Как сделать неон в фотошопе
Обновлено: 07.07.2024
В этом уроке я покажу, как создать уникальный неоновый эффект. Мы будем использовать слой-маски, выделения, параметры наложения, инструмент Перо и корректирующие слои.
Примечание: этот урок - среднего уровня сложности. При создании этого урока был использован Photoshop CS6, поэтому вид палитр может отличаться, если Вы используете более ранние версии программы.
Финальное изображение:

Ресурсы урока:
Шаг 1

Создайте новый документ размером 1400px * 782 пикселов (Ctrl + N) с черным фоном. Откройте изображение кирпичной текстуры и инструментом Прямоугольная область выделения (Rectangular Marquee tool) нарисуйте выделение:

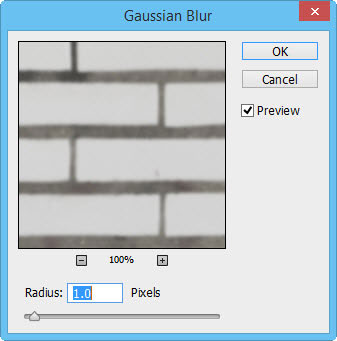
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) выделенный участок текстуры в наш документ и подгоните его размер под размер документа (Ctrl + T). Слегка размойте слой с кирпичной текстурой фильтром Размытие по Гауссу (Gaussian Blur):

Уменьшите непрозрачность слоя с текстурой до 60%.

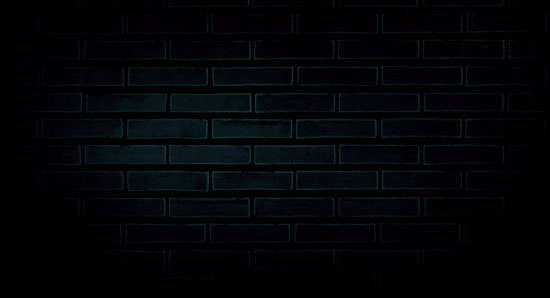
К слою с кирпичной текстурой добавьте слой-маску и кистью черного цвета, на маске, скройте некоторые части текстуры:

К слою с кирпичной текстурой добавьте корректирущий слой Цветовой баланс (color balance), чтобы добавить немного цвета.




Шаг 2

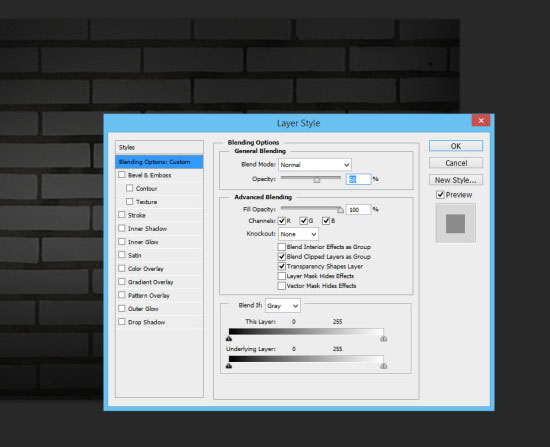
К слою с текстом примените стиль Тиснение (Bevel and Emboss):

Также, добавьте стиль слоя Обводка (Stroke):

Добавьте стиль слоя Внутренняя тень (Inner Shadow):

Добавьте стиль слоя Глянец (Satin):

Наложение цвета (Color Overlay):

Наложение градиента (Gradient Overlay):

Внешнее свечение (Outer Glow):

Тень (Drop Shadow):


Шаг 3
Дублируйте текстовый слой один раз (Ctrl + J) и сдвиньте его немного в сторону (ориентируйтесь на красные стрелки на скриншоте):

Повторите этот процесс, дублировав несколько раз слой с текстом и перемещая его, чтобы получить такой эффект:

К последнему дубликату текстового слоя примените корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Благодаря этому, текст станет темнее.


Шаг 4
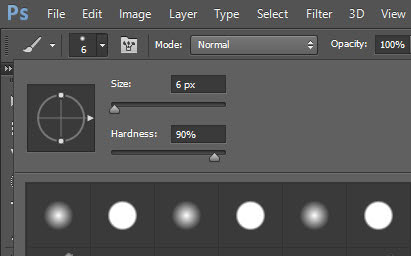
Вокруг текста добавьте световые блики. Выберите кисть размером 6 пикселов и с жесткостью 90%.


Создайте новый слой (Shift + Ctrl + N) над всеми предыдущими слоями и установите для него режим наложения Перекрытие (overlay). Теперь кистью нарисуйте блики на тексте (ориентируйтесь на красные стрелки на скриншоте):

Добавьте также эффект дыма (облаков), используя кисть облака или кисть дым.


Шаг 5

Инструментом Перо (Pen Tool) нарисуйте контур - это будут светящиеся провода:


Выберите жесткую кисть размером 5 пикселов, затем снова перейдите на инструмент Перо , кликните правой кнопкой мыши по контуру и выберите пункт Выполнить обводку контура (Stroke Path).

К линиям добавьте стиль слоя Тиснение (Bevel and Emboss):


Дублируйте слой с проводами (Ctrl + J) несколько раз, измените размер и форму каждого слоя с проводами и поместите их вокруг текста:

Шаг 6
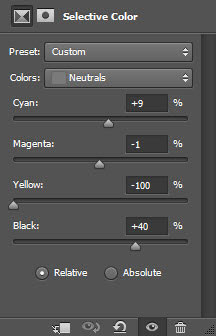
Мы почти закончили! Осталось затонировать изображение. над всеми слоями добавьте корректирующий слой Выборочная коррекция цвета (Selective
Color):


Также, над всеми слоями добавьте корректирующий слой Кривые (Curves):
Graphic artist Erica Larson dreams up inspired designs every day as an associate creative director on the Adobe Studio team. In other words, she makes stuff that makes others want to make stuff.
This sample file has Adobe Stock images you can use to practice what you learn in this tutorial. If you want to use the sample file beyond this tutorial, you can purchase a license on Adobe Stock. Check out the ReadMe file in the folder for the terms that apply to your use of this sample file.
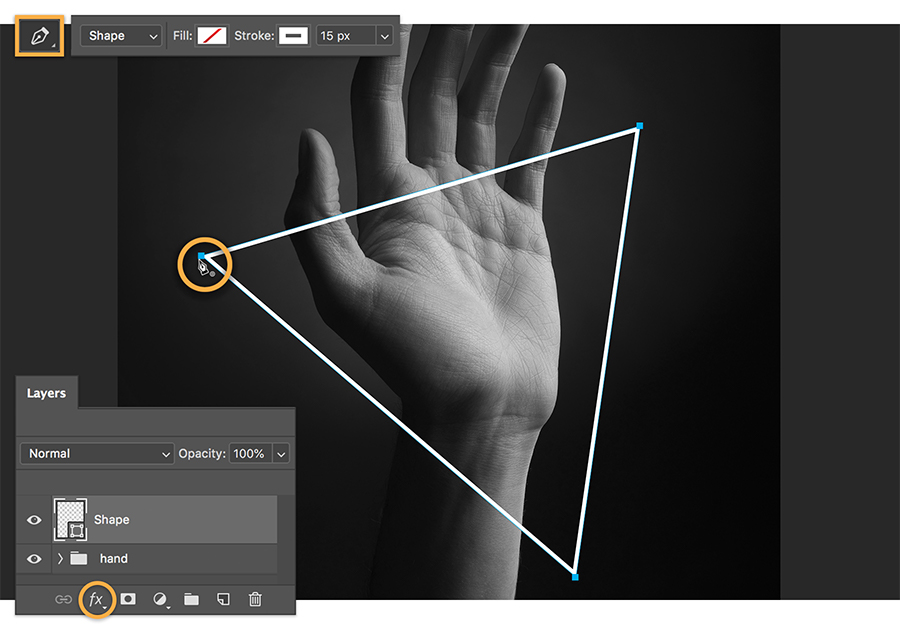
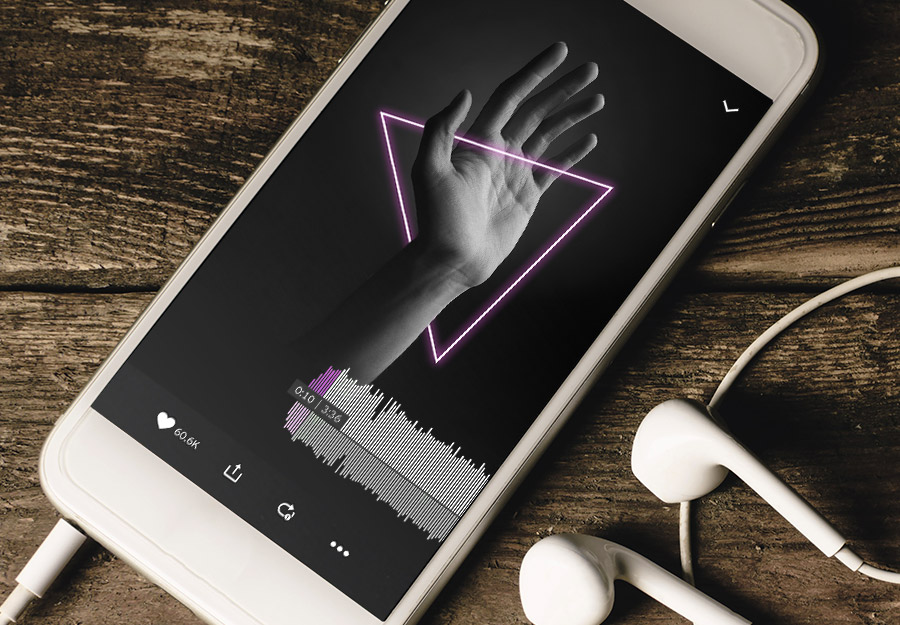
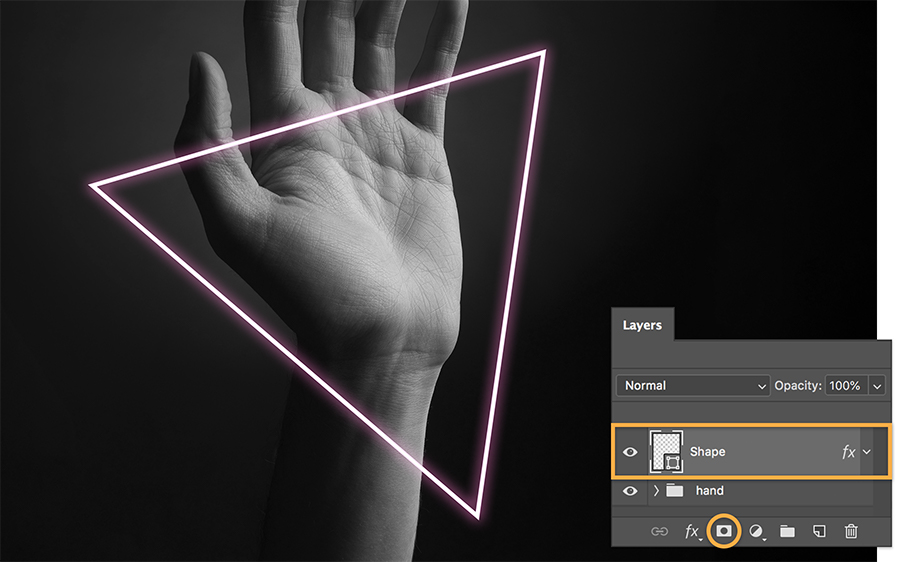
Photo composite of a magenta-colored triangle drawn around a hand in a black and white image
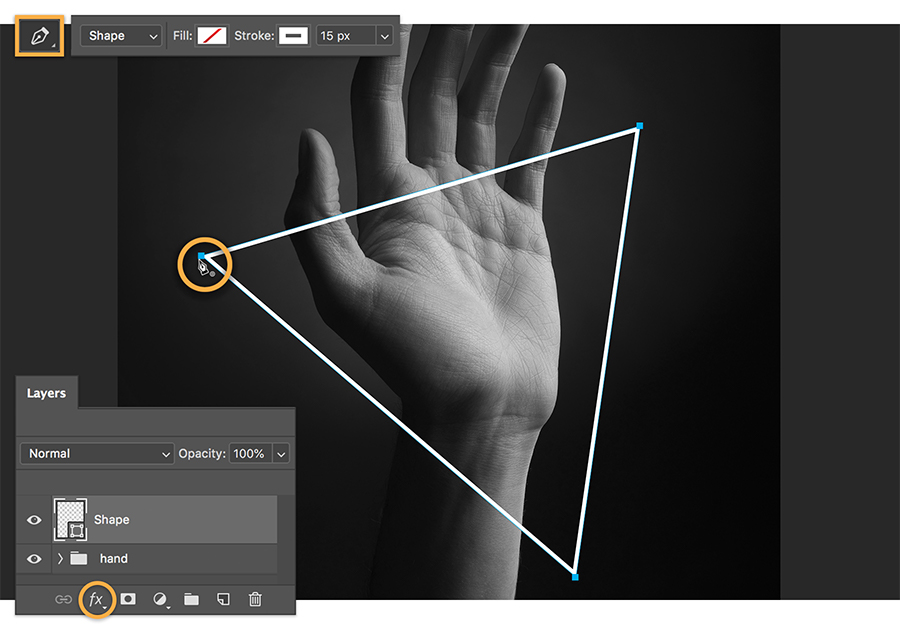
Using the Pen tool, Larson clicked three points to draw a triangle around the hand. You can draw any shape on your image and, with the new Shape layer selected, click on the Add Layer Style icon from the Layers panel and choose Outer Glow.

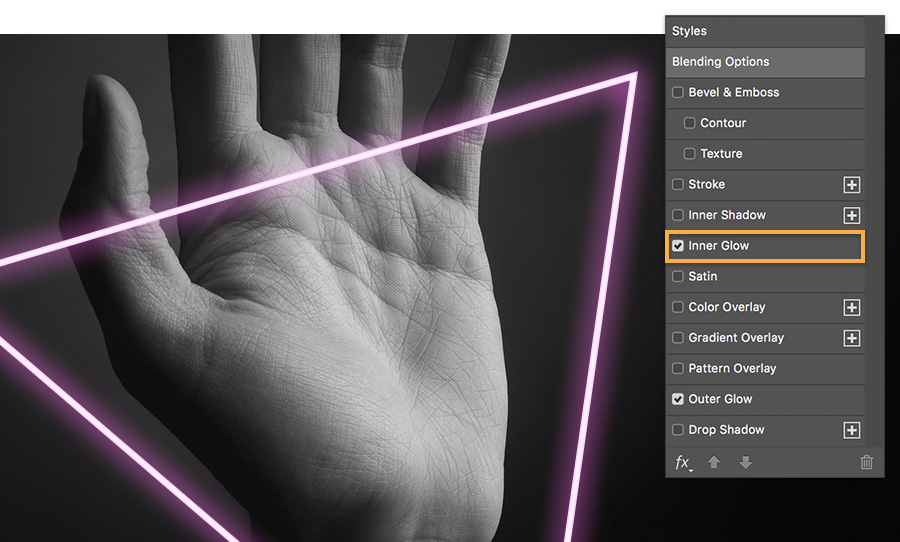
Create the glow
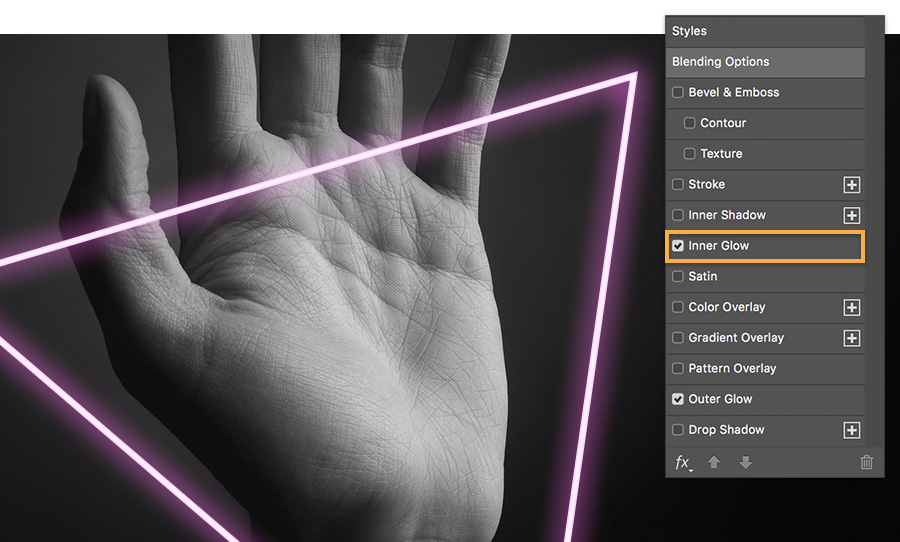
Experiment with different colors and settings for the Outer Glow. Larson settled on a vivid magenta. Then she set an Inner Glow, changed the Blend Mode to Multiply, and applied the same magenta color.

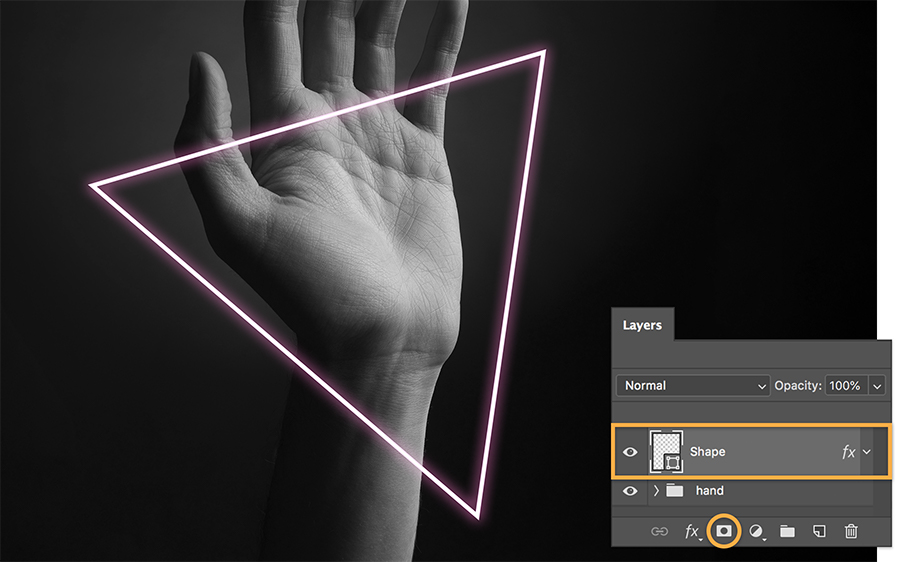
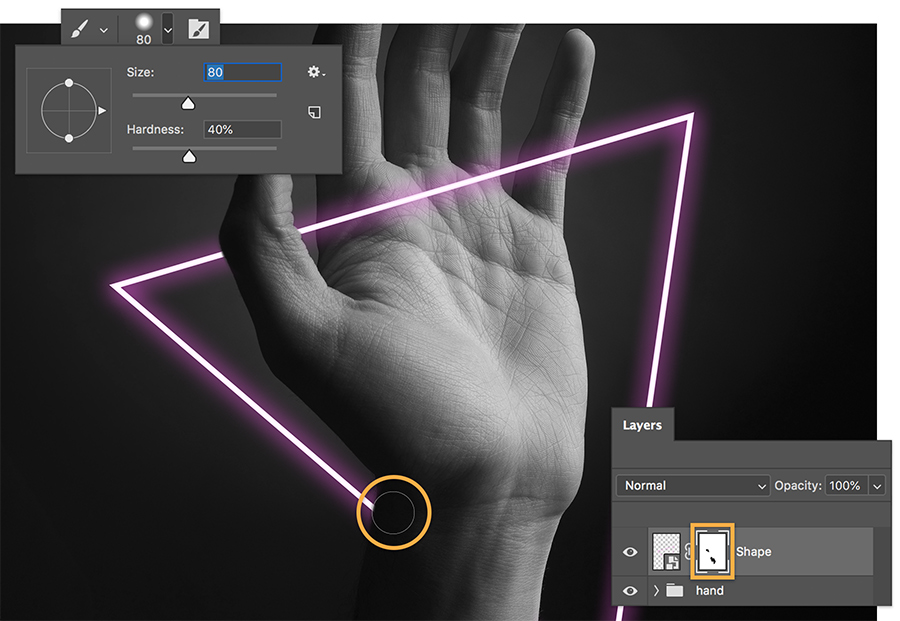
Convert and mask
Larson right-clicked on the Shape layer and chose Convert To Smart Object. Then she added a mask to the Shape layer.

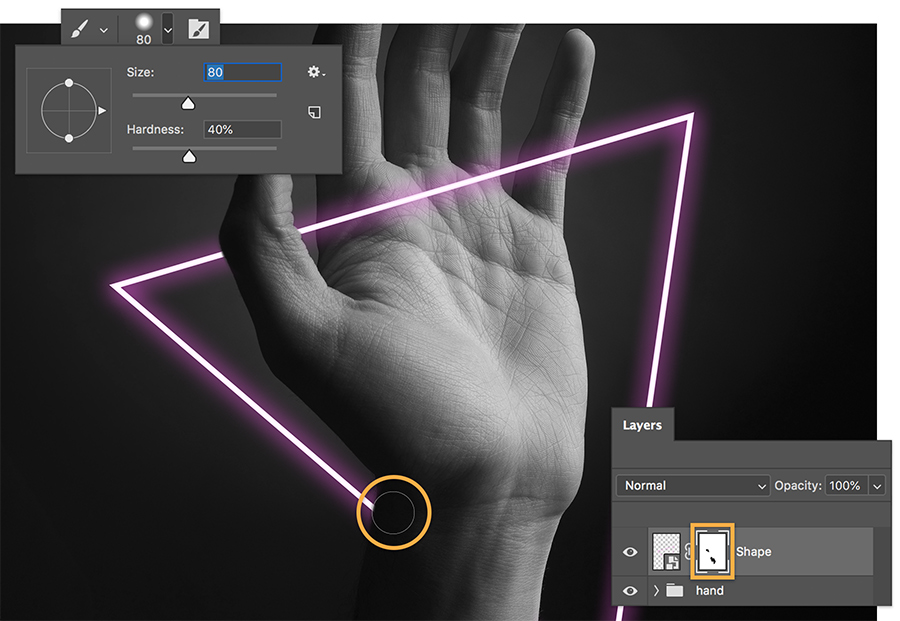
Hide and reveal
Larson wanted to hide the triangle just behind the wrist. To hide parts of your neon shape, set the Brush tool to black, select the mask (the white icon on the layer), and brush to remove those sections. To reverse the effect, simply change the brush color to white and paint on the mask to reveal detail again.

Shine bright
From computer screens to movie marquees, neon design is everywhere—now it’s time for you to design your own and shine bright.

Note: Project files included with this tutorial are for practice purposes only.
Graphic artist Erica Larson dreams up inspired designs every day as an associate creative director on the Adobe Studio team. In other words, she makes stuff that makes others want to make stuff.
This sample file has Adobe Stock images you can use to practice what you learn in this tutorial. If you want to use the sample file beyond this tutorial, you can purchase a license on Adobe Stock. Check out the ReadMe file in the folder for the terms that apply to your use of this sample file.
Photo composite of a magenta-colored triangle drawn around a hand in a black and white image
Using the Pen tool, Larson clicked three points to draw a triangle around the hand. You can draw any shape on your image and, with the new Shape layer selected, click on the Add Layer Style icon from the Layers panel and choose Outer Glow.

Create the glow
Experiment with different colors and settings for the Outer Glow. Larson settled on a vivid magenta. Then she set an Inner Glow, changed the Blend Mode to Multiply, and applied the same magenta color.

Convert and mask
Larson right-clicked on the Shape layer and chose Convert To Smart Object. Then she added a mask to the Shape layer.

Hide and reveal
Larson wanted to hide the triangle just behind the wrist. To hide parts of your neon shape, set the Brush tool to black, select the mask (the white icon on the layer), and brush to remove those sections. To reverse the effect, simply change the brush color to white and paint on the mask to reveal detail again.

Shine bright
From computer screens to movie marquees, neon design is everywhere—now it’s time for you to design your own and shine bright.

Note: Project files included with this tutorial are for practice purposes only.

Раз уж речь идет о какой-нибудь хорошей работе, то начнем мы, пожалуй, с самых азов. Дело в том, что в случае с неоновыми линиями или текстом, нужно изначально подготовить ваш фон. Для этого перейдите в раздел «изображения», затем «коррекция», после чего перейтиде в настройки яркости и контрастности.
Если у вас идеальный фон, то данный пункт можно пропустить, ибо все равно в большинстве случаев вы будете настраивать фон на собственный вкус. Дополнительно можно подкорректировать и другие параметры, такие как цветовой тон и насыщенность. Рекомендуем вам так сделать фотографию, чтобы она была слегка тусклой, по сравнению с неоновыми фрагментами, которые вы наложите после.
После этого переходим на панель слоев и создаем новый слой. На этом слое выбираем инструмент «кисть», в левой части рабочего стола, и выставляем ее размер примерно на 10 пикселей, а все остальное выкручиваем на максимум.

После этого выбираем инструмент «перо» и создаем нашу фигуру. В нашем случае это треугольник, между 3 центральными деревьями. Опять же, это только пример. В вашем случае это может быть любая другая фигура, обводка, текст и все, что угодно.
Собственно, когда шаблон будет готов, кликните правой кнопкой мышке по фигуре и выберите пункт «выполнить обводку контура». В качестве инструмента обводки обязательно выберите кисть, а также поставьте галочку на «имитации нажима».


После этого нам нужно удалить контур, ибо он выполнил свою работу. Кликаем по нему правой кнопкой мышки и выбираем команду «удалить контур».
После этого переходим на панель слоев. Дважды кликаем на слой, где у вас находится треугольник, и ставите галочку на пункте «внутреннее свечение». Что касается подробных настроек, то тут вам предстоит «поиграться» с ползунками и режимами наложения на собственный вкус.

Тоже самое касается и пункта «внешнее свечение». А вот тут уже нужно более четко выводить все настройки:
- Режим наложения выбираете «экран».
- Непрозрачность выкрутите на 100%.
- Шум – выкручивайте на ноль.
- Цвет – на свой вкус, но мы оставим его красным.
- Размер – 29.
- Диапазон – 81.


Читайте также:

