Как сделать логотип в кривых в фотошопе
Обновлено: 04.07.2024
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта. Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте “Содержимое фона” выбираем белый цвет. Применяем все настройки, нажав “ОК”.
Рисуем простые векторные формы
В панели слоев выбираем пункт “Создать новый слой”. (Показать и скрыть эту панель можно при помощи клавиши “F7”). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
Как создать логотип в Фотошопе самому в хорошем качестве
На панели инструментов, которая по умолчанию находится слева, выбираем “Перо”.
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:
И “Стрелке”. см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение”, зажать “Alt” и передвинуть фигуру в необходимую сторону. Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически. После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в “Редактирование”, далее “Трансформирование” и наконец “Масштабирование”. Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности. Аналогично можно уменьшить другой объект.
Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C”.
Далее следует подобрать подходящую форму фигур, выделить слой с ними, нажать пкм на панели слоев и выбрать пункт “Объединить слои”.
После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения”. Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта. В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте. Путем подбора нужно остановиться на наиболее подходящем варианте.
Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст”. Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение”.
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Я не мало времени потратил для того чтобы рассказать о том, как можно в Фотошопе перевести растр в вектор. Этот урок более предметный. Пользуясь теми же приёмами мы вначале переведем логотип в вектор в Фотошопе, а затем, когда этот вариант нас не устроит отрисуем его с нуля. А теперь представьте, вы блуждающий по интернету обладатель черно-белой картинки с логотипом, конечно же в самом ужасном качестве которое может только присниться. Вас тревожит вопрос, можно ли перевести логотип в вектор в Фотошопе? И вот вы наконец находите эту статью. Вот она, вы сейчас читаете её. И я, её автор, готов поделиться особой магией. На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически?
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
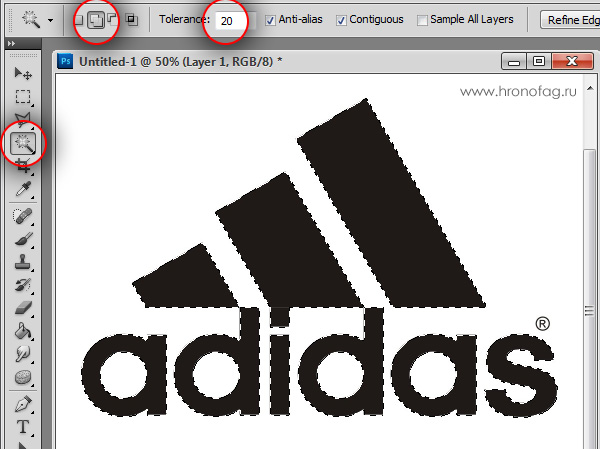
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.

Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
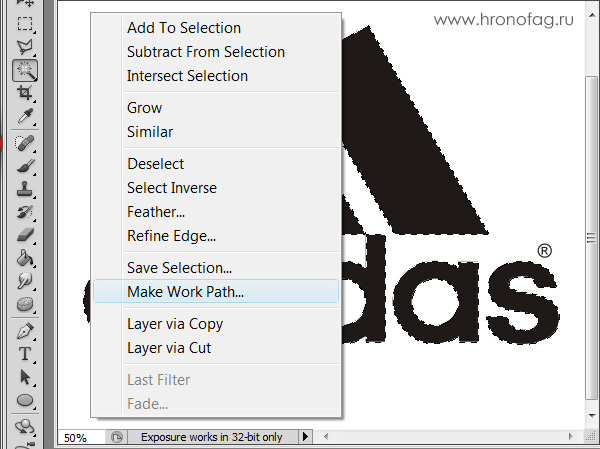
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.

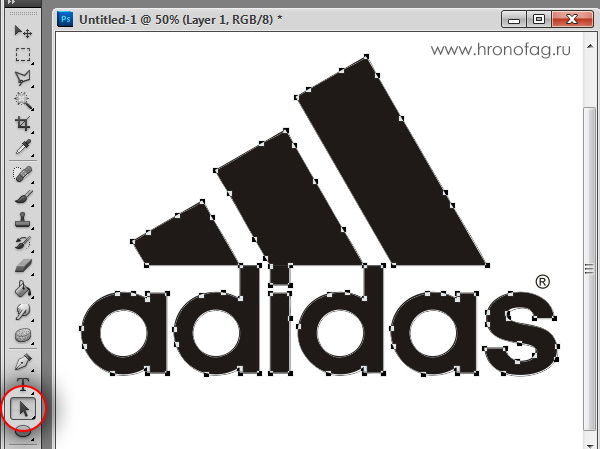
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.

На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
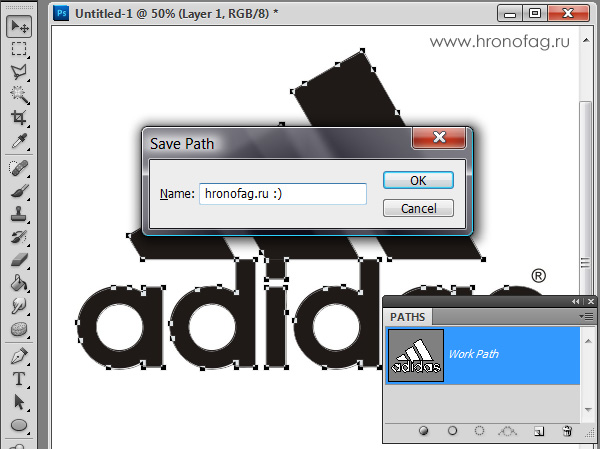
- Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
- Кликните дважды по контуру в палитре.
- В появившемся окне введите имя и нажмите ОК.

Создание векторной маски

В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.

Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.

Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.

Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.

Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.

В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.

На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.

На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.

Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.

Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.

Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.

Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.

Проделаем эти шаги для каждого контура.

Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.

В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.

Современные производства и дизайнеры, работающие с рекламными материалами, не могут обходиться без векторных изображений. Они удобны для разработки оптимальных решений и корректировки цветов в соответствии с цветовыми понтонами, используемыми в плоттерах или иных профессиональных печатающих устройствах. Начинающие полиграфисты должны знать основы создания макета в векторе, что это такое. Указанный вид файла является математической моделью, соответствующей рисунку, обрабатываемому специальными редакторами.
Макет в кривых способствует осуществлению привязки редактора изображения и печатающего оборудования к точке отсчета, выполнению заданных работ, к примеру, резки по контуру. С его помощью можно изменять цвет, соответствующий всему рисунку, причем одним движением. Данный формат эффективен для использования адаптивного рисунка для интернет ресурсов.
Макет в кривых: что это, такого вопроса не услышишь в современном рекламном агентстве либо издательстве. Он необходим для работы со многими технологическими операциями и расширениями, так как отличается универсальностью, безграничными возможностями, обусловленными масштабированием с полным сохранением качества.
Чем отличаются векторные и растровые изображения
Объясняется это следующим. Для описания векторных изображений пользуются математическими формулами. Этим обусловлена возможность масштабирования изображений, от увеличения до уменьшения, не теряя качество. Суть формулы сохраняется, происходит исключительно изменение формата. Формулу, в основном, используют для описания плавной кривой, которая сохраняет свойства, независимо от значений.
При увеличении картинки, отличающейся векторной графикой, размер пикселей не увеличивается, что сохраняет качество изображения. При увеличении изображения, отличающегося растровой графикой, можно убедиться в заметной потере качества. Это и является основным критерием, подтверждающим, в чем разница между растровым и векторным форматом.
Известно, что особенностью растрового изображения является соблюдение последовательности пикселей. Увеличение формата сопровождается потерями качества. Аналогичная ситуация обусловлена уменьшением картинки. Еще в чем отличия растровых и векторных изображений? В качестве цветопередачи, свойственном небольшим полиграфическим изделиям, от визиток до логотипов, от баннеров до оформительских элементов сайтов, особенно при работе с современными программами (от CorelDraw до Adobe Illustrator).
Кратко суммируя все плюсы и минусы обоих видов изображений, получаем следующее.
Плюсы растровой графики
- максимальная цветопередача
- использование градиентов и теней
Минусы растровой графики
Потеря качества при растягивании картинки
Плюсы векторной графики
- легко поддается растяжению и масштабированию картинки
- напрямую может быть передано на сложную печатающую технику
Минусы векторной графики
Не передает градиентов, оттенков и теней.
Теперь становится понятно, чем отличается растровое изображение от векторного. Многие дизайнеры продолжают активно пользоваться растровой графикой. Это обусловлено более привлекательным видом. Хотя существует немало классных примеров, связанных с векторной графикой. В этом стоит убедиться на собственной практике, работая с различными полиграфическими типами продукции.
Макет в кривых: какой формат
Среди распространенных векторных форматов обычно используются cdr, ai, eps, svg и pdf.
Если осуществляется создание макета в кривых – формат будет соответствовать типичным требованиям, предъявляемым современной типографией. Кривыми называют состояние шрифта, соответствующее векторному макету. Если не позаботиться о таком виде создания шрифта, его можно редактировать только при наличии на компьютере. При пользовании другим ПК возможности для редактирования файла будут ограниченными. Иногда осуществляют замену правильных шрифтов другими, что приводит к изменению вида будущего издания.
Сегодня принята разработка макета в кривых, какой бы формат продукции не был запланирован заказчиком. В такой ситуации полиграфистам не придется заниматься редактированием макета, и не возникнет проблем при печати. Векторный редактор соответствует даже растровым файлам, хотя для передачи в печать понадобится подготовка, соответствующая требованиям типографии. При подготовке макета в кривых, какой формат разрабатывается для реальной печати следует уточнить у типографии, во избежание неприятных последствий при предпечатной обработке. Дизайнеру всегда проще работать с исходником либо самостоятельно заниматься подготовкой макета под ключ.
Как в иллюстраторе перевести в кривые картинку
Задачу, как в иллюстраторе перевести в кривые объект, можно решить следующим образом.
Выбор режима трассировки зависит от нужного пользователю результата (от монохромного до цветного), а также от максимального количества цветов, соответствующих итоговому изображению. В Иллюстраторе достаточно приемов для сглаживания мелких недостатков и неровных краев, настроек для ускорения процесса трассировки, связанного с крупными картинками.
Для того, чтобы в типографии ваш макет открылся корректно, следует выполнить упаковку макета. Для этого нужно нажать Файл -> Упаковать, установив чекбоксы на всех параметрах копирования шрифтов и сохранения связанных с документом файлов. Перед отправкой в типографию созданную папку следует заархивировать.
Разбираясь, как перевести изображение в кривые в иллюстраторе, можно воспользоваться специализированными ресурсами, описывающими всю процедуру досконально. Существует немало курсов, организованных опытными дизайнерами. Среди них можно выделить:
-
.
Данный курс обучит профессии создателя логотипов, а также работать в редакторах Adobe Illustrator и Photoshop. .
Учит тонкостям работы со шрифтами в дизайне, а также с лицензиями на шрифты. . Здесь учат всем аспектам дизайна элементов фирменного стиля, необходимым для того, чтобы получить высокооплачиваемую работу.
Как в кореле сделать макет
Сегодня каждому дизайнеру необходимо знать, как сделать макет в coreldraw. Накануне сдачи в типографию следует всю текстовую информацию интерпретировать в кривых, а шрифты представить в форме графического объекта. При некачественной подготовке макет будет представлен непонятными символами.
Для выполнения трассировки в кореле следует:
- Выделить необходимый объект
- Выбрать в меню пункт Arrange (Монтаж) -> Convert To Curves (Преобразовать в кривые).
Следует понимать, что работа с векторной графикой требует серьезных вычислительных ресурсов компьютера, что замедляет работу редактора. Если есть возможность, лучше разбить ваш графический элемент на несколько элементов поменьше.
Если сомневаетесь, как создать макет в кореле для резки, воспользуйтесь помощью профессионала. Также не стоит игнорировать стадию проверки, осуществляемую специалистом допечатной подготовки, чтобы не возникло проблем с полями изображения, отступами, прочими элементами дизайна.
Подготовка к печати в coreldraw
Перед отправкой следует проверить, что все текстовые элементы переведены в кривые. Для этого нужно в меню Файл -> Свойства документа -> Статистика текста убедиться в том, что текстовые объекты отсутствуют.
Необходимо обеспечить соответствие формата макета формату изделия, требуемого к получению. Если возникла необходимость в изготовлении листовок А5, нельзя предоставлять А1 корал формат для печати, поэтому осуществляется процедура грамотного масштабирования. Занимаясь подготовкой макета, следует осуществить выставление цветовой модели CMYK, ведь на печатной машине пользуются цветовой моделью, соответствующей технологии.
Если подготовка макета к печати в coreldraw произведена на основании модели RGB, готовая продукция будет отличаться менее яркими цветами. Следует осуществить перевод всех элементов в CMYK, руководствуясь требованиями типографии. Вы сможете визуально ознакомиться со всеми изменениями оттенков макета, обладая более ясным представлением о потенциальном виде изображения.
Разбираясь, как в кореле подготовить файл к печати, следует помнить об ограничении разрешения. При низких параметрах возникнет потеря качества, свойственного изображению. Только продуктивное сотрудничество дизайнера с типографией позволяет получить качественную, соответствующую требованиям заказчика продукцию.
Обзор 8 лучших онлайн курсов по созданию логотипа
Рассмотрим курсы, логотип после которых сможет создать даже начинающий дизайнер. Восемь лучших обучающих онлайн занятий по разработке логотипов для каждого.

Что такое dpi разрешение фотопечати. Как расчитывается размер изображения
В статье рассмотрим, что такое dpi, ppi, а также в чем разница между ними. Разберем, что понимается под разрешением сканирования и разрешением фотопечати, изучим таблицу соответствия dpi к стандартным размерам изображений.
Читайте также:

