Как сделать летящую пулю в фотошопе
Обновлено: 07.07.2024
Как создать эффекты огня, взрыва, ледяных шипов и летящих пил.
Создание визуальных эффектов — это тонкая работа: разработчик должен сделать их правдоподобными, понятными и впечатляющими.
DTF поговорил с ведущим художником по 3D и эффектам из студии Highcore Games Владимиром Тихановым и выяснил, какие принципы должны лежать в основе визуальных эффектов.
Художник подробно описал процесс создания нескольких анимаций для Tanks A Lot! — он рассказал про огнемёт, огненную стену, ледяные шипы, взрыв и циркулярные пилы. Если вы хотите воссоздать эти эффекты в Unity, то можете использовать этот текст в качестве туториала.
Визуальные эффекты, про которые пойдёт речь в этом текстеВсе эффекты в игре должны соответствовать нескольким ключевым правилам.
С визуальной точки зрения эффекты не должны быть слишком сложными — следите за тем, чтобы их форма и цвет были лаконичными. Также учитывайте, что они должны легко читаться на экране любого мобильного устройства. Постарайтесь избавиться от любого визуального шума — сразу выделите в эффекте главное и делайте упор на этом.
Избегайте слишком резких переходов, появлений и исчезновений. Используйте 12 принципов анимации, особенно «смягчение начала и завершения движения» (slow in & slow out), «расчёт времени» (Timing), «преувеличение и утрирование» (Exaggeration). Это хорошо сказывается на динамике эффекта, делает его более выразительным и убедительным.
Силуэты спрайтов должны быть максимально простыми. Это нужно, чтобы общая композиция выглядела стилизованно, а форма легко читалась даже на небольшом экране. Один и тот же спрайт можно многократно использовать в разных эффектах, поэтому его цвет лучше настраивать в Particle System. Также постарайтесь не использовать более двух цветов.
В дизайне эффектов отдавайте предпочтение крупным и средним формам — мелкие можно использовать в качестве акцентов. Например, эффект выстрела может состоять из крупной формы вспышки со свечением, двух-трёх клубов дыма среднего размера и пяти-шести маленьких искр.
Когда вы вносите правки в эффект, ориентируйтесь на динамику самой игры и на объекты, с которыми он связан. Также следите, как он выглядит через игровую камеру.
Теперь затронем техническую сторону. В Highcore Games все эффекты создаются при помощи Particle System в Unity — стандартных средств почти всегда достаточно. Кастомные шейдеры используйте с осторожностью — только если это действительно нужно для решения задачи. Код в таких ситуациях лучше писать собственноручно, чтобы отсечь всё лишнее.
Инструменты для создания шейдеров хорошо подходят для прототипирования. Но полученный результат может привести к проблемам на разных устройствах и падению fps в игре. Поэтому применять такие шейдеры стоит только после оптимизации и существенной переработки.
Обычно в Highcore Games используют три шейдера для эффектов: Mobile Additive, Mobile Alpha Blended и Unlit Shader для мешей с текстурой.
Чем больше материалов используется, тем больше draw-calls и тем меньше fps в игре. Поэтому постарайтесь ограничиться тремя материалами для каждого типа шейдеров. Все спрайты и текстуры для эффектов храните в отдельном атласе. Чтобы выбрать нужный спрайт, используйте блок Texture Sheet Animation как показано в примере ниже.
Также художники из Highcore Games стараются не делать слишком много систем частиц. Их количество сильно зависит от конкретного эффекта: если это выстрел или попадание, то достаточно двух-трёх, если это летящий проджектайл, то можно применить от двух до четырёх, а взрыв может состоять из четырёх-пяти. Каждая система занимает определённое количество оперативной памяти устройства. Это касается даже тех систем, в которых ничего не происходит.
Когда эффект готов, разработчики выделяют в нём критически важные системы, а остальное отключают для low-end устройств — для этого есть специальный скрипт.
У огнемёта есть две ключевые атаки, для каждой из которых нужен отдельный эффект:
- обычная атака — струя пламени из ствола орудия;
- дополнительная атака — стена огня, которая наносит урон по области.
Первый шаг при создании эффекта — собрать и исследовать референсы, чтобы понять, как он должен выглядеть. Вы можете искать референсы, например, на Pinterest (вот пример поиска для огнемёта).
Затем нарисуйте скетч. Набросок должен быть простым и грубым, но при этом передавать суть задумки. Это черновой вариант, поэтому используйте только упрощённые формы для изображения объектов. И не тратьте слишком много времени на проработку наброска. Постарайтесь сделать так, чтобы на эту задачу у вас уходило не более 20 минут.
Следующий важный шаг — рисование частиц (спрайтов), из которых будет состоять эффект. Проще всего нарисовать их в Photoshop. Для эффекта огнемёта понадобится три вида частиц. Первые нужны для создания следа дыма. В реальности дым состоит из частиц, появившихся в результате горения, и пара, поэтому его поведение и физическая природа очень похожи на газообразное вещество.
Чтобы дым в игре был правдоподобным, разработчики использовали только закруглённые формы без углов и резких переходов. В результате частицы дыма похожи на неровный четырёхлистник.
Если вы не знаете, как должны выглядеть подобные частицы, можно поискать вдохновение на сайте Adobe Stock (вот пример поиска).
Второй тип частиц — огонь. В реальности он ассоциируется с остроконечными всполохами. Однако в этом случае эффект выглядит лучше, если все частицы имеют похожую форму — это позволяет добиться единства и цельности всех элементов композиции.
Чтобы сделать их больше похожими на огонь, художники подобрали подходящие цвета и разукрасили спрайты. Также они добавили небольшой жёлтый блик внутри частицы, чтобы создать эффект огненных всполохов.
Третий тип частиц нужен для создания ореола свечения, который характерен для огня. Спрайт — обычный круговой градиент белого, который становится прозрачным по краям. По словам Тиханова, при правильном масштабе и аддитивном шейдере это выглядит не хуже эффектов пост-процессинга, которые слишком ресурсозатратны для мобильных устройств.
Когда спрайты нарисованы, разработчики собирают их в атлас, который используется в Unity. В своей работе стоит использовать атласинг текстур для эффектов, потому что у такого подхода есть несколько больших преимуществ:
- оптимизация — вместо множества текстур у вас остаётся одна для всех эффектов, кроме тех, для которых используется покадровая анимация. Это существенно сокращает размер билда;
- это позволяет удобно редактировать текстуры и следить за тем, чтобы они соответствовали стилю проекта;
- можно использовать ограниченное число материалов, что важно для поддержания высокой производительности рендеринга.
Атласы удобно собирать в Substance Designer: там можно легко определить размер атласа и количество ячеек для будущих спрайтов. Всё зависит от проекта, но обычно хватает 2048 пикселей и 12х12 ячеек: в такой атлас можно поместить 144 текстуры — этого должно хватить для мобильного проекта. Также для Substance Designer есть бесплатный плагин, который позволяет легко управлять атласом.
В этом уроке мы будем создавать потрясающий кадр с бегущей сквозь пули девушкой, используя программу Photoshop.
Данный урок расскажет вам о работе с инструментами трансформирования и режимах наложения слоев. Так же, вы научитесь создавать реалистичный эффект движения. Как результат урока вы получите динамичный красочный коллаж.

План выполнения урока:
- поработаем с военными самолетами и моделью;
- создадим эффект разрушения;
- добавим пули и осколки;
- поработаем с корректирующими слоями для получения интересных эффектов;
Требования к выполнению урока:
- любая версия программы Photoshop;
- вдохновение и хорошее настроение;
- любимая музыка и чашка чая :)
Ресурсы к уроку:
Шаг 1
Прежде чем приступить к выполнению урока, скачайте все ресурсы в одну папку на ваш ПК (так будет намного удобнее работать). Затем, открываем Photoshop и начинаем создавать наш коллаж!
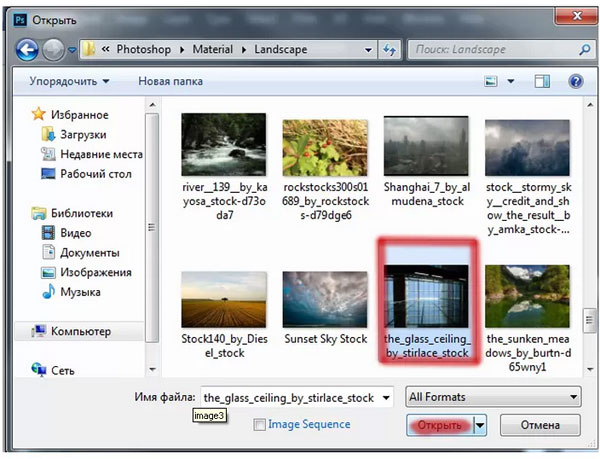
Откройте изображение «Стеклянная комната». Для этого перейдите к Файл — Открыть — зайдите в папку с исходниками и откройте изображение с комнатой (File — Open). Для выполнения данной операции вы так же можете использовать комбинацию горячих клавиш Ctrl + O.


Шаг 2
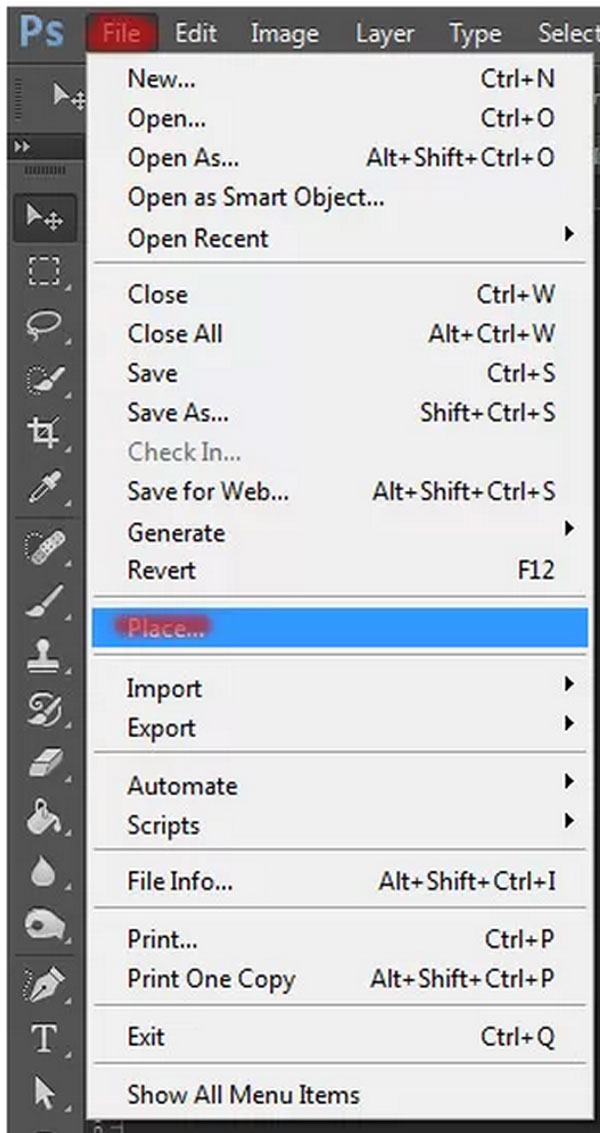
Добавим в работу вертолет. Для этого перейдите к Файл — Поместить — из папки с исходниками выбираем изображение с вертолетом (File — Place).


Шаг 3
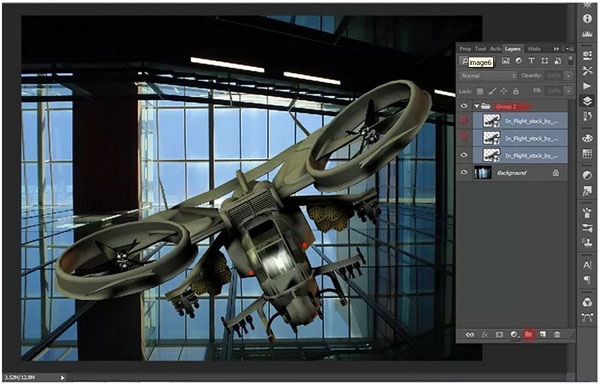
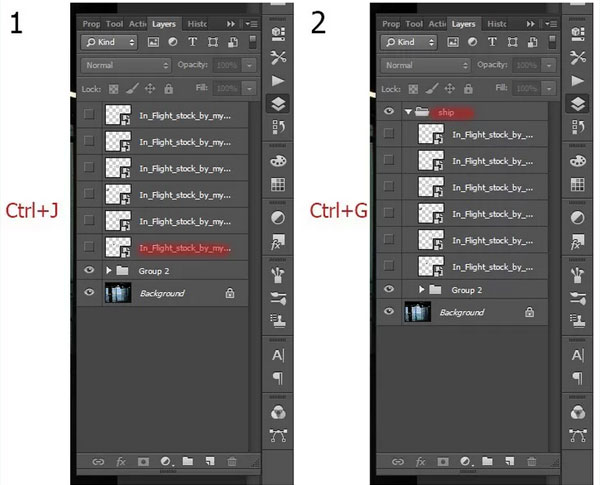
Дублируйте слой с вертолетом два раза (Ctrl + J). Затем, объедините все слои с летающими кораблями в одну группу (Ctrl + G). Мы начнем работу с первым оригинальным слоем, поэтому, временно отключим видимость слоев-копий. Для этого просто нажмите на указатель видимости слоя (мини-изображение с глазом).

Шаг 4
Уменьшите размер первого корабля, воспользовавшись комбинацией клавиш Ctrl + Т (для быстрого перехода к функции «свободное трансформирование»). Уменьшите размер так, что бы вертолет вписался в площадь оконной рамы на фоне. При масштабировании летающего аппарата, удерживайте клавишу Shift нажатой, это позволит вам сохранить пропорции объекта. После масштабирования поверните вертолет на 13,55 º.

Шаг 5
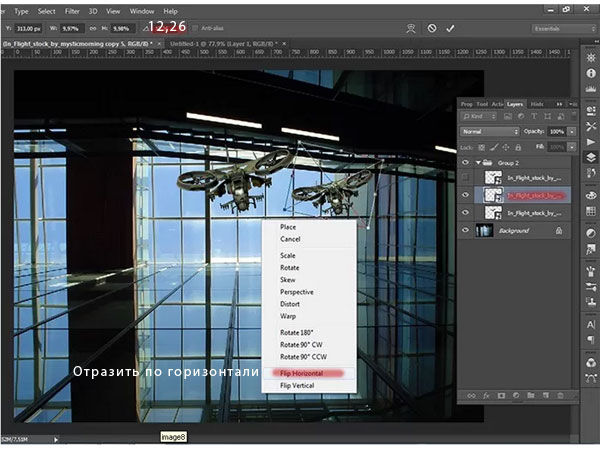
Встаньте на второй слой с летающим кораблем. Снова перейдите к трансформированию (Ctrl + Т) и уменьшите размер второго вертолета. Затем перейдите к Редактирование — Трансформирование — Отразить по горизонтали (Edit — Transform — Flip Horizontally). Далее разверните вертолет на угол -12,26 º. Нажмите Enter, чтобы применить изменения.

Шаг 6
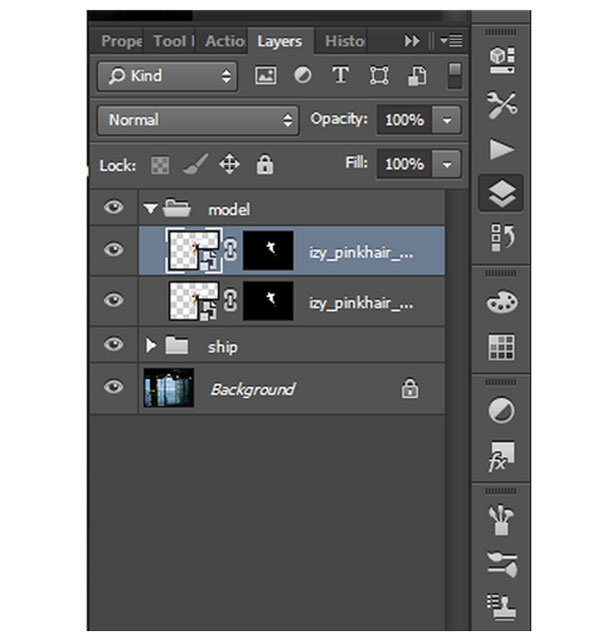
Перейдите к последнему слою-копии с вертолетом. Не включайте его видимость. Перетащите данный слой как показано на изображении ниже. Таким образом, вы экспортируете слой из группы и он будет расположен в верхней части панели слоев.

Шаг 7
Создайте пять копий верхнего слоя (Ctrl + J). Затем объедините данные слои в новую группу (Ctrl + G) под названием «Корабли» («Ship»). Включите видимость слоев группы «Корабли», нажав на мини-иконку глаза возле слоя.

Шаг 8
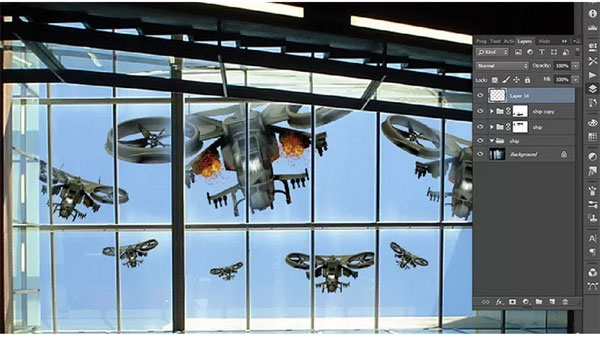
Теперь измените размер, угол и расположение летающих аппаратов, как мы делали это в предыдущих шагах. Можете разместить вертолеты как показано в примере ниже, либо придумать свою сцену.

Шаг 9
После того как вы разместите все летающие корабли, добавьте слой-маски к группам «Корабли» («Ship») и «Группа 2» («Group 2»). Используя данные слой-маски, мы скроем часть кораблей которые находятся за окном, что придаст реалистичность нашему коллажу.

Шаг 10

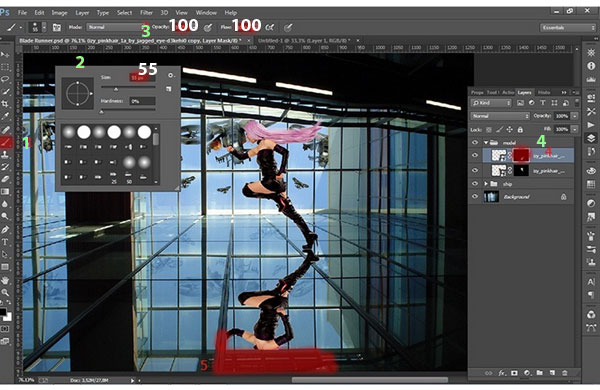
Перейдите к панели инструментов и активируйте инструмент Кисть (Brush Tool (B)). Установите следующие настройки для инструмента: размер (size) — 10 - 20 px; непрозрачность (оpacity) и нажим (flow) — 100 %; жесткость (hardness) — 0 %.
При работе с слой-масками вы можете регулировать настройки кисти, но рекомендую вам не использовать кисть с большой жесткостью, так-как вы можете получить грубый переход на краях.

Шаг 11
Установите цвет кисти на черный (D). На изображении ниже вы можете увидеть участки которые необходимо скрыть на слой-масках.

Шаг 12
После работы со слой-масками я получила вот такой результат:

Шаг 13
Теперь давайте добавим отражение кораблей.
Дублируйте группу "Корабли" (Ctrl + J). Нажмите Ctrl + T для быстрого перехода к трансформированию. Затем сделайте щелчок правой клавишей мыши по холсту и в появившемся подменю выберете пункт «Отразить по вертикали» (Flip Vertical). Либо вы можете отразить группу по вертикали перейдя к Редактирование — Трансформирование — Отразить по вертикали (Edit — Transform — Flip Vertical). Разместите перевернутое изображение как показано в примере ниже:

Шаг 14
Перейдите к панели слоев и понизьте непрозрачность (opacity) группы-копии «Корабли» до 60%, а режим наложения (blending mode) измените на Мягкий свет (Soft Light).

Шаг 15

Добавим в работу огненные элементы! Ведь наши боевые корабли ведут охоту за главным персонажем.
Создайте новый слой поверх всех предыдущих, нажав на иконку в виде листа в нижней части панели слов (либо комбинация горячих клавиш: Ctrl+ Shift + N).
Активируйте инструмент Кисть (Brush Tool (B)) и установите такие параметры: вид кисти — брызги; размер (size) — 55 px; непрозрачность (оpacity) — 40 %; нажим (flow) — 100 %; жесткость (hardness) — 0 %.

Шаг 16

Шаг 17
Упорядочим рабочее пространство.
Для этого объедините группы с летающими кораблями в одну группу (Ctrl + G).

Шаг 18
Приступим к работе над главным персонажем!
Для того что бы разместить модель в наш рабочий холст, перейдите к Файл — Поместить — выберите путь к папке с изображением модели (File — Place).

Шаг 19

Активируйте инструмент Быстрое выделение (Quick Selection Tool (W)) и создайте выделение по контуру модели. Если вы, ненароком, выделили лишний участок изображения, зажмите клавишу Alt и сделайте щелчок по участку который хотите убрать из выделенной области.
Примечание переводчика: если вы хотите добавить участок изображения к выделенной области - зажмите клавишу Shift и сделайте щелчок по нужному участку.
Затем инвертируйте выделение, используя комбинацию клавиш Ctrl+ Shift + I.

Шаг 20
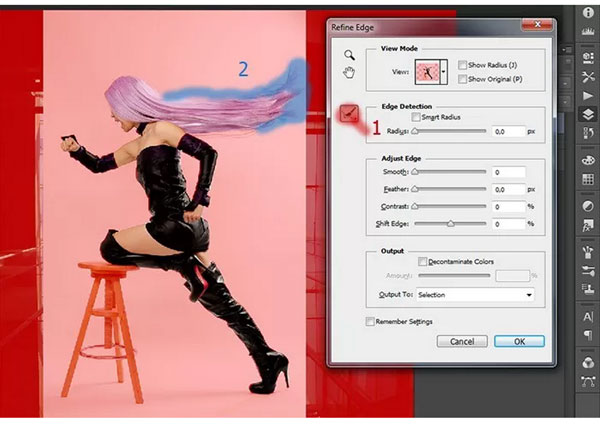
Затем, перейдите к функции Уточнить край (Refine Edge), нажав на иконку в верхней части рабочей панели.
Примечание переводчика: вы так же можете активировать уточнение края перейдя к Выделение - Уточнить край.

Первое что вам нужно сделать это установить Режим Просмотра (View Мode). Для этого, разверните меню Вид (View) и в списке выберите Наложение (Overlay).

Приступим к удалению белых участков фона вокруг волос модели. Для этого активируйте инструмент "Уточнить радиус", нажав на мини иконку с изображением кисточки. Проработайте область возле волос девушки, как показано в примере ниже.

Поставьте галочку возле функции ""Умный" радиус" (“Smart Radius”). В настройках установите следующее значения - 4,2 пикс. Затем перейдите к "Настройка края" и установите значение для функции "Сгладить" (Smooth) - 12%.

Шаг 21
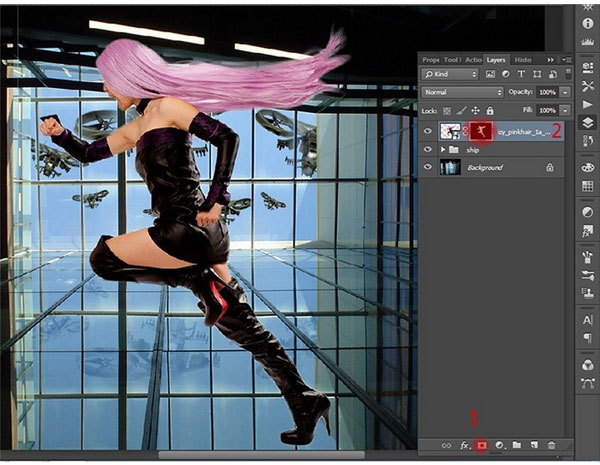
После применения настроек, добавьте маску, нажав на иконку маски в палитре слоев.

Шаг 22
Масштабируем изображение с девушкой. Стоя на слое с моделью, зажмите комбинацию клавиш Ctrl+ T, и уменьшите масштаб модели. После, разместите персонаж как показано на рисунке ниже.

Шаг 23
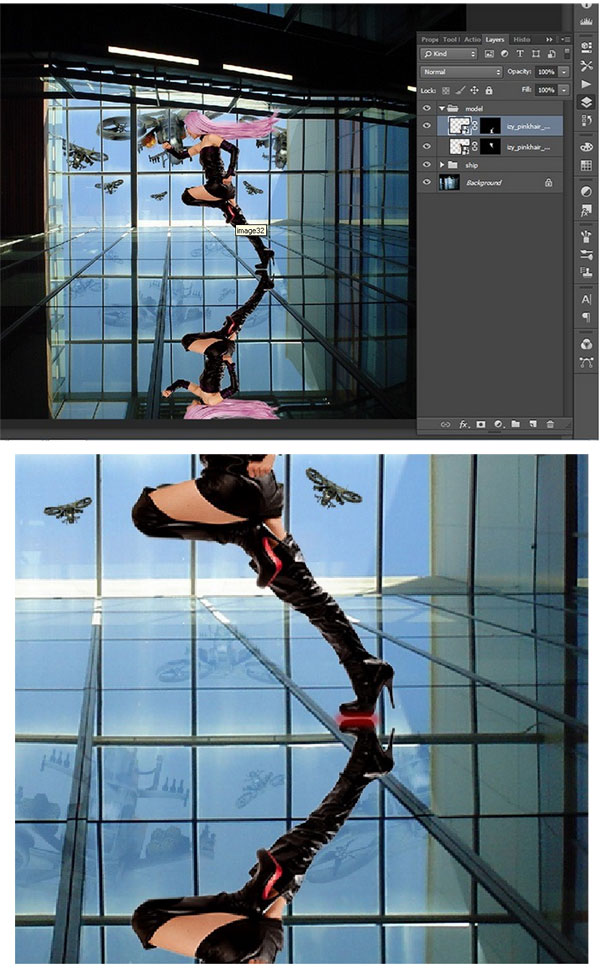
Наверное вы заметили, на прошлой картинке, что я создала отражение девушки? Сделать это очень просто! Создайте дубликат слоя с моделью, нажав комбинацию клавиш Ctrl+ J.

Шаг 24
Затем, необходимо отразить слой-копию с девушкой по вертикали. Для этого перейдите к Редактирование - Трансформирование - Отразить по вертикали (Edit - Transform - Flip Vertical). Перевернутую копию переместите ниже основного изображения с моделью. Оставьте небольшой промежуток между слоями в области подошвы (как показано в примере ниже).

Шаг 25
Для того, что бы отражение выглядело более реалистично, нужно немного изменить перспективу перевернутого слоя-копии. Нажмите Ctrl + T, чтобы трансформировать отражение. Затем сделайте щелчок правой клавишей мыши по холсту и в появившемся подменю выберите пункт "Перспектива" (“Perspective”).

Шаг 26
Измените отражение как показано на рисунке. Установите угол наклона по горизонтали: 6,46.

Шаг 27

Перейдите к панели инструментов и активируйте Кисть (Brush Tool (B)). В настройках инструмента введите такие значения:
- размер (size): 55 пикселей;
- жесткость (hardness): 0%;
- непрозрачность (оpacity): 100%;
- нажим (flow): 100%;
- цвет - черный
Теперь, на слой-маске слоя с отражением модели, скройте голову, волосы и плечи девушки.

Шаг 28
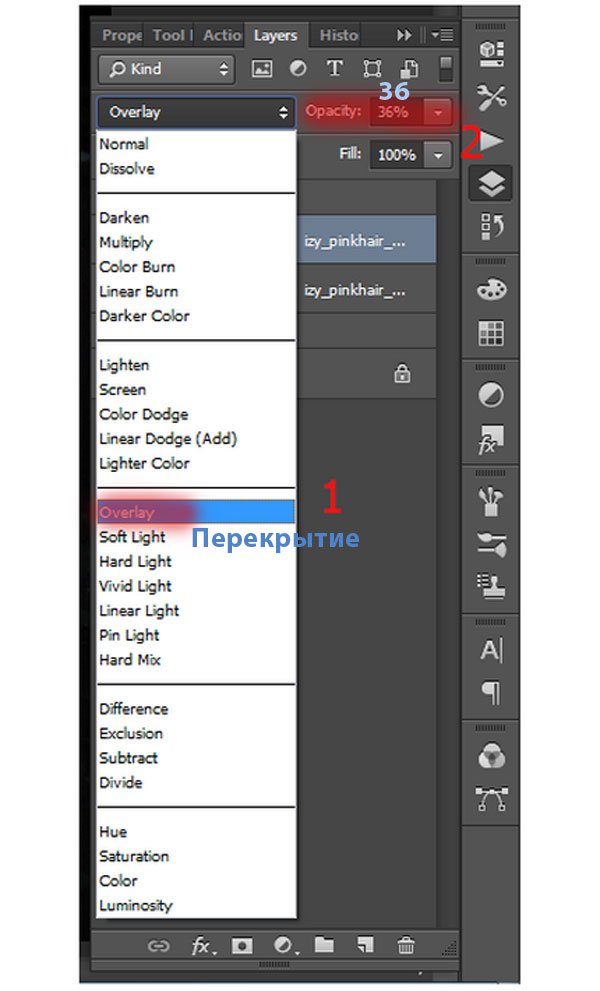
Режим наложения (blending mode) слоя с отражением измените на Перекрытие (Overlay), а непрозрачность (opacity) данного слоя понизьте до 39%.

Шаг 29
Я думаю, розовые волосы героини не очень хорошо подходят для нашего фантастического экшэна. Гораздо эффектнее будет выглядеть огненно-красная шевелюра. Давайте перекрасим волосы! Создаем новый слой, нажав комбинацию клавиш Ctrl+ Shift+ N.

Шаг 30

Теперь аккуратно окрашиваем волосы модели. Режим наложения слоя с новым цветом измените на Вычитание (Subtract).

Шаг 31
Мне нравится полученный результат!
Теперь выделяем все слои, которые относятся к модели и объединяем их в группу "Модель"

Шаг 32

Теперь поработаем над эффектом разбитых стекол и летящих пуль.
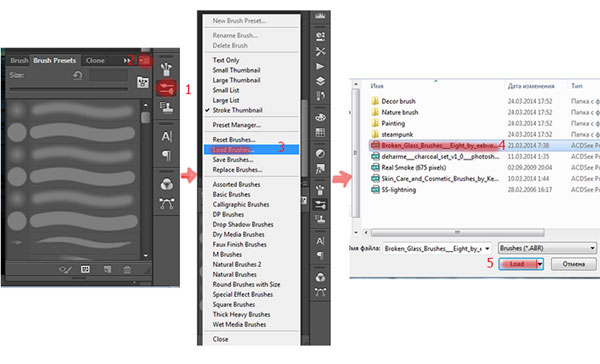
Прежде всего загрузим нужные наборы кистей в Photoshop. Для этого активируйте инструмент Кисть (Brush Tool) - затем в панели настроек размера и жесткости нажмите на мини изображение треугольника - в подменю выберите пункт "Загрузить кисти" - перейдите к папке с набором нужных кистей.

Шаг 33

Создаем новую группу под названием "Стекло" (Glass). Данную группу разместите под группой "Модель" (Мodel).
В группе "Стекло" создайте новый слой. Активируйте инструмент Градиент (Gradient Tool (G)). Тип градиента - "Линейный", цветовой переход - от белого к прозрачному.

Шаг 34
Залейте новый слой градиентом, как показано на изображении ниже.

Шаг 35

Добавьте к слою с градиентом слой-маску. Активируйте инструмент Кисть (Brush Tool). Установите такие настройки:
- размер (size): 10-50 пикселей;
- жесткость (hardness): 0%;
- непрозрачность (оpacity): 100%;
- нажим (flow): 100%;
- цвет — черный
Обработайте участки указанные на рисунке ниже, для того что бы скрыть воздействие белого градиента.

Шаг 36

Добавим пулевые отверстия в стекле.
Создайте новый слой. Активируйте инструмент Кисть (Brush Tool). В библиотеке кистей выберите одну из кисточек «Битое стекло». Устанавливаем такие настройки:
- размер (size): 200-550 пикселей;
- жесткость (hardness): 0%;
- непрозрачность (оpacity): 100%;
- нажим (flow): 100%

Шаг 37
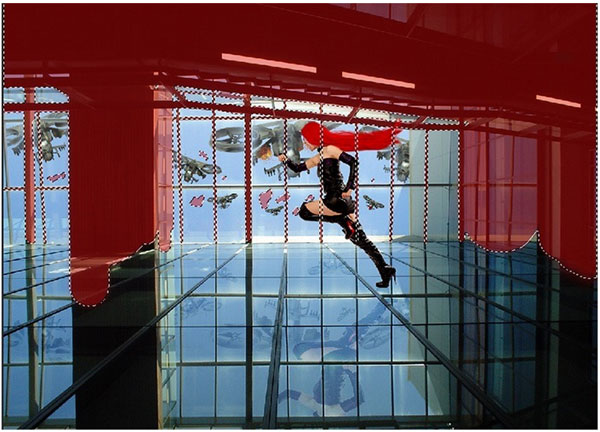
Продолжаем создавать эффект битого стекла. На картинке ниже, синим цветом отмечены кисти из набора «Битое стекло», которые я использовала в своей работе. Вы можете поэкспериментировать с размером, расположением, видом кистей для получения наилучшего результата.

Шаг 38
К слою с битым стеклом, добавляем слой-маску. Данную слой-маску используйте для того, что бы скрыть лишние участки отверстий на оконной раме, стене и полу. Для работы используйте черную круглую кисть с такими настройками:
- размер (size): 10-50 пикселей;
- жесткость (hardness): 0%;
- непрозрачность (оpacity): 100%;
- нажим (flow): 100%

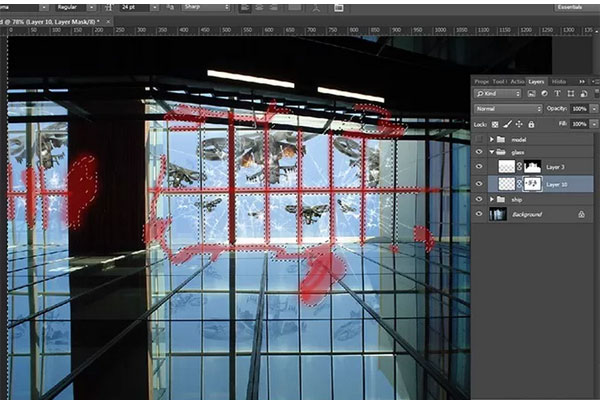
Шаг 39
Добавьте больше пулевых отверстий на полу.
Для этого используйте тот же набор кистей. Так же, для получения более реалистичного эффекта используйте инструмент трансформирования «Перспектива» (Perspective) и видоизмените стеклянные трещины. Либо, вы можете обратиться к настройкам инструмента кисть, и установить значение для параметра «Форма» (Roundness) около 32%. При работе не забывайте использовать слой-маски для скрытия лишних участков стекла.

Шаг 40
Процесс размещения стеклянных отверстий, абсолютно индивидуальный шаг. Вы можете проявить фантазию и разнообразить свою работу как вам нравится! Маленькая подсказка: для того, что бы работа с пулевыми отверстиями была проще, временно отключите видимость группы «Модель» (Мodel).
В этом простом уроке я собираюсь показать Вам, как создать пули в Photoshop. Вы можете посмотреть изображение, которое я получил в результате урока, и попробуете создать что-то очень похожее на него!
1. Создание фона
Первым делом создаем новый документ с размерами 500 x 300рх с черным фоном.

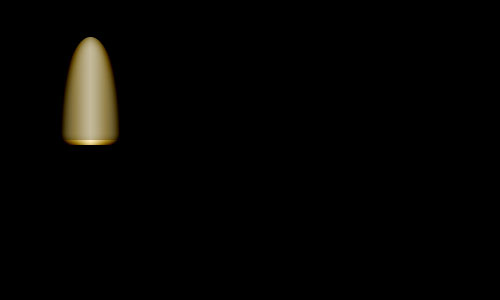
2. Создание пули

Отрезаем половину эллипса, как показано на картинке ниже:

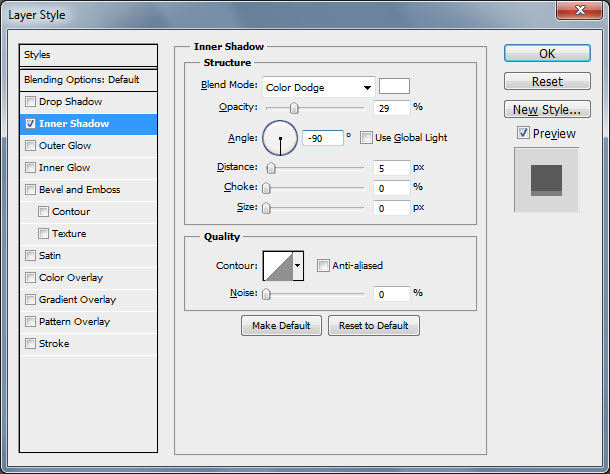
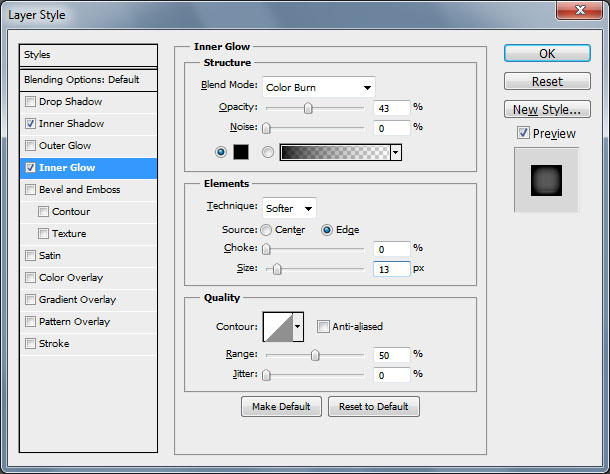
3. Доработка нашей пули (Стили Слоя)
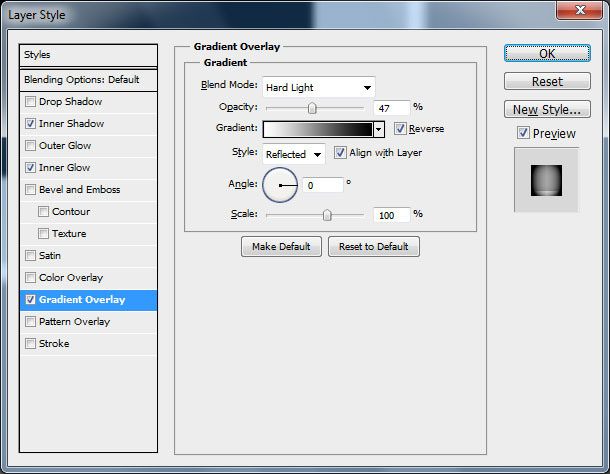
Нажимаем правой кнопкой на слое и переходим к настройке Blending Options и применяем настройки стиля слоя Inner Shadow, Inner Glow и Gradient Overlay к этому слою




4. Заключительные шаги
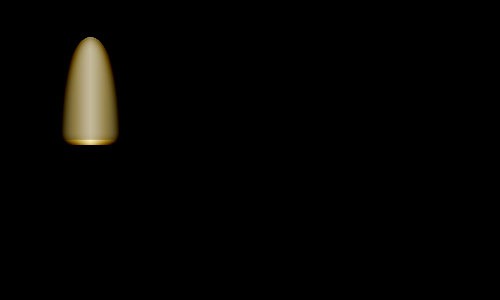
Применяем фильтр Filter > Sharpen > Sharpen More и дублируем слой из шага 2.
На новом слое выделяем всю пулю и переходим в фильтр Filter > Blur > Gaussian Blur.

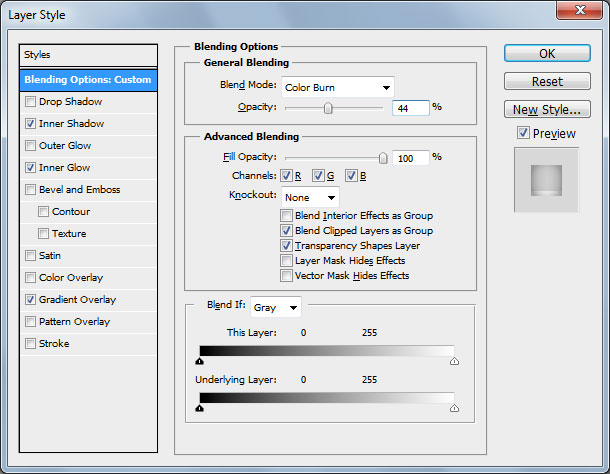
Нажимаем на дублированном слое правой кнопкой и переходим в настройки стиля слоя Blending Options и применяем настройки Color Burn и Opacity level на 44%.


Производим слияние обоих слоёв в один, и после этого дублируем его несколько раз. Это всё!

Если Вам нужна помощью по этому уроку, Вы можете оставить комментарий, используя ссылку внизу.
Читайте также:

