Как сделать нацарапанные буквы в фотошопе
Обновлено: 08.07.2024
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как создать эффект «потертости» с нашим текстом.
Вот эффект, для которого мы собираемся:
Шаг 1: Откройте новый документ Photoshop
Шаг 2: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро установить черный цвет в качестве основного цвета. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить фон черным.Шаг 3: установите цвет переднего плана на белый и добавьте текст
На этот раз нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый цвет стал вашим цветом переднего плана. Затем возьмите ваш инструмент Type из палитры Tools или нажав T на клавиатуре:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите «T» на клавиатуре.Затем, выбрав инструмент «Текст», выберите свой шрифт на панели параметров в верхней части экрана и добавьте свой текст. Я собираюсь использовать «Impact» для моего шрифта и наберу слово «FEAR». Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обведу его вокруг текста, удерживая клавиши Shift + Alt (Победа) / Shift + Option (Mac). Вытяните угловой маркер, чтобы изменить размер моего текста и сделать его больше. Удержание Shift ограничивает пропорции текста при перетаскивании, а нажатие Alt / Option приводит к изменению размера текста из центра. Вот мой текст после изменения его размера:
Добавьте текст, а затем измените его размер при необходимости с помощью команды «Свободное преобразование».Шаг 4: Растеризация текста
На этом этапе нам нужно преобразовать текст в пиксели, поэтому, когда вы довольны своим текстом, перейдите в меню «Слой» в верхней части экрана, выберите « Растеризация» , а затем выберите « Тип» . Ваш текст не будет выглядеть по-другому в окне документа, но если вы посмотрите на слой «Тип» в палитре «Слои», вы увидите, что он теперь стал обычным слоем:
После растеризации текста он становится обычным слоем в палитре слоев.Шаг 5: сделай зубчатое выделение по первой букве, затем выбери остальную часть слова
Возьмите инструмент Polygonal Lasso из палитры Tools. Он прячется за инструментом Лассо, поэтому просто нажмите и удерживайте кнопку мыши на значке инструмента Лассо, а затем выберите инструмент Многоугольное лассо из всплывающего меню, которое появляется:
Выберите инструмент Polygonal Lasso из палитры Tools.Затем, выбрав инструмент «Полигональное лассо», сделайте зубчатое выделение по первой букве сверху вниз. Обратите внимание, что я не говорил, перетаскивая выделение, и это потому, что вы не перетаскиваете с помощью инструмента Polygonal Lasso. Все, что вам нужно сделать, это щелкнуть мышью внутри документа один раз, затем отпустить кнопку мыши и переместить мышь, чтобы создать линию. Нажмите еще раз, переместите мышь снова. Нажмите, переместите, нажмите, переместите и так далее. Убедитесь, что вы создали неровную линию через букву, а не прямую линию, поскольку это будет нашей первой точкой разрыва.
Как только вы проведете зубчатую линию через букву, завершите свой выбор, щелкнув и переместив указатель мыши вокруг остального слова справа от строки выбора, чтобы вы получили все выбранное слово, кроме левой части письмо, как у меня здесь:
Сделайте зубчатую выделение по первой букве сверху вниз, затем включите оставшуюся часть слова, расположенную справа от зубчатой линии в выделении.Шаг 6: вырезать выделение на новый слой
Когда вы довольны своим выбором, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Многое еще не произойдет в окне документа, но в палитре слоев вы увидите, что выделение теперь находится на новом слое, и единственная часть слова, остающаяся на исходном текстовом слое под ним, левая часть первой буквы, которая не была выбрана:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы вырезать выделение на новый слой.Шаг 7: вращай буквы, используя команду Free Transform
Мы собираемся создать нашу первую слезу в тексте. Выбрав новый слой в палитре слоев, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» и обвести буквы (минус левая половина первой буквы, которая находится на слой ниже). Посмотрите в центре поля Free Transform, и вы увидите маленький значок цели:
Нажмите и перетащите целевой значок в верхний левый угол поля «Свободное преобразование».После того, как вы перетащили значок цели на новое место, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь вверх или влево, чтобы повернуть буквы против часовой стрелки, создавая разрыв первой буквы как Я делаю здесь:
Вращайте буквы, перетаскивая мышь за пределы поля «Свободное преобразование».Шаг 8: сделай зубчатое выделение по второй букве, затем выбери остальную часть слова
С инструментом Polygonal Lasso по-прежнему выбран, сделайте еще один зубчатый выбор, на этот раз через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в ваш выбор:
Сделайте зубчатое выделение через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в выделении.Шаг 9: вырезать выделение на новый слой
Создав выделение, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы еще раз вырезать выделение на новом слое.Шаг 10: вращай буквы, используя команду Free Transform
Мы собираемся снова повернуть содержимое на новом слое, поэтому нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. На этот раз перетащите значок центральной цели вниз в левый нижний угол, чтобы мы могли вращать буквы снизу слева:
Нажмите и перетащите значок цели в нижний левый угол.Затем переместите указатель мыши в любое место за пределами поля «Свободное преобразование» и щелкните и перетащите вниз или вправо, чтобы повернуть буквы по часовой стрелке, создав разрыв между вторыми буквами:
Поверните буквы по часовой стрелке, чтобы разорвать вторую букву.Нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Вот мой текст после разрыва второй буквы:
Шаг 11: Повторите процесс для остальных букв
Повторите те же шаги для остальных букв. Сначала сделайте зубчатое выделение через букву с помощью инструмента «Многоугольное лассо», затем включите оставшуюся часть слова справа от зубчатой линии в выделении. Нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. Перетащите центральный значок цели в верхний левый или нижний левый угол, чтобы повернуть его из этого места, затем щелкните и перетащите в любое место за пределами поля «Свободное преобразование», чтобы повернуть содержимое слоя.
Шаг 12: объединить все текстовые слои в один
Выделите все свои текстовые слои в палитре «Слои», сначала щелкнув верхний слой, чтобы выделить его, а затем, удерживая клавишу «Shift», щелкнуть исходный текстовый слой непосредственно над фоновым слоем. Это выберет все ваши текстовые слои сразу:
Нажмите на верхний слой, затем, удерживая клавишу Shift, щелкните на исходном текстовом слое над фоновым слоем, чтобы выделить все текстовые слои одновременно.Выделив все текстовые слои, нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить их все в один слой. Теперь у вас должно быть только два слоя в палитре слоев:
Нажмите «Ctrl + E» (Победа) / «Command + E» (Mac), чтобы объединить все текстовые слои в один слой.Шаг 13: добавь маску слоя к новому объединенному слою
Мы собираемся добавить маску слоя к новому объединенному слою, но прежде чем сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command и щелкните непосредственно на миниатюре объединенного слоя в палитре слоев, чтобы быстро выделить текст в документе. Окно:
Выделите весь текст, удерживая клавиши «Ctrl» (Win) / «Command» (Mac) и нажимая на миниатюру объединенного слоя в палитре «Слои».Вы увидите выделение вокруг вашего текста. Теперь, когда ваш текст выделен, нажмите на иконку Add A Layer Mask внизу палитры Layers:
Выделив текст, нажмите значок «Добавить маску слоя», чтобы добавить маску слоя к объединенному текстовому слою. Маска слоя отображается справа от миниатюры объединенного слоя.Мы собираемся дать нашему тексту хороший изношенный вид на данный момент, используя фильтр «Брызги». Для этого , выбрав маску слоя, перейдите в меню «Фильтр» в верхней части экрана, выберите « Мазки кистью» , а затем выберите « Брызги» , в результате чего в огромной галерее фильтров Photoshop будут установлены параметры «Брызги» (обведены красным на право):
Перейдите в Filter> Brush Strokes> Spatter, чтобы открыть галерею фильтров, настроенную для параметров Spatter.Есть только два варианта для фильтра Spatter, Радиус распыления и Гладкость . Не стесняйтесь поиграть с обоими ползунками, чтобы увидеть, какие настройки лучше всего подходят для вашего текста, что вы можете просмотреть в большом окне предварительного просмотра в левой части галереи фильтров. Я только что переместил обе ползунка до упора вправо, чтобы установить для обоих параметров их максимальные значения 25 для радиуса разбрызгивания и 15 для гладкости, что дает мне нужный эффект:
Шаг 15: примени удар к тексту, чтобы завершить эффект
Чтобы закончить, я собираюсь добавить штрих к своему тексту. С моим выделенным текстовым слоем, я собираюсь щелкнуть по значку Layer Styles внизу палитры Layers:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».Затем я выберу Stroke из появившегося списка:
Это поднимает Layer Style диалогового окна установите для опции обводки в средней колонке. По умолчанию Photoshop использует сплошной цвет для обводки, но вместо этого я собираюсь использовать градиент. Чтобы изменить его, нажмите стрелку вниз справа от параметра « Тип заливки» , затем выберите « Градиент» в списке:
Параметры типа заливки затем изменятся на параметры для градиента. Нажмите на область предварительного просмотра градиента, чтобы вызвать редактор градиентов в Photoshop, чтобы выбрать новые цвета для градиента:
Нажмите на область предварительного просмотра градиента, чтобы открыть редактор градиентов. Выберите ярко-красный для цвета слева от градиента и темно-красный для цвета справа.И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
В этом уроке я покажу вам, как создать грязный, потрескавшийся текст с эффектом крови.

Дополнительные материалы:
Шаг 1. Начнем с создания нового документа с черным фоном. Размер выбирайте на свое усмотрение. Загружаем в Фотошоп текстуру с трещинами и выделяем часть:


Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на наш документ, мягким ластиком (E) удаляем некоторые части текстуры, чтобы добавить глубины изображению:

Добавляем корректирующие слои к слою с текстурой:
Black and White (Черно-белый)

Levels (Уровни)

И получаем вот такой эффект:

Шаг 2. Используем загруженный шрифт, чтобы напечатать текст в центре полотна:

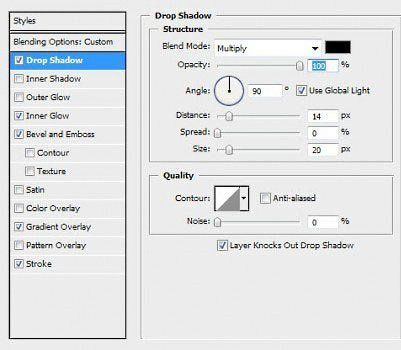
Применяем к текстовому слою режими смешивания Layer - Layer Style (Слой - Стиль слоя):
Drop Shadow (Тень)

Bevel and Emboss (Фаска и тиснение)

Gradient Overlay (Перекрытие градиентом)

Stroke (Обводка)

Уменьшаем непрозрачность слоя с текстом примерно до 50% и получаем такой результат:

Дублируем текстовый слой (CTRL+J) и увеличиваем непрозрачность копии до 100%, слегка перемещаем ее вверх и влево, чтобы создать 3D-эффект:

Шаг 3. Теперь мы можем добавить эффекта грязи на текст. Загружаем выделение текста, кликнув по миниатюре слоя, затем создаем новый слой над всеми предыдущими и кистью в виде грязи рисуем по тексту:

Не переусердствуйте с добавлением эффекта:

Мы также можем воспользоваться этой техникой для создания трещин на тексте, как показано ниже:

Для лучшего результата, размер кисти должен соответствовать размеру букв:


Шаг 4. Теперь мы можем добавить немного эффекта крови на текст. Для этого мы можем воспользоваться кистью в виде грязи темно-красного цвета. Создаем новый слой и рисуем пятна крови:


Мы также можем добавить эффект стекающих капель крови. Создаем новый слой и кистью красного цвета рисуем большую точку, как показано ниже:

Используем Filter - Liquify (Фильтр - Пластика), чтобы деформировать красную точку и сформировать каплю:

Присоединяем ее к тексту и корректируем размер с помощью трансформации (CTRL+T):

Затем меняем режим смешивания слоя на Color Burn (Затемнение основы) и получаем вот такой результат:

Дублируем (CTRL+J) слой с каплей несколько раз и располагаем копии в разных местах текста (корректируем их размер):


Шаг 5. Теперь давайте добавим световой эффект на тексте. Создаем новый слой над всеми предыдущими и мягкой кистью (В) белого цвета делаем один клик:

Затем сжимаем ее с помощью трансформации (CTRL+T):

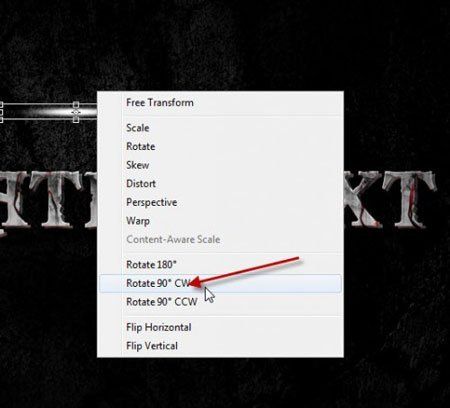
Дублируем (CTRL+J) этот слой и поворачиваем на 90 градусов:

Объединяем эти два слоя вместе и располагаем, как показано ниже:

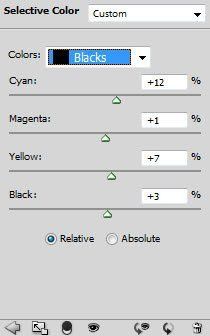
Шаг 6. Мы почти закончили! Объединяем все слои вместе и применяем фильтр Smart Sharpen (Умная резкость), чтобы увеличить резкость текста. Затем создаем корректирующий слой Selective Color (Выборочная коррекция цвета):
Совет: установите непрозрачность корректирующего слоя примерно на 50% для создания более мягкого эффекта


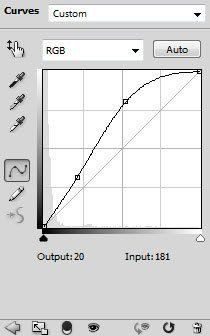
Добавляем корректирующие слои Curves (Кривые) и Levels (Уровни), чтобы добавить контрастности и глубины тексту:
Curves (Кривые)

Levels (Уровни)

Редактируем маску корректирующих слоев:

Как вы видите ниже, теперь текст стал более контрастным и кровь выглядит реалистичнее:

И мой финальный результат:

(нажмите на изображение, чтобы увеличить)

Сложность урока: Легкий
Текстовый эффект Граффити очень популярен уже на протяжении многих лет. В этом уроке вы узнаете, что создать граффити в фотошоп очень просто!
Видео версия урока

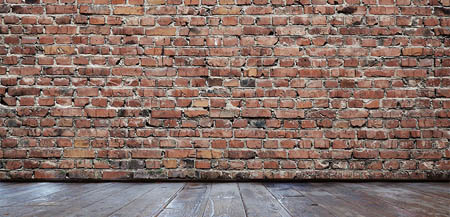
Изображение, с которым мы начнём работать это обычная кирпичная стена, которую можно найти где угодно, но если у вас такого изображение нет, то вам поможет ресурс Shutterstock.


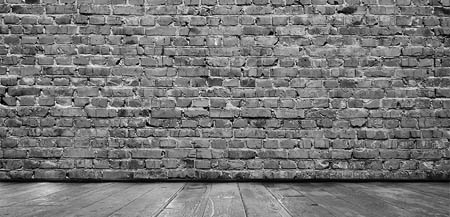
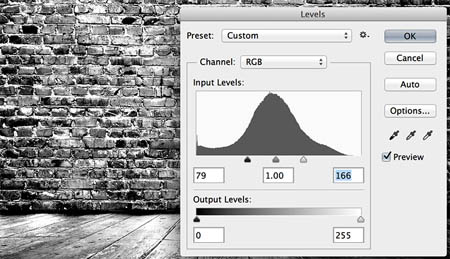
После обесцвечивания изображения нам необходимо повысить его контраст. Есть несколько способов достигнуть этого, но автор предлагает воспользоваться Уровнями (Levels), чтобы усилить тени и повысить света.

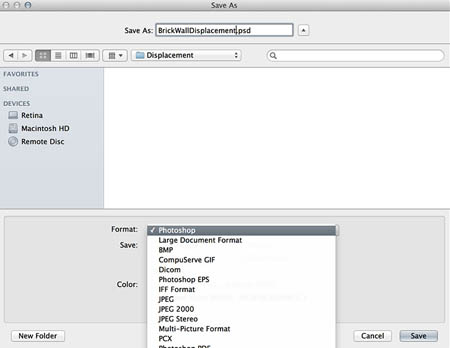
Полученное высококонтрастное чёрно-белое изображение стены и послужит нам как карта смещения. На данный момент, вам нужно сохранить это изображение как файл PSD. Очень важно, что он сохраняется именно в PSD, иначе вы не сможете выбрать его в дальнейшем.

Теперь займёмся текстом. Откройте снова цветное изображение с кирпичной стеной, не перепутайте с файлом для карты смещения.

Обычно, граффити не рисуется одним цветом и надпись содержит градиенты, тени и границы. В этом нам помогут стили слоя, с помощью которых мы добавим все эффекты прямо на один слой с текстом. Настройки стилей, которые использовал автор, можно посмотреть ниже на скриншотах, но не стесняйтесь экспериментировать, чтобы получить результат, который вам понравится больше.
Наложение градиента (Gradient Overlay)

Обводка (Stroke)

Внутренняя тень (Inner Shadow)

Внешнее свечение (Outer Glow)

Как только вы применили все стили у вас должен быть примерно такой результат.

Теперь когда текст готов, займёмся применением карты смещения, которую мы создали ранее. Прежде чем добавить фильтры, преобразуем слой с текстом в смарт объект. Сделать это можно в меню Фильтр – Преобразовать для смарт фильтров (Filter – Convert for smart filters). Это позволит вам редактировать текст и цветовую гамму на более позднем этапе, если это необходимо! А теперь идём в меню Фильтр – Искажение – Смещение (Filter – Distort – Displace).

Настройки фильтра ниже на скриншоте.

Горизонтальная и вертикальная шкала значений будет контролировать, насколько эффективно смещение. Чем выше значение, тем большее искажение применяется к слою. Нам большое искажение не нужно, поэтому значений 3 или 4 вполне хватит. После нажатия на кнопку ОК, вы перейдёте к выбору PSD-файла, сохраненного ранее.

Когда файл выбран и открыт, вы должны увидеть результат, который похож на тот, что ниже на скриншоте. Программа применит чёрно-белое изображение как карту смещения и исказит слой, создавая впечатление, что это часть стены.

Очевидно, что смещение сделало свою работу, исправив совершенно прямые границы текста, но этого недостаточно. Теперь нужно сделать надпись на стене более реалистичной. Есть несколько способов, которыми это можно сделать, в том числе экспериментировать с различными режимами наложения, но автор предлагает воспользоваться способом Наложить если (Blend If).
Чтобы получить доступ к этой функции, откройте окно стилей слоя в меню Слои – Стиль слоя – Параметры наложения (Layer > Layer Styles > Blending Options).

Настройки функции Наложить если содержит два бара. Один для текущего слоя, а второй для слоя под ним. Оба содержат маркеры для теней и светов, которые позволяют смешивать текущий и/или подлежащий слой. Мы будем использовать нижний слайдер, чтобы работать с подлежащим слоем, то есть кирпичной стеной.
Расположите маркеры как показано на скриншоте – тени вправо, света влево. Вы увидите, как слой с кирпичной стеной смешается с текущим слоем.

Перетащив просто маркеры, мы как правило получаем средний результат, если вас устраивает, то можете так и оставить, хотя можно сделать ещё лучше. Для этого нужно разделить маркеры, зажав клавишу Alt и потянув его половинки. Эффект смешивания будет намного качественнее.

Преимущество использования функции Наложить если по сравнению с режимами наложения состоит в том, что вы не теряете исходные цвета изображения. Изменение режимов наложения имеет тенденцию изменять цвет ваших слоев, чтобы смешать их. Конечно вы можете экспериментировать, чтобы видеть, какой метод Вам больше подойдёт.
Шаг 1. Создайте новое изображение размерами 300х500px с белым фоном. Первое, что нам нужно сделать - это создать текстуру камня. Создайте новый слой и выберите Edit -> Fill и в поле Use выберите 50% Gray. Filter ->Noise -> Add Noise с парметрами: Amount - 18%, Gaussian, Monochromatic. Filter -> Render -> Lighting Effects, установите Texture Channel, как на примере (вы можете использовать любой из каналов RGB для этого, не обязательно синий). Остальные параметры несущественны, мы просто создали "натуральную" основу, которую мы уничтожим в следующем шаге! Нажмите Оk.

Шаг 2. Теперь выберите Filter -> Brush Strokes -> Spatter и нажмите Ok (оставьте параметры по умолчанию - Radius - 10, Smoothness - 5). Создайте новый слой и снова залейте его 50% Gray. Нажмите D, чтобы установить цвета по умолчанию. Теперь Filter -> Render -> Clouds. Примените Image -> Adjustments -> Auto Levels к облакам. Измените Blending Mode на Multiply, установите Opacity на 75% и объедините слой с облаками со слоем с камнем (Ctrl+E). Это создаст случайную текстуру поверхности, потому что мы использовали случайно генерирующиеся фильтры. Если хотите, можете повторить все это еще несколко раз, до тех пор, пока вы не получите подходящий результат.

Шаг 3. Теперь примените Levels (Ctrl+L), и измените параметры, примерно как на изображении ниже - в основном регулировать надо промежуточные тона (средний треугольник). Теперь откройте Hue/Saturation (Ctrl+U), поставьте галочку "colorize" и примените следующие параметры: Hue - 70, Saturation: 10, Brightness - 0. Вы должны получить что-то похожее на пример ниже. После этого откройте Layer -> Layer Style -> Bevel and Emboss и примените следующие параметры: Style - Inner Bevel, Technique - Smooth, Depth - 421%, Size - 24, Soften - 12, Highlight Mode - Color Dodge (opacity - 63%), Shadow Mode - Color Burn (opacity - 44% или выше, если надо).

Шаг 4. Теперь мы будем придавать камню нужную нам форму. Возьмите стамеску. Ладно, стамеска нам не понадобится. Что нам нужно, это Layer Mask. Для добавления маски к слою, надо выбрать Layer -> Add Layer Mask -> Hide All (или кликните, удерживая Alt, на иконку Add Layer Mask в палитре Layers). Это "замаскирует" слой, но не волнуйтесь - ваша текстура всего лишь скрыта, а не удалена. Выберите Paint Brush Tool ( кисть ) с твердыми краями и Opacity - 100% и проведите белым цветом на маске слоя. Убедитесь, что в палитре Layres выбрана маска (квадратик справа от слоя), а не сам слой. Вы можете придать камню любую форму. Поменяйте основной цвет цвет с белого на черный, с помощью клавиши X для корректировки формы. Это свойство маски слоя - форма вашего рисунка всегда может быть изменена. Используйте Layer -> Layer Style- > Drop Shadow для добавления тени камню. Параметры: Opacity - 50%, Distance - 13, Spread - 0, Size - 13, Noise - 10%.

Шаг 5. Теперь создайте новый слой под слоем с камнем. Ctrl+Click на маске слоя, чтобы загрузить выделение. Залейте выделение черным цветом. Возвращейтесь к слою с камнем. Тпепрь, с помощью кисти с Opacity - 10% и черным цветом, затемните на маске слоя некоторые места, чтобы придать ощущение рельефности.

Шаг 6. Напоследок мы сделаем на нашем камне немного трещин - они могут быть использованы, как кнопки, или что-либо другое. Создайте новый слой выше всех остальных. С помощью Line Tool ( ) (если хотите естествнееые трещины, а не сделанные человеком, то вместо Line Tool используйте Pencil Tool ( карандаш )), проведите несколько черных линий, тольщиной в 2px. Теперь добавьте Layer -> Layer Style -> Bevel and Emboss с параметрами: Style - Outer Bevel, Technique - Smooth, Depth - 100%, Direction - Down, Size - 5, Soften - 2, Highlight Mode - Color Dodge, Shadow Mode - Multiply). Если вы хотите изменить направление света, просто снимите галочку "Use Global Light" и измените направление указателя. Теперь в палитре Layers, удерживая Alt, кликните между слоями с камнем и линиями. Это сгруппирует слои и скроет линии вне контура камня. Вы можете добавить текст, если хотите. Попробуйте изменить настройки в некоторых шагах этого урока, может быть, получатся другие интересные эффекты.

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на наш документ, мягким Ластиком (E) удаляем некоторые части текстуры, чтобы добавить глубины изображению:

Добавляем корректирующие слои к слою с текстурой:
Black and White (Черно-белый)

Levels (Уровни)

И получаем вот такой эффект:

Шаг 2.

Применяем к текстовому слою режими смешивания Layer - Layer Style (Слой - Стиль слоя):
Drop Shadow (Тень)

Bevel and Emboss (Фаска и тиснение)

Gradient Overlay (Перекрытие градиентом)

Stroke(Обводка)

Уменьшаем непрозрачность слоя с текстом примерно до 50% и получаем такой результат:

Дублируем текстовый слой (CTRL+J) и увеличиваем непрозрачность копии до 100%, слегка перемещаем ее вверх и влево, чтобы создать 3D-эффект:

Шаг 3.
Теперь мы можем добавить эффекта грязи на текст. Загружаем выделение текста, кликнув по миниатюре слоя, затем создаем новый слой над всеми предыдущими и кистью в виде грязи рисуем по тексту:
Не переусердствуйте с добавлением эффекта:

Мы также можем воспользоваться этой техникой для создания трещин на тексте, как показано ниже:

Для лучшего результата, размер кисти должен соответствовать размеру букв:


Шаг 4.
Теперь мы можем добавить немного эффекта крови на текст. Для этого мы можем воспользоваться кистью в виде грязи темно-красного цвета. Создаем новый слой и рисуем пятна крови:

Мы также можем добавить эффект стекающих капель крови. Создаем новый слой и кистью красного цвета рисуем большую точку, как показано ниже:

Воспользуемся инструментом Filter - Liquify (Фильтр - Пластика), чтобы деформировать красную точку в каплю:

Присоединяем ее к тексту и корректируем размер с помощью трансформации (CTRL+T):

Затем меняем режим смешивания слоя на Color Burn (Затемнение основы) и получаем вот такой результат:

Дублируем (CTRL+J) слой с каплей несколько раз и располагаем копии в разных местах текста (корректируем их размер):

Шаг 5.
Теперь давайте добавим световой эффект на тексте. Создаем новый слой над всеми предыдущими и мягкой кистью (В) белого цвета делаем один клик:
Затем сжимаем ее с помощью трансформации (CTRL+T):

Дублируем (CTRL+J) этот слой и поворачиваем на 90 градусов:

Объединяем эти два слоя вместе и располагаем, как показано ниже:

Шаг 6.
Мы почти закончили! Объединяем все слои вместе и применяем фильтр Smart Sharpen (Умная резкость), чтобы увеличить резкость текста. Затем создаем корректирующий слой Selective Color (Выборочная коррекция цвета):Совет: установите непрозрачность корректирующего слоя примерно на 50% для создания более мягкого эффекта


Добавляем корректирующие слои Curves (Кривые) и Levels (Уровни), чтобы добавить контрастности и глубины тексту:

Levels (Уровни)

Редактируем маску корректирующих слоев:

Как вы видите ниже, теперь текст стал более контрастным и кровь выглядит реалистичнее:

И мой финальный результат:

У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Читайте также:

