Как сделать листовку в фотошопе
Обновлено: 07.07.2024
На улице тёплая летняя погода. Все берут от лета самое лучшее. Люди отдыхают на море, загорают под солнцем и устраивают шумные вечеринки до самого рассвета. Как обычно флаеры-приглашения на такие вечеринки раздают на пляже. Как только автор увидел подобный флаер, решил сам сделать такой же и даже лучше.
Не беспокойтесь о том, что такой флаер будет полезен только в летнее время. Этот урок может быть использован для создания абсолютно любой листовки и время года не имеет значения.
Автор утверждает, что этот урок не для начинающих, а для тех, кто в фотошопе не первый день.
Итак, начнём урок и создадим удивительный дизайн летнего флаера.

Материалы для урока:
Шаг 1
Откройте Photoshop и создайте новый документ. Размер 4,25 х 6,25 дюйма. Разрешение: 300 dpi, цветовой режим: CMYK.

Шаг 2

Шаг 3

Теперь мы должны отделить девушку от фона на изображении, которые вы скачали ранее. Это можно сделать с помощью инструмента Быстрое выделение (Quick Selection Tool). Итак, выделите модель.

Шаг 4
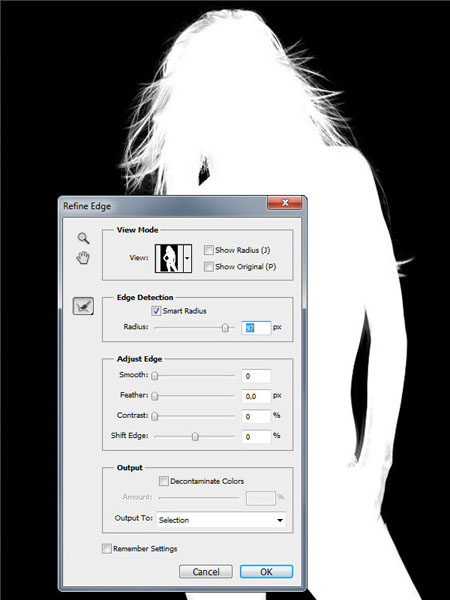
Откройте функцию Уточнить край (Refine Edge). Поставьте Вид (View) на Чёрно-Белое (Black & White). Поставьте галочку на опции Умный радиус (Smart Radius) и измените радиус настройки на 95-100, как на картинке ниже.

Шаг 5
Теперь давайте изменим Режим просмотра (View Mode) на положение На Чёрном (On Black). Как вы можете видеть, небольшая часть фона всё ещё остаётся в волосах. Для того чтобы решить эту проблему поставьте галочку на опции Очистить цвета (Decontaminate Colors) и установите Эффект (Аmount) до 65-70. Опцию Выход в (Output To) поставьте в положение Новый слой со слой маской (New Layer with Layer Mask).

Шаг 6
Как видите, мы избавились от фона и маска слоя позволит нам редактировать отделённую модель, если нужно подкорректировать какие-либо утраченные области.
Примечание автора: Кроме того, при необходимости вы можете производить коррекцию яркости, контраста, цветового баланса и других параметров.

Шаг 7
Выделите все слои (для удобства), щелкните правой кнопкой мыши и выберите Преобразовать в Смарт-объект (Convert to Smart Object). Перетащите слой, который вы получили в документ с флаером.

Шаг 8
Теперь выберите понравившуюся картинку с пляжем, удалите небо любым способом (можете использовать метод тот же, как для модели) и переместите этот слой в документ с флаером.

Шаг 9
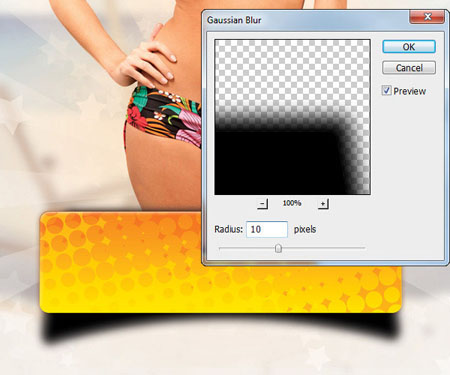
Объедините слои с пляжем и небом, затем примените фильтр Размытие – Размытие по Гауссу (Blur - Gaussian Blur) и поставьте Радиус (Radius) 9 пикселей.

Шаг 10
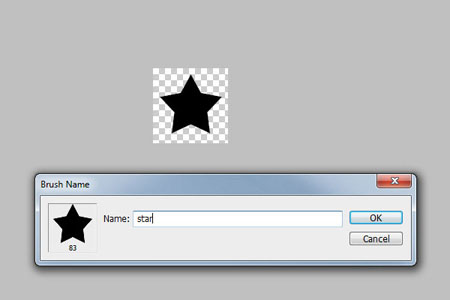
Создайте новый документ 100 × 100 пикселей и нарисуйте звезду. Затем определите кисть в меню Редактирование – Определить кисть (Edit - Define Brush).

Шаг 11

Вернитесь в документ с флаером. Создайте новый слой (Ctrl + Shift + N) и поместите его между слоями с девушкой и пляжем. Активируйте инструмент Кисть(Brush Tool) и откройте окно настроек (F5). Внесите настройки как показано ниже на скриншотах:




Шаг 12
Теперь нарисуйте кистью примерно так, как на нижнем скриншоте.

Шаг 13

Чтобы убрать слишком яркий фон, создайте новый слой выше пляжа, залейте его белым цветом с помощью инструмента Заливка (Paint Bucket Tool) и измените Непрозрачность (Opacity) до 60-65%. Чтобы добавить картинке немного магии нарисуйте пару искорок на модели.

Шаг 14
Прежде чем приступить к текстовым эффектам, поработаем ещё с фоном. Итак, создаём ещё один слой и добавляем эффекты различными кистями для достижения аналогичного эффекта:
Примечание переводчика: для этого можно использовать кисти Лучи

Шаг 15
Примечание переводчика: для удобства слои лучше не сливать, а объединить в группу Ctrl+G.

Шаг 16
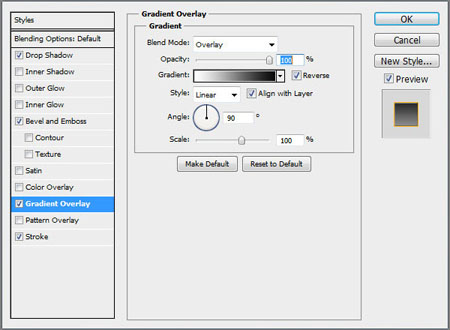
Добавьте следующие стили слоя:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Тиснение (Bevel&Emboss)

Наложение градиента (Gradient Overlay)

Обводка (Stroke)

Шаг 17

Создайте новый слой и с зажатой клавишей Alt щёлкните между ним и слоем с прямоугольником, для того чтобы Создать обтравочную маску (Creating Clipping Mask). Режим наложения для нового слоя измените на Мягкий свет (Soft Light). Активируйте инструмент Кисть (Brush Tool), предварительно загрузите кисти Ретро, и сделайте отпечатки белым и чёрным цветом.

Шаг 18
Дублируйте слой с прямоугольником Ctrl + J. Очистите все стили на копии, залейте её черным цветом, расположите в палитре слоёв под оригинальным слоем с прямоугольником. Растрируйте (Rasterize) этот слой.

Шаг 19
Идём в меню Редактирование – Свободная трансформация (Edit – Free Transformation) или жмём Ctrl + T.

Шаг 20
Сделайте следующую трансформацию.

Шаг 21
Добавьте немного размытия в меню Фильтр - Размытие – Размытие по Гауссу (Filter - Blur - Gaussian Blur) и поставьте Радиус (Radius) 10 пикселей.

Шаг 22
Удалите ненужные области в верхней части фигуры и установите Непрозрачность (Opacity) 30%.

Шаг 23

Выберите инструмент Ластик (Eraser Tool) размером 300 пикселей, Жесткость (Hardness) 0% и слегка сотрите тень по углам.

Шаг 24
Примечание автора: в зависимости от размера надписи подлежащий прямоугольник можно менять в размере, в нашем случае он стал шире.
Примените к тексту следующие стили.
Тень (Drop Shadow)

Тиснение (Bevel&Emboss)

Наложение градиента (Gradient Overlay)

Обводка (Stroke)

Шаг 25
Ниже результат на данный момент.

Шаг 26
Примечание автора: если у вас не хватает места для текста, вы всегда можете редактировать размер фигуры под ним.
Вот как выглядит текст.

Шаг 27

Шаг 28
Добавим стиль Обводка (Stroke) к созданному слою.

Шаг 29
Добавим стиль Тень (Drop Shadow) к слогану.

Шаг 30
У вас должно быть что-то вроде этого результата.

Шаг 31
Автор заметил, что дизайнеры любят украшать флаеры различными элементами. Поэтому он тоже предлагает сделать это. Нам подойдут Пальмовая ветвь и Пальмовые листья. Изображения коктейля, тропических цветов и птиц, кокосовый орех вы легко найдёте в интернете самостоятельно.
Расположите все элементы на флаере в непосредственной близости друг к другу. Объедините их в группу и поместите под слоем с девушкой.
Вот как придумал автор урока.

Шаг 32

Шаг 33
Можно к тексту применять подсветку. Используйте большую кисть и на новом слое, расположив его под текстом, сделайте отпечаток белым цветом и жёсткостью 0%.
Шаг 34
Шаг 35
Вот как это выглядит.

Шаг 36
Создайте группу и поместите слой с текстом в неё. Дублируйте текст. Объедините копии и примените к полученному слою Фильтр – Размытие – Размытие в движении (Filter – Blur – Motion Blur).


Шаг 37

Теперь на флаере нам нужно показать приглашённых на вечеринку гостей. Для этого выберите инструмент Произвольная фигура (Custom Shape Tool) и найдите в окошке предосмотра звезду, предварительно добавив её из наборов. Нарисуйте две звезды любого цвета.

Шаг 39
Откройте две фотографии приглашенных гостей. Переместите их в документ с флаером. Разместите первое изображение над первой звездой в палитре слоёв, а второе над второй звездой. Уменьшите фото гостей, чтобы они были видны внутри звёздочек. Выберите первую фотографию и идите в меню Слои – Создать обтравочную маску (Layer - Create Clipping Mask). Сделайте то же самое со второй фотографией.

В этой статья я расскажу и покажу как можно легко и просто сделать листовку, пользуясь Фотошопом и Иллюстратором. На этот раз мы начнем работу сразу в Иллюстраторе. Необходимую растровую графику подготовим отдельно в Фотошопе, а затем импортируем в Иллюстратор для верстки. Но для начала несколько слов о листовке.
В этом уроке мы больше поговорим о самом дизайне и его создании. Да, конечно, мы поговорим и о размерах, линиях реза, CMYK, форматах. Но лишь мельком. Если больше всего вас интересуют именно эти требования к печати, то более развернуто я написал о них в цикле статей:
Что такое листовка?
Грубо говоря листовка это стандартный A4 лист, целью которого является донести до вас какую то информацию. Чаще всего речь шла об политическо-военной агитке, именно под это использовались листовки на заре 20го века. В последние годы листовки носят рекламный уклон, соперничая с флаерами и буклетами. От флаера листовка отличается тем, что флаер имеет массу размеров и форматов (чаще всего вытянутых). Листовка же в основном предоставлена в формате А4 или в А5 (А4 поделенный на 2).
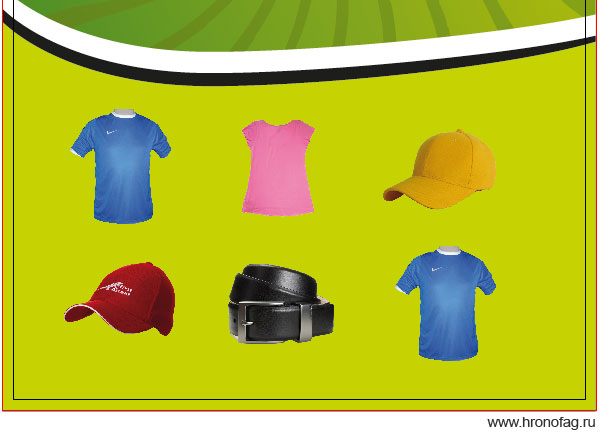
Идея этого урока мне пришла в одном из местных супермаркетов. Мы закупали продукты и я наткнулся на следующую рекламную листовку.

Посыл этого урока простой. Вот она реальная графика, которую можно встретить на улице. Рекламные листовки, которые дизайнеры делают за деньги. А самое главное, ничего сложного в этом нет. Делается все это очень просто.
В этом уроке мы повторим именно этот дизайн, возможно с небольшими отличиями.
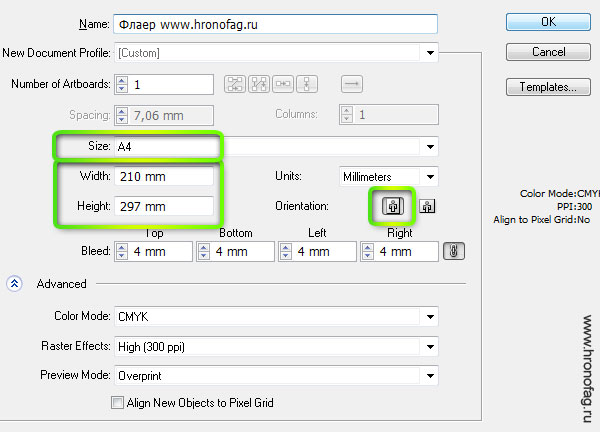
Размеры листовки
И опять же повторюсь, если вы хотите не просто проставить эти настройки, но и понять их смыл, читайте Подготовка к печати за 10 минут.

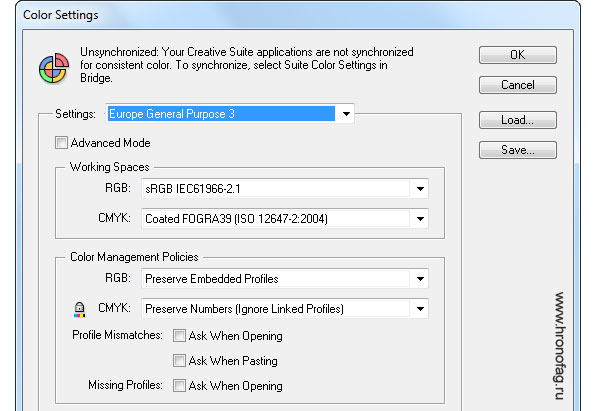
Настраиваем цветовой профиль
Создав рабочую область неплохо бы посмотреть цветовой профиль в котором мы работаем. Сделать это можно в Edit > Color Settings. В диалоговом окне нужно выбрать цветовой профиль, на основе которого работает типография, в которой вы будете печатать листовку. В обратном случае у вас могут получиться иные оттенки. Я традиционно работаю в цветовом профиле Euroscale Coated v2, так как именно в нем работает типография, в которой мы печатаем большую часть материалов. Если вы не знаете где будет печататься дизайн, у вас нет возможности узнать, то просто ставьте общие европейские настройки Europe General Purpose 3.

Создаем дизайн листовки
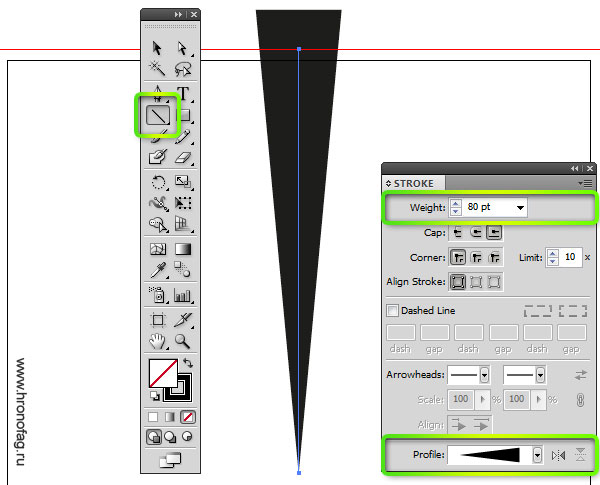
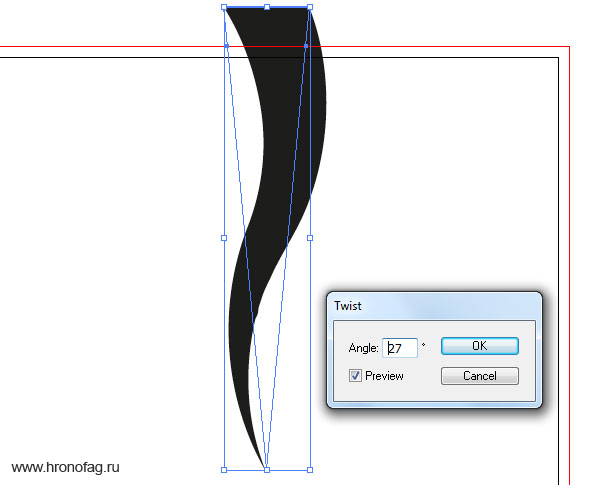
Для дизайна листовки прежде всего создадим игривый задний фон. Выберите инструмент Line Segment Tool и нарисуйте простую черту от центра листа к верхней части. Чтобы нарисовать линию ровно нажмите SHIFT или воспользуйтесь умными направляющими View > Smart Guides.
В выбираем черный цвет окантовки, и ширину 70-80pt. Жирная черта. Теперь изменим форму окантовки. Выберите остроконечную. Чтобы развернуть её в другую сторону инвертируйте форму в окошке Stroke.

Разложите получившуюся фигуру на кривые Object > Expand / Expand Appearance . Наконец, примените к фигуре живой эффект Effects > Distort & Transform > Twist

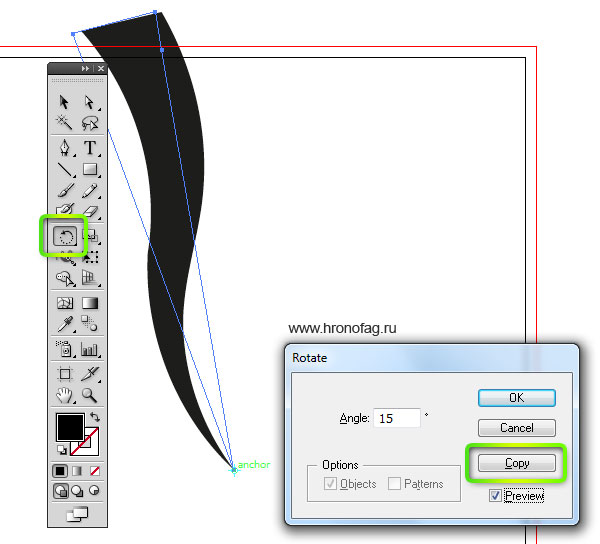
Проворачиваем фигуру по кругу
Для дизайна листовки нам нужно получить подобие лучей, расходящийхся в разные стороны. Это распространенный эффект, применяемый в основном в векторной графике. В нашем случае луч света изогнут, для чего мы и использовали эффект Twist.

Выделите все объекты инструментом Selection Tool и нажмите Ctrl+G чтобы сгруппировать их в один объект. Нарисуйте так же прямоугольник инструментом Rectangle Tool. Эту фигуру можно поместить под лучи и окрасить в другой цвет на время. На панели слоев у вас должно быть два объекта.

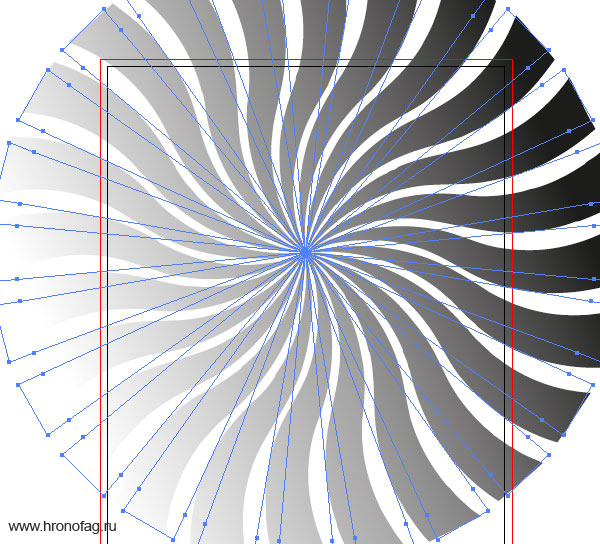
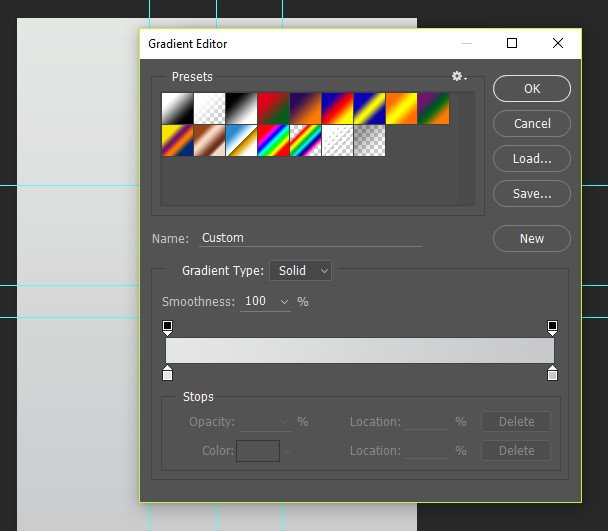
Создаем градиенты и маску
Для окраски наших фигур нам нужно создать градиенты. Подробнее об этом я уже писал в статье Как сделать градиент в Иллюстраторе. С сгруппированным объектом градиент работает иначе. Выделите лучи, затем перейдите на панель градиента Gradient и кликните по значку градиента. Это сразу окрасит фигуру в стандартный градиент. Но так как фигура сгруппированная, то у каждого луча будет свой собственный градиент. А это нам совершенно не нужно.

Чтобы создать общий градиент, выберите инструмент Gradient Tool и проведите им по рабочей области задав направление. На самом деле у каждого объекта по прежнему остается свой собственный градиент, который вы можете индивидуально перенастроить в другую сторону. Просто теперь у каждого луча все градиенты повернуты в одну сторону. Получается эффект, как будто градиент у объекта всего один общий.

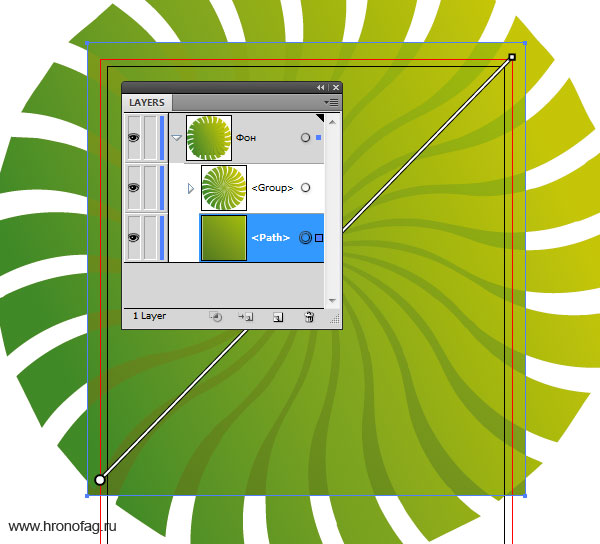
Сделав это, настройте цвет нашего градиента на панели Gradient, кликая по ползункам с цветом. Тоже самое проделайте с градиентом прямоугольника.


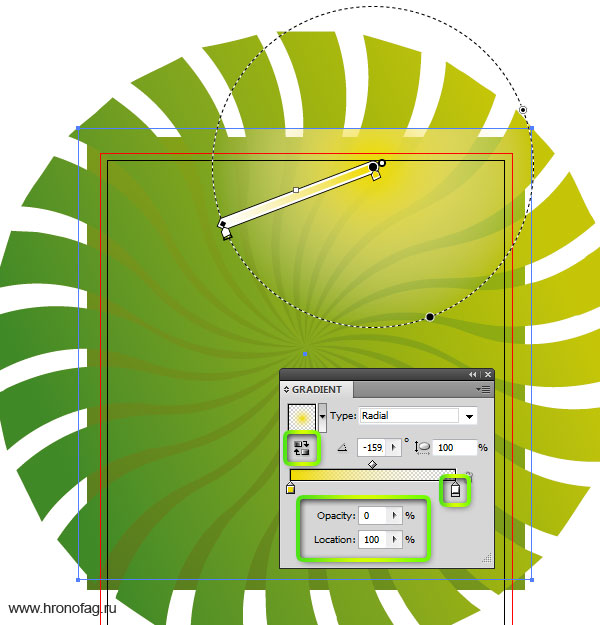
Я хочу создать ещё один дополнительный источник света. Нарисуйте еще один прямоугольник поверх всех фигур. Задайте ему полупрозрачный радиальный градиент. От белого, прозрачного цвета, к желтому. Для настройки прозрачности нужно поставить Opasity 0% ниже ползунков с цветом.

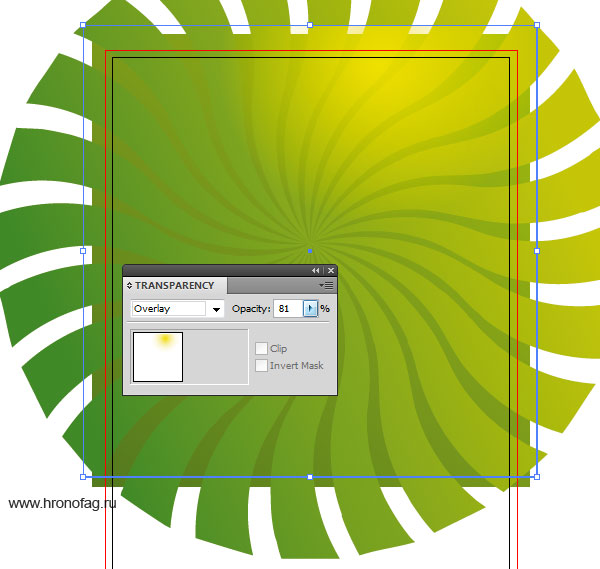
Теперь настройте режимы наложения. На панели Transparency выберите режим наложения Overlay, кроме этого можно поиграть с прозрачностью слоя.


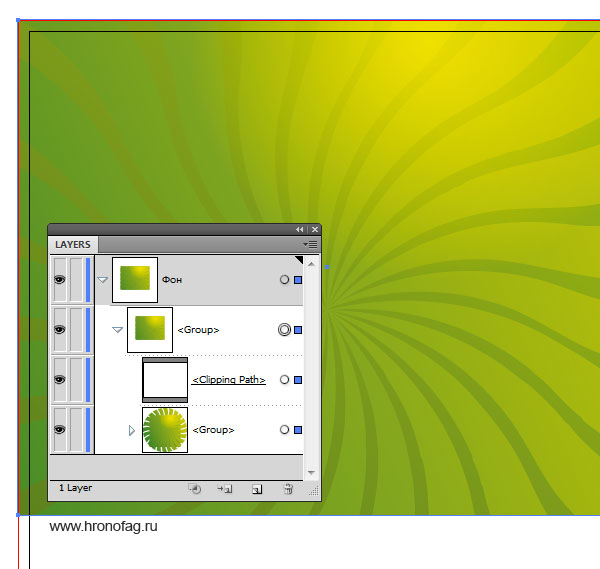
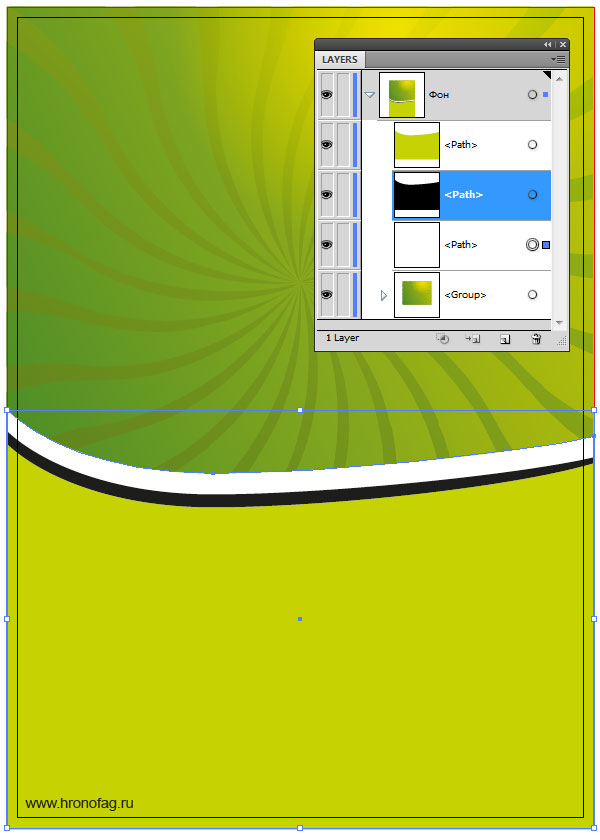
Нижняя часть дизайна листовки
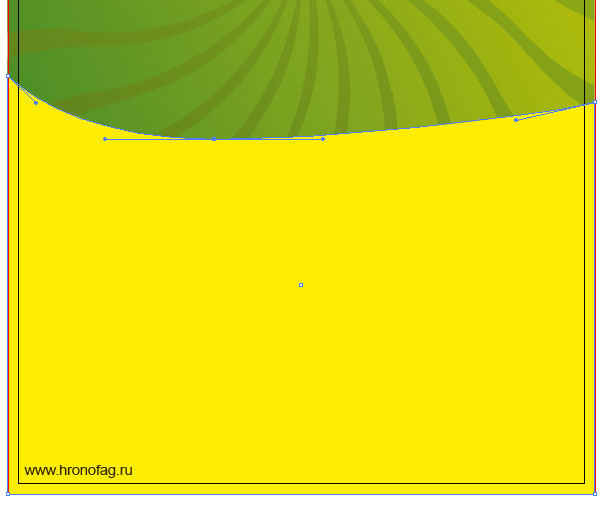
Теперь перейдем к нижней части заднего фона. Нарисуйте новый прямоугольник. Пусть он немного накладывается на верхнюю часть. Выберите инструмент Pen Tool, наведите на контур фигуры и поставьте дополнительную точку.
Выберите инструмент Convent Anchor Point Tool и перенастройте вектора точек. Для центральной точки создайте широкие вектора. Это обеспечит плавность изгиба. А для угловой точки угловые направляющие вектора. Далее инструментом Direct Selection Tool поднимите угловую точку выше.

Теперь продублируйте фигуру. Выберите Selection Tool, нажмите ALT, кликните по фигуре и немного протащите её вниз удерживая ALT. Так вы продублируйте фигуру. Её залейте черным цветом.
Снова продублируйте фигуру и протащите её вниз. Залете на этот раз зеленым цветом. Поиграйте немного с точками изгиба инструментом Direct Selection Tool. Для красоты нижние точки можно тоже сдвинуть к границе блидов. Дизайн заднего фона нашей листовки официально закончен.

Линии реза и блиды листовки
Создавая дизайн листовки обязательно следите за тем, чтобы дизайн выходил за рабочую область и доходил до границ блидов которые вы настроили при создании фаила. Эти края необходимы для резки листовки после распечатки.

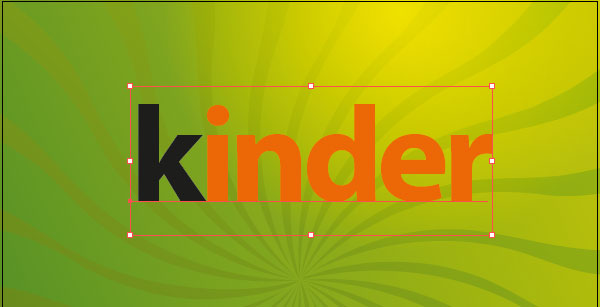
Создаем логотип для листовки

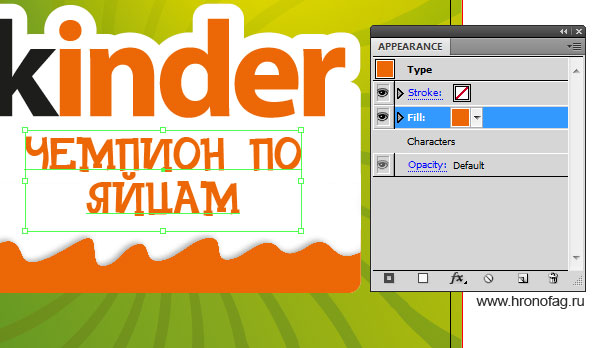
Теперь перейдем к окантовке. К сожалению окантовка шрифта имеет ряд ограничений по настройкам. Это связано с тем, что Иллюстратор применяет её к буквам, как к содержанию, а не как к общему объекту. Именно для этого и существует панель Appearance. Откройте её и выделите шрифт. На панели Appearance добавьте дополнительную окантовку белого цвета и передвиньте её ниже содержания (Character). Это необходимо для того, чтобы окантовка не перекрывала цвет букв, который у нас смешанный.
После увеличивайте толщину окантовки в этой же панели, пока не будет похоже как на картинке ниже.



Наконец мы перейдем к интересной части, растровой графике в Иллюстраторе.
Растровая графика
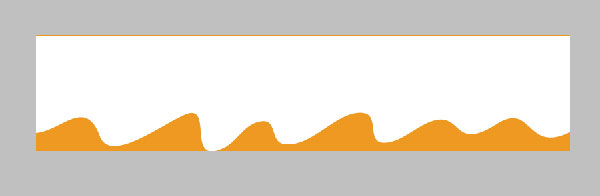
Как видите, графика ниже логотипа выполнена с элементами растра. Белая область стекает на оранжевую как будто молоко. Для подчеркивания объема дизайнер выбрал легкую тень. На мой взгляд эту часть значительно проще выполнить в Фотошопе. Но я нарисую основу стекающего молока чтобы не подбирать размеры.
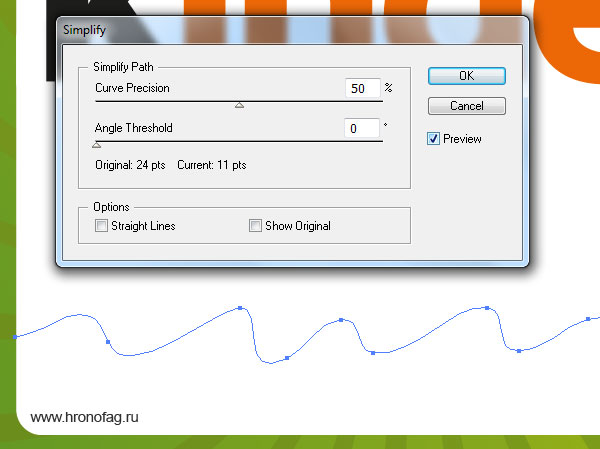
Выберите инструмент Pencil Tool и нарисуйте волнистую линию. Если у вас получилось слишком грубо, уменьшите количество точек через Object > Path < Simplify. Это сгладит линию. Так же можно поработать инструментом Smooth Tool. Он тоже сгладит кривую. Теперь выберите инструмент Pen Tool, и кликните по последней точке кривой. Продолжите рисовать фигуру, пока не нарисуете небольшой прямоугольник.

Скопируйте получившуюся фигуру. Перейдите в Фотошоп. Нажмите File > New и сделайте CTRL+V в новую рабочую область. В появившемся окне выберите Smart Layer. Если все правильно, то рабочая область должна получиться таких же размеров как объект, который вы скопировали, с разрешением в 300dpi. Если этого не случилось исправьте размеры сами 72 на 300dpi. Фигура должна сесть один в один в рабочую область. Так же поставьте CMYK как цветовой режим.
Для лучшей видимости под слоем объекта можно поместить какой-нибудь слой заливки, другого цвета.

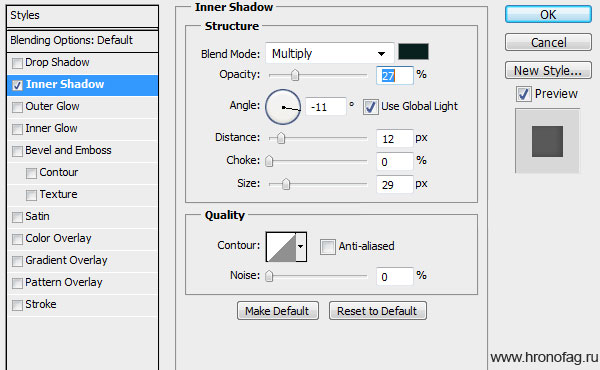
Теперь я сделаю двойной клик по векторному Smart слою, и в диалоговом окне стилей слоя применю внутреннюю тень. Сделайте её помягче, направьте внутрь, поставьте слабую прозрачность.

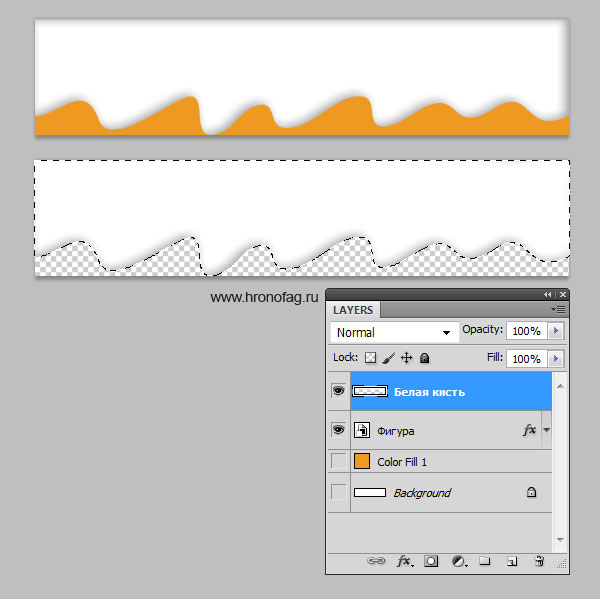
Нормально, но теперь тень вылезает и с правого края. Вы можете просто скрыть это обычной белой кистью. Сделайте выделение фигуры, нажмите CTRL и кликните по иконке слоя. Появится выделение. Теперь создавайте обычный пустой слой и белой кистью Brush Tool просто закрасьте ненужную область.

Теперь отключаем нижний темный слой. Он нам не нужен. Если у вас сохранился Background layer, слой заднего фона, его тоже нужно удалить. Для этого сделайте по нему двойной клик. Это превратит его в обычный слой. Теперь можете удалять.
Сохраняйте графику. Открывайте Иллюстратор, File > Place и выбирайте фаил. Сохранять фаил нужно конечно в формате Фотошопа со всеми слоями и настройками PSD.

Первоначальную фигуру, из которой мы сделали тень я удалил. Ну а теперь осталось только продублировать самый первый овальный прямоугольник. Для этого кликните по нему на панели слоев и начните перемещать. Во время перемещения нажмите CTRL, это продублирует фигуру. Продублированную фигуру окрасьте в оранжевый, а инструментом Direct Selection Tool сдвиньте верхние точки кривой ниже.

Воссоздаем слоган листовки
У логотипа есть соответствующий слоган. Опустим его дизайнерские достоинства. На мой взгляд и шрифт не тот, и стилями переиграли. Просто воссоздадим его. Для этого нам понадобится панель Appearance. Я написал текст похожим шрифтом. Теперь выделите текст и откройте панель Appearance. На панели у вас пустая область и вкладка Characters.
Теперь начинайте создавать заливки. Создайте первую оранжевую.

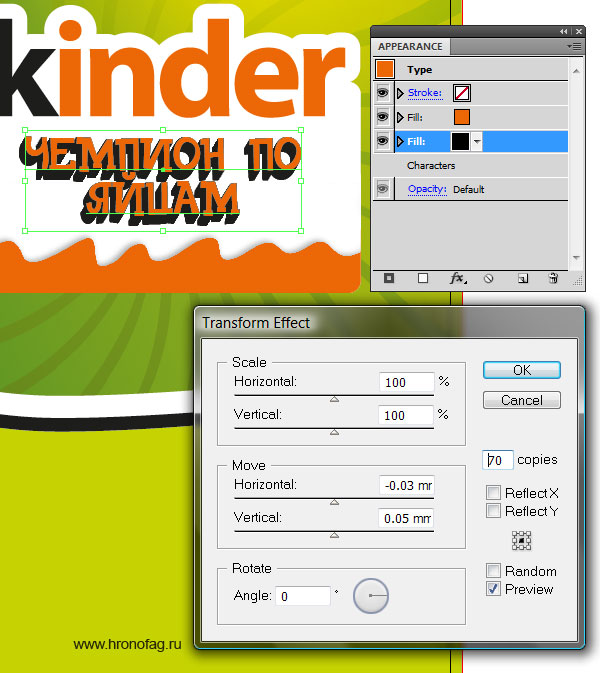
Затем создайте черную заливку и поместите её под оранжевую. Чтобы она выступала мы применим к неё эффект Effect > Distort & Transform > Transform. В диалоговом окне устанавливаем параметры сдвига в низ и в левую область. Однако это не все. Если вы заметили, то заливка не просто смещена вниз, но и связана с углами надписи, она как бы трехмерна. Чтобы добиться такого же эффекта, установите количество копий, от 50 до 200. Чем больше копий, тем меньшее значение в расстоянии между копиями вам придется поставить.

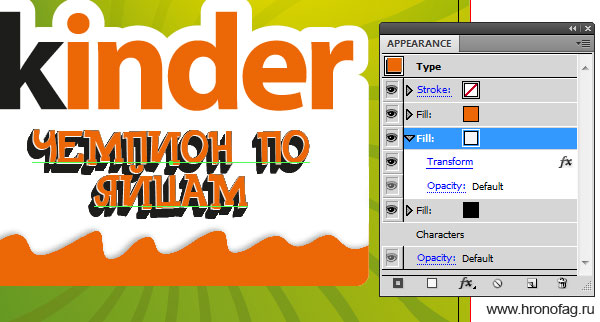
Создайте новую заливку белого цвета. На нашей листовке примените к неё тот же эффект, но уже без копий. Сдвиньте её в ту же сторону на небольшое расстояние.

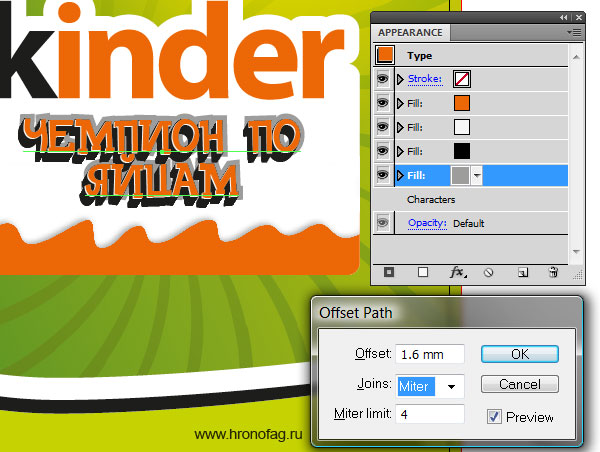
Наконец, создайте последнюю область заливки серого цвета. Примените к ней живой эффект Effect > Path > Offset Path. Этот эффект сдвигает контур фигуры по типу окантовки внутрь или наружу. Увеличивайте фигуру. Затем примените Effect > Distort & Transform > Transform и немного сдвиньте в нижний левый бок. Понятно, чтобы применить эффект к конкретной заливке вам нужно выделить и надпись, и эту заливку на панели Appearance. В итоге получается структура, похожая на слои в Фотошопе, где к каждому слою, а в нашем случае к заливке, прикреплен какой то эффект.

Осталось только написать ещё пару надписей. К ним мы применим другой эффект Effect > Stylize > Drop Shadow

Растровые объекты в Иллюстраторе
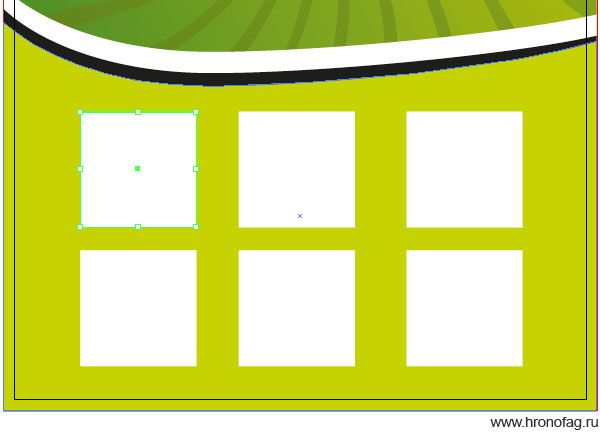
Давайте сразу наметим примерный размер растровых элементов на нашем макете. Для этого я просто создам несколько квадратиков инструментом Rectangle Tool.

Теперь я скопирую один из квадратиков. В Фотошопе создам новый фаил и сделаю Paste на новую рабочую область. Фотошоп сразу определит размер квадратика и создаст рабочую область точно такого же размера с 300dpi. На этом роль прямоугольника кончается. Главное, вы имеете точные размеры области, которую будут занимать ваши майки, футболки и кроссовки. Впрочем, это имеет смысл, если ваша графика меньшего размера. Тогда вы с точностью до миллиметра будете видеть, на сколько её придется увеличить. А увеличив, сможете немного обработать, чтобы сгладить потерю качества.
Если графика больше, вы можете не беспокоиться о правильном размере. Просто поменяйте разрешение на 300dpi в имеющемся фаиле, обработайте его, замаскируйте задний фон и так далее. Подготовить фаил большего размера может оказаться очень полезно. Так как в ходе утверждения макета вас могут попросить увеличить графику, и тогда придется все делать сначала. С другой стороны размер и не должен быть слишком большим. Не больше чем 100% от оригинального размера. Если вы будете уменьшать графику в 2 раза прямо в иллюстраторе, сохраняя размер, это перегрузит фаил.
В любом случае, вы можете отталкиваться от оригинального размера, который мы только что наметили. И если ваша графика значительно больше, вы можете даже увеличить рабочую область на 20%-30%, чтобы иметь запас качества.
Теперь я просто перенесу графику на нашу рабочую область. Инструментами Lasso или Magic wand обрежу белый фон. Цветовой режим CMYK. Слой Background удаляем. Сохраняем фаил в PSD и импортируем через File > Plase в Иллюстратор на нашу листовку.

Что ещё?
Остались мелочи, вроде ценников, которые я нарисовал обычным Ellipce Tool, задав черную заливку и белую окантовку. В качестве эффекта я применил Effect > Stylize > Drop Shadow. Надписи, подписи и все. Наша листовка закончена. Переходим к сохранению.

Возможно вы захотите прикрепить растровую графику к фаилу Иллюстратора. Ведь она не очень большого размера. К чему вам свита из десятка мелких растровых фаилов привязанных через ссылку? Прикрепить графику в фаил можно кликнув по растровой картинке и нажать в меню выше кнопочку Embed.
Сохранение листовки для типографии
Сохранение листовки зависит от требований типографии. Если от вас требуется EPS, надо сохранять в EPS, если хотят AI надо сохранять в AI. В этом случае вам конечно нужно перевести весь текст в кривые или предоставить типографии ваши шрифты. Впрочем возиться со шрифтами они скорее всего не захотят, а перевести в кривые текст можно через Text > Create Outlines.
Я буду сохранять в PSD, не зря же мы устанавливали блиды. В главном окне выбирайте режим PDF/X-1a:2001. Это распространенный стандарт печати, которого придерживаются большая часть типографий.

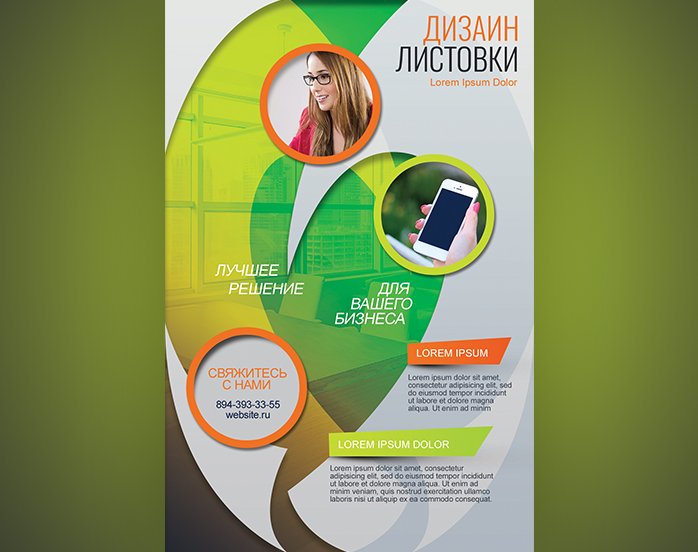
В этом уроке вы узнаете, как сделать креативный дизайн листовки (флайера) с использованием абстрактных элементов в Фотошоп. Перед началом работы скачиваем дополнительные материалы.
Шаг 1
Для начала создаем новый документ размером 1200 х 1800 пикселей. Так как листовка предназначена для печати, устанавливаем разрешение на 300 точек/дюйм и цветовой режим CMYK.

Шаг 2
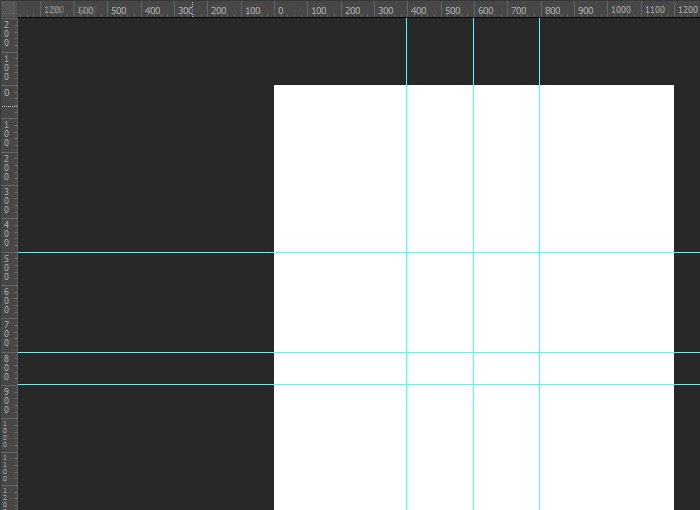
Теперь мы должны настроить рабочее пространство для более удобной работы. Активируем линейку, если она у вас неактивна (Ctrl+R). Вытягиваем из левой линейки направляющую и ставим ее по центру документа.
Затем ставим еще две направляющие на 400 и 800 пикселей (значения смотрим на верхней линейке; чтобы значения отображались именно в пикселях, кликаем правой кнопкой по линейке и выбираем Pixels (Пиксели)).
Ставим посредине горизонтальную направляющую и три дополнительных – 500, 800 и 1600 пикселей.

Шаг 3

Шаг 4
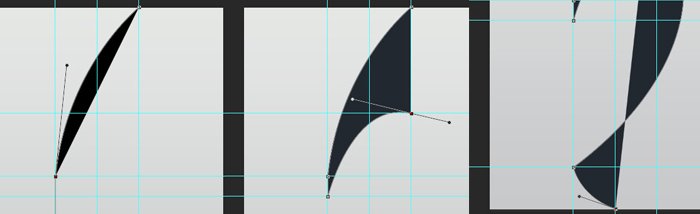
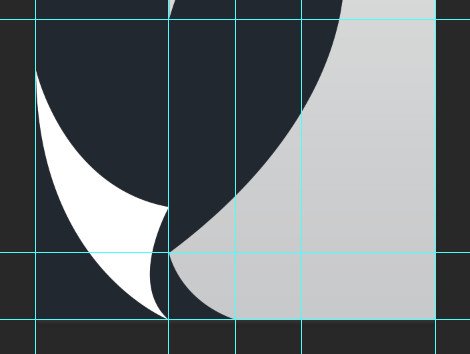
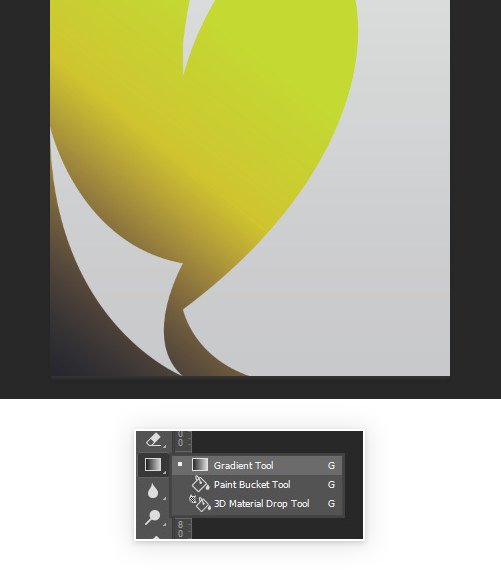
Берем инструмент Pen Tool (P) (Перо). От одной направляющей к другой проводим линию, как показано ниже. Зажимаем клавишу Alt и тянем за отдельный усик, чтобы изменить форму кривой.
Продолжаем рисовать и получаем вот такую фигуру. Чтобы скрыть направляющие, жмем сочетание клавиш Ctrl+H.


Шаг 5
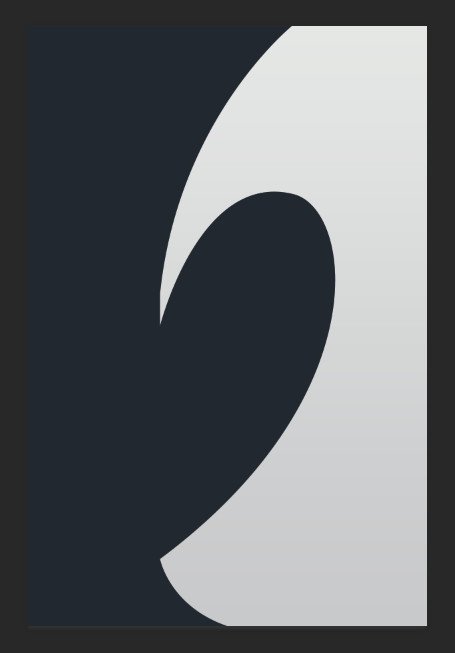
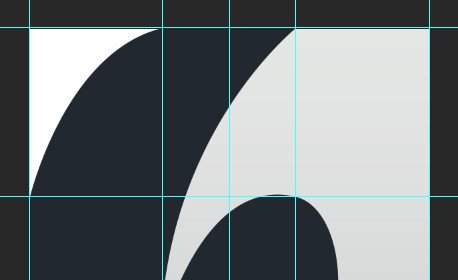
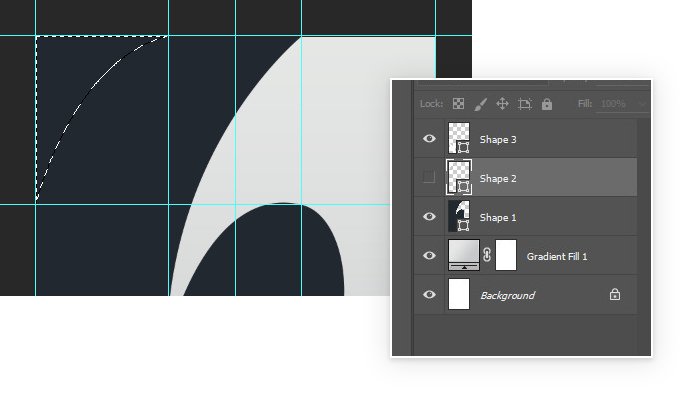
Добавляем новый слой (Shift+Ctrl+N). В верхнем левом углу создаем новую фигуру белого цвета.

Затем рисуем еще одну фигуру.

Шаг 6
Зажимаем клавишу Ctrl и кликаем по миниатюре угловой фигуры, чтобы загрузить ее выделение. После этого кликаем по иконке глаза на панели слоев, чтобы отключить видимость слоя.

Затем активируем слой с фигурой, которую мы рисовали пером, зажимаем клавишу Alt и кликаем на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев, чтобы добавить маску на слой.
Делаем то же самое со второй белой фигурой: загружаем ее выделение, переходим на маску и заливаем ее черным цветом. Чтобы снять выделение, жмем сочетание клавиш Ctrl+D.

Закончив, удаляем слои с белыми фигурами.
Шаг 7
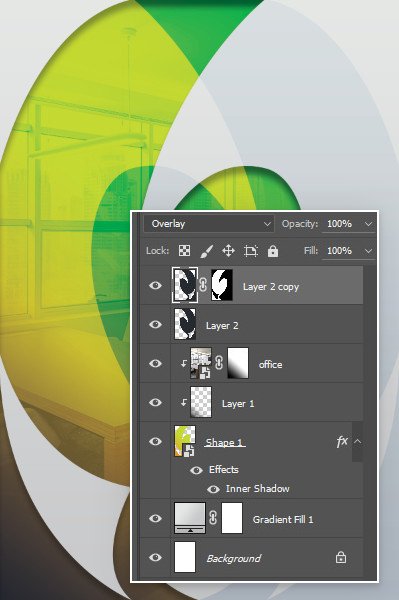
После этого жмем правой кнопкой мыши по рабочему слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 8
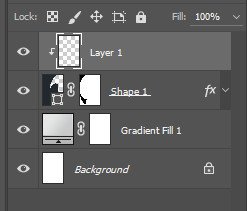
Выше создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G).

Шаг 9

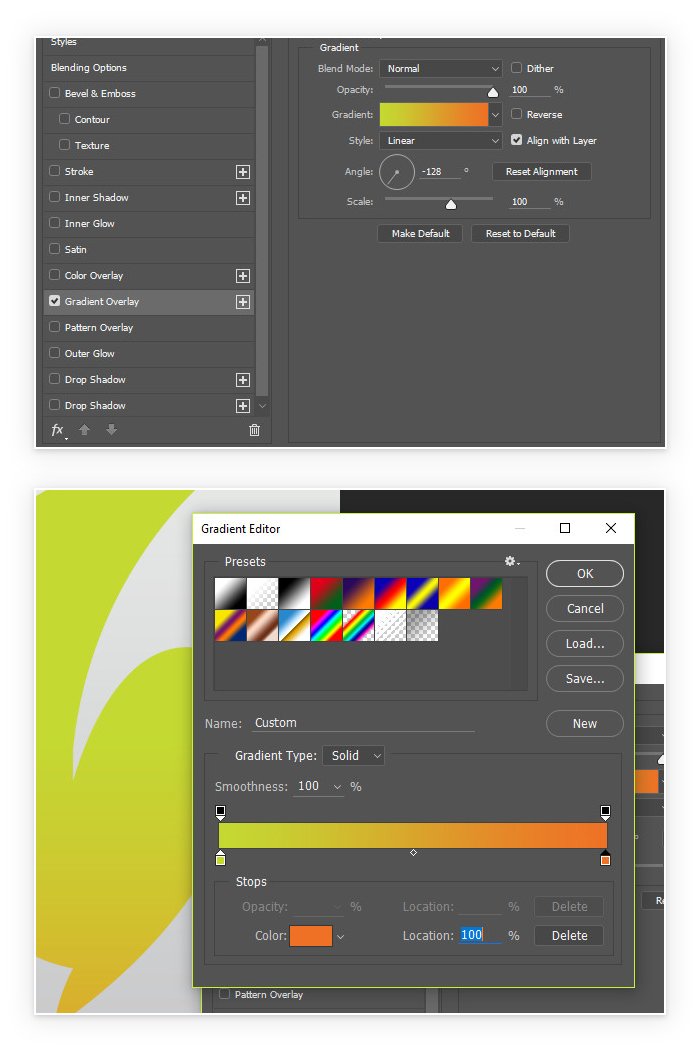
Шаг 10
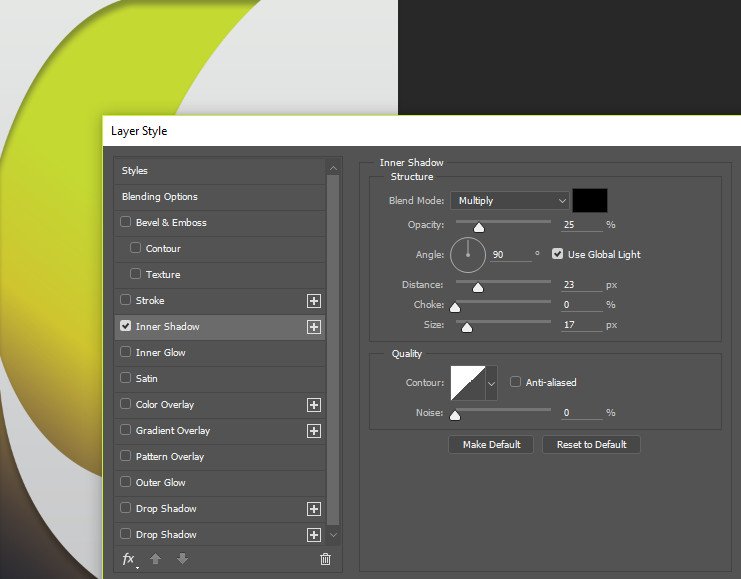
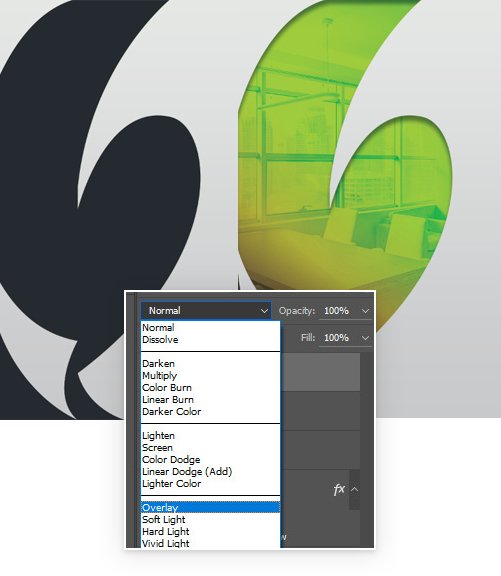
Дважды кликаем по слою с абстрактной фигурой и применяем стиль слоя Inner Shadow (Внутренняя тень).

Шаг 11
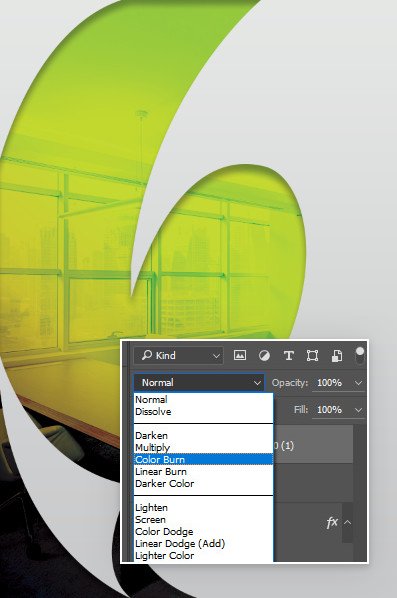
Открываем фото с офисом и переносим его на рабочий документ. Жмем Ctrl+T и увеличиваем его так, чтобы оно покрывало рабочее полотно по всей высоте. Чтобы сохранить пропорции, во время масштабирования удерживаем клавишу Shift.

Шаг 12
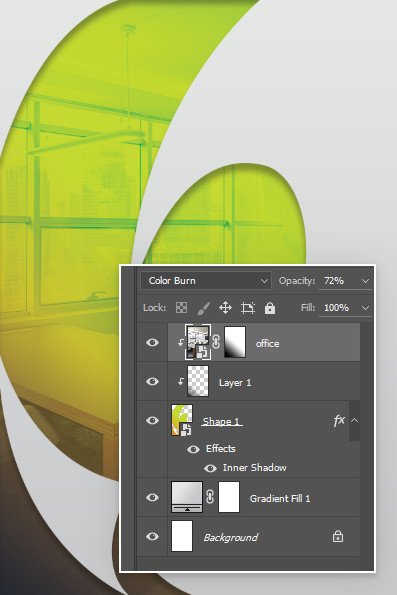
Меняем режим смешивания слоя на Color Burn (Затемнение основы). Жмем Ctrl+Alt+G, чтобы фото с офисом также преобразовать в обтравочную маску.


Шаг 13
Добавляем на фото с офисом маску и удаляем нижний левый угол. Уменьшаем непрозрачность слоя примерно до 72%.

Шаг 14

Шаг 15
Далее переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Перемещаем отраженный слой вправо и дублируем его (Ctrl+J).

Загружаем выделение абстрактной фигуры, переходим на дубликат отраженного слоя и добавляем на него слой-маску.

Шаг 16
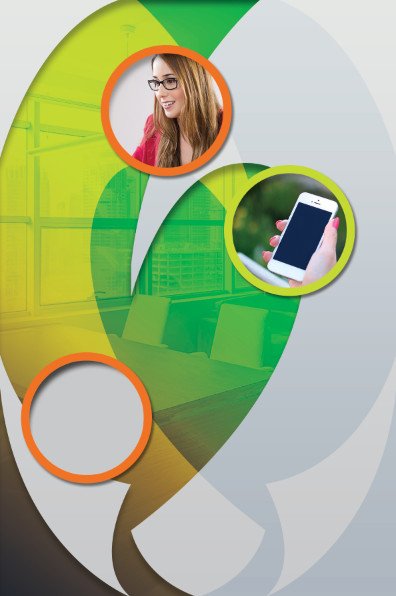
Берем Ellipse Tool (U) (Овал) и создаем окружность, как показано ниже. Применяем к ней стили слоя.
Шаг 17
Шаг 18
Переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем фото с телефоном. Размещаем слой над слоем с первой окружностью и преобразовываем фото в обтравочную маску (Ctrl+Shift+G).

Вставляем второе фото с женщиной и трансформируем в обтравочную маску для второй окружности.

Шаг 19

Шаг 20
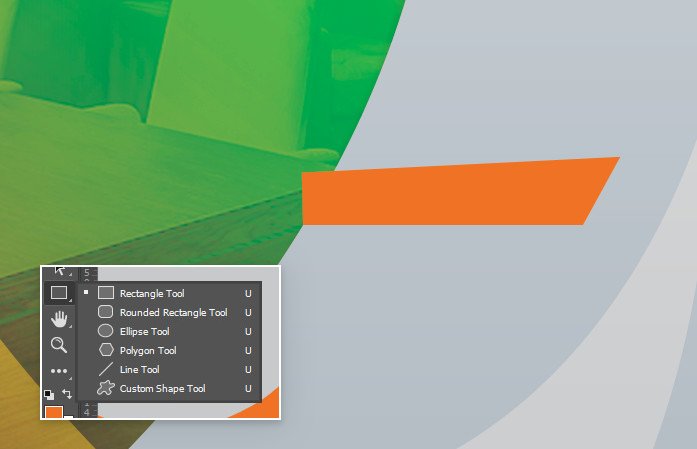
Берем инструмент Rectangle Tool (U) (Прямоугольник) и рисуем прямоугольник, как показано ниже. Затем активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой мыши по элементу и выбираем Skew (Наклон). Редактируем форму фигуры.


Шаг 21
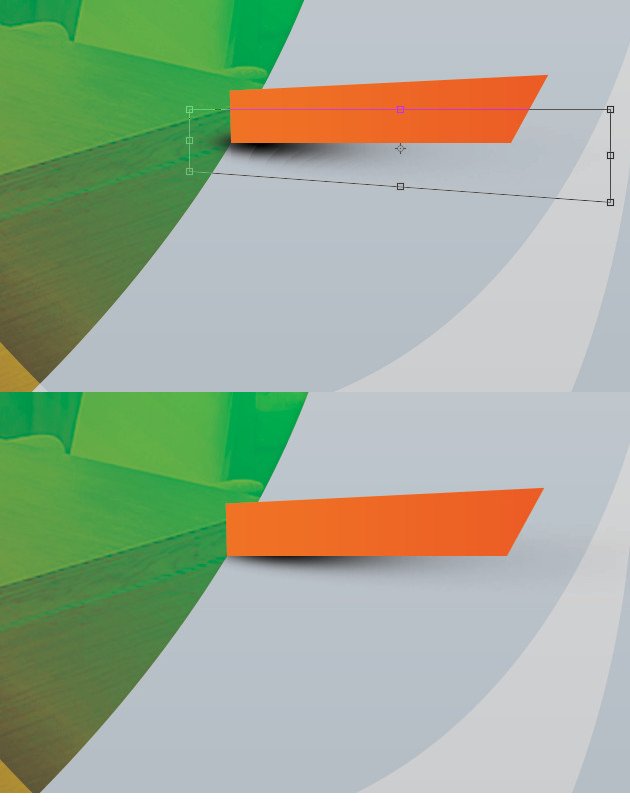
Под прямоугольником добавляем новый слой, на котором мы будем рисовать тень. Берем Brush Tool (В) (Кисть), устанавливаем большой размер, жесткость на 0%, черный цвет и ставим пятно.
С помощью свободной трансформации (Ctrl+T) сжимаем получившееся пятно по вертикали и немного вытягиваем правую сторону. Левый край тени, который выступает за оранжевую линию удаляем ластиком (Е).

Шаг 22

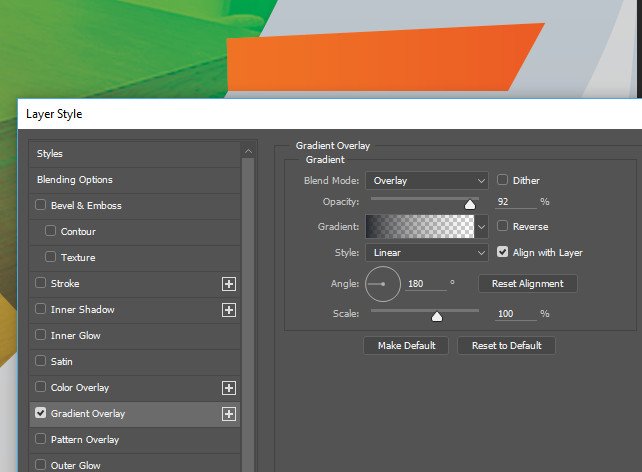
Шаг 23
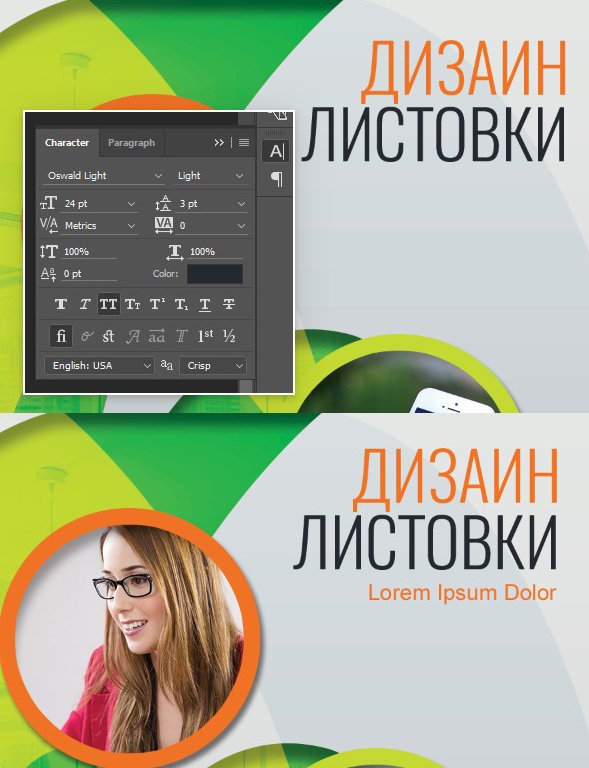
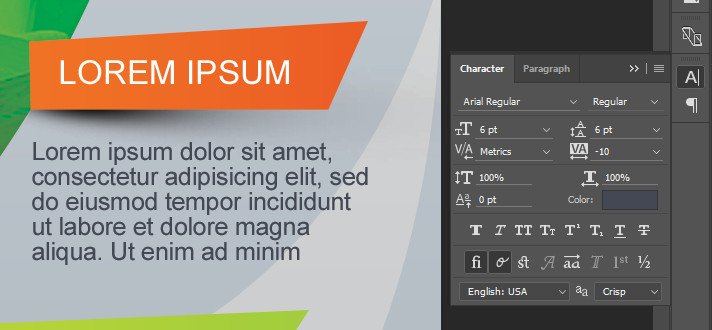
На каждой полосе пишем любой текст.


Затем добавляем небольшой блок текста под полосой.

Шаг 24
Получаем вот такой финальный результат.

На этом все! Предложенный пример дизайна листовки можно использовать в качестве основы для создания своих собственных креативных флайеров. Если возникнут вопросы, пишите комментарии, а также не забывайте делиться своими работами. Приятного творчества!

В этом уроке вы узнаете, как создать пасхальную листовку в Фотошоп из жареных яиц и растений. Так как мы будем использовать большое количество ярких элементов (цветы, трава, текстура дерева, разукрашенные яйца), работа получится достаточно насыщенной и детализированной.
Этот урок рассчитан на начинающих и его выполнение займет у вас не больше часа. Перед началом скачайте архив с дополнительными материалами. Туда входят все необходимые изображения, кисти и шрифт, которые мы будем использовать в уроке.
Создаем фон
Начинаем работу с создания нового документа подходящего размера. Для этого нажимаем сочетание клавиш Ctrl+N или переходим File – New (Файл – Новый).
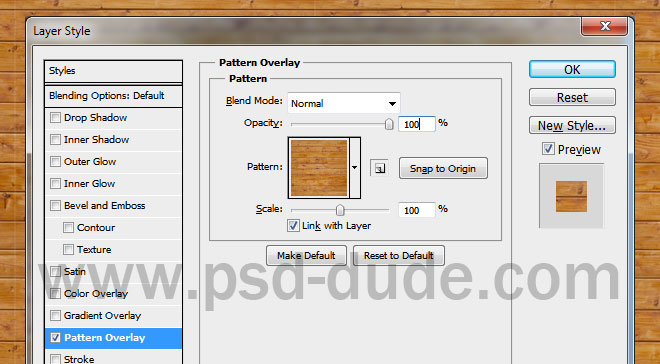
Затем вставляем на рабочий документ текстуру дерева из папки с дополнительными материалами. Кстати, из бесшовной текстуры можно создать полноценный узор и заливать им документы любого размера. Больше о создании узоров вы можете узнать в специальном уроке.

Затем берем кисть с лучами солнца, выше добавляем новый слой (Ctrl+Shift+N) и выбираем белый цвет. На панели слоев вверху переключаем режим наложения слоя на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 25%. Вместо кисточки можете воспользоваться векторными фигурами.

Добавляем текст
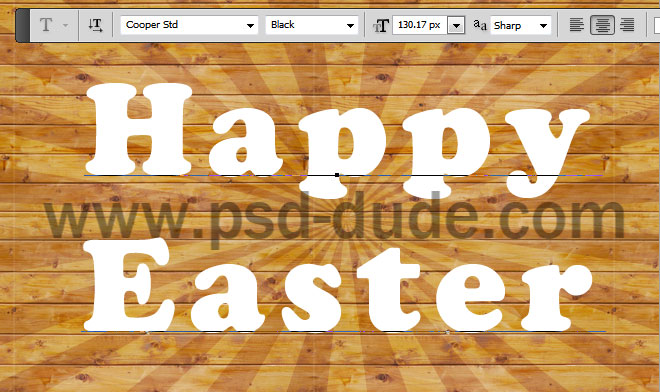
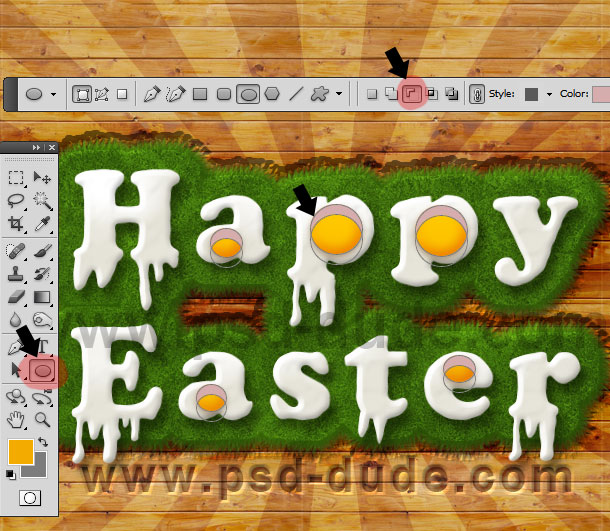
Пишем текст, например, «Веселой Пасхи» или «Христос Воскрес», используя любой шрифт с закругленными краями. Сверху на этот текст мы будем добавлять жареные яйца, поэтому буквы должны быть широкие и закругленные.

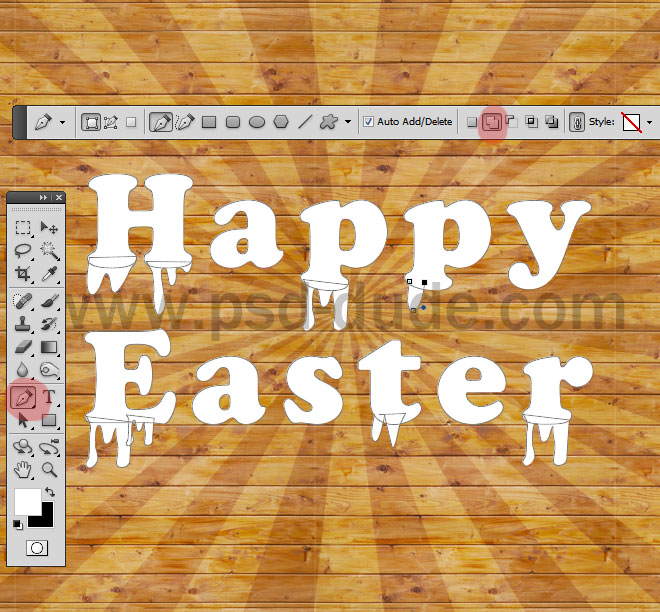
На панели слоев кликаем правой кнопкой мышки по текстовому слою и выбираем Convert to Shape (Преобразовать в кривые). Затем активируем Pen Tool (P) (Перо), на верхней панели переключаемся в режим Combine Shapes (Объединить фигуры) и рисуем потеки на нижней части букв.

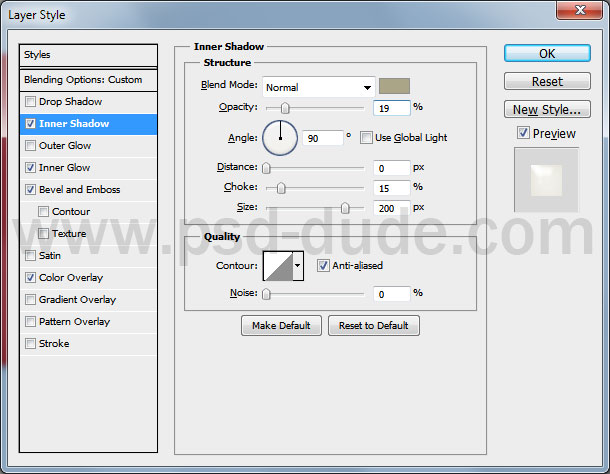
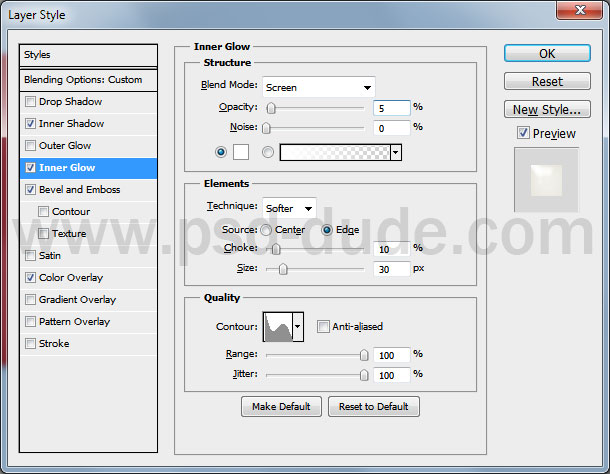
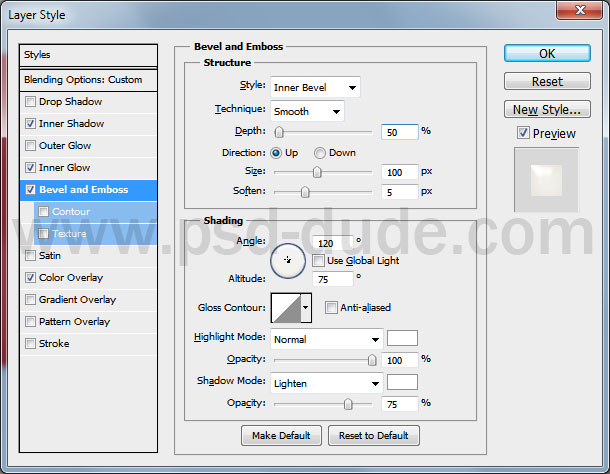
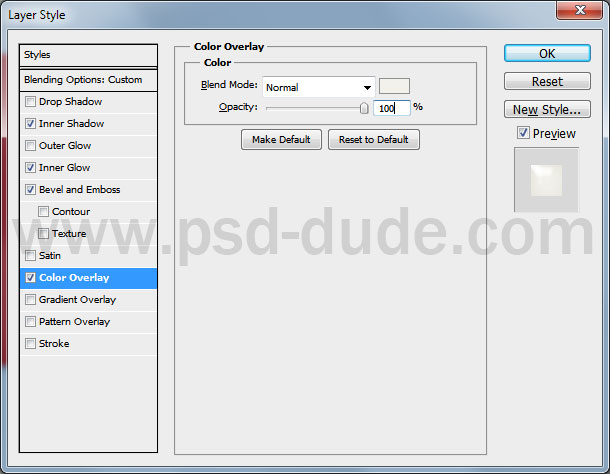
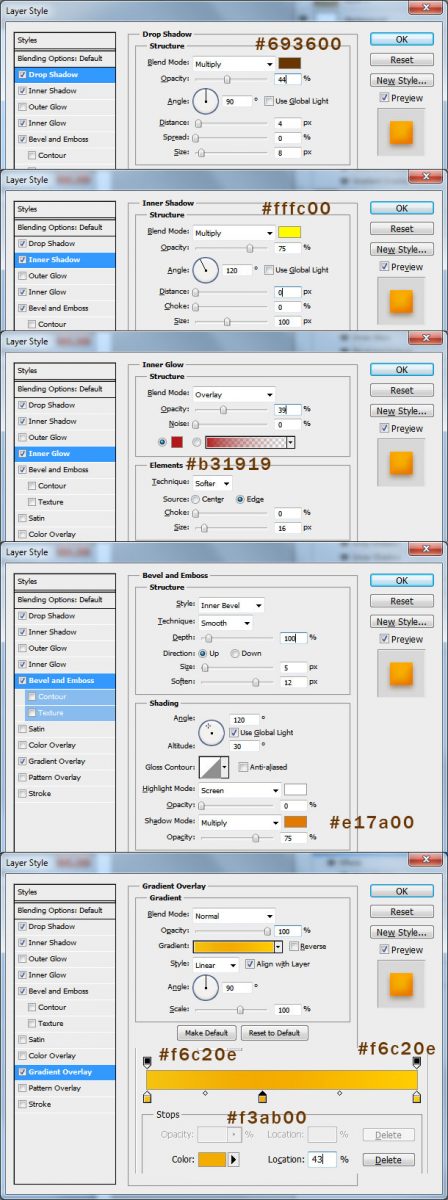
Дважды кликаем по текстовому слою на панели слоев, чтобы открыть окно Layer Style (Стили слоя). Применяем следующие стили:

Inner Glow (Внутреннее свечение)

Bevel and Emboss (Фаска и тиснение)


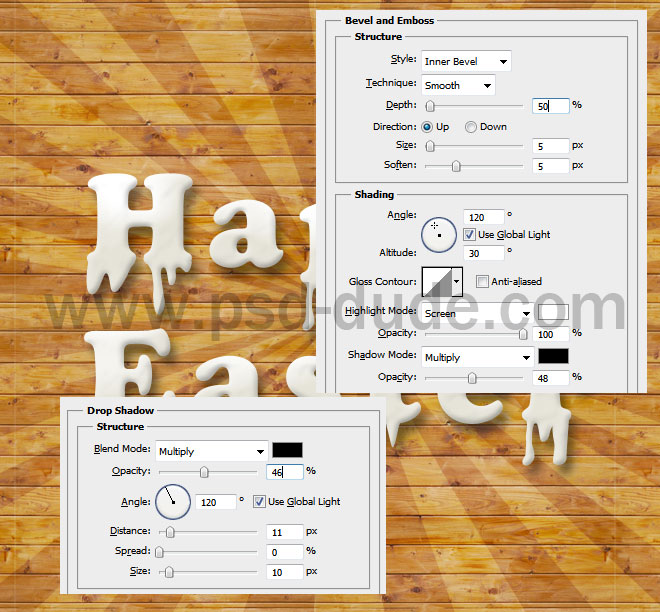
Кликаем правой кнопкой по текстовому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем дважды кликаем по этому смарт-объекту, чтобы добавить пару новых стилей слоя.

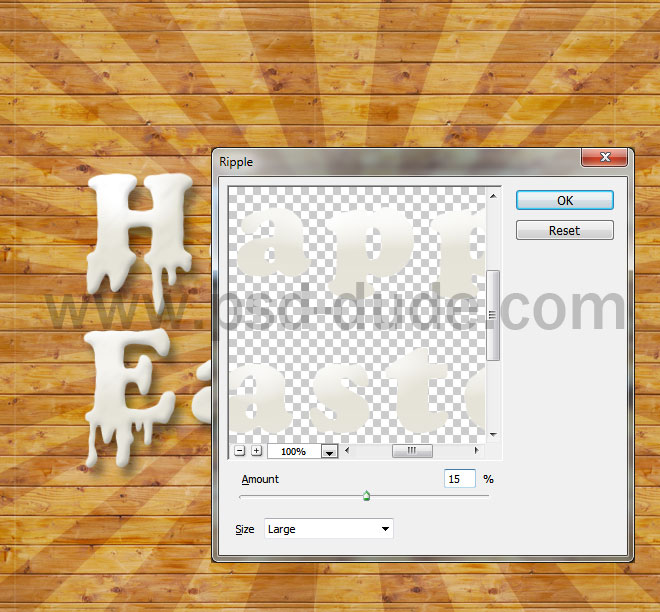
К смарт-объекту применяем фильтр Filter – Distort – Ripple (Фильтр – Искажение – Рябь).

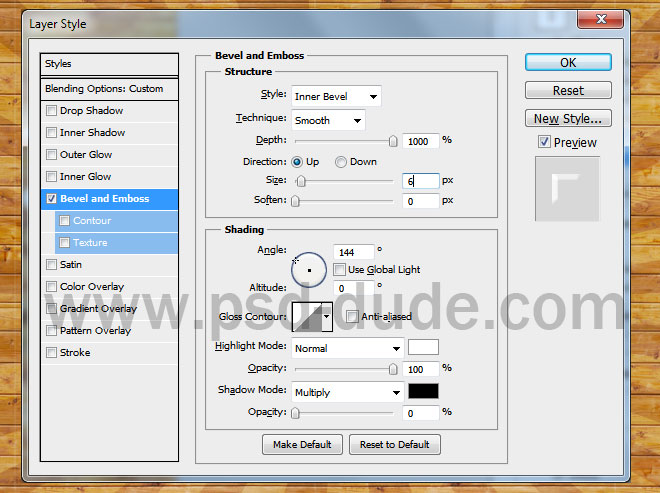
Дублируем (Ctrl+J) смарт-объект и в верхней части панели слоев уменьшаем Fill (Заливка) копии до 0%. Затем добавляем к копии стиль слоя Bevel and Emboss (Фаска и тиснение).

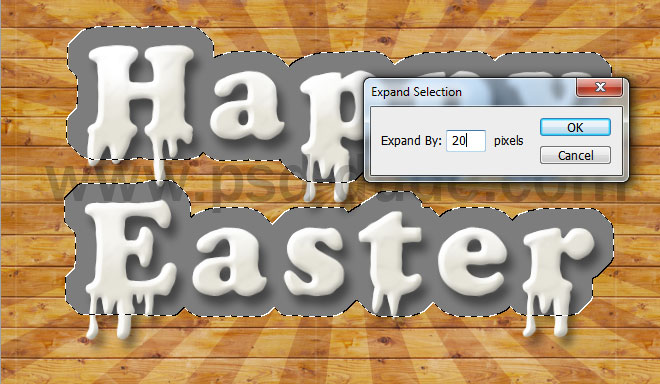
Под оригинальным текстовым слоем создаем новый слой, затем зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре текстового слоя, чтобы загрузит его выделение. После этого переходим Select – Modify – Expand (Выделение – Модификация – Расширить) и в открывшемся окне вводим 20 пикселей, чтобы расширить выделение.
На созданном слое заливаем полученное выделение серым цветом, используя Paint Bucket Tool (G) (Заливка). Называем слой «Трава».

Заполняем залитую область бесшовной текстурой травы. Для этого можете добавить текстуру в качестве узора и применить стиль слоя Pattern Overlay (Наложение узора), выбрав в качестве заливки наш узор с травой.

Далее выше создаем новый слой и с помощью специальной травяной кисточки из дополнительных материалов дорабатываем контур травы.

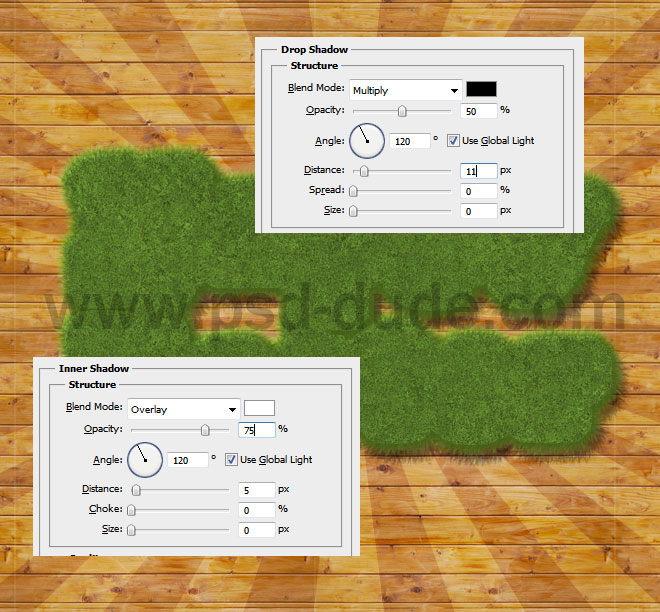
С зажатой клавишей Ctrl выделяем оба слоя с травой, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). После этого применяем к смарт-объекту стили слоя.

Также дополнительно можете воспользоваться инструментами Dodge (Осветлитель) и Burn Tool (O) (Затемнитель), чтобы получить более интересный и насыщенный результат. Кроме того, создаем такую же фигуру, как трава, и размещаем ее под смарт-объектом с травой. Затем, используя один из готовых стилей, создаем эффект резьбы по дереву.

Рисуем яичные желтки

Добавляем к слою с окружностями следующие стили слоя.

Дублируем (Ctrl+J) слой с желтками, активируем Ellipse Tool (U) (Овал), на верхней панели активируем режим Subtract Front Shape (Вычесть переднюю фигуру) и создаем фигуры в виде полумесяца, как показано ниже.

Кликаем правой кнопкой по слою с полумесяцем и выбираем Clear Layer Style (Очистить стиль слоя). Затем дважды кликаем по миниатюре этого слоя на панели слоев и в открывшемся окне Color Picker (Выбор цвета) устанавливаем цвет заливки на белый. После этого уменьшаем непрозрачность слоя до 45% и получаем готовый эффект яичных желтков.

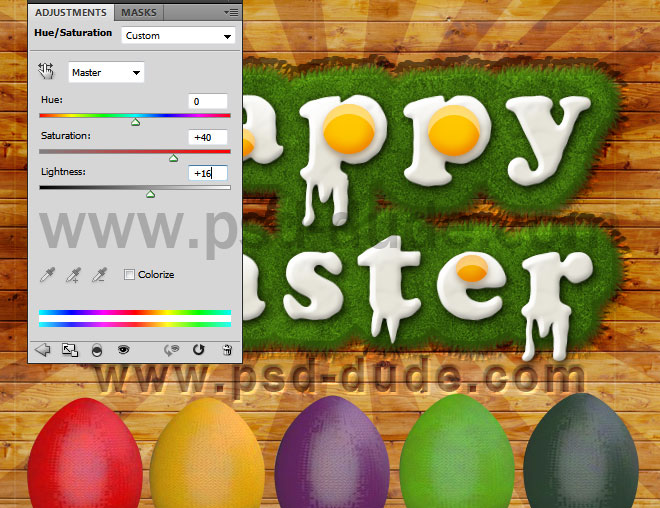
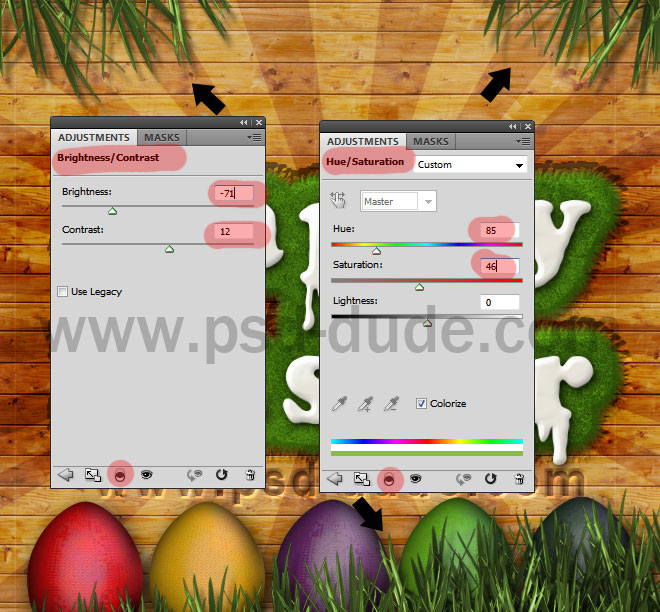
Далее мы добавим на листовке яркие пасхальные яйца, цветы, листья и траву. Начинаем с пасхальных яиц. Скачиваем картинку и размещаем ее в нижней части рабочего полотна. Затем выше добавляем корректирующий слой Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G) для слоя с яйцами.

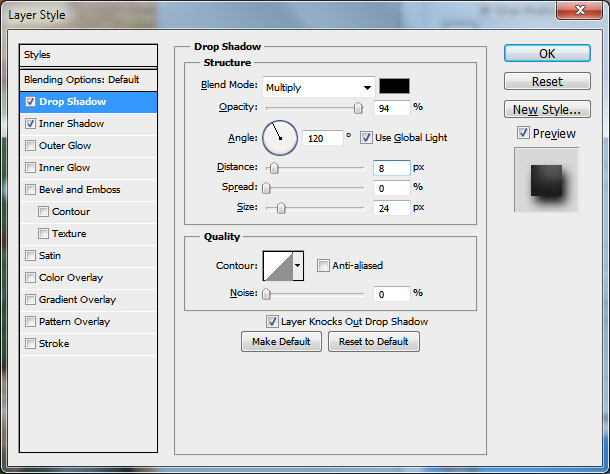
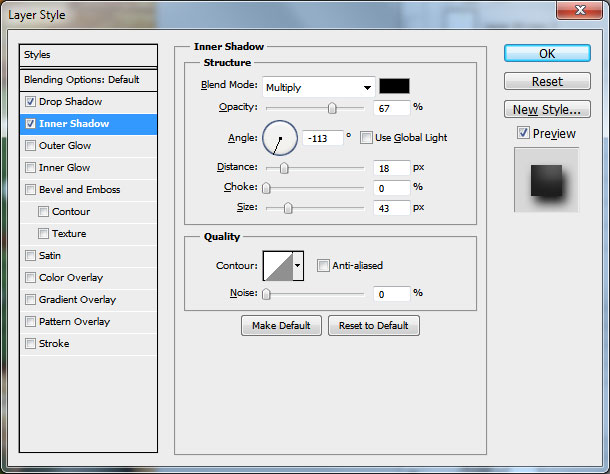
К слою с яйцами добавляем стили слоя Drop Shadow (Тень) и Inner Shadow (Внутренняя тень).


Добавляем траву и цветы
Для быстрого создания цветочной рамки можете воспользоваться готовой картинкой из дополнительных материалов (файл «Цветочная рамка»).
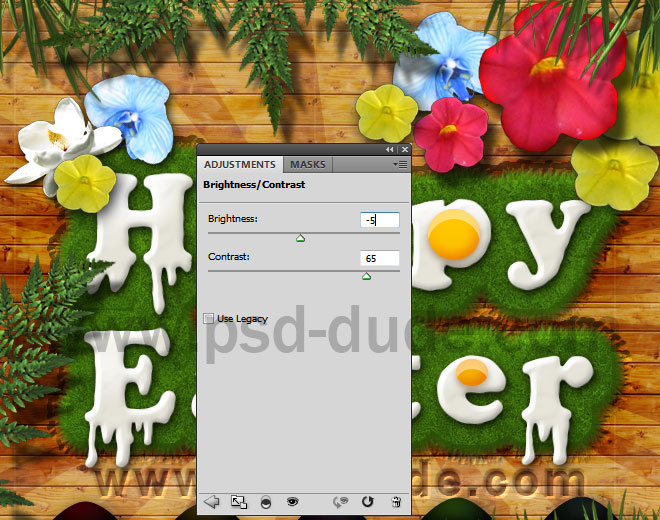
Траву добавляем с помощью стокового фото (платное) или бесплатной альтернативы из дополнительных материалов. Трава на этом изображении не очень яркая, поэтому мы ее подкорректируем с помощью корректирующих слоев Brightness/Contrast (Яркость/Контрастность) и Hue/Saturation (Цветовой тон/Насыщенность). Не забудьте трансформировать корректирующие слои в обтравочные маски (Ctrl+Alt+G).
Несколько раз дублируем (Ctrl+J) слой с травой, корректируем размер (Ctrl+T) копий и распределяем их по периметру листовки. Также для каждого слоя с травой добавляем стиль Drop Shadow (Тень).

Далее используем изображение с цветами, чтобы украсить ими листовку. Размещаем их так, как подсказывает фантазия. Не забудьте после этого применить эффект Drop Shadow (Тень) и, при необходимости, подкорректировать цвета, яркость и т.д.

Чтобы дополнить наш дизайн, вставляем листья папоротника. Корректируем их контрастность и добавляем тень.

Финальные штрихи
В качестве финального штриха мы можем добавить светотеневые акценты. Для этого в самом верху панели слоев создаем новый слой в режиме смешивания Overlay (Перекрытие), берем большую мягкую кисточку (В) и белым цветом добавляем блики, а черным – увеличиваем насыщенность теней. Вот так выглядит финальный результат урока:

В этом уроке вы узнали, как создать пасхальную листовку в Фотошоп. Надеюсь, вам понравилась статья, и вы узнали что-то новое. Если возникли трудности, не стесняйтесь оставлять вопросы ниже в комментариях, а также делиться своими результатами. Приятного творчества!
Читайте также:

