Как сделать квадратный карандаш в фотошопе
Обновлено: 08.07.2024
На арене абстрактного искусства появился новый трендовый узор с совершенно новыми квадратными кистями Photoshop. Этот тип новых штрихов действительно добавляет красоты и стиля шаблонов абстрактного искусства. Он может стать одной из самых интересных тем для современного декора стен, а также полов в больших гостиных. Применение данных кисточек огромно в дизайне и художественных работах.
Мы подобрали для вас около 90 квадратных кистей, которые поразят вас своей неповторимостью.
О том, как воспользоваться кистями в Photoshop, мы рассказали в Инструкции «Как установить кисти в фотошоп».
19 Abstract Square Brushes
Набор квадратных кистей Photoshop может добавить гламура в ваш проект. Они могут служить идеальным фоном для различных ваших устройств.
Формат: .abr
Количество: 19
Размер файла: 693 КБ
![]()
10 Square Brushes
Квадраты кистей в данном наборе имеют очень четкое и чистое выравнивание. Кисточки имеют высокое разрешение, поэтому они подойдут для печатных проектов.
Формат: .abr
Количество: 10
Размер файла: 1,4 МБ
![]()
10 Square Chaos
Набор квадратных кистей Photoshop имеет очень яркие и привлекательные цвета. Добавьте яркости и экстравагантности в проект, создайте немного магического очарования в вашем дизайне любой направленности.
Формат: .abr
Количество: 10
Размер файла: 20 МБ
![]()
Square Halftone Brushes
Кисти послужат, например, для создания фонов для корпоративных проектов. Кисти имеют большое разрешение, разные формы, цветовые решения.
Формат: .abr
Количество: 40
Размер файла: 6,5 МБ
![]()
Square Abstract Grunge
И такой вариант стиля возможен. Особенно часто его можно встретить в футуристических проектах. Но кисточки отлично подойдут для оформления фонов, создания обоев для устройств или в дизайне офиса и домашнего декора.
Формат: .abr
Количество: 1
Размер файла: 1,2 МБ
![]()
Square Brushes
Коллекция из кистей и текстур в виде шахматной текстуры. Если использовать, например, как оформление стен, то можно изменить весь вид гостиной или спальни. Если же для корпоративных проектов – то кисточки придадут нечто ультрамодное и оригинальное
Формат: .abr
Количество: 12
![]()
Размер файла: 146 КБ
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:








Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
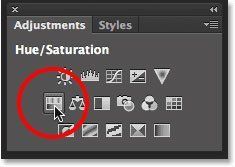
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Рисунок 12: Порядок создания частей тела, начиная с головыТеперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.

Щелкните в правом верхнем углу, где находится маленькая шестеренка с маленькой стрелкой. Внизу списка выберите «устаревшие кисти» и нажмите «ОК». Набор кистей Legacy будет добавлен в ваш список кистей. Откройте их, найдите наборы квадратных кистей и выберите подходящий.
Где квадратная кисть в фотошопе?
На холсте или в меню выбора кисти вы увидите стрелку в правом верхнем углу. Нажмите на эту стрелку, и откроется список кистей. Наведите указатель мыши ниже, и вы найдете квадратные кисти в нижней части списка. Нажмите "Квадратные кисти", и все готово.
Как сделать квадратную кисть в фотошопе 2021?
Нажмите Ctrl + N, чтобы создать пустой документ. Шаг 2: Затем перейдите на левую панель инструментов и нажмите на инструмент выделения, и вы получите еще три варианта. Выберите инструмент Rectangular Marquee Tool. Шаг 3: Выбрав инструмент, щелкните и перетащите на пустое место в документе, чтобы создать квадратную форму.
Как добавить кисти в Photoshop 2020?
Чтобы добавить новые кисти, выберите значок меню «Настройки» в правом верхнем углу панели. Отсюда выберите опцию «Импортировать кисти». В окне выбора файла «Загрузить» выберите загруженный файл ABR сторонней кисти. После выбора файла ABR нажмите кнопку «Загрузить», чтобы установить кисть в Photoshop.
Как сделать квадратную кисть в Illustrator?
Как сделать ластик в фотошопе?
- Инструмент Photoshop Background Eraser Tool можно использовать для простого удаления нежелательных областей изображения.
- Чтобы выбрать инструмент «Ластик фона», щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac), стандартный инструмент «Ластик» на панели «Инструменты», затем выберите в меню инструмент «Ластик фона».
Как изменить форму ластика в фотошопе?
- Вы также можете нажать и удерживать клавишу «Alt», щелкнуть правой кнопкой мыши по изображению, а затем переместить мышь, чтобы динамически изменить размер кисти для стирания, пока инструмент «Ластик» выделен.
- Измените размер других инструментов, использующих кисть, на панели инструментов или щелкнув правой кнопкой мыши, когда инструмент выбран.



В этом уроке мы научимся с лёгкостью превращать фото в карандашный рисунок, как в чёрно – белом варианте, так и в цвете с использованием Смарт – фильтров, корректирующих слоёв и режимов наложения. Сначала мы научимся, как преобразовать фотографию в чёрно – белый эскиз и как при этом сохранить полностью редактируемый эффект с помощью Смарт – фильтров. Затем мы узнаем, как раскрасить наш рисунок с помощью цвета с исходного изображения.
Урок выполнен в Photoshop CS6, но подойдут и более ранние версии.
В этом уроке я буду использовать платное изображение.

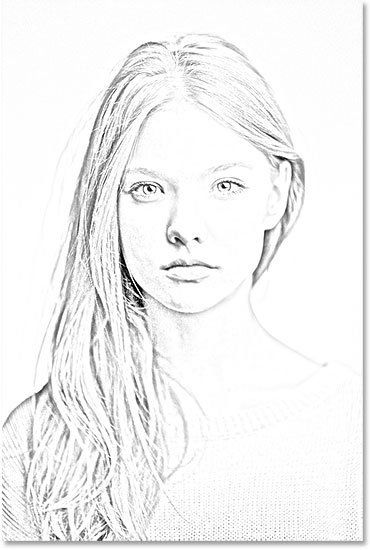
Вот так будет выглядеть чёрно – белый рисунок.

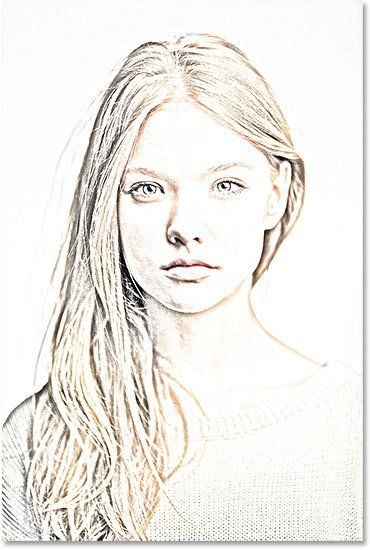
И тот же эффект после прибавления цвета с оригинальной фотографии.

Шаг 1. Добавляем слой Цветовой тон/Насыщенность
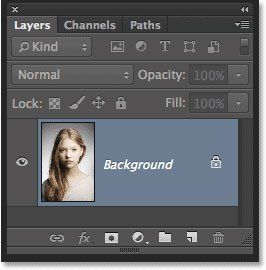
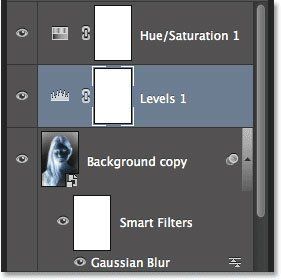
Откройте ваше фото в фотошоп. На панели слоёв мы видим, что это единственный слой.

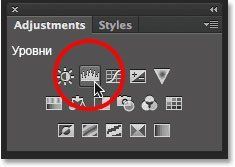
Для создания нашего эффекта первое, что мы должны сделать – это удалить все цвета с нашего изображения, не нарушив само изображение. Для этого на панели Adjustments (Коррекция) нажмите на иконку Hue / Saturation (Цветовой тон/Насыщенность).

Над фоновым слоем появится новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность).

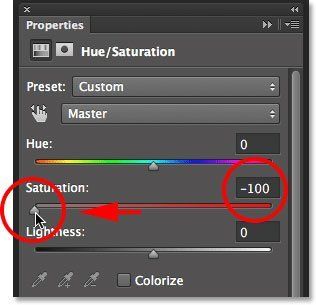
Шаг 2. Обесцвечиваем изображение
Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation (Насыщенность) до значения -100.

В итоге изображение станет чёрно – белым.

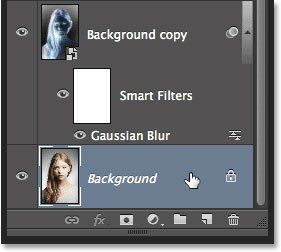
Шаг 3. Выбор фонового слоя
В панели слоёв нажмите на фоновый слой, чтобы его выбрать.

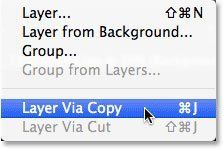
Шаг 4. Дублируем Фоновый слой
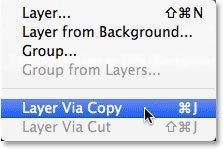
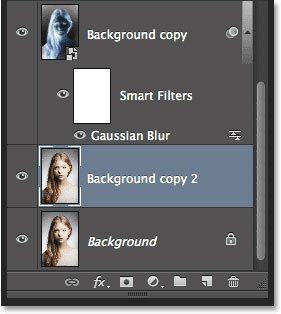
Нам нужно создать копию фонового слоя. Для этого пройдите в меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой). Второй более быстрый способ – это сочетание клавиш Ctrl+J.

В панели слоёв появилась копия фонового слоя.

Шаг 5. Инвертируем изображение
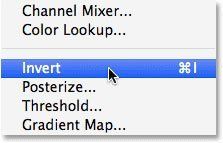
Для того, чтобы инвертировать созданную копию фонового слоя, пройдите в меню Image > Adjustments > Invert (Изображение – Коррекция – Инверсия). Или нажмите сочетание клавиш Ctrl+I.

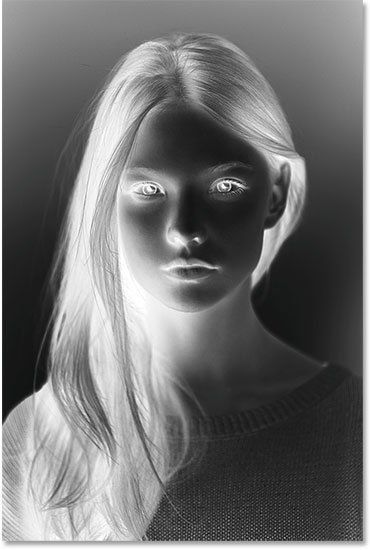
Изображение примет вид негатива.

Шаг 6. Меняем режим наложения слоя
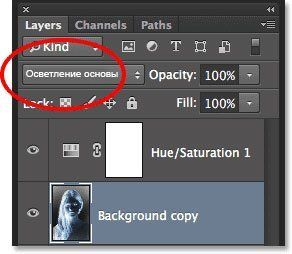
Измените режим наложения этого слоя на Color Dodge (Осветление основы).

В итоге изображение станет белым. В моём случае вы видите несколько небольших чёрных участков – так и должно быть.

Шаг 7. Преобразовываем слой в Смарт – Объект
Для дальнейшей работы нам нужно применить Смарт – Фильтр, который не затрагивает само изображение и доступен для редактирования настроек в любое время. Для этого сначала нам нужно преобразовать слой в Смарт – Объект.
Стоя на дубликате фонового слоя, в правом верхнем углу панели слоёв нажмите на иконку меню.

В списке выберите Convert to Smart Object (Преобразовать в Смарт – Объект).

На миниатюре слоя в правом нижнем углу появится значок смарт – объекта.

Шаг 8. Применяем фильтр
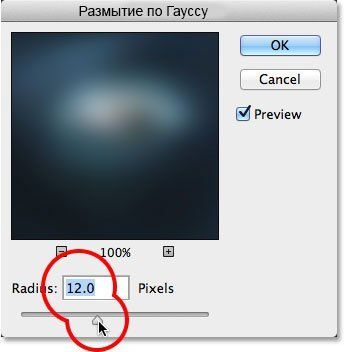
Для того, чтобы применить фильтр к слою со смарт – объектом, пройдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).

В открывшемся диалоговом окне фильтра измените значение Radius (Радиус), чтобы немного размыть изображение. В моём случае – примерно 12 рх. Настройки для вашего фото могут отличаться от моих.

Нажмите ОК, чтобы применить настройки.
Вот мой результат.

Одно из главных преимуществ применения фильтра в качестве Смарт – фильтра заключается в том, что если вам не нравится результат, то вы можете в любой момент откорректировать настройки фильтра. Для этого нужно дважды щёлкнуть на название фильтра, чтобы открыть диалоговое окно и отрегулировать настройки.

Шаг 9. Добавляем корректирующий слой Уровни
Мы создали основной эскиз, но он слишком светлый и его нужно немного затемнить. Для этого на панели Adjustments (Коррекция) нажмите на иконку коррекции Levels (Уровни).

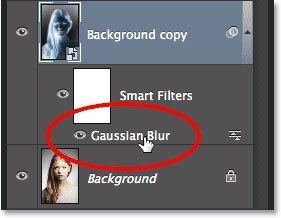
Над слоем со Смарт – Объектом появится новый корректирующий слой.

Шаг 10. Изменяем режима наложения
Параметры корректирующего слоя нам не нужны – оставим их по умолчанию. Чтобы затемнить наш эскиз всё, что нам нужно – это изменить режим наложения этого слоя на Multiply (Умножение).

Этот режим наложения является одним из пяти наиболее часто используемых режимов в Фотошоп. И просто выбрав этот режим наложения, нам быстро и легко удалось затемнить наш рисунок без изменения параметров коррекции.

Шаг 11. Понижаем Непрозрачность
Если ваше изображение покажется вам слишком тёмным, то вы можете изменить Opacity (Непрозрачность) корректирующего слоя Уровни. В моём случае я установлю примерно на 60%.

Вот что у меня получилось.

Шаг 12. Дублируем Фоновый слой
На данный момент основной эффект рисунка завершён. Вернём нашему рисунку немного цвета с оригинального изображения. Для этого в панели слоёв выберите Фоновый слой.

Затем, так же, как вы делали в шаге 4, дублируйте слой через меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой), либо нажмите комбинацию клавиш Ctrl+J.

Вторая копия появится непосредственно над оригиналом.

Шаг 13. Переименовываем слой
Мы собираемся использовать этот слой, чтобы раскрасить наш рисунок. Чтобы не было путаницы, мы его переименуем. Для этого щёлкните два раза по названию слоя в панели слоёв и переименуйте его в Color. Нажмите Enter, чтобы принять изменение.

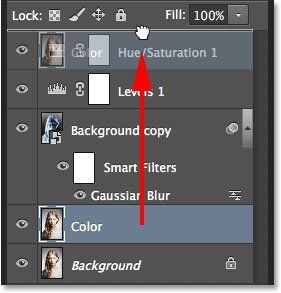
Шаг 14. Перемещаем слой
Переместите этот слой выше всех слоёв. Для этого щёлкните по слою и с зажатой кнопкой мыши перетащите слой вверх, пока не появится белая горизонтальная полоса над корректирующим слоем, затем отпустите кнопку мыши.


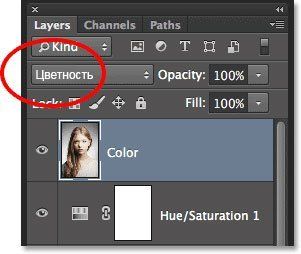
Шаг 15. Изменяем режим наложения
Измените режим наложения этого слоя на Color (Цветность).


Шаг 16. Изменяем непрозрачность
Наконец, если цвет выглядит слишком насыщенным, то вы можете приглушить Портретное фото в карандашный рисунок в Photoshop его за счёт снижения Opacity (Непрозрачность) слоя. Я установлю до 65%.
Читайте также:

