Как сделать мобильную версию браузера на телефоне
Обновлено: 05.07.2024
К разработке мобильной версии сайта можно подойти по-разному: создать отдельный стиль или полностью переработать дизайн и html-разметку. Но в обоих случаях важно определить, когда загружать мобильную версию сайта, а когда – компьютерную. Это можно сделать несколькими способами.
1. На стороне сервера
В случае, когда мобильная версия расположена на отдельном доменном имени, можно использовать файл meta.txt. В нем указываются точки входа для мобильной и компьютерной версий.
Точки входа для компьютерной и мобильной версий определяются в строчках pc и mobile соответственно.
- новые браузеры появляются очень часто, соответственно пополнять список UserAgent придется постоянно;
- далеко не всегда UserAgent определяется правильно.
2. На стороне клиента
а) Указывать атрибут media
< link rel ="stylesheet" href ="site.css" media ="screen" />
<br> < link rel ="stylesheet" href ="mobile.css" media ="handheld" />
Значение «screen» соотвествует обычному компьютеру, «handheld» — это мобильное устройство.
- иногда загружаются оба файла стилей (и screen и handheld);
- не поддерживается многими современными устройствами.
б) Использовать запросы внутри атрибута media
Чаще всего стили загружаются в зависимости от ширины устройства:
< link rel = "stylesheet" href = "mobile.css" media = "only screen and (max-device width:480px)" />
Вообще с помощью таких запросов можно много чего определить: ширину и высоту окна браузера или устройства, ориентацию (портретная или ландшафтная), разрешение и т.п.
Минус: не поддерживаются многими старыми устройствами.
в) Комбинирование методов
Так как оба вышеописанных способа не поддерживаются рядом устройств, умные люди придумали комбинировать их:
< link rel = "stylesheet" href ="handheld.css" media ="handheld,only screen and (max-device-width:480px)" />
3. Выбор пользователя
Можно предоставить право выбора пользователю и ничего не определять, а просто сделать ссылку на мобильную версию сайта.
Заключение
Если мобильная версия сайта отличается от компьютерной только стилями, то подходят все вышеописанные варианты. Если же html-разметка для мобильной версии отличается от компьютерной, то 2 способ не является решением.
Как переключить ютуб с компьютерной версии на мобильную?

На самом деле, это ОЧЕНЬ легко! Достаточно в URL добавить одну букву “m.”.
Однако такое действие почти никогда не срабатывает, и пользователь вновь оказывается на компьютерной версии видеохостинга.
Что же делать в таком случае?
Способ №1: снятие “галочки” (доступно лишь на телефоне!)
Этот вариант наиболее простой.
- Запускаем браузер
- Переходим, пока что, на мобильную версию веб-сайта.
- Затем в правом верхнем углу ютуба нажимаем на аватарку
- Откроется контекстное меню, в котором мы находим пункт — “Полная в..”.
- Отключаем данный параметр, нажав на него.
- Обновляем страницу.

Способ №2: “Очистка данных в браузере”
Зачастую, невозможность поменять компьютерную версию на мобильную, обуславливается засоренностью старыми и бесполезными данными.
Вот что нам нужно очистить:⇓
- Cookies-файлы.
- Историю браузера.
- Кэш приложения.

- Долго удерживаем значок браузера.
- В верхней части экрана, переносим значок на кнопку “О приложении”.
- После открытия специального меню находим кнопку “Очистить Кэш” или “Стереть данные”.
- Уничтожаем файлы кэша, а затем удаляем данные приложения.
Также, эти данные можно удалить прямо в браузере. Инструкция для каждого браузера — индивидуальна!
На iOS поставить мобильную версию — ещё проще! Достаточно перезагрузить (выключить и включить) устройство (это очистит все временные данные). А после перейти в настройки браузера (если используется Safari) и нажать “Очистить историю и данные”.
Способ №3: “Выход из аккаунта”
Этот вариант работает очень редко, однако РАБОТАЕТ!
Секретный способ
Принудительный переход на мобильную версию
100%-способ открыть мобильную версию ютуба на любом устройстве (на ПК, на телефоне).

Другие (не рабочие) способы!
Способы были популярны несколько лет назад, однако по разным причинам, утеряли свою актуальность.
Способ давно уже перестал работать. При переходе на такой сайт из поисковика, пользователь всё равно окажется в компьютерной версии ютуба.
На 2020 год, данная кнопка, которая находится в самом низу страницы, просто отсутствует на полной версии сайта видеохостинга. При попытке “пролистать” все рекомендуемые видео до кнопки, пользователь так и не сможет этого сделать, из-за генерации системой новых рекомендаций.
Причина неактуальности: Обновление интерфейса.
Мы не рекомендуем устанавливать стороннее ПО на свой ПК, так как зачастую в программу встроены вирусы!
Причины неактуальности:
- Риски заражения ПК.
- Баг, в виде невозможности проигрывания роликов.

Для мобильных телефонов разработано специальное приложение, позволяющее удобней пользоваться ресурсом.
Однако бывают ситуации, когда нужно со смартфона открыть полную версию ведеохостинга для ПК. Рассмотрим подробней, как это можно сделать.
Полная версия Ютуб на Android и iOS
Серьезных отличий между мобильной и основной версиями сервиса нет. Практически весь функционал, что есть в одном варианте можно найти и во втором.
Главное отличие — это дизайн.

Как выглядит сайт ЮТ на компьютере.

Сайт Ютьюб на телефоне.
В приложении он максимально адаптирован под мобильное устройство. За счет этого некоторые функции могут располагаться в другом месте (например, поиск субтитров), но они есть.
Но несколько незначительных отличий все-таки есть. Например, ограничение по качеству, которое встречается на некоторых телефонах.
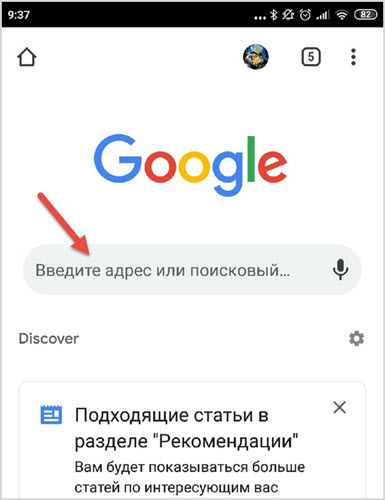
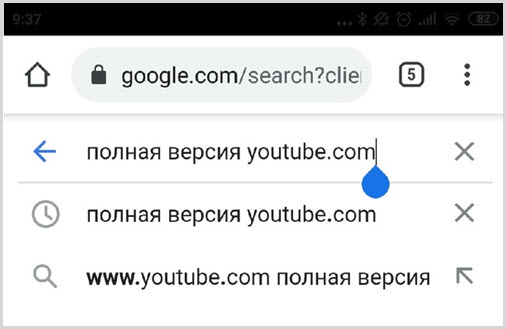
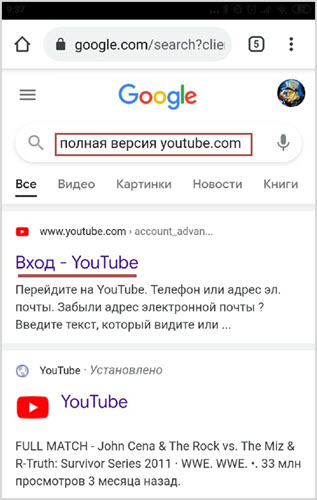
Простейший способ открыть на смартфоне полную версию YouTube, следующий:



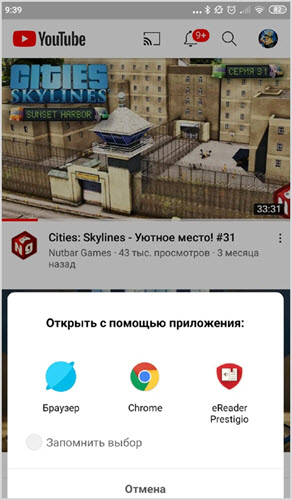
- Далее система автоматически перебросит на Ютьюб, но при этом спросит не хотите ли вы открыть ссылку при помощи другого приложения, выбираем приложение Гугл Хром.

Если вы хотите, чтобы вас постоянно из браузера перебрасывало в версию для ПК, то нажмите «Запомнить выбор».
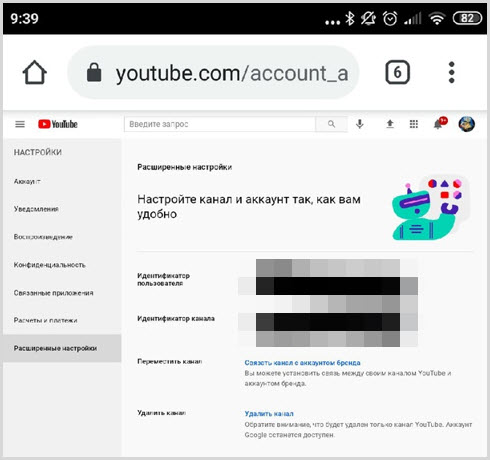
- После проделанных манипуляций вас перебросит на полную версию видеохостинга, в раздел расширенных настроек.

Проделав все эти простые действия вы сможете со смартфона пользоваться версией YT для персонального компьютера.
Прямо из раздела расширенных настроек вы можете использовать поиск, чтобы найти интересующие вас видео. Либо вы можете перейти на главную страницу ресурса, чтобы просмотреть свои рекомендации, сделать это можно в левом верхнем углу, нажав на значок сервиса.

Другая причина использовать на телефоне версию для ПК, если по каким-то причинам не получается установить приложение. Однако в этом случае все перечисленные манипуляции не потребуются, достаточно ввести YouTube в поисковике и вас перебросит автоматически.
На мобильных телефонах с операционной системой iOS порядок действий аналогичный.
Заключение
Для использования Ютуб для компьютеров с телефона достаточно проделать пять простых шагов.
Но в большинстве случае это не нужный операции, потому что официальное приложение для телефона максимально адаптировано под них с точки зрения удобства и безопасности.
Возможность посмотреть мобильную версию сайта с компьютера — это полезный навык, который пригодиться дизайнерам, тестировщикам, маркетологам и специалистам, часто работающим с сайтом.
В Google Chrome
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код».

В правом-верхнем углу кликаем на значок «Мобильный телефон».

Теперь сайт открыт с мобильного телефона, а при необходимости можно сменить вид на нужный смартфон/планшет, где справа будет указано расширение.

Также доступно изменение масштаба.

Дополнительно можно выбрать способ отображения (online/offline).

При необходимости стоит изменить ориентацию экрана на альбомную или стандартную.

В Mozilla Firefox
Посмотреть мобильную версию сайта с компьютера в Mozilla можно аналогично кликнув в любую точку сайта правой клавишей мыши и в меню выбрав «Исследовать элемент».

Далее в нижнем-правом углу потребуется выбрать вид «Мобильный телефон».

При необходимости нажав на «Адаптивный» можно выбрать нужную модель смартфона.

Справа можно настроить разрешение экрана (настраивается вручную).

Далее идет возможность изменить ориентацию экрана.

После можно изменить DPR (Соотношение пикселей устройства к снимку экрана).

Как и в Google Chrome можно изменить способ подключения на 2G, 3G, GPS, 4G или
- Без ограничения;
- GPRS;
- Regular 2G;
- Goog 2G;
- Regular 3G;
- Good 3G;
- Regular 4G/LTE;
- DSL;
- Wi-Fi.

Также при необходимости можно включить имитацию устройства (требует перезагрузки браузера).

Ручной метод
В случае отсутствия навыков работы с консолью разработчика можно вручную изменить параметры экрана, изменяя размер браузера. Например, потянув за один из углов или стенок браузера можно сжать его до разрешений мобильного телефона или любого другого устройства.
Читайте также:

