Как сделать летящие буквы в фотошопе
Обновлено: 07.07.2024
Анимационные бывают не только картинки но и текст. Очень красиво смотрится не просто надпись, а бегущая строка, когда буквы появляются одна за другой.
Как сделать анимационный текст или бегущую строку?
Подход к созданию одинаков: надо сделать столько кадров, сколько букв в слове. Текст является векторной графикой. Каждую букву из текста скопировать и перенести на отдельный слой можно только после того, как слой с текстом будет растеризирован. Пусть Вас этот заумный термин не пугает. Вы как всегда выберите нужную команду и нажмете "ОК", а программа сама займется растеризацией и превратит слой с текстом в обычный слой с рисунком.
Проделаем все на примере.
Определимся в первую очередь с размерами анимационной картинки-кадра. Она должна быть небольшого размера и иметь разрешение 72 пикселя на дюйм.
Выбираем команду File > New… ( Файл > Новый) и устанавливаем ширину (Width) 450 pixels , высоту (Height) 100 pixels, разрешение (Resolution) 72 pixels/inch, Color Mode должен быть RGB Color и цвет фона белый (Background Contents - White).
На готовый шаблон переносим любой рисунок или фото, которое и будем превращать в красивую анимационную картинку с надписью.
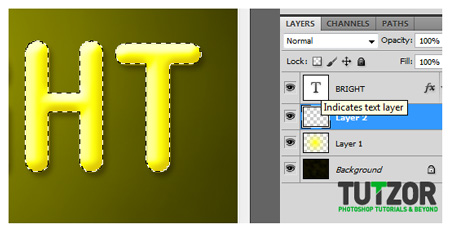
На палитре слоев видим три слоя.
Ставим курсор на активный слой с текстом. Нажимаем правую кнопу мыши и из контекстного меню выбираем пункт Rasterize Layer (Растеризация слоя).
В обозначении слоя буква "Т" пропадает, написанный текст превращается в рисунок. Теперь можно скопировать каждую букву на отдельный слой.
Инструментом Polyggonal Lasso Tool (Инструмент "Прямоугольное лассо") делаем выделенную область произвольной формы вокруг первой буквы.
Копируем выделенный фрагмент командой Edit > Copy (Редактирование> Скопировать) и вставляем копию командой Edit > Paste (Редактирование> Вклеить). На палитре слоев появится новый слой с копией первой буквы.
Делаем активным слой с исходным текстом, выделяем вторую букву. Копируем выделенный фрагмент и вставляем на новый слой.
Аналогично делаем копии для других букв. Работа кропотливая и требует внимания. Чем сложнее анимация, тем большее количество кадров должно быть готово.
Слои с буквами готовы, теперь можно переходить к анимации.
Нажимаем кнопку Edit in ImageReady и наш многослойный файл оказывается на рабочем столе программы ImageReady.
Внизу в окошке анимации отражается первый кадр.
Анимация будет состоять из восьми кадров, которые добавляем нажатием на кнопочку Duplicates current frame.
Теперь займемся анимацией.
В кадре под номером один должен быть виден фон и первая буква.На палитре слоев отключаем слои с другими буквами (закрываем "глазик").
В кадре под номером два должен быть виден фон и две буквы.На палитре слоев дополнительно включаем слой со второй буквой (открываем "глазик"). И так далее. На последнем кадре только фон (слои с буквами отключены).
Выставляем время показа каждого кадра и жмем кнопочку Plays \ stops animation. Анимационная картинка оживает.
Сохраняем готовый файл командой File > Save Optimized. Файл, будет иметь расширение gif.
Если какие-то моменты в описании не понятны, вернитесь к предыдущему уроку и сделайте простую анимацию на два кадра.
В уроках фотошопа для начинающих показан принцип работы по созданию анимашки. Практическое выполнение простых работ позволит Вам сразу получить результат и понять технологию процесса.
Даже простая анимашка сделанная самостоятельно, для Вас будет гораздо милее и интереснее самой навороченной картинки. Дерзайте.
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.


Ввод текста по контуру
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и щелкните его. После этого на контуре появляется курсор вставки.
Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над вертикальным выравниванием по контуру. Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.
Перемещение или отражение текста по контуру
Выберите инструмент «Стрелка» или «Выделение контура» и переместите его на текст. Курсор примет I-образную форму со стрелкой .Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не перетаскивайте поперек контура.
Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.

Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.
Начинающий пользователь Photoshop? Хотите научиться работать с инструментом «Текст»? Вы обратились по адресу.
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».

Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Откройте фотографию или документ Photoshop (PSD).

На панели инструментов выберите инструмент Текст или просто нажмите клавишу «Т» для быстрого выбора.По умолчанию выбран пункт Инструмент «Горизонтальный текст» , с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню.

Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.

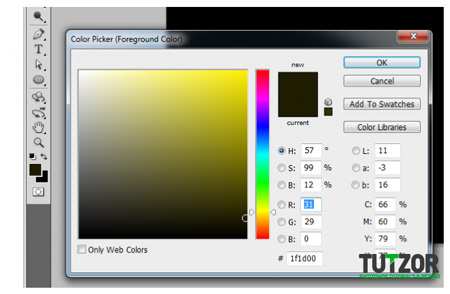
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:

Следующий шаг – создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:

Далее жмём Filter -> Render -> Clouds (Фильтр -> Стилизация -> Облака). Это позволит создать хорошую динамику фона для нашей работы.

Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N. Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.

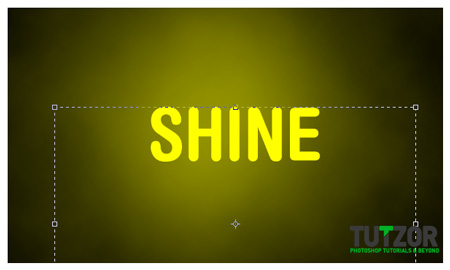
Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.

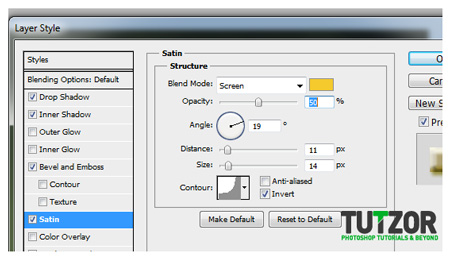
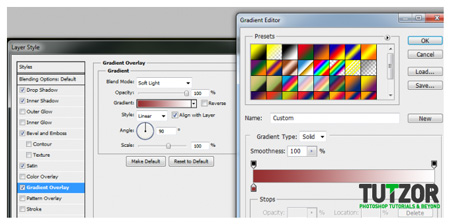
Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень). Выставляем настройки, как показано ниже:





Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.

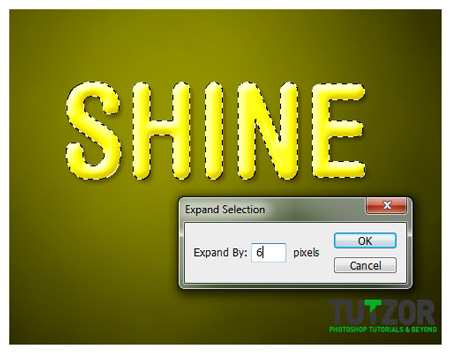
Теперь сделаем ещё одну вещь. Создайте новый слой и назовите его, как хотите, главное – убедитесь, что этот слой будет располагаться за слоем с текстом. Теперь, удерживая CTRL, щелкаем по слою с текстом – таким образом, мы создаем выделение в виде текста:


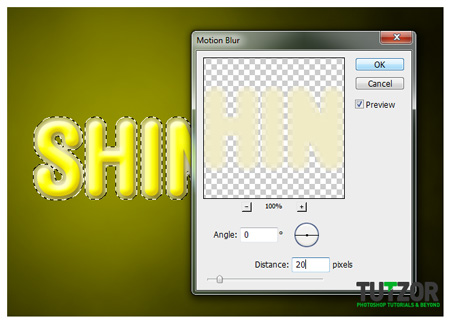
Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже:

Повторяем предыдущий шаг, только выставляем значение Angle (Угол) не 90, а 0.

Меняем Blend Mode (Режим наложения) слоя на Vivid Light (Яркий свет).

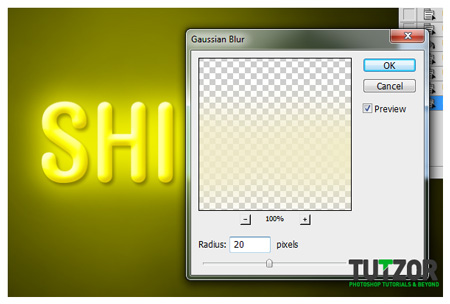
Теперь жмём Filter -> Blur -> Gaussian Blur (Filter -> Blur -> Gaussian Blur) и выставляем значение в 20 пикселей.

Всё почти готово! Любуемся:

Ну и добавим ещё немного текста, чтобы наша работа выглядела, как настоящий постер:
Читайте также:

