Как сделать оверлей в фотошопе
Обновлено: 03.07.2024
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
Несколько советов перед созданием тени
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены, Файл-Открыть (File-Open).
![]()
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной, оно уже отделено от фона,
![]()
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
![]()
При помощи инструмента Перемещение (Move tool), быстрая клавиша вызова инструмента V, перетаскиваем картину чуть выше:
![]()
![]()
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
![]()
Ставим галочку у Стиля слоя Тень (Drop Shadow):
![]()
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)), непрозрачностьтени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчокмыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам, потому что стена освещена сверху, изменила цвет с черного на темно-коричневый. Подробно рассмотреть настройки вы можете на скриншоте:
![]()
Вот как преобразился наш маленький коллаж после добавления тени:
![]()
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
![]()
Помешаем в новый документ изображение с девушкой (Файл-Поместить (File–Place)). Девушка уже отделена от фона, так что нам не придется её вырезать.
![]()
Как и в предыдущем шаге, масштабируем изображение до нужных нам размеров. Не забываем о клавишах Alt и Shift для сохранения пропорций и масштабирования с центра.
![]()
Переходим в панель слоев и с зажатой клавишей Ctrl кликаем по миниатюре слоя с девушкой, таким образом мы загрузим выделение этого слоя.
![]()
![]()
![]()
![]()
Вот как на данный момент выглядит наша будущая тень:
![]()
Снимаем выделение (Ctrl + D), активируем инструмент Свободное трансформирование (Free Transform Tool), горячие клавиши для его вызова Ctrl + T, также перейти к нему можно через меню Редактирование-Свободное трансформирование (Edit- Free Transform Tool):
![]()
Удерживая зажатой клавишу Ctrl, тянем верхний средний узелок вправо и вниз, чтобы «положить» тень на поверхность:
![]()
![]()
Как мы помним, тень у объекта имеет высокую насыщенность, по мере отдаления от объекта тень становится полупрозрачной. Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
![]()
Добавляем к слою с тенью маску слоя, кликаем на значок ее создания в панели слоев:
![]()
На клавиатуре нажимаем клавишу D, чтобы вернуть цвета переднего и заднего плана к установленным по умолчанию. После этого действия при выборе инструмента Градиент (Gradient) в качестве стиля градиента будет предложен стиль от черного к белому.
![]()
Именно он нам и нужен. Становимся на маску слоя с тенью и мышкой проводим градиент вдоль тени от ног девушки к ее голове, немного захватывая холст выше головы. Вот что получилось:
![]()
Поскольку черный цвет на маске слоя скрывает видимость изображения, а белый – восстанавливает, мы плавным переходом от черного к белому скрыли видимость тени, находящейся вдали от объекта.
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Ранее мы рассмотрели режим наложения "Умножение" (Multiply), который затемняет изображение, он отлично подходит для восстановления теней и дополнительной фиксации переэкспонированных фотографий. Мы рассмотрели режим наложения
"Экран" (Screen), который осветляет изображение, и идеально подходит для увеличения яркости светлых тонов.
В этом материале мы рассмотрим режим "Перекрытие" (Overlay), который, с одной стороны, затемняет тёмных области фотографии и в то же время, осветляет светлые области.
Как мы убедились в пилотной статье этого цикла, режим наложения "Перекрытие" (Overlay) входит в группу контрастности, наряду с другими режимами наложения, такими как Мягкий свет (Soft Light), Жёсткий свет (Hard Light), Яркий свет (Vivid Light), и так далее. Каждый из этих режимов наложения предназначен для повышения контрастности изображений, а применение режимов наложения на сегодняшний день является самым популярным и часто используемым методом, который, определённо, нужно знать всем пользователем программы Photoshop.
Давайте будем использовать простой двухслойный документ и сейчас, на этот раз чтобы понять принцип работы "Перекрытия". Нижний фоновый слой в документе залит сплошным синим цветом, а слой над ним состоит из горизонтального чёрно-белого градиента и трёх расположенных под ним квадратов, чёрного, белого и серого, фон этого слоя - прозрачный:

В Панели слоёв документ выглядит следующим образом, обратите внимание, что в настоящее время режим наложения слоя с градиентом и квадратами установлен "Обычные" (Normal):

Напоминаю, что при изменении режима наложения верхнего слоя на "Умножение", все пиксели верхнего слоя стали темнее. Белые области скрылись из вида, черные области остались неизменными, а все остальное смешалось со сплошным синим цветом фонового слоя, что дало нам более темный результат.
Когда мы изменили режим верхнего слоя на "Экран" (Screen), всё его пиксели стали светлее. Черные области верхнего слоя исчезли, белые области остались неизменными, а всё остальное смешалось со сплошным синим цветом нижнего слоя и стало светлее.
Режим наложения "Перекрытие" (Overlay) умножает темные и светлые области слоя, при его применении темные области становятся темнее, а светлые участки становятся светлее. Все имеющиеся пиксели на слое, цвет которых составляет 50% серого (т.е. средний между полностью чёрным и полностью белым) полностью исчезают из поля зрения.
Этот эффект повышает контрастность изображения, и именно поэтому применение "Перекрытия" используется наиболее часто при редактировании сильно выцветших фотографий. Давайте посмотрим, что произойдёт в нашем примере, когда я изменю режим наложения верхнего слоя на "Перекрытие":

В отличии от первых двух режимов, яркость цветов финального изображения при применении "Наложения" рассчитывается отдельно для тонов с яркостью выше 128 и тонов с яркостью ниже или равной 128. Вот эти две формулы, где i - яркость нижнего (корректируемого) слоя, k - яркость корректирующего слоя, S - яркость финального изображения:

Мы видим, что 50% серый квадрат, наряду с участком в центре градиента между черным и белым, полностью исчез из поля зрения. Все пиксели верхнего слоя, бывшие темнее, чем 50% серый, стали ещё темнее, а все пиксели, которые были светлее чем 50% серый, стали еще светлее. Вот как теперь выглядит наш пример:

Что здесь странно, так это то, что, как Вы вероятно ожидали, черные и белые квадраты, наряду с черными и белыми областями градиента останутся неизменными, поскольку этот режим умножает темные и светлые области изображения. Ведь при применении Умножения", черные области остаются черными, а при применении "Экрана" белые области остаются белыми. Тем не менее, мы видим в нашем документе выше, что это не так. Черный квадрат и черные левые области градиента слева на самом деле немного посветлели и стали темно-синими, а белый квадрат и белая область градиента справа несколько потемнели и стали светло-голубыми. Так что же здесь не так?
Это называется "фаворитизм". При применении "Перекрытия" для Photoshop`а являются приоритетными слой или слои, расположенные ниже слоя, к которому применяется "Перекрытие".
В нашем же случае, Photoshop дает меньшее значение верхнему слою с градиентом и квадратами, т.е слою, к которому применен режим наложения, и, соответственно, более важное значение придаётся сплошному синему фоновому слою под ним.
Вот почему синий цвет здесь, так сказать, "победил" над черным и белым цветами.
Смотрите, что произойдет, если в Панели слоёв изменить порядок слоёв, т.е. поместить слой с градиент и квадратами под слоем со сплошным синим цветом (для этого нужно разблокировать фоновый слой со сплошным синим цветом). кроме того, слою с градиентом и квадратами перед изменением порядка вернём режим наложения "Обычный" (Normal), а режим "Перекрытие" зададим синему слой, который на этот раз будет вверху:

На этот раз, так как режим применён к синему слою, Photoshop отдаёт приоритет находящемуся под ним слою с градиентом и квадратами. Это означает, что черные и белые области нижнего слоя должны оставаться неизменными. Давайте посмотрим, как это отображается в рабочем документе:

В результате, чёрные области по-прежнему остались чёрными, белые области по-прежнему белые, в то время как 50%-но серые районы все так же скрыты от глаз. Режим "Наложение" теперь даёт гораздо более сильный эффект со значительно более очевидным повышением контраста, это произошло потому, что мы изменили порядок наложения двух слоёв.
В большинстве случаев, этот "фаворитизм" не вызывает проблем, но на всякий случай это нужно знать.
Практический пример использования режим наложения "Перекрытие" (Overlay)
Давайте рассмотрим, каким образом режим "Перекрытие" может быть использован для улучшения контрастности изображения. Для примера я возьму старую фотографию с сильно выцветшими светами и тенями:

Как я уже делал в случае с "Умножением", я добавлю корректирующий слой "Уровни" (Levels), нажав на соответствующий значок в Панели слоёв и выбрав из списка сроку "Уровни":

Нет необходимости вносить какие-либо изменения в диалоговое окно "Уровней", изменим только его режим наложения на "Перекрытие" (Overlay):

После добавления "Уровней" и изменения его режима наложения на "Перекрытие" уже заметны улучшения контраста. Темные области в настоящее время более темные и светлые участки стали светлее, для сравнения изображения с состоянием до коррекции, наведите мышку на рисунок:

Я думаю, что неплохо улучшить контраст еще сильнее, и мы можем это сделать, просто дублируя корректирующий слой при помощи нажатия клавиш Ctrl+J. Это дает мне копию корректирующего слоя "Уровни" и, т.к. у оригинального корректирующего слоя режим наложения был установлен "Перекрытие", у дубликата автоматически устанавливается такой же режим:

После применения второго корректирующего слоя мы видим, что контраст действительно увеличился еще сильнее, даже слишком сильно, т.к. при этом теряются детали в самых светлых и самых темных областях:

Для точной настройки контраста я просто понижу значение "Непрозрачности" (Opacity) верхнего корректирующего слоя до 60%.
Вот как выглядит фото после снижения непрозрачности верхнего корректирующего слоя, этот вариант и является окончательным, для сравнения с исходным состоянием фотографии, наведите мышку на картинку:

В следующем материале мы рассмотрим четвертый важный режим наложения, который не имеет ничего общего с тени, бликами и контрастностью - режим "Цветность" (Color).
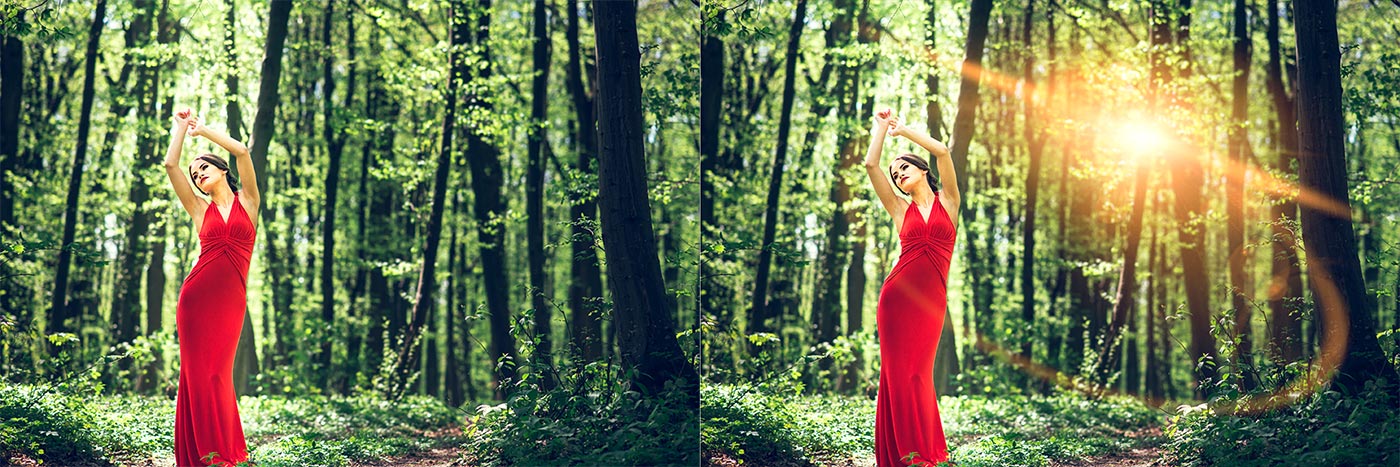
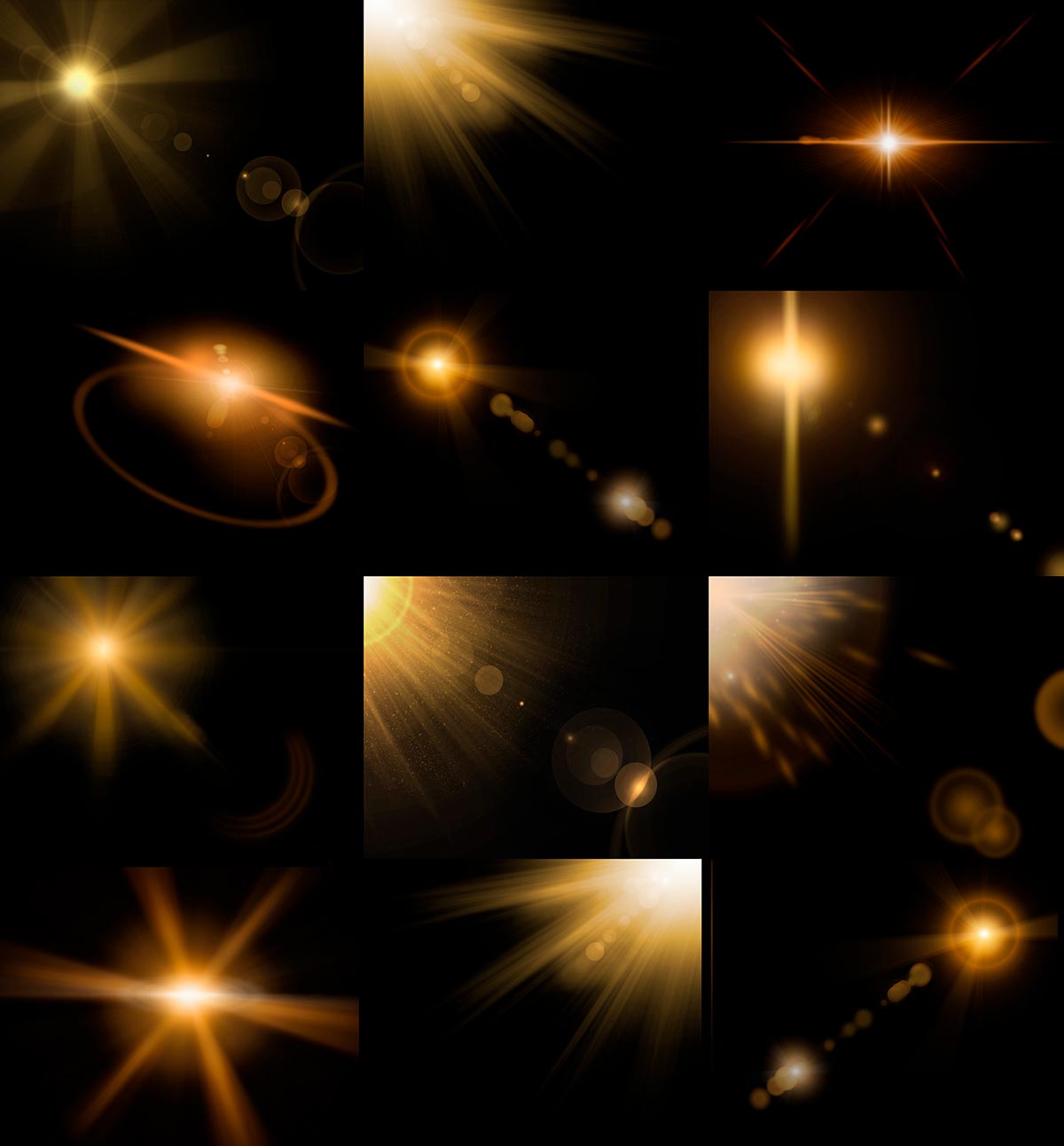
Добавление к изображению различных световых, волновых, бликовых и других подобных эффектов, явление довольно часто используемое в творческой обработке фотографий, поэтому, мы решили рассказать вам как это делается и подарим высококачественный набор бликовых оверлеев, используя которые вы сможете получать потрясающие эффекты.
Скачайте набор оверлеев, набор состоит из 10-ти высококонтрастных и качественных текстур. Распакуйте архив. Откройте в программе фотошоп изображение, на которое вы хотите наложить световой блик, лучше всего подойдут фотографии сделанные на природе в пасмурную погоду, т.е. такие, где есть недостаточность естественных световых бликов, именно на них оверлеи проявляются с максимальной эффективностью. Но пробовать можно на любых фотографиях. Порой, самые потрясающие эффекты случаются там, где их совсем не ожидаешь.

Следующим шагом, вам потребуется положить поверх открытого в фотошопе изображения выбранный вам оверлей, как вы наверное смогли догадаться, оверлеи - это обычные изображения с соответствующим содержанием. Для этого вы можете выполнить следующую последовательность шагов:
- Выполните команду Файл - Поместить встроенные или Поместить связанные, эффект будет одинаковым, в открывшемся проводнике найдите то изображение оверлея, которое вам наиболее понравилось, выберите его и нажмите OK.
- Оверлей поместится на изображение с созданием нового слоя и будет заключен в рамку трансформирования. Растяните изображение так, чтобы оно покраволо полностью нижний слой и выберите положение блика как вам нравится и нажмите Enter. Рамки трансформации исчезнут и изображение зафиксируется.
- Находясь на слое с оверлеем, выберите режим наложения Экран, темные области изображения пропадут и на нижний слой ляжет только блик. Это и есть тот результат, к которому мы стремились.
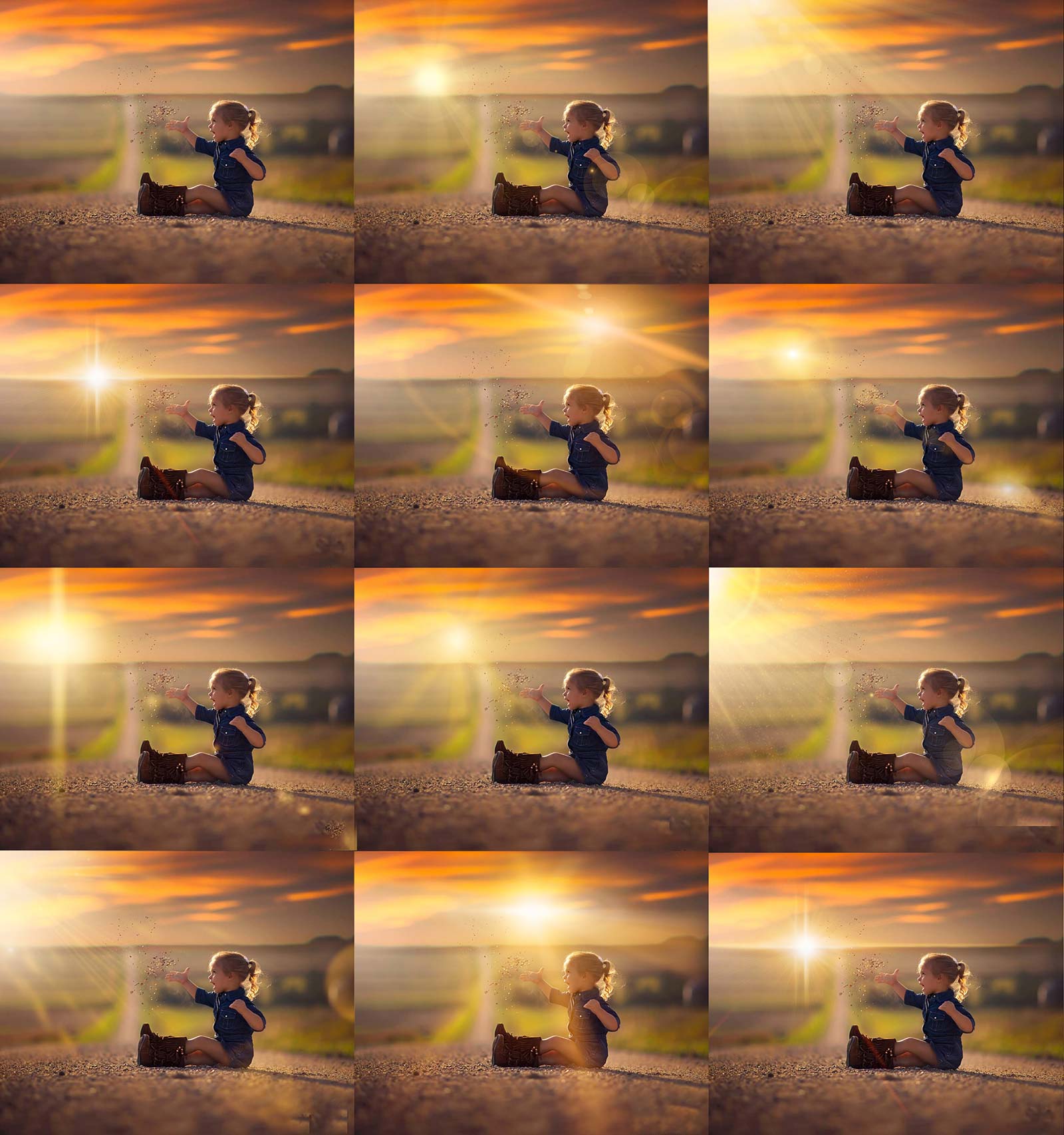
Оверлеи и результаты их оспользования на фотографиях


Больше возможностей по работе с оверлеями узнайте посмотрев видео на нашем канале YouTube
Узнать больше о наших курсх по фотошопу вы можете по следующим ссылкам на нашем сайте:
Эффект Оверлей в Photoshop – это наложение двух изображений друг на друга таким образом, чтобы оба было видно на экране. С помощью оверлеев создают потрясающие спецэффекты для фотографий и digital-артов, скриншотов, рисунков. Блики от линз, световые вспышки, лучи, погодные явления, разбитые стекла, пыль и прочая и прочая.
Используя оверлей, можно отказаться от тематических кисточек.Кроме того, готовые изображения-оверлеи создаются естественным путём – фотографирование света от факелов, солнца, настоящее разбитое зеркало, стекло и пр.
Как использовать изображения-Оверлеи
Откройте своё рабочее изображение в Photoshop.
Откройте в проводнике то изображение, которое хотите помесnить над своим рабочим. Кликните по нему ЛКМ, зажмите кнопку и перетащите в окно Фотошопа, поверх рабочего полотна.
Таким образом, ваш оверлей окажется на Слое 2.
![]()
Выделите оверлей и примените к нему режим наложения Экран (Screen), Перекрытие (Overlay), Мягкий свет (Soft Light) или иное подходящее.
![]()
Выставите Непрозрачность слоя (Opacity) на 60-30% в зависимости от желаемого результата.
![]()
![]()
Готово!
Аналогично затем добавляются другие оверлеи и спецэффекты.
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

