Как сделать лицо прозрачным в фотошопе
Обновлено: 03.07.2024
Полупрозрачное изображение может применять в самых разных сферах. Например, таковые картинки часто можно встретить на сайтах, в социальных сетях, при оформлении какого-либо дизайнерского продукта и т.д. Создать полупрозрачное изображение достаточно просто, если использовать специальные программы. В данном случае рассмотрим, как работать с Adobe Photoshop.

Как сделать картинку полупрозрачной в Adobe Photoshop
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:
- Загрузите в рабочий интерфейс программы нужную картинку. Вы можете работать с любым форматом, неважно, JPG или PNG. Загрузка может быть произведена с помощью обычного перетаскивания картинки в рабочую область. Также можно воспользоваться сочетанием клавиш Ctrl+O и указать программе путь до нужного изображения в «Проводнике».
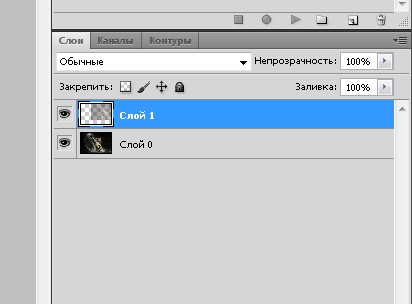
- Это изображение можно будет видеть на панели слоёв, что расположена в правой нижней части интерфейса программы. Оно по умолчанию помечено как фоновое и закрыто для редактирования (стоит иконка замка напротив названия). От вас требуется просто кликнуть два раза левой кнопкой мыши по этой иконке, чтобы получить доступ к редактированию этой картинки.
- Теперь в графе «Непрозрачность» установите приемлемое значение. По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности.

Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
Подробней про работу с масками в Adobe Photoshop мы уже писали в одной из наших статей. Рекомендуем с ней ознакомиться, чтобы лучше понимать, о чём идёт речь в инструкции.
Сам же алгоритм действий выглядит следующим образом:
- Загрузите нужное изображение и создайте дубликат его слоя, воспользовавшись сочетанием клавиш Ctrl+J. Работать будем с этим дубликатом.
- Фоновый слой можно сделать невидимым, переключив отображение с помощью иконки глаза, что расположена в левой части слоя.
- Теперь на сдублированном слое установите слой-маску с помощью иконки, что отмечена на скриншоте ниже.


Также бывают ситуации, когда требуется сделать резкий переход от непрозрачного изображения к прозрачной части. К сожалению, представленным способ сделать его очень сложно, поэтому рассмотрим некоторое «модификацию» действий:
- У дублированного слоя изображения установите маску, как это было описано в инструкции выше.
- В панели с инструментами выберите инструмент «Выделение прямоугольной области». Его расположена можно посмотреть на скриншоте ниже.


Вариант 3: Градиентное наложение
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:
- Как в предыдущей инструкции добавьте к слою с изображением маску.
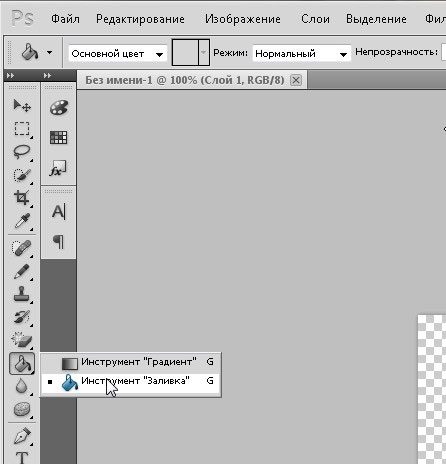
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Заливка». Из небольшого меню выберите пункт «Градиент».


Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
- По завершению работы нажмите «Сохранить как». Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл».
- В «Проводнике» обязательно выберите напротив графы «Тип файлов» PNG, PNS. Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
- Задайте имя для файла и воспользуйтесь кнопкой «Сохранить».
С помощью рассмотренных в инструкции способов, вы сможете сделать прозрачным как всё изображение, так и какую-то его часть. Если у вас остались какие-либо вопросы по поводу инструкций, то задавайте их в комментариях. Мы постараемся ответить максимально оперативно.

Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.

Здесь можно как поработать ползунком, так и ввести точное значение.

Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,

а затем снизили значение «Заливки» до нуля.

В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.

При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Я воспользуюсь «Волшебной палочкой».

Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.

Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.

На холсте появилось выделение.

Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.

Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.

Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.

Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.

Затем выбрать инструмент «Градиент».

Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:

Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.

Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.

Отблагодарите автора, поделитесь статьей в социальных сетях.


Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.

Здесь можно как поработать ползунком, так и ввести точное значение.

Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,

а затем снизили значение «Заливки» до нуля.

В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.

При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Я воспользуюсь «Волшебной палочкой».

Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.

Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.

На холсте появилось выделение.

Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.

Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.

Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.

Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.

Затем выбрать инструмент «Градиент».

Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:

Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.

Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.

Отблагодарите автора, поделитесь статьей в социальных сетях.



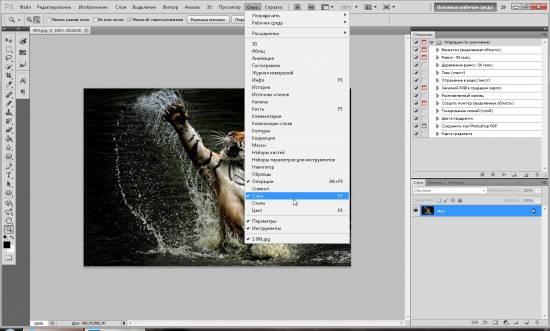
1.Открываем любую картинку. (файл-открыть).
Менять прозрачность будем на слое - поэтому слои должны быть включены.
Внимание: Слой с которым вы будете работать - всегда должен быть выделен (как на скриншотах ниже) не забывайте об этом.

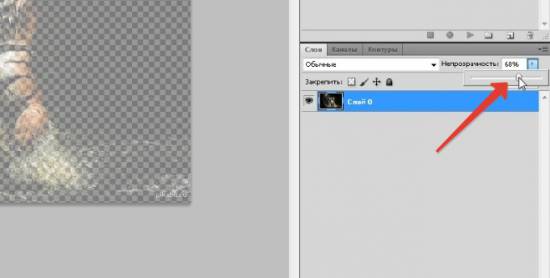
2.Выделяем слой и снимаем с него замочек (просто двойной щелчок по слою и сохранение на ОК.).

3.Теперь просто изменяем слою прозрачность.
Для этого просто двигаем ползунок "непрозрачность", который находится чуть повыше самого слоя, пока не получим результат который нам понравится.
Так же можно поэкспериментировать с ползунком "Заливка" Находится там же - чуть ниже.

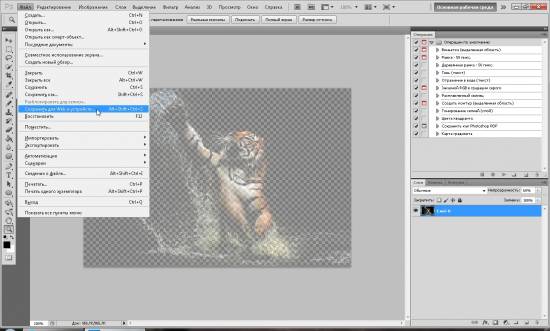
Теперь осталось только сохранить изображение прозрачным.
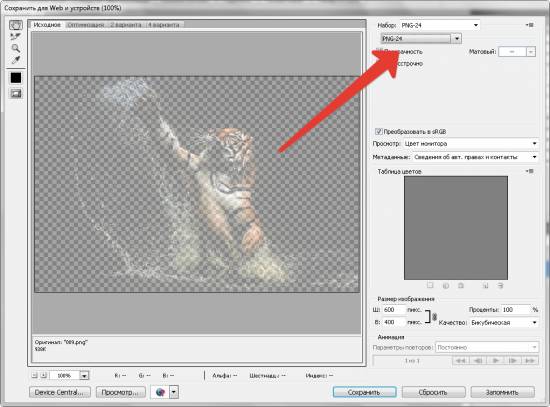
Для этого идем: Файл - Сохранить для Web и устройств. И сохраняем в PNG 24.


Ну вот и наш результат:

Чтобы наглядно показать прозрачность - наложу это изображение на другую картинку:

Теперь сделаем свою однотонную полупрозрачную картинку.
(Если нам требуется создать свою однотонную полупрозрачную картинку - например чтобы наложить её на слайдер изображений для сайта.)
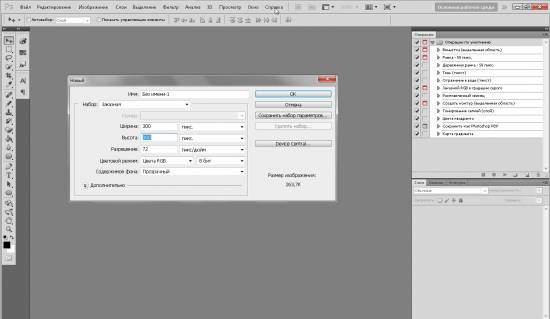
1. Создаём в фотошопе новый документ нужного нам размера (Файл-Создать).

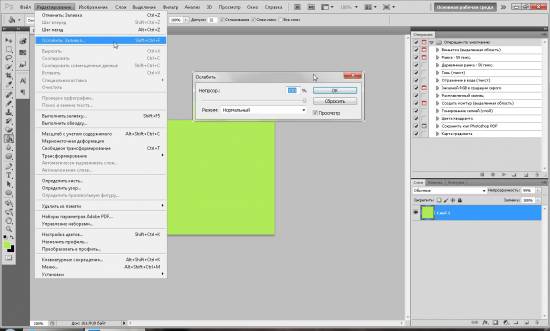
2.Заливаем его нужным нам цветом:

3. Далее делаем так же как и с предыдущим изображением, или можно просто ослабить заливку (Редактирование - Ослабить заливку). Затем сохраняем, точно так же как сохраняли первое изображение.

В результате мы получаем однотонную полупрозрачную картинку нужного нам цвета.

Теперь мы можем просто наложить её куда нам угодно)

Ну вот и всё. Не правда ли всё просто?
Ну и на всякий случай. Если у кого-то возник вопрос, как же наложить эту картинку на другое изображение:
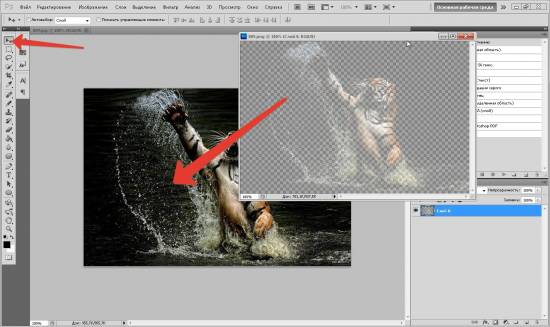
Открываем еще одно изображение с нужной нам картинкой или фоткой, снимаем с него замочек. Берём мышкой за верхнюю часть окно с вашим прозрачным изображением и сдергиваем его вниз - чтобы было как на моём скриншоте.
Теперь выбираем инструмент перемещение, затем мышкой хватаем ваше прозрачное изображение и перетаскиваем его на вашу картинку или фотку.

Теперь у вашей картинки получилось два слоя (оба активны - глазики включены).

Переключаясь между ними - можно их подвинуть на нужное место или подкорректировать размер одному из них.
Затем, когда всё готово и нравится - обьединяем слои в один (щелчок по любому слою - в контекстном меню выбираем обьединить видимые)
В результате у нас одно изображение, осталось только сохранить его.
Читайте также:

