Как сделать мигалки в фотошопе
Обновлено: 07.07.2024
- урок по работе с фотошопом "Создаём слайд-шоу с переходами"
- урок по работе с фотошопом "Создаём слайд-шоу"
Создадим новый документ подходящих для Вашего замысла размеров - Ctrl+N.

Установим в качестве цвета переднего плана чёрный цвет и зальём наш документ этим цветом - Alt+Backspace.

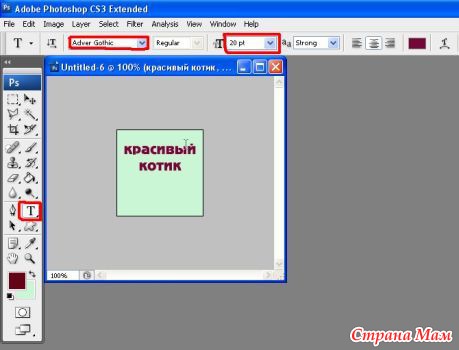
Выберем инструмент "Текст" с подходящими Вам параметрами.

Напишем какое-нибудь слово.

В палитре у нас получилось два слоя: основной слой, залитый чёрным цветом и текстовый слой. Щёлкаем по верхнему слою два раза левой кнопкой мыши.

Появляется окно "Стиль слоя", применим какие-нибудь эффекты для нашей буквы. Я выбрал "Наложение цвета", "Внутреннее свечение", "Внешнее свечение", причём никаких параметров на этих вкладках я не менял, всё оставил по умолчанию, просто проставил галочки в соответствующих полях.

Вот такая буковка у нас получилась.

Откроем окно "Анимация" - "Окно - Анимация".

Вы увидите там один кадр. Создадим его копию, нажав на вторую справа пиктограмму в палитре "Анимация".

Второй кадр стал у нас активным, не снимая его выделения, убираем эффект у текстового слоя (щёлкаем по "глазику").

Сделаем активным основной слой и опять выберем инструмент "Текст". Напишем ещё одно слово.

Опять два раза щёлкаем по новому текстовому слою и в окне "Стиль слоя" выбираем эффекты для нашего нового слоя. Я оставил всё так же, как и у первого слова, только изменил цвет с красного на зелёный.

Опять создадим копию второго кадра (вторая кнопка справа в палитре "Анимация") и, не снимая его выделения, снимем видимость эффектов для второго текстового слоя.

Напишем ещё одно слово: делаем активным основной слой, пишем слово, два раза щёлкаем по новому текстовому слою и в окне "Стиль слоя" подбираем параметры, я опять всё оставил без изменения, только изменил цвет на жёлтый.

Опять создаём копию кадра в палитре "Анимация" и выключаем видимость эффектов.

Теперь подбираем скорость анимации - щёлкаем по чёрной стрелочке в нижнем правом углу кадра (рядом с параметром "0 сек") и выбираем подходящий параметр.

Теперь мы можем выбрать, как будет проигрываться наша анимация: всегда, один раз или можно подобрать другой параметр. Для этого щёлкаем по чёрной стрелочке, находящейся под первым кадром справа (под стрелочкой рядом с параметром "0 сек"). Наша анимация готова. Нажимаем на "Play" и любуемся своей работой.

Осталось правильно сохранить анимацию. Нажимаем сочетание клавиш Shift+Ctrl+Alt+S (Сохранить для Web и устройств. ) и в появившемся окне выбираем тип файла GIF, нажимаем "Сохранить", наша анимация готова.
Для начала решите, какой вы хотите сделать баннер. Он может быть любой, но чаще всего используются следующие размеры:


120X90
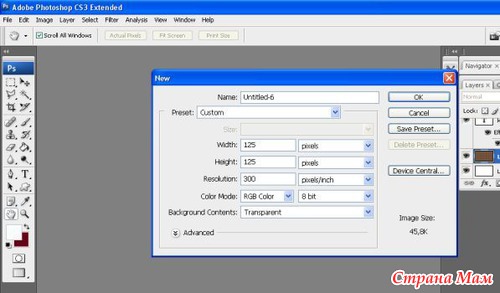
После того как вы определились с размером, откройте Adobe Photoshop и создайте новый файл выбранного размера: File –> New –> выставляете выбранные значения ширины и высоты (Width, Height):

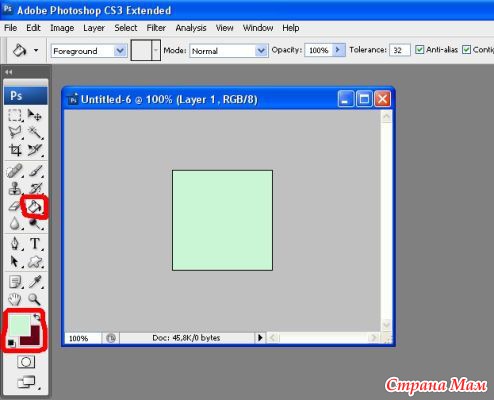
Залейте фон выбранным цветом (например светло-зеленым) или вставьте готовую картинку: File –> Open –> выбираете нужную картинку –>Ctrl+A –> Ctrl+C –> переходить во вкладку с нашей заготовкой –> Ctrl+V. Чтобы подогнать размер, нажимаем Ctrl+T, затем зажимаем Shift (чтобы рисунок сохранял пропорции) и тянем за верхний левый угол.

Затем создайте новый слой и введите неоходимый текст. Здесь можете попробовать разные шрифты и размеры:

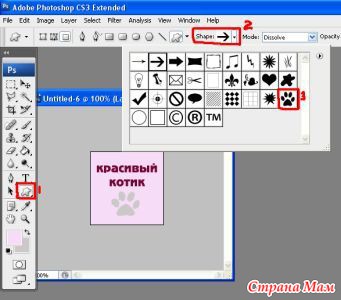
Опять создаем новый слой и добавляем на него картинку, значок или красивую кисть:

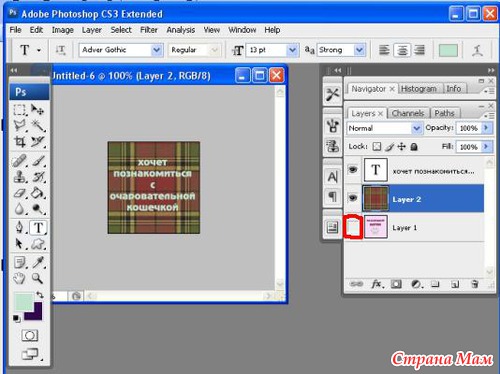
Нажимаем Ctrl+Shift+E, чтобы объединить все слои в один. Теперь приступаем к созданию второй картинки. Делаем все также как и с предыдущей. Только используем новый цвет заливки, пишем другой текст и вставляем новую картинку. Когда вторая часть нашего будущего баннера готова, отключаем глазик на первой картинке (Layer 1) :

И опять нажимаем Ctrl+Shift+E, чтобы объединить слои второй картинки. Включаем «глазик» на первом слое. В результате у нас должно остаться 2 слоя: картинки №1 и №2.
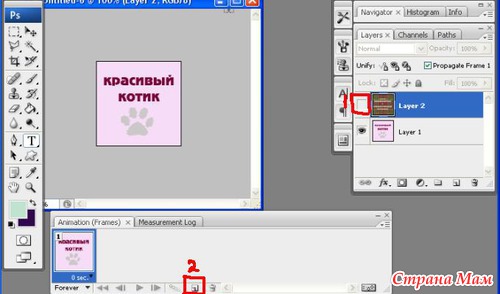
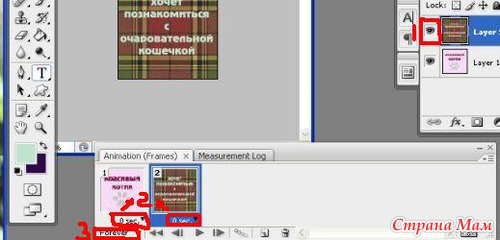
Теперь переходим к анимации. Для этого идем в Window –> ставим галочку на Animation. Выключаем «глазик» на втором слое. В открывшейся панели анимации дублируем фрейм:

Включаем «глазик» на втором слое. Выбираем скорость переключения фреймов. (Для баннеров – это интервал 0,5 – 1 секунда). И ставим значение Forever? то есть бесконечное число переключений.

Нажимаем плей и любуемся своей работой.
Теперь нужно сохранить картинку: File –> Save for Web &Devices –> Save.
Картинка готова! Теперь нужно превратить ее в баннер. Для этого надо залить ее на любой доступный сервер (Я использую Яндекс. Фотки) и получить ссылку на изображение.

И последний штрих: надо сделать тематическую подпись к картинке, чтобы при наведении мышкой на баннер, появлялось красивая надпись, а не рабочее имя файла. Вот так:

Все готово!
Теперь этот код вы можете вставлять в любое поле, поддерживающее html.
Хочу, что бы и вы знали, как можно сделать простое и красивое медленное мигание отдельных фрагментов. Есть два способа сделать это, тут мною описывается первый, и самый простой:
Берём нужную нам картинку, я взяла недавно сделанный мною аватар.

Аккуратно выделяем нужный нам фрагмент (с помощью маски, лассо, волшебной палочки - разницы нет)

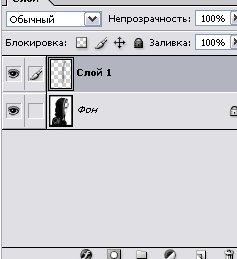
И нажимаем Ctrl+J , что бы сдублировать этот фрагмент. В окне слоев (F7) появился новый слой:

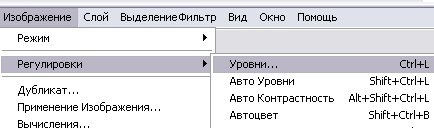
Дальше работаем с уровнями. Нажимаем на появившийся слой и выбираем
Image-Adjustments-Levels
Изображение-Регулировки-Уровни (Ctrl+L):

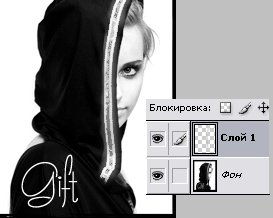
Выставляем нужные нам параметры, делая светлее или темнее (по своему усмотрению):

Результат на данный момент:

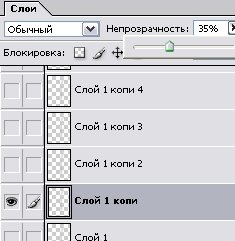
Потом, нажав ОК, дублируем слой желаемое количество раз ( Ctrl+J ) - чем больше слоёв, тем плавнее получится мигание. И выставляем прозрачность. На первый дубликат допустим 35%.

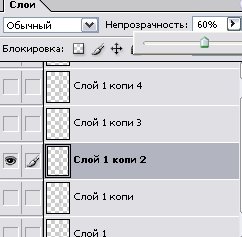
На второй примерно 60%:

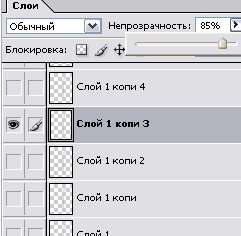
А на третий 85%. (Это можно делать по своему усмотрению, но прозрачность должна быть очерёдной!)

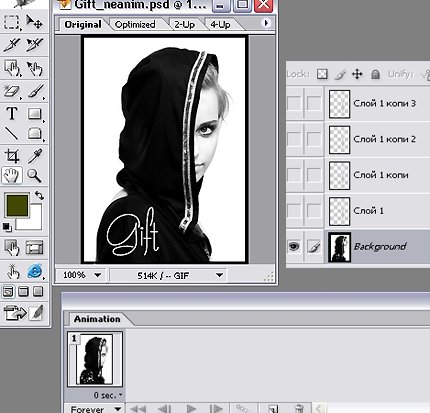
Теперь идём в Image Ready (Shift+Ctrl+M).

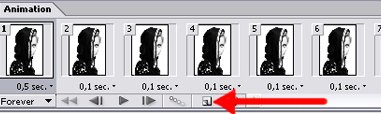
Создаём в окне анимации слои, нажимая на иконку создания слоя. Создаём в два раза больше слоев, чем у нас имеется (у меня их десять):

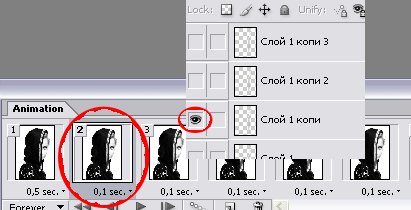
Выбираем на каждый кадр два слоя, оставляя видимым самый нижний слой и соответствующий слой-дубликат. Остальные слои должны быть невидимы (убираем у них иконку глаза). При переходе к следующему кадру делаем для него видимым самый нижний слой и следующий слой-дубликат, расположенный выше.

Дойдя до середины каждый, скорей всего, остановится с мыслью "А что ставить на оставшиеся пять кадров??" Ставим то же самое, только в обратном порядке. То бишь, если середина - самый яркий свет, то дальше он должен быть тусклее и тусклее.
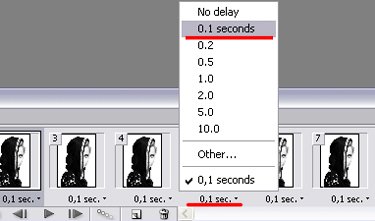
Наконец, справившись со столь сложным заданием как подбирание картинок, мы приступаем к следующему, наверное не менее сложному)) - выставлению времени. Нажимаем внизу на слое на самой маленькой стрелочке, у нас появляется такая картинка:

Выставляем нужное нам время (у меня 0,1 секунды). Я не советую выставлять больше чем секунду на "левых" фрагментах. Так как, если выставить больше, будет резко и видно кадры. Поставим лишь на первом кадре самое большое время (0,5 секунды).
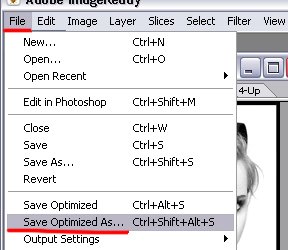
Наконец, благополучно закончив нашу, едва возможную задачу сохраняем рисунок. Надеюсь, все это умеют? ;) (На всякий случай покажу)):

Ну вот и всё, результат должен получится таким:
Желаю побыстрей научиться работать с Фотошопом. Все действия, по идее, можно выполнять в любой версии Photoshop. Можете экспериментировать, меняя местами слои и выставляя другое время.
Читайте также:

