Как сделать объемный логотип в фотошопе
Обновлено: 05.07.2024
Загадочный Дом «Кузнечик»
Форумные игры, кино, позитивное отношение и душевное общение!
Есть в мире место, где душе тепло.
Заходи, мы будем тебе рады!
Мийрон
Качественный пиар быстро и недорого.
Красивейшие дизайны по низким ценам.
Каталог ролевых игр.
FD Chat - Чат на вашем форуме
Чат на отдельной странице на форуме. Без регистрации, используются форумные аккаунты.
Стоимость: 1500р
Первым 10 покупателям скидка 20%.
Дизайн «Warlords of Draenor»
Детализированный rpg-дизайн для MyBB форума гильдии «Warlords of Draenor»
Стоимость при покупке эксклюзивно: 6300р
В стоимость входит настройка и корректировка дизайна под ваш проект.
Поддержать проект
Для оформления заказов на форуме можно воспользоваться шаблонами (закреплены вверху раздела), а можно кликнуть "новая тема" и оформить СВОИМИ словами. Есть жалобы на дизайнеров/исполнителей с нашего форума? Обращайтесь сюда: Трибунал: жалобы на заказы, на исполнителей и на заказчиков. Другие разработчикиДругие специалисты публикуют своё портфолио в разделах: Вебдизайн и программирование, Графический дизайн, PR, SMM, Маркетинг, Контент.
Также вы можете найти объявления о продаже дизайнов и скриптов здесь: Распродажа: дизайны, арты, скрипты, форумы, сайты и т.д. Конкурсы и акции
На нашем форуме регулярно проводятся конкурсы и акции, где вы можете заработать наградные баллы - и потратить их на рекламные места для ваших форумов/сайтов на нашем ресурсе. Специалисты по рекламе
Вы можете найти специалиста по рекламе в разделе PR, SMM, Маркетинг, Контент.
Или подать заявку на поиск "пиарщика" в разделе Объявления и вакансии. Для MyBB форумов
Взаимный обмен рекламными постами с нашим форумом: Обмен рекламой с форумами (MyBB) Объявления
Вы не хотите заниматься ведением полноценного портфолио? У вас есть на продажу конкретные дизайны/скрипты/услуги?
Тогда вы можете опубликовать своё объявление в разделе Объявления и вакансии.
Также вы можете выкладывать объявления о продаже здесь: Распродажа: дизайны, арты, скрипты, форумы, сайты и т.д. и реагировать на объявления о поиске специалистов, которые оставляют заказчики. Акция! Бонусы для альтруистов Тем, кто выполняет бесплатные заказы, делится полезным контентом или оказывает техподдержку, начисляются баллы.
Баллы можно потратить на рекламу ваших форумов, сайтов и своих объявлений или портфолио.
Ежемесячно профили набравших наибольшее количество баллов размещаются на главной (в профиле можно разместить рекламу своих сайтов или услуг). Чем акция полезна специалистам?
Практика. Новички развивают свои таланты - это самый лучший способ быстро набить руку и создать портфолио.
Самореклама. Это отличный метод наглядно продемонстрировать свои таланты и зарекомендовать себя как хорошего спеца.
Бонусы. Дополнительная реклама у нас на сайте, привилегии на форуме, выделение профиля и т.д. Акция! Бонусы за активность!
Тем, кто проявляет активность, начисляются баллы. Баллы можно потратить на рекламу ваших форумов, сайтов и своих объявлений/портфолио. А также на выделение профиля и привилегии на форуме. Конкурсы и акции
На форуме регулярно проходят конкурсы и акции. Если видите открытый топик в разделе Конкурсы и акции, значит конкурс/акция актуальна. Достижения и подарки
Уже подружился с кем-то на форуме? Подари другу подарок. :)
Любишь собирать ачивки в играх? Тогда достижения - для тебя, дерзай!
О проблемах и багах на вашем форуме/сайте
Вы можете открыть отдельную тему в разделе Техническая поддержка.
Можно создавать тему для одного-единственного вопроса, а можно описать сразу много проблем, которые хочется решить - как вам удобнее.
Диалог с администрацией Внимание! Объявлены спойлеры о новом проекте "Ролевой информатор" читать часть 1 и часть 2.
Информация о пользователе
Копируете/размещаете информацию из этой статьи? ПОЖАЛУЙСТА. СТАВЬТЕ ССЫЛКУ НА ЭТУ СТРАНИЦУ.
Все картинки увеличиваются по клику!
Шаг 1
Создаем новый документ размером 500*500
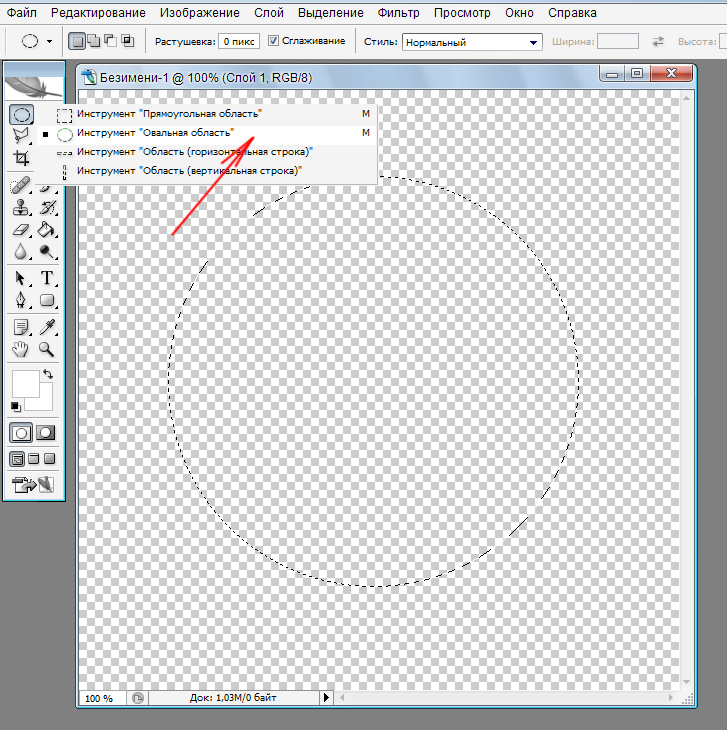
выбираем инструмент выделения круглой области и делаем круг.
чтоб круг получился ровным (не овалом), зажмите SHIFT

Шаг 2
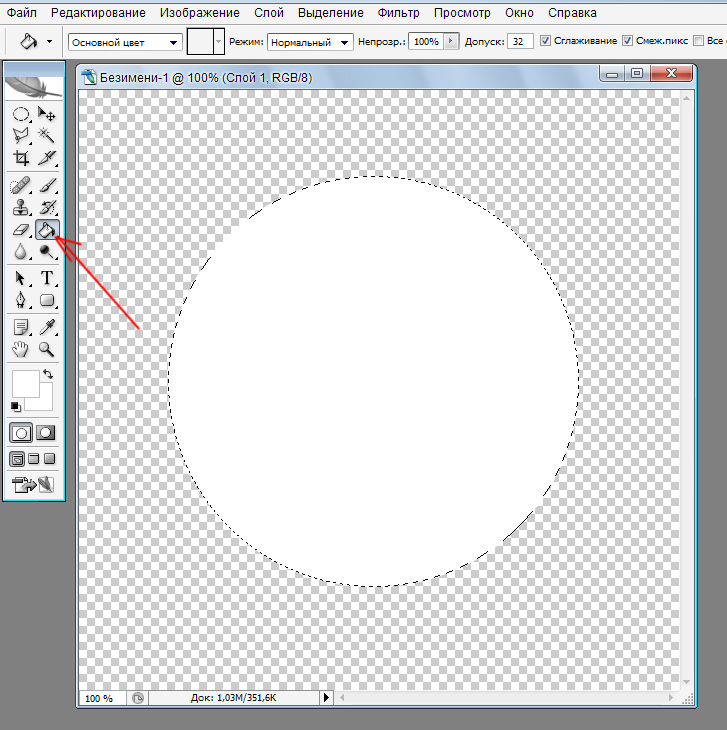
Выберете инструмент "заливка" и залейте выделенную область абсолютно любым цветом.

Шаг 3
Теперь придадим оригинальную форму кругу, ибо просто круглое лого - это не интересно. (если круглое лого вас устраивает, вы можете пропустить этот пункт)
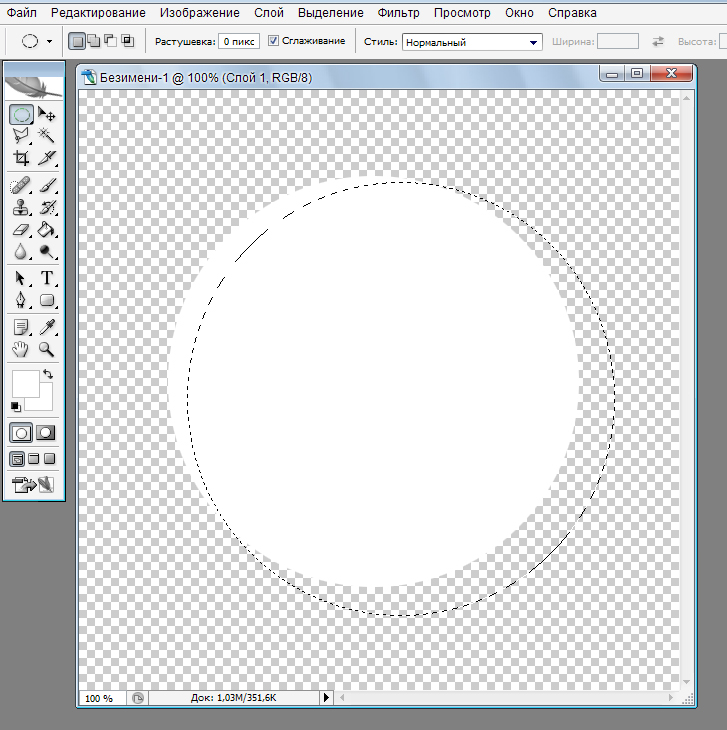
снова обращаемся к инструменту выделения круглой области. делаем круг и перетаскиваем его относительно нашего белого круга так, как показано на скриншоте:

теперь сделаем инверсию ( Выделение > Инверсия или SHIFT+CTRL+I ) чтобы выделенная область охватывала левый кусочек круга.
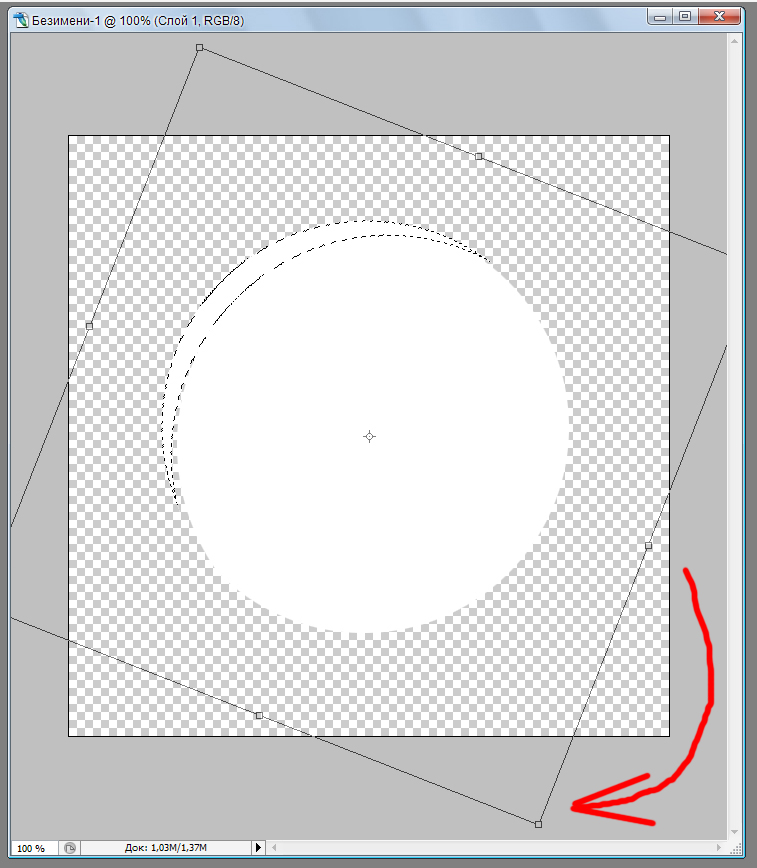
после этого делаем свободное трансформирование CTRL+T и вертим область трансформирования по часовой стрелке.

после трансформирования сделайте двойной клик по области или нажмите ENTER
Все эти действия можно повторить еще несколько раз, чтобы "разрезать" наш круг. Я сделала три раза:

Шаг 4
Создайте фоновый слой (для удобства), соответствующий цветовой гамме вашего форума или сайта.
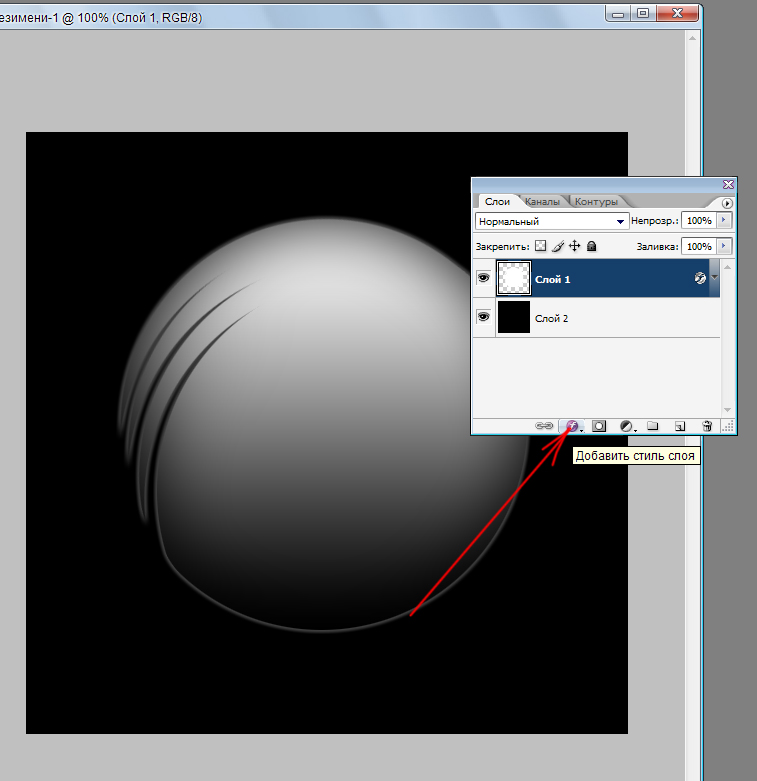
В этом шаге мы будем стилизовывать логотип и придавать ему объем.
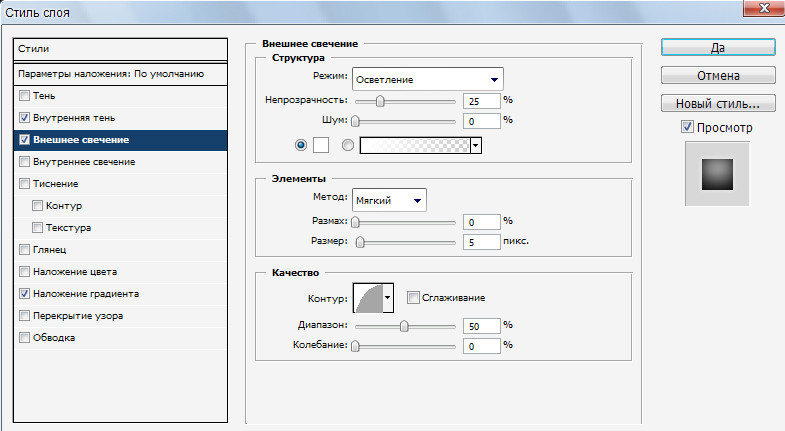
заходим в стиль своя:

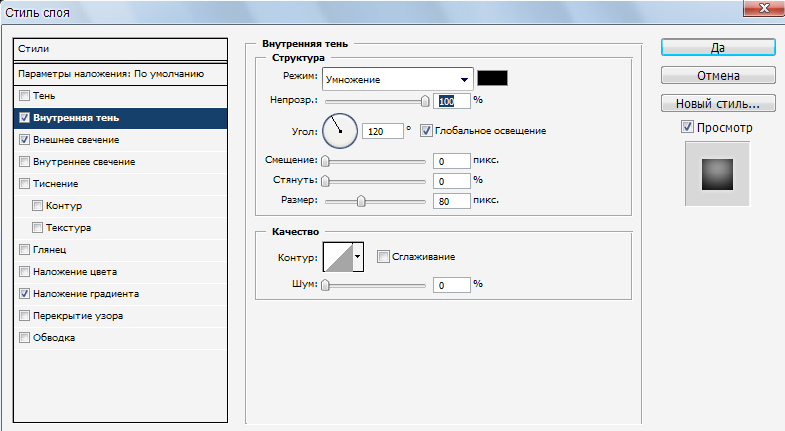
для придания объема делаем внутреннюю тень:

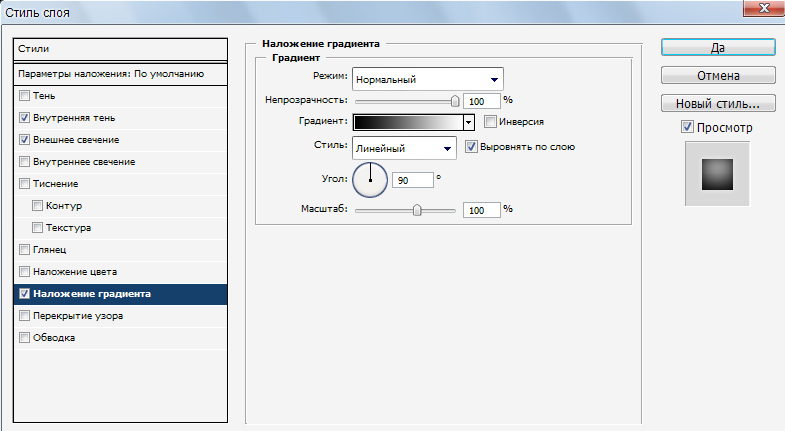
накладываем градиент также чтобы придать логотипу объем и насытить цветом:

если есть желание отделить логотип от фона, можно добавить еще и внешнее свечение:

вы можете попробовать поиграться с настройками и добавить каких-либо своих эффектов
Шаг 5
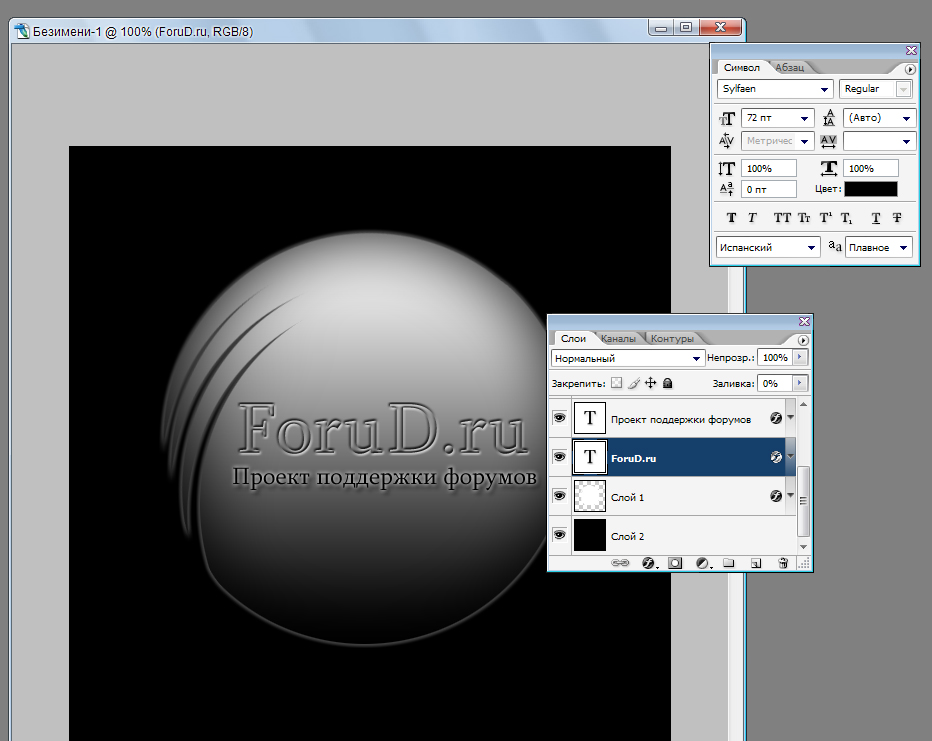
Делаем надпись и стилизуем ее


стиль надписи так же задается через стиль слоя и с помощи панели управления текстом.
будет ли надпись вылезать за пределы круга или нет - ваше дизайнерское дело.
Шаг 6
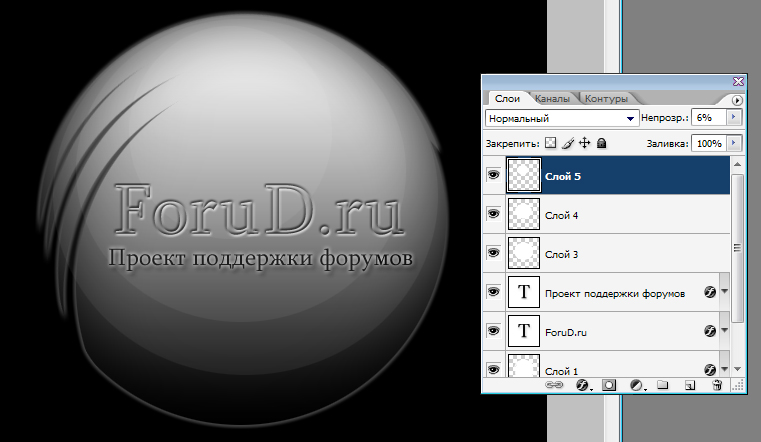
Придаем логотипу еще больше объема!
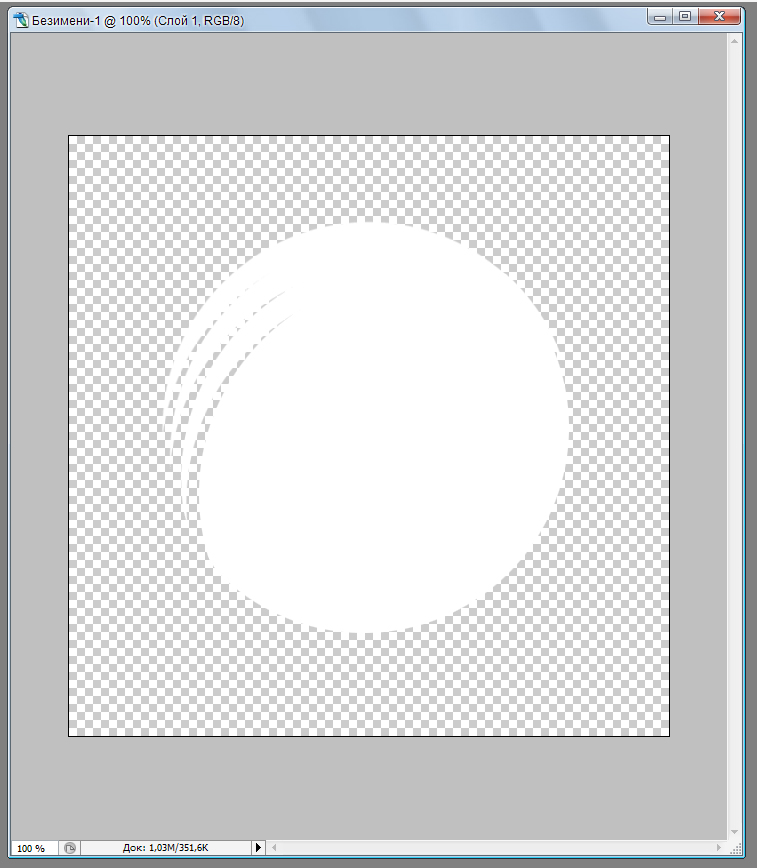
1. создаем новый слой
2. делаем круглое выделение (меньше области логотипа)
3. заливаем его белым цветом
4. делаем слой полу-прозрачным

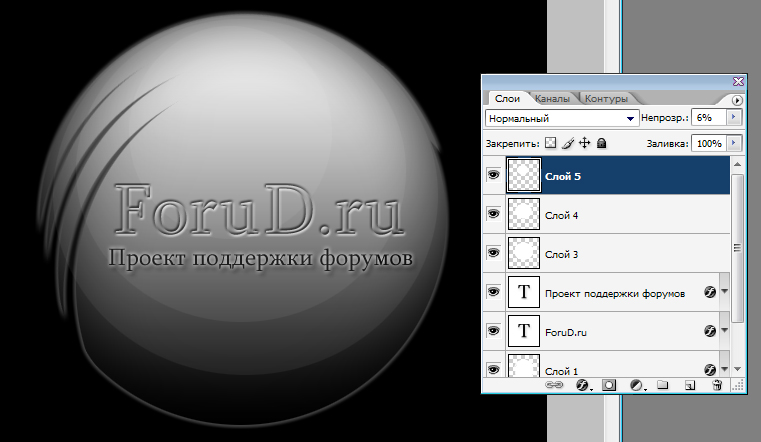
Повторяем это еще два раза, но рисуем круги поменьше. получится так:

Шаг 7
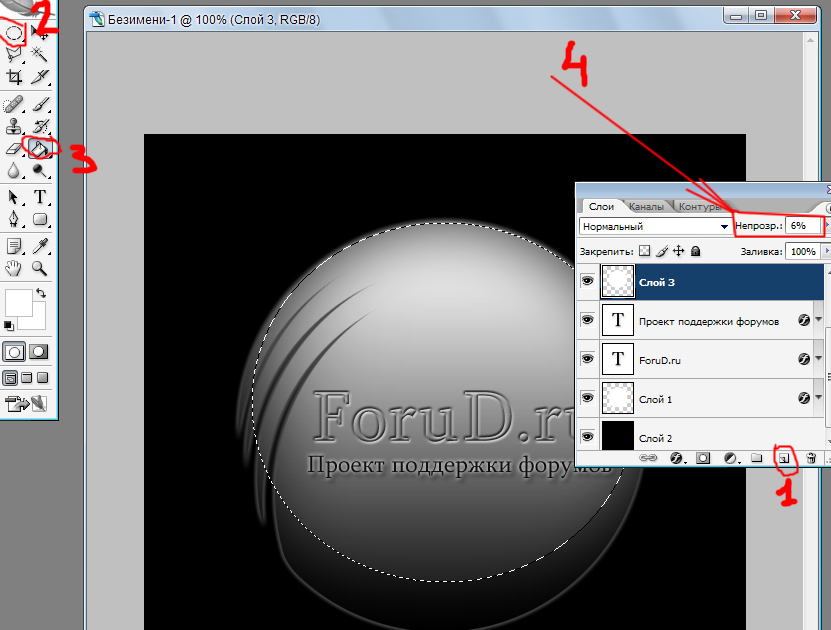
Убираем куски полу-прозрачных кругов, вылезающие за пределы логотипа.
Зажмите CTRL и кикните по иконке слоя с логотипом. (именно по ИКОНКЕ, НЕ по названию слоя. ) Произойдет выделение всего лого.

сделайте инверсию SHIFT+CTRL+I . теперь выделилась вся область, выходящая за пределы логотипа.
выбирайте слои с полу-прозрачными кругами по очереди и нажимайте DELETE
таким образом удалятся те куски, которые вылезли за пределы лого.
Вот, что получилось:

И не забывайте экспериментировать!
Например, вот, что получится, если поиграться с настройками градиента и вместо объемных кружочков добавить полу-месяц с тиснением:
А вот так можно использовать оригинальную форму лого при работе с текстом:
С увеличением количество подписчиков, нам откроются новые возможности и функционал.
Если хочешь поддержать наш проект - просто подпишись!
В этом уроке вы узнаете, как сделать объёмным плоский логотип с помощью 3D инструментов и оживить его, используя новую Шкалу времени (Timeline) в Photoshop CS6.
Программа: Adobe Photoshop CS6 Extended
Сложность: средняя
Предполагаемый срок завершения: 1 час + время рендеринга
Финальный результат
Материалы для урока:
логотип ресурса Envato.
Примечание переводчика: стоит заметить, что для этого урока потребуются значительные ресурсы вашего компьютера, так как рендеринг длится достаточно долго. Логотип, предоставленный для использования - большого размера, поэтому предлагаю сразу уменьшить его для работы.
Шаг 1
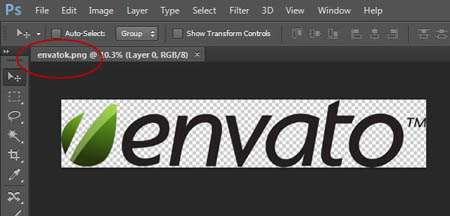
Откройте логотип в Photoshop. Обратите внимание, что файл с расширением PNG -это важно, потому что он содержит прозрачность и так будет удобнее, когда мы будем преобразовывать объект в 3D. Сейчас нет необходимости корректировать размер логотипа, так как мы будем изменять его в конце, при сохранении анимации.

Шаг 2
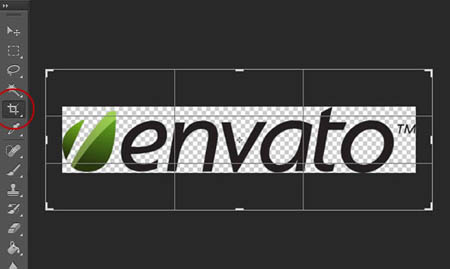
Выберите инструмент Рамка (Crop Tool) и расширьте верх и низ документа, чтобы увеличить пространство для нашей сцены. Нажмите Enter, чтобы принять изменения.


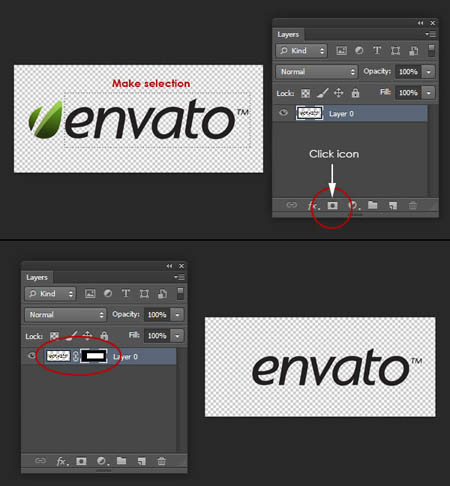
Инструментом Прямоугольная область (Rectangular Marquee Tool) выделите текст Envato, исключая листик логотипа и внизу палитры слоёв нажмите кнопку Добавить слой маску (Add Layer Mask). Это действие позволит выделить только текст.

Шаг 3
Чтобы облегчить задачу, автор переименовал слой с видимым текстом на Text. Создайте копию этого слоя, переименуйте её в Leaf и сделайте активной маску слоя. После этого мы сможем её редактировать. Теперь нажмите комбинацию клавиш Ctrl + I, чтобы инвертировать маску. Таким образом, на этом слое будет виден только лист, а текст будет исключен. Результат должен выглядеть идентично оригиналу изображения с логотипом, которые мы открыли в начале урока. Разница лишь в том, что текст и значок листика в настоящее время на отдельных слоях.

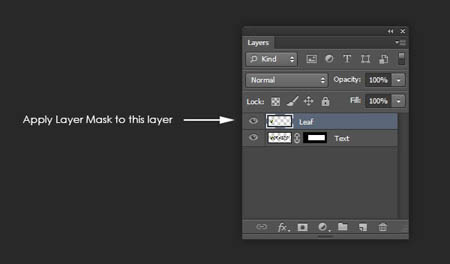
Делаем активным слой с листиком Leaf и идём в меню Слои – Слой маска – Применить( Layer > Layer Mask > Apply). Это действие позволит удалить все пиксели, которые были скрыты под маской.

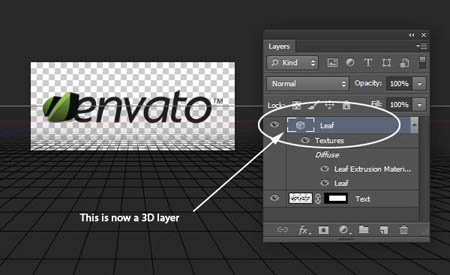
Теперь идём в меню 3D и выбираем пункт Новая 3D-экструзия из выделенного слоя (3D > New 3D Extrusion From Selected Layer). После этого вы будете автоматически перемещены в 3D пространство, где будете работать с 3D сценой. Если этого не произошло, вы можете самостоятельно включить его в меню Окно – Рабочая среда - 3D (Window> Workspace> 3D). Обратите внимание, что теперь слой с листиком является 3D слоем в палитре слоёв.

Шаг 4
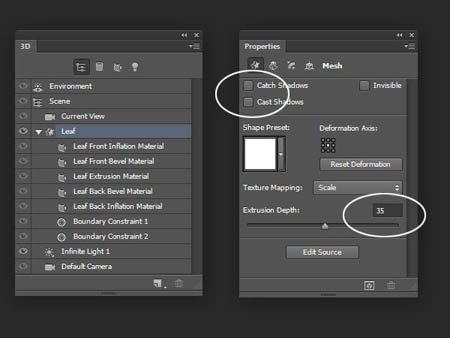
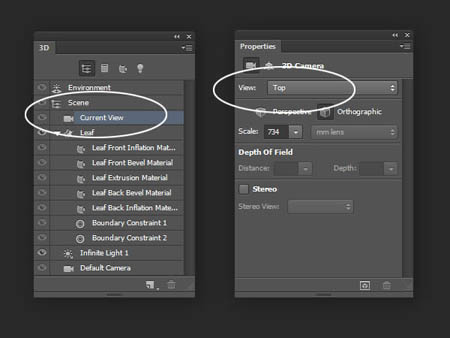
Перейдите в 3D палитру, выделите объект Leaf (обозначается значком звезды) и включите палитру Свойства (Properties). В настройках палитры установите Глубину экструзии (Extrusion Depth) на 35 и снимите флажки с опций Захват тени (Catch Shadows) и Наложить тени (Cast Shadows).

Теперь нам нужно переместить объект Leaf точно в центр сцены. Прежде чем мы это сделаем, для удобства изменим вид нашей камеры. Выделите Текущий вид (Current View) в 3D палитре и выберите настройку Сверху (Top) для опции Вид (View) в палитре Свойства (Properties).

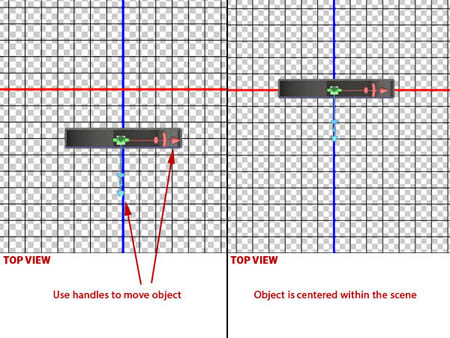
Используя экранные рычаги управления 3D объектом, переместите листик точно в центр сцены, который обозначается пересечением красной и синей линиями.
Примечание переводчика: для того чтобы элементы управления стали видимыми, щёлкните курсором по 3D объекту.

Шаг 5
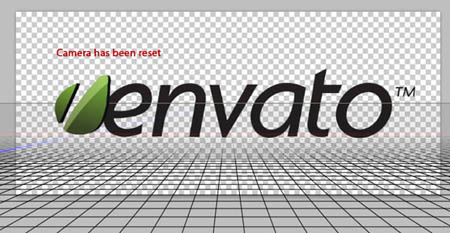
В настоящее время наш документ имеет вид сверху. Для изменения и сброса вида камеры в палитре Свойства (Properties) установите вид По умолчанию (Default Camera). Обратите внимание, что 3D объект Leaf не окажется в правильном положении. Мы исправим это в следующем шаге.

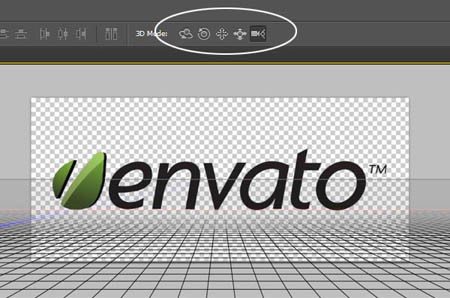
Исправим положение листика. Используйте инструменты камеры в верхнем меню, которые показаны на скриншоте. Перемещайте камеру до правильного размещения логотипа. Просто перемещая камеру, мы можем добиться вида объекта в надлежащем положении. Важно, что на самом деле, таким образом, не двигается 3D объект, как это было в шаге 4.

Шаг 6
Примечание переводчика: Важно, перед началом создания анимации, продумайте какой у вас будет фон, например - цвет, градиент Необходимо подготовить фоновый слой заранее самым нижним в палитре слоёв. Автор не говорит об этом, но у него завершённая анимация с белым фоном.
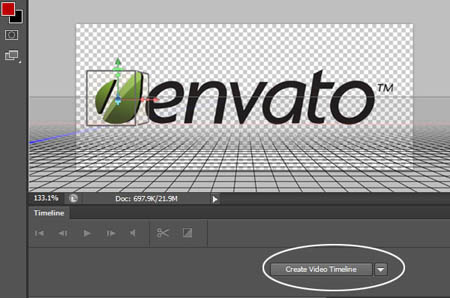
Теперь мы готовы к создании анимации. Откройте Шкалу времени (Timeline) и нажмите кнопку Создать временную шкалу для видео (Create Video Timeline). Если вы не видите в рабочем пространстве программы шкалу времени, вы можете её открыть в меню Окно – Шкала времени (Window > Timeline).

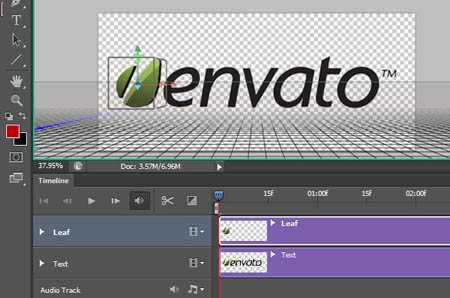
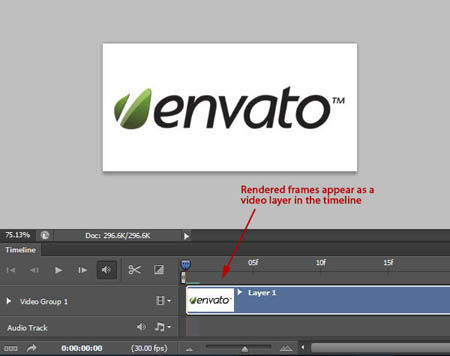
Когда вы сделаете это, то увидите, что все слои отображаются в виде отдельных видео-слоёв в шкале времени. В нашем случае это будет два видео-слоя.

Шаг 7
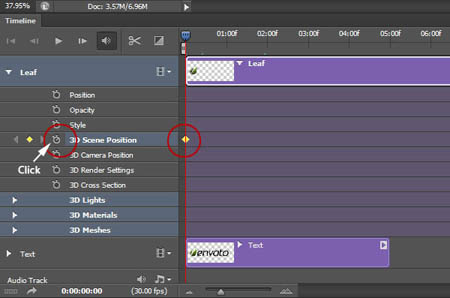
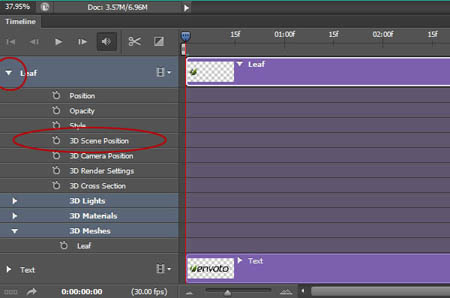
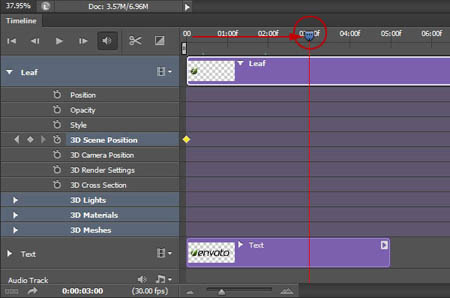
Так как нужно анимировать листик, нам необходимо получить доступ к его свойствам в шкале времени. Чтобы раскрыть список свойств, которые могут быть анимированы, щёлкните по маленькой стрелке напротив названия видео-слоя. Для этой анимации мы сосредоточимся на опции Положение 3D сцены (3D Scene Position).

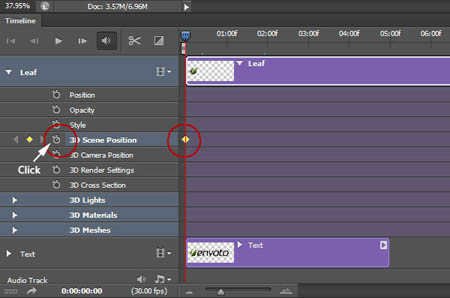
Щёлкните по иконке секундомера чтобы Включить анимацию ключевых кадров (Enable Keyframe Animation). Это действие добавит первый ключевой кадр в шкале времени, обозначенный жёлтым ромбиком.

Поскольку ключевой кадр анимации включен, Photoshop автоматически добавит ключевой кадр, когда вы внесёте изменения в положение сцены (или вращения).Прежде чем начать вращать сцену, необходимо указать, как долго будет длиться анимация. Для этого перетащите индикатор текущего времени (обозначается синим слайдером) в другую точку на временной шкале.

Шаг 8
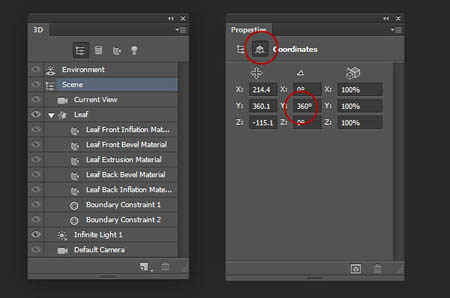
Вернитесь в 3D палитру активируйте слой Сцена (Scene) и перейдите в палитру Свойства (Properties). Щёлкните иконку Координаты (Coordinate) и измените на оси Y значение угла на 360 градусов. Это будет вращать сцену вокруг ее Оси Y на 360 градусов.

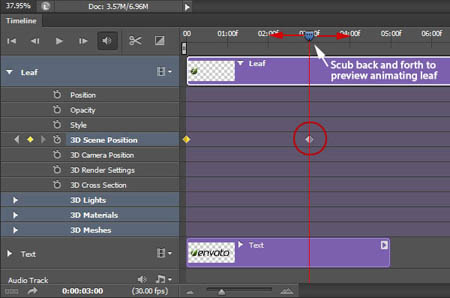
Обратите внимание, что после этих действий на шкале времени был добавлен новый ключевой кадр. Используя индикатор текущего времени (голубой слайдер), двигая его назад и вперёд, вы можете просматривать процесс анимации 3D объекта. Так как наш 3D листик был помещен в самый центр нашей сцены, мы будем видеть его вращающимся на месте.

Шаг 9
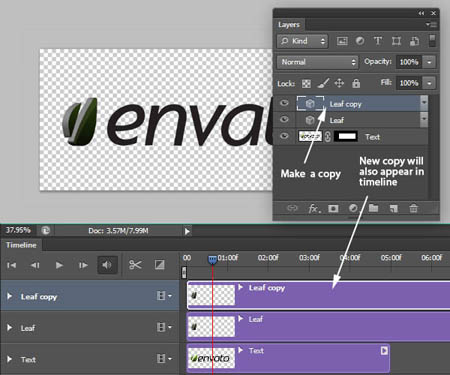
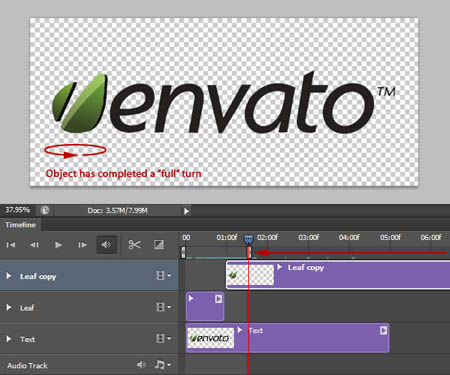
Наша цель состоит в том, чтобы 3D объект листик постоянно вращался вокруг своей оси, но показывал всё время только свою переднюю часть. Чтобы сделать это, нужно сначала дублировать слой Leaf в палитре слоёв. Обратите внимание, что копия слоя с листиком сразу же появится и в шкале времени.

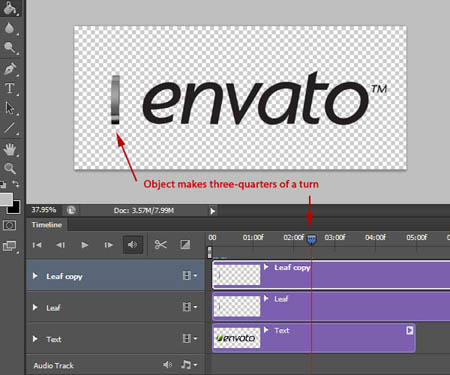
Теперь очистим шкалу времени, чтобы 3D объект листик делал три четверти оборота.

Подведите курсор к началу видео-слоя с копией листика. Когда курсор изменится на значок с видом квадратной скобки с двумя стрелочками, перетащите слой к красной линии. Этот видео-слой теперь будет обрезан и его анимация начнётся после трёх четвертей оборота.

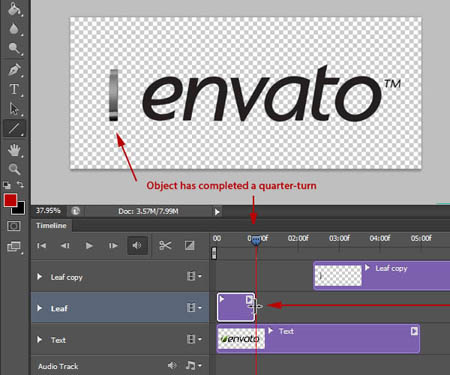
На этот раз нужно очистить первую часть нашей анимации. Для этого нужно найти точку, в которой объект листик поворачивается на одну четверть. Активируйте видео- слой Leaf в Шкале времени (Timeline) и перетащите его конец к красной линии как показано на скриншоте.

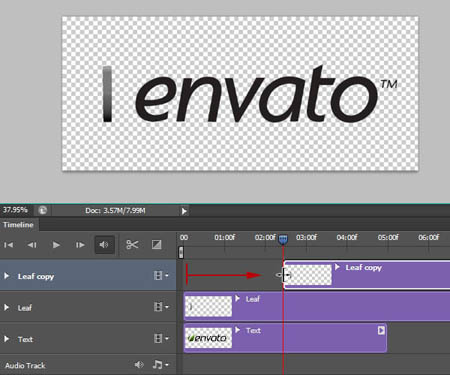
Наконец сдвиньте видео-слой с копией листика к новой красной линии. Убедитесь, что ваша анимация проходит гладко.

Шаг 10
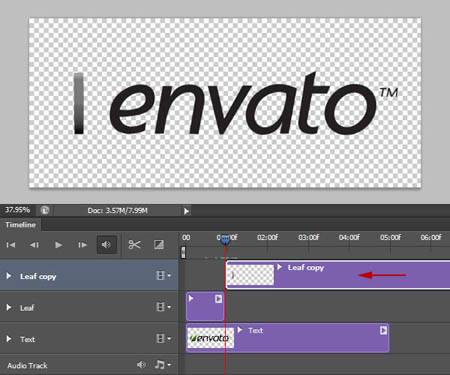
Прежде чем продолжить создание нашей анимации, мы должны указать программе какие именно кадры хотим использовать. Используйте индикатор текущего времени, чтобы определить точку, где наш объект появляется, чтобы сделать полный оборот. Теперь сдвиньте к красной линии ползунок Задать конец рабочего участка, который находится под тайм баром. После этих действий в анимации будут показаны только эти кадры.

Шаг 11

Ниже приведен пример окончательной анимации с использованием Вариант 1 без рендеринга. Обратите внимание, что края листьев появляются зубчатые.
Шаг 12
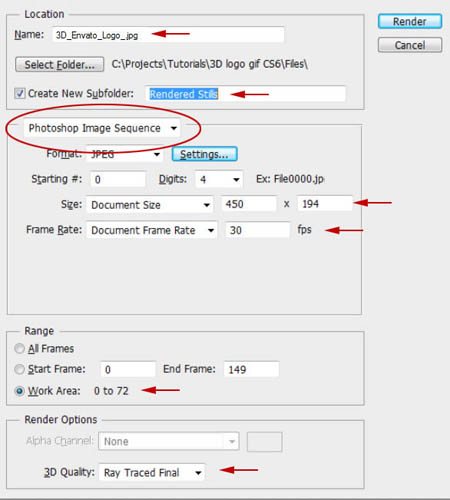
Вариант 2 – требует рендеринга нашей сцены. Это настоятельно рекомендуется для улучшения качества конечного продукта. Идём в меню Файл – Экспортировать – Просмотреть видео (File > Export > Render Video) и внесите изменения, как показано на скриншоте. Убедитесь, что у вас установлен параметр Последовательность изображений Photoshop (Photoshop Image Sequence) для выхода и Окончательная трассировка лучей (Ray Traced Final). Этот метод сделает нашу сцену в виде отдельных кадров.

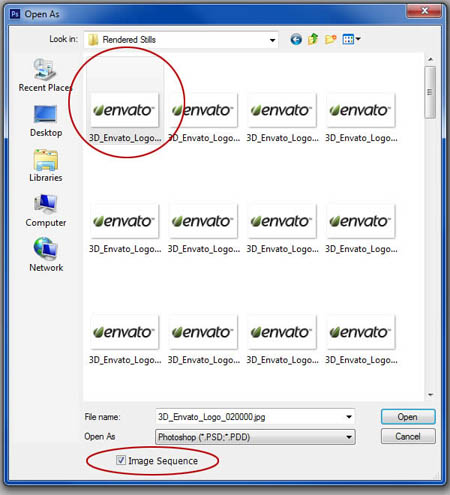
После того как все кадры пройдут рендеринг, мы сможем открыть их как анимацию. Идём в меню Файл – Открыть как (File > Open As) и перейдите к папке, которую вы создали для обработанных кадров. Выберите первый кадр и внизу окна поставьте флажок на опции Последовательность изображений (Image Sequence). Теперь нажмите кнопку Открыть (Open ) и в следующем диалоговом окне подтвердите ОК.

После этих действий кадры, которые прошли рендеринг, автоматически появятся новой анимацией в новой шкале времени.

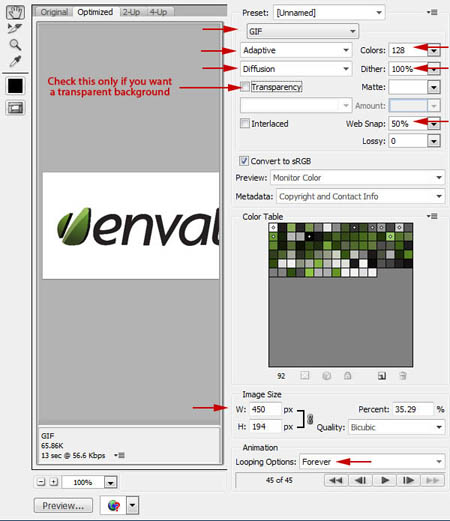
Финальный шаг. Чтобы сохранить анимацию в формате GIF, просто повторите Шаг 11, и все готово!
В этом уроке я покажу вам шаг за шагом, как создать фотореалистичный мокап с логотипом при помощи Adobe Photoshop, с использованием нескольких стилей слоя и смарт-объекта.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.
Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.
Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).
Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.
Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.
В этом уроке вы узнаете, как сделать объёмным плоский логотип с помощью 3D инструментов и оживить его, используя новую Шкалу времени (Timeline) в Photoshop CS6.
Программа: Adobe Photoshop CS6 Extended
Сложность: средняя
Предполагаемый срок завершения: 1 час + время рендеринга
Финальный результат
Для прохождения урока загрузите логотип ресурса Envato.
Примечание переводчика: стоит заметить, что для этого урока потребуются значительные ресурсы вашего компьютера, так как рендеринг длится достаточно долго. Логотип, предоставленный для использования - большого размера, поэтому предлагаю сразу уменьшить его для работы.
Шаг 1
Откройте логотип в Photoshop. Обратите внимание, что файл с расширением PNG -это важно, потому что он содержит прозрачность и так будет удобнее, когда мы будем преобразовывать объект в 3D. Сейчас нет необходимости корректировать размер логотипа, так как мы будем изменять его в конце, при сохранении анимации.

Шаг 2
Выберите инструмент Рамка (Crop Tool) и расширьте верх и низ документа, чтобы увеличить пространство для нашей сцены. Нажмите Enter, чтобы принять изменения.


Инструментом Прямоугольная область (Rectangular Marquee Tool) выделите текст Envato, исключая листик логотипа и внизу палитры слоёв нажмите кнопку Добавить слой маску (Add Layer Mask). Это действие позволит выделить только текст.

Шаг 3
Чтобы облегчить задачу, автор переименовал слой с видимым текстом на Text. Создайте копию этого слоя, переименуйте её в Leaf и сделайте активной маску слоя. После этого мы сможем её редактировать. Теперь нажмите комбинацию клавиш Ctrl + I, чтобы инвертировать маску. Таким образом, на этом слое будет виден только лист, а текст будет исключен. Результат должен выглядеть идентично оригиналу изображения с логотипом, которые мы открыли в начале урока. Разница лишь в том, что текст и значок листика в настоящее время на отдельных слоях.

Делаем активным слой с листиком Leaf и идём в меню Слои – Слой маска – Применить( Layer > Layer Mask > Apply). Это действие позволит удалить все пиксели, которые были скрыты под маской.


Шаг 4
Перейдите в 3D палитру, выделите объект Leaf (обозначается значком звезды) и включите палитру Свойства (Properties). В настройках палитры установите Глубину экструзии(Extrusion Depth) на 35 и снимите флажки с опций Захват тени (Catch Shadows) и Наложить тени (Cast Shadows).

Теперь нам нужно переместить объект Leaf точно в центр сцены. Прежде чем мы это сделаем, для удобства изменим вид нашей камеры. Выделите Текущий вид (Current View) в 3D палитре и выберите настройку Сверху (Top) для опции Вид (View) в палитре Свойства (Properties).

Используя экранные рычаги управления 3D объектом, переместите листик точно в центр сцены, который обозначается пересечением красной и синей линиями.
Примечание переводчика: для того чтобы элементы управления стали видимыми, щёлкните курсором по 3D объекту.

Шаг 5
В настоящее время наш документ имеет вид сверху. Для изменения и сброса вида камеры в палитре Свойства (Properties) установите вид По умолчанию (Default Camera). Обратите внимание, что 3D объект Leaf не окажется в правильном положении. Мы исправим это в следующем шаге.

Исправим положение листика. Используйте инструменты камеры в верхнем меню, которые показаны на скриншоте. Перемещайте камеру до правильного размещения логотипа. Просто перемещая камеру, мы можем добиться вида объекта в надлежащем положении. Важно, что на самом деле, таким образом, не двигается 3D объект, как это было в шаге 4.

Шаг 6
Теперь мы готовы к создании анимации. Откройте Шкалу времени (Timeline) и нажмите кнопку Создать временную шкалу для видео (Create Video Timeline). Если вы не видите в рабочем пространстве программы шкалу времени, вы можете её открыть в меню Окно – Шкала времени (Window > Timeline).

Когда вы сделаете это, то увидите, что все слои отображаются в виде отдельных видео-слоёв в шкале времени. В нашем случае это будет два видео-слоя.

Шаг 7
Так как нужно анимировать листик, нам необходимо получить доступ к его свойствам в шкале времени. Чтобы раскрыть список свойств, которые могут быть анимированы, щёлкните по маленькой стрелке напротив названия видео-слоя. Для этой анимации мы сосредоточимся на опции Положение 3D сцены (3D Scene Position).

Щёлкните по иконке секундомера чтобы Включить анимацию ключевых кадров (Enable Keyframe Animation). Это действие добавит первый ключевой кадр в шкале времени, обозначенный жёлтым ромбиком.

Поскольку ключевой кадр анимации включен, Photoshop автоматически добавит ключевой кадр, когда вы внесёте изменения в положение сцены (или вращения).Прежде чем начать вращать сцену, необходимо указать, как долго будет длиться анимация. Для этого перетащите индикатор текущего времени (обозначается синим слайдером) в другую точку на временной шкале.

Шаг 8
Вернитесь в 3D палитру активируйте слой Сцена (Scene) и перейдите в палитру Свойства (Properties). Щёлкните иконку Координаты (Coordinate) и измените на оси Y значение угла на 360 градусов. Это будет вращать сцену вокруг ее Оси Y на 360 градусов.

Обратите внимание, что после этих действий на шкале времени был добавлен новый ключевой кадр. Используя индикатор текущего времени (голубой слайдер), двигая его назад и вперёд, вы можете просматривать процесс анимации 3D объекта. Так как наш 3D листик был помещен в самый центр нашей сцены, мы будем видеть его вращающимся на месте.

Шаг 9
Наша цель состоит в том, чтобы 3D объект листик постоянно вращался вокруг своей оси, но показывал всё время только свою переднюю часть. Чтобы сделать это, нужно сначала дублировать слой Leaf в палитре слоёв. Обратите внимание, что копия слоя с листиком сразу же появится и в шкале времени.

Теперь очистим шкалу времени, чтобы 3D объект листик делал три четверти оборота.

Подведите курсор к началу видео-слоя с копией листика. Когда курсор изменится на значок с видом квадратной скобки с двумя стрелочками, перетащите слой к красной линии. Этот видео-слой теперь будет обрезан и его анимация начнётся после трёх четвертей оборота.

На этот раз нужно очистить первую часть нашей анимации. Для этого нужно найти точку, в которой объект листик поворачивается на одну четверть. Активируйте видео- слой Leaf вШкале времени (Timeline) и перетащите его конец к красной линии как показано на скриншоте.

Наконец сдвиньте видео-слой с копией листика к новой красной линии. Убедитесь, что ваша анимация проходит гладко.

Шаг 10
Прежде чем продолжить создание нашей анимации, мы должны указать программе какие именно кадры хотим использовать. Используйте индикатор текущего времени, чтобы определить точку, где наш объект появляется, чтобы сделать полный оборот. Теперь сдвиньте к красной линии ползунок Задать конец рабочего участка, который находится под тайм баром. После этих действий в анимации будут показаны только эти кадры.

Шаг 11

Ниже приведен пример окончательной анимации с использованием Вариант 1 без рендеринга. Обратите внимание, что края листьев появляются зубчатые.
Шаг 12
Вариант 2 – требует рендеринга нашей сцены. Это настоятельно рекомендуется для улучшения качества конечного продукта. Идём в меню Файл – Экспортировать – Просмотреть видео (File > Export > Render Video) и внесите изменения, как показано на скриншоте. Убедитесь, что у вас установлен параметр Последовательность изображений Photoshop (Photoshop Image Sequence) для выхода и Окончательная трассировка лучей (Ray Traced Final). Этот метод сделает нашу сцену в виде отдельных кадров.

После того как все кадры пройдут рендеринг, мы сможем открыть их как анимацию. Идём в меню Файл – Открыть как (File > Open As) и перейдите к папке, которую вы создали для обработанных кадров. Выберите первый кадр и внизу окна поставьте флажок на опции Последовательность изображений (Image Sequence). Теперь нажмите кнопку Открыть(Open ) и в следующем диалоговом окне подтвердите ОК.

После этих действий кадры, которые прошли рендеринг, автоматически появятся новой анимацией в новой шкале времени.

Финальный шаг. Чтобы сохранить анимацию в формате GIF, просто повторите Шаг 11, и все готово!
Читайте также:



