Как сделать меню для сайта в фотошопе
Обновлено: 07.07.2024
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.

Ресурсы урока:
Шаг 1. Mockup
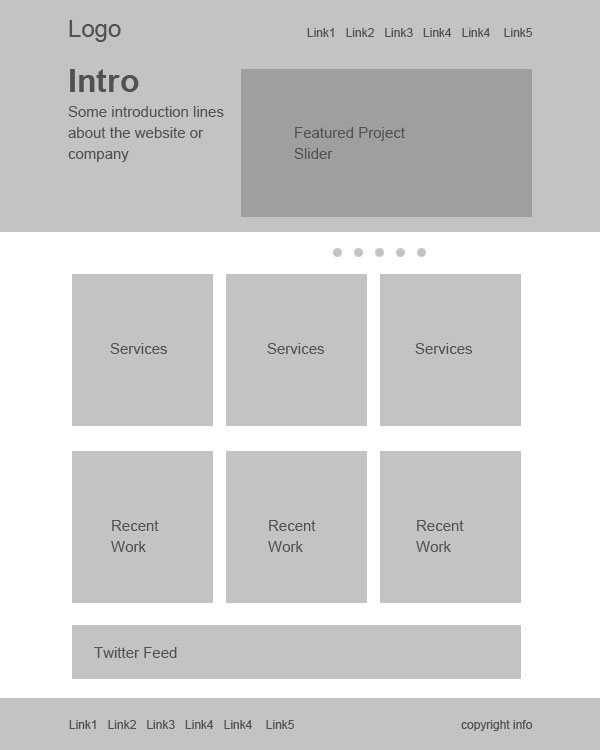
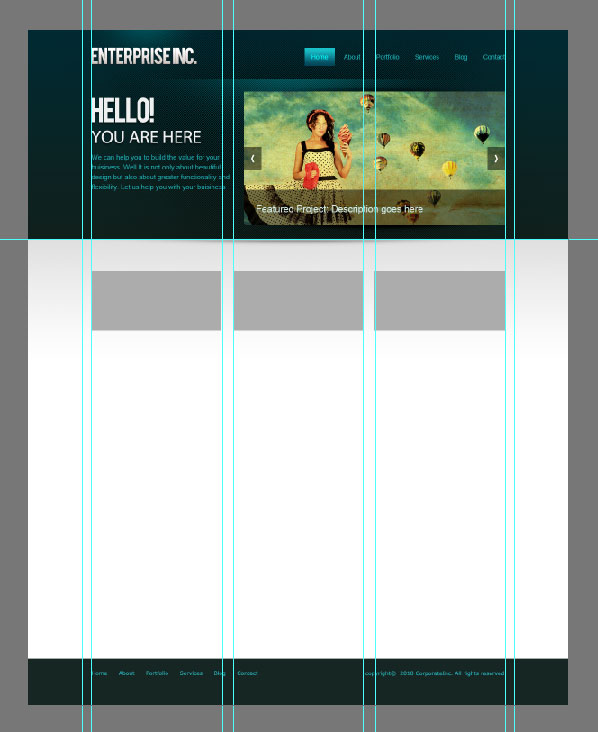
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.

Шаг 2. Создаем документ.
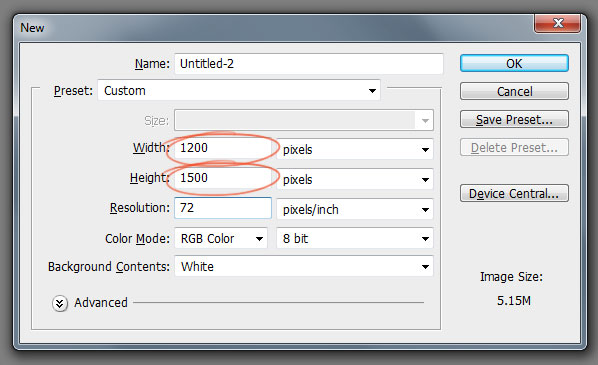
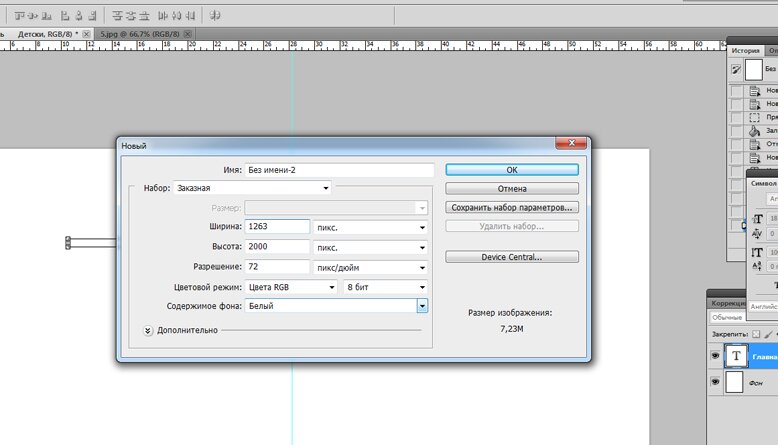
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.

Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).

Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.

Установите направляющие точно по границам выделения.

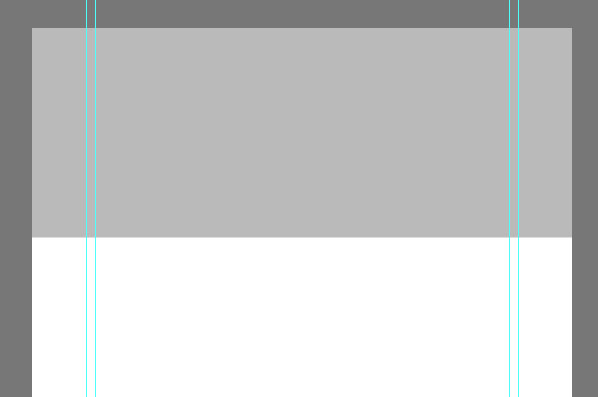
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.

Установите направляющие по новому выделению:

Шаг 3. Создаем шапку сайта.
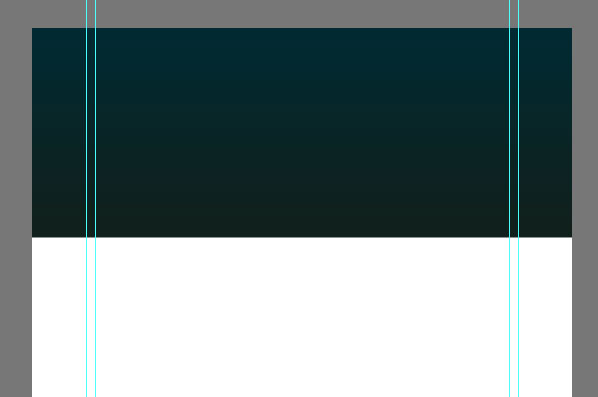
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.

Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.

К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.

Теперь шапка будет выглядеть так:


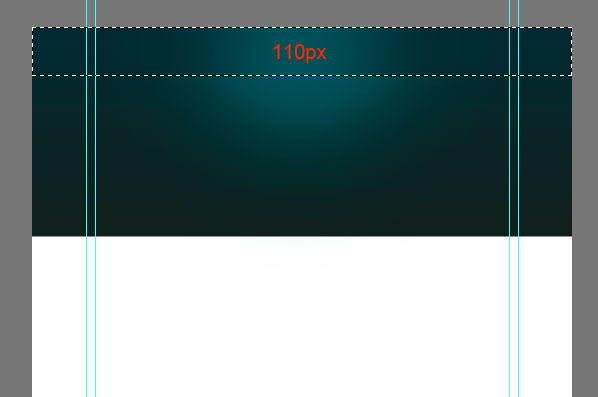
Создайте на шапке выделение в 110 пикселов.

Нажмите клавишу Delete, чтобы удалить выделенную часть.

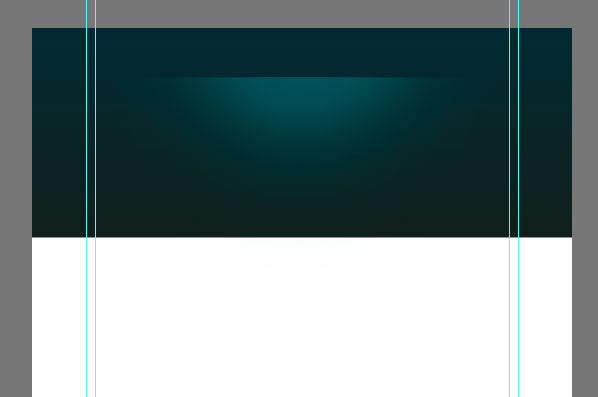
Слой с подсветкой сожмите по вертикали (Ctrl + T).


Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).



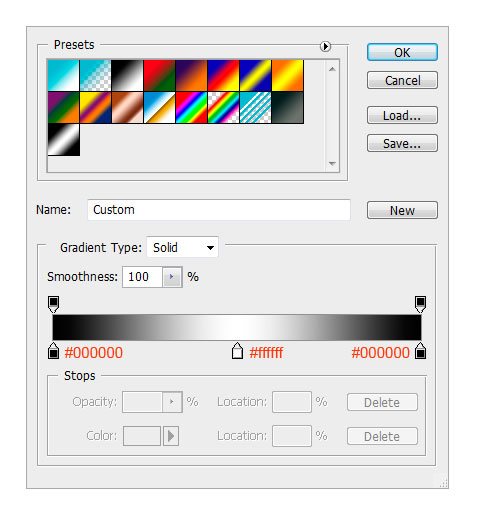
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:

Примените новый слой с маской, которую залейте только что созданным градиентом.

Шаг 4. Создаем узор

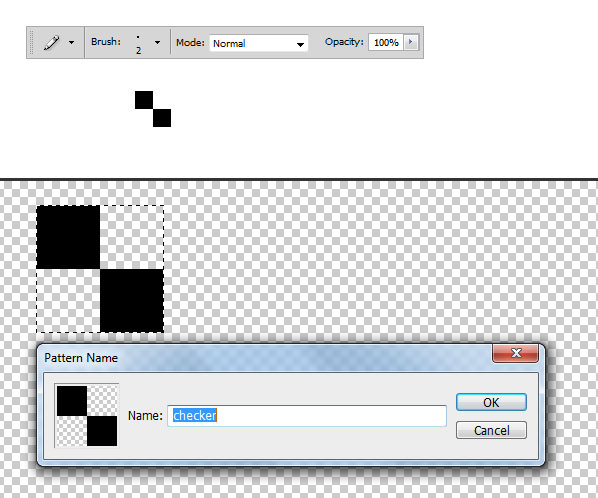
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):

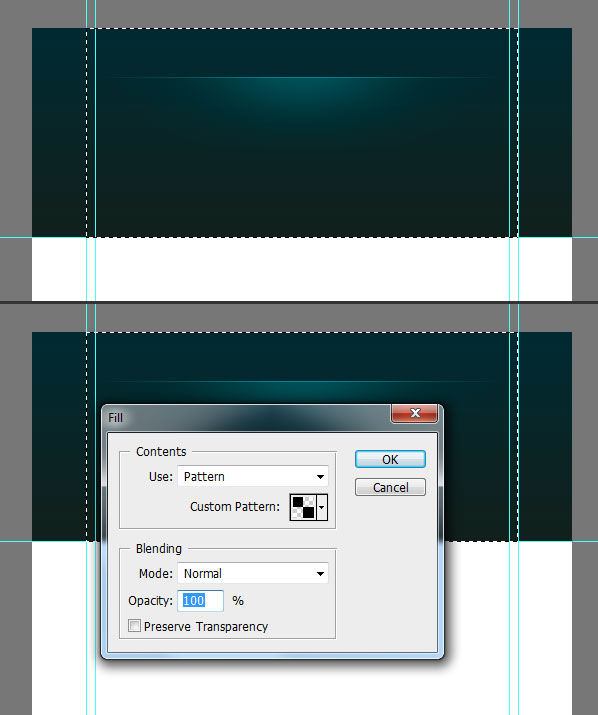
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.

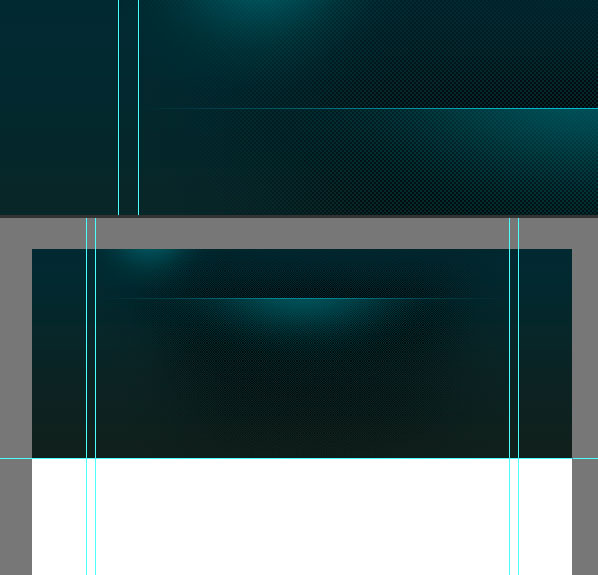
После добавления текстуры шапка выглядит так:



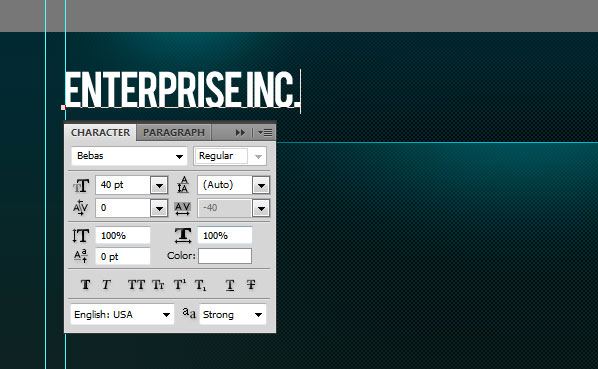
Шаг 5. Добавляем логотип


К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).


Шаг 6. Навигация
Добавьте текст для навигации.



Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.

К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).

Шаг 7. Слайдер для контента
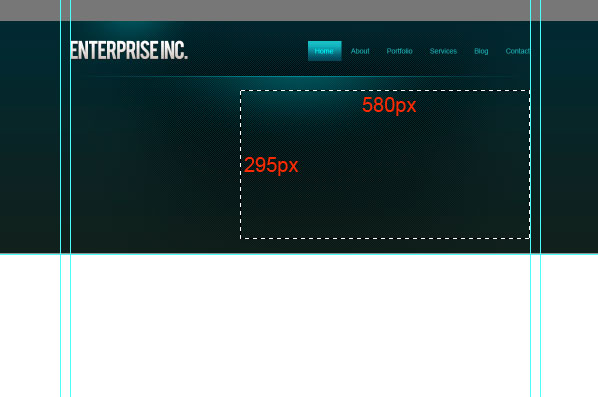
Создайте выделение размером 580х295 пикселов.

Залейте выделение любым оттенком серого.

Поместите изображение. Закрепите его со слоем, который создали ранее.


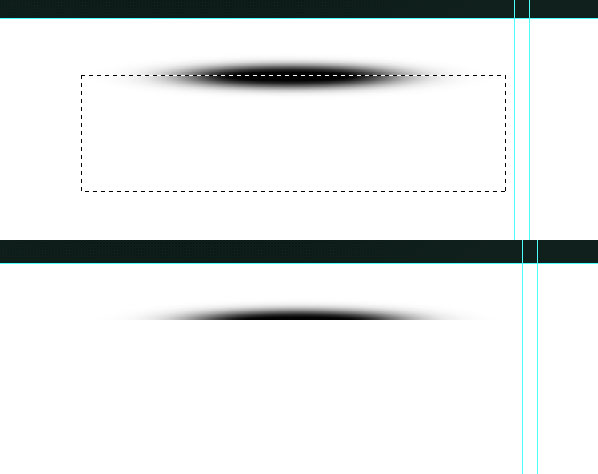
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:


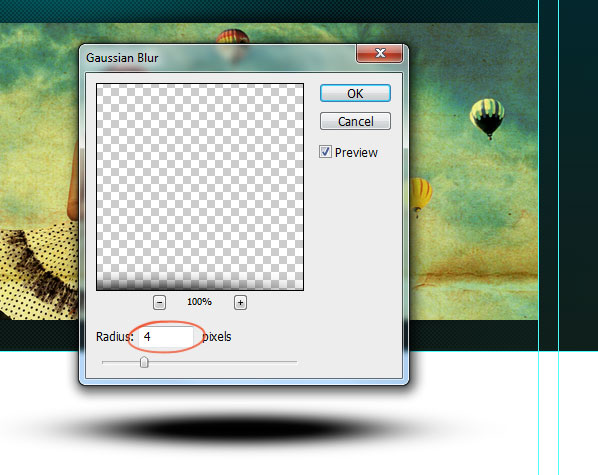
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).

Выделите нижнюю половину тени и удалите (Delete).

Поместите слой с тенью над слайдером:

Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).

Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.


Уменьшите непрозрачность слоя с кнопками до 50%.

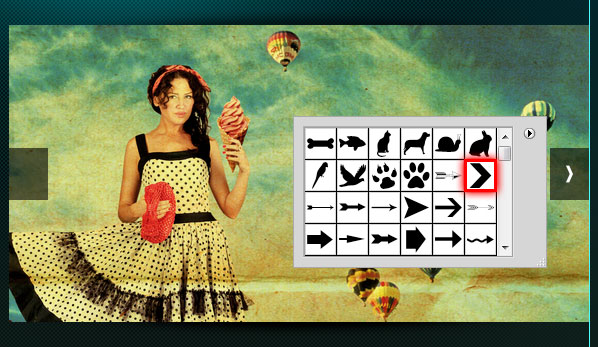
Добавьте фигуру стрелки на кнопки слайдера:


Уменьшите непрозрачность слоя с полосой до 50%.

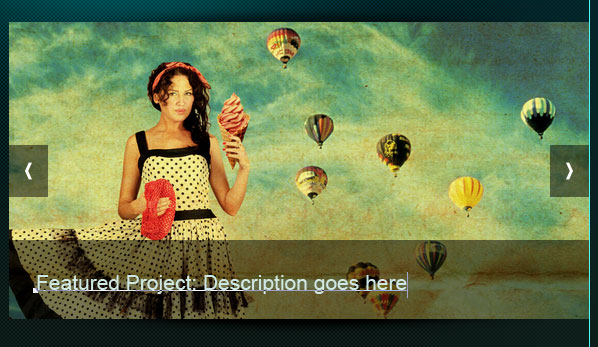
На эту полосу добавьте описание Вашего проекта:

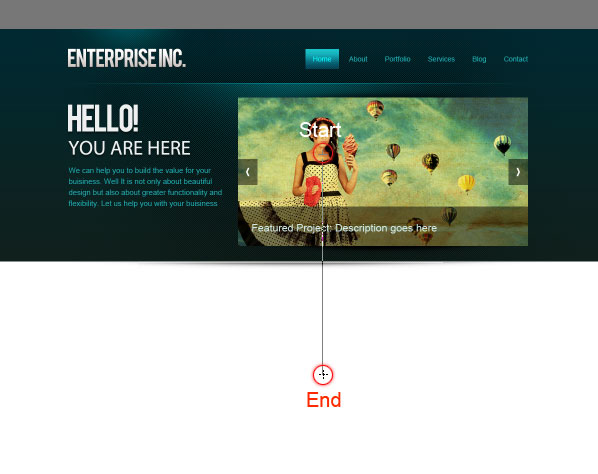
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:


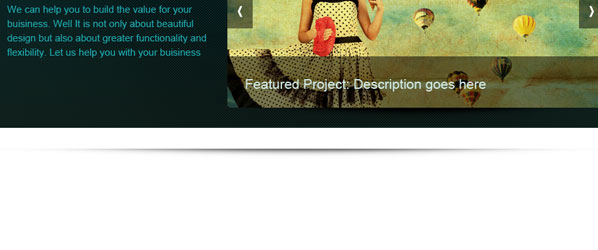
Шаг 9. Завершаем работу над шапкой сайта

Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).

Оставьте между тенью и заголовком пропуск в 1 пиксел.

Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.



Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.

К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).

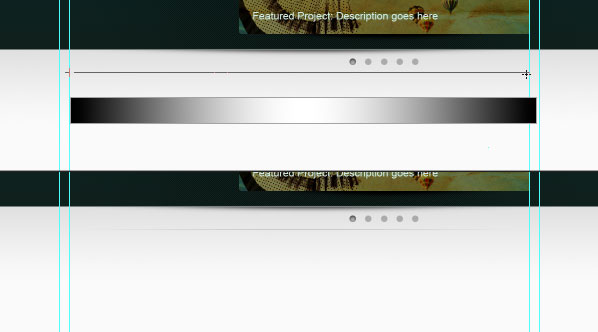
Шаг 12. Создаем разделитель для контента

Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.

Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.

Добавьте направляющие по обеим сторонам колонок.

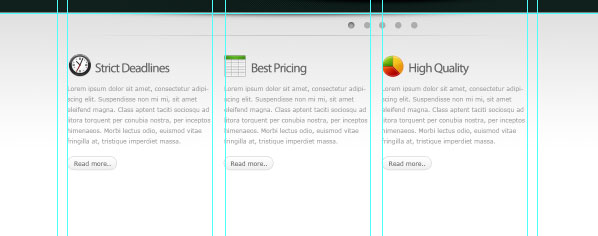
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.



Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.

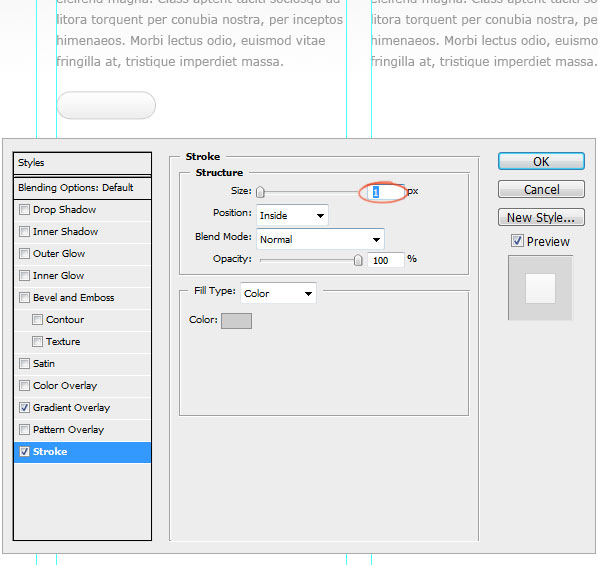
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).


Дублируйте слой с кнопкой (Ctrl + J).

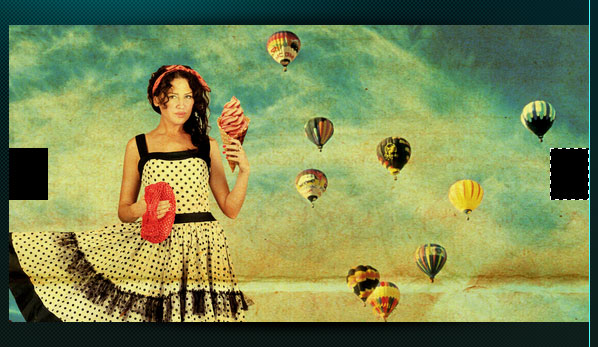
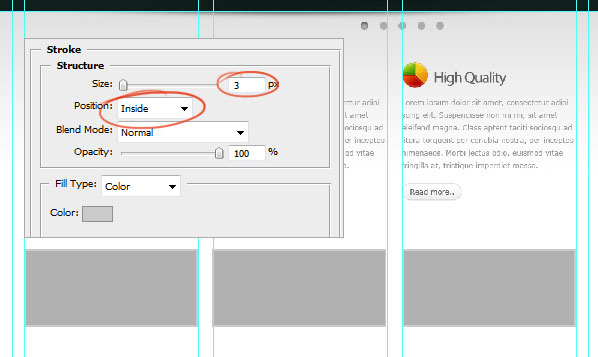
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.

Добавьте изображения в эти серые области:


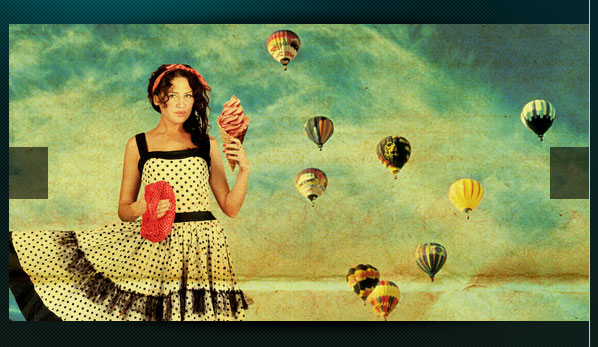
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:

Добавьте описание проекта:

Поместите в одну из колонок иконку Twitter.


Нарисуйте кнопку More Tweets.

Примените к этой кнопке стили слоя:



Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.

Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В уроке рассказывается как нарисовать простейшее меню для сайта. Прочитав урок вы овладеете техниками и способами создания изображения, которые несомненно пригодятся в будущем при в работе в фотошопе.
![]()
Прежде всего, откройте новый документ заказного размера с шириной и высотой (Width & Height) 650 на 199 пикселей соответственно, разрешением (Resolution) 72 пикселя и цветовым режимом RGB (Mode RGB Color).
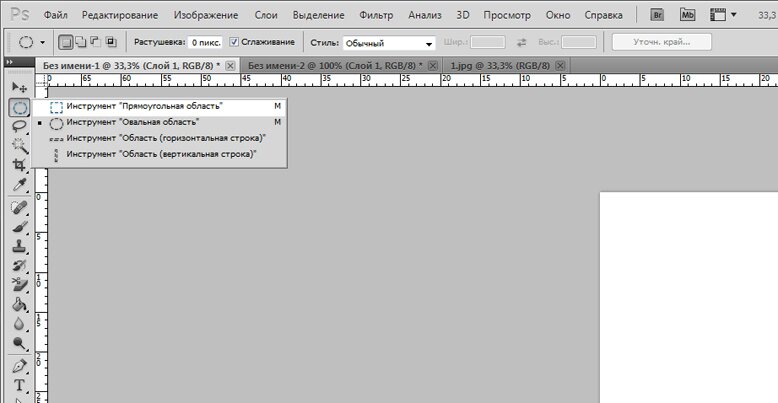
![]()
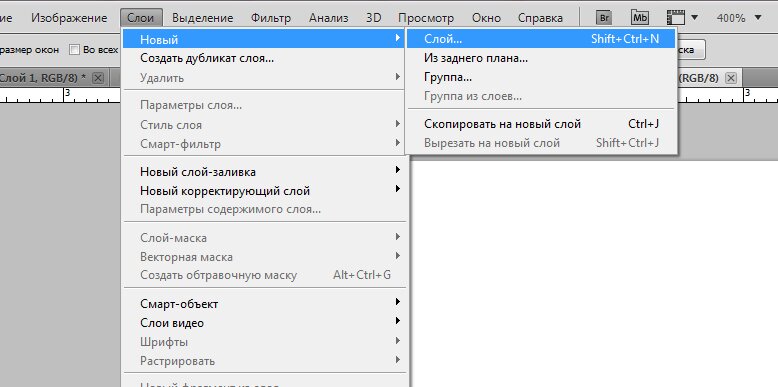
Создайте новый слой Слой > Новый > Слой (Layer > New > Layer) и затем создайте следующее выделение с помощью инструмента Прямоугольная область (Rectangular Marquee Tool).
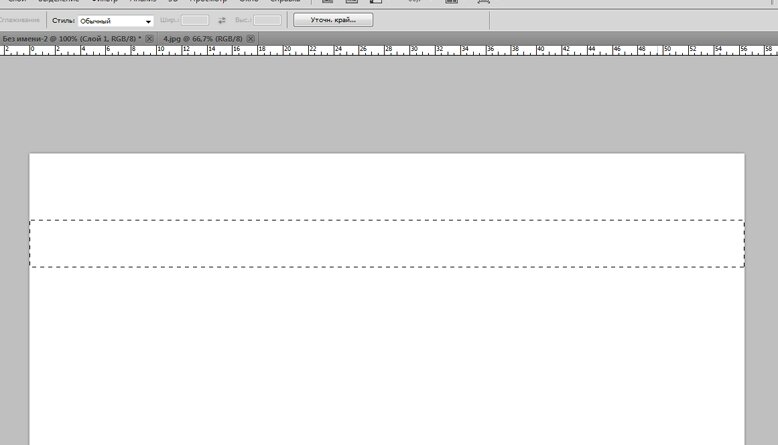
![]()
Теперь заполните выделение любым цветом и затем сделайте выделение с помощью инструмента Прямоугольная область (Rectangular Marquee Tool) как указано ниже.
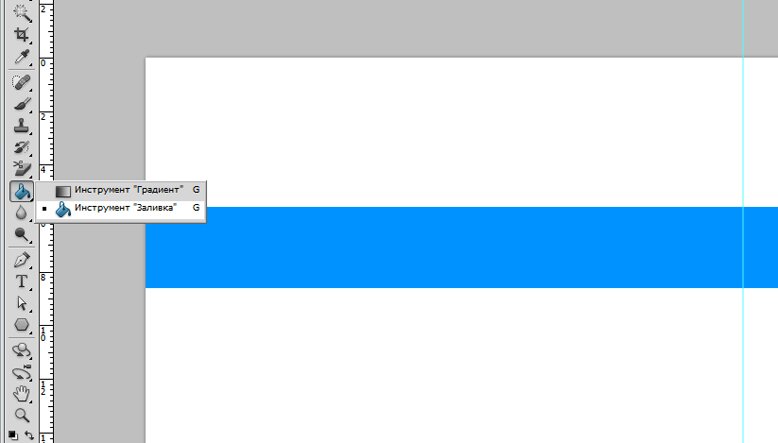
![]()
Теперь выберите инструмент Градиент (Gradient Tool) и выставьте следующие настройки градиента:
![]()
Создайте новый слой Слой > Новый > Слой (Layer > New > Layer) и заполните выделение с помощью инструмента Градиент (Gradient Tool) с направлением сверху вниз и ваша картинка должна будет теперь выглядеть как внизу:
![]()
Создайте новый слой Слой > Новый > Слой (Layer > New > Layer) и сделайте следующее выделение с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool).
![]()
Теперь выполните следующие действия: Выделение > Модификация > Оптимизировать (Select > Modify > Smooth) и примените такие настройки:
Теперь ваш рисунок должен выглядеть так:
![]()
Заполните выделение цветом fffffa и затем сделайте следующее выделение с помощью инструмента выделения Прямоугольная область (Rectangular Marquee Tool) и нажмите Delete.
![]()
Создайте новый слой Слой > Новый > Слой (Layer > New > Layer) и нарисуйте следующую фигуру с помощью инструмента Прямоугольник с закругленными углами (Rounded Rectangle Tool). Затем нажмите правую кнопку мышки и выберите Образовать выделенную область (Make Selection).
![]()
Заполните выделение цветом 00bff3 и придайте слою Режим наложения (Blending Mode) — Линейное затемнение (Linear Burn).
После этого Ваш рисунок должен выглядеть, как показано ниже. Теперь создайте следующее выделение с помощью инструмента Прямоугольная область (Rectangular Marquee Tool).
![]()
Создайте новый слой Слой > Новый > Слой (Layer > New > Layer) и заполните выделение цветом fffffa. Режим наложения (Blending Mode) этого слоя должен быть Перекрытие (Overlay). Кроме этого снизьте Прозрачность (Opacity) до 12%.
Создайте следующее выделение с помощью инструмента Область (горизонтальная стока) (Single Raw Marquee Tool) удерживая при этом Shift.
![]()
Создайте новый слой Слой > Новый > Слой (Layer > New > Layer) и заполните выделение цветом fffffa, понизив Прозрачность (Opacity) слоя. Затем создайте следующее выделение с помощью инструмента Прямоугольник с закругленными краями (Rounded Rectangle Tool).
![]()
Создайте новый слой Слой > Новый > Слой (Layer > New > Layer) и заполните выделение любым цветом. После этого выберите Внутренняя тень (Inner Shadow) и примените следующие настройки:
Выберите Наложение градиента (Gradient Overlay) и используйте такие настройки:
Теперь выберите Обводка (Stroke) и примените следующие настройки:
После этого Ваш рисунок должен выглядеть так:
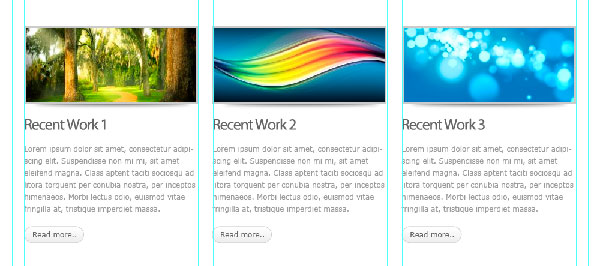
Теперь создайте три копии слоя, нажав три раза Ctrl+J, и разместите каждую с помощью инструмента Перемещение (Move Tool).
![]()
Затем выберите инструмент Горизонтальный текст (Text Tool) и создайте надписи.
![]()
Создайте новый слой Слой > Новый > Слой (Layer > New > Layer) и выберите инструмент Произвольная фигура (Custom Shape Tool) с использованием фигуры Солнце 1 и таких настроек:
![]()
Создайте вышеуказанную фигуру с помощью инструмента Произвольная фигура (Custom Shape Tool) и затем выберите инструмент Перо (Pen Tool). Нажмите правой кнопкой мышки и выберите Образовать выделенную область (Make Selection), задайте радиус 0 пикселей, выберите Новая выделенная область (New Selection) и ОК.
Теперь Ваш рисунок должен выглядеть, как указано ниже. Заполните его цветом fffffa, Режим наложения (Blending Mode) этого слоя должен быть Мягкий свет (Soft Light).
Создайте новый слой Слой > Новый > Слой (Layer > New > Layer) и сделайте выделение с помощью Произвольная фигура (Custom Shape Tool).
Теперь заполните выделение любым цветом и, зайдя в Параметры наложения (Blending Options), выберите Тиснение (Bevel & Emboss).
Спасибо за прочтение этого урока. Надеюсь, что Вы выучили некоторые возможности Фотошопа. Окончательный результат урока показан ниже:
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Давайте рассмотрим один из вариантов создания блока меню для сайта в программе Фотошоп. Сделать это совсем не сложно, обладая элементарными знаниями программы Фотошоп.

Открываем программу Фотошоп. Создаём новый документ размером (для удобства сделайте большой размер) 600х800 рх. Выставьте основной цвет, которым будет заливаться весь блок. Затем инструментом "Прямоугольник со скруглёнными углами" нарисуем тело меню, которое автоматически зальётся выбранным вами цветом. Размеры выбирайте соответствующие вашим требованиям:Теперь поработаем над стилем этого слоя. Сделаем следующие настройки:
Тень: Внутренняя тень:

Наложение градиента: В результате получится такая заготовка:

Сделаем новый слой и при помощи того же инструмента "Прямоугольник со скруглёнными углами" сделайте выделение внутри первого прямоугольника и залейте его тем же цветом (фантазии не исключаются):

Сделаем настройки стиля этого слоя.

Внутренняя тень:

Обводка:
И у нас получится:


Теперь будем делать кнопки в теле меню. Создаём новый слой и при помощи инструмента "Прямоугольная область" сделаем выделение для кнопки и зальём ее цветом чуть более тёмным чем основной цвет:
Настроем стили этого слоя.

Наложение градиента:
Обводка:Сохранив настройки, создаём новый слой, используя инструмент "Прямоугольная область" сделаем выделение на половину кнопки и зальём его белым цветом, предварительно выставив Непрозрачность - 10%. Перед выделением очень советую увеличить масштаб картинки, так будет намного удобнее и точнее.
Кнопка примет такой вид:Создаём новый слой и делаем выделение ниже кнопки, заливаем его при помощи Радиального градиента от центра, переход черного в белое, изменив непрозрачность на 30 %:
В итоге выйдет вот такая кнопка:Кнопке можно добавить какой-то значок:В общем мы сделали одну кнопку. Теперь надо сделать несколько копий слоя этой кнопки (Ctrl + J), сдвигая поочерёдно каждую копию вниз. И получится вот такая заготовка меню:

И осталось последнее - сделать надписи в каждой кнопке. Для этого по очереди включаем каждый слой с кнопкой и используя инструмент "Горизонтальный текст", пишем названия страниц сайта:Всё очень просто, но возможно кто-то не сразу поймёт. Если у кого-то возникнут вопросы, можете обратиться через форму обратной связи. Отвечу обязательно!
Разберем, как сделать объемное горизонтальное меню для сайта. Для начала создаем документ шириной 1600 пикселей, диной 2000 пикселей.

Создаем новый слой.

На боковой панели инструментов выбираем «Прямоугольная область».

Теперь образуем рабочую область для будущего меню.



Теперь попытаемся найти середину заготовки меню. Для этого выбираем инструмент «перемещение» и кликаем по слою с заготовкой.


Теперь мы видим середину и можем пометить ее для себя. Знание ее местонахождения нам еще пригодится.

Установим вспомогательную линию на середине документа. Для этого нам придется переместить курсор к линейке расположенной у баковой панели инструментов и вытащить ее.

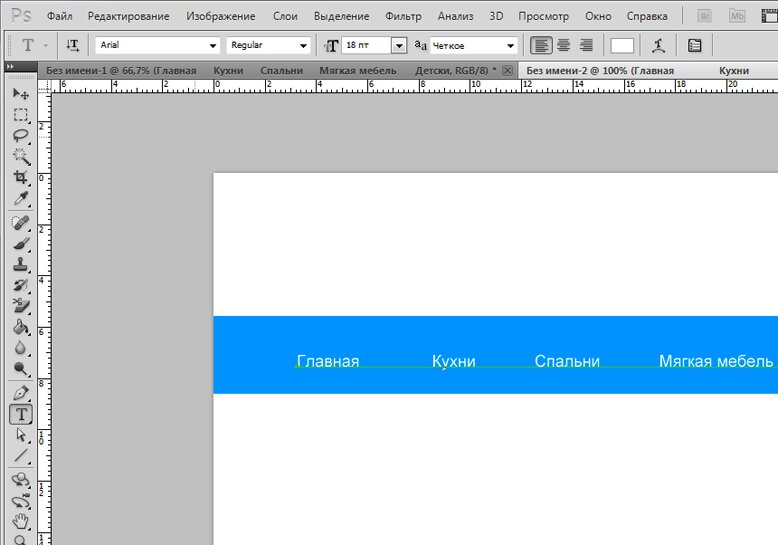
На боковой панели инструментов выбираем «Текст» и прописываем название будущих разделов.

Для примера я выбрала тематику мебели и решила разработать меню для сайта для следующих разделов:
Пишем в строчку. Между каждым разделом оставляем расстояние при помощи пробелов.

Шрифт arial размер 18 пикселей. Данные параметры мы найдем на панели «Текст».
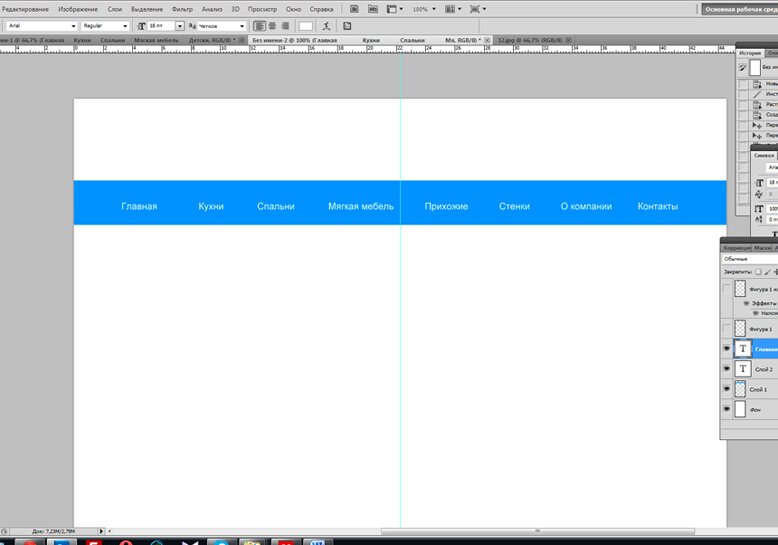
Теперь с помощью вышеупомянутого инструмента «Перемещение» устанавливаем текст посередине рабочего документа, ориентируясь на вспомогательную прямую.
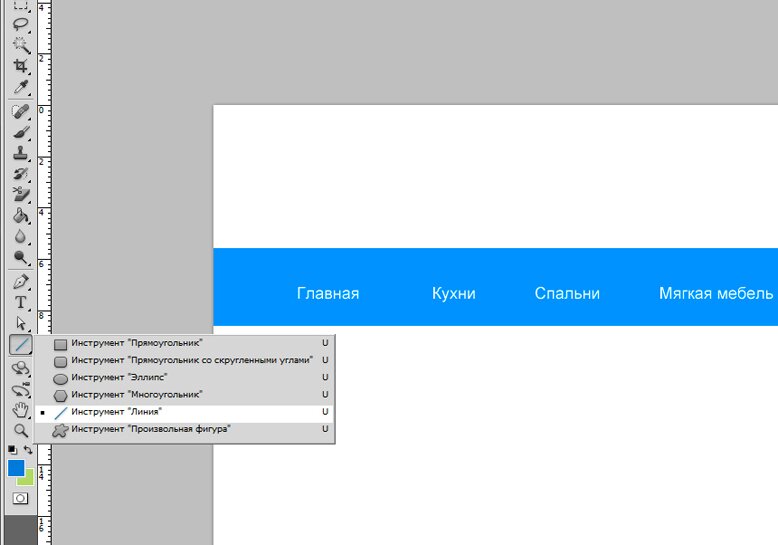
Теперь добавим нашему меню немного объема.

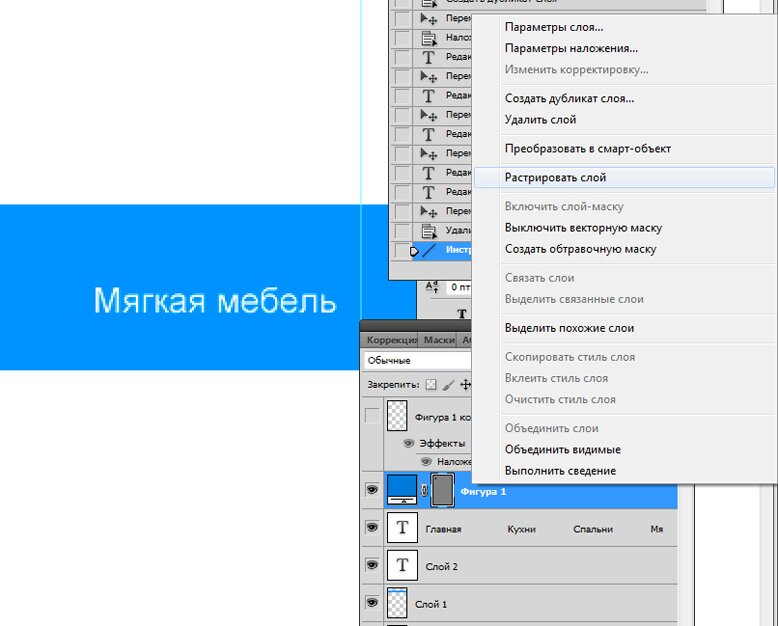
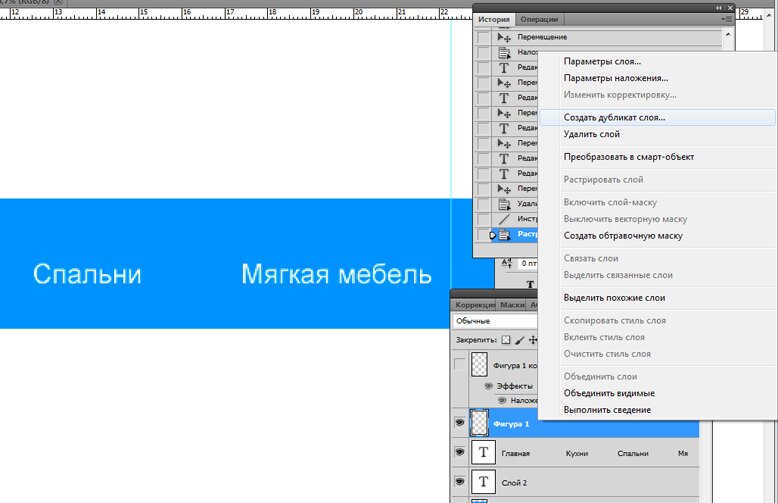
Затем растрируем получившуюся линию.

Теперь нам следует продублировать полученный элемент. Для этого в окне слоев кликаем по слою с фигурой левой кнопкой мыши и выбираем «Создать дубликат слоя».


Теперь с помощью инструмента «Перемещение» оттягиваем слой от дубля. Ставим их рядом. Для этого вам придется увеличить изображение. Фигуры следует расположить рядом, так, чтобы между ними не было просвета.
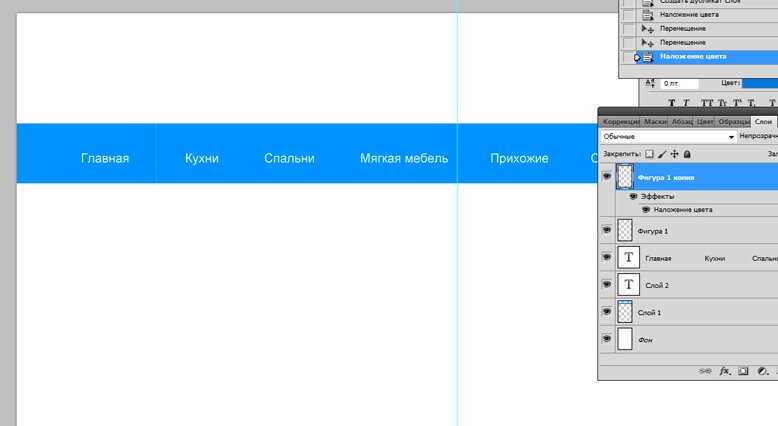
Вот что у нас получилось. Кнопка стала объемной. Мы создали имитацию света и тени. Теперь проделаем то же самое с остальными кнопками.

Дублируем слои, дабы сократить время работы.
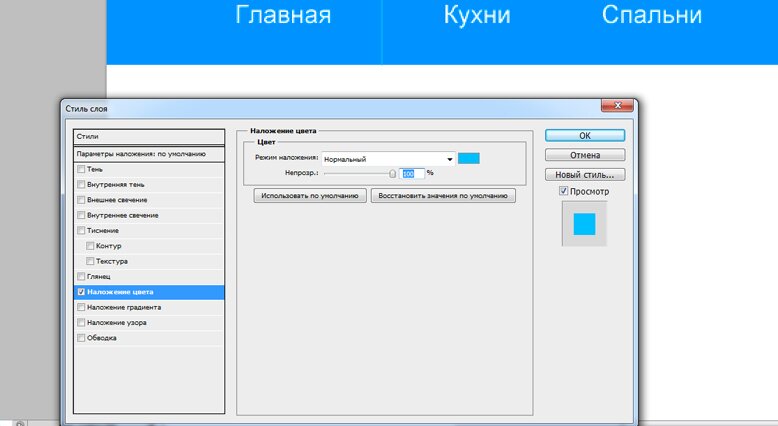
Объем появился, но чего-то не хватает. Попробуем придать объема полосе меню.
Читайте также:

