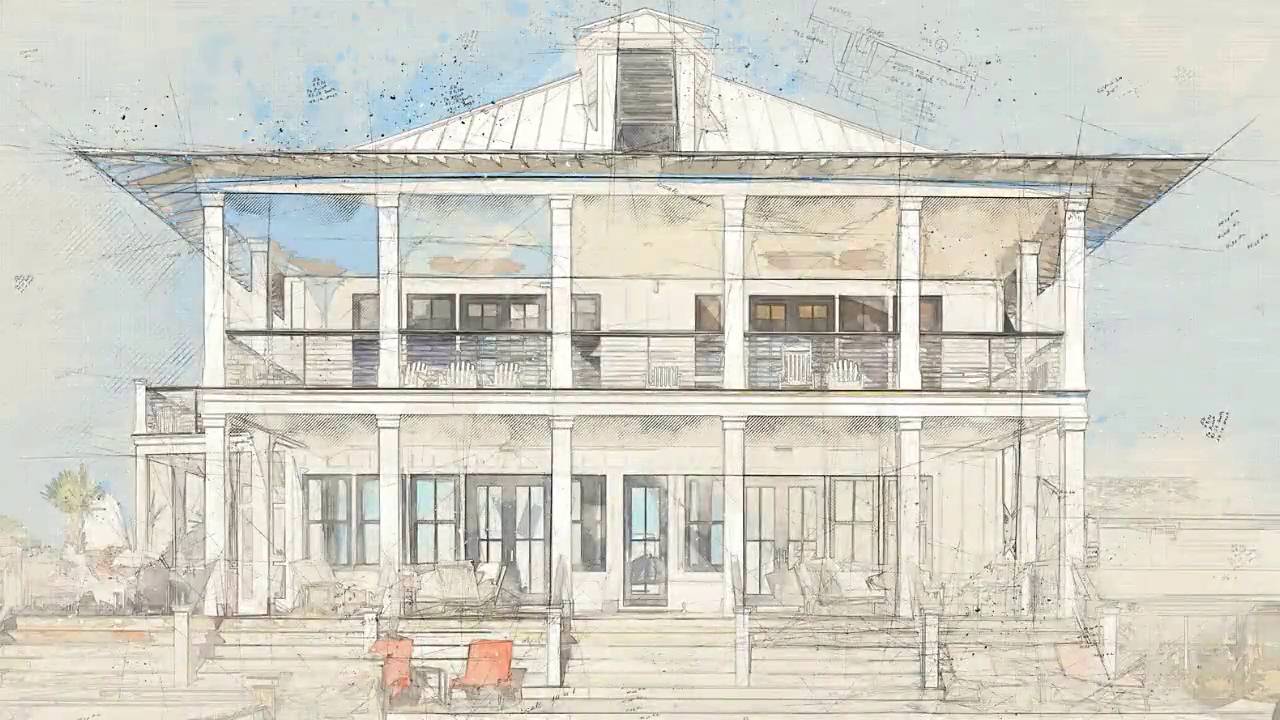
В этом уроке вы научитесь создавать потрясающий эффект архитектурного наброска. Я объясню процесс в мельчайших деталях, так что повторить его сможет любой, и даже тот, кто открыл Photoshop впервые.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока.
1. Давайте начнем
Для начала откройте фотографию, с которой вы хотите работать. Чтобы это сделать, нажмите File > Open (Файл > Открыть), выберите фото и нажмите Open (Открыть). Ну а теперь, прежде, чем мы приступим, проверьте кое-что:
- Ваше фото должно быть в цветовом режиме RGB, 8 бит на канал. Чтобы проверить это, нажмите Image>Mode (Изображение > Режим).
- Для получения наилучшего результата, выберите изображение приблизительно 2000/4000 в ширину/высоту. Чтобы проверить это, нажмите Image>ImageSize (Изображение > Размер изображения).
- Ваше фото должно быть фоновым слоем. Если это не так, нажмите Layer>New>BackgroundfromLayer (Слой > Новый > Слои из заднего плана).

2. Как создать фон
Шаг 1

Шаг 2
Кликните правой кнопкой мыши по этому слою, выберите Blending Options (Параметры наложения), выберите Gradient Overlay (Наложение градиента) и настройте стиль слоя, как на изображении ниже:

Примечание переводчика: настройки стиля слоя на скриншоте: Режим наложения: Мягкий свет; Непрозрачность: 50%; Градиент: Черный, белый; Инверсия; Выровнять по слою; Угол: 90 градусов; Масштаб: 100%
3. Как создать основной набросок
Шаг 1
В этой секции мы создадим основной набросок. Выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы его продублировать. Затем перетащите этот слой наверх на панели слоев.

Шаг 2
Теперь нажмите Control-Shift-U на клавиатуре, чтобы обесцветить этот слой. Далее, нажмите Image > Adjustments > Levels (Изображение > Коррекция > Уровни) и введите значения со скриншота:

Шаг 3
Назовите этот слой Temp (Временный) и нажмите Control-J на клавиатуре, чтобы его продублировать.

Шаг 4
А теперь нажмите Control-I на клавиатуре, чтобы инвертировать данный слой и измените его режим наложения на Color Dodge (Осветление основы). Далее, нажмите Filter > Other > Minimum (Фильтр > Другое > Минимум), измените Radius (Радиус) на 2 пикселя и Preserve (Сохранить) на Squareness (Прямоугольность), как показано ниже:

Шаг 5
Зажмите Control и кликните по слою Temp (Временный), чтобы выбрать оба слоя одновременно. Затем нажмите Control-E на клавиатуре, чтобы объединить два слоя в один.

Шаг 6
Измените режим наложения этого слоя на Multiply (Умножение) и назовите его Main Sketch (Основной набросок).

4. Как создать набросок в перспективе
Шаг 1
В этой секции мы создадим набросок в перспективе. Выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы его продублировать. Затем перетащите этот слой наверх на панели слоев.

Шаг 2
Теперь нажмите Filter > Stylize > Find Edges (Фильтр > Стилизация > Выделение краев), а затем Control-Shift-U на клавиатуре, чтобы обесцветить этот слой.

Шаг 3
Нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении), измените Angle (Угол) на 90 градусов, а Distance (Смещение) на 1200 пикселей, как показано ниже:

Шаг 4
А сейчас нажмите Filter > Sharpen > Smart Sharpen (Фильтр > Усиление резкости > «Умная» резкость) и введите настройки со скришота ниже:

Примечание переводчика: настройки на скриншоте: Набор: Заказной; Эффект: 500%; Радиус: 64 пикселя; Уменьшить шум: 10%; Удалить: Размытие по Гауссу; Тени: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей; Света: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей.
Шаг 5
Нажмите Filter > Filter Gallery > Sketch > Photocopy (Фильтр > Галерея фильтров > Эскиз > Ксерокопия), измените параметр Detail (Детализация) на 2, а Darkness (Затемненность) на 5.

Шаг 6
Измените режим наложения этого слоя на Multiply (Умножение), а непрозрачность - на 40%. После переименуйте этот слой в Perspective_Sketch_1 (Перспективный_Набросок_1).

Шаг 7
Далее нажмите Layer > Layer Mask > Hide All (Слой > Слой-маска > Скрыть все), чтобы добавить слой-маску, которая скроет весь слой.

Шаг 8

Шаг 9
А сейчас выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы его продублировать. Далее, перетащите этот слой под слой Perspective_Sketch_1 (Перспективный_Набросок_1) на панели слоев.

Шаг 10
Нажмите Filter > Stylize > Find Edges (Фильтр > Стилизация > Выделение краев), а затем Control-Shift-U на клавиатуре, чтобы обесцветить этот слой.

Шаг 11
Нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении), измените Angle (Угол) на 0 градусов, а Distance (Смещение) на 1200 пикселей, как показано ниже:

Шаг 12
Теперь нажмите Filter > Sharpen > Smart Sharpen (Фильтр > Усиление резкости > «Умная» резкость) и введите настройки со скришота ниже:

Примечание переводчика: настройки на скриншоте: Набор: Заказной; Эффект: 500%; Радиус: 64 пикселя; Уменьшить шум: 10%; Удалить: Размытие по Гауссу; Тени: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей; Света: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей.
Шаг 13
Нажмите Filter > Filter Gallery > Sketch > Photocopy (Фильтр > Галерея фильтров > Эскиз > Ксерокопия), измените параметр Detail (Детализация) на 2, а Darkness (Затемненность) на 5.

Шаг 14
Измените режим наложения этого слоя на Multiply (Умножение), а Opacity (непрозрачность) - на 55%. После переименуйте этот слой в Perspective_Sketch_2 (Перспективный_Набросок_2).

Шаг 15
Далее нажмите Layer > Layer Mask > Hide All (Слой > Слой-маска > Скрыть все), чтобы добавить слой-маску, которая скроет весь слой.

Шаг 16

5. Как создать текст
Шаг 1

Шаг 2
Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым и удалите его часть. Затем, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:

Шаг 3
А сейчас переименуйте этот слой в Text_1 (Текст_1). После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.

Шаг 4

Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:

Шаг 5
Назовите этот слой Text_2 (Текст_2) и перетяните его под слой Text_1 (Текст_1) на панели слоев. После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.

Шаг 6

Теперь кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:

Шаг 7
Нажмите Control-T на клавиатуре, чтобы трансформировать этот слой и выберите вращение на 15 градусов.

Шаг 8
Назовите этот слой Text_3 (Текст_3) и перетяните его под слой Text_2 (Текст_1) на панели слоев.

6. Как внести последние изменения
Шаг 1
В этой секции мы внесем последние изменения в работу. Нажмите D на клавиатуре, чтобы вернуть цвета к исходным и выберите слой Text_1 (Текст_1). Далее, нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы создать новый корректирующий слой Карта градиента и назовите его Overall Contrast (Общий Контраст).

Шаг 2
Теперь измените режим наложения этого слоя на Soft Light (Мягкий свет), а непрозрачность - на 35%.

Шаг 3
Нажмите Layer > New Adjustment Layer > Levels (Слои > Новый корректирующий слой > Уровни), чтобы создать новый корректирующий слой Уровни назовите его Overall Brightness (Общая Яркость).

Шаг 4
Дважды кликните по миниатюре этого слоя и, на панели свойств, введите значение со скриншота ниже:

Шаг 5
Нажмите Control-Alt-Shift-E на клавиатуре, чтобы сделать скриншот. Затем, нажмите Filter > Other > High Pass (Фильтр > Другое > Цветовой контраст) и измените значение параметра Radius (Радиус) на 2 пикселя, как показано ниже:

Шаг 6
Измените режим наложения этого слоя на Hard Light (Жесткий свет). Затем переименуйте этот слой в Overall Sharpening (Общая Резкость).
What You'll Be Creating
Photoshop за 60 секунд: Архитектурный Чертёж
Архитекторы - высококвалифицированные специалисты, которые создают необычные технические чертежи зданий и интерьеров. И вы можете добиться этого с помощью Экшена Photoshop. Просмотрите огромный выбор Экшенов Photoshop на сайте GraphicRiver, чтобы мгновенно преобразовать свои фотографии, которые помогут мгновенно преобразить вашу фотографию.
Посмотрите видео ниже, чтобы узнать, как создать отличный технический чертёж, а также скачайте Экшен Архитектурный Чертёж, о которым идёт речь в этом видео.
Создаём Архитектурный Чертёж в Photoshop
Откройте своё исходное изображение в программе Photoshop. Здесь я использую красивое изображение дизайна интерьера, взятое на сайте Pixabay.
Изображение Дизайн Интерьера от Pixabay.
Для доступа в панель Операции (Actions), идём Окно - Операции (Window > Actions). Далее, в выпадающем меню. выберите опцию Загрузить Операции (Load Actions), чтобы загрузить экшен, который вы хотите.



Перед применением эффекта, внимательно прочтите все инструкции. Создайте новый слой и с помощью инструмента Кисть (Brush Tool (B), прокрасьте участки, где вы хотите сфокусировать чертёж. Затем нажмите кнопку Воспроизвести (Play).



В зависимости от того, насколько сложным является данный экшен, его загрузка может занять несколько минут. Когда закончите, сохраните результат таким, как он есть или продолжайте экспериментировать с эффектом, используя дополнительные действия.



Вы можете увидеть итоговый результат на скриншоте ниже.



Посмотрите видео выше, чтобы узнать, как это работает!
Немного информации
Хотите узнать больше от наших экспертов. Тогда ознакомьтесь со следующими уроками:
60 секунд?!
Данный видео-урок представляет серию коротких видео-уроков на сайте Envato Tuts+, в которых мы представляем вам различные темы за 60 секунд - ровно столько, чтобы заинтересовать вас. Оставляйте свои комментарии об этом видео, а также, что еще вы хотели бы увидеть в следующий раз за 60 секунд!
Кривые можно найти везде. Photoshop, Lightroom, любые мало-мальски функциональные приложения для обработки фото в телефоне содержат этот инструмент. Новичка непривычный и не понятный интуитивно инструмент может вогнать в ступор. Но, раз разобравшись, вы получите универсальный и невероятно мощный инструмент для разнообразной работы с цветом и тоном, который в любом редакторе ведёт себя одинаково.
Объясняем, что такое кривые, как ими управлять и какие быстрые эффекты для обработки фотографии они позволяют сделать.
Что такое кривые
Кривые — это инструмент, который может поменять яркость любого пикселя от черного до белого цвета и изменить его цвет.
Чтобы понимать, какие пиксели и как можно изменять, на фоне кривой и сетки всегда есть гистограмма (у каждого изображения своя!). Она показывает, как распределяются яркости на картинке в диапазоне от черного до белого цвета.
Проще говоря, посмотрев на гистограмму фотографии, вы можете узнать:
- тёмный снимок или светлый (где сосредоточен основной массив пикселей — в тенях, светах, средних тонах);
- насколько разнообразны оттенки на фотографии (ширина пиков на гистограмме);
- не пропали ли детали в тенях и светах, то есть не слишком ли тёмная или пересвеченная фотография или её часть (если пропали в тенях, гистограмма вплотную прилегает к левому краю окошка, если в светах — к правому);
- «выжата» ли из фотографии контрастность по-максимуму, разнообразен ли тон на снимке (если нет, края гистограммы будут далеко от её границ).
Казалось бы, при чём тут кривая? Почему мы говорим про гистограмму? Связь проста. Гистограмма показывает, где какие пиксели находятся. Зная это, мы можем с помощью кривой воздействовать только на определённые участки, не затрагивая остальные.
В данном случае нет смысла работать в правой части кривой, так как настолько ярких пикселей на фотографии нет. Основное воздействие следует оказывать на левую часть кривой, там, где тени / Иллюстрация автора В данном случае нет смысла работать в правой части кривой, так как настолько ярких пикселей на фотографии нет. Основное воздействие следует оказывать на левую часть кривой, там, где тени / Иллюстрация автораЕщё пример: вы сфотографировали портрет светлокожей блондинки на чёрном фоне. Понимая гистограмму, вы найдете на кривой тот участок, где находятся пиксели, которые «формируют» её лицо, и сможете откорректировать — например, поднять контраст или затонировать кожу.
Что находится на панели «Кривые»
- Гистограмма, которая показывает, как распределяются пиксели на яркостной прямой.
- Кривая. Изначально она выглядит, как прямая, диагональю разрезающая квадрат.
- Точки на кривой. С их помощью происходит работа с кривой. Точки можно расставлять, поднимать и опускать. Чтобы удалить точку, можно выбрать её и нажать Delete, либо «схватить» её и вытащить за пределы работы инструмента.
- Точка чёрного и точка белого. Передвигая их к центру по горизонтали, мы можем назначать самые светлые и самые тёмные точки на снимке, тем самым делая картинку полноконтрастной. Поднимая точку чёрного наверх, вертикально, а белого — вниз, мы понижаем контраст.
Все пиксели, что окажутся за этими точками, превратятся в сплошное «месиво» — там полностью исчезнут детали. Если это не осознанное креативное решение, такого лучше не допускать.
Как можно обработать фотографию с помощью кривой
Главное правило работы кривой — если вы ставите на неё точку и поднимаете вверх, то картинка осветляется, а если опускаете вниз — затемняется. Достаточно сделать всего один клик мышкой.
Если говорить про яркость, то контраст — это осветление светлого и затемнение тёмного. Когда усиливается этот перепад, фотография кажется более объёмной, контрастной.
Главное, что нужно сделать, когда вы поднимаете контраст с помощью кривой — найти, где находится объект, на который нужно воздействовать. Например, лицо человека на портрете или здание на архитектурной фотографии. Это нужно, чтобы коррекция была более аккуратной, локальной.
Получается, для повышения контраста вам понадобится две точки — та, что будет отвечать за наиболее тёмные области главного объекта в кадре (её нужно будет опустить вниз, чтобы она стала ещё темнее), и та, что будет отвечать за светлые области (её нужно поднять вверх, чтобы светлое стало ещё светлее).
Найти эти участки на кривой можно с помощью инструмента Рука. Её нужно навести на фотографии сначала на светлый участок — на кривой появится полый кружок. Зафиксируйте его, щёлкнув левой кнопкой мыши и превратив в точку, а следом приподнимите эту точку наверх. То же самое мы проделываем с тёмными пикселями, но точку на кривой опускаем.
— если фотография чёрно-белая, либо на ней мало цветов, подойдет RGB-кривая;
— если вы работаете с ярким изображением, на котором множество оттенков, то поднимать контраст нужно поканально, в каждой из кривых отдельно — Red, Green, Blue, а мастер-кривую можно оставить для общей коррекции яркости. В этом случае придётся повозиться, чтобы не «поехал» цвет, зато коррекция будет более эффектной и аккуратной.
Регулируем силу контраста, изменяя высоту точек, либо изменяя непрозрачность слоя.
Поканальное повышение контраста с одновременным поднятием яркости на RGB-кривой. Контраст поднимается классическими s-образными кривыми. Чем они будут круче, тем сильнее поднимется контраст / Иллюстрация автора Поканальное повышение контраста с одновременным поднятием яркости на RGB-кривой. Контраст поднимается классическими s-образными кривыми. Чем они будут круче, тем сильнее поднимется контраст / Иллюстрация автораКривая имеет большие возможности для тонирования фотографии и тонкой настройки цвета. Вы можете создать солнечный, тёплый кадр, добавив туда красных и жёлтых оттенков, либо сделать его холодным и мрачным, дополнив синим и голубым цветами. Для тонирования понадобятся поканальные кривые Red, Green и Blue, которые отвечают за изменение цвета. Всё, что нам нужно — выбрать кривую, поставить на ней точку и подвигать её, следя за тем, как меняется настроение кадра.
Каждая из кривой может привнести на фотографию свой цвет (красная — красный, зелёная — зелёный, синяя — синий), но также мы можем убрать его, добавить на изображение противоположный ему. Красная кривая добавляет голубой цвет, зелёная — пурпурный, а синяя — жёлтый.
Теперь давайте рассмотрим эффекты, которых можно добиться, тонируя фотографию с помощью кривых.
Частные случаи тонирования:
Это добавление цветов, причём часто противоположных друг другу, в тёмные и светлые части изображения. Например, тени можно сделать холодными, тонируя их в синий, а света — теплыми, привнося туда жёлтый и другие тёплые оттенки.
Для создания этого эффекта достаточно сдвигать точки чёрного и белого цветных кривых, добиваясь нужного цветового сочетания. Чтобы, например, сделать тени холоднее, точку чёрного на синей кривой нужно поднимать вертикально вверх. А если нужно добавить в них жёлтый, то точку чёрного в синей криво нужной сдвигать по горизонтали к центру.
Сепия — это краситель светло-коричневого цвета, которым во времена плёнки тонировали фотографии. Получается, нужно добавить на снимок тёплые оттенки — жёлтый, красный и щепотку пурпурного. Чтобы усилить эффект старины, предварительно обесцветьте фотографию. Например, с помощью корректирующего слоя Чёрно-белое.
Слева примерные настройки кривой для получения эффекта сепии. Верхняя половина фотографии — этот эффект без обесцвечивания, нижняя — со снимком, предварительно переведённым в чб / Иллюстрация автора Слева примерные настройки кривой для получения эффекта сепии. Верхняя половина фотографии — этот эффект без обесцвечивания, нижняя — со снимком, предварительно переведённым в чб / Иллюстрация автораДоработать оттенок кожи, сделать её более теплой или холодной, можно с помощью работы с синей кривой. Главное — стирайте лишнее на белой маске, которая автоматически добавляется к каждой кривой, обыкновенной чёрной кистью, если не хотите, чтобы эффект применился ко всему снимку сразу.
1. Слегка поднимаете контраст на RGB-кривой.
2. Добавляете тепла, подняв красную кривую.
3. В зелёном канале создаете плавную S-образную кривую, чтобы добавить лёгкие пурпурные и зелёные оттенки.
4. Повторяете предыдущий пункт с синей кривой, но только S-образная кривая будет перевёрнутой — в тени мы добавляем синий, а в света — жёлтый.
Модная тонировка в Instagram, которую можно сделать в кривой за пару секунд, не скачивая пресеты и приложения.
- Поднимаете точку чёрного в красной кривой.
- В мастер-кривой поднимаете точку чёрного, а также ставите точку в тенях и затемняете их.
Итоги. Какие инструменты способны заменить кривые
Все перечисленные инструменты Photoshop, ACR и Lightroom — вариации на тему кривой с ограниченной функциональностью.
Теперь в Photoshop можно пользоваться всего лишь одними кривыми вместо следующих инструментов:
- Яркость/контрастность
- Уровни
- Экспозиция
- Цветовой баланс
- Фотофильтр
Переходим к ползункам в ACR (Adobe Camera RAW) и Lightroom. Работа с кривой может заменить вам:
- Температура
- Тон
- Экспозиция
- Контраст
- Света
- Тени
- Светлые
- Темные
- Сплит-тонирование
Автор: Лиза Чечевица
Подписывайтесь на наш канал , чтобы всегда быть в курсе всего интересного, что происходит в мире фототехники, смартфонов и гаджетов.
Читайте также:

