Как сделать металлический текст в фотошопе
Обновлено: 07.07.2024
Дублирование элементов с последующей трансформацией является одним из самых лёгких и быстрых способов создать 3D объекты в программе Adobe Photoshop. В этом уроке я покажу вам создание 3D текста, используя этот метод, а затем мы стилизуем различные слои, чтобы создать металлический ретро текст. Давайте приступим!
Итоговый результат:
Примечание переводчика:
- Для выполнения урока загрузите в Фотошоп набор градиентов Chromes.grd.
- Чтобы загрузить контуры, которые были использованы в уроке, перейдитеРедактирование – Наборы – Управление наборами(Edit > Presets > Preset Manager), и в появившемся окне, в выпадающем менюТип наборов(Preset Type), установите параметрКонтуры(Contours). Далее, щёлкните по маленькой стрелке справа от выпадающего менюТип наборов(Preset Type), а затем в самой нижней части появившегося окна выберите опциюКонтуры(Contours).
1. Создайте задний фон
Шаг 1
Далее, щёлкните + потяните градиент от центра документа в один из углов, чтобы добавить градиент на задний фон. Продублируйте слой с Задним фоном (Background layer).
Шаг 2
Дважды щёлкните по дубликату слоя с Задним фоном (Background layer), чтобы применить следующие стили слоя.
Добавьте стиль слоя Наложение цвета (Color Overlay). Примените следующие настройки для данного стиля слоя:
Шаг 3
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 45
- Поставьте галочку в окошке Инверсия (Reverse)
- Используйте серебристый градиент Silver 20ss
Шаг 4
Добавьте стиль слоя Наложение узора ( Pattern Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Узор (Pattern): webtreats_grey_leather.jpg
- Масштаб (Scale): 50%
Таким образом, мы применили простую текстуру кожи на задний фон.
2. Создайте текст и смарт объекты
Шаг 1
Шаг 2
Продублируйте слой с текстом, а затем сместите дубликат слоя вниз, расположив ниже оригинального слоя.
Шаг 3
Активируйте режим Свободной трансформации (Free Transform Mode), для этого идём Редактирование – Свободная трансформация (Edit > Free Transform (Ctrl+T)). Один раз щёлкните клавишу со стрелкой вправо и один раз щёлкните по клавише со стрелкой вниз, чтобы сместить дубликат слоя на один пиксель вправо и на один пиксель вниз. В конце, нажмите клавишу (Enter), чтобы применить изменения.
Шаг 4
Шаг 5
Выделите все слои с дубликатами слоёв с текстом, а затем идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Переименуйте слой со смарт-объектом в Копия 1 (copy 1) с учётом вашего текста.
Примечание переводчика: у автора текст ‘Hello’, поэтому слой со смарт-объектом будет Hello Копия 1 (Hello copy 1), если у вас текст ‘Привет’, то назовите слой Привет Копия 1 .
Дважды продублируйте слой со смарт-объектом, назовите дубликаты слоёв Копия 2 (copy 2) и Копия 3 (copy 3), а затем уменьшите значение Заливки (Fill) для дубликата слоя Копия 3 (copy 3) до 0.
3. Стилизуем оригинальный слой с текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 3
- Стиль (Style): Внешний скос (Outer Bevel)
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 77
- Высота (Altitude): 42
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режимподсветки (Highlight Mode): Линейныйсвет (Linear Light)
- Режимтени (Shadow Mode): Непрозрачность (Opacity): 50%
Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Gaussian
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Обводка (Stroke). Примените следующие значения:
- Размер (Size): 1
- Типобводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): -135
- Выберите градиент aluminum 150e
Шаг 4
Добавьте стиль слоя Внутреннее свечение (Inner Glow). Примените следующие значения:
Шаг 5
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие значения:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Угол (Angle): 45
- Масштаб (Scale): 150%
- Стиль (Style): Зеркальный (Reflected)
- Выберите градиент aluminum 150e
Шаг 6
Итак, мы стилизовали оригинальный слой с текстом. Что мы сделаем далее, это попробуем использовать различные заливки градиентами, а также применим стили слоя, которые будут совмещаться со слоем с текстом и которые создадут стилизацию к 3D части текста.
4. Примените стилизацию к первому слою с 3D экструзией
Дважды щёлкните по слою со смарт-объектом Копия 2 (copy 2), чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Внутренняя Тень (Inner Shadow). Примените следующие значения:
Шаг 2
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие значения:
- Угол (Angle): 45
- Масштаб (Scale): 150%
- Стиль (Style): Зеркальный (Reflected)
- Выберите градиент dark chrome
Щёлкните по шкале градиента, чтобы появилось окно редактора градиента.
Шаг 3
Щёлкните по контрольной точке самого светлого оттенка в самом конце шкалы градиента справа, а затем нажмите кнопку (Delete), чтобы удалить данную контрольную точку, т.к. нам не нужен светлый оттенок в данном градиенте.
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow). Примените следующие значения:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 10
- Размер (Size): 10
Итак, мы стилизовали первый слой 3D экструзии, создающий металлический вид.
5. Примените стилизацию ко второму слою с 3D экструзией
Дважды щёлкните по слою со смарт-объектом Копия 3 (copy 3) , чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 0
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режимподсветки (Highlight Mode): Яркийсвет (Vivid Light)
- Режимтени (Shadow Mode): Непрозрачность (Opacity): 65%
Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Cone
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow). Примените следующие значения:
Шаг 4
Добавьте стиль слоя Глянец (Satin). Примените следующие значения:
Таким образом, мы усилили эффект 3D части текста.
6. Создайте тень
Шаг 1
Перейдите на слой со смарт-объектом Копия 1 (copy 1), а затем идём Фильтр – Размытие - Размытие в движении (Filter > Blur > Motion Blur). Поменяйте Угол (Angle) на 55, а Смещение (Distance) на 100.
Шаг 2
Поменяйте режим наложения для слоя Копия 1 (copy 1) на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 25%.
Шаг 3
С помощью инструмента Перемещение (Move Tool), сместите тень так, чтобы она падала от текста вниз.
7. Добавьте виньетку
Шаг 1
Шаг 2
Шаг 3
В заключение, поменяйте режим наложения для корректирующего слоя на Умножение (Multiply).
Поздравляю вас! Мы завершили урок!
В этом уроке мы создали простой задний фон с эффектом кожи, а затем применили к нему стили слоя.
Далее, мы добавили текст, продублировали его, трансформировали дубликат слоя, а также создали ещё пару дубликатов слоя, включая слой с трансформацией, который составил 3D экструзию.
Мы преобразовали слои с 3D экструзией в смарт-объект, продублировали его, а затем стилизовали его вместе с оригинальным слоем с текстом.
Далее, мы использовали множество стилей слоя, включая заливку градиентом, чтобы получить металлический вид в ретро стиле. Мы создали тень с помощью фильтра Размытие в движении (Motion Blur filter), изменив режим наложения слоя с тенью и её расположение.
В заключение, мы добавили корректирующий слой Градиент (Gradient), чтобы добавить эффект виньетки к заключительному результату.
Сегодня я расскажу как создать красивый металлический текст в фотошопе. Урок фотошоп должен получиться не слишком большим, поэтому давайте приступим. Результат работы представлен ниже.

Для начала создаем новый документ, выбираем Файл -> Создать (File -> New) или нажимаем сочетание клавиш Ctrl+N. В моем примере его размер 800 на 500 пикселей. Подгоняем получившийся слой под размер рабочей области, чтобы нам было удобно работать, и разблокируем фоновый слой.
Первый делом будем создавать фон. Через инструмент Заливка заливаем слой цветом 042e5d.

Далее создаем небольшую шероховатость на фоне. Применяем Фильтр -> Шум -> Добавить шум (Filter -> Noise -> Add noise) с настройками:


Следующим шагом будем создавать градиент.
Создаем новый слой. Берем инструмент Градиент (Клавиша G). В настройках выставляем От основного к прозрачному, Зеркальный градиент и обязательно ставим галочку Инверсия.

Далее щелкаем по шкале градиента и у левого нижнего поинта ставим в настройках черный цвет.


Заливаем слой градиентом. С зажатой клавишей Shift, чтобы градиент был равным, ведем его от центра к правому краю.

По бокам появилось две черные полосы. Чтобы усилить эффект ставим слою режим наложения Умножение (Multiply), а для того, чтобы он лучше смотрелся, уменьшаем непрозрачность слоя примерно до 65%.

Фон полностью готов.

Теперь будем работать над текстом. Писать его будем с помощью инструмента Текст. Шрифт, который я использовал в примере - Trajan Pro 3. Шрифт и размер вы конечно же можете использовать свои. Я набрал белым цветом название своего сайта Psdmaster и разместил его по центру.

Теперь будем придавать ему стили слоя. Для этого щелкаем справа от названия слоя два раза левой клавишей мыши. Первый стиль, который будем применять - Тень (Drop Shadow).

Теперь применяем стиль Внутренняя тень (Inner Shadow).

Последним будет Наложение градиента (Gradient Overlay).
После этого настраиваем сам градиент. Щелкаем по шкале. Градиент будет От цвета к белому и левому нижнему поинту ставим цвет 041a34.


Кстати, градиент на тексте вы можете подстраивать вручную. Для этого, находясь в стиле наложение градиента, попробуйте левой клавишей мыши подвинуть градиент вверх или вниз.

Находим идеальное положение градиента на тексте и получаем готовый вариант.

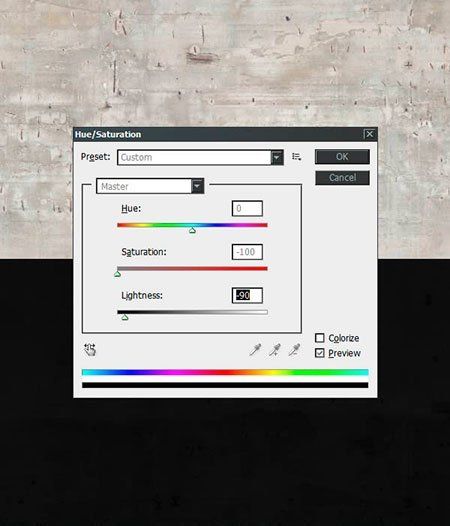
Перейдите в меню Image > Adjustments > Hue/Saturation (Изображение>Коррекция> Цветовой тон/насыщенность) и установите значения, как показано ниже.

Шаг 5
Примените резкость дважды: Зайдите в меню Filter> Sharpen> Sharpen (Фильтр>Усиление резкости>Усиление резкости).
Добавьте шум: Зайдите в меню Filter> Noise> Add Noise (Фильтр>Шум>Добавить шум) и установите значения, как показано на всплывающем окне, в левой части изображения ниже.

Шаг 6
Наберите слово "Angel" с помощью шрифта "Argel" размер шрифта 310 пт., трекинг 0. Выделите букву "А" и установить трекинг 40. Все значения показаны на рисунке ниже.

Шаг 7

Используя инструмент Move Tool (Перемещение ), выделите слой с текстом и фоновый слой, а затем нажмите выравнивание команд: "Выравнивание центров по горизонтали" и "Выравнивание центров по вертикали" в верхнем меню по центру.

Шаг 8
Примените стиль слоя на слое с текстом (щелкните правой кнопкой мыши по слою Blending Options (Параметры наложения)). Установите параметры, как показано на рисунке ниже и нажмите кнопку ОК.
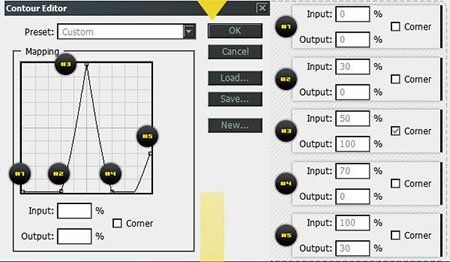
Примечание: для редактирования Gloss Contour (контур глянца) в Тиснении: нажмите на контур эскиза, чтобы открыть Редактор контура >клик в сетке контура, добавить точки и введите входные и выходные значения.













Шаг 9

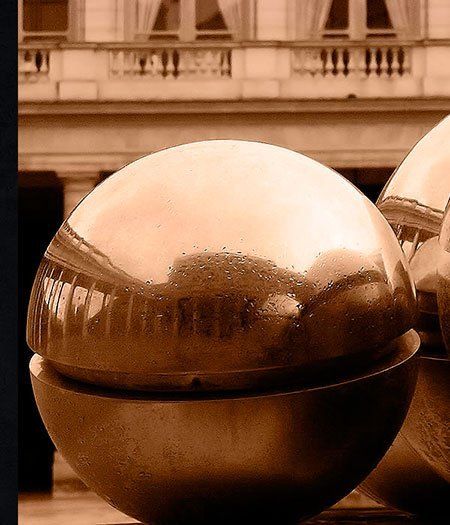
Скопируйте изображение "Дворец на шарах" в браузере, вставьте его над слоем с текстом "Angel" и переименуйте слоя на "Reflection01." Используя инструмент Move Tool (Перемещение), выделите слой "Reflection01" и фоновый слой, а затем нажмите выравнивание команд: "Выравнивание по нижнему краю края" и "Выравнивание по левому краю" в верхнем меню, как показано на рисунке ниже.

Шаг 10

Выделите слой "Reflection01 с помощью Rectangular Marquee Tool (Прямоугольная область), затем щелкните правой кнопкой мыши на изображение и выберите Free Transform (Свободное трансформирование). Зафиксируйте пропорции, для этого нажмите на значок с петлей "Сохранить пропорции" в верхнем меню, как показано на рисунке ниже и уменьшите ширину и высоту на 70%, установите горизонтальное положение 1099,2 пикс. и установите вертикальное положение -7,8 пикс. и нажмите клавишу enter.

Шаг 11
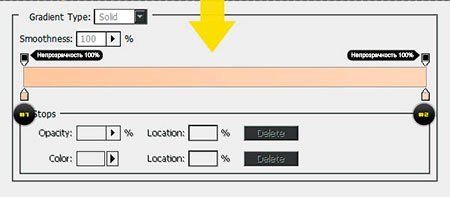
Примените стили слоя на слое "Reflection01" (щелкните правой кнопкой мыши по слою Blending Options (Параметры наложения)) и примените Gradient Overlay (Наложение градиента) со значениями, как показано ниже и нажмите кнопку ОК, чтобы получить тон металлической меди.



Шаг 12
Примените резкость трижды: Зайдите в меню> Filter> Sharpen> Sharpen (Фильтр>Усиление резкости>Усиление резкости). Помните, что нужно повторить этот шаг три раза.

Шаг 13
Уменьшить шум: Зайдите в меню Filter> Noise> Reduce Noise (Фильтр>Шум>Уменьшить шум). Используйте значения, как показано ниже.


Шаг 14
Дублируйте слой "Reflection01" и переименуйте его. После переименования слоя на "Reflection02" измените режим смешивания на Lighten (Замена светлым) и установите непрозрачность 50%, как показано ниже.

Шаг 15

Чтобы добиться эффекта отражения, выделите слой "Reflection02" с помощью Rectangular Marquee Tool (Прямоугольная область), щелкните правой кнопкой мыши на изображение и выберите: Free Transform> Flip Horizontal (Свободное трансформирование>Отразить по горизонтали) и уменьшить ширину до -90%, а высоту до 90%, установите значение по горизонтали 513 пикс., а по вертикали 108 пикс., как показано ниже и нажмите enter.

Шаг 16
Выберите два слоя изображения и перейти к меню Layer> Create Clipping Mask (Слой>Создать обтравочную маску), чтобы поместить отражения внутрь слоя со шрифтом. Наконец, выделите два изображения и текстовый слои, чтобы связать их, нажав на значок "Link Layers" (Связать слои) внизу палитры слоев для того, чтобы иметь законченный текстовой эффект.
В этом уроке по работе с фотошопом мы научимся создавать металлический текст. Этот эффект пригодится Вам и при оформлении Ваших фотографий и при разработке дизайна сайта.

Создадим новый документ - Ctrl+N . Я выбрал параметры, которые Вы видите ниже. Вы можете подобрать подходящие для Вас.

Выберем инструмент " Горизонтальный текст " ( Т ), что-нибудь напишем. Мои параметры текста Вы видите на скриншоте ниже.

Щёлкаем правой кнопкой мыши по верхнему слою и в раскрывшемся списке выбираем " Растрировать текст ".

Удерживая клавишу Ctrl , щёлкаем левой кнопкой мыши по иконке (не по слою!) верхнего слоя - загружается выделение букв.

Переходим на вкладку " Каналы ", щёлкаем левой кнопкой мыши по второй справа иконке - создаём новый канал.

Инвертируем канал - Ctrl+I .

Переходим в " Фильтр - Размытие - Размытие по Гауссу ".

В окне фильтра ставим радиус около 10 пикселов.

Переходим в палитру " Слои " и делаем активным верхний слой.

Переходим в " Фильтр - Рендеринг - Эффекты освещения ".

В окне фильтра выбираем текстурный канал - " Альфа 1 ", устанавливаем в окошечках белый цвет (щёлкаем по ним и выбираем цвет), остальные параметры поставьте примерно такие, какие Вы видите ниже на скриншоте.

Теперь вызываем окно кривых - Ctrl+M . Сделайте примерно вот такую кривую, посмотрите результат, если Вас что-то не устраивает, немного подвигайте кривую в разные стороны, пока не добьётесь нужного Вам результата.

Снимаем выделение- - Ctrl+D . Вот такой симпатичный металлический текст у меня получился. Попробуйте немного "поиграться" параметрами фильтров и у Вас получится гораздо более убедительный результат!
Читайте также:

