Как сделать макет в фотошопе
Обновлено: 06.07.2024
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? :)
Продолжение
В общем давайте уже делать.
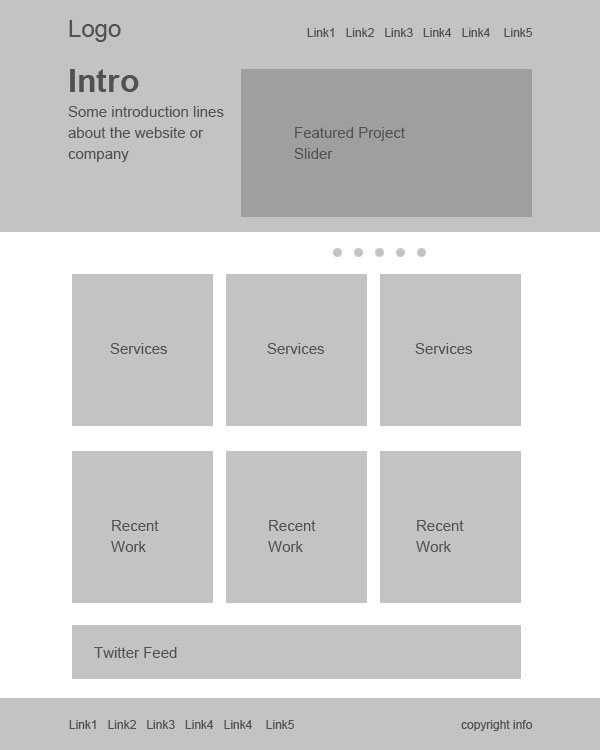
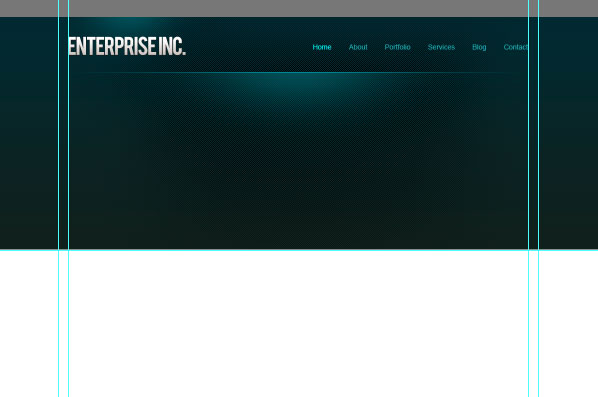
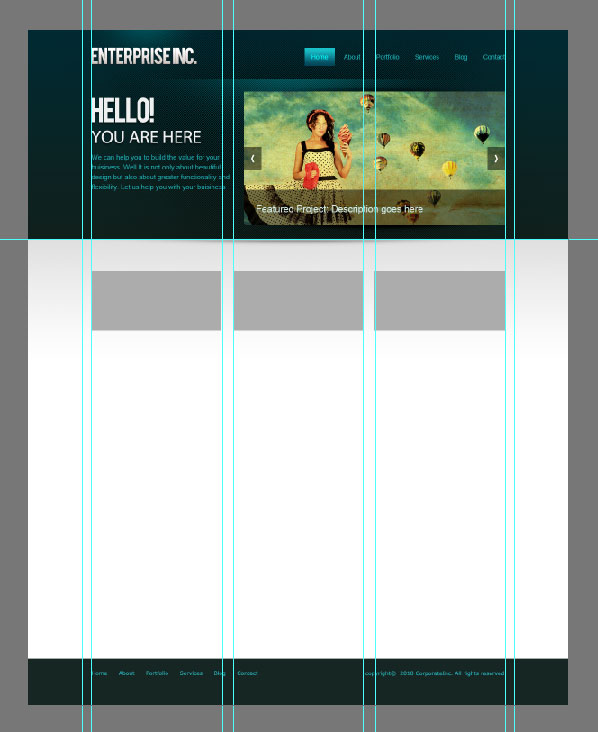
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:

Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте :-)
Создание и размеры документа
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.

В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта

Ширина будущего сайта в 1200 рх

А вот как она выглядит:

Выделяем наш слой, нужно просто один раз кликнуть на него:

А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.


Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.

Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы

Вот что должно получиться:

Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:







Вот, что должно получиться:

После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:

Иконки социальных закладок
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:


Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:

Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип

Нижнее меню (Главное)
Выставляем линейки как на рисунке:




Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:

Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:




Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:

Добавляем линии с линейки как на рисунке, и отменяем выделение:

Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.

Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:

Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.

В той же группе добавьте метку с помощью текста как у меня на рисунке выше.

Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:

И описание к посту:


Теперь добавляем текст и смотрим, что у нас получилось:

Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.

Отменяем выделение и ищем середину круга с помощью линейки



Вот что должно получиться:

Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:

Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:

А вот что получилось только в нормальном размере:


Сайдбар (правая колонка)




Поле поиска готово. Теперь переходим к виджетам.



Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.

Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.


А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.

Вот и всё, друзья, у нс готовый макет, который уже можно верстать :)

Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
Быстро создавайте творческие проекты с использованием большой коллекции шаблонов из Adobe Stock и чистых наборов.
Впервые реализовано в версии Adobe Photoshop 2017

Создавая документ в Photoshop, вместо чистого холста можно выбрать любой шаблон из большой коллекции в Adobe Stock. Шаблоны содержат ресурсы и иллюстрации, используя которые можно оформить проект. Можно открыть шаблон в Photoshop и работать с ним так же, как с любым другим документом (. psd ).
В дополнение к шаблонам также можно создать документ, выбрав один из многочисленных наборов, доступных в Photoshop, или создать свои собственные заказные размеры. Можно также сохранять свои собственные наборы для последующего использования.
обеспечат источник вдохновения и предоставят готовые элементы для использования в документах. Можно загружать шаблоны из Adobe Stock, которые включают качественную графику и иллюстрации прямо через Photoshop. Затем на основе этих шаблонов можно без труда создавать документы с общими настройками и элементами дизайна. Шаблоны открываются как файлы psd в Photoshop и обычно включают несколько монтажных областей.
Пустые наборы настроек документов
— это пустые документы с предварительно определенными размерами и настройками. Наборы упрощают разработку контента для устройств с конкретным форм-фактором или для конкретных сценариев использования. Например, можно использовать набор настроек, чтобы быстро приступить к работе над проектом для iPad Pro. В пустых наборах настроек документа предварительно заданы размер, цветовой режим, единицы измерения, ориентацию, позиционирование и разрешение. Эти настройки можно изменить перед созданием документа с использованием набора.
Шаблоны и наборы настроек делятся на следующие категории:
- Фото
- Печать
- Графика и иллюстрации
- Интернет
- Мобильные телефоны
- Фильмы и видео
Выполните одно из следующих действий.
- Используйте следующее сочетание клавиш.
- (Mac) Cmd+N
- (Windows) Ctrl+N
![]()
Обзор: диалоговое окно «Новый документ»
В диалоговом окне «Новый документ» можно выполнять следующие задачи:
- Создавайте документы с использованием выбранных шаблонов из Adobe Stock в разных категориях: Фото , Печать , Графика и иллюстрации , Интернет , Мобильные телефоны и Фильмы и видео .
- Находите дополнительные шаблоны и создавайте с их помощью документы. См. раздел Поиск других шаблонов на Adobe Stock.
- Быстро открывайте файлы, шаблоны и недавно использованные элементы (вкладка Недавние ).
- Сохраняйте собственные наборы настроек для последующего использования и быстро находите их в дальнейшем (вкладка Сохраненные ).
- Создавайте документы с использованием Пустых наборов настроек документов для самых разных категорий форм-факторов устройств. Перед открытием наборов можно изменить их настройки.
Вкладка «Фото» | Диалоговое окно «Новый документ»![]()
В диалоговом окне Новый документ выберите вкладку нужной категории: Фото , Печать , Графика и иллюстрации , Интернет , Мобильные телефоны и Фильмы и видео .
Выберите набор настроек.
Также можно изменить настройки для выбранного набора на панели Сведения о наборе настроек справа. Подробные сведения см. в разделе Изменение наборов настроек.
Изменение наборов настроек
Прежде чем открывать документ с использованием набора, можно изменить его настройки на панели справа.
Укажите имя файла для нового документа.
Панель «Сведения о наборе настроек»![]()
Укажите следующие параметры для выбранного набора настроек:
Ширина и Высота : укажите размер документа. Выберите единицу измерения во всплывающем меню.
Ориентация : укажите ориентацию страницы для документа: альбомная или книжная.
Монтажная область : выберите этот параметр, если нужно, чтобы в документе были монтажные области. Photoshop добавляет монтажную область в процессе создания документа.
Цветовой режим : укажите цветовой режим для документа. Если изменить цветовой режим, содержимое выбранного профиля нового документа, используемое по умолчанию, будет преобразовано в новый цвет.
Разрешение : укажите степень детализации растрового изображения, измеряемая в пикселях на дюйм или на сантиметр.
Содержимое фона : задайте цвет фона для документа.
Чтобы задать следующие дополнительные параметры, щелкните Дополнительные параметры.
![]()
Цветовой профиль : укажите цветовой профиль документа из широкого диапазона параметров.
Попиксельная пропорция : задайте соотношение ширины и высоты одного пикселя кадра.
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
![]()
Ресурсы урока:
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
![]()
Шаг 2. Создаем документ.
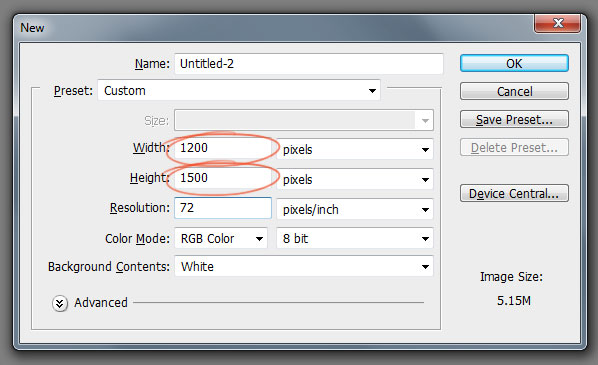
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
![]()
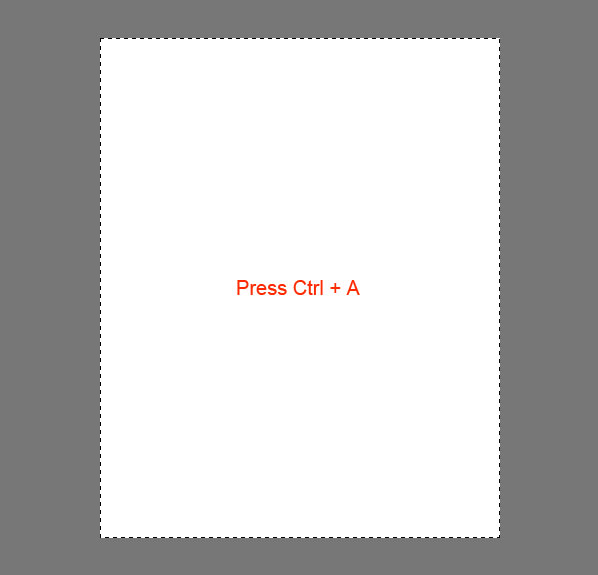
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
![]()
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
![]()
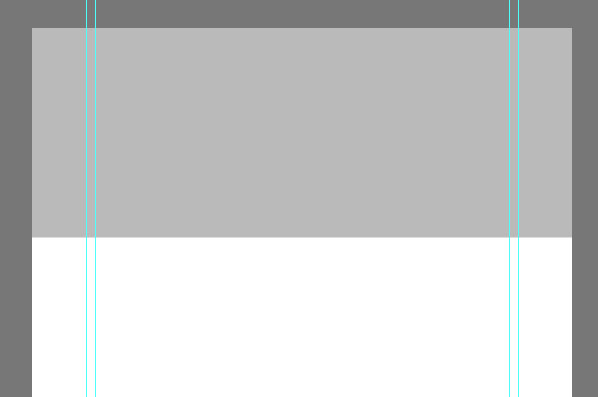
Установите направляющие точно по границам выделения.
![]()
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
![]()
Установите направляющие по новому выделению:
![]()
Шаг 3. Создаем шапку сайта.
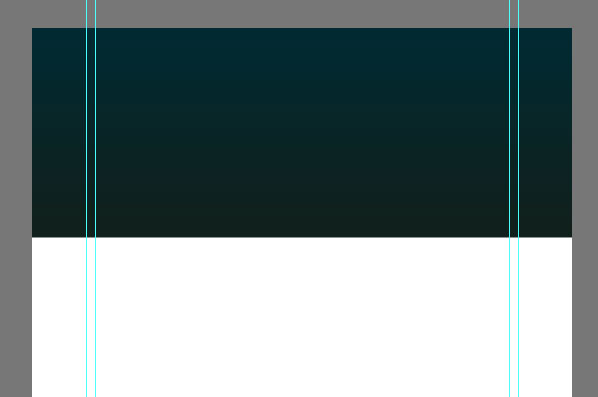
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
![]()
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
![]()
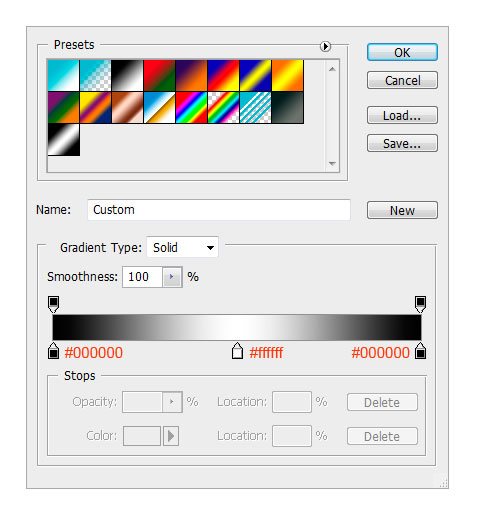
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
![]()
Теперь шапка будет выглядеть так:
![]()
![]()
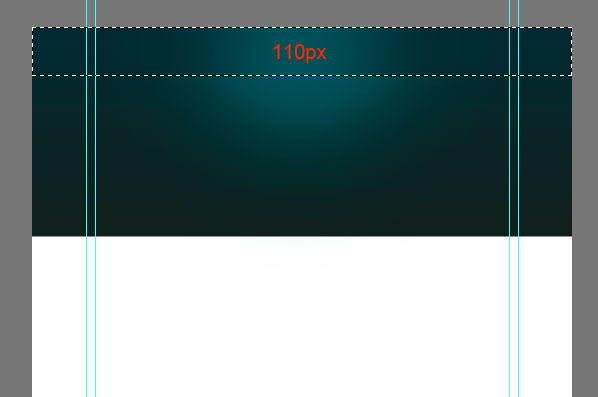
Создайте на шапке выделение в 110 пикселов.
![]()
Нажмите клавишу Delete, чтобы удалить выделенную часть.
![]()
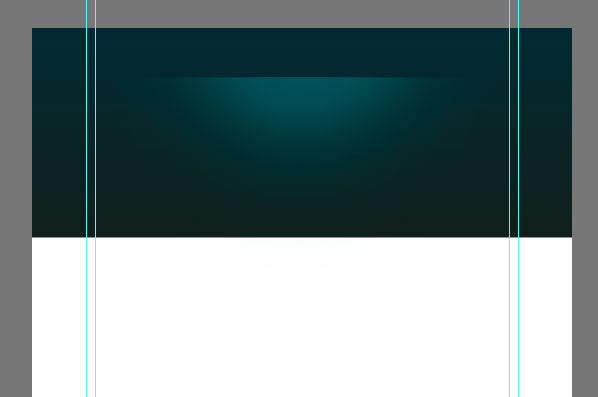
Слой с подсветкой сожмите по вертикали (Ctrl + T).
![]()
![]()
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
![]()
![]()
![]()
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
![]()
Примените новый слой с маской, которую залейте только что созданным градиентом.
![]()
Шаг 4. Создаем узор
![]()
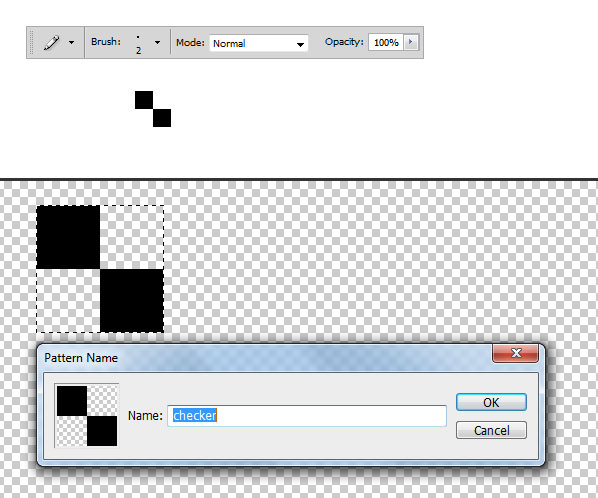
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
![]()
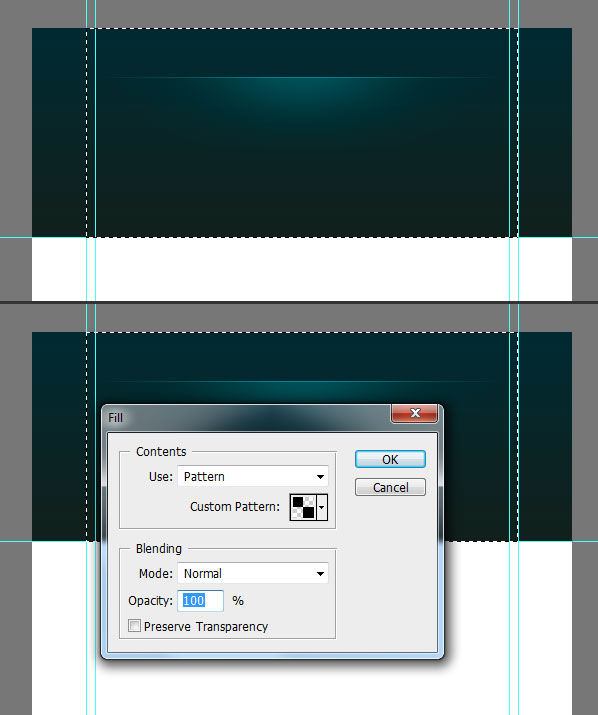
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
![]()
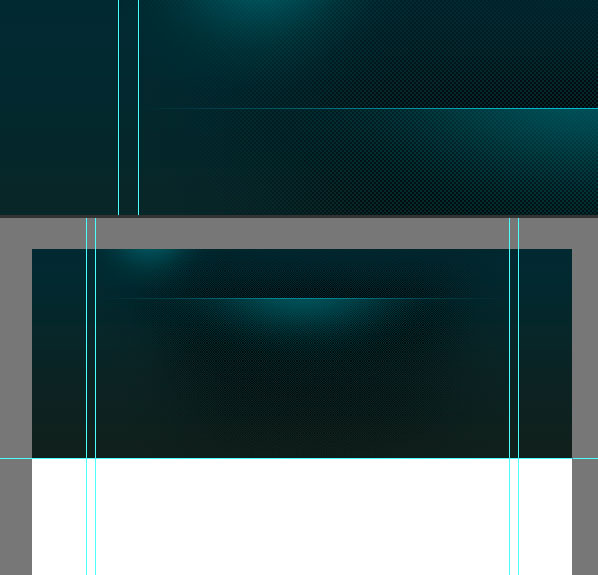
После добавления текстуры шапка выглядит так:
![]()
![]()
![]()
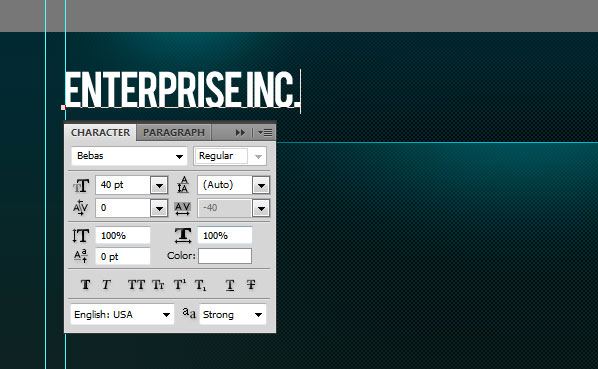
Шаг 5. Добавляем логотип
![]()
![]()
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
![]()
![]()
Шаг 6. Навигация
Добавьте текст для навигации.
![]()
![]()
![]()
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
![]()
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
![]()
Шаг 7. Слайдер для контента
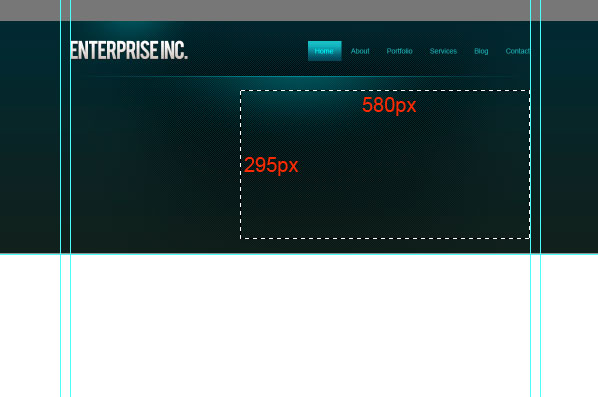
Создайте выделение размером 580х295 пикселов.
![]()
Залейте выделение любым оттенком серого.
![]()
Поместите изображение. Закрепите его со слоем, который создали ранее.
![]()
![]()
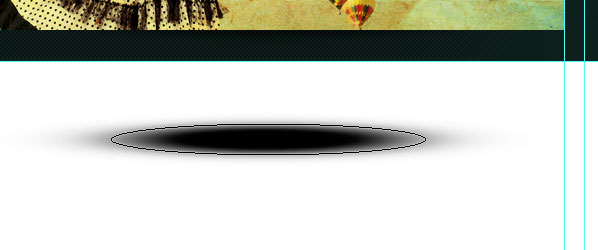
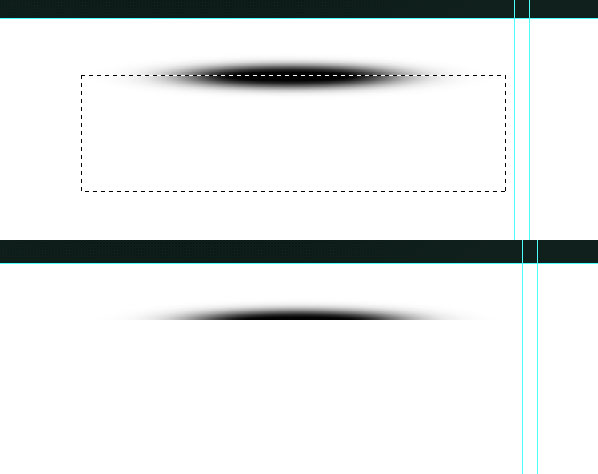
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
![]()
![]()
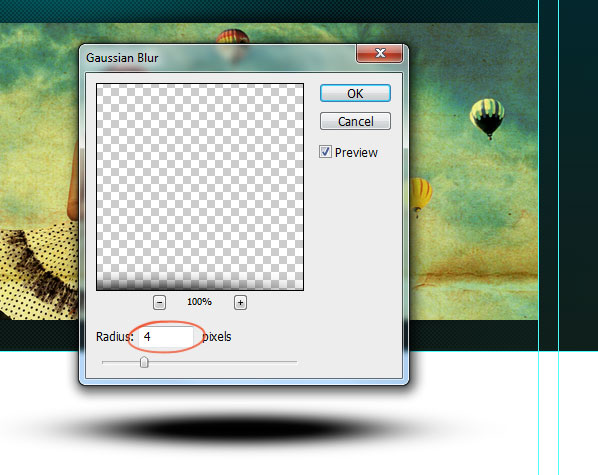
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
![]()
Выделите нижнюю половину тени и удалите (Delete).
![]()
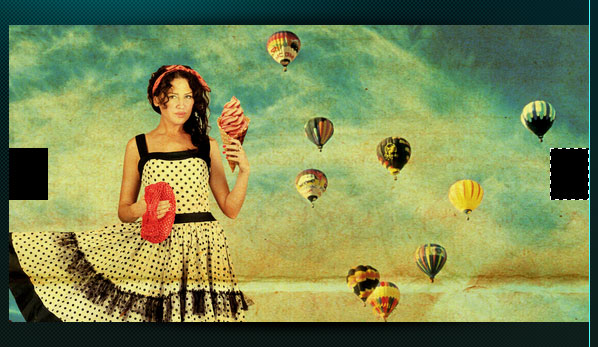
Поместите слой с тенью над слайдером:
![]()
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
![]()
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
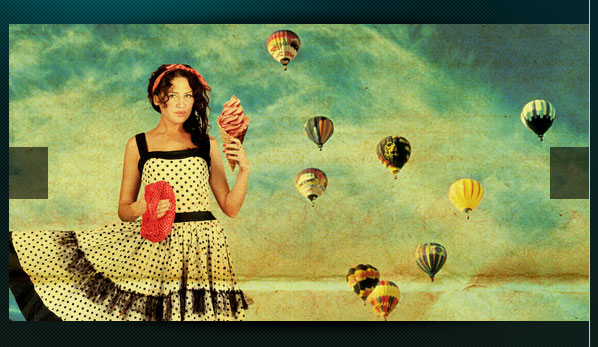
![]()
![]()
Уменьшите непрозрачность слоя с кнопками до 50%.
![]()
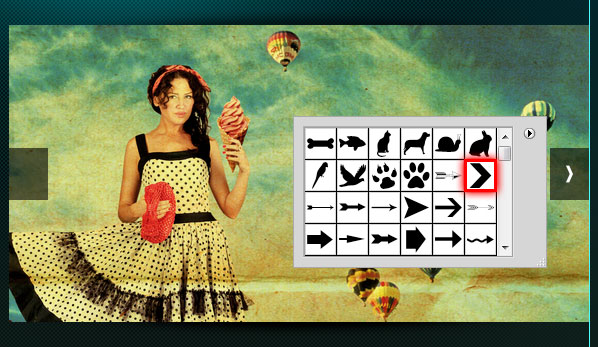
Добавьте фигуру стрелки на кнопки слайдера:
![]()
![]()
Уменьшите непрозрачность слоя с полосой до 50%.
![]()
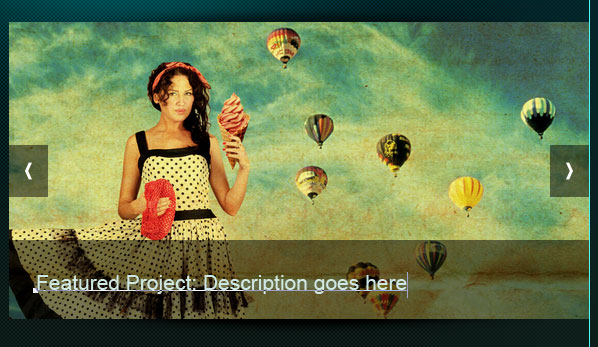
На эту полосу добавьте описание Вашего проекта:
![]()
Шаг 8. Добавляем текст с приветствием
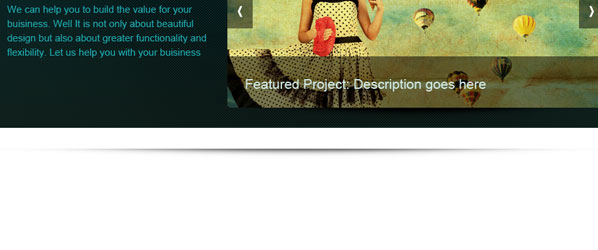
Напишите текст с приветствием:
![]()
![]()
Шаг 9. Завершаем работу над шапкой сайта
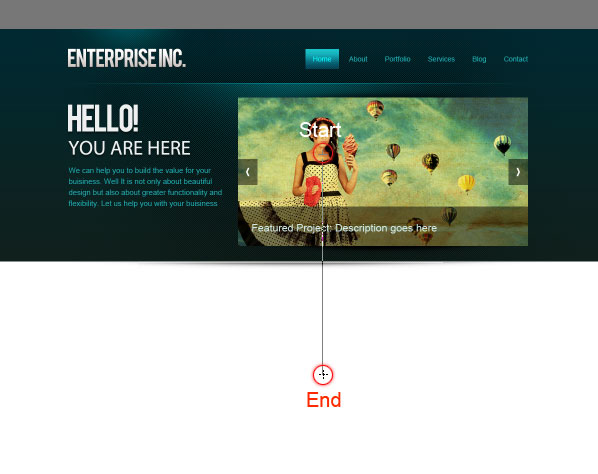
![]()
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
![]()
Оставьте между тенью и заголовком пропуск в 1 пиксел.
![]()
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
![]()
![]()
![]()
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
![]()
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
![]()
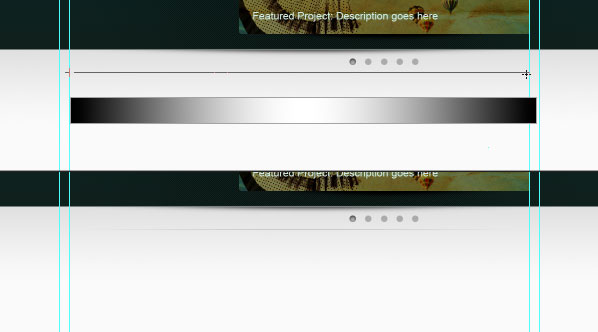
Шаг 12. Создаем разделитель для контента
![]()
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
![]()
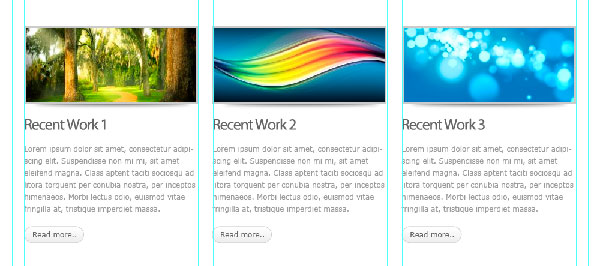
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
![]()
Добавьте направляющие по обеим сторонам колонок.
![]()
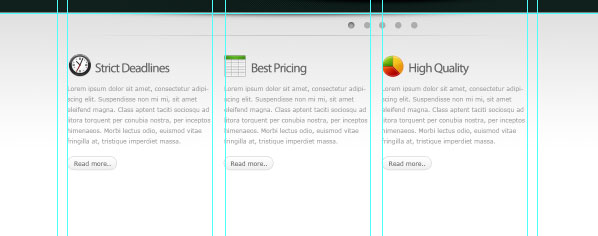
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
![]()
![]()
![]()
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
![]()
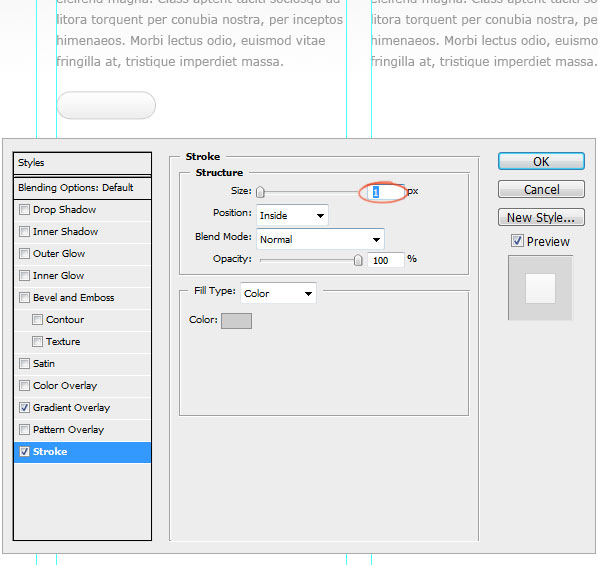
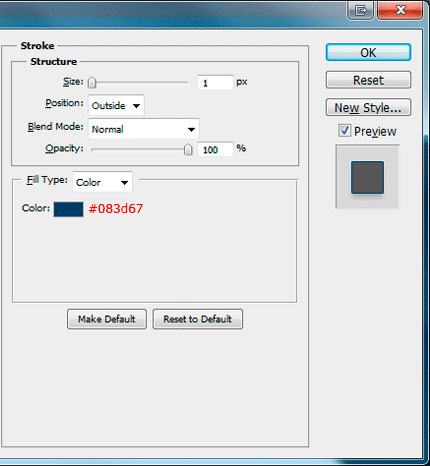
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
![]()
![]()
Дублируйте слой с кнопкой (Ctrl + J).
![]()
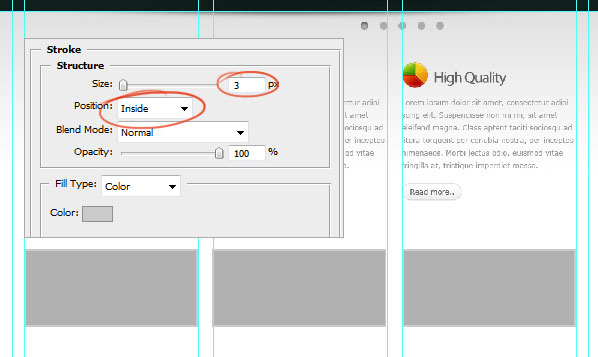
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
![]()
Добавьте изображения в эти серые области:
![]()
![]()
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
![]()
Добавьте описание проекта:
![]()
Поместите в одну из колонок иконку Twitter.
![]()
![]()
Нарисуйте кнопку More Tweets.
![]()
Примените к этой кнопке стили слоя:
![]()
![]()
![]()
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
![]()
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
![]()
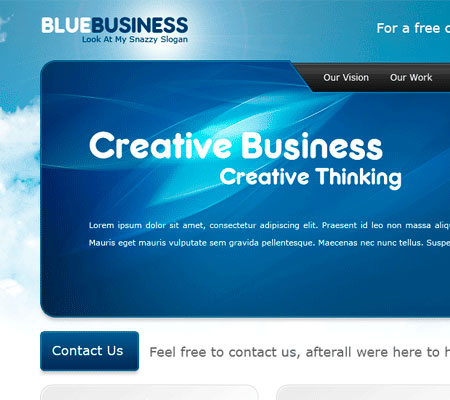
В сегодняшнем уроке вы научитесь создать стильный бизнес макет в прохладной голубой теме.
Что мы будем создавать:![]()
Ресурсы, используемые в этом уроке
Элегантные социальные иконки
![]()
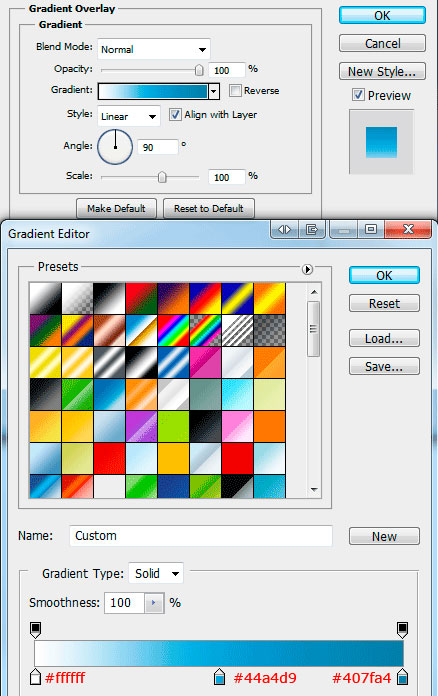
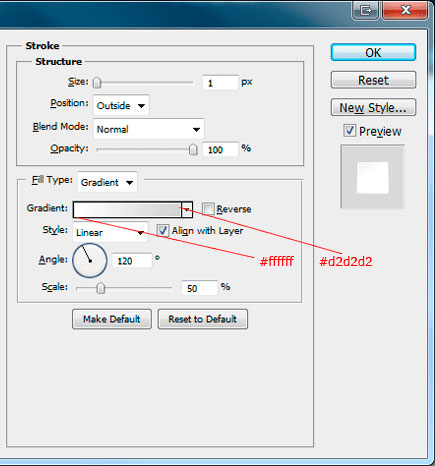
После заливки добавьте Наложение градиента "Gradient Overlay", как показано ниже.
![]()
![]()
После добавления блика установите режим смешивания на Экран "Screen". У Вас должно получиться примерно так:
![]()
Выберите и скачайте кисти с облаками (см. ресурсы к уроку). Затем добавьте облака на синюю часть прямоугольника. Добавьте тяжелые облака по белой линии, чтобы скрыть линию, где заканчивается прямоугольник. Если вам не удалось скрыть края прямоугольника, то вы можете использовать маску слоя.
![]()
![]()
Не беспокойтесь, что в середине будет видна граница края, т.к. она будет закрыта остальной частью заголовка.
Шаг 2 - Создание области заголовка
![]()
Выберите инструмент Прямоугольник со скругленными углами "Rounded Rectangle Tool" (U) с радиусом около 20px.
![]()
Растяните прямоугольник, оставляя достаточно места для заголовка сайта.
![]()
![]()
Теперь нужно изменить прямоугольник. Для этого повторно выберите инструмент Прямоугольник со скругленными углами "Rounded Rectangle Tool" (U) и растяните два новых прямоугольника, один вверху и один внизу. Сделайте прямоугольник в нижней части немного меньше, чем в верхней. Чтобы убедиться, что прямоугольник прилегает к слою с формой, удерживайте нажатой клавишу Shift перед рисованием двух новых прямоугольников.
![]()
![]()
На двух новых прямоугольниках нужно отрезать углы. Выберите инструмент Перо "Pen Tool" и измените параметр в верхней части на Вычесть из области фигуры «Subtract From Shape Area".
![]()
Обрежьте закругленный угол у верхнего и нижнего прямоугольников, просто удерживайте клавишу Shift, чтобы добавить контур к форме, затем сделайте маленький треугольник.
![]()
Теперь, когда углы были обрезаны, скачайте и откройте синие абстрактные обои (см. ресурсы к уроку).
Скопируйте обои в буфер обмена, а затем загрузите выделение вокруг прямоугольника, который вы только что изменяли. Чтобы загрузить выделение выберите слой с фигурой, затем перейдите в меню Выделение>Загрузить выделенную область "Select> Load Selection". После загрузки выделения перейдите в меню Редактирование>Специальная вставка>Вставить "Edit> Paste Special> Paste Into".![]()
Обои должны вставиться в форму с прямоугольником и должны быть в состоянии перемещаться и преобразовываться внутри прямоугольника. Если все получилось, то теперь вы можете скрыть старый слой с прямоугольником. Разместите обои так, чтобы узор находился в верхнем левом углу формы, затем добавьте следующие стили слоя:
Тень:
![]()
Внутренняя тень:
![]()
Обводка:
![]()
Должно получиться что-то вроде этого:
![]()
Шаг 3 - Добавление текста в область заголовка
![]()
В верхней части макета поверх бликов добавьте название сайта. Я использовал шрифт Verdana, а синий цвет выбрал из обоев с помощью инструмента Пипетка "Eye Dropper Tool" (I).
![]()
Далее добавьте текст справа от названия. Это подходящее место для рекламы Вашей компании, номера телефона, если он у вас есть. Затем добавить какой-нибудь текст внутри подготовленной области.
![]()
![]()
Шаг 4 - Создание навигации
Выберите инструмент Прямоугольник со скругленными углами "Rounded Rectangle Tool" (U), создайте слой позади формы с синими обоями и нарисуйте прямоугольник в верхней правой части. Прямоугольник должен стройно выравниваться с указанными областями.![]()
Затем добавьте следующие стили слоя:
Внутренняя тень:
![]()
Наложение градиента:
![]()
Обводка:
![]()
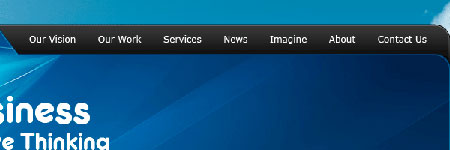
Внутри прямоугольника с навигацией добавьте текст.
![]()
Шаг 5 - Завершение создания области заголовка
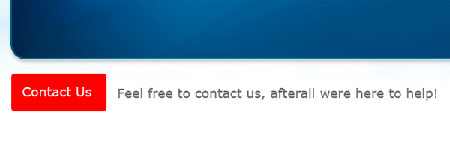
Под областью заголовка, добавьте маленькую простую кнопку для связи. Начните с прямоугольника и добавьте текст обращения от вашей компании.
![]()
Для кнопки связи добавьте следующие стили слоя.
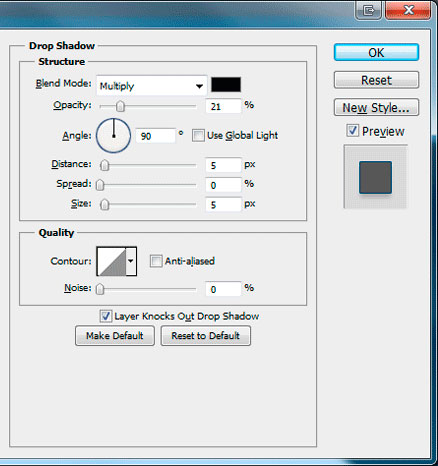
Тень:
![]()
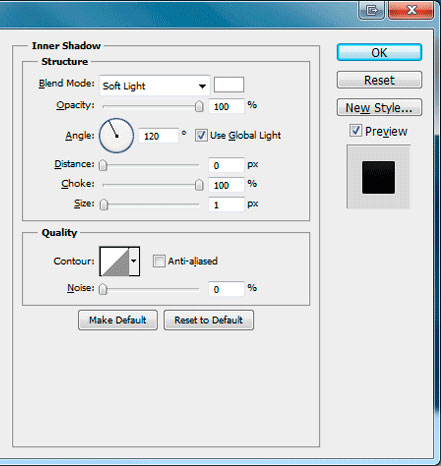
Внутренняя тень:
![]()
Обводка:
![]()
У вас должно получиться что-то вроде этого:
![]()
Наконец на правой стороне области заголовка добавьте 4 маленьких кружка с помощью инструмента Эллипс "Ellipse Tool" (U).
![]()
Эти 4 круга будут имитировать, что показывается некоторый слайд, что это JQuery слайдер.
Шаг 6 - Создание области контента
![]()
Область контента будет состоять из 3 блоков с содержанием и небольшой галереи. Начните с фона областей, выберите инструмент Прямоугольник со скругленными углами "Rounded Rectangle Tool" (U)
![]()
Для каждого из 3 прямоугольников добавьте следующие стили слоя.
Внутренняя тень:
![]()
Наложение градиента:
![]()
Обводка:
![]()
Должно получиться, примерно, следующее:
![]()
![]()
Шаг 7 - Создание галереи
![]()
Загрузите выделение вокруг первого прямоугольника Выделение>Загрузить выделенную область "Layer> Load Selection", затем перейдите в меню Выделение>Модификация>Сжать "Select> Modify> Contract" границу выберите около 5-10 пикселей. Скопируйте и вставьте одно из изображений галереи в прямоугольник, перейдя в Редактирование>Специальная вставка>Вставить "Edit>Paste Special>Paste".
![]()
Повторите эти действия для следующих 3 прямоугольников. У вас должно получиться примерно так:
![]()
Шаг 8 - Создание футера (нижней области)
Продублируйте слой с формой области заголовка, затем переместите форму в нижнюю часть холста. Перейдите в меню Редактирование>Трансформация>Отразить по горизонтали "Edit> Transform> Flip Horizontal", чтобы перевернуть форму по горизонтали.
![]()
Внутри прямоугольника, в месте выступа, загрузите и добавить некоторые социальные иконки из сборника элегантных социальных иконок (см. ресурсы к уроку). Внутри остальной части футера добавьте информацию об авторских правах.
Читайте также: