Как сделать мех в фотошопе
Обновлено: 07.07.2024
Этот урок расскажет о том, как я обычно рисую шерсть в Photoshop. Мой метод может вам показаться простым и доступным, но зачастую он требует массу терпения, если вы хотите добиться реалистичности.
Шаг 1. Рисуя шерсть, я обычно использую 1-2-пиксельную кисть, вырисовывая каждый волосок в отдельности. но, как вы наверное можете себе представить, это отнимает очень много времени. Именно этим способом я рисовала шерсть моих Волка и Кошки (см. в конце урока).
Создайте пользовательскую кисть, состоящую из нескольких точек разного размера. Размер точек зависит от задачи, то есть от того, какую шерсть вы рисуете. Убедитесь, что точек не слишком много, и что они не одинаковые. Как только кисть готова, установите интервал (spasing) на "1", вызвав меню двойным щелчком на вашей панели инструментов. У меня есть разные кисти, но тут я привожу две в качестве примера. вы можете использовать и их!
Шаг 2. Для начала выберите достаточно нейтральный фон.В качестве цвета краски выберите тон чуть темнее фона и начинайте рисовать широкими короткими мазками. Если для рисования вы пользуетесь мышью, стоит установить "затухание" (fade) для кисти, поскольку у вас нет возможности контролировать давление. Не волнуйтесь, если будет получаться грязновато ;)
Шаг 3. Более светлым тоном начинайте накладывать мазки поверх начального рисунка. На самом деле шерсть состоит из волосков разных оттенков, чтобы в этом убедиться, посмотрите на свою собаку, вы знаете, что она "рыжая", но если внимательно присмотреться, вы увидите массу вариаций оттенка шерсти. Также следует держать в голове то, что шерсть не должна быть жесткой и прямой, ведь на самом деле она мягкая и тонкая.
Шаг 4. На этом этапе я снова начинаю рисовать темную шерсть, и потом добавляю более светлую поверх. В качестве примера я рассматривала свою кошку, у которой белая шерсть - прямо под подбородком. Еще здесь я добавила темно-золотистые волоски в некоторых темных местах чтобы добавить отсвет.
Шаг 5. Ок. теперь, когда у нас есть замечательная основа, можно добавить резкости и выделить индивидуальные волоски. На этом этапе я обычно закрашиваю некоторые особо грязные участки фона и добавляю яркости некоторым прядкам шерсти. Пользуйтесь маленькой круглой кистью, отрисовывая отдельные шерстинки. Если необходимо, можно немного вернуться и использовать губку (smadge), чтобы сгладить изображение там, где, как вам кажется, нужно что-то переделать. Часто шерсть лежит "пластами", поэтому под таким "пластом" должна быть тень.
Шаг 6. Ну вот, несколько финальных штрихов. Добавьте несколько последних шерстинок и добавьте пятна цвета там, где нужно. Здесь я еще добавила ржаво-красного и чуть выделила темный абрис вокруг более ярких волосков.
На этот раз мы будем рисовать мех.
В данном уроке я описываю свои наработки.
Но это не пошаговая инструкция, как обычно, а СОВЕТЫ для самостоятельной работы!
Скажу сразу – рисовать удобнее на планшете.
Форумчане, наверное, помнят мой прошлогодний опыт – рисунок Деда Мороза. Мех на этой картинке я рисовала мышкой – рука постоянно «вяла»» )))))

Что самое главное при рисовании меха? На мой взгляд – правильный выбор кисти.
Для начала нужно определиться какой мех Вы будете рисовать.
Кисть, с помощью которой рисуется мех, должна выводить сразу несколько волосков – так быстрее и правдоподобнее получается.
Кисти я создавала, при помощи кругов и квадратов, в документе 300х300pix (можно взять файл поменьше). В этом случае кисть получается большая. Напомню, как сохранить кисть: Правка-Определить кисть… (Edit-Define Brush Preset…)
На скриншоте представлены два вида кисти и их отпечатки.
Чем мельче детали кисти и тем больше расстояние между ними, тем легче и пушистее получается отпечаток.

Чтобы увидеть разницу, советую создать разные кисти и посмотреть их отпечатки.
Так легче понять какие именно подойдут для Вашего рисунка.
На этом создание кисти не заканчивается.
Можно и даже нужно поиграть с разными настройками в Палитре кистей (Окно-Кисти, Window-Brushes, F5).
Во-первых: размер (Size) кисти - толщина волосков не должна быть слишком толстой, но и уменьшать сильно не следует, а то мех превратится в однородную массу. Всё зависит от размера документа и размера самого объекта.
Во-вторых: интервал (Spacing) лучше поставить на минимум – волоски не бывают из кусочков.
В-третьих: советую «покрутить» кисть (изменять угол - Angle наклона), при этом обнаруживаются интересные варианты отпечатков.

На скриншоте представлены отпечатки одной и той же кисти с разными углами поворота. В некоторых случаях это бывает важно.
Экспериментируйте!
Кроме того, я использовала непрозрачность (Opacity) в диапазоне 25-50%. Самые прозрачные значения - для темных кистей, самые заметные - для светлых.
Для создания более правдоподобного результата, при рисовании меха, необходимо использовать несколько кистей. И чтобы каждый раз не менять настройки (это занимает кучу времени и отбивает охоту к творчеству), кисти с разными настройками лучше сохранить.
Как это сделать: сначала определиться, какие кисти Вы будете использовать для создания меха (их цвета, прозрачность, размер…) и сохранить каждую по отдельности, открыв вкладку Tool Preset picker (1) на панели свойств инструмента Кисть. Затем нужно нажать кнопку Create new Tool Preset (2) и для удобства поиска в списке - присвоить название (3).
Теперь, при смене кисти в процессе работы, надо только открыть вкладку со списком сохранённых кистей и выбрать инструмент с нужными настройками! Очень удобно. )))
Ну, а теперь переходим к созданию меха!

Будем создавать мех на шубке у Снегурочки.
Мех я стала рисовать в последнюю очередь, когда было готово всё остальное. Так сразу видно как смотрится меховая опушка.
Для начала мягкой кистью НЕБЕЛОГО цвета я нарисовала основу меховой опушки.
При создании основы можно снижать Непрозрачность (Opacity) кисти.

Сразу после этого я набросала рефлексы. Почему сразу ? Потому, что так удобнее распределять мех (т.е. сразу видно какую кисть выбрать). И чтобы в конце длительной работы не пришлось переделывать, если к примеру, на темном фоне непонятным образом проявился светлый мех.
Слой с рефлексами я расположила на самом верху.

С чего начать рисовать? Лучше с маленьких деталей (в данном случае – шапка, рукава). Это будет и образец (следует периодически поглядывать туда – длинна ворсинок, густота меха, распределение цвета и т.д., чтобы разные части мехового изделия не отличались друг от друга) и тренировка, если получиться не с первого раза – сэкономим время, потраченное на большой кусок.
Итак, я начала с шапки.
Для работы удобнее максимально увеличивать документ, но и в реальном размере необходимо периодически смотреть результат.
Я использовала три кисти: белая – непрозрачность 50% , серая - непрозрачность 30%, синяя - непрозрачность 20%.
Каждой кистью я рисовала на отдельном слое и для удобства так их и называла: светлый, серый, синий. С одной стороны тратится время на создание слоёв и переход по слоям в процессе рисования, но с другой – легко выполнять коррекцию и понятен ход работы. В итоге – время только экономится. А переделывать … нет ничего хуже!
Здесь я применила ещё одну настройку кисти (см. скриншот):
Так мех становится более пушистым… сравните.
Алгоритм рисования прост: я начинала со светлого меха, потом серый, потом синий.
Волоски должны немного выходить за границы Основы меха. При необходимости Основу можно подтереть ластиком.

Стрелками обозначено направление меховых ворсинок.
Распределение меховых ворсинок в каждом случае своё, это просто пример.

Над слоем с рефлексами я создала слой – Дополнительный мех. Здесь вносились итоговые поправки и добавления для всех частей меховой опушки.
Тень от меха шапки тоже имеет право быть )))

Шапка готова.
Теперь рисуем мех на рукавах.
При работе, масштаб увеличения документа я старалась сохранять постоянным – так удобнее рисовать мелкие детали одинаковыми. Как я уже говорила, при рисовании следующих меховых деталей желательно посматривать на первый вариант, как на образец.
План работы такой же. Рисование на разных слоях, в итоге, экономит время, но делает документ большим. Везде есть свои плюсы и минусы )))

Осталось создать опушку на плечах и по краю шубки.
На шубе Снегурочки я делала застёжки. Надо помнить, что ворсинки меха залезают на такие детали.

Стрелками на скриншоте показано направление меха.

На скриншотах плохо видно разницу в процессе рисования. Поэтому я и пишу не инструкцию, а советы для самостоятельного творчества.
Вот, что получилось у меня в итоге.

А теперь попробуем нарисовать какой-нибудь отдельный меховой предмет, ну ту же самую шапку. Только целиком меховую.
Для начала определимся с фасоном и цветом, поберём кисть.


Я использовала эти цвета. Но их может быть и намного больше, вернее их должно быть больше. Но в рамках уроках ограничимся этим количеством.
У меня получилось 6 кистей с разной прозрачностью (темные самые незаметные).
Начнём с создания Основы шапки при помощи мягкой кисти. Для её создания можно снижать Непрозрачность (Opacity), как я уже говорила.

Затем я рисовала мех по такому же плану. Сначала определилась с направлением меха и Вперёд:
-разными цветами – на разных слоях,
-меняя непрозрачность не только кистей, но и самих слоёв,
-иногда добавляя размытые копии слоёв (их непрозрачность лучше снижать до минимума).
И ещё совет – менять цвет фона, чтобы видеть недочеты и сразу их исправлять. Например: рисуем на белом – периодически смотрим на черном.


Помним про тени…

Как я рисовала мех на маленьких помпушках … рисовала я только одну помпушку, а на другие просто копировала ))) и трансформировала по необходимости.

Добавляем тень от шапки.
Я ещё немного подтянула уровни.
Вот и всё!

Очень надеюсь, что мои советы пригодятся и из-под пера компьютерных художников нашего сайта станут появляться «меховые» шедевры! )))
С пожеланиями творческого вдохновения,
PIROGOVADESIGN

Сложность урока: Средний

В этом уроке я покажу вам, как создать меховой текстовый эффект в Adobe Photoshop, используя узоры, кисти, стили слоя и градиентную карту. В конце урока вы получите готовый экшен, с помощью которого сможете создать такой же текстовый эффект одним кликом мышки.
Если вы не хотите выполнять урок, но вас заинтересовал экшен, предлагаю посетить сайт GraphicRiver и купить Fur Generator. Этот экшен имеет дополнительные функции: работает с разрешениями 72 и 300 точек/дюйм, также его можно применять к векторным фигурам, подбирать любой цвет и длину меха.

1. Создаем фон для экшена
Открываем Photoshop, переходим File – Open (Файл – Открыть) и выбираем изображение FurAction-BG.jpg.

2. Создаем текст

Берем Type Tool (T) (Текст) и пишем слово «FUR». Выбираем шрифт Aller Display и переходим Window – Character (Окно - Символ). Устанавливаем Size (Размер) на 347 pt и Tracking (Межбуквенный интервал) на 50.

3. Как установить кисть и узор
Шаг 1
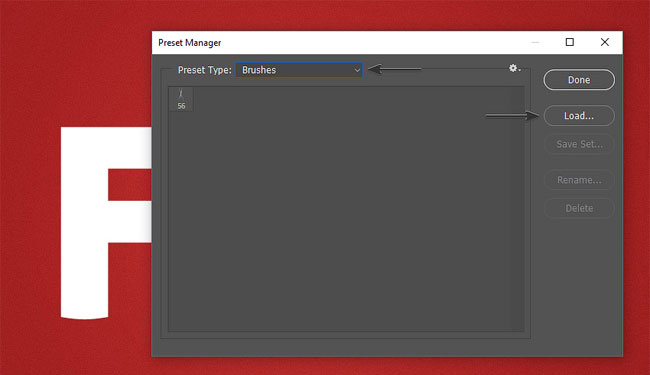
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Preset Type (Тип набора) устанавливаем на Brushes (Кисти), затем жмем кнопку Load (Загрузить) и выбираем скачанную кисть brush_fur_tutorial.abr.

Шаг 2
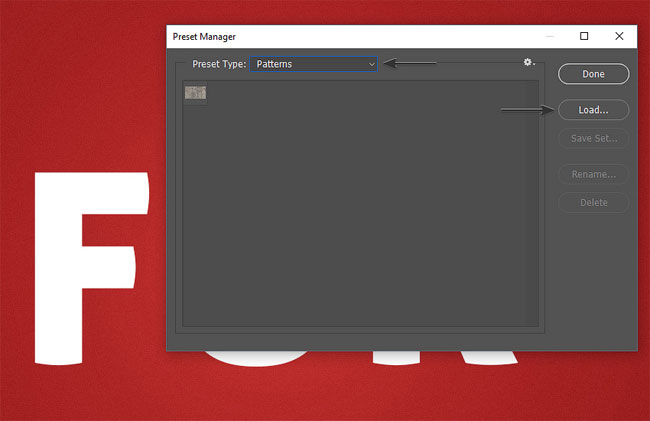
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Preset Type (Тип набора) устанавливаем на Patterns (Узоры), затем жмем кнопку Load (Загрузить) и выбираем скачанный узор pattern_fur_tutorial.pat.

4. Как создать экшен
Шаг 1
Открываем панель Window – Actions (Окно – Операции).

Шаг 2
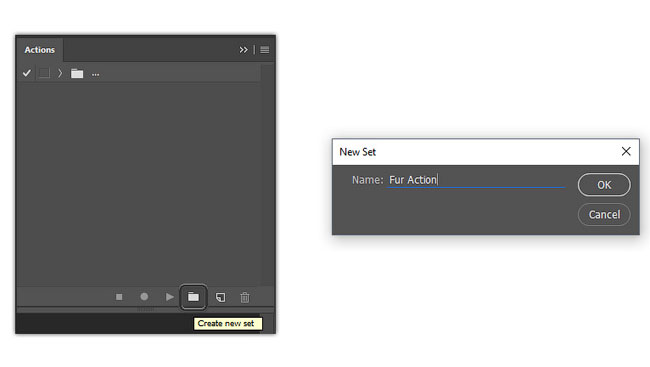
Теперь мы должны добавить новый набор экшенов. Для этого жмем кнопку Create New Set (Создать новый набор операций), вводим название, например, Fur Action и жмем ОК.

Шаг 3
Далее жмем кнопку Create New Action (Создать новую операцию) в нижней части панели Actions (Операции), называем его Fur Text и кликаем Record (Запись).
С этого момента начинается запись всех ваших действий в Photoshop, поэтому следим за тем, что происходит на панели Actions (Операции).
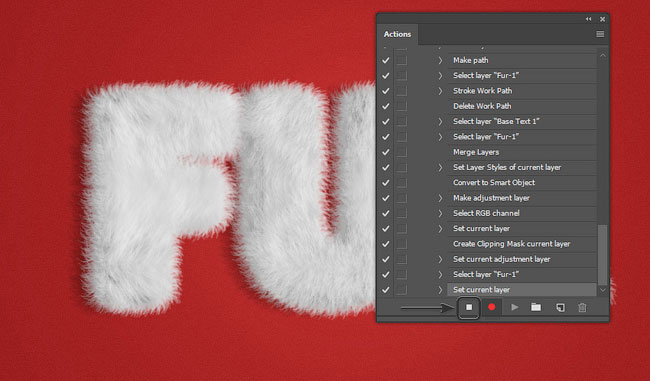
Если вы допустили ошибку, нажмите кнопку Stop Playing/Recording (Остановка выполнения/записи) и удалите лишние действия из экшена Fur Text. Затем жмем Begin Recording (Начать запись), чтобы продолжить запись.

Шаг 4
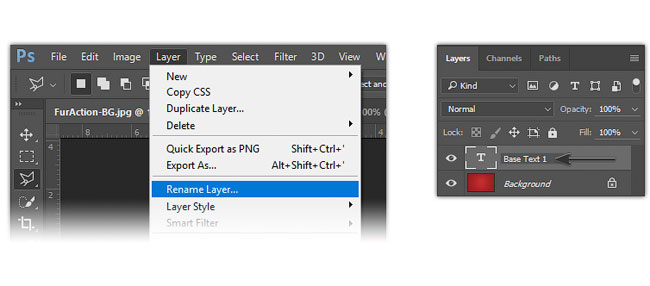
Проверяем, чтобы текстовый слой был выделен на панели слоев, переходим Layer – Rename Layer (Слой – Переименовать слой) и называем его «Основной текст 1».

Шаг 5

Берем Brush Tool (В) (Кисть). Выбираем кисть FUR Brush – Tutorial, которую мы скачали в начале урока. Устанавливаем ее режим на Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – на 100%. Убедитесь, что отмеченные на скриншоте ниже кнопки выключены.

Шаг 6
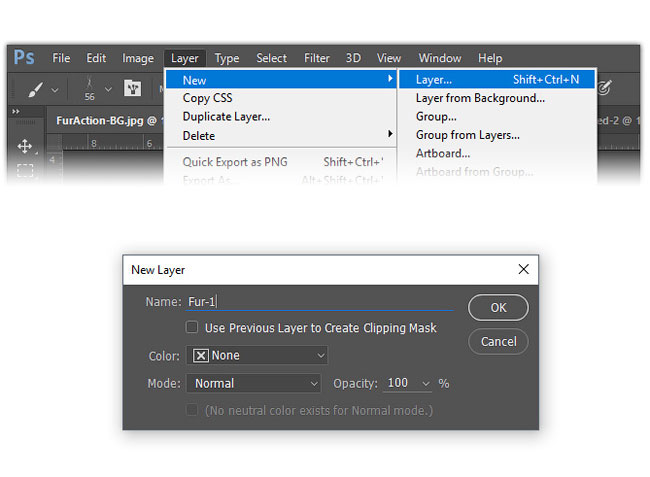
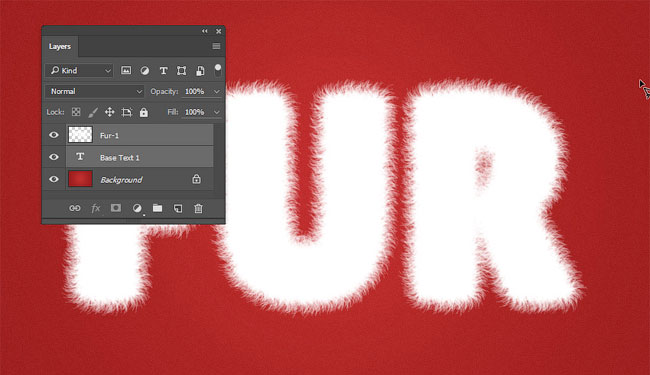
Теперь создаем новый слой. Переходим Layer – New – Layer (Слой – Новый – Слой), называем его «Мех-1» и жмем ОК.

Шаг 7
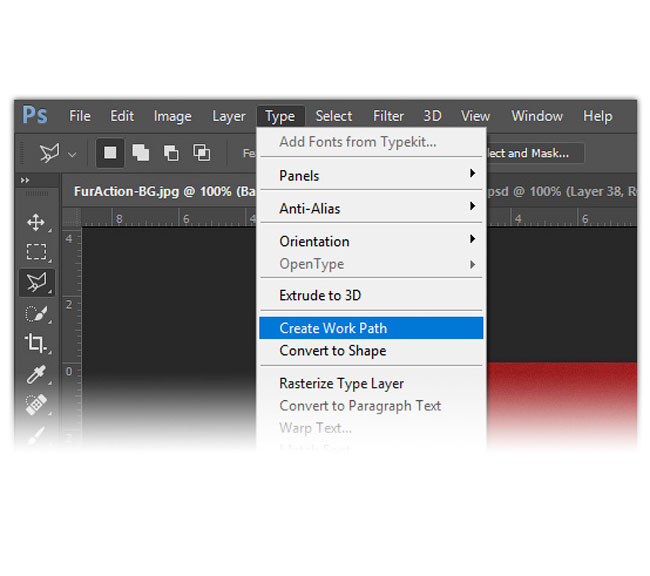
Выбираем слой «Основной текст 1» и переходим Type – Create Work Path (Текст – Создать рабочий контур).

Шаг 8
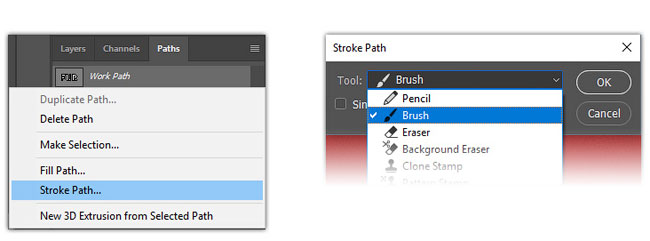
Теперь выбираем слой «Мех-1», открываем панель Window – Paths (Окно - Контуры), кликаем правой кнопкой по контуру на панели и выбираем Stroke Path (Обводка контура). В появившемся диалоговом окне в выпадающем меню выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
После этого удаляем рабочий контур на панели Paths (Контуры).

Шаг 9
Возвращаемся на панель слоев. Теперь мы можем объединить текст с мехом. Для этого на панели слоев выделяем слой «Мех-1», зажимаем клавишу Shift и выделяем слой «Основной текст-1».

Отпускаем клавишу Shift, кликаем правой кнопкой по слою «Мех-1» и выбираем Merge Layers (Объединить слои).

Шаг 10
Теперь мы должны добавить стили слоя. Дважды кликаем по слою «Мех-1», чтобы применить следующие стили:
Добавляем Bevel & Emboss (Фаска и тиснение) со следующими настройками:

Шаг 11
Настраиваем Contour (Контур):

Шаг 12
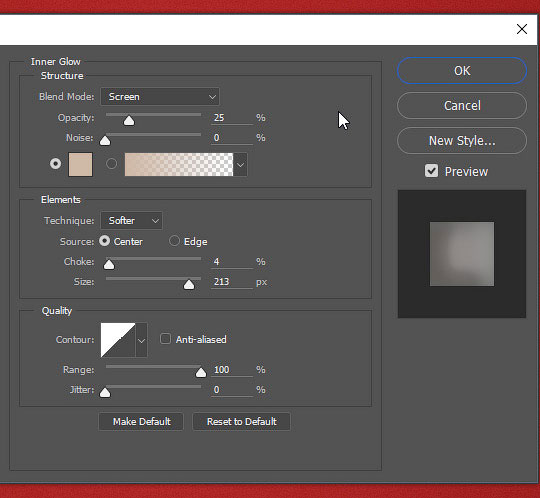
Добавляем Inner Glow (Внутреннее свечение) со следующими настройками:

Шаг 13
Добавляем Color Overlay (Наложение цвета) со следующими настройками:

Шаг 14
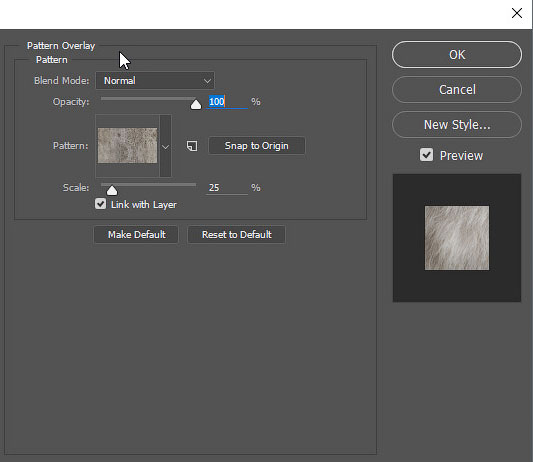
Добавляем Pattern Overlay (Наложение узора) со следующими настройками:
- BlendMode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): Выбираем скачанный узор pattern_fur_tutorial.pat.
- Scale (Масштаб): 25%
- LinkwithLayer (Связь со слоем): включено

Шаг 15
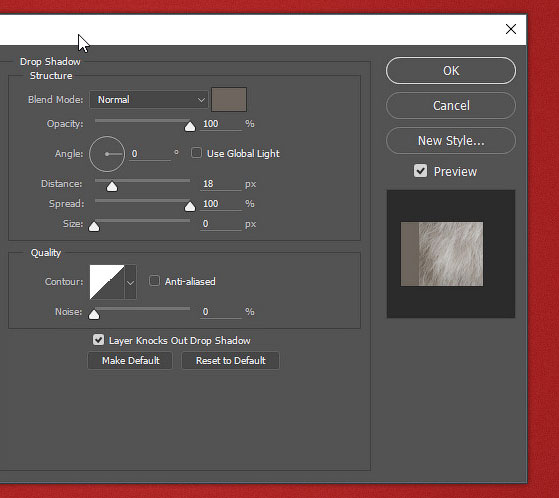
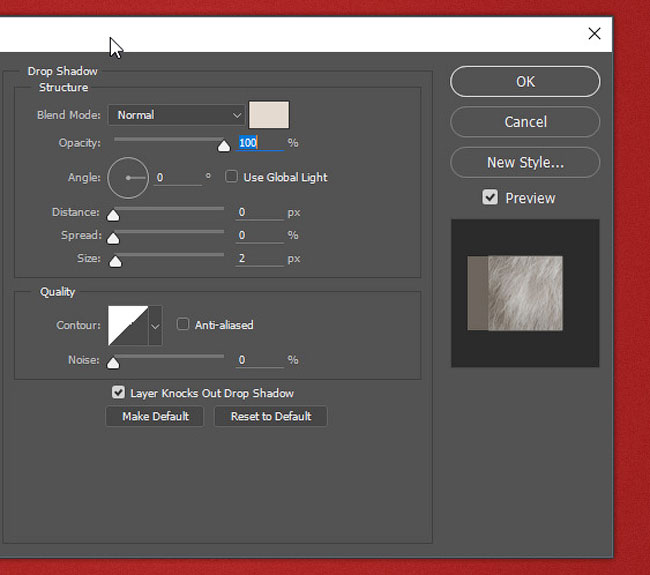
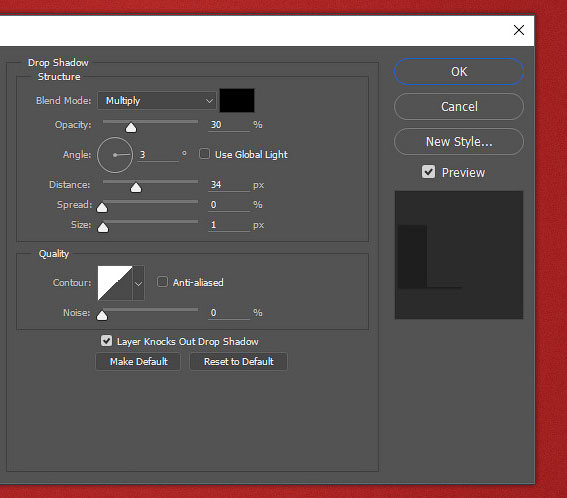
Добавляем Drop Shadow (Тень) со следующими настройками:

Шаг 16
Если вы используете версию программы старее, чем Photoshop CC, то пропустите этот шаг и жмите ОК, чтобы применить стили слоя. После этого переходите к шагу 18.
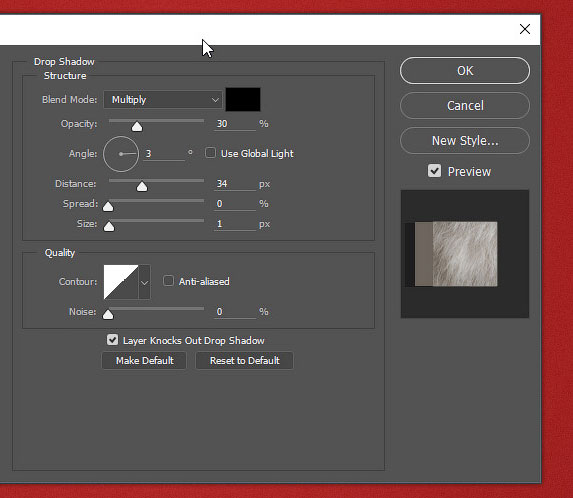
Рядом с Drop Shadow (Тень) кликаем на кнопку с плюсом, чтобы добавить еще одну копию этого стиля слоя, и настраиваем его:

Шаг 17
Добавляем третью копию стиля слоя Drop Shadow (Тень):
Закончив, жмем ОК.

После применения стилей слоя должен получиться вот такой текстовый эффект:

Или вот так, если вы используете старую версию Photoshop:

Шаг 18
Если вы пользуетесь версией Photoshop CC, то пропустите следующие шаги и переходите к шагу 23.
Дважды дублируем (Ctrl+J) слой «Мех-1» и размещаем их под оригиналом:

Шаг 19
Кликаем правой кнопкой мышки по первой копии и выбираем Clear Layer Style (Очистить стиль слоя). Делаем то же самое для второй копии.

Шаг 20
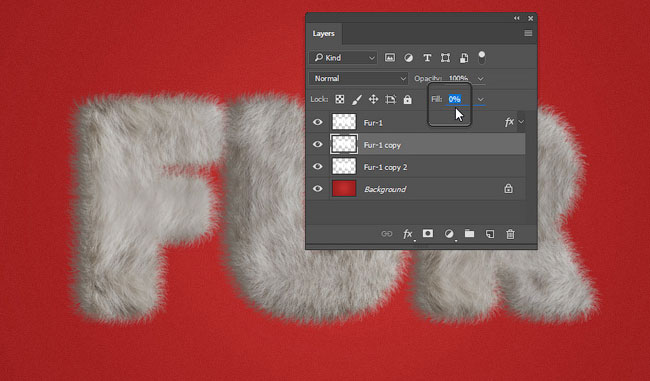
Уменьшаем Fill (Заливка) обеих копий на 0%.

Шаг 21
Дважды кликаем по первой копии, чтобы применить новый стиль слоя.
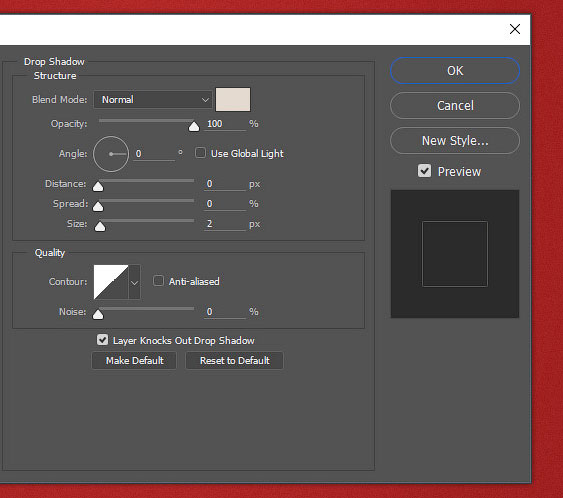
Добавляем Drop Shadow (Тень) со следующими настройками:
Закончив, жмем ОК.

Шаг 22
Дважды кликаем по второй копии, чтобы добавить новый стиль слоя.
Добавляем Drop Shadow (Тень) со следующими настройками:
Закончив, жмем ОК.

Шаг 23
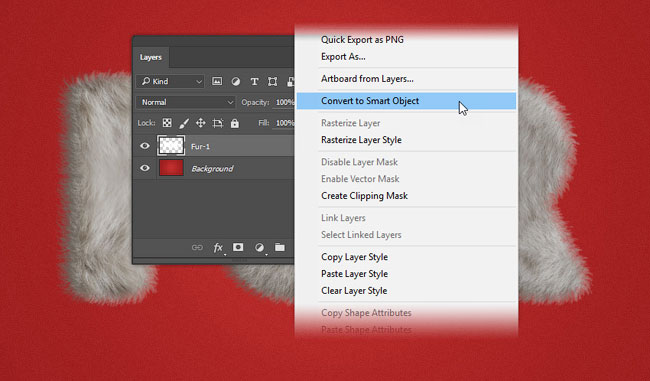
Теперь мы должны преобразовать слой «Мех-1» в смарт-объект:
Для Photoshop CC делаем следующее:
Кликаем правой кнопкой по слою «Мех-1» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Для более старых версий Photoshop делаем следующее:
Выбираем слой «Мех-1», зажимаем клавишу Shift и выбираем вторую копию слоя «Мех-1 копия 2». Отпускаем клавишу Shift, затем кликаем правой кнопкой по слою «Мех-2» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 24
Теперь покрасим мех в белый цвет. Переходим на панель Window – Adjustments (Окно – Коррекция) и выбираем Gradient Map (Карта градиента).

Шаг 25
Сейчас картинка выглядит немного странно, но не волнуйтесь. Называем градиентный слой «Градиент».

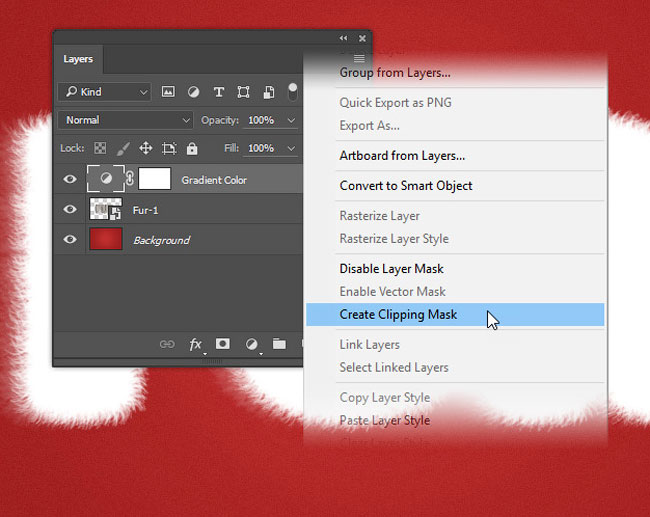
Шаг 26
Кликаем правой кнопкой мышки по слою «Градиент» и выбираем Create Clipping Mask (Создать обтравочную маску).

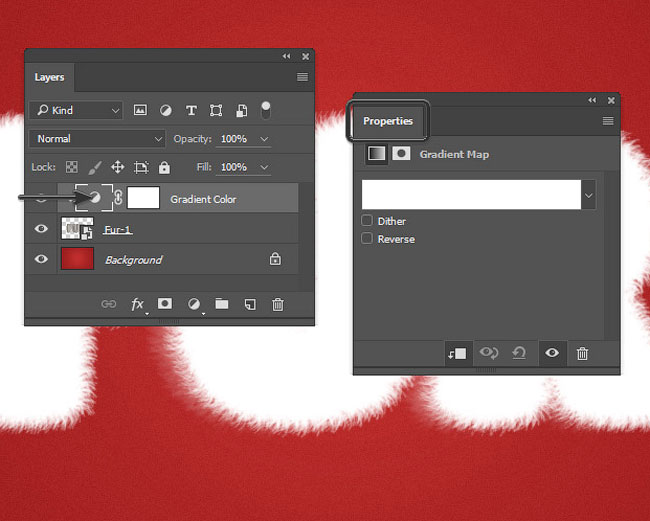
Шаг 27
Дважды кликаем по миниатюре градиентного слоя, чтобы открыть окно Properties (Свойства).

Шаг 28
На панели Properties (Свойства) кликаем на цветовую панель, чтобы открыть редактор градиента.
Закончив, жмем ОК.

Шаг 29
Переименовываем слой с «Мех-1» на «Мех» и отключаем запись экшена.

Поздравляю, мы закончили!
В этом уроке вы научились создавать экшен с меховым текстовым эффектом в Photoshop.
Мы начали работу с создания текста и записи экшена, затем, используя «меховую» кисть, мы добавили контур. После этого применили стили слоя и карту градиента, чтобы изменить цвет.

Несколько моментов, которые важно помнить перед применением этого экшена:
- Убедитесь, что у вас установлен «меховой» узор и кисть.
- Убедитесь, что непрозрачность и нажим кисти установлены на 100%, как в разделе 4, шаг 5.
- Убедитесь, что вы применяете экшен к текстовому слою и он выделен на панели слоев.
Чтобы применить экшен, достаточно выбрать текстовый слой и нажать кнопку Play (Запуск) на панели Actions (Операции).
Надеюсь, вам понравился этот урок. Не стесняйтесь писать комментарии. Созданный нами экшен является частью Fur Generator.
What You'll Be CreatingВ этом уроке я покажу вам, как создать небольшой набор кистей Мех, а затем мы применим созданные кисти, чтобы воссоздать мех животного. Мы потренируемся на лисьем хвосте, используя наши созданные кисти, включая инструмент Палец (Smudge Tool), мы создадим как мягкий мех, так и грубый мех. Мы также используем режимы наложения для добавления цвета и теплоты к меху.
1. Создаём Простые Кисти
Шаг 1
Откройте программу Adobe Photoshop, создайте новый документ, создайте новый слой. Выберите инструмент Кисть (Brush Tool (B), в настройках установите жёсткую круглую кисть.
- Нарисуйте несколько точек различного размера. Границы вокруг точек определят размеры вашей будущей кисти.
- Точки должны быть немного разбросаны, но не переживайте, если точки будут расположены равномерно.
- Точки должны формировать либо круг, либо иметь продолговатую форму.
По стилю, мы назовём эту кисть "точечная кисть". Примечание переводчика: названия кистей- на данном этапе урока, автор просто обозначает, как будет называться та или иная кисть, учитывая стиль узора кисти, а когда мы будем сохранять созданные узоры в качестве кистей, тогда мы и используем эти названия.



Шаг 2
Создайте новый слой или перейдите на свободное место в пределах рабочей области. Для следующего стиля кисти мы используем жёсткую круглую кисть, в панели настроек кисти выберите опцию Шум (Noise). Уменьшите Непрозрачность (Opacity) и Нажим (Flow) кисти до 60% или примерно (вы можете также поэкспериментировать с этими настройками). Далее, перейдите в панель настройки кисти (F5) . Выберите опцию Динамика формы (Shape Dynamics). Установите следующие значения. Колебание размера (Size Jitter) Управление (Control): Нажим пера (Pen Pressure).
- Следующая кисть будет напоминать пучок меха.
- Нарисуйте линии с нахлёстом, чтобы выпуклость линий была с каждой стороны.
- Варьируйте длину и непрозрачность линий.
По стилю, мы назовём эту кисть "пучок меха". Примечание переводчика: 1. вы можете создать несколько узоров кисти на одном слое, при этом, вам придётся воспользоваться одним из инструментов выделения при создании/сохранении кисти или используйте несколько слоёв, это на ваше усмотрение.



Шаг 3
Следующая кисть одна из самых основных, которую мы используем для воссоздания меха. С помощью мягкой круглой кисти, нарисуйте точки, разбросанные по кругу, различного диаметра. Первый вариант нарисуйте с включённой настройкой Шум (Noise), а второй вариант без шума (нарисуйте оба варианта), таким образом, мы создадим кисть с мягким мехом и с грубым мехом.
Мы назовём эти кисти "мягкий мех" и "грубый мех".



Шаг 4
В заключение, мы ещё раз используем жёсткую круглую кисть. В панели настроек кисти, выберите опцию Наращивание (Build-Up) и Сглаживание (Smoothing), чтобы создать короткие волоски меха, похожие на фрагменты травы. Варьируйте размер жёсткой кисти, чтобы воссоздать различную толщину волосков меха.
Мы назовём эти кисти "короткий мех". Примечание переводчика: 1. в новой версии программы Photoshop в настройках кисти, появилась новая опция Наращивание (Build-Up), если у вас нет этой опции, просто игнорируйте её 2. автор создаёт несколько кистей, каждый раз варьируя размер кисти.



2. Сохраняем и Применяем Созданные Кисти
Шаг 1
Выберите один из инструментов выделения. Создайте выделение вокруг одного из узора, который вы нарисовали ранее в этом уроке. Далее, идём Файл – Определить кисть (Edit > Define Brush Preset), дайте своей новой кисти уникальное название (или дайте обычное название, если вы продолжаете экспериментировать с формами кисти и их стилями). Таким образом, вы добавите новые кисти, которые вы создали, в стандартный набор кистей.



Шаг 2
Теперь, протестируйте каждую кисть. Поиграйте с настройками Нажима (Flow), Непрозрачности (Opacity), включая настройки в закладке Кисти (Brush (F5). Попробуйте нарисовать кистью длинный мазок, чтобы увидеть, как рисует кисть, а также какую текстуру создаёт.



3. Рисуем Лисий хвост: Этапы художественного процесса
Шаг 1
Создайте новый документ, а затем создайте новый слой. Вначале, мы используем жёсткую кисть для создания хвоста, который будет представлять образец меха. Далее, используйте кисти, которые мы создали ранее в этом уроке.
Шаг 2
Теперь, переключитесь с текущей кисти на кисть Грубый мех или на кисть Мягкий мех, обе эти кисти мы уже создали ранее. Обратите внимание, что я установил значение Интервала (Spacing) 4%, а также выбрал опции Наращивание (Build-Up) и Сглаживание (Smoothing). Я также выбрал опцию Динамика формы (Shape Dynamics) и установил следующие значения. Колебание размера (Size Jitter) Управление (Control): Нажим пера (Pen Pressure), т.к. я использую графический планшет в течение всего урока. Рисовать цифровые картины может оказаться сложным занятием без использования планшета.



Шаг 3
Давайте продолжим добавление текстуры к нашему хвосту, а также проведём совмещение тонов.
Шаг 4
- Поиграйте с другими кистями, которые вы создали. Теперь, обратите внимание на разнообразие цветовых тонов на лисьем хвосте. (Примечание переводчика: полутоновая основа хвоста поможет создать разнообразие цветовых тонов). Мелкие точки вокруг хвоста я нарисовал с помощью точечной кисти, которую мы создали ранее.
- Я нарисовал мелкие точки в верхней части хвоста сбоку. Обратно добавьте светло-серый оттенок в нижней части хвоста. Подумайте, как могут световые блики отражаться на мехе самого хвоста.
- Я решил добавить тени на верхнюю правую часть хвоста.
- Я также решил добавить тёмно-серый цвет на боковые стороны хвоста. Продолжайте совмещать тона, держите под рукой исходное изображение с хвостом, если вам понадобится посмотреть, как выглядит лисий хвост в плане перехода тонов.
4. Рисуем Лисий Хвост: Смягчаем мех
Шаг 1
Давайте настроим инструмент Палец (Smudge Tool).
Шаг 2
Теперь, давайте смягчим хвост.
Шаг 3
Продолжаем размазывать участки хвоста.
- Движение кисти должно быть так, как будто вы рисуете небольшие фрагменты меха, а не так, как будто вы рисуете весь хвост сразу. Постарайтесь, чтобы ваш компьютер успевал за движением инструмента. Иногда он может отставать и тогда вам придётся немного переждать.
- Старайтесь размазывать в сторону на кончиках меха. Таким образом, мех будет выглядеть более лохматым и менее уложенным.
- Обратите внимание, насколько концы меха мягкие, а также как сужается мех. Все линии, которые мы нарисовали ранее, должны сужаться в соответствии с тональным переходом меха.
- Смягчите тёмные участки меха, чтоб они лежали в одном направлении.
Шаг 4
Давайте увеличим масштаб изображения (Z), (признаться честно, я редко увеличиваю / уменьшаю масштаб изображения во время работы, но в целях этого урока, я постарался показать каждый шаг полностью).
5. Раскрашиваем Лисий Хвост
Шаг 1
На данном этапе уроке, давайте отложим наши созданные кисти (до заключительных штрихов). Теперь, давайте сфокусируемся на добавлении цвета к лисьему хвосту.
Создайте новый слой. Выберите стандартную мягкую круглую кисть непрозрачностью 75% или примерно. Установите цвет переднего плана на тёмно-красновато-коричневый оттенок. Теперь с помощью кисти, прокрасьте почти весь хвост.
Далее, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите непрозрачность слоя до 32%.



Шаг 2
Создайте новый слой. Выберите стандартную мягкую круглую кисть, режим кисти установите на Умножение (Multiply), Непрозрачность (Opacity) кисти на 28%, a Нажим (Flow) кисти на 75%. Установите цвет переднего плана на тёмно-красновато-коричневый оттенок. Теперь с помощью кисти, прокрасьте почти весь хвост.
Далее, поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), а также уменьшите непрозрачность слоя до 67%.



Шаг 3
Следующий шаг, на мой взгляд, самый интересный. Ещё раз создайте новый слой.
Шаг 4
Шаг 5
Я увеличил масштаб изображения ещё раз, чтобы показать вам детали заключительного слоя. Обратите внимание, как выглядит текстура меха. Я увеличил значение Интервала (spacing) в настройках для кисти Грубый мех, чтобы добавить текстуру на отдельные участки хвоста.
Вы можете либо прокрасить жёлтым, оранжевым и коричневым оттенком поверх хвоста, либо прокрасить светло-серым оттенком ниже слоёв с цветной раскраской. Поиграйте со светотенями, т.к. мы находимся уже на завершающей стадии обработки.



Шаг 6
В заключение, данный шаг является выборочным, давайте добавим немного текстуры к хвосту. Для этого, создайте объединённый слой (Ctrl+E), если вы хотите сохранить созданные слои, то вначале сгруппируйте слои (Ctrl+G), а затем создайте дубликат группы. Далее, находясь на дубликате с группой, выполните сведение. Примечание переводчика: выполните сведение (Ctrl+E).
Далее, идём Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp Mask). Примените значения, которые указаны ниже:
Отличная работа, мы завершили урок!
Теперь, вооружившись техникой, которую мы сегодня освоили (создание кисти, создание рисунка с плавным изменением тонов, размазывание и добавление цвета), вы можете нарисовать голову животного или нарисовать полностью животное! На скриншоте ниже, вы можете увидеть лисью маску, которую я нарисовал. Точно так же, как мы рисовали лисий хвост, я использовал те же самые шаги, когда рисовал лисью маску, единственное, вместо хвоста, я воссоздавал лисью голову, когда добавлял полутона.
Поделитесь своими результатами по итогам этого урока или похожими зверьками, которые мы нарисовали с помощью созданных кистей в комментариях к этому уроку.
Читайте также:
- Почему редактируется весь текст когда изменяешь только его часть в ворде
- Настройка плоттера в автокаде
- Программа microsoft excel не работает возникшая проблема привела к прекращению работы программы
- Как сделать черный силуэт фотошоп
- Переделка rx580 nitro 4gb в 8gb перепайкой памяти и заменой прошивки

