Как сделать монохромное изображение в фотошопе
Обновлено: 06.07.2024
Рассказываем о нескольких способах и рассуждаем о преимуществах и недостатках работы через монохром.
В монохромном режиме проще контролировать тон, который является одним из важнейших аспектов в рисовании. Тон отвечает за соотношение света и тени и показывает, какие участки являются светлыми, а какие — тёмными.
За счёт этого зритель считывает форму объекта, понимает, как расположены источники освещения и насколько интенсивный свет они дают. Именно благодаря грамотной работе с тоном предметы, изображенные на плоском листе бумаги, кажутся объёмными.
Сочетание разных по тону участков передает объем предмета. Автор Matt Fussel Тон позволяет оценить расстояние до объектов — чем дальше объект находится от зрителя, тем он светлее. Автор: MHТон — фундамент любого рисунка. Неверная работа с тоном может привести к тому, что изображение получится нечитаемым, возникнет «тоновая каша» и зрителю будет сложно разобрать, что происходит на картине.
Именно поэтому многие художники предпочитают вынести работу с тоном в отдельный этап — чтобы минимизировать ошибки. Ведь если сразу работать в цвете, нужно одновременно следить и за тоном, и цветом. В этом случае легче допустить ошибку: потерять плановость, сделать тени и освещённые участки слишком светлыми или слишком тёмными, утратить центр фокуса в картине. Разделение задачи на этапы помогает этого избежать.
Сперва расскажем о том, что у нас уже должно быть готово перед нанесением цвета.
После того, как мы определились с идеей рисунка и сделали скетч, нужно очистить его от всего лишнего, чтобы получить чистовой лайн-арт. После этого дублируем слой с эскизом и заливаем фигуру серым цветом. Затем можно приступать к созданию объёма, обозначая освещенные и затененные участки. Важно помнить, что помимо основного источника освещения есть ещё и рассеянный свет, который даёт окружение, например — небо.
Чтобы кисть не выходила за пределы рабочей области, можно выделить последнюю с помощью волшебной палочки, быстрого выделения или лассо. Для создания плавных переходов между светом и тенью нужно использовать мягкую кисть. Подробнее о создании лайна и рисовании «оклюжена» (мягких и общих теней) читайте в этой статье.
Чёрно-белый рисунок — стартовый этап перед нанесением цвета. Автор: Marc Brunet Способ 1: красим рисунок с помощью режимов наложенияКаждый режим наложения имеет определенные параметры смешивания активного слоя с предыдущим. Например, режим «умножение» накладывает цвета верхнего слоя на цвета нижнего, что делает их темнее, а режим «экран» наоборот — осветляет. Подробнее о том, как работают те или иные режимы наложения можно прочитать здесь.
Суть этого метода покраски заключается в комбинации разных режимов наложения для получения желаемого результата. Здесь нет единственно верного варианта, поскольку каждый художник комбинирует режимы по-своему. Посмотрим, как красят свои рисунки профессионалы арт-индустрии.
Метод Марко Буччи
Марко — известный художник-иллюстратор из Канады, работавший с Walt Disney Publishing Worldwide, LEGO, Hasbro, LucasArts и не только. В настоящее время ведет Youtube-канал и занимается преподаванием.
Шаг 1. Наносим основные цвета
Марко создает новый слой поверх чёрно-белого рисунка и выбирает для него режим наложения «цветность» (Color). На этом слое он не заливает всё одним цветом, а наносит кистью разные оттенки и цвета — теплые на освещенной стороне и холодные для тени. Также Марко добавляет немного красного на щёки, нос и губы, поскольку на этих участках много кровеносных сосудов. На этом же слое подбираются цвета для заднего плана. Художник отмечает, что важно работать мягкой кистью, чтобы добиться смешения цветов.
Основные цвета для персонажа и задника наносятся на новом слое с режимом наложения «цветность». Автор: Marco BucciШаг 2. Правим тон
Создаем новый слой с режимом «перекрытие» (Overlay). В отличие от предыдущего, на нём можно не только накладывать цвет, но и воздействовать на тон. Идеально попасть в тон с первого раза получается не всегда, поэтому удобно поправлять недочёты уже на активном слое, а не переключаться каждый раз на базовый ч/б-рисунок.
Как это работает? Если мы возьмём светлый оттенок для кожи, то и тон станет светлее. В режиме «цветность» (Color) такого не произойдёт. Таким же образом можно добавлять и темные оттенки.
На этом слое Марко добавляет отражённый свет на челюсть и слегка осветляет верхнюю часть груди. Здесь же он углубляет тени в волосах и добавляет насыщенность на освещенных прядях.
В режиме «перекрытие» особенно удобно добавлять рефлексы и поправлять те места, где вы не дожали по тону. Автор: Marco BucciШаг 3. Работаем над тенями
Создаем новый слой с режимом «умножение» (Multiply). Марко использует его для того, чтобы затемнить задний план и ещё больше углубить тени в области глаз, а также четче обозначить брови и ресницы.
Режим «умножение» хорош для работы с темными участками и расстановки акцентов. Автор: Marco BucciШаг 4. Приглушаем цвет
Вернемся к слою с режимом «перекрытие» (Overlay). Возьмем кисть с светлым оттенком серого и осветим часть задника, чтобы создать эффект падающего света.
Марко вернулся ко второму шагу, и осветлил задний план, чтобы усилить контраст с лицом и волосами. Автор: Marco BucciПосле этого группируем все слои с цветом и создаем слой-маску — кнопка находится в нижней части меню слоёв.
Затем пройдёмся по портрету текстурной чёрной кистью, чтобы немного приглушить краски. В одном из своих видео Марко объяснял, что цвета с меньшей насыщенностью лучше взаимодействуют между собой и смотрятся более гармонично.
Приглушив краски на слое-маске, мы возвращаемся к другим слоям, где тоже добавим ненасыщенные цвета — зелёные, голубые и фиолетовые для теней на лбу, щеках и шее (на слоях с режимом «цветность» (Color) и «умножение» (Multiply)); красный — для щёк, носа и губ (слой с режимом «перекрытие» (Overlay)).
С помощью маски слоя приглушена общая гамма портрета. Нейтральные, сероватые оттенки холодных и теплых цветов добавлены на отдельных слоях, созданных ранее. Автор: Marco BucciШаг 5. Завершающие штрихи
Пришло время для финальной отрисовки рисунка. Делать это лучше на слое с нормальным режимом наложения, который всегда даёт предсказуемый результат. Дублируем все наши слои, включая чёрно-белый рисунок. Оригинал сгруппируем и скроем, а дубликаты — объединим в один слой. Здесь мы и будем полировать работу.
Главная задача на этом этапе — объединить тон и цвет таким образом, чтобы рисунок не выглядел как чёрно-белая картинка, которую залили краской. Для этого нужно создать плавные переходы между используемыми цветами и тоном. Марко с помощью кистей разной формы и жесткости объединяет (волосы и голову) и разделяет (волосы и задник) разные участки портрета.
Дорабатывать рисунок желательно на одном слое, чтобы работа смотрелась цельной. На этом этапе мы сглаживаем переходы между цветами, а также яснее прорисовываем рельеф лица с помощью света и тени. Автор: Marco BucciОбласть лба вышла слишком затемнённой, поэтому добавим туда немного света. Для этого создадим копию финального слоя, перейдём во вкладку «изображение» и выберем кнопку «автотон». Здесь же создадим слой-маску и инвертируем её с помощью сочетания клавиш Crtl+I. Возьмём мягкую белую кисть, убавим непрозрачность и немного осветим тени на лице в области лба и щек.
Через осветление с помощью автотона и слоя-маски можно также разнообразить используемую палитру цветов. Автор: Marco BucciПосле этого вновь объединим слои для завершающих штрихов — уточним форму волос и расставим блики.
Подведем итог — краткий пайплайн по методу Буччи.
1. Делаем ч/б-рисунок.
2. Создаём новый слой в режиме «цветность» (Color) и наносим кистью базовые цвета — это не должна быть заливка одним цветом, для разных участков нужно подбирать разные цвета.
3. Создаём новый слой в режиме «перекрытие» (Overlay), чтобы одновременно добавлять нужные оттенки и редактировать тон.
4. Создаём новый слой в режим «умножение» (Multiply), чтобы еще больше углубить тени и выделить тёмные участки.
5. Группируем все слои с цветом и создаём слой-маску. Берём чёрную кисть и проводим ей по тем местам, где нужно приглушить слишком насыщенные краски.
6. С той же целью вернёмся на слои с цветом. Пройдёмся ненасыщенными цветами на каждом из слоёв.
7. Дублируем все слои, группируем и скрываем. Это будет резерв, к которому всегда можно вернуться. Копии сливаем в один слой и делаем на нём финальную отрисовку в «нормальном» режиме наложения.
Альтернативные способы покраса с помощью режимов наложенияВ то время, как некоторые художники предпочитают сначала довести ч/б-рисунок до идеала, Атей Гайлан начинает добавлять цвета уже на упрощенный ч/б-эскиз. Краткий алгоритм его работы такой:
- сперва в ч/б набрасываем большие блоки форм, не заботясь о деталях;
- в режиме Color добавляем плоские базовые цвета;
- в режиме Overlay углубляем и затемняем цвет и тон там, где необходимо;
- в режиме Multiply рисуем тени или места с темными элементами;
- в режиме Color dodge — яркий свет или яркие акценты;
- завершаем работу в режиме Normal.
Совет от Атея. Есть такая ловушка — когда начинаешь красить чёрно-белый арт, очень легко получить ненасыщенные цвета. Кажется, что рисунок более насыщенный, чем он есть на самом деле: это потому, что начинаешь совсем без цвета, а потом медленно его добавляешь. Чтобы решить эту проблему, добавьте небольшой квадратик действительно яркого цвета в угол работы для сравнения. Это даст глазам что-то, с чем можно сравнивать.
Подробнее о его методе можно прочитать здесь или посмотреть видео.
Джастин Герард отдаёт предпочтение следующим режимам: «умножение» (Multiply), «цветность» (Color), «мягкий свет» (Soft light) и «экран» (Screen). Первый режим он использует для работы с тенями и насыщения тусклых участков цветом. На слое с режимом «цветность» (Color) Джастин снижает насыщенность красок, а с помощью режима «мягкий свет» (Soft light) наоборот — добавляет насыщенные цвета.
О его методе можно прочитать здесь.
Вариант использования режимов наложения для покраса рисунка. Автор: Justin GerardДейв Греко делит работу с цветом на два этапа.
1. С помощью режимов наложения наносим базовые цвета:
- поверх ч/б создаём слой с режимом «замена светлым» (Lighten), берём тёмный оттенок и проходим кистью по рисунку, чтобы избавиться от серости в тенях;
- для тёмных оттенков базовых цветов используем слой с режимом «умножение» (Multiply);
- цвета для средних тонов наносим на слое с режимом «перекрытие» (Overlay).
2. На втором используем только слои с нормальным режимом наложения, где и отрисовываем большую часть картинки.
Подробнее в видео.
Что такое карта градиента?
Это корректирующий слой, который накладывается на изображение. С его помощью можно присвоить каждому пикселю на рисунке новые оттенки разных цветов, которые будут соответствовать тону на градиентной шкале. Пользователь задает нужные параметры цвета, а графический редактор автоматически под них подстраивается.
Посмотрим на примере, как это выглядит. Создадим в отдельном документе ч/б-градиент с помощью инструмента «Градиент» (кнопка в меню инструментов, которое выводится по умолчанию слева). Выделим отдельный участок созданного нами градиента с помощью лассо. Применим к выбранной области карту градиента, которую можно найти во вкладке «Слои — новый корректирующий слой — карта градиента» (или же через кнопку в нижней части меню слоев, рядом с кнопкой слоя-маски).
Перед нами появляется окно, в котором можно выбрать один из готовых градиентов или создать собственный.
Карта градиента устанавливает цвета и оттенки в соответствии с тоном слоя, который находится под нейБлагодаря серому градиенту и залитой цветом области мы видим, как распределяются цвета на холсте и на шкале в окне слева. В левой части градиента цвета соответствуют темным тонам, в центре — средним, а в правой части — светлым.
Для управления градиентом используются ползунки, которые находятся под цветовой шкалой. Мы можем менять оттенок цвета и местоположение ползунка, перемещая его влево или вправо на шкале. Вместе с этим изменяется и соотношение оттенков. Если, к примеру, мы переместим ползунок левее, то «подвинется» и градиент, став менее плавным по отношению к соседнему слева ползунку. При этом градиент справа станет шире и цвет охватит большую область тона.
Цвет контрольной точки можно изменить, если нажать на ползунок. Чтобы добавить новый, нужно щелкнуть на пустое место под шкалой градиента, а чтобы удалить — выбрать нужный и нажать кнопку «удалить».
Суть работы карт градиента легче ухватить, если самостоятельно поэкспериментировать с настройками. Автор: AnritcoЭтот способ покраса хорош тем, что позволяет достичь плавных переходов между цветами. Благодаря этому картинка выглядит естественной и органичной. Основная сложность состоит в том, чтобы подобрать подходящие цвета для разных участков градиента.
Карты градиента дают нам богатую палитру оттенков, которую легко контролировать и изменять. Эта функция особенно полезна в коммерческом рисунке. Если клиент или арт-директор захочет изменить палитру готовой работы, то с помощью карты градиента можно быстро внести правки.
Метод Марка Брюне
Марк в прошлом работал старшим художником в Blizzard, а потом стал фрилансером и преподавателем. Он также ведет Youtube-канал.
Шаг 1. Разделяем на зоны
Итак, у нас есть готовый ч/б-рисунок, где лайнарт и тон находятся на отдельных слоях. Перед началом работы с цветом Марк советует заранее определить, из каких элементов состоит персонаж и поделить его на цветовые зоны. Формировать зоны лучше всего по материалу, из которого они состоят. Например, мы будем использовать отдельные цвета для кожи, волос, ткани, металла и так далее.
Для этого скроем слой с тоном и зальём нужные нам области плоским цветом на слое с лайн-артом. Неважно, какой цвет мы используем сейчас — это нужно для того, чтобы мы не путались в элементах персонажа и могли легко выбрать нужный участок с помощью инструментов фотошопа.
Сперва стоит разделить персонажа на отдельные элементы и залить их плоским цветом. Автор: Marc BrunetШаг 2. Окрашиваем каждую область
На слое с плоскими цветами мы выбираем элемент, над которым собираемся поработать, с помощью волшебной палочки или быстрого выделения. После этого переходим на слой с тоном, делаем его видимым и применяем карту градиента. Наша дальнейшая задача — подобрать подходящие цвета.
Применяем карту градиента к каждому элементу персонажа. Помните о теплохолодности; используйте в градиенте разные цвета, а не только оттенки одного и того же цвета. Автор: Marc BrunetЭта же процедура повторяется для каждого последующего элемента — выбираем нужную область и применяем к ней карту градиента.
Марк отмечает, что в карте градиента не стоит использовать более пяти ползунков. По его мнению, такой вариант самый сбалансированный. Если взять больше — получится мешанина, если взять меньше — то получится растяжка с грязными, сероватыми оттенками, а сама палитра будет выглядеть скупо и не интересно.
На первых этапах вы можете обходиться всего тремя параметрами для средних, светлых и темных тонов.
Шаг 3. Отрисовка деталей
Карты градиента подходят для покраски крупных и средних по размеру элементов. Мелкие детали, такие как глаза, брови, украшения и заклепки, лучше доводить до ума на отдельном слое. Для этого нужно создать новый слой с режимом наложения Normal и разместить его поверх всех остальных.
Чтобы не запутаться в слоях и градиентах, давайте им названия в соответствии с окрашиваемым элементом.
Подводим итоги — краткий пайплайн по методу Брюне.
1. Делаем ч/б-рисунок. Важно, чтобы лайн-арт и тон были на отдельных слоях.
2. Думаем, как мы хотим окрасить рисунок, и заливаем его отдельные элементы плоским цветом на слое с лайн-артом. При этом слой с тоном можно скрыть, чтобы он не мешал подбирать цвет.
3. Выбираем каждый элемент с помощью лассо, делаем слой с тоном видимым и применяем к нему карту градиента. Таким же образом окрашиваем каждый элемент.
4. Мелкие детали и финальную отрисовку делаем на отдельном слое.
Альтернативные варианты и полезные материалы
Артур Гимальдинов применяет карту градиента сразу ко всей картинке, а не обводит каждый элемент отдельно:
Цветная фотография незаменима, когда цвета и оттенки или цветовой тон в изображении настолько четкие и яркие, что позволяют рассмотреть даже самые замысловатые детали. Черно-белая фотография лучше подойдет, когда нужно сосредоточить внимание на предмете и текстуре на изображении, не отвлекаясь на цвета. Эффекты черно-белой фотографии помогают подчеркнуть драматическую нотку в снимках.
Чтобы быстро преобразовать цветное изображение в черно-белое с помощью корректирующего слоя в Photoshop, выполните следующие несложные действия.
Преобразование изображения в черно-белое с помощью корректирующего слоя «Черно-белое»
Чтобы открыть корректирующий слой «Черно-белое», выполните одно из следующих действий.
- Выберите Окно > Коррекция . Щелкните значок «Черно-белое» ( ) на открывшейся панели Коррекция .
- Выберите Слой > Новый корректирующий слой > Черно-белое . В диалоговом окне Новый слой введите имя корректирующего слоя, затем нажмите кнопку ОК .
Photoshop применяет к изображению заданное по умолчанию преобразование в градации серого.
(Необязательно) Дополнительная настройка результатов на панели «Свойства»

Набор: выберите предустановленное смешение градаций серого или ранее сохраненное заказное смешение цветов. Чтобы сохранить заказное смешение, щелкните значок меню «Свойства» ( ) и выберите «Сохранить набор "Черно-белое"».
Авто: смешение градаций серого устанавливается на основе значений цветов в изображении. Автоматическое смешение зачастую позволяет добиться отличных результатов, его также его можно использовать в качестве начальной точки для настройки значений серого при помощи ползунков регулировки цвета.
Оттенок: чтобы применить цветовой тон, включите параметр «Оттенок». Щелкните образец цвета, чтобы открыть палитру цветов и выбрать цвет оттенка.
Ползунки регулировки цвета: настройте серые тона определенного цвета в своем изображении. Перетащите ползунок влево для затемнения или вправо для осветления тонов серого, соответствующих исходному цвету изображения.
- Чтобы настроить цвета прямо на холсте, используйте инструмент прямой коррекции изображения (). Щелкните изображение и перетащите ползунок указанного цвета влево или вправо, чтобы сделать цвет на этом участке более ярким или более темным.
- Щелкните значок «Сброс» (), чтобы восстановить корректировку по умолчанию.
Дополнительные сведения о рабочих процессах сохранения и публикации см. в разделах:
Для большинства людей людей понятие "монохромная фотография" означает чёрно-белую (хотя, правильнее говорить, "серо-белую") картинку. Однако, это не совсем так. Термин "монохромный" означает, что для создания фотографии используется один какой-либо базовый цвет, иными словами, изображение в монохромной фотографии состоит из оттенков одного какого-либо цвета.
Photoshop предоставляет нам простой способ преобразования фотографии в монохромную с любым базовым цветом, он заключается в добавлении к слою с фото стиля слоя "Наложение цвета" (Color Overlay) и изменения режима наложения этого стиля на "Цветность" (Color). Таким образом, мы сможем из цветной фото сделать чёрно-белую, сине-белую, красно-белую, любого-цвета-белую фотографию.
Здесь я использую версию программы CS6, но всё сказанное подойдёт и для версий ниже, вплоть до CS2.
Рассмотрим это подробнее на практическом примере. Вот фотография, с которой я буду работать:

Открываем фото в Photoshop, в панели слоёв (открывается нажатием клавиша F7) дублируем фоновый слой, т.к Photoshop не позволит применять стили к фоновому слою и добавляем к копии стиль "Наложение цвета".
В настройках стиля выбираем какой-либо цвет и изменяем режим наложения на "Цветность" (Color):


Применение стиля "Наложения цвета" - простейший способ, есть варианты и поинтереснее.
В примере я использовал трёхцветный линейный градиент с непрозрачностью каждого цвета 60%:

Это дало мне возможность ослабить естественные цвета на фотографии, и, кроме того, добавить к фотографии перепады яркости, характерные для ретро фото:

Если Вам понравился материал, скажите свое "спасибо", поделитесь ссылками с друзьями в социальных сетях! Спасибо!

Сложность урока: Легкий
В Photoshop существует много способов для конвертирования цветного изображения в черно-белое.
Сейчас мы покажем 4 самых популярных способа.
Откройте свою фотографию в Фотошопе.

Начнем с того, что познакомим вас с двумя самыми простыми способами превращения в черно-белое изображение.
1 - функция Градации серого (Grayscale)
2 - функция Обесцветить (Desaturation)
Не спорим, это самые простые способы, но качество при этом получается не лучшим. Здесь контрастность очень низкая, изображение получается слегка мутным.
Покажем на примере:
1. Градации серого
Изображение - Режим - Градации серого (Image - Mode - Grayscale)
Очень просто, правда?

2. Обесцветить
Изображение - Коррекция - Обесцветить (Image - Adjustments - Desaturate)

Быстро и легко - но контрастность изображения очень низкая, изображение выглядит тусклым и плоским. Совсем не то, к чему мы стремимся. Что нам особо нравится в качественной ч-б фотографии - так это глубина и высокая контрастность. Хорошо - пришло время познакомить вас с более серьезными методами!
3. Корректирующий слой цветовой тон/насыщенность
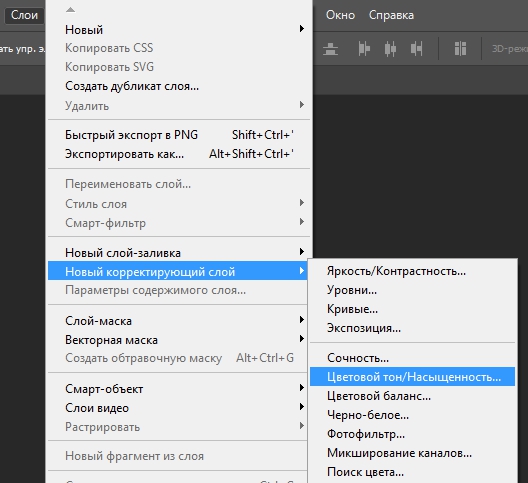
Метод, о котором собираемся вам поведать, заключается в использовании нескольких корректирующих слоев Цветовой тон/насыщенность. Это означает, что вы можете в любой момент вернуть первоначальный вид. Плюс ко всему вы НЕ изменяете оригинальное изображение. Теперь перейдите в меню Слои - Новый корректирующий слой – Цветовой тон/насыщенность (Layers - New Adjustment layer - Hue/Saturation).

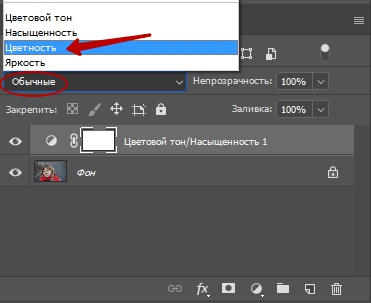
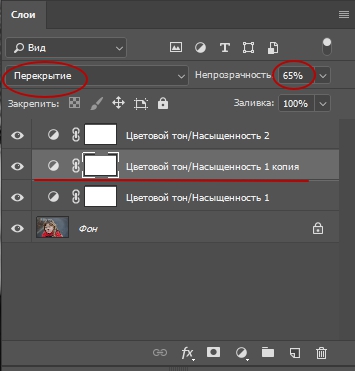
Все свойства слоя оставьте без изменения. Поменяйте режим смешивания слоев с Обычные (Normal) на Цветность (Color).

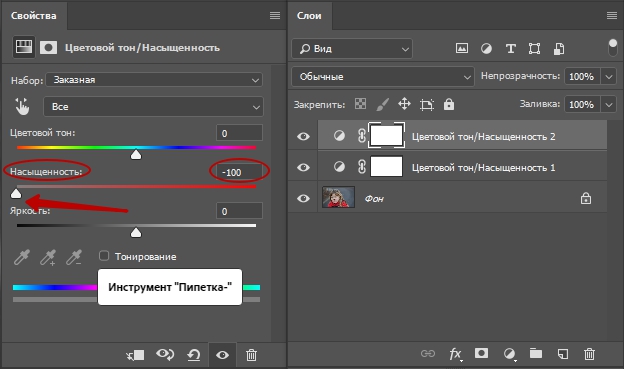
Затем добавьте еще один корректирующий слой Цветовой тон/насыщенность (Hue/Saturation) - но на этот раз в свойствах слоя передвиньте ползунок Насыщенность (Saturation) до значения -100.

Итак, приготовьтесь. Так изображение выглядит сейчас:

Теперь начинается самое интересное! Дважды щелкните по первому корректирующему слою, который вы делали, или просто откройте свойства. А теперь ползунок Цветовой тон (Hue) переместите в такое положение, пока вас не устроит полученный эффект. Вы также можете еще поработать с Насыщенностью ( Saturation ).

Эти настройки мы использовали, чтобы получить изображение, которое вы видите ниже. Теперь он смотрится намного лучше, хотя все равно кажется, что чего-то не хватает.

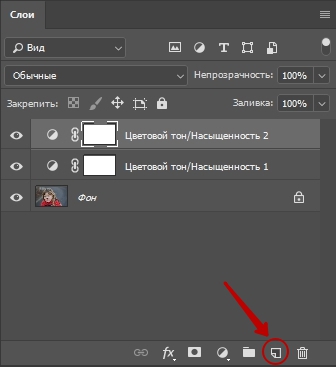
Вот что мы будем делать дальше: дублируйте тот же первый корректирующий слой Цветовой тон/насыщенность (Hue/Saturation), перетащив его на значок, отмеченный на скриншоте ниже.

Теперь этому ново-созданному слою измените режим смешивания с Цветность (Color) на Перекрытие (Overlay), и немного уменьшите Непрозрачность (Opacity), в нашем случае до 65%.

Вот что получилось теперь. Контрастность заметно увеличилась. Ни одна деталь не потеряна, что придает глубину изображению.

Заметим, что каждое изображение требует индивидуального подхода. Что подошло этому изображению может не понравится вашему. Так что не бойтесь экспериментировать с настройками, слоями и режимами самостоятельно :)
4. Микширование каналов
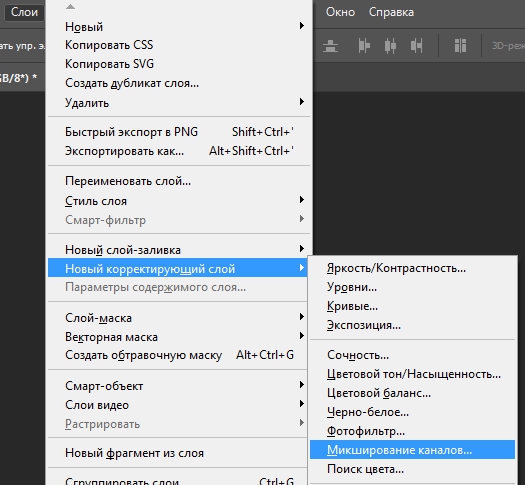
Последний способ, о котором вы узнаете из этого урока — это использование корректирующего слоя Микширование каналов (Channel Mixer). При активном оригинальном изображении перейдите в меню Слои - Новый корректирующий слой - Микширование каналов (Layers - New Adjustment Layer - Channel mixer).

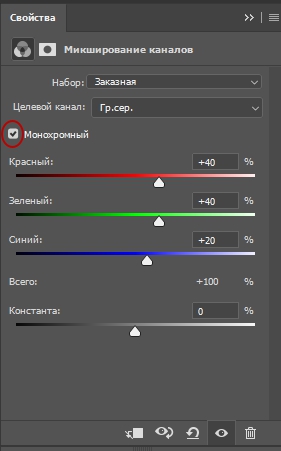
Когда появится такое окошко, поставьте галочку около функции Монохромный (Monochrome).

А теперь подберите оттенки черно-белого просто передвигая ползунки, которые соответствуют красному (red), зеленому (green), и синему (blue) цветам изображения. Важно: постарайтесь, чтобы суммарное количество значений было около 100, чтобы избежать размытых участков на вашем изображении. Мы установили красный и зеленый каналы на 0, а синий на 100. Это придает коже интенсивные черно-белые оттенки.

Заключительный этап: дублируйте корректирующий слой. Затем измените режим смешивания с Обычные (Normal) на Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity), например для этого изображения получилось 44% - но часто бывает нужно опускать до 20-30%. Вот посмотрите - внизу находится результат наших трудов.

Очень атмосферное изображение получилось. Ждем ваших впечатлений. Надеемся, вам эта статья дала много полезной информации.
Читайте также:

