Как сделать надпись мелом в фотошопе
Обновлено: 05.07.2024
Здравствуйте. Данный урок посвящен созданию логотипа, путем переноса изображения, нарисованного от руки на листе бумаги, в Adobe Photoshop, придав эффект рисования на школьной доске мелом.
Создание такого эффекта может быть нелегкой задачей. В то время, когда эту задачу могут упростить фильтры, плагины и другие дополнения, помогающие достичь желаемого эффекта. Но самый реалистичный метод, это нарисовать все вручную, вооружившись простым карандашом и белой бумагой.
Примечание переводчика: 1. Источник доски указан платный. В архиве вы найдёте альтернативный вариант бесплатного изображения. 2. В архивах, автор, разместил свое изображение. В первом, HomemadeNoodles.eps, исходное изображение логотипа, сохраненный в универсальном файле для Adobe Photoshop и Adobe Illustrator, кому как удобно. Во втором, HomemadeNoodles-sketch.jpg, рисованное от руки карандашом на бумаге.
Подготовка
Шаг 1
Подготовка начинается с распечатывании исходного изображения. Выберите свое, найденное в интернете либо созданное вами, как это сделал автор специально для этого урока.
Шаг 2
После печати, расположите чистый лист бумаги поверх исходного изображения. Зажмите края, например скрепками, для удобства. Возьмите самый простой карандаш, и переведите изображение на второй лист бумаги. Старайтесь полностью повторять линии и фигуры, но так, чтобы казалось, что это лишь набросок рисунка.
Примечание: Другими словами, на рисунке должны оставаться просветы бумаги.
Для данного шага подойдут, как и графитовые карандаши, так и на основе сухих красок, а так же и иные инструменты для рисования.
Шаг 3
Пишем мелом на доске
Шаг 1
Все готово, для придания эффекта, рисования мелом на доске. Создайте новый документ в Adobe Photoshop, автор использовал следующие настройки: Соотношение сторон: 1200х1000 пикс , Разрешение: 200 пикселы/дюйм , Цветовой режим: Цвета RGB . Для вашего логотипа, могут быть использованы иные настройки. Вставьте текстуру доски, используя, как задний фон.
Шаг 2
Шаг 3
Поместите отрисованное изображение поверх всех слоев в новом документе.
Инвертируйте цвет слоя, путем применения команды Ctrl+I , или через меню Image - Adjustments - Invert (Изображение - Коррекция - Инверсия). Таким образом, наш логотип станет белым, белый фон - черным. Измените режим наложения слоя на Screen (Экран), чтобы остались лишь элементы белого цвета.
Шаг 4
Добавим корректирующий слой, для замены цвета. На Панели Layers (Слои), снизу кликните по меню Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите Hue/Saturation (Цветовой тон/Насыщенность).
Окно изменения параметров корректирующего слоя откроется в Панели Properties (Свойства), где их можно отредактировать следующим образом, придав синий оттенок.
Создайте у корректирующего слоя обтравочную маску. Кликните правой кнопкой мыши по слою и выберите в контекстном меню Create a Clipping Mask (Создать обтравочную маску). Либо зажмите клавишу Alt , на клавиатуре, и кликните, левой кнопкой мыши, между корректирующем слоем и слоем с рисунком.
Заключение
В данном уроке был показан несложный пример создания эффекта рисования на доске мелом. Результат, представленный ниже, вполне смотрится реалистично. Мы надеемся, Вам урок понравился, и Вы положили в копилку знаний новую технику выполнения. Создайте свое, неповторимое творение!

Сложность урока: Легкий
Существует множество способов получить эффект рисунка мелом в Photoshop, но это наш любимый (потому что легкий). Здесь описано как получить этот великолепный сухой, облупившейся вид менее чем за 5 минут, используя только встроенные фильтры Photoshop и 2 изображения.
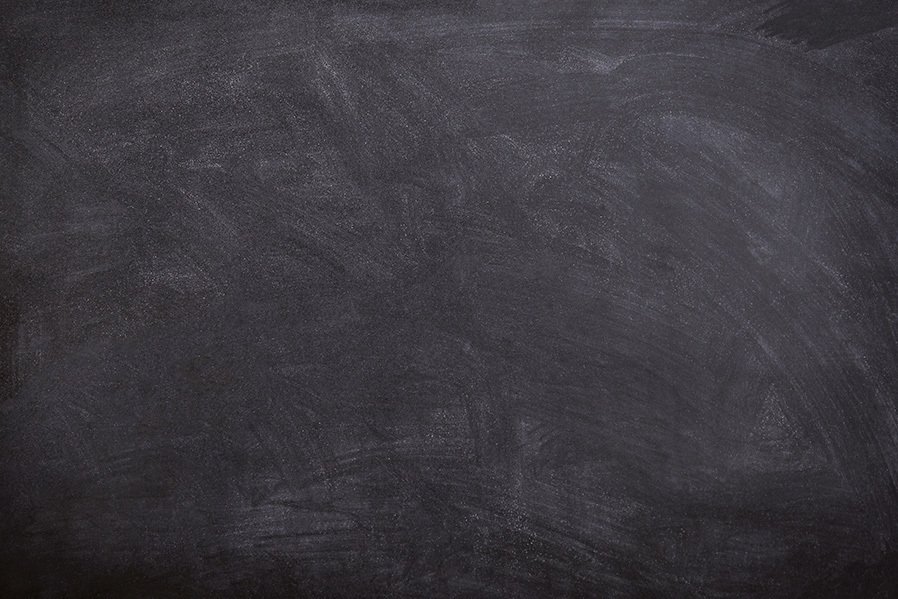
Мы используем две картинки, одну как объект и одну для фона.
Шаг 1
Откройте свое изображение с объектом в Photoshop.

Шаг 2
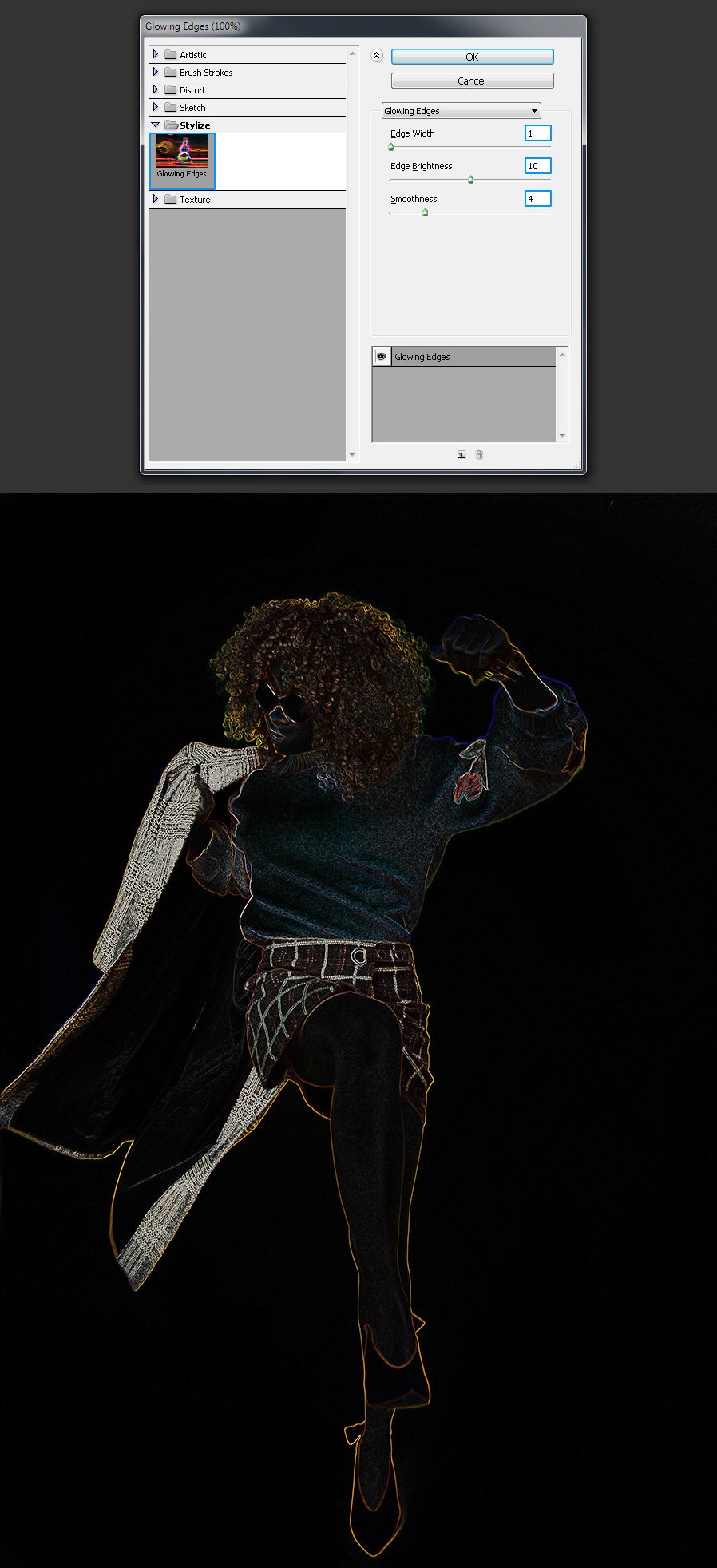
Идите в меню Filter – Filter Gallery (Фильтр – Галерея фильтров). В разделе Stylize (Стилизация) выберите эффект Gloving Edges (Светящиеся края), установите следующие значения и нажмите ОК.
Примечание: В зависимости от размера изображения может потребоваться немного изменить эти значения.

Шаг 3
Идите в меню Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 4
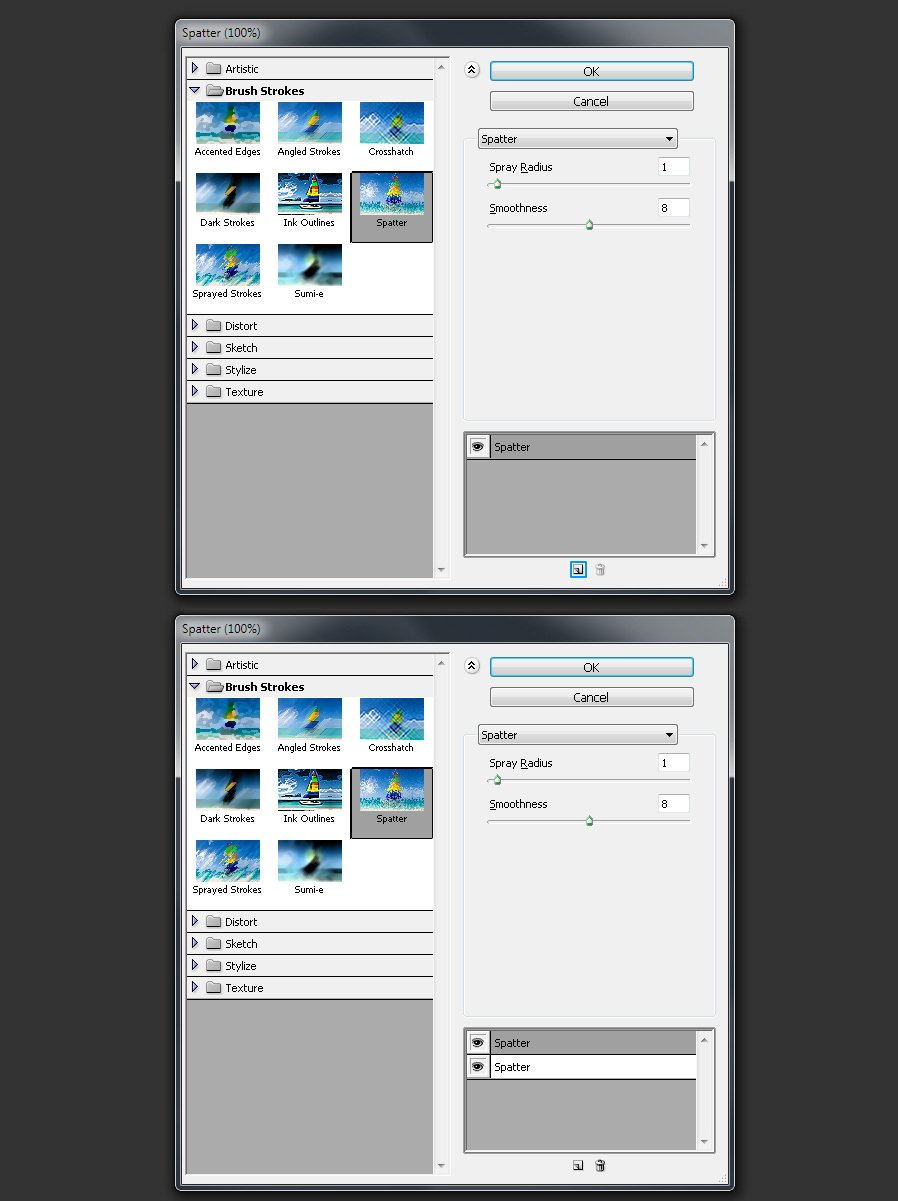
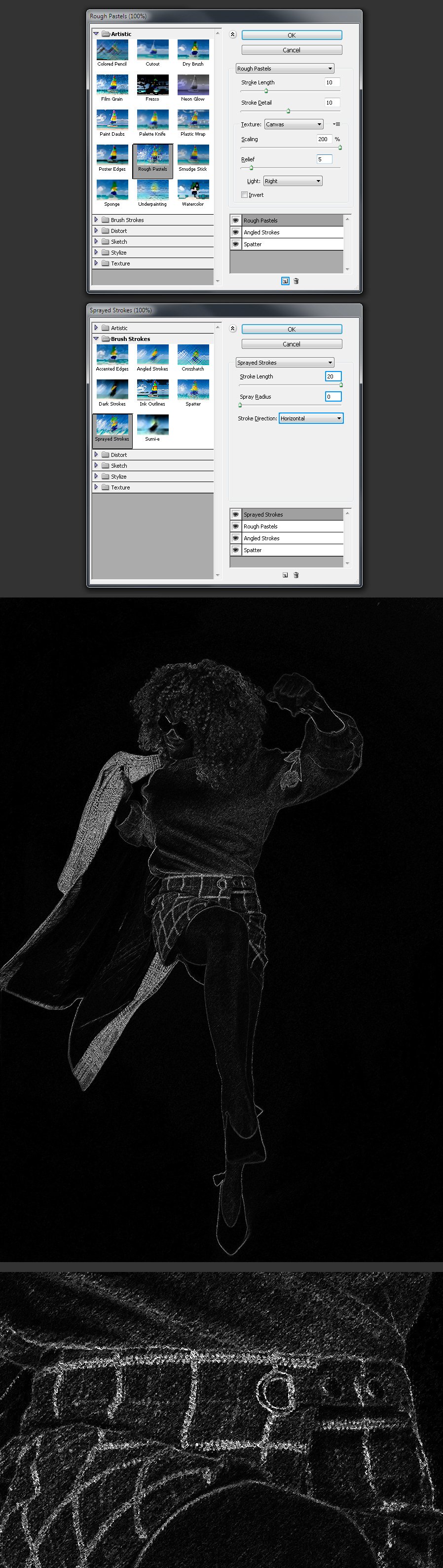
Идите в меню Filter – Filter Gallery (Фильтр – Галерея фильтров). В разделе Brush Strokes (Штрихи) выберите эффект Spatter (Разбрызгивание) и установите следующие значения.

Шаг 5
Находясь в окне Filter Gallery (Галерея фильтров), нажмите значок New Effect Layer (Новый слой эффектов).

Шаг 6
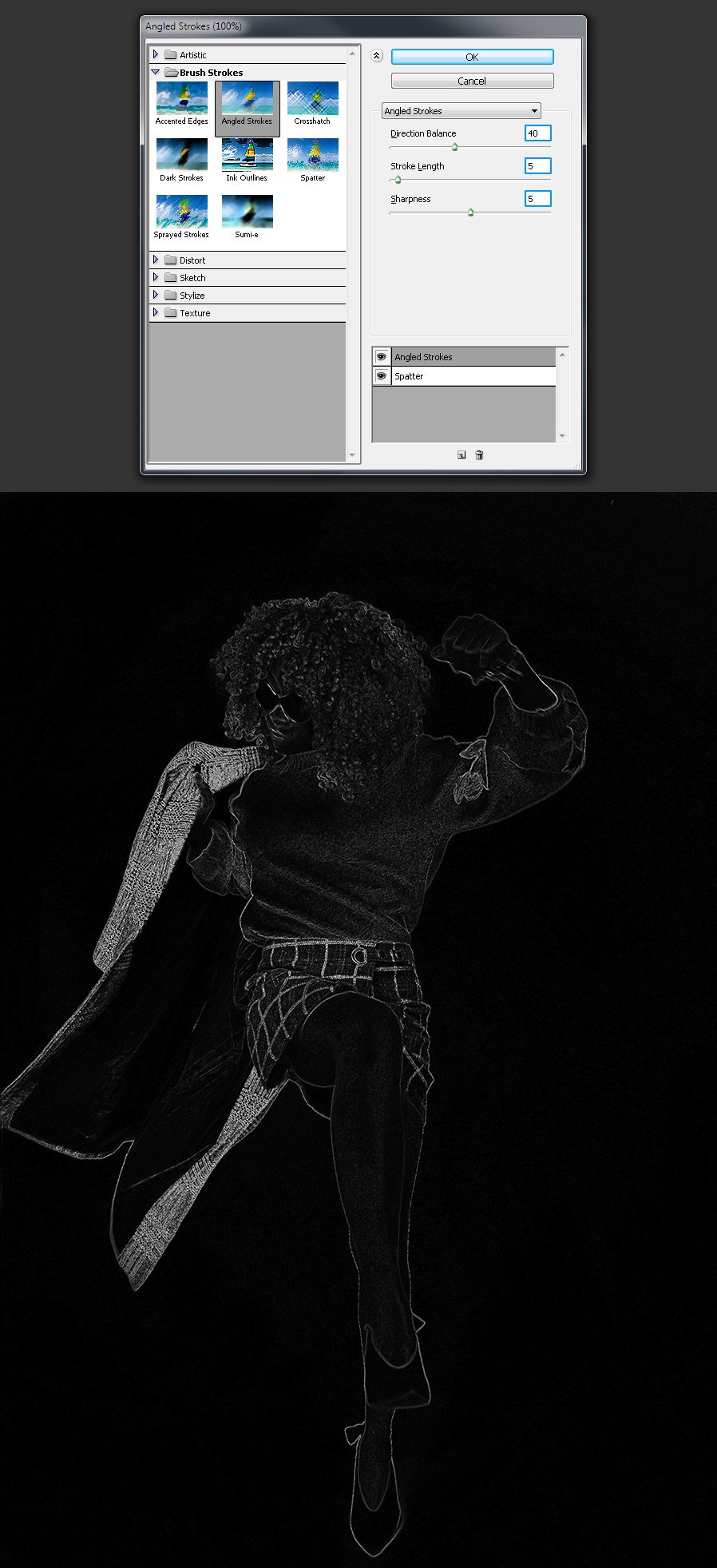
В разделе Brush Strokes (Штрихи) выберите эффект Angled Strokes (Наклонные штрихи) и установите следующие значения:

Шаг 7
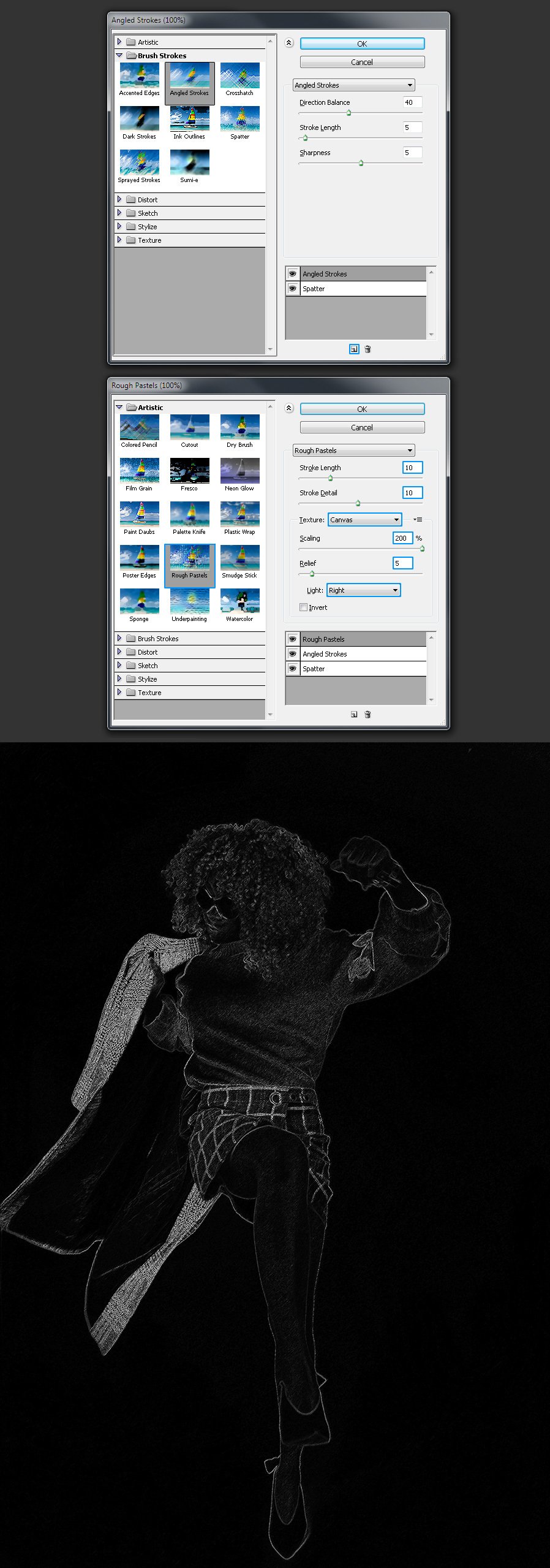
Снова нажмите значок New Effect Layer (Новый слой эффектов) и в разделе Artistic (Имитация) выберите эффект Rough Pastels (Пастель), установите следующие значения:

Шаг 8
Снова нажмите значок New Effect Layer (Новый слой эффектов) и в разделе Brush Strokes (Штрихи) выберите эффект Sprayed Strokes (Аэрограф), установите следующие значения и нажмите ОК.

Шаг 9
Откройте фоновое изображение классной доски в Photoshop.

Шаг 10
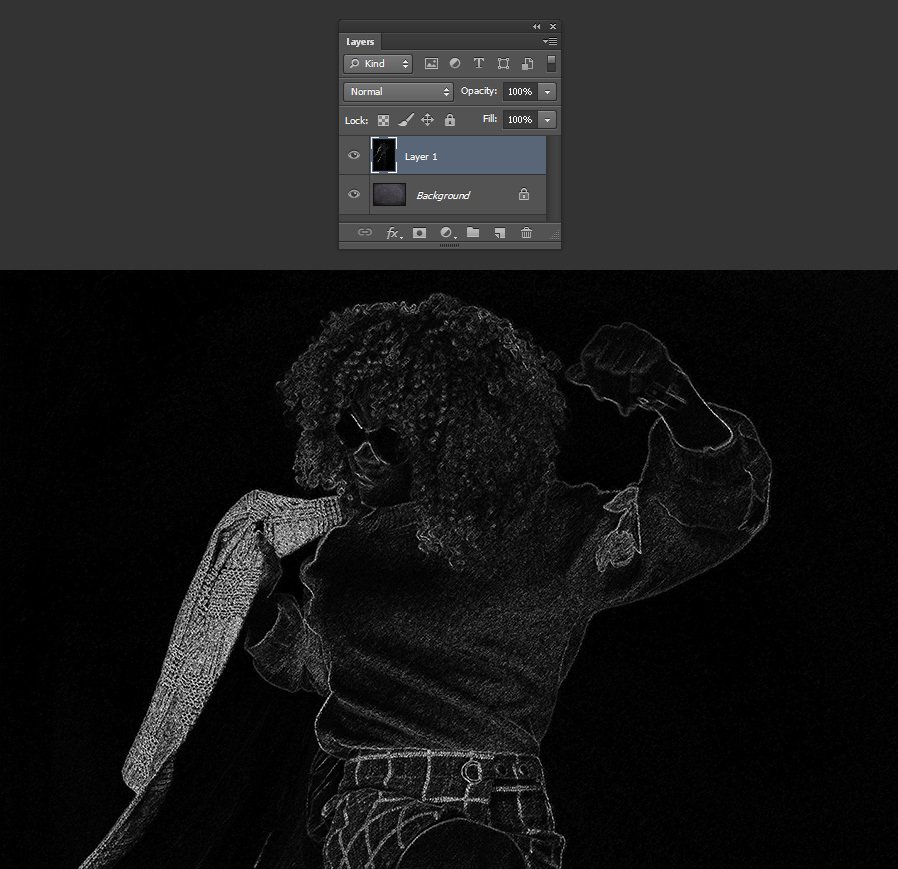
Вернитесь к изображению с девушкой и с помощью инструмента Move Tool (Перемещение) переместите ее на фон с классной доской.

Шаг 11
Установите размер и положение женщины по своему вкусу, а затем установите режим наложения слоя Screen (Экран).
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.

Примечание автора: в уроке используется Photoshop CS6, но вы можете использовать версию CS3 и выше.
Материалы для урока:
Шаг 1
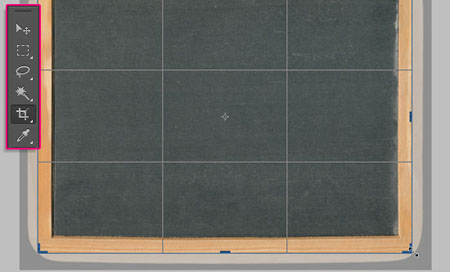
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.

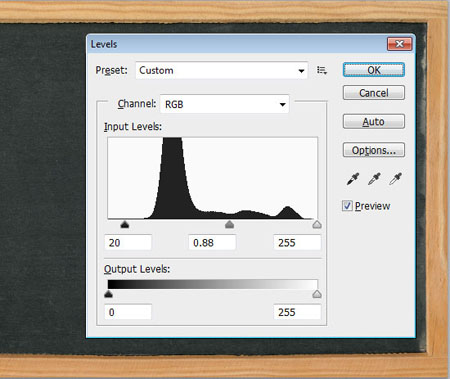
Идём в меню Изображение – Коррекция – Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.

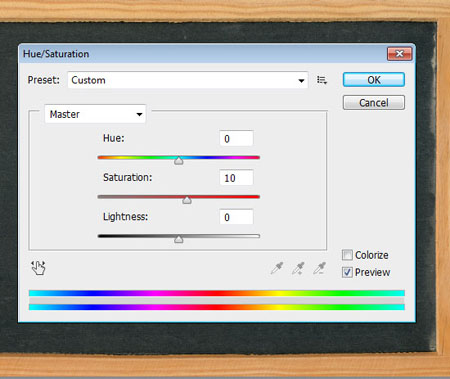
Теперь идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.

Шаг 2
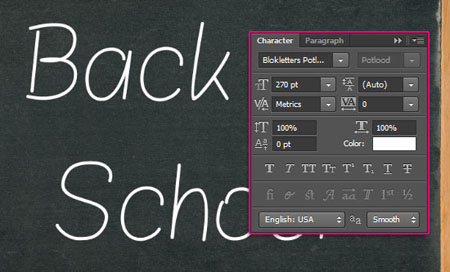
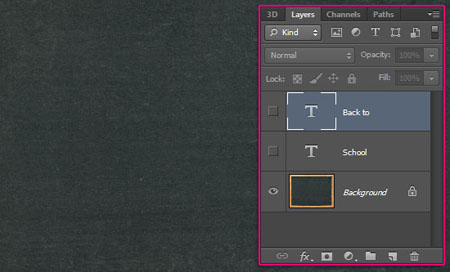
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.

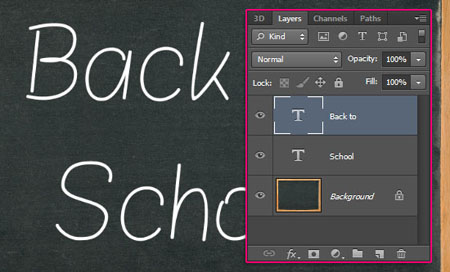
В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.

Шаг 3
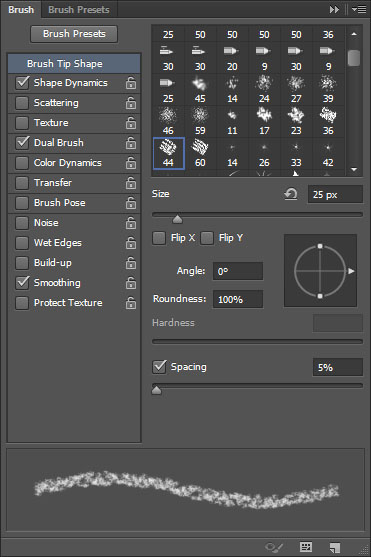
Откройте палитру настроек кисти в меню Окно – Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44

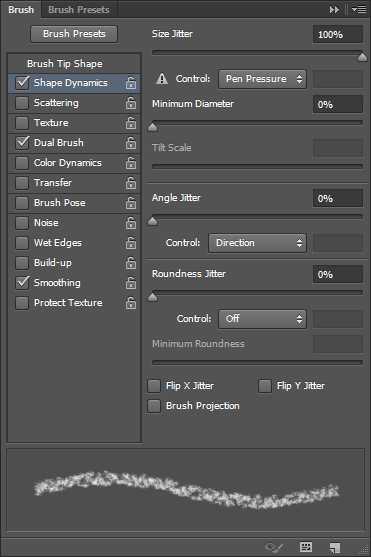
Динамика формы (Shape Dynamics)

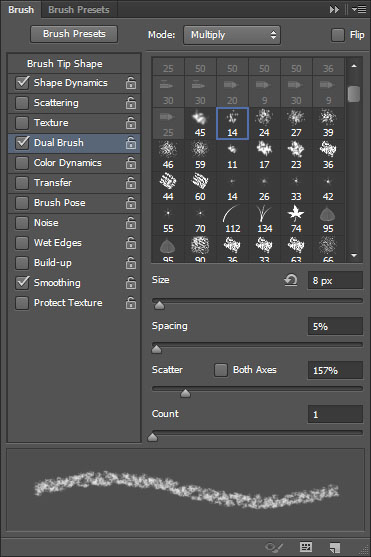
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14

Шаг 4
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.

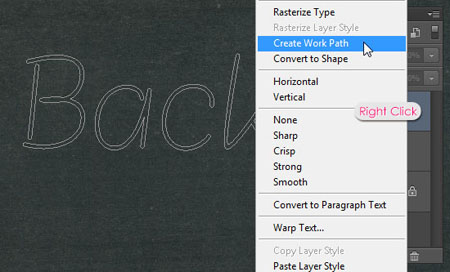
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).

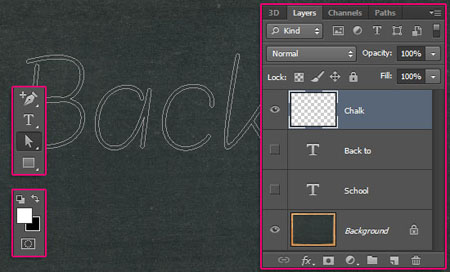
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.

Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).


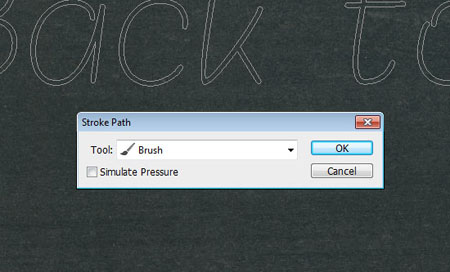
В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть (Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).

Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.

Шаг 5
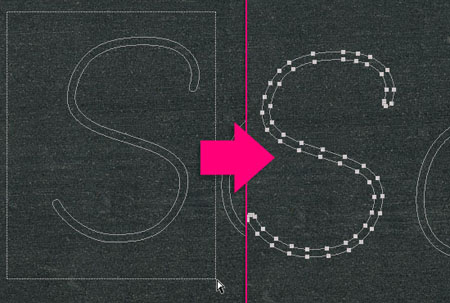
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.

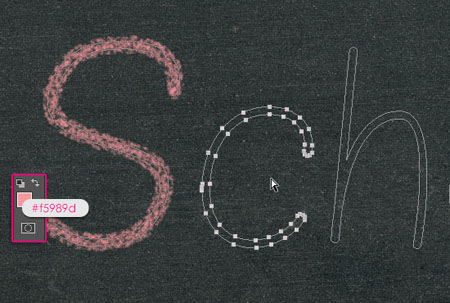
Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter.

Цвета используемые в уроке:

Шаг 6
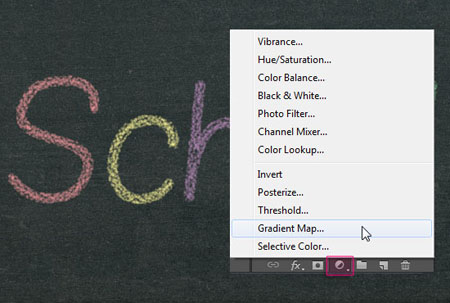
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).

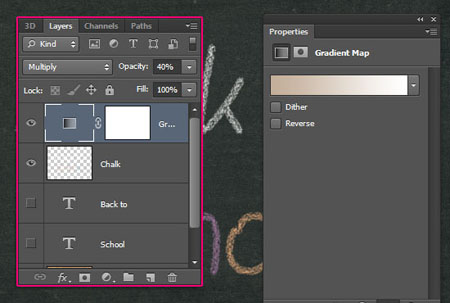
Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.


И вот наш текст на школьной доске готов!

А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
Примечание автора: в уроке используется Photoshop CS6, но вы можете использовать версию CS3 и выше.
Материалы для урока:
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.
Идём в меню Изображение – Коррекция – Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.
Теперь идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.
В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.
Откройте палитру настроек кисти в меню Окно – Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44
Динамика формы (Shape Dynamics)
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.
Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).
Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.
Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter .
Цвета используемые в уроке:
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).
Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.
Читайте также:

