Как сделать нож в фотошопе
Обновлено: 05.07.2024
Программа Photoshop – фантастическая программа, с помощью которой можно обрабатывать не только фотографии, но и создать реальные объекты. В сегодняшнем уроке, мы продемонстрируем, как создать изображение реалистичного ножа похожего на фотографию в программе Photoshop, используя векторные инструменты для рисования, стили слоя, текстуры, и эффекты.
Итоговый Результат


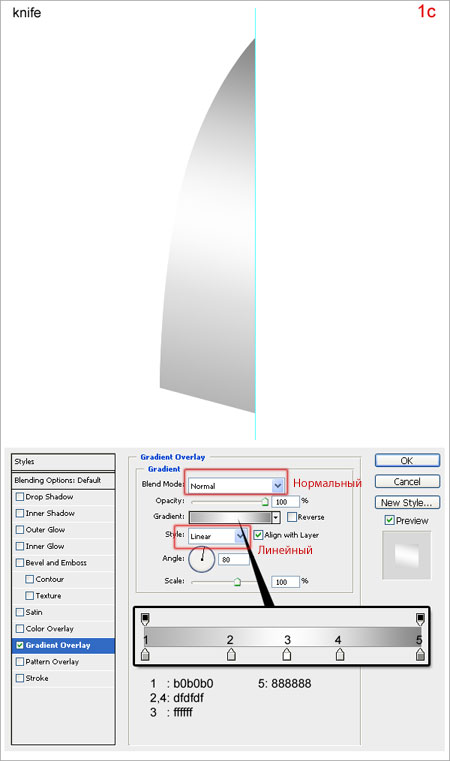
Шаг 1. В новом документе (размеры 1000px x 1000px), создайте новый слой и назовите его “нож”. Используя инструмент «Перо» (Pen Tool) нарисуйте форму как показано на рисунке (1a) и залейте любым цветом (1b). Далее, примените стиль слоя как показано на рисунке (1c).
Примечание переводчика: после того, как вы нарисовали фигуру ножа, нажмите правой клавишей мыши по фигуре и выберите Образовать выделенную область, радиус растушёвки 0 и после можно залить серым цветом.



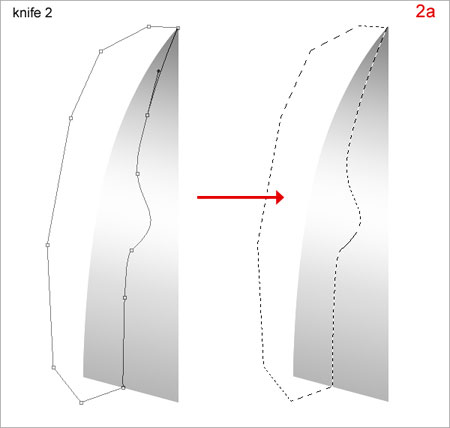
Шаг 2. На слое “нож”, используя инструмент «Перо» (Pen Tool) нарисуйте форму, как показано на рисунке (2a). Нажмите Ctrl + Enter, чтобы создать выделение. Далее, нажмите Ctrl+J для дублирования выделения. Назовите новый слой «нож 2», далее, примените стиль слоя, как показано на рисунке(2b).


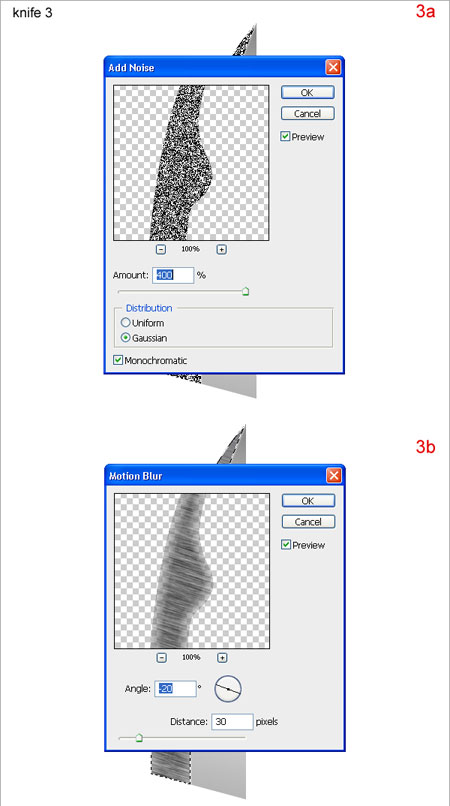
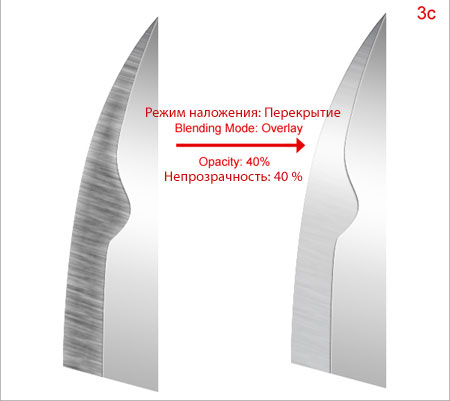
Шаг 3. Нажмите Crtl+J, чтобы продублировать слой “нож 2” и удалите стиль слоя, назовите новый слой «нож 3». Удерживая клавишу Ctrl щёлкните по слою «нож 3», чтобы выделить его. Далее идём «Фильтр- Шум – Добавить шум» (Filter > Noise > Add Noise), установите параметры как на рисунке(3a). Далее. Идём «Фильтр – Размытие – Размытие в движении» (Filter > Blur > Motion Blur) и устанавливаете параметры как на рисунке (3b). Затем, меняем режим наложения «Перекрытие» (Overlay) и снижаем непрозрачность слоя до 40%.



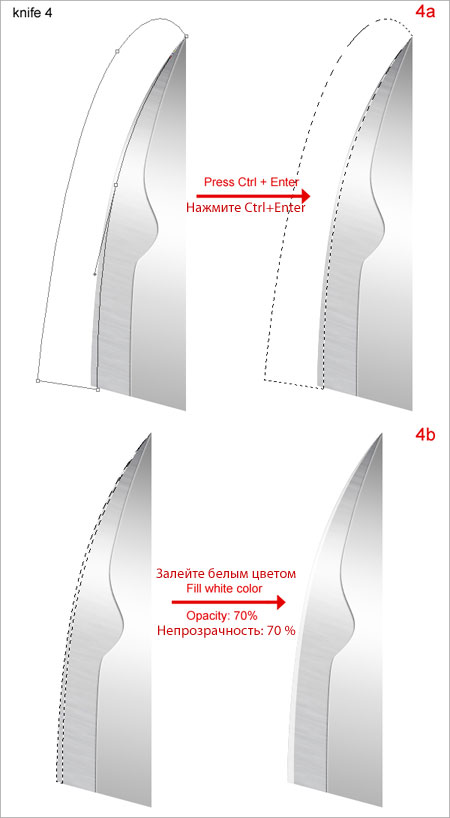
Шаг 4. На слое “нож 2”, используя инструмент «Перо» (Pen Tool) нарисуйте форму как на рисунке (4a). Нажмите Ctrl + Enter, чтобы создать выделение. Далее, нажмите Ctrl+J для дублирования выделения. Удалите стиль слоя. Назовите этот слой “нож 4”, далее, переместите его на верх слоя “нож 3”, залейте белым цветом и уменьшите непрозрачность слоя до примерно 70% (4b).

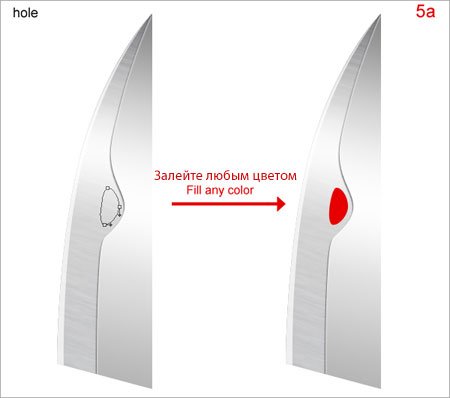
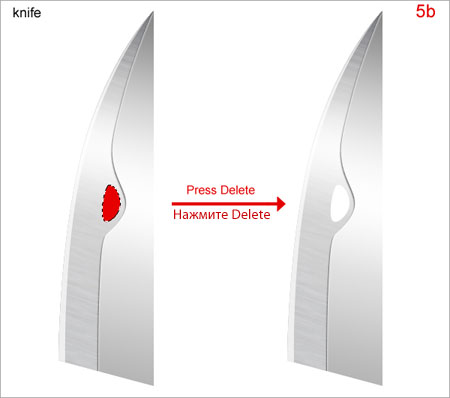
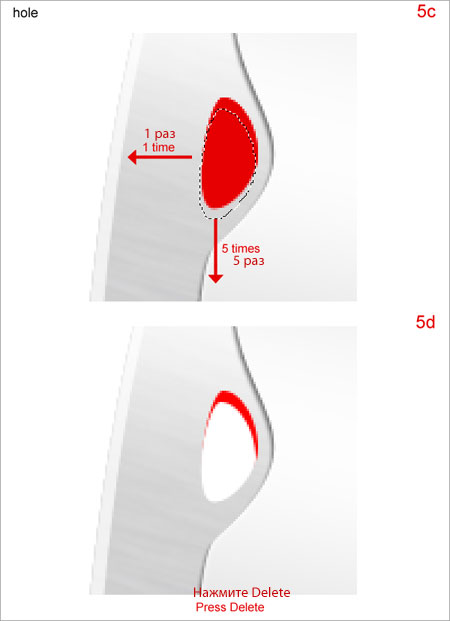
Шаг 5. Выделите слои “нож”, “нож 1”, “нож 2”, “нож 3” и “нож 4”, нажмите Ctrl + E, чтобы слить все слои в один слой. Назовите новый слой “серебряный нож”. Создайте новый слой и поместите его над слоем «серебряный нож». Назовите новый слой «отверстие». Используя инструмент «Перо» (Pen Tool) нарисуйте фигуру как на рисунке (5a) и залейте любым цветом. Не снимая выделения, перейдите на слой «нож» и нажмите клавишу Delete (5b). Выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool), далее нажмите клавиши на клавиатуре «стрелки» вниз 3 раза и 1 раз влево как показано на рисунке (5c). Перейдите на слой «отверстие», нажмите Delete (5d).
Примечание переводчика: после того как вы нарисовали отверстие инструментом «Перо» (Pen Tool), нажмите правой клавишей мыши по фигуре и выберите Образовать выделенную область, радиус растушёвки 0 и после можно залить любым цветом. Выбирая инструмент «Прямоугольная область» (Rectangular Marquee Tool), мы можем перемещать наше выделение.



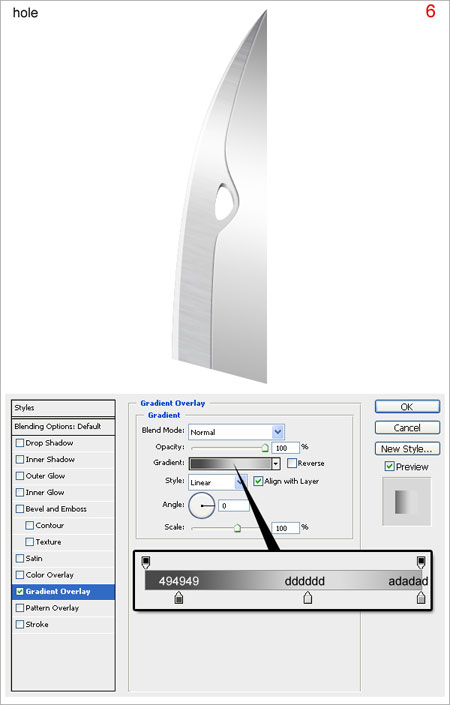
Шаг 6. Примените стиль слоя к слою «отверстие» и примените настройки как на рисунке ниже.


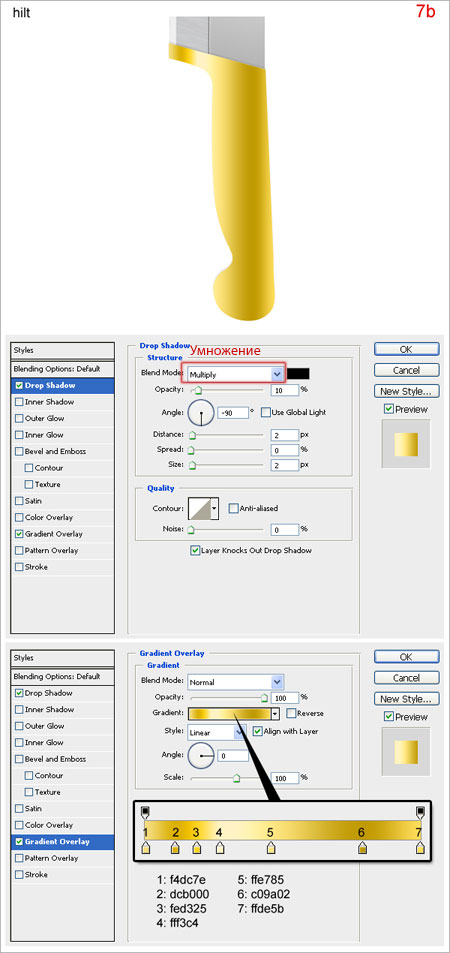
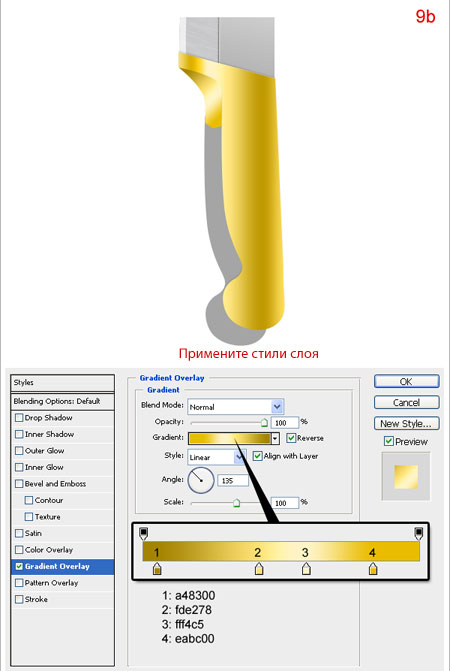
Шаг 7. По верх всех слоёв создайте новый слой и назовите его «рукоятка». Используя инструмент «Перо» (Pen Tool) нарисуйте форму как показано на рисунке (7a) и заполните любым цветом. Далее, примените к этому слою стили слоя как показано на рисунке (7b).


Шаг 8. Нажмите Ctrl + J, чтобы продублировать слой «рукоятка», переименуйте новый слой, назовите его “золотая рукоятка”. Удалите стили слоя для слоя «рукоятка» и сдвиньте, как показано на рисунке ниже.


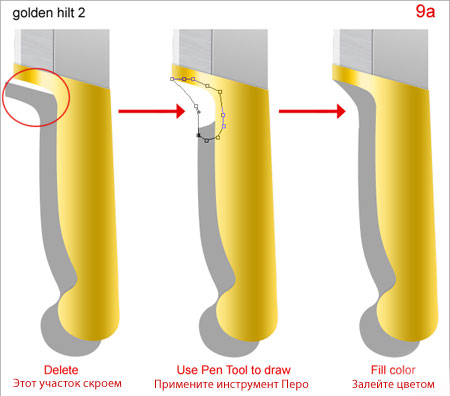
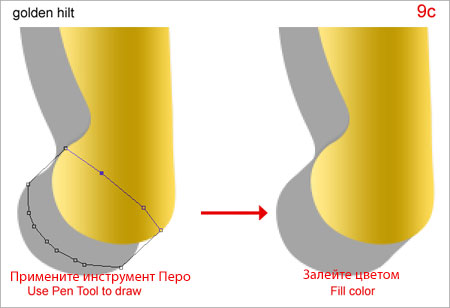
Шаг 9. Создайте новый слой между слоем «рукоятка» и «золотая рукоятка», назовите слой «золотая рукоятка 2», используя инструмент «Перо» (Pen Tool) нарисуйте форму как показано на рисунке ниже.
(Примечание переводчика: манипуляция на конце рукояти будет зависеть от вашей формы рукоятки ножа)



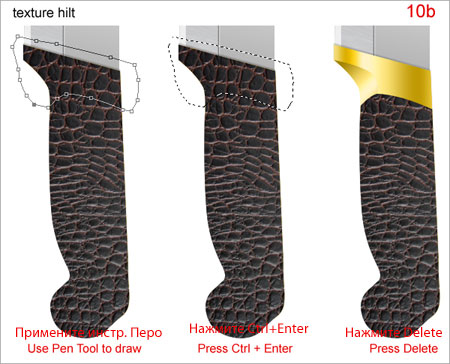
Шаг 10. Слейте вместе слои “рукоятка”, “золотая рукоятка” и “золотая рукоятка 2”, путём клавиш Ctrl + E в один слой. Назовите слой «золотая рукоятка». Разместите текстуру кожи поверх слоя «золотая рукоятка». Удерживая клавишу Ctrl + щёлкните по слою «золотая рукоятка», чтобы получить выделение. Перейдите на слой с текстурой кожи и нажмите клавиши Ctrl + J, для дублирования выделения. Назовите новый слой «текстура рукоятки».


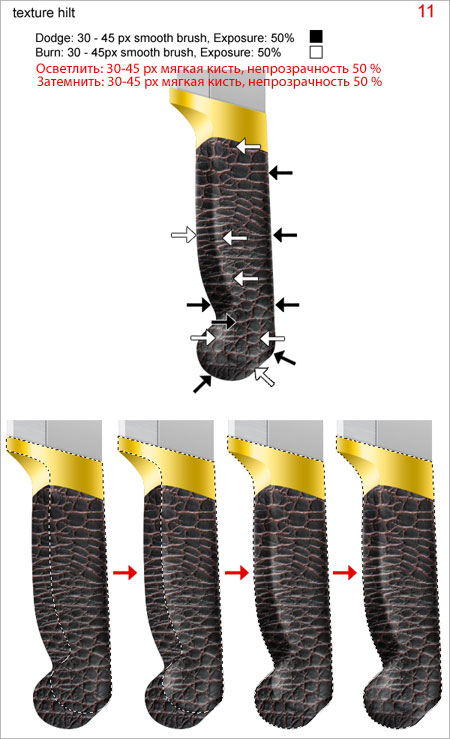
Шаг 11. С помощью инструмента «Осветление» (Dodge Tool) и «Затемнение» (Burn Tool) и мягкой кисти создайте тени рукоятки.

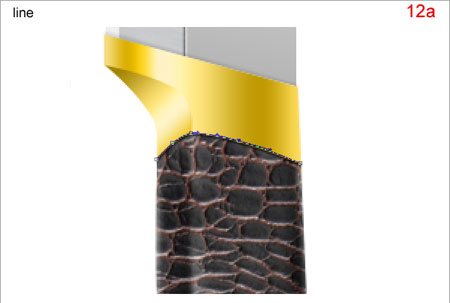
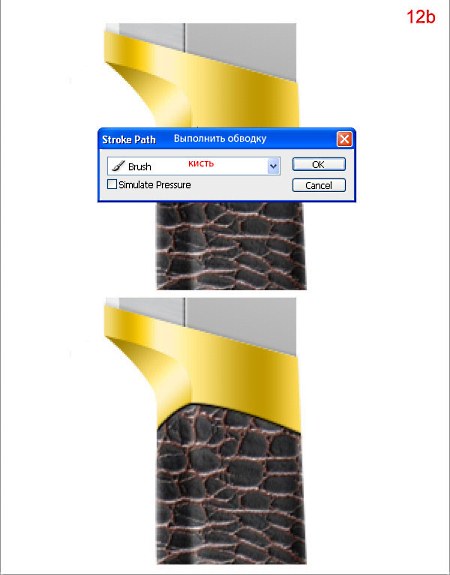
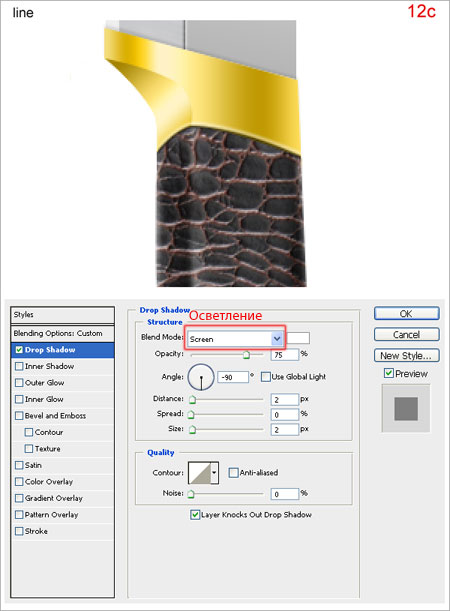
Шаг 12. Создайте новый слой и поместите его над слоем «текстура рукоятки», назовите его «линия». С помощью инструмента «Перо» (Pen Tool) нарисуйте линию, как показано на рисунке (12a). Установите жёсткую кисть 2 px, далее выберите инструмент «Прямоугольник» (Rectangle Tool), щёлкните правой кнопкой мыши по линии и нажмите «Выполнить обводку - кисть» (Stoke Path – Brush), чтобы нарисовать чёрную линию (12b). Примените к слою стили слоя, как показано на рисунке (12c).



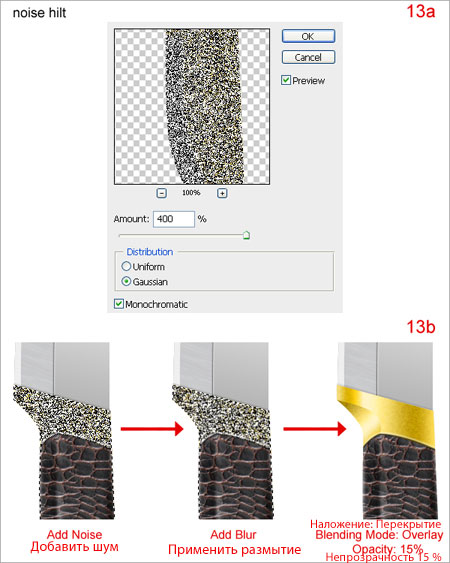
Шаг 13. Нажмите Ctrl +J, дублируйте слой «золотая рукоятка». Переименуйте новый слой, назовите «шум рукоятки». Удерживая клавишу Ctrl щёлкните по слою «золотая рукоятка» для получения выделения. Далее идём «Фильтр – шум – Добавить шум» (Filter > Noise > Add Noise), установите как на рисунке (13a). Далее идём «Фильтр – Размытие - Размытие» (Filter > Blur > Blur). Затем, меняем режим смешивания на «Перекрытие» (Overlay) и снижаем непрозрачность слоя to 15%.

Шаг 14. Слейте все слои (за исключением фонового слоя ), переименуйте слой, назовите его «итоговый нож». Далее, нажмите Ctrl +Т, для трансформации, как показано на рисунке ниже.

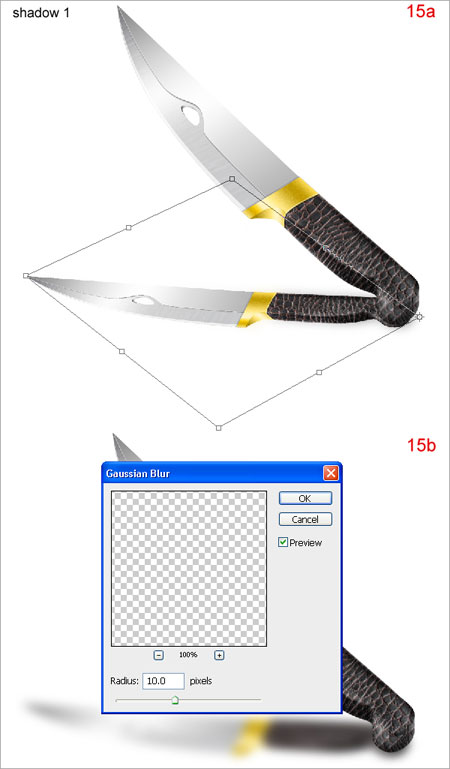
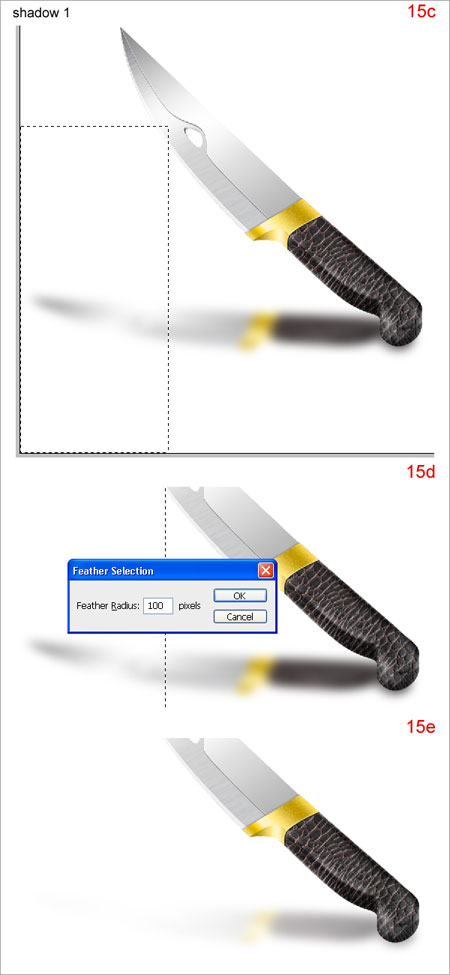
Шаг 15. Нажмите Ctrl +J, дублируйте слой «итоговый нож». Переименуйте новый слой, назовите «тень 1». И проведите трансформацию. Как показано на рисунке (15a). Далее, идём «Фильтр – Размытие – Размытие по Гауссу» (Filter > Blur > Gaussian Blur), установки как на рисунке (15b). С помощью инструмента сделайте выделение как на рисунке (15c). Нажмите Ctrl + Alt + D, установите «Растушёвка выделенной области» (Feather Radius как показано на рисунке (15d) и нажмите Delete. Далее, уменьшите непрозрачность слоя до 60% (15e).


Шаг 16. Создайте новый слой поверх слоя “тень 1”, назовите его “тень 2”. Выполните следующие шаги.

Конечный Результат
Ваше конечное изображение должно похоже на изображение на рисунке ниже. Надеюсь, Вы узнали сегодня что-то новое и провели время с удовольствием!
В рубрике уроки фотошоп я буду публиковать статьи разной степени сложности.
А начнем пожалуй со знакомства с программой фотошоп. То есть познакомимся ее с основными инструментами.
Инструменты фотошоп
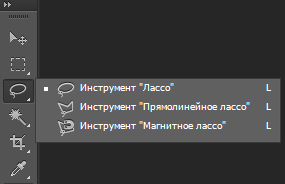
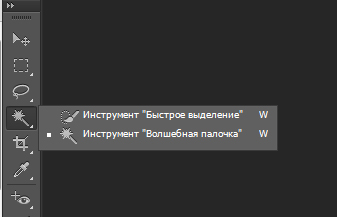
Инструменты выделения
Перемещение — используется для перемещения слоев и объектов изображения. При зажатой клавише Shift перемещение будет происходить строго горизонтально или вертикально.

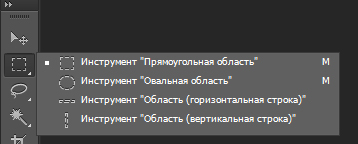
Прямоугольная область — этот инструмент выделяет прямоугольную область. Если зажать клавишу shift, то выделится будет квадрат.
Овальная область — выделяет овальную область. Если зажать клавишу shift, то выделится будет соответственно круг.
Горизонтальная строка — выделяет горизонтальную строку
Вертикальная строка — выделяет вертикальную строку



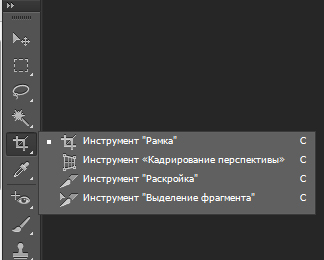
Инструменты Кадрирования


Инструменты ретуши и рисования
Точечная восстанавливающая кисть — Служит для устранения мелких и средних дефектов изображения на основе пикселей части изображения с сопоставлением текстуры, яркости и др.
Красные глаза — инструмент для удаления эффекта красных глаз.
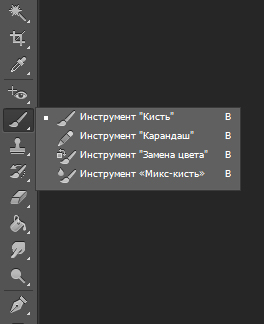
Кисть — главный инструмент для рисования, имеет много настроек видов и форм.
Карандаш — рисует линии с жесткими краями.

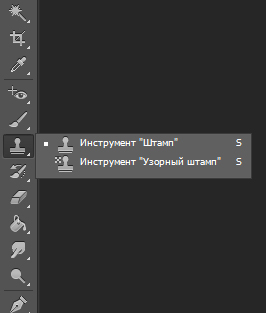
Штамп или Клон-штамп — клонирует часть изображения из одной области в другую.
Узорный штамп — клонирует выделенную область как узор.

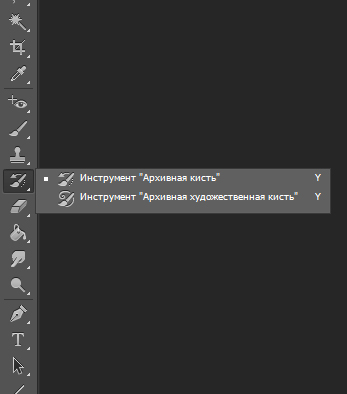
Архивная кисть — восстанавливает состояние изображения на основе истории действий с ним.
Архивная художественная кисть — Так же восстанавливает состояние изображения на основе истории действий, но с применением художественных эффектов.

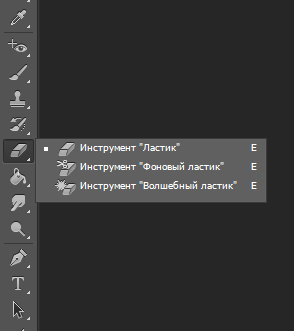
Ластик — стирает активный слой
Фоновый ластик — Тот же ластик, но более аккуратно работает с краями стираемого объекта.
Волшебный ластик — удаляет схожие пиксели, по всему изображению.

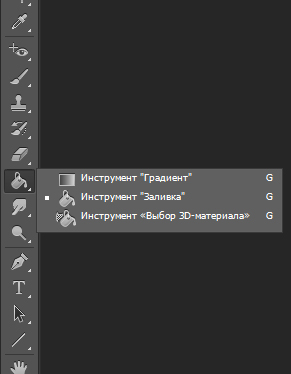
Градиент — инструмент для заливки выделенной области цветовым градиентом
Заливка — заливает области изображения выбранным цветом.
Выбор 3D-материала — Та же заливка, только берет образец и применяет его к 3D объектам

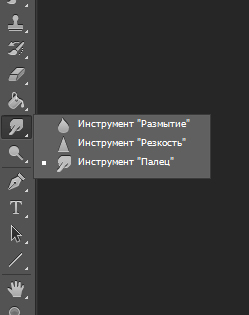
Размытие – создает размытие в активном слое
Резкость – имитирует резкость части активного слоя
Палец — имитирует размазывание пальцем

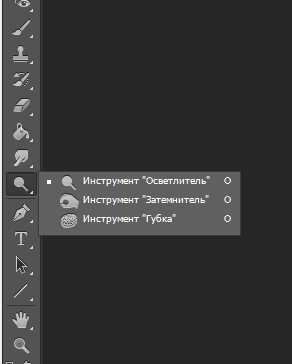
Осветлитель — осветляет область изображения.
Затемнитель — затемняет область изображения.
Губка — увеличивает или уменьшает насыщенность отдельной области активного слоя.

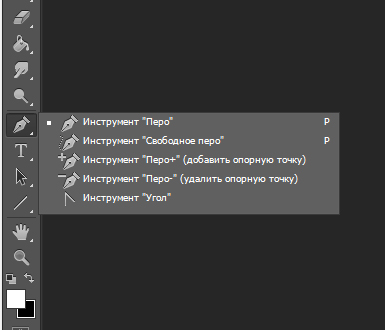
Перо — используется для рисования кривых Безье и контуров.
Свободное перо — рисует произвольные кривые Безье.
Перо+ — добавляет новую узловую точку в контуре или кривой Безье.
Перо- — удаляет выбранную узловую точку в контуре или кривой Безье.
Угол — инструмент для изменения контура.

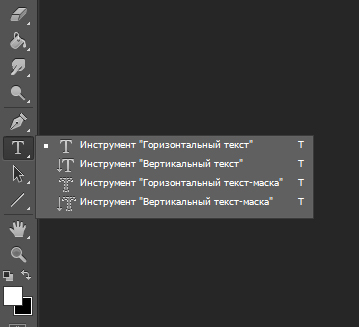
Горизонтальный текст — инструмент для написания текста по горизонтали
Вертикальный текст — инструмент для написания текста по вертикали
Горизонтальный, вертикальный текст-маска — создает выделенную область или маску в виде текста.

Инструменты для рисования различных фигур
В этой статье представлены основные инструменты Фотошоп. Надеюсь, кому-нибудь это поможет начать осваивать программу. А я постараюсь публиковать уроки фотошоп и дальше. Подписывайтесь на обновления, чтобы быть в курсе.
Задавайте в комментариях вопросы по программе фотошоп. Буду рада на них ответить или написать подробную статью.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTERUX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
Спеп-бай-степ на ваших глазах. Буду редактировать по мере производства скриншотов. Возможно не успею всё сейчас, тогда ту би контин.
Итак. Всё делается штатными возможностями шопа (от версии 6.0 и выше).

1. Открываем новый файл. Размеры -- на своё усмотрение, но помните, что лучше добавить поля, т.к. будет удобнее работать. Я открыл файл с вот такими установками (рассчитанными на экранный показ):

2. В боксе с закладками Layers/Chanells/Pashs выбираем Pashs. Действуем по схеме:
. и если всё нормально -- получаем новый Pash-слой (Pash 1).

3. На панели инструментов выбираем инструмент Pen tool. Можно просто нажать англ. "Р":

В верхнем меню установок убедитесь, что "перо" стоит в опции "Pashs" (по умолчанию обычно Shape layers, а нам этого не нужно):
4. Начинаем рисовать. Точнее -- подготавливать контур будущего рисунка. Фотошоп -- программа растровая, а Pashs -- её векторная часть. Кто понимает -- хорошо, кто не понимает -- следуем инструкциям. Нам понадобится небольшое представление о кривых Безье в комп.графике. Остальное -- поэкспериментируйте, это не сложно.

4.1. Кривую Безье формирует ключевая точка ("узелок"), имеющее "рычаги", регулирующие кривизну вектора между двумя "узелками". Если просто тыкать пером -- получаем ломанную кривую (на примере вверху), если нажать и тянуть -- симметричный "узелок" (на примере в середине), если нажать-потянуть, а потом удерживать Alt -- получим несимметричный "узелок": "плечи" не будут связанны между собой и можно формировать разную кривизну до и после "узелка" (на примере внизу):
4.2. Нам понадобится общий контур (обязательно замкнутый, т.е. первый "узелок" = последний "узелок"). Внутри контура отдельными путями добавляем линии спусков, больстера/крестовины и навершия.
В результате наших стараний должно получиться нечто подобное:


5. Выбираем инструмент Direct Selection Tool и выделяем общий контур нашего будущего ножа. Нам его нужно залить цветом. Но -- отдельно от общего фона. Для этого из закладки Pashs переходим на закладку Layers и нажимаем на иконку "Create a new Layer" (создать новый слой):

. после чего возвращаемся на закладку Pashs и нажимаем на иконку "Fill pash with foreground colour" (залить путь верхним цветом). Цвет -- внизу панели инструментов:
. т.к. нам нужен белый -- просто щёлкаем на иконку цветов по умолчанию, после чего на иконку смены цветов форграунда/бэкграунда.

6. Снимаем выделения пути контура (для этого инструментом Direct Selection Tool щёлкним на фоне). Теперь надо обрисовать контур. На панели Pashs, сразу следом за иконкой "Fill pash with foreground colour", которую мы использовали в предыдущем шаге, есть иконка "Stroke pash with brush". Но тут есть один нюанс: по умолчанию Ф.Ш. обводит путь инструментом Pensil Tool (карандаш) с толщиной линии в один пиксел. К тому же карандаш не умеет сглаживать края и линия выйдет "лесенкой". Поэтому прежде, чем оконтуривать, выбираем инструмент Brush Tool и устанавливаем ему определённую толщину. Толщина зависит от параметров файла. В данном случае толщина кисти -- 2 пиксела. В панели цвета (ткнув в верхний квадратик цвета) выбираем светлосерый:
. после чего уже нажимаем на иконку "Stroke pash with brush" панели Pashs. В результате получим контуры нашего ножа + линий спусков и прочего. Т.к. результат мало чем отличается от предыдущего (линия серая, толще и плавная + уже видна на печати и в результирующем файле) скриншот пропущу.
7. Пока было скучно, сейчас начнётся поинтереснее. Переходим на закладку Layers и выбираем наш слой с базой ножа. Предварительно на закладке Pashs щёлкнем мимо слоя Pash 1 и тем самым скроем наши пути.

7.1. На закладке Layers ткнёмся в иконку "Add a layer Style". Это встроенные фильтры эффектов. Выберем сразу несколько. Сначала Drop Shadowe (добавим немного тени!), затем Satin (это будет иммитировать отливы на стали):

. поэкспериментируйе настройками, если не получается -- сделайте так, как на скриншотах.
В результате должно получиться вот так примерно:

8. Сейчас займёмся металлом. На клинке у нас три плоскости: основная, плоскость РК и плоскость фальшлезвия. Т.к. на этих плоскостях следы обработки будут иметь разную направленность, но приблизительно одинаковую фактуру -- сделаем три заготовочки. Для этого создадим новый слой (мы это уже делали в п.5.). Зальём всё сплошным белым цветом. Для этого выберем этот слой и нажмём клавишу Delete, удерживая Ctrl или Alt (если Ctrl = покрасит в нижний цвет, если Alt -- в верхний). Не забудте "обнулить" цвета (с.м. п.5.). Применим к слою фильтр Add Noise (меню Filter > Noise > Add Noise):


7.2. . ножик куда-то подевался. не расстраивайтесь: если всё делалось правильно -- он просто скрыт верхним слоем. ))) Сейчас мы это поправим. Выбираем режим смешивания Multiply:

. а т.к. как я уже говорил, плоскости у нас три -- копируем слой два раза:
. для этого нажимаем-удерживаем на наш новый слой и перетаскиваем его на иконку создания нового слоя. Два раза = две копии этого слоя.

8.1. Выбираем Layer 2 и применяем к нему фильтр Motion Blur (меню Filter > Blur > Motion Blur). В настройках выбираем угол (Angle: ) ноль. Это у нас будет основная плоскость, типа шлифована по длинне клинка. Distance Pixels выбираем экспериментально. Я поставил 50:
8.2. Повторяем фильтр для копий слоёв (Layer 2 copy и Layer 2 copy 2), меняя угол. Значение Distance Pixels оставляем прежним. Угол выбираем с учётом представления о направлении обработки спуска. На последующем примере я выбрал углы в 90 гр. для основного спуска и в -55 для фальшлезвия.

8.3. Вот тут надо не запутаться и всё сделать точно. Сначала выключаем видимость слоёв с фактурой обработки (нафимаем на пиктограмму "глаз" напротив слоёв Layer 2, Layer 2 copy и Layer 2 copy 2). Переходим на слой Layer 1:
В панели инструментов выбираем Magic Wand Tool:
. и тычем этим магическим палкой в центр одной из плоскостей. Лучше это делать попорядку. Сначала выделим зону основной плоскости. Сразу же переходим на Layer 2 и включаем его видимость (напротив, там, где была иконка "глаз"). Затем нажимаем иконку "Add layer mask" на панели Layers. Последовательно повторяем для остальных плоскостей, выбирая следующие слои. Если рисунок "обработки" слишком резкий -- меняем видимость слоя:

8.4. Применяем к одному из слоёв с фактурой эффект Bevel and Emboss (так же, как применяли эффект для слоя Layer 1 в п.7.1.):

. поиграйте с настройками, а если неполучается -- установите такие, как на скриншоте.
После применения эффекта нажмите правую клавишу на слое, к которому применяли эффект (на закладке Layers) и выберите пункт Copy Layer Style. По правой же кнопке, но на остальных слоях с фактурой металла выберите Pastе Layer Style. Должно получиться примерно так:
9. Самое время заняться "медью" или "латунью": больстерами, крестовинами, навершиями и прочим. Для этого откроем новый слой. Нам нужно, чтобы он был поверх всех. Для этого перед открытием выделяем самый верхний слой (Layer 2 copy 2 если не переименовали и не перенесли его куда-нить). Как открывать я уже писал (с.м. п.5.). Если поставить режим смешивания Multiply (с.м. п. 7.2.) то сквозь наш будущий больстер и прочую позолоту будет проступать фактура. Но это потом всё.
9.1. Как и в предыдущей части отключаем видимость всех слоёв и переходим на слой Layer 1 (с.м. п.8.3.). Снова же: инструментом Magic Wand Tool выделяем зоны больстера и навершия (выбрать и то, и другое можно удерживая Shift), после чего возвращаемся на новый слой (по умолчанию будет Layer 3). Выбираем какой-нибудь "бронзово-латунный" цвет на панели инструментов и окрашиваем выделенное. Как это делать я описывал в п.8. Выделение (бегущую пунктирную линию) надо выключить, иначе оно не даст ничего больше рисовать. Для этого идём в меню Select > Deselect или нажимаем Ctrl+D.

9.2. Теперь надо немного побыть художником, т.к. к счастью или к сожалению творить в чистом виде компы не научились. Выбираем инструмент Gradient Tool:

. в опциях (появятся сверху под основным меню) выбираем "Foreground to Transparent" и "Reflected Gradient", а значение Opacity выбираем 30%:
. проводим (удерживая шифт "тянем" курсор) вертикально градиентные полосы. Меняем цвета от белого, жёлтого, оранжевого до коричневого. Получиться должно приблизительно так:

. пальцем в детстве рисунки размазывали, чтобы тени получить? Если да -- будет легче. На панели инструментов выбираем Smudge Tool:

. выбираем ему ширину кисти (в зависимости от размера файла) и начинаем плавненько размазывать наши полосы. При этом желательно представлять себе форму деталей. В нашем примере я водил вот по таким направлениям:

. и получил то, что вы видите:

10. Что у нас осталось? Рукоять. Давайте сделаем деревянную. Для этого откроем новый слой (скорее всего вы уже запомнили, как и где мы это делаем. по крайней мере -- пункт, в котором я это описывал, а?). Заливаем его светло-серым цветом. Почему так? Могли бы ведь что-то более деревянное выбрать, например светло-коричневый? Потом станет понятным (а вдруг вы захотите дерево, тонированное в ярко-зелёный. Что тогда -- всё переделывать?) почему.
10.1. Нам нужны полосы. Много и разные. Более тёмного цвета. Вот такие примерно:
. есть много способов сделать их, я опишу самый простой. Выбираем инструмент Single Row Marquee Tool. Если не нашли сразу -- не беда, находится он вот здесь:

. там есть выпадающее меню при втором нажатии:

. нажатие и удерживание шифта + беспорядочное тыканье по картинке ускорит процесс. Красим с тёмно-серый и мнимаем выделение (с.м. п.8. и 9.1.). При необходимости -- повтаряем операцию до получения множества полос.
10.2. Я открою вам тайну. По крайней мере -- я думаю, что это тайна. Ну. в хелпе и других источниках я так и не нашёл, где вызывается этот фильтр. Т.е. описание фильтра есть, а как его вызвать -- нету. Нашёл случайно ткнув не те шоткеи. Итак: нажимаем Ctrl+Shift+X и получаем вот такое окно:

. в котором выбираем указанный на скриншоте инструмент и начинаем возюкать им горизонтально. Результат увидите сами: нечто, напоминающее фактуру дерева.
10.3. В принципе осталось немного: придать дереву нужную окраску. Для этого идём в меню Image > Adjustments > Variations:

. там впринципе всё интуитивно понятно: вверху вид оригинала и того, как он будет выглядеть после применения; в центральной части -- шесть квадратов, добавляющих оттенки, в центре которых -- снова же превью после применения (просто нажимайте выбранный оттенок и он добавится к образцу, операцию можно повторять); справа -- светлее (сверху) и темнее (снизу), посередине у них -- снова превью применения. Остальное нас практически не интересует.
Посли "покраски древесины" -- оформите рукоять так же, как мы это делали с плоскостями клинка (с.м. п-п.8.3. и 8.4.), с той разницой, что выделяем "магической палкой" зону рукояти. Советую поэкспериментировать с настройками фильтра Bevel and Emboss -- возможны варианты.
11. Если всё делали правильно -- получите результат:

. и последнее:
Помните! Нет предела совершенству, поэтому -- совершенствуйтесь:

Спасибо! У меня фотошопа правда нет, но позновательно.
А дальше? Заливка там, закраска-раскраска и т.д.
McSя ж написал: всё в режиме реального времени, выклабываю по мере производства скриншотов. )))
Спасибо! У меня фотошопа правда нет, но позновательно.
А дальше? Заливка там, закраска-раскраска и т.д.
2 wolfhound: Очень,очень полезно!
Респект!
Не останавливайтесь 😊
Всех благ!
Дмитрий.
Реалити-шоу! 😊
Смотрим, открыв рот!
Есть мнение, для подобных извратов лучше подходят векторные, а не растровые редакторы.
wolfhound, респект! Тока я обычно в Unigraphics'е модель делаю, чтоб со всех сторон посмотреть мона было 😛

Рамки для фотошопа
Особой популярностью пользуются рамки для фотошопа, с помощью которых вы сможете украсить свою фотографию без всяких усилий. Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места, либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор детских рамок. Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на рамки для свадебных фотографий, для семейного фото, виньетки, для влюбленных, "для тебя", поздравления, календари, Великая Пасха, 23 февраля, с Новым годом, ко дню рождения, ко дню св Валентина. Все эти рамки вы сможете скачать по этой ссылке
Настало время говорить о главном разделе нашего сайта - «Шаблоны для фотографий». В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке. Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно, всего лишь нужно нажать на кнопку мыши и перейти по ссылке.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток: раздел «Шаблоны для детей». Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п. Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки». Мы предлагаем большой выбор не только «рамок», но и «иконок». Вы сможете использовать данный раздел в разных в целях - начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом. Именно у нас вы сможете найти много увлекательного!
Читайте также: