Как сделать ледяной текст в фотошопе
Обновлено: 04.07.2024

Сложность урока: Легкий

В некоторых методах по созданию ледяного эффекта в Photoshop используютcя текстуры и маски слоев, в то время как в других (например, как в этом уроке) можно все быстро и легко сделать с использованием стилей слоев. Преимущество создания эффектов со стилями слоев заключается в том, что вы можете повторно использовать их для любых других элементов, без необходимости заново создавать эффект.
В этом уроке я покажу вам, как создать ледяной текст в Photoshop с нуля, используя только встроенные инструменты Photoshop, этот эффект впоследствии можно будет использовать в других текстовых, растровых или слоях с фигурами.
Шаг 1
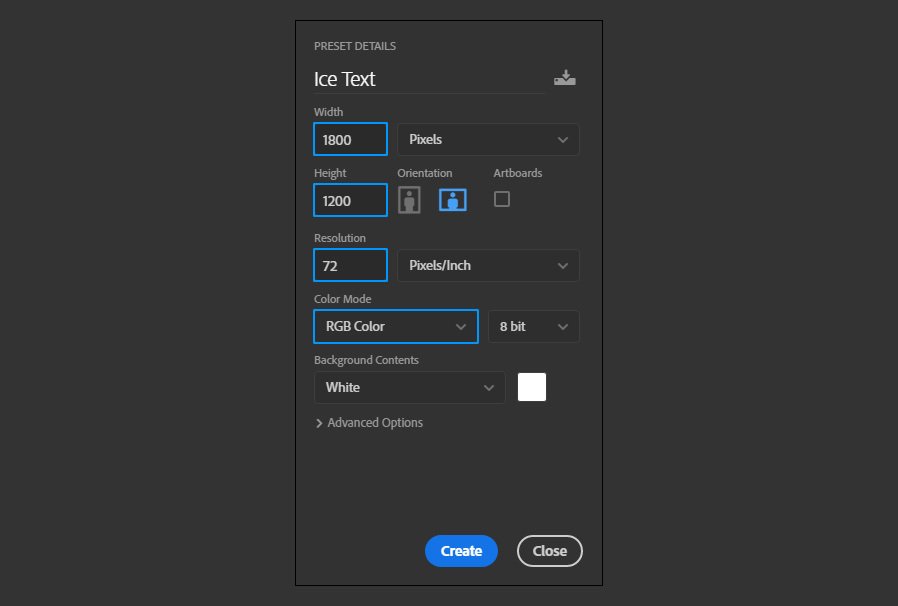
Открываем Photoshop и создаем новый файл любого размера. У меня он будет 1800 х 1200 пикселей.

Шаг 2
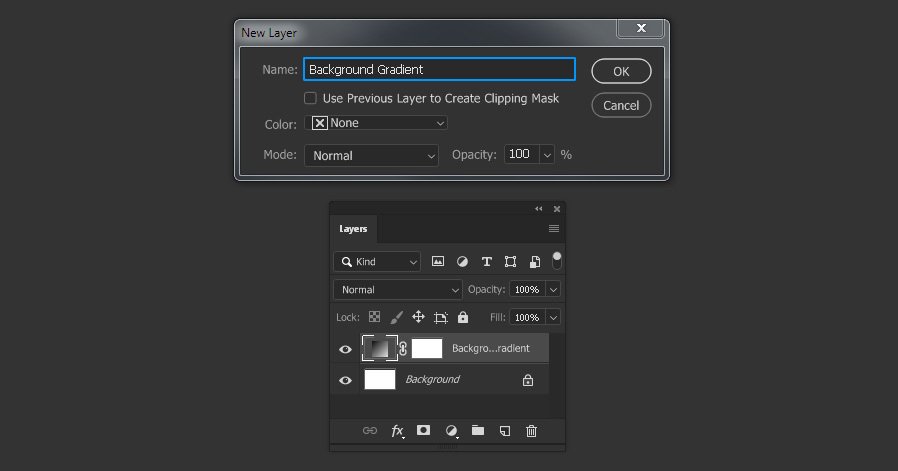
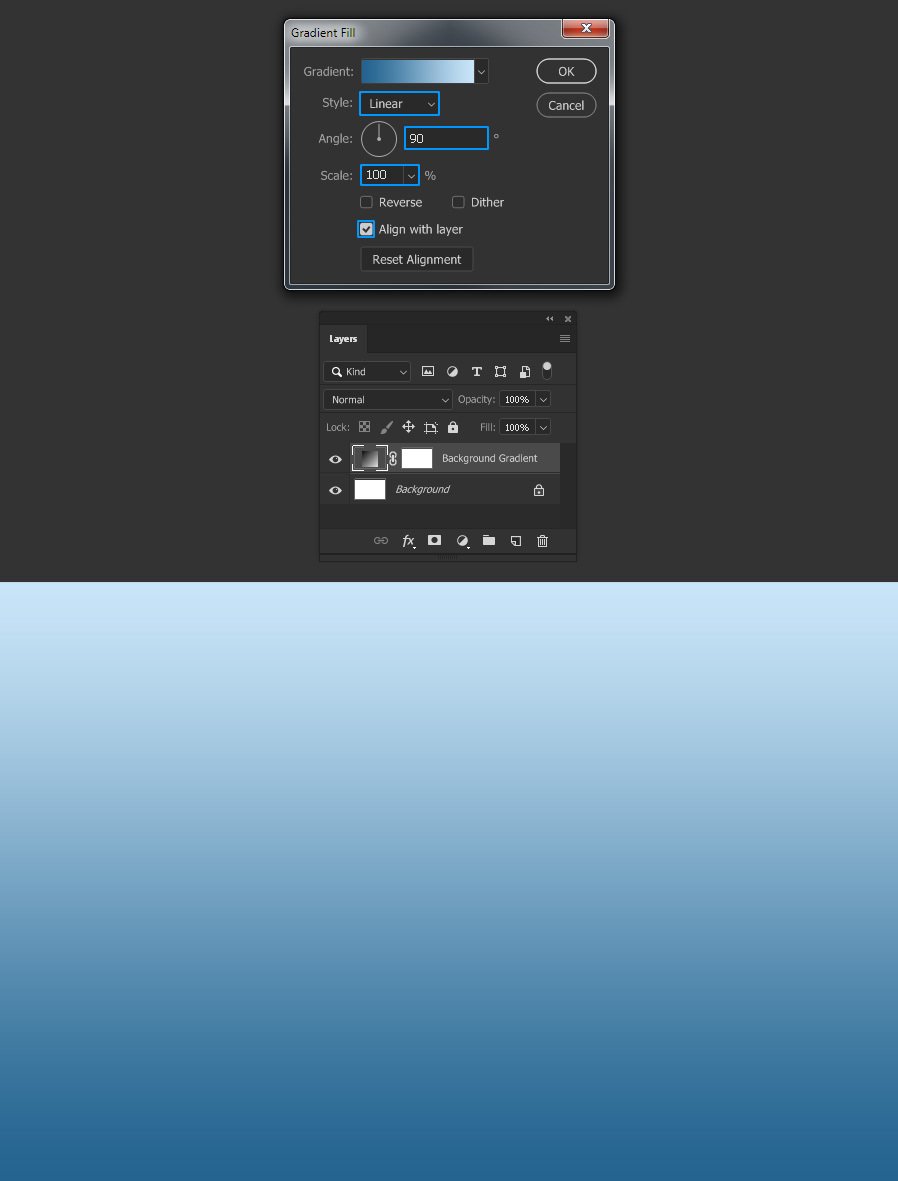
Переходим в меню Layer – New Fill Layer – Gradient (Слои – Новый слой-заливка – Градиент). Называем этот слой как Background Gradient (Фоновый градиент) и нажимаем ОК.

Шаг 3
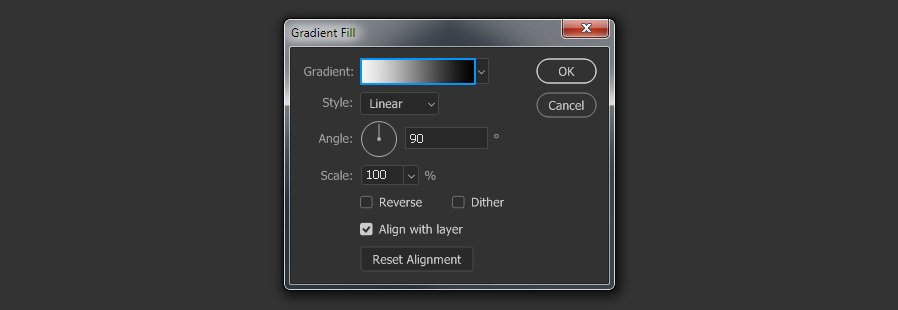
Нажимаем на миниатюру градиента в окне Gradient Fill (Градиентная заливка).

Шаг 4

Шаг 5
Теперь применяем установленные настройки в окне Gradient Fill (Градиентная заливка) – нажимаем ОК.

Шаг 6
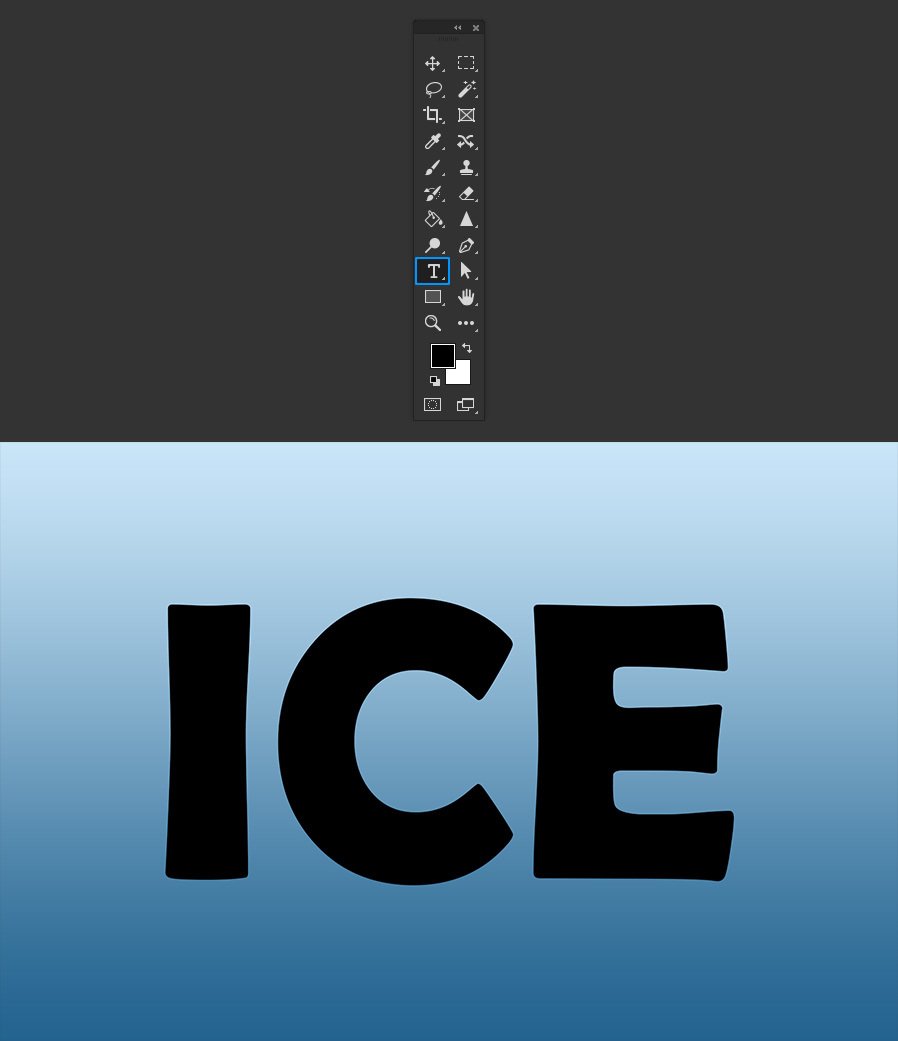
С помощью инструмента Type Tool (Текст) (T), вводим текст большим размером шрифта. В этом случае я буду использовать Berlin Sans 800 пт.

Шаг 7
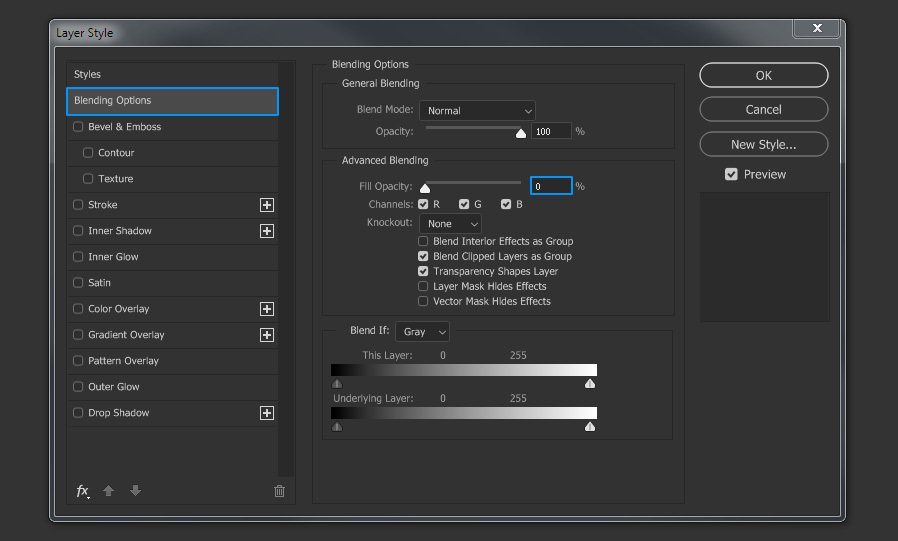
С активным текстовым слоем идем в меню Layer – Layer Style – Blending Options (Слои – Стиль слоя – Параметры наложения). В разделе Advanced Blending (Дополнительные параметры) устанавливаем непрозрачность заливки на 0%.

Шаг 8
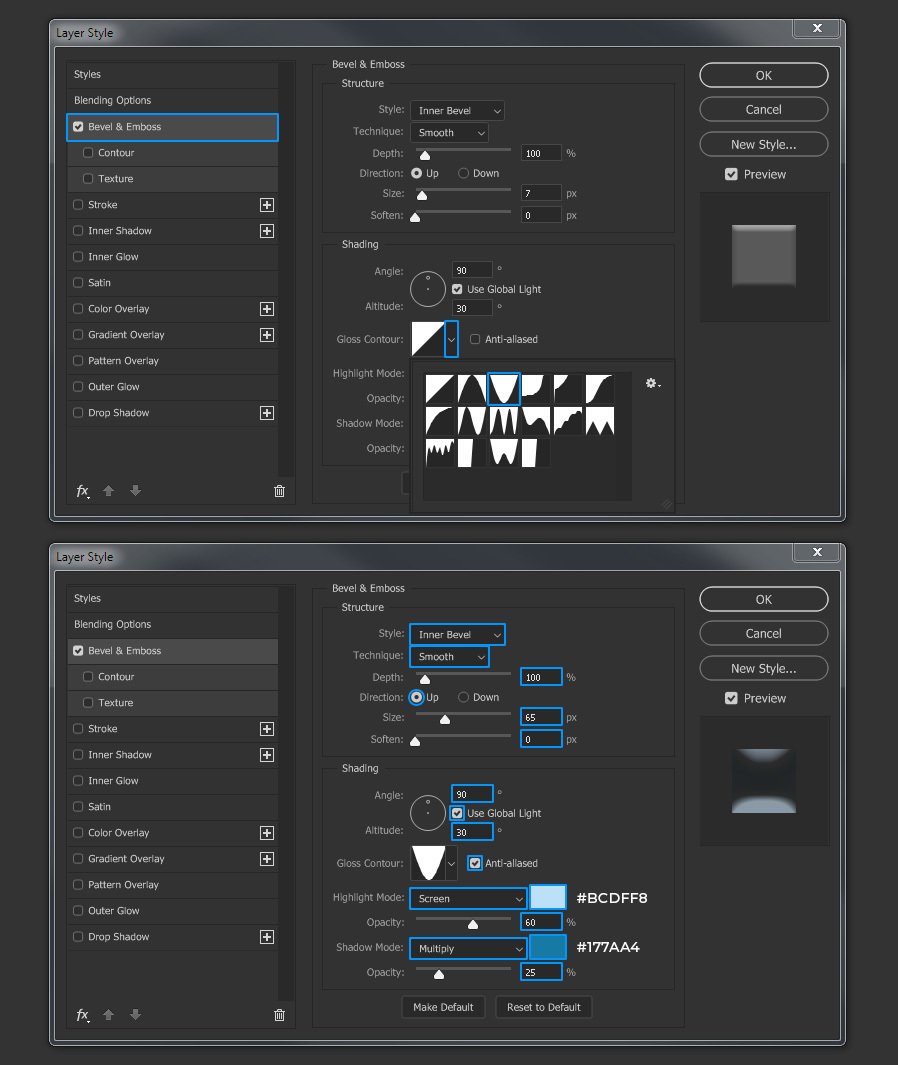
Выбираем Bevel & Emboss (Тиснение) из списка стилей. В выпадающем меню Gloss Contour (Контур глянца) выбираем миниатюру Cone - Inverted (Перевернутый конус) и применяем следующие настройки.

Шаг 9
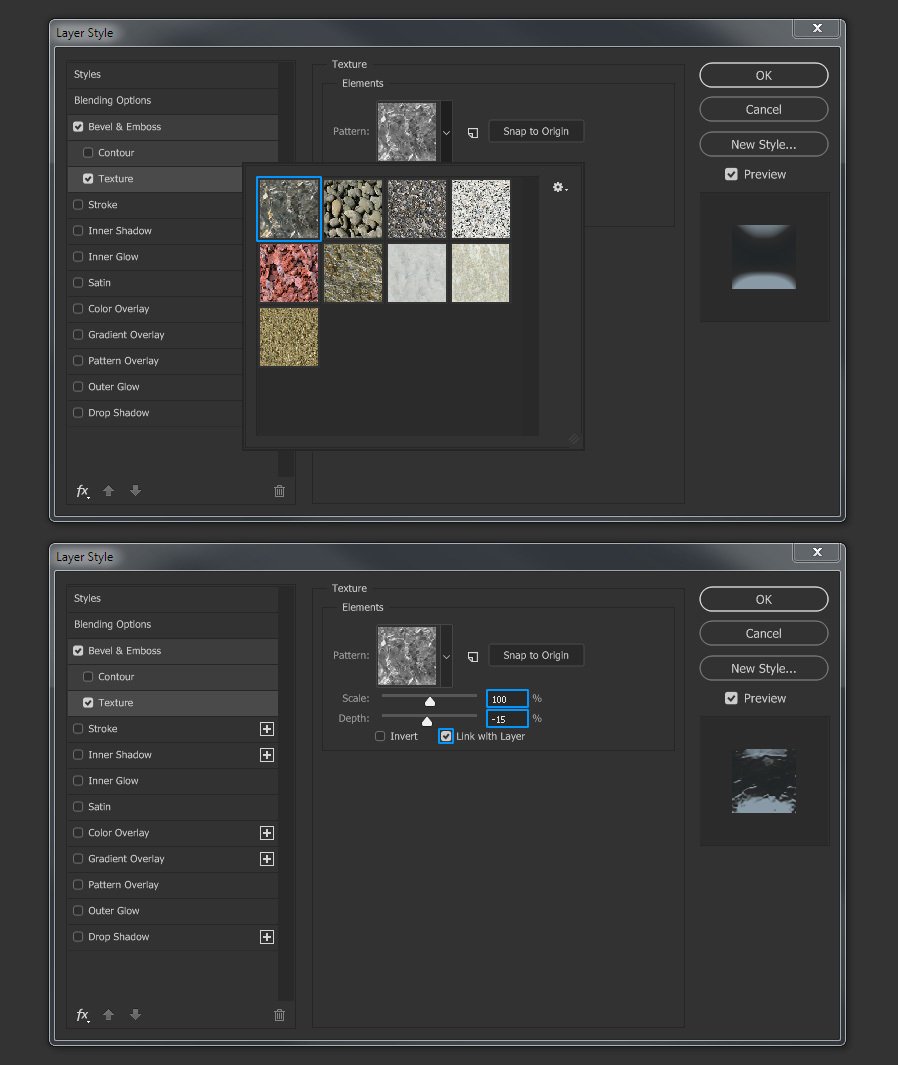
Выбираем из списка стилей Texture (Текстура) и щелкаем по миниатюре узора.

Шаг 10
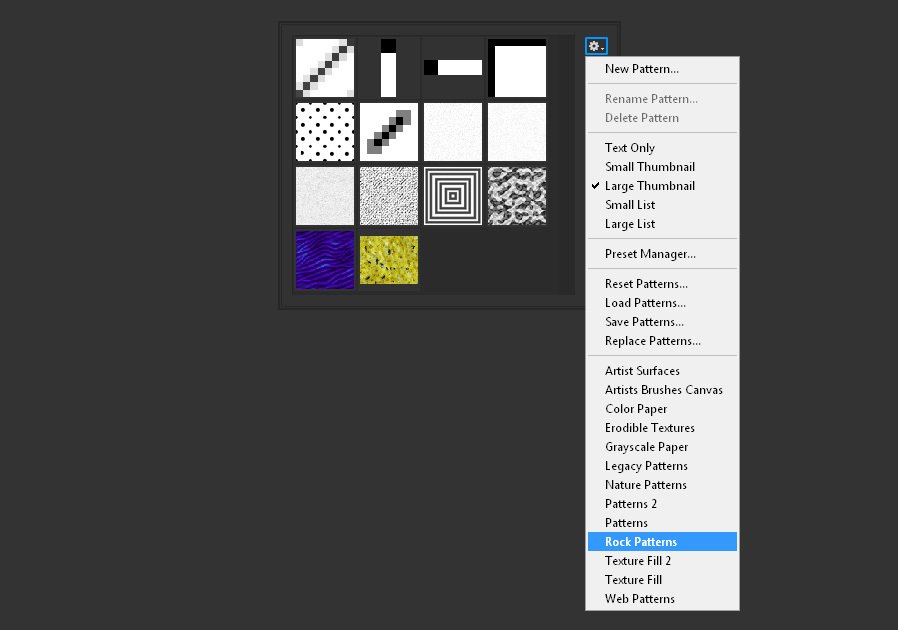
В окне эскизов нажимаем на значок шестеренки и в раскрывающемся меню выбираем Rock Patterns (Скалы).

Шаг 11
Выбираем рисунок Black Marble (Черный мрамор) и применяем следующие настройки.

Шаг 12
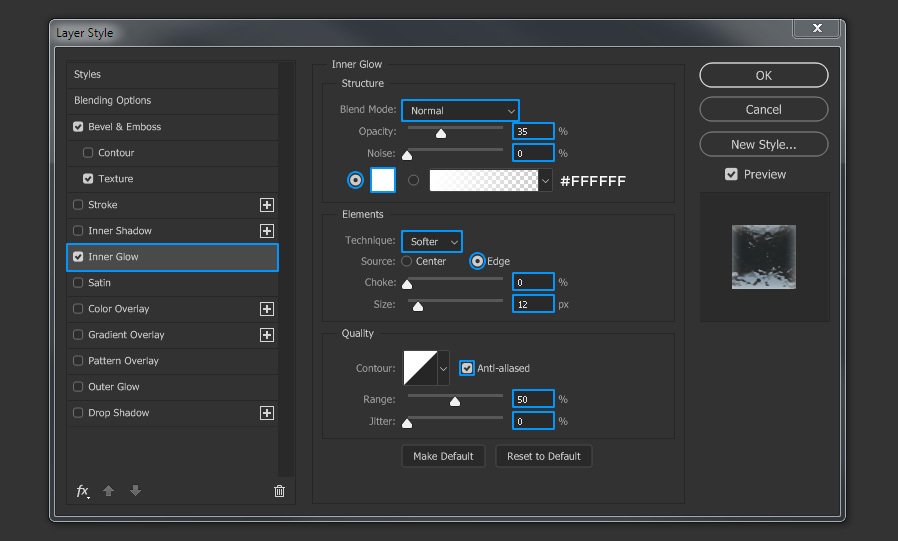
Выбираем из списка стилей Inner Glow (Внутреннее свечение) и применяем следующие настройки.

Шаг 13
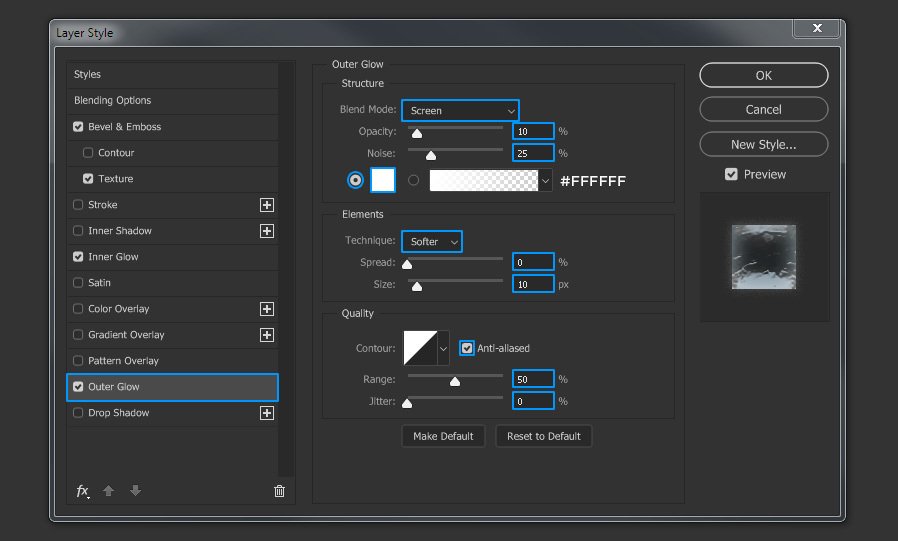
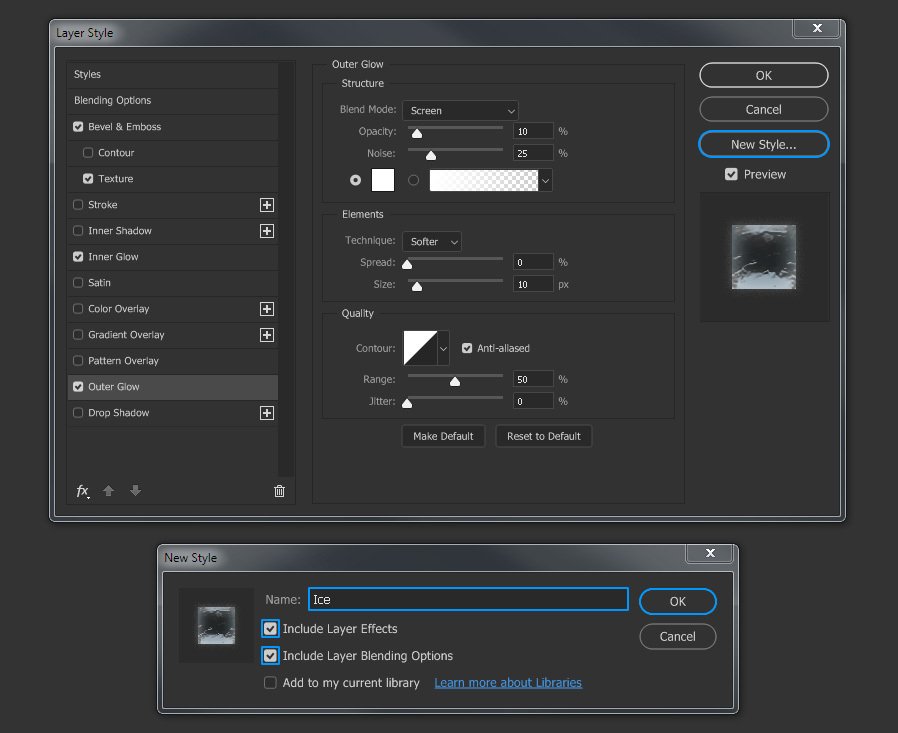
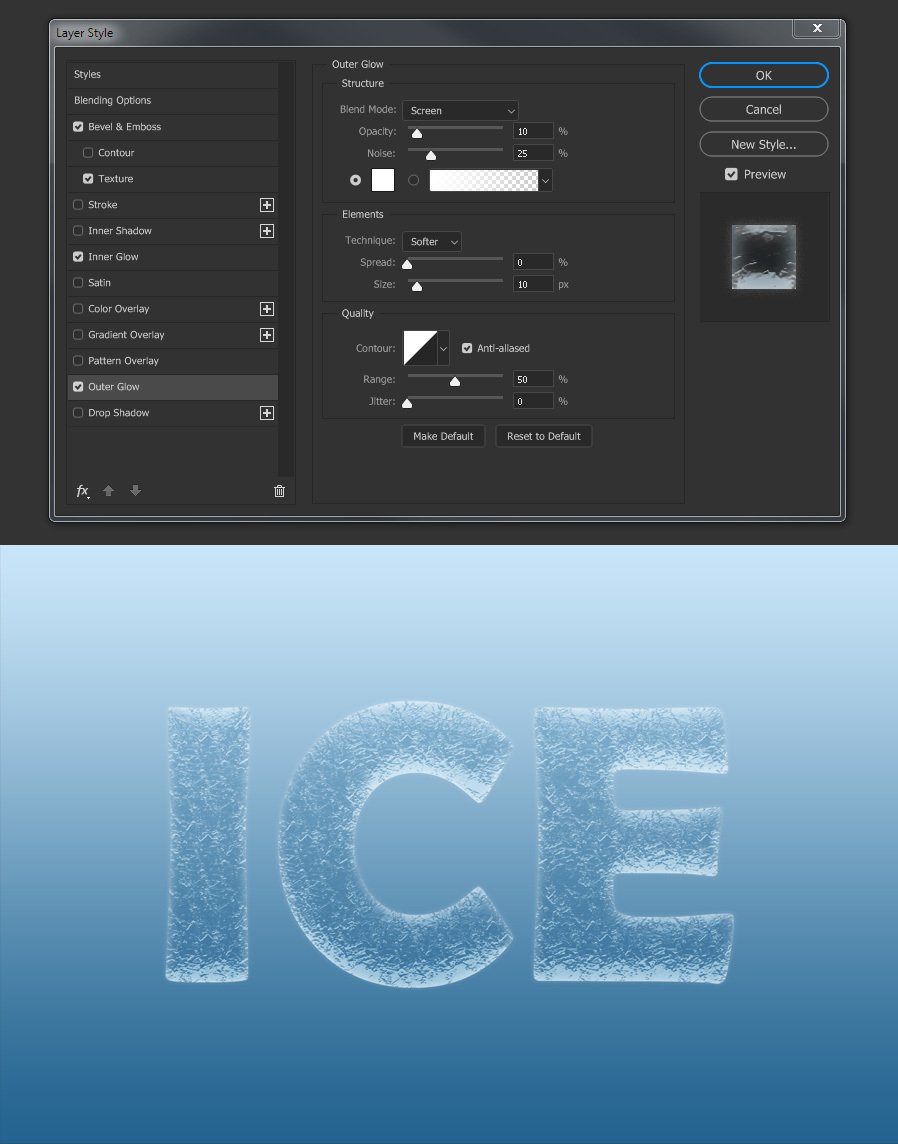
Наконец, выбираем из списка стилей Outer Glow (Внешнее свечение) и применяем следующие настройки.

Шаг 14
Чтобы сохранить этот стиль слоя использования в будущем, нажимаем на кнопку New Style (Новый стиль). Присваиваем стилю имя, обязательно отмечаем Include Layer Effects (Включаем эффекты слоя) и Include Layer Blending Option (Включает параметры наложения слоя) и нажимаем ОК.

Шаг 15
Наконец, нажимаем OK на панели стилей слоя, чтобы применить ледяной эффект к текстовому слою.

Заключение
Как вы поняли, создание ледяного эффекта с использованием стилей слоев в Photoshop – это простой процесс, и с этого момента вы можете вносить любые изменения, например, изменять цвета Bevel & Emboss (Тиснение), общую текстуру и т. д. И в следующий раз, когда захотите применить эффект льда к другому слою, просто перейдите в меню Window – Styles (Окно – Стили) (чтобы отобразить стили) и нажмите на миниатюру стиля, которую мы только что создали.

Пишем слово FrozE, используя шрифт Cinzel OT1. Первая и последняя буква должны быть заглавными.

Активируем Move Tool (V) (Перемещение), выбираем слой с текстом и фоновый, затем на верхней панели жмем на кнопки Align Horizontal Center (Выравнивание центров по горизонтали) и Align Vertical Center (Выравнивание центров по вертикали).

Для создания правдоподобного эффекта нам нужно заменить центральную букву «о». Для этого мы воспользуемся заранее подготовленным рисунком.
Удаляем букву «о» и трижды жмем клавишу Пробел, чтобы освободить место для нового символа.

Открываем фай л o-shape.psd и перемещаем слой «О-shape» на основной документ. Выбираем все три слоя на панели слоев и выравниваем, как на скриншоте ниже.

Выбираем только текстовый слой, активируем Type Tool (T) (Текст), на верхней панели жмем на кнопку Create Warped Text (Создать деформированный текст) и настраиваем параметры, как показано ниже.


В этом разделе мы добавим шероховатые края на тексте, чтобы создать эффект льда.
Дважды кликаем по слою «O-shape» и применяем стиль слоя Stroke (Выполнить обводку). Настраиваем его, как показано ниже.
- Size (Размер): 2 пикс
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор «Frozen Edges»
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл.

Теперь повторяем это с текстовым слоем. Кликаем правой кнопкой по слою «O-shape» и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по слою с текстом и выбираем Paste Layer Style (Вставить стиль слоя). Или можно зажать клавишу Alt и перетянуть значок fx на слой с текстом.


Выделяем оба слоя, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Дублируем этот слой (Ctrl+J). Называем оригинал «Froze A», а копию — «Froze B».

Отключаем видимость слоя «Froze A» и 8 раз дублируем слой «Froze B». С помощью этих копий мы создадим 3D-эффект.

Выбираем первую копию «Froze B» и активируем свободную трансформацию (Ctrl+T). На верхней панели жмем на значок цепи, чтобы включить пропорциональное масштабирование, и настраиваем масштаб.
- W (Ширина): 99.50%
- H (Высота): 99.50%
- Maintain aspect ratio (Сохранить пропорции): вкл.
Жмем Enter, чтобы применить трансформацию.

Эти же манипуляции повторяем со всеми копиями слоя по очереди, каждый раз уменьшая масштаб на 0,5% больше.
Это связано с тем, что текст имеет мелкие детали, а 3D-эффект должен быть плавным и аккуратным.

- Froze B: 99.50%
- Froze B: 99.00%
- Froze B: 98.50%
- Froze B: 98.00%
- Froze B: 97.50%
- Froze B: 97.00%
- Froze B: 96.50%
- Froze B: 96.00%

Выше мы создали основу, для которой будем применять стили.
Включаем видимость слоя «Froze A» и выбираем его. Дважды кликаем по нему левой кнопкой, чтобы открыть стили слоя.
Применяем стиль Pattern Overlay (Наложение узора), жмем на кнопку выбора узора и в списке выбираем «FrozeA». Это основа для текстового эффекта.


Далее мы создадим градиентную заливку, которая добавит сказочный эффект льда. Снова открываем стили слоя и применяем Gradient Overlay (Наложение градиента) со следующими настройками.
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): выкл.
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): вкл.
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Жмем по кнопке выбора градиента и настраиваем его цвета.
Совет: чтобы добавить новый цвет на градиенте, нужно кликнуть под градиентной полосой. Если выбрать любую из контрольных точек, то можно настроить ее цвет и позицию.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 25 февраля 2021 . Категория: Уроки фотошопа текст.
Сегодня мы будем создавать ледяной текст.
Однажды, в студеную зимнюю пору… мы возьмем и заморозим текст!
Сначала мы создадим новый документ, создадим новый градиент и зальем им фоновый слой.
Затем установим шрифт из папки с исходниками и напишем текст.
Далее применим стили слоя к текстовому слою.
После этого мы создадим отражение от текста – повернем копию текстового слоя и при помощи градиента скроем часть слоя.
В завершение урока "Как сделать ледяной текст в фотошопе" мы подкорректируем расположение слоев.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.

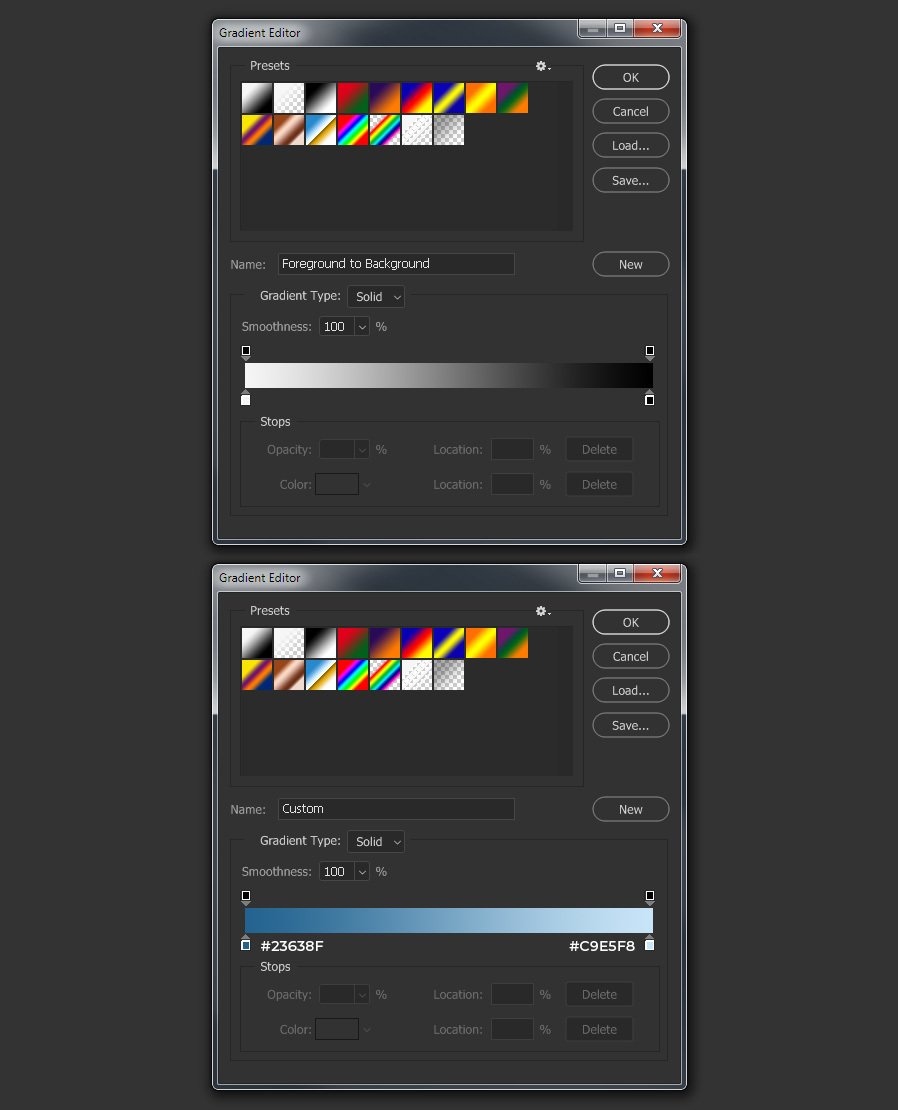
Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Создаем градиент с такими параметрами:
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В верхней панели настроек инструмента Градиент выбираем линейный тип градиента.
Зажимаем клавишу Shift и проводим градиент сверху вниз, как показано на картинке ниже.






Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.





В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.


Во вкладке Текстура кликаем по «треугольнику» у окна выбора текстур, затем – по «шестеренке» справа и из выпадающего списка выбираем «Скалы». Из добавленного набора текстур выбираем первую текстуру. Вводим настройки, как на рисунке ниже.




Результат после применения стилей слоя.

В панели слоев понижаем заливку текстового слоя.


В панели слоев создаем два дубликата текстового слоя (Ctrl+J). Верхнюю копию переименовываем в «Отражение». В панели слоев перетаскиваем слой «Отражение» ниже остальных слоев с текстом.



Переходим в меню Редактирование-Трансформирование-Отразить по вертикали, чтобы повернуть слой «Отражение». При помощи инструмента Перемещение располагаем слой «Отражение», как на рисунке ниже.



В панели слоев добавляем к слою «Отражение» маску слоя.

Переходим к инструменту Градиент и создаем черно-белый градиент. Для этого в верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем градиент с такими параметрами:
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В верхней панели настроек инструмента Градиент выбираем линейный тип градиента.
В панели слоев активируем маску слоя слоя «Отражение», зажимаем клавишу Shift и проводим градиент, как показано ниже. Градиент проводим на маске слоя, не на самом слое!





В панели слоев при помощи клавиши Ctrl выделяем все слои с текстом и с помощью инструмента Перемещение располагаем их, как на картинке ниже.


Ледяной текст готов! Урок "Как сделать ледяной текст в фотошопе" завершен.
В этом уроке я покажу вам как создать «бодрящий» ледяной текст, используя программу Photoshop. Из урока вы узнаете несколько интересных способов работы с текстурами, а так же мы поработаем с освещением.

Для выполнения урока вам потребуются такие материалы:
Шаг 1
Создайте новый документ размером 1200 х 700 пикс. с черным фоном. Переместите в рабочий документ текстуру «Стена». Разместите ее на холсте как вам нравится.

Активируйте инструмент Ластик

(Еraser tool), в настройках установите мягкую круглую кисть и сотрите участки текстуры, как показано ниже.

Далее, над слоем с текстурой, мы добавим два корректирующих слоя:
Черное и Белое (Black and White)

Уровни (Levels)

После применения корректирующих слоев, на вашем холсте должны быть видны только центральные светлые участки текстуры.

Полученный фон послужит основой на которой «стоит» текст.
Шаг 2
Создайте новый слой поверх предыдущих. Активируйте инструмент Горизонтальный текст

(Horizontal type tool). Добавьте на ваш холст слово, с которым планируете работать. В данном уроке использован шрифт «Coolvetica».

Загрузите в вашу работу текстуру «Лед 1». Стоя на слое с данной текстурой, создайте выделение по контуру текста. Скопируйте выделенную область на новый слой.

Отключите видимость слоя с текстурой «Лед» и разместите го под текстовым слоем.

К слою с ледяными буквами мы добавим два корректирующих слоя (как обтравочные маски):
Черное и Белое (Black and White)

Уровни (Levels)

Вернитесь к слою с ледяной текстурой, включите ее видимость. Создайте прямоугольное выделение и скопируйте его на новый слой.

Полученную копию, разместите над слоем Уровни (Levels) и примените ее как обтравочную маску.

Режим наложения данного слоя-копии установите на Жесткий свет (Hard light). Перейдите к Изображение — Коррекция- Черное и Белое (Black and White).

А затем к Изображение — Коррекция — Уровни (Levels)

У вас должен получиться похожий результат:

Шаг 3
Добавим в нашу работу дополнительные льдинки. Загрузите изображение «Лед 2». Отделите, любым удобным для вас способом, треугольный осколок.

Скопируйте осколок на новый слой, а затем перенесите его в основной рабочий холст и разместите под текстовым слоем. При необходимости, уменьшите размер осколка.

Повторите предыдущий шаг и добавить еще несколько ледяных осколков в свой документ.

Шаг 4
Продолжим работу с текстурой «Лед 2» и добавим к ней несколько корректировок. Перейдите на слой с текстурой «Лед 1» создайте прямоугольное выделение и скопируйте его на новый слой. Разместите новый слой-копию с ледяной текстурой поверх всех предыдущих. Трансформируйте участок с текстурой, как показано ниже:

К полученому сжатому участку текстуры, применим уже знакомые корректировки:
Черное и Белое (Black and White)

Уровни (Levels)

Режим наложения (Вlending mode) верхнего слоя с текстурой льда измените на Экран (Screen).

Вот что у вас должно получиться:

Активируйте инструмент Ластик

(Еraser tool) и обработайте края измененной текстуры.

Разместите текстуру как показано в примере ниже:

Шаг 5
Перейдите к текстуре «Лед 2» и создайте еще одно выделение по контуру ледяного осколка.

Скопируйте участок с ледышкой на новый слой и перенесите данный слой в основной рабочий документ. Активируйте Трансформирование (Transform) и уменьшите масштаб осколка.

Используйте инструмент Размытие
(Вlur tool), что бы сделать более мягким дальнюю грань ледяного осколка. Это поможет придать динамику изображению.
Повторите предыдущие действия и добавьте в ваш холст еще несколько льдинок. Добавляя новый осколок, меняйте его размер и угол поворота.
Шаг 6
Поработаем над цветом. Для этого добавьте корректирующий слой Кривые (Curves) поверх всех предыдущих. Настройки кривых вы можете рассмотреть ниже.
На финальном этапе, я так же добавляю немного облаков. Для этого были использованы кисти с тучами (нажмите на изображение для просмотра в большем размере).
Читайте также:

