Как сделать маршрут в after effects
Обновлено: 08.07.2024
До появления графики компьютерной все спецэффекты в фильмах были не зрелищными. Сейчас, чтобы создать крутые спецэффекты нужно иметь лишь компьютер и видеоредактор After Effects.
До появления компьютерной графики спецэффекты в фильмах были примитивными и не зрелищными. Для съемок использовалось огромное количество декораций, костюмов и грима, что отнимало много времени и денег.
Сейчас, чтобы создать крутые спецэффекты, нужно иметь лишь команду дизайнеров, несколько компьютеров и видеоредактор After Effects.
After Effects сочетает в себе две важные особенности: удобный интерфейс и высокую функциональность. Это позволяет использовать программу для создания как любительских, так и профессиональных видеороликов. Огромные города, взрывы, оружие будущего — всё это спецэффекты, созданные с помощью AE.
Создавать все шаблоны самому также бессмысленно, как вручную печатать текст, который можно копировать. В интернет ежедневно выкладывают тысячи качественных профессиональных шаблонов для After Effects. Каждый из них можно скачать себе на компьютер и полностью изменить, чтобы он вписывался в стиль вашего проекта. Используя готовые шаблоны, вы потратите меньше времени и денег и получите тот же результат, что и при создании их с нуля.

Этот проект заслуженно получил первое место в нашем списке. На HunterAE вы найдете более 47 тысяч плагинов и шаблонов для популярных видеоредакторов от Adobe и Apple. Также здесь размещено более 17 тысяч стоковых материалов, снятых на профессиональную камеру.
Для большого проекта могут потребоваться десятки шаблонов, стоковых видео и других материалов. На торговых площадках шаблоны в среднем стоят 60 долларов. Хотя покупать шаблоны по отдельности гораздо выгоднее, чем создавать их с нуля, это всё равно не лучшая идея.
Таким образом, за месяц вы сможете скачать 180 шаблонов. Если покупать их по отдельности, то придется заплатить 3600 долларов или 250 тысячи рублей. Это большая сумма, гораздо выгоднее купить подписку на HunterAE. Если покупать подписку на пол года, то она будет стоить всего 8 долларов в месяц, это даже меньше, чем средняя цена одного шаблона.
Хотя шаблоны стоят копейки, это не значит, что они краденые или плохие. Все шаблоны легально куплены у дизайнеров и имеют лицензию, которая позволяет не только использовать их своих проектах, но и распространять их. Это значит, что вы можете делать с ними всё что угодно, и никто не подаст на вас в суд за нарушение авторских прав.
Чтобы быстро найти шаблон, нужно использовать поиск по ключевым словам или открыть определенную категорию. К каждому шаблону прилагается подробное описание и видео, демонстрирующее его работу. Если вам нужна более подробная информация об авторе и шаблоне, просто перейдите на его официальную страницу в магазине.

Большинство шаблонов платные и стоят около 59 долларов. Для бесплатных шаблонов есть особая категория "Freebies". В ней вы сможете найти более 30 крутых работ, сделанных профессиональными дизайнерами.
В то время как торговые площадки завоевывают популярность большим разнообразием работ, небольшие проекты, такие как Rocketstock и Graphic IN motion, привлекают людей уникальным подходом.
Используя Rocketstock, вы получите следующие преимущества:
- Безлимитное использование. Вы можете использовать шаблоны в нескольких проектах и без проблем передавать их другим людям.
- Легкая настройка. Все шаблоны легко настроить, изменения делаются в несколько кликов.
- Не требуют плагинов. Некоторые шаблоны для нормальной работы требуют дополнительных плагинов (иногда платных). На Rocketstock все шаблоны самодостаточны и всегда предоставляют пользователю 100% функционал.
Одним из главных достоинств проекта является блог о моушн графике и спецэффектах. В нем содержится около 500 статей, в которых рассказывается, как научиться видео-дизайну и создать невероятные спецэффекты.

Videohive - это торговая площадка, где тысячи дизайнеров ежедневно размещают свои работы. Она является частью грандиозного проекта envato и специализируется на материалах и спецэффектах для создания видеороликов и спецэффектов. Здесь хранятся темы и скрипты для видеоредакторов, стоковые видео, фото и моушн графика.
На Videohive размещено огромное количество работ от разных авторов, многие из них имеют различные лицензии. Внимательно читайте условия выбранной лицензии, некоторые из них запрещают перепродажу, использование в нескольких проектах или получение денег за конечный продукт. Если нарушить лицензионное соглашение, автор может потребовать удалить видеоматериал или обратиться в суд.

Это самая продвинутая торговая площадка с шаблонами для After Effects и других видеоредакторов. Здесь размещено более сотни тысяч работ: шаблоны, стоковые видео, плагины, моушн графика, фото и аудио.
Чтобы скачивать шаблоны для афтер эффектс, нужно купить подписку. Она стоит 49 долларов и позволяет делать до 20 загрузок в месяц. Это значит, что один шаблон стоит всего 2.4 доллара, в то время как покупка напрямую у дизайнеров обычно обходится в 20-100 долларов.
Если у вас появилась гениальная идея для шаблона, но вы не можете реализовать её самостоятельно, просто оставьте заявку на сайте. Её обязательно увидит какой-нибудь дизайнер и сделает для вас нужный шаблон. Если вы хотите научиться создавать темы самостоятельно, воспользуйтесь разделом "Learn", в котором размещены тысячи обучающих руководств и коротких видео.
Motion Array имеет собственный плагин Abobe Extension, который поддерживается большинством программ от Adobe. Установив его, вы сможете импортировать любые материалы с сайта в видеоредактор одним кликом.
Поиск и загрузка нужных материалов осуществляется прямо в приложении. Не нужно открывать сайт в браузере, плагин даёт все необходимые функции для поиска, просмотра и импорта шаблонов. Использование плагина позволяет сделать работу в After Effects более удобной и эффективной.

Проект Video Copilot был создан 20-летним дизайнером-энтузиастом. Его главная цель — делиться с людьми знаниями и инструментами и показать, насколько крутые спецэффекты можно создавать.
Сначала на сайте размещались небольшие учебные пособия по After Effects. Автор добавлял всё больше контента и вскоре вышел на совершенно новый уровень, он стал создавать собственные программы и плагины. Его самые известные работы: Element 3D и Optical Flares, – их используют как обычные видео-дизайнеры, так и крупные студии и компании.
Video Copilot – это не просто сайт, а огромное интернет-сообщество по видео-дизайну. Посты на сайте и в социальных сетях набирают десятки тысяч лайков и сотни комментариев. Проект объединяет дизайнеров и привлекает новых людей. Он также признан одним из лучших ресурсов для изучения видео-дизайна из-за грамотных руководств и особого стиля изложения материала.

Pond5 – это сайт с большой библиотекой, содержащей все необходимые материалы для работы — от AE-шаблонов до 3D-моделей. Проект был создан в 2006 году, из маленького сайта он превратился в крупного поставщика шаблонов с AI-поиском и собственными плагинами.
AI-поиск позволяет загрузить видео или изображение и найти похожие на них шаблоны. Это идеальный вариант, если вам нужен уникальный шаблон в определенном стиле.
Как и Motion Array, Pond5 имеет собственные плагины для интеграции с программами Final Cut Pro и Adobe Premiere Pro. Они позволяют искать и импортировать материалы прямо в приложении в несколько кликов.

Graphic IN motion — небольшой, но уникальный проект. Он создан профессиональным дизайнером Роландом Хартманном. Можно сказать, что это его личный сайт-портфолио.
Создатель сайта безвозмездно помогает новичкам осваивать видео-дизайн и программу After Effects. Он разместил на сайте более 30 обучающих уроков и полноценный видео-курс. Всё это доступно бесплатно для любого желающего.
Шаблоны, представленные на сайте, были созданы лично Роландом. Вы легко можете оценить его профессионализм и нанять его для работы в своем проекте.
Это дает сразу два плюса:
- Не нужно нанимать работника в штат на длительный срок.
- Можно быть уверенным, что работа будет выполнена в лучшем виде.
Также Роланд предлагает услуги по удаленной настройке AE-шаблонов. Не важно, где куплен или скачан шаблон, если вы не пользуетесь программой After Effects, Роланд отредактирует его за вас.

BlueFx пополняет список проектов, которые выигрывают у больших маркетплейсов благодаря своим уникальным особенностям. Он был основан в 2008 году и до сих пор пользуется популярностью как у простых дизайнеров, так и у крупных компаний.
Здесь хранится более 100 платных и 10 бесплатных шаблонов разных тематик и уровня. К сожалению, на сайте не реализована система членства, то есть вы не сможете скачивать шаблоны по подписке. Зато вы можете сэкономить деньги, если вместо нескольких шаблонов будет покупать специальные наборы. Они составлены так, чтобы шаблоны дополняли друг друга и имели схожий стиль. Таким образом, вы не покупаете ничего лишнего и получаете выгоду почти в 50%.
Все материалы распространяются с расширенной лицензией. Это значит, что их можно использовать в нескольких коммерческих проектах и применять для создания видео, которое будет показываться во всем мире. Эта лицензия, как и большинство других, запрещает перепродажу.

Videoblocks был первым сайтом, который предоставил пользователям возможность скачивать материалы по подписке, не покупая их по отдельности.
- видео в HD качестве;
- шаблоны для AE видео в HD и 4K качестве;
- доступ ко всем материалам.
Такое разделение позволяет пользователям получить только то, что им нужно. Купив подписку, вы можете скачать материалы по стандартной лицензии, она идеально подойдет для небольших проектов.
Если вы представляете крупную компанию или студию, вам понадобятся лучшие условия, которые предоставляет корпоративная лицензия. Чтобы получить её, необходимо обсудить условия с администрацией Videoblocks.
Проект предоставляет пользователям много крутых бесплатных функций. Вы можете создавать папки и добавлять в них любимые шаблоны, предоставлять доступ к папкам своей команде и клиентам и тестировать шаблоны в своем проекте (при тестировании на шаблон накладывается водяной знак). Для этого всего лишь нужно создать аккаунт, никаких платежей и ограничений.

MotionElements – это одна из самых больших торговых площадок. Здесь собираются лучшие цифровые художники и кинематографисты со всего мира. Количество материалов просто поражает, более 3 миллионов стоковых видео, шаблонов для видеоредакторов, музыки и плагинов.
Как и на других торговых площадках, здесь вы можете не только покупать, но и продавать работы. Так как любой человек может выставить свою работу, чтобы убедится в том, что она качественная, нужно проверять отзывы и рейтинг автора. А если купленный шаблоны всё же оказался плохим, MotionElements позаботится о том, чтобы вам вернули деньги.
MotionElements – один из немногих маркетплейсов, которые предлагают такую лояльную лицензию. Вы можете использовать шаблоны в нескольких проектах в любых странах мира. Единственное, что запрещает лицензия, это перепродажу.
Проект дает пользователям выбор, как получать шаблоны After Effects:
- скачать бесплатные шаблоны;
- покупать премиум-шаблоны по отдельности;
- купить подписку и получить неограниченный доступ ко всем шаблонам из списка.

Motionvfx создан профессиональной командой дизайнеров, которые делятся лучшими инструментами и шаблонами для создания видео и спецэффектов. Каждый шаблон создан дизайнерами из команды Motionvfx, в отличие от торговых площадок, где выкладываются работы от разных авторов. Это позволяет не тратить своё время на просмотр отзывов и рейтинга автора, можно на 100% быть уверенным в качестве каждого скачиваемого шаблона.
Главная специализация проекта — профессиональный шаблоны и плагины для видеоредактора Final Cut Pro X. Motionvfx настолько зарекомендовали себя, что компания Apple официально признала их одним из крупнейших поставщиков шаблонов и плагинов для их программ и даже разместила некоторые из работ на своем сайте.
Хотя проект в основном ориентирован на компанию Apple, здесь вы также можете найти более 300 шаблонов для After Effects. Они стоят от 49 до 59 долларов, имеют высокое качество и уникальный стиль и подойдут для любых проектов.
Для поиска шаблонов воспользуйтесь категориями и фильтрами. Чтобы удостовериться в их качестве, прочитайте описание и посмотрите демо-ролик.
Motionvfx идеально подойдет для тех, кто не хочет тратить время на поиск хорошего дизайнера на больших торговых площадках.
В этом уроке мы анимируем путь по карте в программе After Effects. Это очень полезная композиция, которая часто используется на сайтах, в промо и рекламных роликах. В ходе этого урока, вы узнаете много интересных приемов, а также поработаете с анимацией и выражением.
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии 145
Все ушли на фронт?
готовый продукт по заказу такого плана, выведенный в формат mp4. возможен (использование больших карт, протяженность порядка 3000 км автомобильных дорог) (прикрепил пример)?
а как скачать то ? , почему то я не вижу тут кнопки скачать . урок всего 30 минут а я уже 2 часа копаюсь с регистрацией а теперь и ссылки нет
Здравствуйте.Подскажите как скачать команды?
Здравствуйте, у меня видео камера почему-то не хочет открывать 3D проекцию, переделывала, начиная всё сначала. 5 раз, всё равно после создания слой - камера, всю композицию перечёркивает крест на крест и камера не поднимает карту . вообще все стопорится. Пожалуйста подскажите, что я делаю не так?
Прошу совета! При импорте проекта из AE 2020 в AP CC 2020 пишет что не моет найти кодек HUE SATURATION. после открывает слой FINAL, на котором карта не 3D а просто скрин, 2 указателя, анимации нет. то есть все в исходных вариантах. Что мне делать, может быть я не так импортирую?
Всем привет. Первый раз сделал сам - просто повторяя движения в видео.
Ребята, подскажите, как вывести в GIF то, что получилось ?
Прошу помощи, так как чувствую себя полным дубом. Какой командой это можно отключить? Спасибо!
Здравствуйте, что именно отключить? Если вопрос про шашечку "прозрачности" вокруг маркера - файл у вас jpg формата и альфа-канала на нем нет, поищите другой маркер
Уважаемый Автор! Спасибо за видео. Прошу помощи, так как чувствую себя полным дубом. При добавлении png картинки в виде маркера (капля) на Вашем видео объект по умолчанию прозрачный (зоны пустоты выделены серо-белой шахматной доской), но у меня все png объекты отображаются с этой доской на проекте. Какой командой это можно отключить? Спасибо!
Добрый день, подскажите пожалуйста 19:03-19:05, каким сочетанием клавиш, сделали так, чтобы можно было переместись с одного места карты на другой при помощи камеры.
Здравствуйте, зажатием колёсика мыши
Возникла проблема!(( Приложение AE не читает?((
Здравствуйте, прикрепите скриншот, пожалуйста
Делала этот урок раньше - все было прекрасно. Но в этот раз при загрузке в АЕ скриншота карты очень сильно теряется его качество, изображение бьется на пиксели. Где я накосячила? какие настройки посмотреть? Спасибо!
Добрый день! Прошу прощения за возможно невежественный вопрос, но данную программу открываю в первый раз в жизни. Поэтому возможно это кому покажется элементарным. Дошел до момента когда построил маршрут на карте. Выставил временные точки анимации. Вроде все получилось. Когда двигаешь мышкой временную шкалу все работает. Не могу включить что бы все это теперь без помощи мышки работало.
Помогите пожалуйста решить проблему, когда я переключаю камеру Active Camera в ТОР размер карты постоянно сдвигается, становиться слишком большим или наоборот.
Спасибо. Все понятно. Удачи вам и здоровья!
Я всё уже нашёл)
Здравствуйте можете пожалуйста кинуть map marker на проз. фоне а то из гугла адоб не берёт(
Извините, за тупой вопрос. Но я не нашёл маркеры! как и где их найти?
Супер уроки. Реально годный контент!
Спасибо за урок!
Подскажите начинающему, если нужен маршрут в виде дуги (передвижение на самолете).
Как нарисовать правильную дугу?
Можно создать круг с зажатым Shift, а затем удалить у него ненужные точки
Спасибо за урок.
Нужен совет. Вот все сделал по уроку, все получилось. Но я анимировал положение камеры. И теперь вопрос: во время начального перемещения камеры, маркеры расположены перпендикулярно камере. В конечной точке положения камеры, маркер расположен под углом. А я хочу чтобы на протяжении перемещении камеры, маркеры и текст были перпендикулярны камере, т.е. крутиться вокруг своей оси. как это реализовать? Всем спасибо за любой совет.
Здравствуйте! Делаю первые шаги в изучении графики.
Урок понравился! Можно ли сделать урок немного попроще. Чего хочется:
все то же, только в 2D. В первую очередь меня интересует слежение камеры по маршруту. Спасибо заранее!
Для слежения "камеры" по маршруту можете создать нулевой объект, к которому нужно будет привязать карту и все нужные объекты на ней. Таким образом, перемещая и анимируя такой нулевой объект вы сможете добавиться эффекта движения камеры.
В данном уроке мы постарались использовать лишь самые простые инструменты и элементарные операции, никаких изысков или сложных действий; повторить все эти нехитрые фокусы сумеет даже неподготовленный любитель.
Прежде, немного предыстории: в процессе работы над очередным полнометражным семейным фильмом у автора возникла идея "заархивировать" изученную вдоль и поперёк дорогу, регулярно ездить по которой приходилось и приходится уже добрый десяток лет. Да и, в конце концов, надо же как-то разнообразить часто скучные бытовые съёмки — отчего бы и не вставить динамичный минутный ролик? Десять к одному, что зритель не посмеет глаз оторвать от этого клипа. Чтобы "быть в теме", просмотрите отрывок из ролика, который мы сегодня создадим.
Подобные эффекты если и встречаются, то лишь в гоночных симуляторах и прочих играх, каких-нибудь (полу)фантастических кинофильмах, рекламе, да редко-редко в научно-популярных передачах. В любительском видео такого, увы, почти не встречается. И, кажется, понятно, отчего. Слишком этот процесс трудоёмок; вполне возможно, что для создания такого минутного ролика потребуется несколько дней кропотливой работы. Но это лишь в том случае, если до всего нужно будет доходить своим умом, спотыкаясь тут и там на ошибках, сложностях, нестыковках. Второй раз проделать похожую работу будет гораздо проще и быстрее. Давайте вместе пройдём по короткому пути ошибок и находок, и научимся создавать такой эффект. В итоге, если вам когда-нибудь придёт в голову заняться такой работой, то вы будете к ней полностью готовы.
Итак, у нас имеется видео, снятое в движении из автомобиля. В данном примере путь был неблизкий: около 35 километров, и занял почти 45 минут. Само собой, процесс передвижения необходимо ускорить хотя бы до разумных минуты с небольшим! Как это сделать — воля ваша, способов для этого существует предостаточно. В данном примере увеличение скорости воспроизведения производилось в Adobe Premiere Pro CS4 с помощью инструмента Time Remapping. Таким образом, мы добились плавного старта и плавной остановки.

Получившийся материал желательно просчитать в AVI без какого-либо сжатия, с этим-то файлом мы и будем работать в After Effects.
Создадим в графическом редакторе рисунок — внутри этого компаса будет двигаться и вертеться наша карта, отмечающая путь. Сделаем так, чтобы стрелка этого компаса находилась на одном слое (compas), а буквы, обозначающие направление сторон света, — на другом (words).

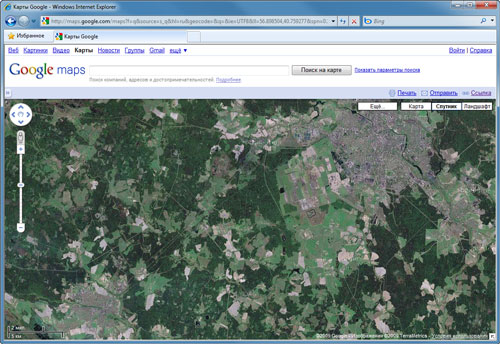
Итак, две заготовки у нас имеются, теперь недостаёт лишь карты, по которой мы будем двигаться. Так для чего существует Google maps? Найдём нужное местоположение, и сделаем скриншот.

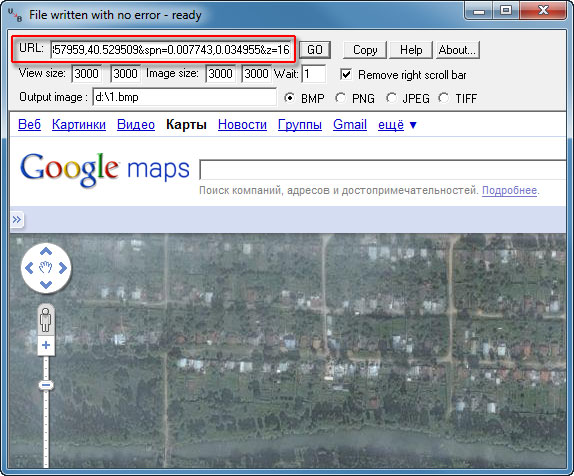
Но не всё так просто: чтобы ваш путь был хоть мало-мальски различимым, необходимо увеличить масштаб отображения карты. Следовательно, таких скриншотов придется сделать. Хм. Много получается. А если путь неблизкий, то их количество выйдет совсем неприемлемым. Но выход есть, он давно известен многим интернетчикам. С помощью бесплатной утилиты url2bmp, известной с незапамятных (по компьютерным меркам) времён, пользователь может "сфотографировать" не только видимую область сайта, но и то, что скрыто за границами окна браузера (в 2007 году разработчиками выпущена новая версия этой утилиты — URL2JPEG).
Дальнейшая работа не представляет собой ничего сложного: нужно в привычном браузере настроить оптимальный для вас масштаб отображения карты, и поместить начало маршрута (по которому мы будем двигаться) в удобную точку экрана. Теперь, скопируйте получившийся адрес — нажмите слово Ссылка, и поместите появившуюся выделенную ссылку в буфер обмена. В данной ссылке содержатся не только координаты, но и масштаб отображения — это нам и нужно.

Запустив программу url2bmp, тут же вставьте в адресную строку ссылку из буфера (Ctrl+V). А заодно настройте остальные параметры: в поле View size выставьте размер отображаемого на экране фрейма, а в поле Image size — размер будущего рисунка (не следует ставить слишком большие значения, программе может не хватить оперативной памяти во время генерации рисунка). Также отметьте флажком один из четырёх графических форматов, в который будет сохранён ваш скриншот, и введите имя файла в поле Output image.


Существует риск, что After Effects не сможет работать с такой громадиной. Всё зависит от возможностей вашего ПК. Чтобы дать читателю хоть какой-то ориентир, приведём конфигурацию нашего компьютера: четырёхъядерный процессор AMD Phenom II X4 810, оперативная память 3 ГБ и видеокарта GeForce GTX 285. И — совсем забыли об этом сказать — данный проект создавался в Full HD-размере (1920х1080). Само собой, работа со стандартным размером кадра не требует таких масштабов картинок, и продвигается легче даже на средненьких ПК (в среднем, в пять-шесть раз).
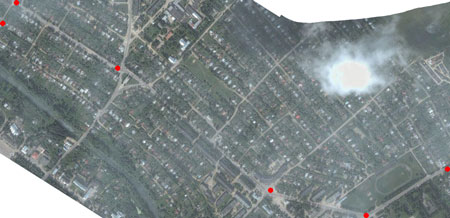
Неплохо будет, если в этом же графическом редакторе вы расставите по всему пути контрольные точки в виде ярких отметок кистью или карандашом. Только делать это нужно на новом слое, поверх слоя с картой.

Впоследствии эта траектория сыграет важную роль при синхронизации движения автомобиля с передвижением карты. После того, как такая синхронизация будет произведена, данный слой с отметками можно просто отключить, и в итоговом фильме никаких красных ляпков не будет.
С подготовительной частью мы разобрались, теперь перейдём к работе в After Effects. Здесь нас ожидают три этапа работы: 1-скучный, 2-муторный и 3-сложный. Начнём, конечно, со скучного: синхронизация движения автомобиля и карты.
Для начала импортируем в копилку программы весь имеющийся у нас материал. Аккуратнее с файлом compas.psd! Если его просто перетащить из проводника в копилку программы, то оба слоя, из которых состоит компас, сольются в один. Мы не зря старались, разбивали этот объект на два разных слоя. Поэтому придётся импортировать по всем правилам: двойной щелчок в копилке программы, и в диалоговом окне открытия файла выберем нужный. В дополнительном окне появится предложение выбрать нужный слой. Выбираем сначала один, потом второй.

Теперь, когда все необходимое находится в копилке проекта, зацепите мышкой главный видеофайл, и перетащите его на пиктограмму создания новой композиции:

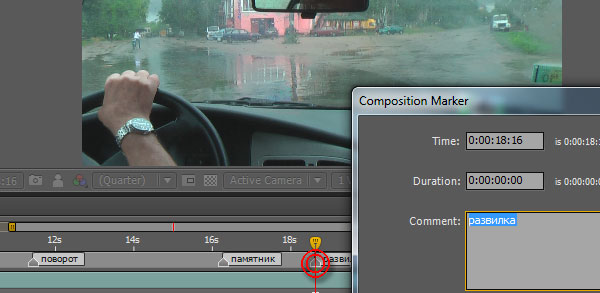
Таким образом, мы создали композицию, имеющую размеры и продолжительность данного видео. При этом видео уже лежит на этой композиции. Поехали? Начинайте передвигать ползунок времени по тайм-линии, и, глядя на экран, вспоминайте свой путь. Останавливайтесь в ключевых точках, и создавайте на тайм-линии маркеры (клавиша * в цифровом блоке клавиатуры). Каждый созданный маркер тут же комментируйте (двойной щелчок по маркеру откроет его свойства, где можно вписать нужные обозначения).

"Проехав" таким образом весь путь, вернитесь в исходную точку и перетащите файл карты на тайм-линию, расположив над видеофайлом (кстати, слой с видеофайлом теперь лучше заблокировать от греха подальше — поставьте замочек в заголовке слоя). Включите отображение линейки в окне монитора (Ctrl+R), и создайте две перекрещивающиеся guidlines (направляющие). Сделать это несложно: просто клацните мышкой по линейке и, не отпуская кнопку, тащите курсор в кадр — вслед за курсором потянется направляющая линия.

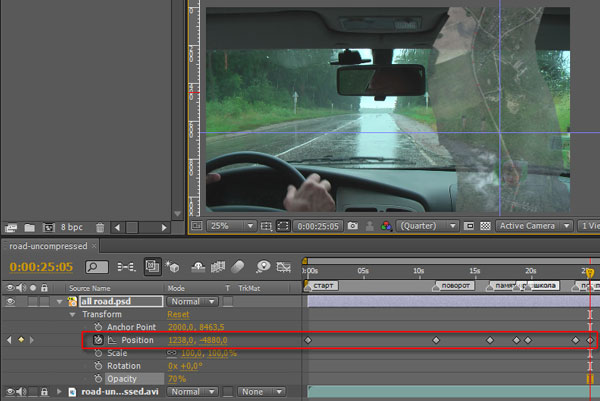
Что делать дальше — вы уже, скорее всего, догадались. Всё верно: нужно анимировать движение слоя с картой, синхронизировав его с, собственно, видеофайлом. Для этого выделите слой all-road.psd и щёлкните по пиктограмме часов параметра Position в контрольной панели слоя на тайм-линии. Теперь, передвигая ползунок времени по тайм-линии и ориентируясь по расставленным заранее маркерам, передвигайте мышкой слой с картой в окне монитора так, чтобы контрольные точки всегда попадали в перекрестие направляющих линий. Каждое перемещение карты будет создавать очередную ключевую точку в параметре Position — эти ключевые точки нам и нужны, только ради их получения мы сейчас проводим всю эту работу.

Дороги, как известно, не отличаются прямолинейностью и гладкой выбритостью (в отличие от деятелей, заведующих строительством этих дорог), соответственно, и скорость движения автомобиля непостоянна. Поэтому, после того, как мы "проехали" по всем ключевым точкам пути, придется повторить поездку, уточняя в промежутках между главными ключевыми точками положение карты. Здесь главное — чтобы дорога всегда находилась в перекрестье прицела. Таким образом, мы получили множество корректирующих ключевых точек дополнительно.

Теперь, один важный момент: щелкните по параметру Position (тем самым все ключевые точки этого параметра на тайм-линии окажутся выделенными). Теперь, нажмите правой кнопкой мыши на любой из выделенных точек и выберите из выпадающего меню команду Keyframe Interpolation.

В появившемся окне установите для двух верхних параметров одинаковые значения (Linear), и нажмите ОК.


Пройден скучный этап. Пора заняться муторным. Создадим композицию из слоя words/compas.psd, где у нас находятся буквы, обозначающие стороны света (для этого привычно перетащим рисунок words/compas.psd на значок композиции).

Перейдём в главную композицию road-uncompressed, выделим слой с картой и вырежем его (Ctrl+X). Вернёмся в только что созданную композицию words/compas и вставим вырезанный объект (Ctrl+V). Вернём карте её непрозрачность, восстановив изначальные 100%.

Теперь, отцентрируем карту относительно компаса: выделим у слоя с картой все ключевые точки параметра Position, и сдвинем этот слой так, чтобы точка старта (начала нашего пути) находилась в центре компаса (для этого можно снова воспользоваться перекрещивающимися направляющими).

Но еще одна задача: компас, указывающий направление сторон света, неподвижен. Что нам сделать, чтобы компас крутился, как "настоящий"? Давайте сделаем так, чтобы направление движения всегда было одним и тем же — вверх.
Перетащите рисунок compas/compas.psd, в котором находится стрелка компаса, на значок создания новой композиции. В итоге, создастся композиция compas/compas, на которой находится стрелка компаса. Добавьте сюда композицию words/compas, расположив под стрелкой (слой со стрелкой можно заблокировать от случайного сдвига).
Теперь, работаем с параметром Rotation слоя words/compas. Передвинув ползунок времени в начало тайм-линии, включите анимацию параметра Rotation, и начинайте очередное путешествие по ключевым точкам дороги. Главная задача — удержать направление движения вверх, изменяя угол наклона композиции words/compas на каждом повороте дороги. Видите, как вместе с картой крутятся и буквы, указывающие на стороны света? По окончанию работы не забудьте снова выделить все ключевые точки параметра Rotation, и присвоить им параметр linear, как мы это делали ранее.

Проехав, таким образом, всю дорогу (уже в третий раз!), переходим от второго, муторного этапа, к завершающему — сложному. Но, пожалуй, самому интересному.
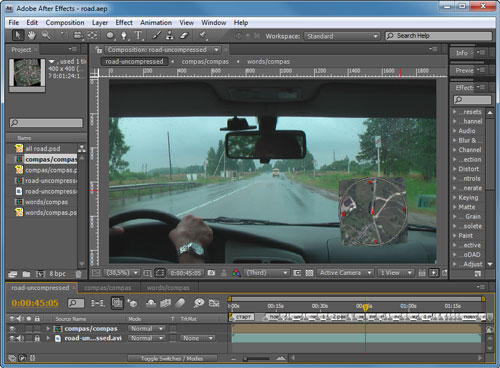
Перейдите к главной композиции, и перетащите сюда отредактированную только что композицию compas/compas. Почти красота!

Только весь вид портят обрывки карты, выступающие за края рамки компаса. Не беда — снова вернитесь в композицию compas/compas и выберите инструмент Ellipse Tool (Q). Выделите слой words/compas, и дважды щелкните по значку Ellipse Tool.

Слой тут же окажется заключённым в круглую рамку-маску, которая отрезает всё находящееся вне её границ.

Для пущей важности и футуристичности можно добавить поверх получившегося компаса какие-нибудь высокотехнологичные элементы, желательно анимированные. Координатная сетка, радар, счётчики, прочая глупость. В нашем случае мы воспользовались программой Particle Illusion и готовыми её библиотеками, вставив полученные футажи в композицию compas/compas поверх всех слоёв. Так получилось, не ругайте строго:


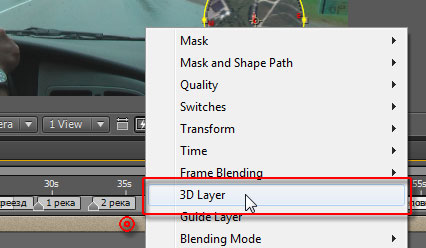
Используя инструменты Selection Tool (V) и Rotation Tool (W), поверните компас в разных осях и сдвиньте его так, чтобы он "лежал" на лобовом стекле.

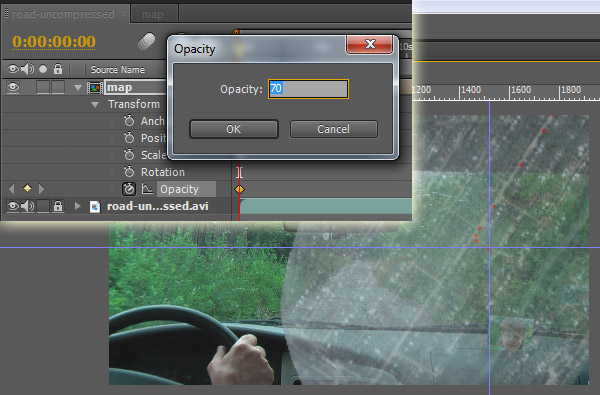
Прозрачность этого компаса, который якобы проецируется на лобовое стекло автомобиля, можно установить по своему вкусу, так, чтобы и карта была видна, и стекло просвечивало в достаточной степени. Не вредным будет поиграть с параметрами отображения слоя:

Выбрав один из множества представленных в этом списке параметров, можно добиться вполне интересных и подходящих именно к вашему фоновому видео эффектов.

И, наконец, последний штрих — "приклеивание" этой проекции к лобовому стеклу. Увы, как мы ни старались перед поездкой жёстко закрепить камеру на заднем сиденье автомобиля, сколько ни изводили бечёвки со скотчем — всё равно изображение в кадре пляшет. А если учесть степень ускорения проигрывания этого видео — тряска становится поистине раллийной. Отсюда вытекает ещё одна проблема: наша "проекция" пляшет на лобовом стекле, выдавая с головой весь секрет. Особенно это заметно на экране с большой диагональю. На видеоролике можно увидеть ту разницу, которую даёт точная синхронизация в сравнении с нестабильной проекцией:
Существуют два пути устранения данной проблемы. Первый — стабилизировать всё видео. Это несложно, и можно сделать непосредственно в After Effects с помощью инструмента Stabilize Motion. Однако при такой стабилизации потеряется главная "вкусность" нашего клипа — эффект присутствия в автомобиле, нахождения на заднем сиденье. Нет, лучше всего, пожалуй, выбрать второй способ: оставить эту пляску камеры (тем самым сохранив ощущения движения на скорости), и постараться совместить тряску с проецируемым изображением так, чтобы при каждом толчке камеры этот компас не швыряло во все стороны по лобовому стеклу, чтобы проекция была приклеена к нему намертво. Это, кстати, сделает проекцию изображения на стекло ещё более реальной; зритель, неискушённый в практике киношных спецэффектов, будет легко обманут, поверив в натуральность происходящего (и наверняка заинтересуется моделью автомобиля).
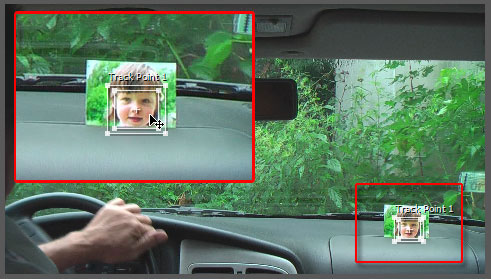
Итак, чтобы приклеить какой-то неподвижный слой (в нашем случае — compas/compas) к движущемуся слою (road-uncompressed.avi), необходимо сначала каким-то образом отследить тряску лобового стекла в кадре, и получить ключевые точки траектории этого движения. Отмотайте ползунок времени в самое начало тайм-линии, и нажмите на слое с видео правой кнопкой мыши. Выберите команду Track Motion — эта команда запускает модуль отслеживания движений в кадре.


Теперь, необходимо удостовериться, что траектория движения этой фотографии передастся нужному слою: нажмите в окне модуля Tracker кнопку Edit Target, и выберите из выпадающего списка слой compas/compas. Всё готово, запускайте анализ движения соответствующей кнопкой.

Модуль начнёт медленное покадровое проигрывание видео, при этом "прицел" будет цепляться за область, в которой был расположен изначально. Каждое движение этого прицела записывается, а скорость проигрывания целиком и полностью зависит от быстродействия вашего компьютера.
Если всё удалось, прицел не сместился, не уехал в сторону, не потерял свою цель, то, можно смело нажимать кнопку Apply. Тем самым полученное в ходе анализа движение будет передано назначенному слою.

Ого, наша проекция съехала куда-то в сторону!

Совсем солидный вид наш компас приобретёт, если добавить к проекции на лобовом стекле какие-нибудь помехи технологического свойства. Например, тонкие горизонтальные полосы, напоминающие телевизионную развёртку. Сделать это можно с помощью имеющегося в After Effects фильтра Venetian Blinds.

Теперь, когда изображение на стекле стало "полосатеньким", оно ещё больше походит на настоящую проекцию.

Всё, что осталось, — это вывести готовый ролик в файл, который впоследствии займёт достойное место в очередном фильме.
Если нужно анимировать пространственные свойства (включая «Положение», «Опорная точка» и точку управления эффектом), движение отображается как путь движения. Путь движения представляет собой последовательность точек, где каждая точка обозначает положение слоя в каждом кадре. Маркер на пути обозначает положение ключевого кадра.
Пути движения — это просто другой визуальный способ просмотра и работы с пространственными свойствами и их ключевыми кадрами. Он дополняет методы, используемые при работе со свойствами на панели «Таймлайн». Путь движения можно изменить, отредактировав существующий ключевой кадр или добавив новый ключевой кадр. Форму пути движения также можно изменить, изменив методы пространственной интерполяции для его ключевых кадров. (См. раздел Сведения о пространственной и временной интерполяции ключевого кадра.)
Плотность точек между рамками на пути движения показывает относительную скорость слоя или точки управления эффектом. Чем ближе точки расположены друг к другу, тем ниже скорость, и наоборот.
Щелкните ключевой кадр правой кнопкой мыши (Windows) или левой кнопкой мыши, удерживая нажатой клавишу COMMAND (Mac OS), чтобы открыть его контекстное меню.
Редактирование ключевых кадров для пространственного свойства с помощью инструмента «Перо» или «Выделение» на панели «Композиция» или «Слой» похоже на изменение кривой Безье для маски или фигуры в слое-фигуре. (См. раздел Сведения о путях.)
Если для пути движения использовать меньше ключевых кадров, он будет менее сложным и его будет легче изменить. С помощью инструмента сглаживания из пути движения можно удалить лишние ключевые кадры.
Отображение элементов пути движения
Пути движения положений отображаются на панели «Композиция». Пути движения опорной точки и точек управления эффектом отображаются на панели «Слой».
- Чтобы отобразить элементы пути движения на панели «Композиция», выберите команду «Вид» > «Параметры просмотра» и выберите параметры «Элементы управления эффектом», «Ключевые кадры», «Пути движения» и «Дескрипторы движения». Чтобы отобразить путь движения положения на панели «Композиция», необходимо выбрать свойство «Положение».
- Чтобы отобразить элементы пути движения на панели «Слой», выберите свойство или эффект в меню «Вид» в нижней части панели «Слой».
- Чтобы определить количество ключевых кадров, отображаемых для пути движения, выберите команду «Правка» > «Установки» > «Отображение» (Windows) или «After Effects» > «Установки» > «Отображение» (Mac OS) и выберите параметр в разделе «Путь движения».
- Чтобы указать размер дескрипторов направления кривой Безье для путей движения, выберите команду «Правка» > «Установки» > «Общие» (Windows) или «After Effects» > «Установки» > «Общие» (Mac OS) и измените значение размера точки пути.
Перемещение ключевых кадров пути движения
На панели «Таймлайн» выберите слой, для которого нужно изменить путь движения. Если ключевой кадр, который нужно изменить, не виден на панели «Композиция» или на панели «Слой», переместите индикатор текущего времени на нужный ключевой кадр. На панели «Композиция» или «Слой» с помощью инструмента «Выделение» переместите ключевой кадр или его дескрипторы.Индикатор текущего времени не должен обязательно находиться в ключевом кадре перед его перетаскиванием.

Можно одновременно переместить несколько ключевых кадров. Для этого выделите их на панели «Таймлайн» перед перетаскиванием на панели «Композиция» или «Слой». Чтобы переместить весь путь движения, выделите все ключевые кадры, щелкнув название свойства на панели «Таймлайн» перед перетаскиванием ключевого кадра на панели «Композиция».

Добавление ключевого кадра в путь движения с помощью инструмента «Перо»
Отобразите путь движения, который нужно изменить, на панели «Композиция» или «Слой». На панели «Инструменты» выберите инструмент «Перо» или «Добавить вершину» . На панели «Композиция» наведите инструмент «Перо» на точку пути движения, в которую нужно добавить новый ключевой кадр, и щелкните левой кнопкой мыши.Новый ключевой кадр появится в кадре, выбранном на пути движения, и на панели «Таймлайн». Для перемещения ключевого кадра используйте инструмент «Выделение».
Хотя результат будет отличаться, методы работы с кривыми путей движения с помощью инструмента «Перо» похожи на методы создания и изменения других путей на основе кривой Безье, таких как пути маски и формы.
Создание наброска пути движения с помощью инструмента «Набросок движения»
Путь движения для выбранного слоя можно нарисовать с помощью инструмента «Набросок движения», который записывает положение слоя и скорость рисования. В процессе рисования ключевой кадр «Положение» создается в каждом кадре.
Инструмент «Набросок движения» не влияет на ключевые кадры, настроенные для других свойств. Например, если были заданы ключевые кадры «Поворот» для изображения мяча, с помощью инструмента «Набросок движения» можно создать такие ключевые кадры, чтобы казалось, что мяч катится вдоль созданного пути.
Джон Дикинсон (John Dickinson) демонстрирует работу с инструментом «Набросок движения» в своем видеоуроке на веб-сайте Motionworks.
На панели «Композиция» или «Таймлайн» выберите слой, для которого нужно сделать набросок пути движения. На панели «Таймлайн» установите маркеры рабочей области на продолжительности, в которой нужно сделать набросок движения. Чтобы слышать звук в своей композиции при создании наброска, убедитесь, что на панели «Предпросмотр» не нажата кнопка отключения звука. Выберите соответствующие параметры для наброска движения.Включает каркасное представление слоя при создании наброска пути движения.
Отображает статическое содержимое кадра, в котором создается набросок на панели «Композиция». Этот параметр полезен, если нужно сделать набросок движения по отношению к другим изображениям в композиции.
Исключает ненужные ключевые кадры из пути движения. Этот параметр аналогичен использованию параметра «Допуск» с инструментом сглаживания. Более высокие значения дают более сглаженные кривые, но при слишком высоком значении не сохранится форма создаваемой кривой.
Путь движения можно сгладить после его создания, использовав выражение сглаживания или инструмент сглаживания.
Отношение скорости записанного движения к скорости воспроизведения. Если скорость захвата равна 100 %, движение воспроизводится с той же скоростью, с которой оно было записано. Если скорость захвата больше 100 %, движение воспроизводится медленнее, чем оно было записано.
After Effects автоматически завершит захват, когда время захвата достигнет конца рабочей области (которое по умолчанию совпадает с продолжительностью композиции).
Создание пути движения из пути маски, формы или заливки
Путь движения можно создать из пути любого типа.
Свойство «Путь маски»
Свойство «Контур фигуры» в слое-фигуре
Свойство «Путь» для обводки рисованием
Путь, скопированный из Illustrator или Photoshop
Любой из этих путей можно вставить в свойство «Положение» или «Опорная точка» слоя или в свойство «Положение» опорной точки эффекта. Вставленные ключевые кадры задаются с привязкой ко времени (за исключением первого и последнего), чтобы обеспечить постоянную скорость вдоль пути.
По умолчанию продолжительность вставленного пути движения составляет 2 секунды. Продолжительность можно настроить, перетащив первый или последний ключевой кадр на панели «Таймлайн».
Выберите свойство «Путь» на панели «Таймлайн» и выберите команду «Правка» > «Копировать».
Выделите контур в Illustrator или Photoshop и выберите команду «Правка» > «Копировать».
На панели «Таймлайн» выберите свойство, в которое нужно вставить путь. Поместите индикатор текущего времени в точку времени для первого ключевого кадра пути движения.В этом видео на веб-сайте Creative COW Эндрю Дэвис (Andrew Devis) показывает, как использовать пути из Illustrator в качестве путей движения в After Effects.
При просмотре одного кадра кинофильма или видео, содержащего движущийся объект, картинка часто бывает смазанной или размытой, так как кадр представляет один фрагмент времени (на кинопленке время одного кадра составляет 1/24 секунды). За это время движущийся объект успевает оказаться в нескольких разных местах на кадре, поэтому он не отображается как резкий неподвижный объект. Чем быстрее движется объект, тем сильнее он смазывается. Угол и фаза затвора камеры также влияют на размытие, так как они определяют время нахождения затвора в открытом состоянии и момент открытия затвора по отношению к началу кадра.
С другой стороны, иногда один кадр компьютерной анимации не позволяет определить, какие объекты перемещаются, потому что все движущиеся объекты могут выглядеть четкими и резкими, как будто они неподвижны. Без размытия в движении анимация слоя будет похожа на набор кадров, выхваченных стробоскопом, а не на плавное изменение картинки. Добавление размытия в движении в слои, которые анимируются в After Effects, делает движение более плавным и естественным.
Размытие в движении добавляется в каждый слой по отдельности, и также его можно включить для предпросмотра и конечного вывода. Для включения или отключения размытия в движении для предпросмотра используйте переключатель «Включить размытие в движении» в верхней части панели «Таймлайн». Измените параметры визуализации на панели «Очередь рендеринга», чтобы включить или отключить рендеринг размытия в движении для окончательного вывода. Если в категории «Общие установки» включен параметр «Переключатели изменяют вложенные композиции», для вложенных композиций наследуются параметры родительских композиций. (См. раздел Сведения о создании предварительных и вложенных композиций.)
Размытие в движении замедляет рендеринг, поэтому при работе можно отключить изменение композиций и включить его, когда надо просмотреть конечный результат.
Чтобы включить размытие в движении для слоя, выполните одно из предложенных ниже действий.
- Щелкните переключатель «Размытие в движении» для слоя на панели «Таймлайн».
- Выберите слой, а затем — команду «Слой» > «Переключатели» > «Размытие в движении».
Количество образцов, которые After Effects использует для расчета размытия в движении, адаптируется для каждого слоя в зависимости от движения этого слоя. Эта адаптивность обеспечивает высокое качество размытия в движении без необходимости дискретизировать движение медленно движущегося слоя с частотой дискретизиации движения быстро движущегося слоя. Чем выше частота дискретизации, тем ниже скорость рендеринга.
Если для композиции включено размытие в движении, а масштаб панели «Таймлайн» увеличен настолько, что можно видеть отдельные кадры, вокруг индикатора текущего времени светло-серая область, обозначающая фазу и угол затвора. Ширина столбца обозначает угол затвора, а смещение столбца — фазу затвора. Это визуальное представление показывает, как дискретизируются отдельные кадры для расчета размытия в движении в этой композиции.
Размытие в движении можно использовать при анимации слоя, например когда слой текста движется на экране. Размытие в движении нельзя добавить движение, которое уже существует в слое, с помощью переключателей «Размытие в движении» для слоя и композиции.
Для большей плавности и естественности видео, частота кадров которого намного меньше или больше, чем у оригинала, используйте наложение кадров, а не размытие в движении.
Чтобы создать искусственное размытие в движении, см. раздел Применение размытия в движении.
Параметры размытия в движении на вкладке «Дополнительно» раздела «Настройки композиции»
Выборок на кадр
Минимальное количество выборок. Это количество выборок, используемых для кадров, для которых After Effects не может определить адаптивную частоту дискретизации на основе движения слоя. Эта частота дискретизации используется для 3D-слоев и слоев-фигур.
Адаптивное ограничение выборок
Максимальное количество выборок.
Угол затвора измеряется в градусах, имитируя экспозицию, предоставляемую вращающимся затвором. Угол затвора использует частоту кадров видеоряда для определения сымитированной экспозиции, влияющей на величину размытия в движении. Например, ввод 90° (25 % от 360°) для видеоряда с частотой 24 кадра/с создает эффективную экспозицию 1/96 секунды (25 % от 1/24 секунды). Ввод 1° практически не создает размытия в движении, а ввод 720° накладывает очень большой объем размытия.
Значение фазы затвора, составляющее –1/2 от значения угла затвора, лучше всего подходит для слоя, который наложен на другой слой с использованием данных отслеживания движения. (Пример: фаза затвора = –90°, угол затвора = 180°.) Такая комбинация параметров обеспечивает размытие по центру на исходном объекте.
Применение размытия в движении к маске
Эффект размытия в движении создается на основе движения маски в композиции. Размытие в движении можно применить к отдельным маскам. Чтобы отобразить размытие в движении для любого слоя или маски в пределах слоя каждой композиции, необходимо щелкнуть переключатель «Включить размытие в движении».
Всем привет. Вы наверняка видели подобные эффекты анимации пути в разных телепередачах, особенно о путешествиях. В этом уроке я хочу пошагово показать вам, как создать анимированный путь в After Effects.

Шаг 1
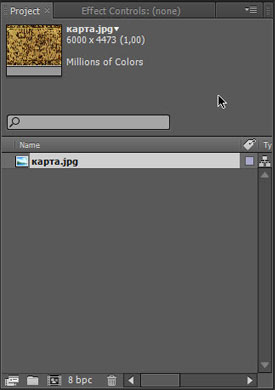
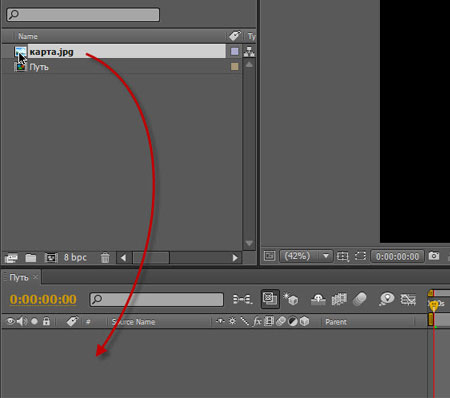
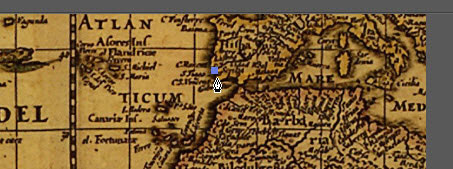
Здравствуйте! И для начала импортируйте в панель Project изображение карты, по которой желаете проложить путь.

Шаг 2
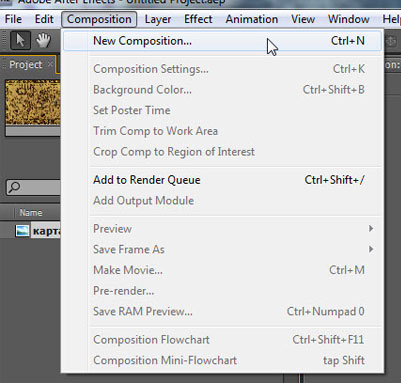
Теперь создадим новую композицию. Для этого выполните команду Composition => New Composition, или нажмите сочетание клавиш Ctrl+N.

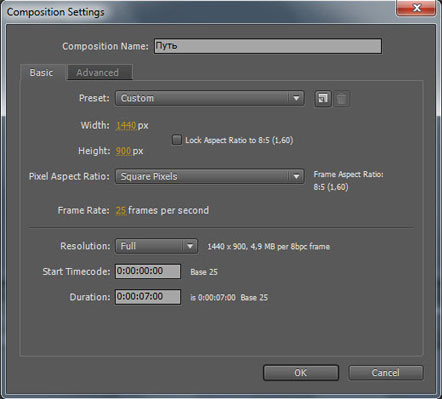
Перед вами появится окно с настройками новой композиции. Измените настройки «под себя» и нажмите ОК.

Шаг 3
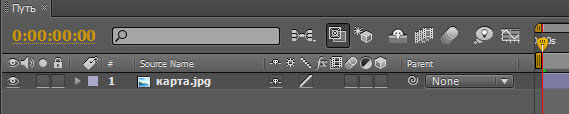
Кликните по файлу с картой на панели Project и, удерживая кнопку мыши, перенесите карту на панель Timeline. Карта перенесётся туда отдельным слоем.


Шаг 4
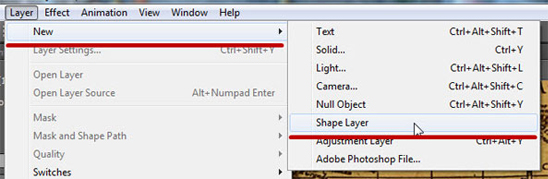
Создайте новую фигуру. Для этого выполните команду Layer => New => Shape Layer.

Слой с фигурой появился на панели Timeline (пока этот слой пуст).
Шаг 5
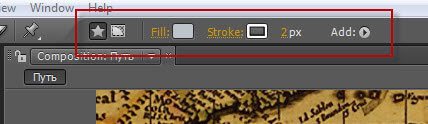
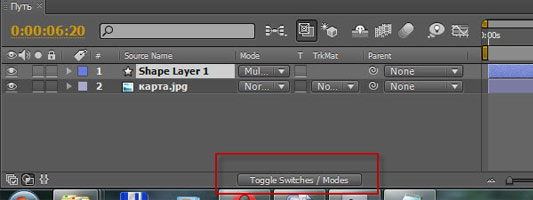
Изменим настройки нового слоя с фигурой. Обратите внимание, что над панелью Composition появилось несколько новых настроек. Их мы и будем менять.

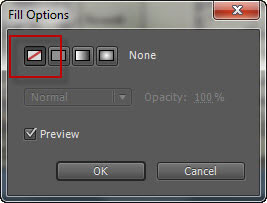
Для начала кликните по надписи Fill (Заливка) и в появившемся окошке выберите пункт None (Без заливки).

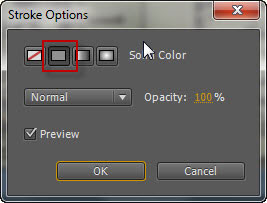
Теперь кликните по параметру Stroke (Обводка). В появившемся окне выберите пункт Solid (Сплошная).

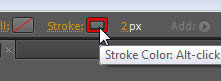
Кликните по прямоугольнику справа от надписи Stroke и выберите красный (тёмно-красный) цвет.

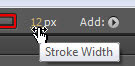
Измените толщину обводки на 12 px.

Всё, с настройками мы разобрались.
Шаг 6
Выберите инструмент Pen Tool. Убедитесь что в панели Timeline выбран слой с фигурой. Далее перейдите к панели Composition и кликните мышью в том месте, где должен начаться Ваш путь.

Далее кликните мышью в следующем месте, где должен пройти Ваш путь. Между точками появится красная прямая линия.

Таким образом вы можете проставить сколь угодно много точек по всему Земному шару (я ограничился тремя).

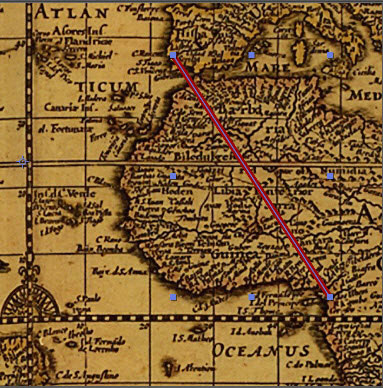
Итак, путь нарисован. Давайте теперь отредактируем его.
Шаг 7
Кликните и удерживайте кнопку мыши на инструменте Pen Tool в палитре Tools, пока не появится выпадающее меню. В нём выберите инструмент Convert Vertex Tool.
Кликните по любой из точек, которые мы проставляли в предыдущем пункте. По бокам от точки появятся дополнительные маркеры. Перетаскивая эти маркеры вы можете управлять кривизной прямых, соединяющих точки.
С первого раза может не получится, но поупражнявшись некоторое время вы с лёгкостью проделаете это задание.

Вот что у меня получилось в итоге.

Шаг 8
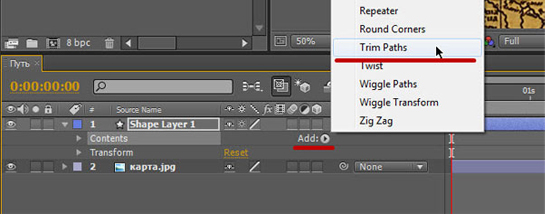
Выберите слой с фигурой на панели Timeline. Кликните по серому треугольнику слева от имени слоя, чтобы раскрыть его свойства. Напротив группы свойств Contents кликните по кнопке Add (Добавить) и в выплывающем списке выберите пункт Trim Paths.

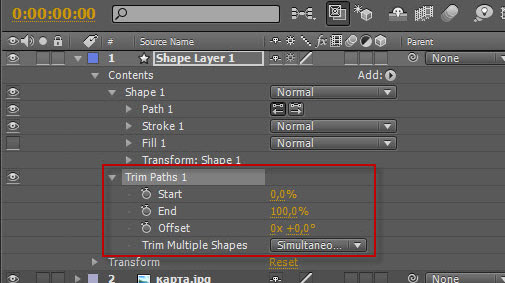
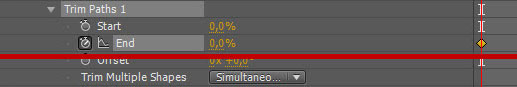
Добавится новое свойство Trim Paths. Раскройте его.

Смысл параметров Start, End и Offset я объяснять не буду. Просто поиграйтесь с их значениями и вы сами всё поймёте.
Шаг 9
Добавим анимации нашему пути. Для этого переместите индикатор текущего времени в начальную позицию. Анимируйте параметр End, кликнув по изображению секундомера слева от его имени. Измените значение параметра End в начальной точке на 0.

В начальной позиции появится ключевой кадр.
Шаг 10
Переместите индикатор текущего времени в конец временной шкалы и измените значение параметра End на 100. Появится новый ключевой кадр. Теперь наш путь прорисовывается с течением времени.
Шаг 11
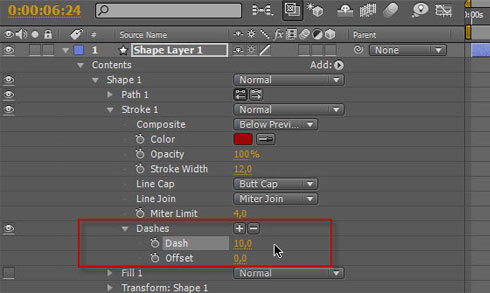
С анимацией мы закончили. Теперь давайте изменим внешний вид линий. У слоя с фигурой выберите группу свойств Contents, в ней группу Shape 1, далее раскройте группу Stroke 1. Здесь выберите параметр Dashes (Штрихи) и напротив него нажмите на кнопку «плюс».

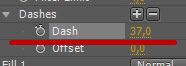
В итоге линии из сплошных превратились в пунктирные. При помощи параметра Dash отредактируйте длину штриха.

Шаг 12
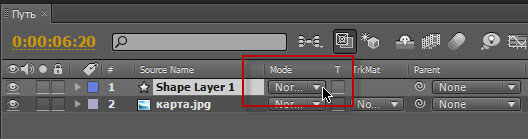
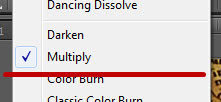
В заключении измените режим наложения на панели Timeline с Normal на Multiply. Делается это при помощи меню Mode.


Если меню Mode не отображается кликните по кнопке Toggle Switches/ Modes в нижней части панели Timeline.

На этом всё. Надеюсь у вас всё получилось. До встречи в следующих уроках.
Подписывайтесь на канал Видеогуру, чтоб не пропускать новые интересные уроки.
Читайте также:

