Как сделать облако комикса в фотошоп
Обновлено: 04.07.2024
Всем привет! Сегодня я постараюсь открыть для вас секреты рисования неба и облаков. Этот урок предназначен для таких же новичков в рисовании, как и я сама.
У всех художников, конечно, разный подход и техника исполнения, многие рисуют облака интуитивно и получается как-то само собой очень красиво. У меня не получалось совершенно ничего! Поэтому я постаралась выяснить кое-какие моменты, которые бы открыли завесу тайны :) В этом уроке мы не будем использовать текстурные кисти облаков, так как наша задача - не гиперреализм и красивая картинка, а понять строение формы и особенности облака. Моя кисть похожа на пастэль, немного текстурная и полумягкая.
Итак, приступим. Первое что мы сделаем - создадим новый слой 1920 на 1080, разрешение 300 dpi. Поищем референсы на цвет и общую форму. Всем, конечно же, нравятся кучевые облака, верно? Для меня непревзойденным мастером рисования неба является Макото Синкай. Я возьму в качестве рефов кадры из его аниме. Разместим референсы в отдельном окне.
- Первый секрет - от тёмного вверху до светлого внизу.
2. Второй секрет - светотень как на шариках. Сейчас мы будем рисовать красивые кучевые облака. Но сначала сделаем набросок и разберёмся в форме, чтобы понять, как потом накладывать цвет. Представим, что наше облако состоит из множества шариков. Здесь мы должны для себя установить, откуда у нас будет падать свет. Как и на каждом шарике в отдельности, так и на всём облаке - свет с одной стороны, тень с другой. Нельзя их перемешивать, иначе будет каша, или облако будет плоским, как на детском рисунке.
3. Третий секрет - наслоение форм. Внутри нашей большой формы мы можем создавать маленькие формы, подчёркивая объём. Это позволит облаку стать сложнее и красивее. Мы немного сместим их по отношению друг к другу и когда будем добавлять цвет, постараемся расположить светлые части на более тёмном фоне (дальше будет понятнее, обещаю!). Затем, мы добавим совсем маленьких облачков.
4. Четвёртый секрет - плоский тёмный низ. Представьте, что вы взяли сладкую вату и положили её, чуть придавив на стеклянный стол. Если вы сядете перед столом ровно и посмотрите на вату, то её темное “донышко” вы почти не увидите. Но чем ниже вы будете опускаться “как бы заглядывая под стол”, (так, что вата окажется над уровнем ваших глаз), тем больше вы будете видеть тёмное донышко.
Так мы получаем ситуацию, когда, чем выше облако над горизонтом и нашим уровнем глаз, тем больше его “донышко” мы видим.
5. Пятый секрет - светлое всегда выдвигается, выпирает на передний план, а тёмное уходит назад. Наш глаз так устроен, что светлое мы воспринимаем выпуклым, а тёмное вогнутым. Зная эту особенность, мы можем создавать разные формы внутри облака.
Прежде, чем приступить к раскрашиванию, подберём себе палитру. Облако-это не два цвета, а гораздо больше. У нас летнее солнечное небо, поэтому для облачка мы возьмем голубоватые и синеватые цвета. Если на глаз подобрать сложно, возьмите цвета пипеткой с фото. Как подбирать цвета? Сначала найдём самый подходящий тёмный цвет, к нему подберём 2-3 цвета для перехода на светлые оттенки, можно также взять 1 персиковый или желтоватый для светлых переходов облака. Кистью в режиме “мягкий свет” можно будет как бы “подсветить” светлые краешки облаков.
При раскрашивании я буду использовать свою кисть, меняя её непрозрачность, нажим и уровень мягкости. Лучше сразу установить чувствительность к нажиму.
Создадим слой для цвета под наброском, чтобы видеть, где у нас какие части облака. Сначала зальём всё базовым цветом, затем добавим тёмные части, затем светлые.
Спрячем слой с наброском и начнём сглаживать переходы мягкой кисточкой, внутри облака можем использовать airbruch, но границы пусть будут более чёткими.
Продолжаю разбираться, где у меня что. Всё-таки облака - действительно сложный предмет, над которым мне ещё работать и работать:
Добавляем деталей и переходов в тени.Рисуем тёмное донышко наших облачков:
Маленькие облачка или птицы позволят подчеркнуть масштаб и размер главного облака, добавим землю:
На этом всё. Я использовала новый корректирующий слой Уровни, чтобы усилить контраст и усиление резкости в финале.
Конечно, с использованием текстурных кистей можно было бы добиться лучшего эффекта, но у нас была другая задача. Проблема состоит в том, что при использовании готовых кистей облаков, вам сложнее понимать и контролировать общую форму, так как такие кисти обычно очень мягкие с рассеянными краями. Новички ( и я тоже, кстати) радостно хватают эти кисти и рисуют ими так: потемнее, посветлее, потемнее, посветлее. Готово:
Вроде бы и похоже на облако, но что-то с ним не так. Научившись понимать форму, вы всегда можете сначала создать правильное красивое облако более твёрдой кистью, а затем, используя текстурную, сделать его ещё лучше.
Оригинальный размер этой работы был 1500 на 2000. Размер иллюстраций был уменьшен. Я рекомендую Вам использовать большой холст для этого урока (1024 на 768 и больше), потому что в шаге 3 (дождь) лучше работать в большом масштабе. При желании Вы сможете кадрировать изображение позже.

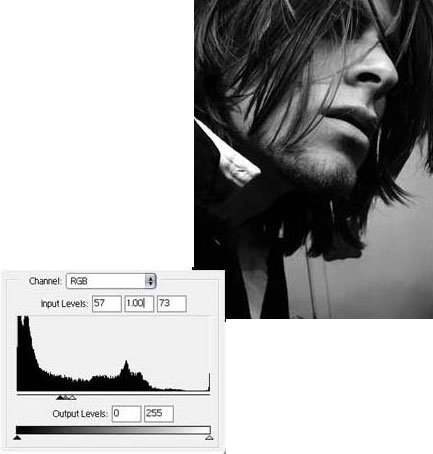
Шаг 1. Начнем с обесцвечивания изображения, если оно в цвете. Перейдем Изображение – Коррекция - Обесцветить (Image – Adjustment - Desaturation). Затем отрегулируем уровни. Идем Изображение – Коррекция - Уровни (Image- Adjustment- Levels). Настроим их так, чтобы выглядело как на рисунке ниже. Я использовал эти значения:




Шаг 2. Теперь даем человеку оружие. Я выбрал пушку, но вы можете работать с ножами, кинжалами или ломами. всем, чем пожелаете.

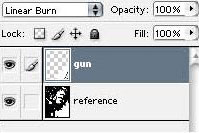
Обесцвечиваем изображение. Идем Изображение – Коррекция - Обесцветить (Image - Adjustment - Desaturation). Используем тот же принцип, как в шаге 1, и работаем с уровнями, пока не получим вид комиксов. Этот слой назовем "пушка".

Выберем для слоя с пушкой режим наложения Линейный затемнитель (Linear Burn).

Сейчас наступает самая сложная часть: дождь.
Шаг 3. Создадим новый слой, назовем «дождь 1», разместим его выше «пушки». Перейдем на Редактирование - Выполнить заливку (Edit - Fill) и используем 50% серый. Теперь идем Фильтр – Шум - Добавить шум (Filter – Noise - Add noise). Сумма 400%. Настройки: распределение по Гауссу, монохромный.
Далее Фильтр – Размытие - Размытие в движении (Filter – Blur - Motion Blur). Угол 90 и смещение- 999 пикселей.
Примечание: если вы используете большое полотно, то должны использовать Размытие в движении (Motion Blur) снова и снова (Ctrl + F), пока не получите прямые линии. Как только все получилось, идем Редактирование – Трансформирование - Наклон (Edit – Transform - Skew). Наклоняем верхний правый и левый нижний углы, как показано.

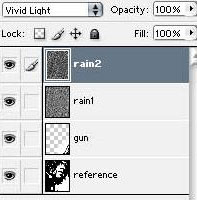
Устанавливаем режим наложения Яркий свет (Vivid Liqht) и идем Изображение – Коррекция - Уровни (Image – Adjustments - Levels). Настроим уровни таким образом, чтобы получить что-то вроде этого изображения:

Шаг 4. Повторите шаг 3. Только на этот раз имя слоя - "дождь 2" и косой дождь сделайте немного меньше.



Шаг 5. Создадим новый слой. Он должен находиться ниже слоев "дождь". Используем инструмент Кисть , чтобы покрасить фон между человеком и оружием в черный цвет. Назовем слой "черный". К сожалению, так не видно волосы.

Чтобы показать волосы, создадим маску слоя на "черном", нажав значок Добавить слой-маску (внизу палитры слоев). Используем инструмент Градиент (от черного к белому или светло-серому), чтобы получить результат, как на картинке:



Шаг 6. Теперь добавим облако (облаком (balloon) называется диалог, который представлен словами, заключенными в замкнутую линию, которое отходит ото рта или головы говорящего персонажа).
Для этого выберем инструмент Овальная область (Elliptical marquee tool) и на новом слое нарисуем эллипс. Теперь берем инструмент Многоугольное лассо (Polygonal lasso) и, удерживая Shift, рисуем треугольник, выходящий из овала, вот так:

Теперь заполним его. Идем Редактирование - Выполнить заливку… (Edit - Fill). Используем белый. Если хотите добавить обводку, то Редактирование - Выполнить обводку (Edit- Stroke).
Для завершения работы осталось добавить "убойный" диалог.
Не всегда синее безоблачное небо смотрится красиво, если бы добавить облаков, картинка сразу бы оживилась. В этом уроке по работе с фотошопом рассмотрим простой способ создания облаков на Ваших фотографиях.

- урок по работе с фотошопом "Как нарисовать небо в фотошопе"
- урок по работе с фотошопом "Голубое небо в фотошопе"
- урок по работе с фотошопом "Красивое небо в фотошопе"
- урок по работе с фотошопом "Как сделать небо в фотошопе"
- урок по работе с фотошопом "Работаем над небом на пейзажных снимках"
- урок по работе с фотошопом "Создаём небо"
- урок по работе с фотошопом "Улучшаем внешний вид неба на пейзажных снимках"
- урок по работе с фотошопом "Работаем над небом"
- урок по работе с фотошопом "Коррекция неба"
- урок по работе с фотошопом "Делаем серое небо голубым"
- урок по работе с фотошопом "Коррекция 10 - меняем цвет неба и добавляем ему глубины"
Откроем исходную фотографию. Добавим облака на это синее безоблачное небо.

Создадим новый слой, для чего щёлкнем левой клавишей мыши по второй справа иконке в палитре "Слои".

Нажмём клавишу D (установим цвета по умолчанию). Перейдём в "Фильтр - Рендеринг - Облака".

Так как этот фильтр не имеет настроек, то мы сразу увидим результат его действия.

Устанавливаем режим наложения для верхнего слоя на "Осветление".

Посмотрите на облака, которые у Вас получились. Если Вы считаете, что не очень густые, то мы должны создать копию верхнего слоя, для чего перетаскиваем его на вторую справа иконку в палитре "Слои".

Вот что у нас получилось.

Сделаем так, чтобы вид облаков был более приближенным к настоящим облакам. Для этого нажимаем сочетание клавиш Ctrl+T (свободное трансформирование), щёлкаем правой кнопкой мыши внутри рамки трансформации и выбираем "Поворот на 180 градусов".

Вот что у нас получилось.

Так как я считаю, что облака после дублирования верхнего слоя получились слишком густые, то я вернулся на несколько шагов назад, когда мы применили фильтр "Облака" и режим наложения "Осветление". Теперь удерживая клавишу Alt, щёлкаем по третьей слева иконке в палитре "Слои" и на верхнем слое появится маска слоя, залитая чёрным цветом. Изображение вернётся к исходному состоянию.

Выбираем инструмент "Кисть" с нулевой жёсткостью и непрозрачностью 100%. Цвет переднего плана - белый.

Аккуратно закрашиваем небо. Если Вы ошиблись и закрасили купола, то поменяйте местами цвет переднего и заднего планов (клавиша Х) и исправьте свою ошибку.

Чтобы вид неба был более реальным, уменьшаем непрозрачность верхнего слоя. Я остановился на 43%.

Вот такие облака у нас получились.

Сравните изображение неба до, и после обработки фотографии в фотошопе.
Интересный эффект для текста Облако в 3 простых шага в Photoshop. Мы в основном будем использовать пользовательские кисти и использовать параметры кисти для достижения этого текстового эффекта.
Примечание: Этот урок делается в Photoshop CS6 — поэтому некоторые скриншоты, возможно, отличаются от сделанных в более ранних версиях. Некоторые кисти являются исключительными для Photoshop CS6.

Чтобы выполнить этот урок, вам необходимы следующие ресурсы:
Шаг 1
Используйте кисти облако, которые вы загрузили, нарисуйте белое облако на новом слое, и мы будем использовать это как наш фон:

Шаг 2
Напишем текст на нашем холсте, я использовала шрифт " Lucida Handwriting", который поставляется с Photoshop:

Загрузите дым кисти в Photoshop и использовать следующий набор:


Убедитесь, что вы поставили галочку “Smoothing” and “Protect Texture”.
Используйте кисть, мягко закрасьте текст, как показано ниже, установите размер кисти соответственно:


Выключите оригинальный текстовый слой, и вы получите следующий эффект:

Затем на этом свежепокрашенном облачном слое, примените следующие настройки «Bevel and Emboss »:

Шаг 3
Мы добавим немного ретуши. Чтобы сделать текст более резким, мы сгладим изображение и применим следующий фильтр «Unsharpen Mask » (Filter> Sharpen> Unsharpen Mask)a

Нарисуем облака под текстом, чтобы сделать текст плавающим над облаком:


Загрузите воздушный шар в Photoshop и добавьте несколько воздушных шаров в образ:

Наконец, мы можем использовать ту же кисть в шаге 2, чтобы добавить некоторые дополнительные текстуры облаков вокруг текста:
Читайте также:

