Как сделать paint 3d по умолчанию
Обновлено: 06.07.2024

В Windows 10, начиная с версии Creators Update, помимо обычного графического редактора Paint присутствует также и Paint 3D, а заодно и пункт контекстного меню изображений — «Изменить с помощью Paint 3D». Многие используют Paint 3D всего один раз — посмотреть, что это такое, а указанный пункт в меню и вовсе не используют, а потому логичным может быть желание убрать его из системы.
В этой инструкции подробно о том, как удалить приложение Paint 3D в Windows 10 и убрать пункт контекстного меню «Изменить с помощью Paint 3D» и видео по всем описываемым действиям. Также могут оказаться полезными материалы: Как удалить объемные объекты из проводника Windows 10, Как изменить пункты контекстного меню Windows 10.
Удаление приложения Paint 3D
Для того, чтобы удалить Paint 3D достаточно будет использовать одну простую команду в Windows PowerShell (для выполнения команды требуются права администратора).
- Запустите PowerShell от имени Администратора. Для этого можно начать набирать PowerShell в поиске на панели задач Windows 10, затем нажать правой кнопкой мыши по найденному результату и выбрать пункт «Запуск от имени Администратора» или нажать правой кнопкой мыши по кнопке Пуск и выбрать пункт «Windows PowerShell (Администратор)».
- В PowerShell введите команду Get-AppxPackage Microsoft.MSPaint | Remove-AppxPackage и нажмите Enter.
- Закройте PowerShell.
После короткого процесса выполнения команды, Paint 3D будет удален из системы. При желании, вы всегда можете заново его установить из магазина приложений.
Как удалить «Изменить с помощью Paint 3D» из контекстного меню
Для удаления пункта «Изменить с помощью Paint 3D» из контекстного меню изображений можно воспользоваться редактором реестра Windows 10. Порядок действий будет следующим.

- Нажмите клавиши Win+R (где Win — клавиша с эмблемой Windows), введите regedit в окно «Выполнить» и нажмите Enter.
- В редакторе реестра перейдите к разделу (папки в панели слева) HKEY_LOCAL_MACHINE\ SOFTWARE\ Classes\ SystemFileAssociations\ .bmp\ Shell
- Внутри этого раздела вы увидите подраздел «3D Edit». Нажмите по нему правой кнопкой мыши и выберите пункт «Удалить».
- Повторите то же самое для аналогичных разделов, в которых вместо .bmp указаны следующие расширения файлов: .jpg, .jpg, .jpe, .jpg, .jpg, .tif, .tiff
По завершении указанных действий можно закрыть редактор реестра, пункт «Изменить с помощью Paint 3D» будет убран из контекстного меню указанных типов файлов.
В последних сборках Windows 10, Microsoft удалила старое, доброе приложение Paint заменив его универсальным предложением Paint 3D.
Многие пользователи не согласны с этим изменением потому что старый Paint -загружался быстрее, более удобный для мыши и клавиатуры и позволяет пользователю быстро вставить обрезать и сохранить изображение.
Хорошая новость заключается в том, что классическое приложение можно вернуть обратно в Windows 10.

Для того чтобы получить классическое приложение Win32 Paint с пользовательским интерфейсом Windows 8, Windows 7 в Windows 10, Вы можете использовать по крайней мере три способа
Способ 1 может перестать работать в любой момент, Способ 3 является постоянным решением которое может работает даже в будущих сборках.
Способ 1. Удалить Paint 3D чтобы восстановить классическое приложение.
Способ 2. Использовать твик реестра, чтобы восстановить приложение Paint.
Способ 3. Загрузить программу установки классического Paint для Windows 10.
Способ 1. Просто удалите приложение Paint 3D
Если вы Удалите приложение Paint 3D preview это позволит восстановить классическое приложение Paint. К сожалению, этот способ перестанет работать в Windows 10 Creator Update RTM, как только он будет выпущен в 2017 году.
На момент написания статьи, последняя сборка Windows 10 Creator Update 14971. Сборка позволяет удалить Paint 3D. Выполните следующие действия, чтобы восстановить классическое приложение Paint.
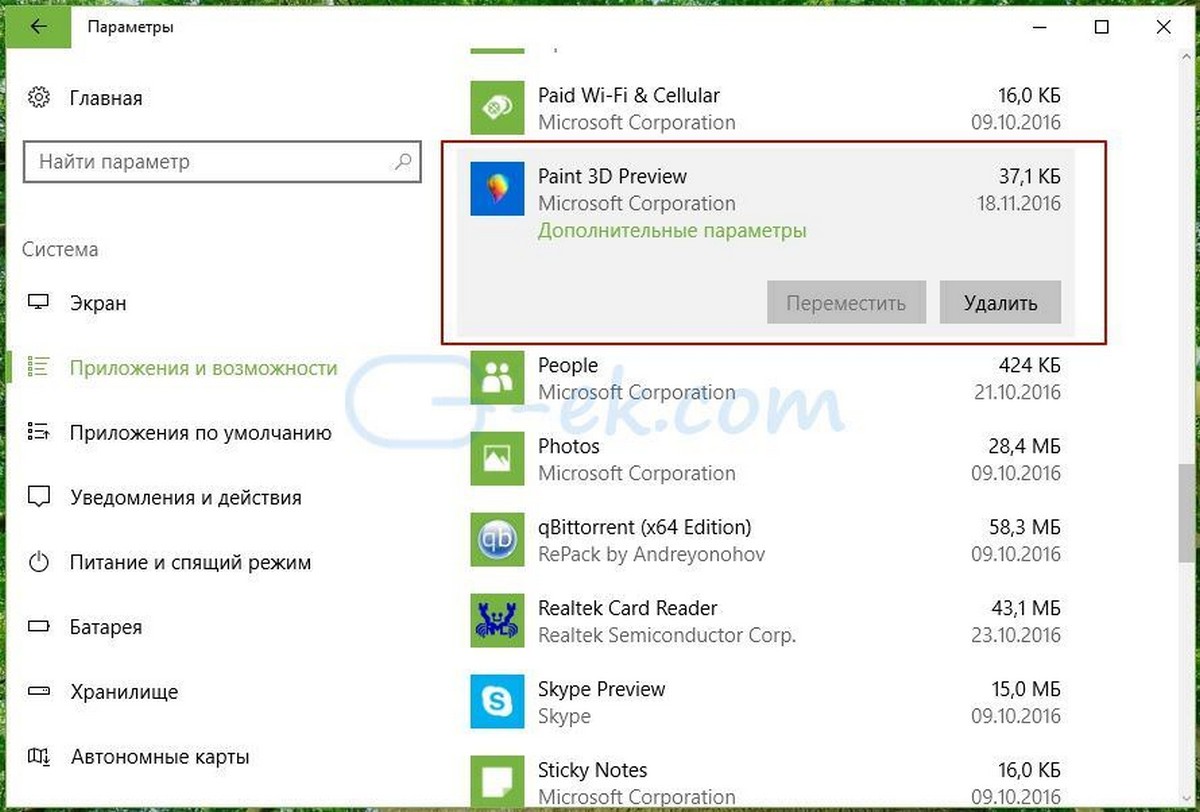
- Откройте Параметры
- Перейдите к Система – Приложения и возможности
- Выберите Paint 3D в списке и нажмите кнопку Удалить

Это позволить восстановить классическое приложение Paint, по крайней мере в сборке Windows 10 Creator Update 14971.
Способ 2. Использовать твик реестра, чтобы восстановить приложение Paint.
Вы можете восстановить классическое приложение Paint в Windows 10 Creator Update с помощью простого твика реестра. Выполните следующие действия.

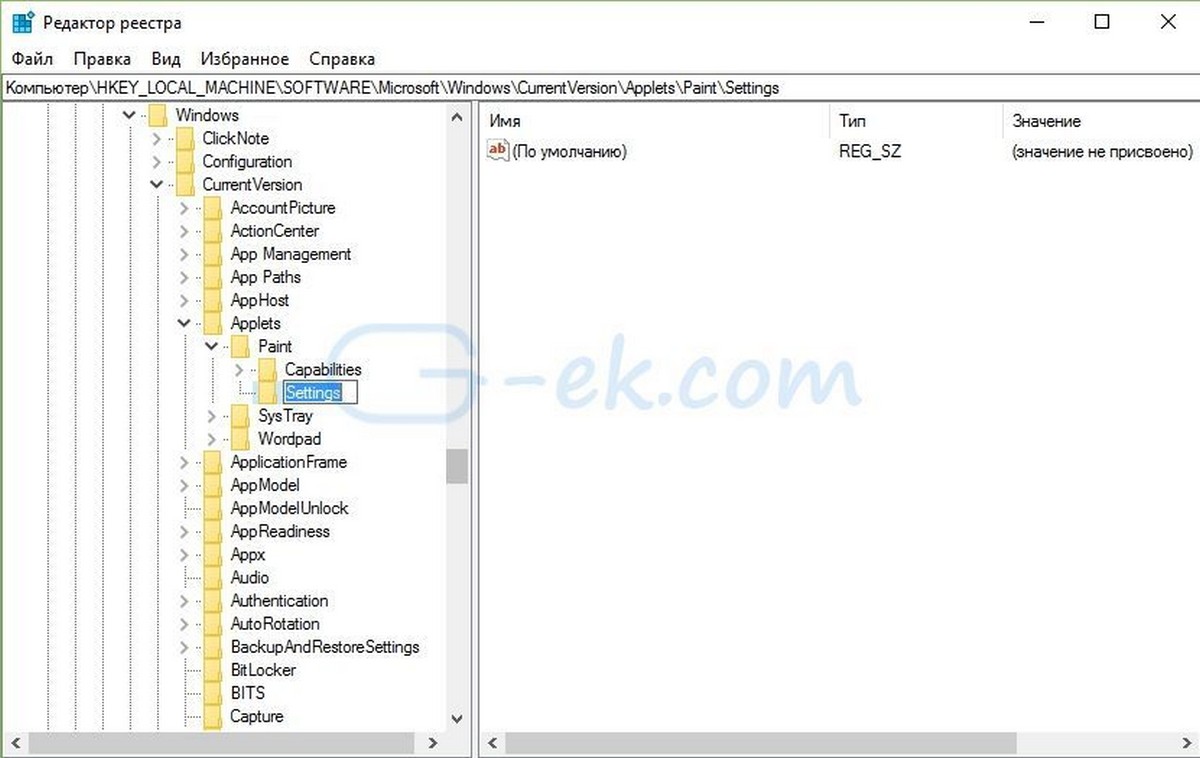
- Откройте редактор реестра
- Перейдите к следующему разделу реестра:
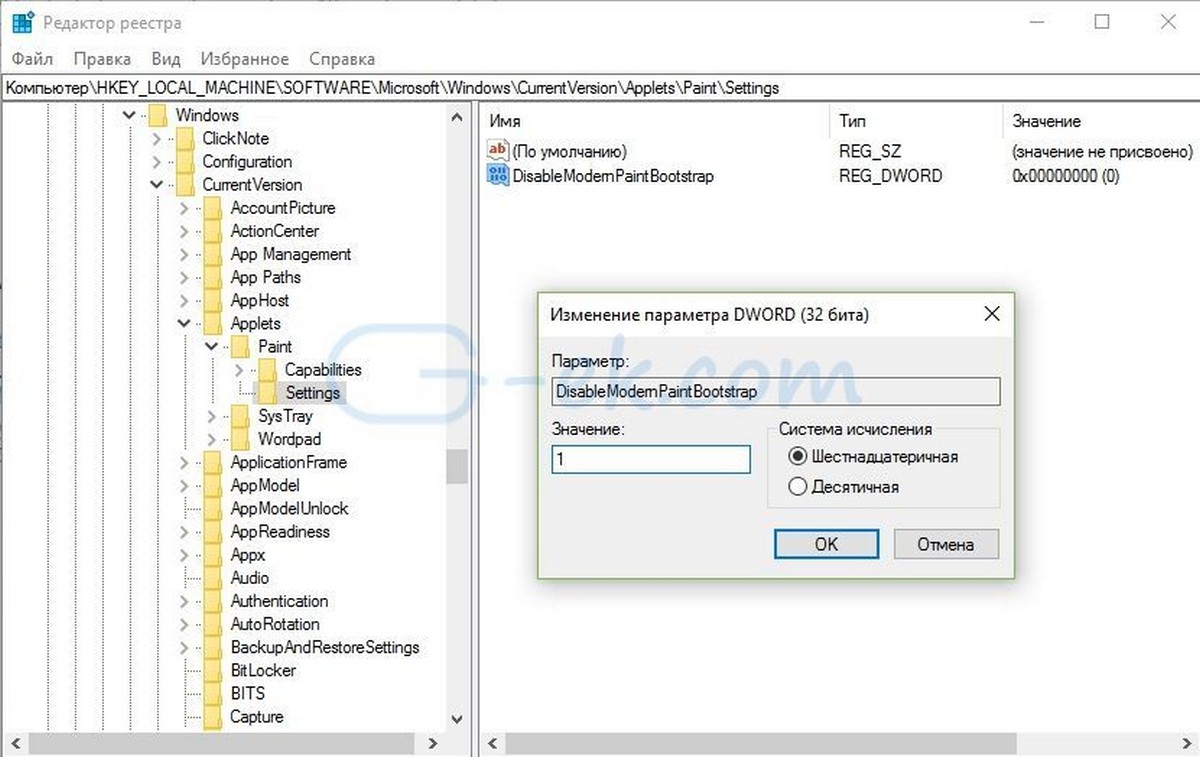
- Создайте 32-битный параметр DWORD с именем DisableModernPaintBootstrap установив его значение равным 1.

Это позволит отключить запуск Paint 3D и восстановит классическую программу Paint.
Используйте готовые файлы реестра, чтобы сэкономить свое время:
Способ 3. Загрузите программу установки классического Paint для Windows 10.
- Скачайте программу установки классического Paint для Windows 10 по ссылке: Классический Paint для Windows 10
- Запустите программу установки.

- После установки Paint, вы найдете ярлык приложения в меню Пуск

Приложение Paint будет восстановлено полностью, например вы сможете запускать его с помощью диалогового окна Выполнить или из окна поиска панели задач - командой "mspaint.exe"
Способ 4. Загрузите приложение Paint в магазине Windows 10
Популярный в Windows Paint - простой и мощный графический редактор с широким спектром возможностей доступен для загрузки в магазине Майкрософт.
Не так давно, Microsoft объявила, что инструменты Windows будут доступны в магазине как приложения. Теперь Paint стал доступным в виде приложения в Microsoft Store. Редмонд продолжает преследовать цель избавить Windows 10 от старых инструментов и заменить их приложениями.
Вы можете изменить размер и разрешение картинки, используя Paint и Paint 3D в Windows 10. В этом посте мы рассмотрим, как это сделать.
Иногда вам может понадобиться, уменьшить размер картинки или разрешение фотографии, чтобы соответствовать ограничениям онлайн-приложения. Вместо покупки платного инструмента вы можете использовать встроенные опции - Microsoft Paint и Paint 3D. Оба инструмента могут помочь вам редактировать изображения.
Как изменить размер файла изображения с помощью MS Paint
Чтобы изменить размер файла с помощью Microsoft Paint, выполните следующие действия.
Шаг 1: Для начала откройте приложение Paint на вашем компьютере. Вы можете использовать окно поиска на панели задач, чтобы открыть его или в меню «Пуск» перейдите в папку «Стандартые — Windows» и запустите Paint.

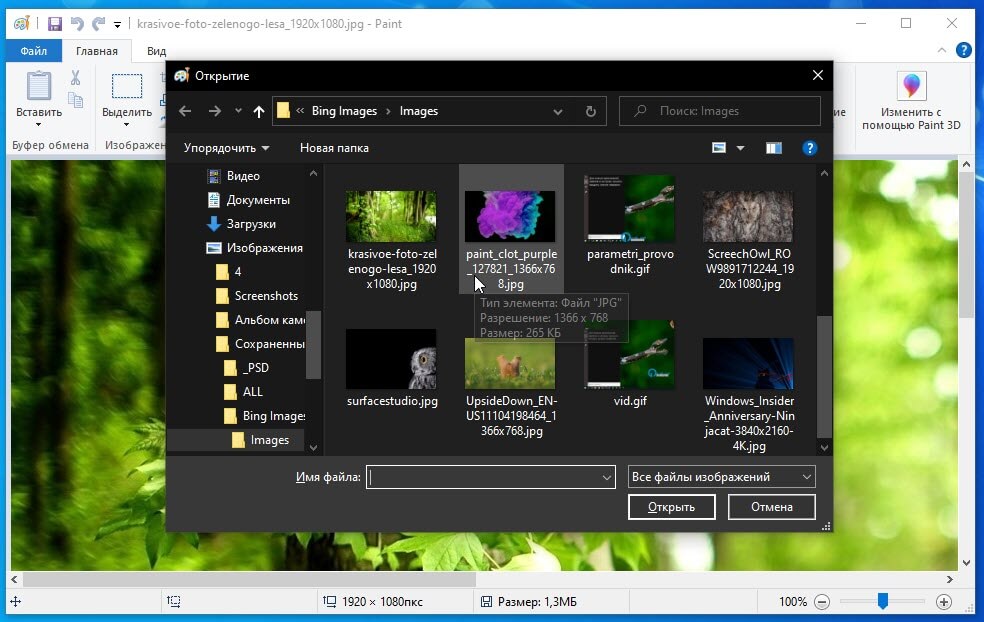
Шаг 2: После этого нажмите Ctrl + O и выберите изображение, чтобы открыть его в приложении Paint.

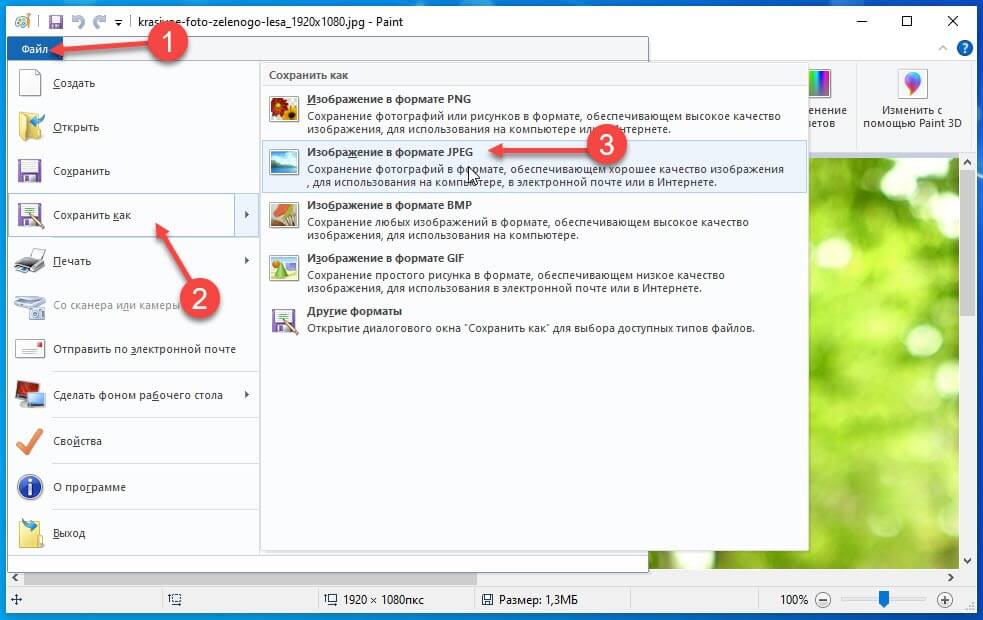
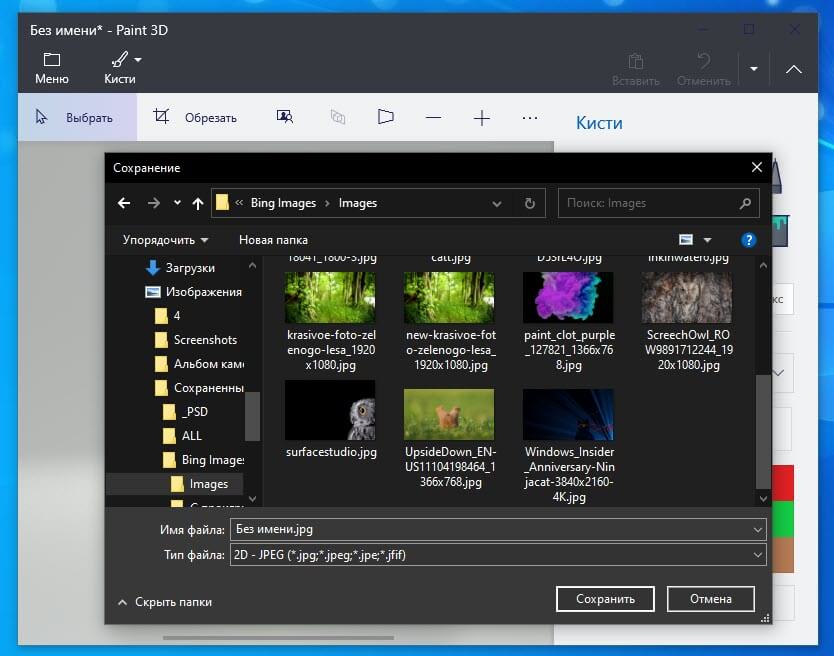
Шаг 3: Затем нажмите меню «Файл» и выберите «Сохранить как».

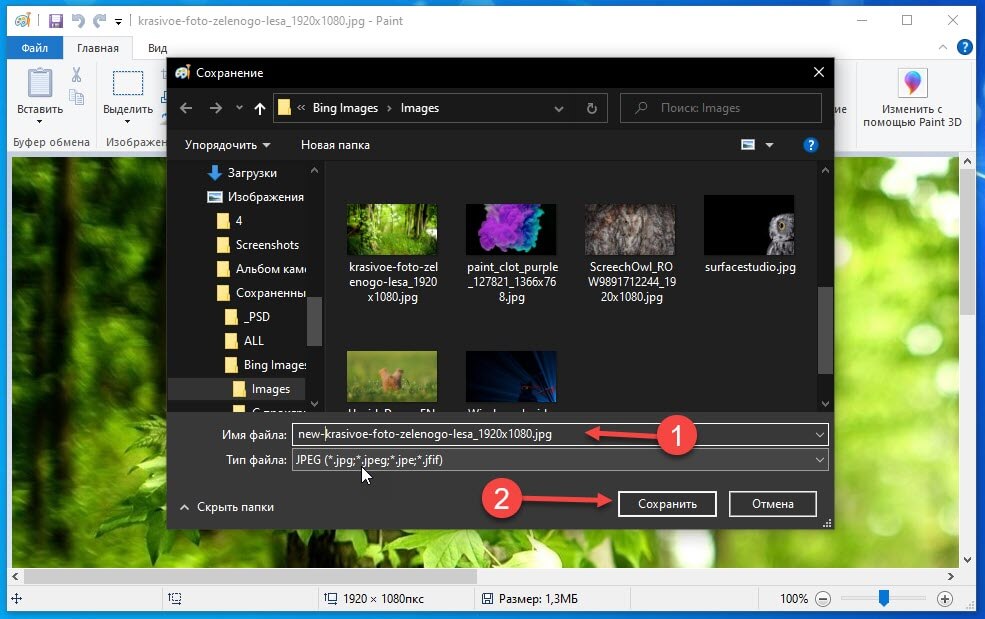
Шаг 4: После этого вам нужно выбрать место, где вы хотите сохранить файл.

Шаг 5: Теперь выберите «JPEG» в строке «Тип файла» и нажмите кнопку «Сохранить».
Все проверьте размер нового файла и сравните его со старым. Во время тестирования файл размером 1.28 МБ за считанные секунды стал размером 660 КБ, что составляет сокращение примерно на 50%.
Если вы откроете изображение в Paint и сохраните копию файла, размер автоматически уменьшится. Однако, если у вас есть изображение, содержащее только какой-то текст, вы можете не получить, значительного уменьшения размера.
Как изменить размер файла картинки с помощью Paint 3D
Чтобы изменить размер файла в Paint 3D, выполните следующие действия.
Шаг 1: Откройте приложение Paint 3D с помощью поиска на панели задач или меню «Пуск». Далее откройте изображение в этом приложении.

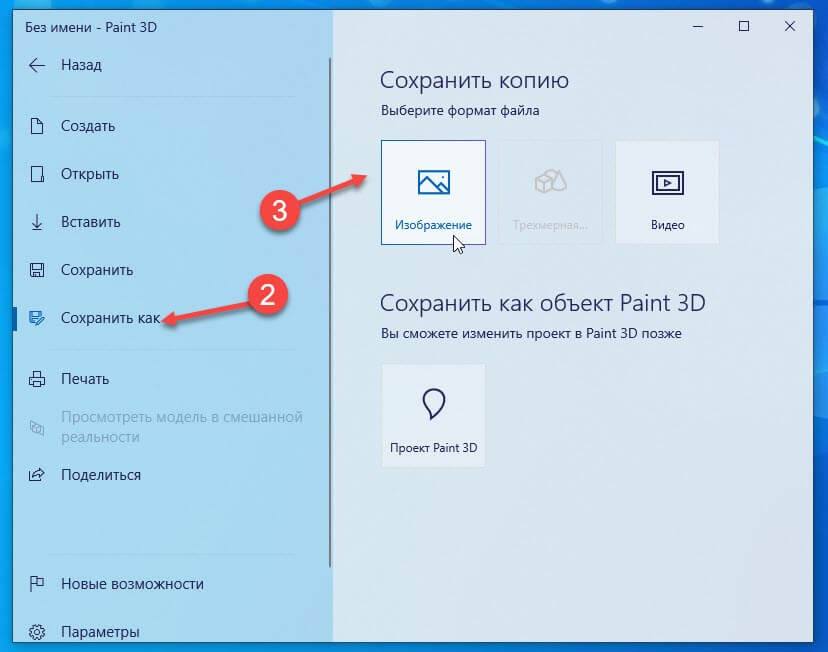
Шаг 3: Далее выберите «Изображение» в качестве формата файла.

Шаг 4: Вы увидите знакомый экран, в котором вы должны выбрать место для сохранения файла, выберите 2D-JPEG из списка «Сохранить как» и нажать кнопку «Сохранить».

Затем вы можете сравнить размер нового файла со старым. Во время тестирования файл размером 1.28 МБ стал 550 КБ, что почти на 60% меньше.
Как изменить разрешение картинки в Paint
Чтобы изменить разрешение изображения в Paint, выполните следующие действия.
Давайте рассмотрим эти шаги подробно.
Шаг 1: Сначала откройте изображение в Paint. Для этого вам нужно сначала открыть приложение Paint, а затем;
Шаг 2: Вы можете использовать сочетание клавиш Ctrl + O , чтобы открыть изображение в приложении.
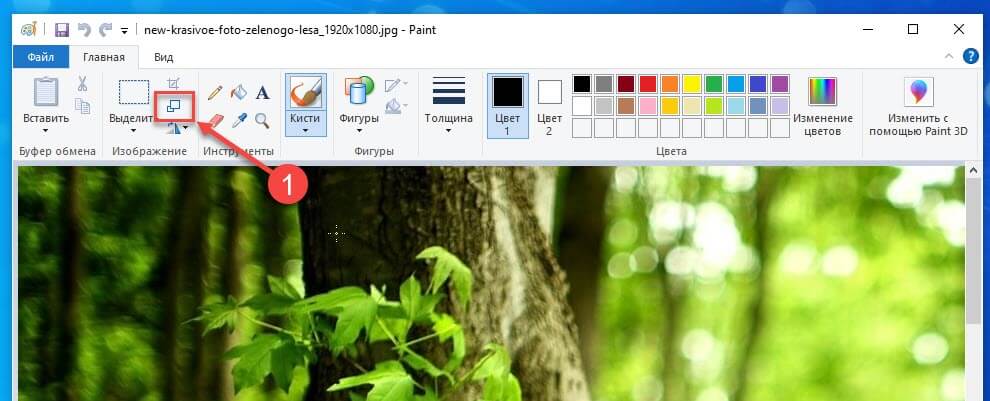
Шаг 3: Теперь убедитесь, что вы находитесь на вкладке «Главная». Здесь вы можете найти опцию под названием «Изменить размер». Вам нужно нажать на эту кнопку или используйте сочетание клавиш Ctrl W .

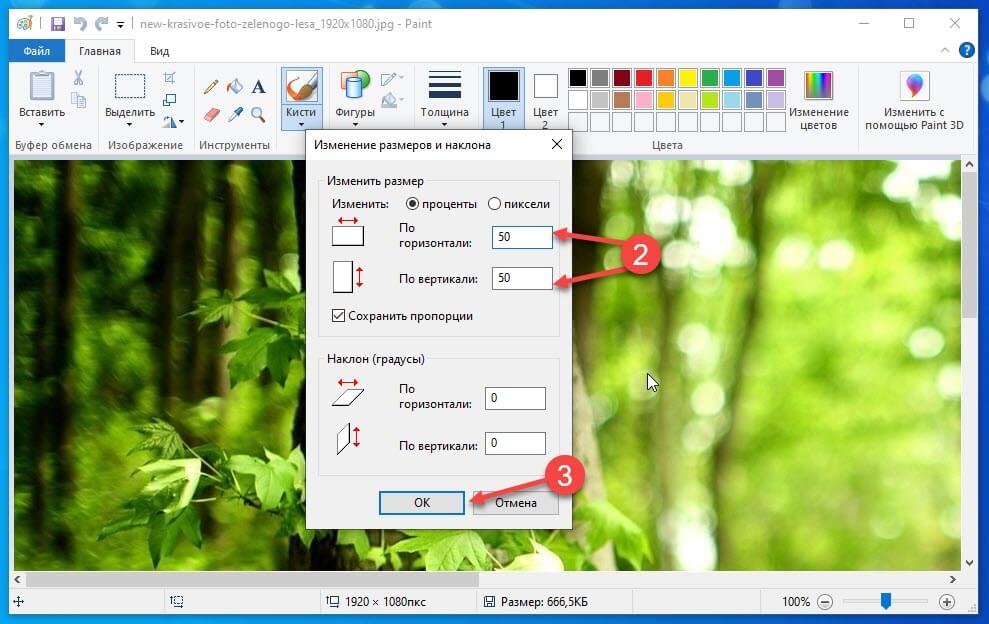
Шаг 4: Есть два способа изменить разрешение. Вы можете увеличить или уменьшить размерность в процентах или пикселях. Выберите способ и установите разрешение в соответствии с вашими требованиями.

Как изменить разрешение в Paint 3D
Чтобы изменить разрешение файла в Paint 3D, выполните следующие действия.
- Откройте изображение в Paint 3D.
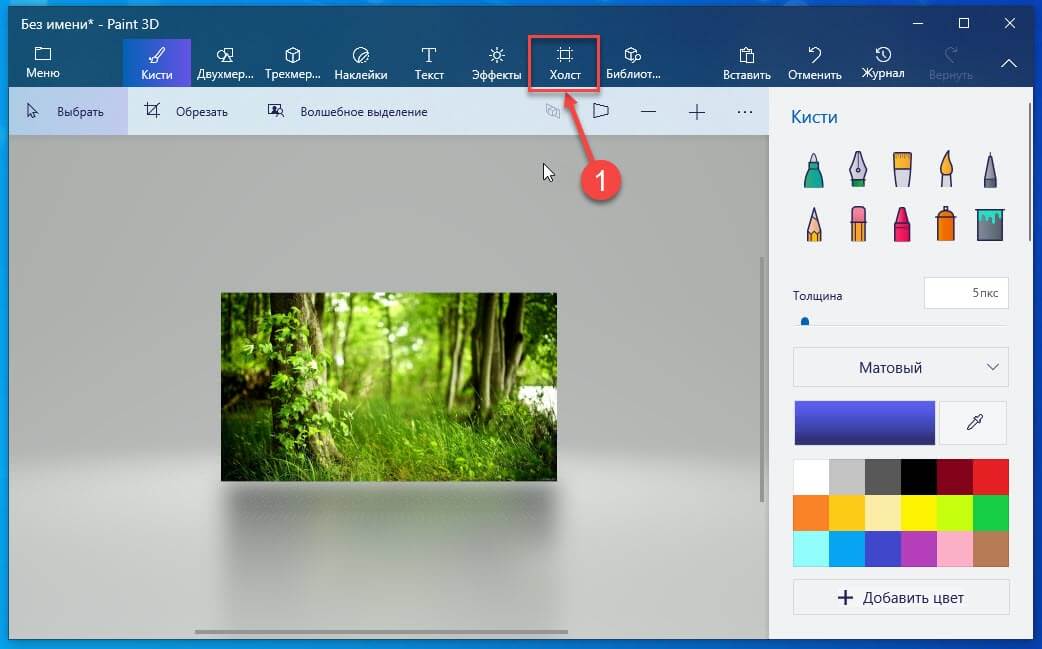
- Переключитесь на вкладку «Холст».
- Установите способ изменения разрешения.
- Выберите новую высоту и ширину.
- Нажмите Ctrl + S , чтобы сохранить файл.
- Читайте дальше, чтобы узнать больше об этих шагах.
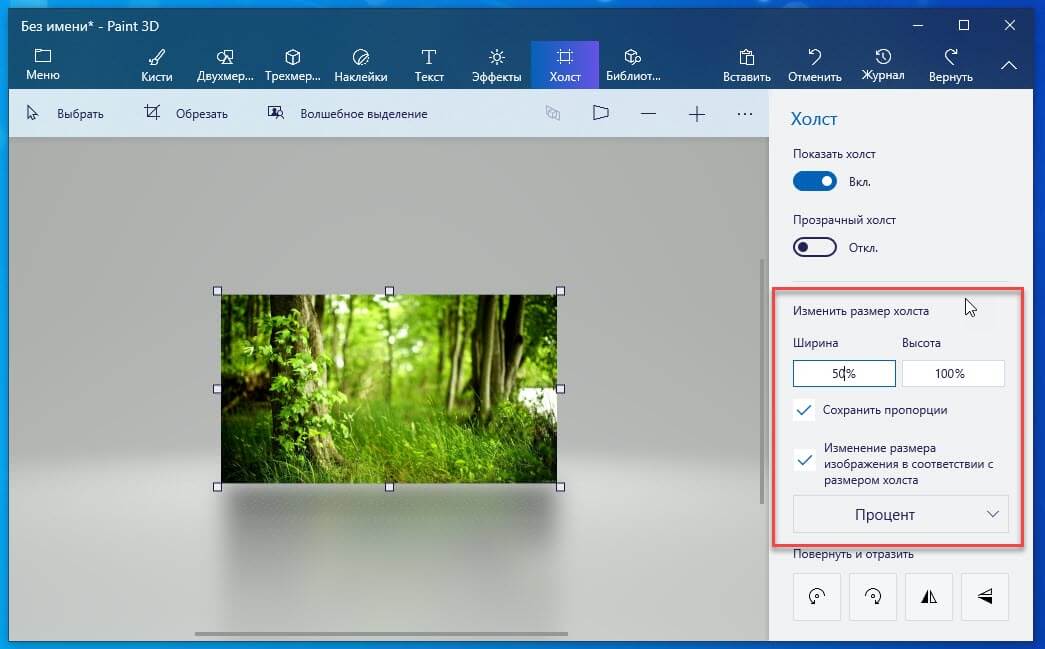
Шаг 1: Сначала откройте приложение Paint 3D и откройте свое изображение в этом инструменте. После открытия файла вам необходимо перейти на вкладку «Холст».

Шаг 2: Здесь вы можете найти выпадающее меню, из которого вы можете выбрать, хотите ли вы изменить размер в процентах или пикселях. Выберите способ по вашему желанию и установите желаемое разрешение.

Шаг 3: Теперь нажмите Ctrl + S , чтобы сохранить файл.
Совет: если вы оставите галочку в поле «Сохранять пропорции», вам не нужно отдельно менять высоту и ширину.

Всю сознательную программистскую деятельность я увлекался созданием игр и не любил делать редакторы и прочие утилиты. Главным моим редактором почти всегда был Paint. Но для игр, в которых уровень статичен и состоит из тайлов (Марио подобные и прочие танчики), это более-менее оправдано, т.к. одному пикселю из файла уровня, созданного в Paint, соответствует тайл в игре. А что если требуется создать игру, где нет тайлов, а игровая локация состоит из неровных скалистых пещер. Или игру, в которой много движущихся элементов (летающие платформы, лифты, циркулярные пилы, вращающиеся по окружности).
Создавать редактор для таких целей мне по-прежнему не хотелось. О том, как я это решил с помощью Paint опишу в этой статье.
Я не буду приводить названия игр и давать ссылки на них, потому что это не демонстрация и не реклама игр, а описание метода, который в них применяется.
Неровная карта
Первая игра не блещет разнообразием геймплея: играем за некий подводный кораблик, двигающийся с помощью реактивного двигателя, и уворачиваемся от скал и прочих врагов:

Извиняюсь за качество видео, снимали на телефон
По видео видно, что локация состоит из земли (которой касаться нельзя), бекграунда, воды, крутящихся ежиков (враги) и эмиттеров, выпускающих эти ежики. Да, еще там есть рыбки и водоросли, но они генерируются случайным образом и не имеют отношения к файлу уровня.
Уровень из видео показан слева (увеличено в 4 раза):
В левом верхнем углу можно заметить зеленый пиксель, так отмечается стартовая позиция, следует запомнить это место, т.к. все последующие иллюстрации будут демонстрировать именно его.
- Слой объектов, с которыми игрок взаимодействует: земля, эмиттеры и ежики, а также стартовая позиция и выход. Ориентация эмиттеров (могут стрелять в одном из четырех направлений) не задается, она вычисляется при загрузке, исходя из соседних «земельных» пикселей
- Слой воды (это аркада, поэтому закон сообщающихся сосудов здесь не действует)
- Слой с бекграундом

Если это сейчас просто так взять и отрендерить (потайлово), то локация будет состоять из гигантских квадратов. Да и количество таких тайлов достаточно велико (61х69 для этой карты). Поэтому был применён другой способ рендеринга (нетайловый), при котором можно отобразить карту за один вызов (на самом деле за три: отдельно воду, бекграунд и финальная склейка). Это благодаря тому, что весь уровень помещается в одну единственную текстуру, назовём её tex_level. И натягивается она на полноэкранный квад (полигон, размером с экран). Перед этим выставляются текстурные координаты в зависимости от виртуальной камеры, которая привязана к персонажу.
Слева – примерно так выглядит текстура tex_level и охват виртуальной камеры. Справа – назначенные текстурные координаты для полноэкранного квада, т. о. на экран попадает кусочек текстуры tex_level.
Вначале текстуру tex_level надо подготовить. Для этого заведём массив под пиксели этой текстуры:
где w – ширина файла с уровнем, h – высота, деленная на 3 (т.к. три слоя).
Теперь в цикле считываем каждый пиксель исходной карты из каждого слоя и в зависимости от цвета (он же и тип тайла) заполняем соответствующие цветовые каналы в пикселе pix, а именно:
Техническая особенность: на самом деле w и h равны ближайшей в сторону увеличения степени двойки для ширины и высоты карты, недостающие пиксели замащиваются красным цветом (земля), а этот цикл можно считать псевдокодом.

Видно, что один и тот же пиксель в массиве может содержать землю, воду и бекграунд. На основе массива pix создается текстура tex_level, сам массив pix нам ещё пригодится.
Слева готовая текстура tex_level, а справа она же, но в игре. Камера в стартовой позиции.
Чтобы было удобнее продвигаться дальше, будем выводить только R канал из tex_level, т.е. только землю.

Для начала нужно избавиться от этих гигантских квадратов. Для этого массив pix перед тем, как его передать в текстуру tex_level следует размыть по Гауссу (радиус размытия подбирался опытным путем). Теперь всё та же локация выглядит уже куда лучше:
Слева земля до размытия, справа после.
Техническая деталь: перед размытием надо растянуть в 2 раза массив pix так, чтобы исходный пиксель занимал бы уже 2х2 пикселя в растянутом массиве.
Но граница земли здесь очень размыта. Для понимания процесса превращения размытой границы в четкую (назовём этот процесс фильтр четкой границы) рассмотрим одномерный случай, т.к. он аналогичный. Тогда размытая граница земли будет выглядеть примерно так:


Вычтем из этого графика 0.5, домножим на какое-нибудь большое число (в данном проекте это 50) и обрежем (операция clamp) по границе [0; 1], т.е. всё, что меньше 0 превращается в 0, а всё, что больше 1 превращается в 1:
В итоге белый цвет не мгновенно переходит в черный (это важно).
Теперь проделаем все эти операции с нашей текстурой tex_level. Пусть в level_color хранится выборка из этой текстуры, тогда фильтр выглядит так: clamp((level_color.r – 0.5) * 50.0, 0.0, 1.0)

Гораздо лучше, а если внимательно присмотреться, то можно увидеть, что на границе раздела двух сред отсутствует алиасинг. Но такая граница слишком гладкая и плавная, давайте же добавим к ней немного шума. Для этого была сгенерирована текстура с шумом Перлина (параметры шума подбирались опытным путем), назовём её noise. Текстурные координаты для выборки из текстуры шума больше во много раз, чем текстурные координаты для tex_level. Это означает, что пока мы в игре видим лишь кусочек текстуры tex_level, шумовая текстура повторяется несколько раз в пределах экрана. Теперь просто сложим выборки из текстуры шума и из tex_level и только потом применим фильтр четкой границы:

В левой части tex_level + noise, в правой части фильтр четкой границы.
Техническая деталь: диапазон значений в текстуре noise от 0 до 1, поэтому к выборке из tex_level следует прибавлять (noise — 0.5) * k, где k – коэффициент возмущения границы (в проекте он равен 0.3).
Теперь осталось просто наложить текстуры. Текстура земли уже есть (это просто обычная текстура), а вот воды еще нет, нужно её сперва подготовить.
Алгоритм абсолютно такой же, как и с землей, только вместо выборки из R канала следует делать выборку из B канала, т.к. именно там и содержится вода. Еще одно отличие – это вместо обычного шума применяется анимированный шум (плавно меняющийся во времени) для создания волн на границе воды и воздуха. Создание анимированного шума выходит за рамки данной статьи. В этом этапе применяем текстуру неба, а роль воды выполняет синий цвет (подбирался опытным путем). Все шаги этапа получения слоя с водой проиллюстрированы ниже:

Слева направо: размытая граница воды, анимированный шум плюс фильтр, интерполяция из синего цвета в текстуру неба.
Следующий этап – это рендеринг бекгруанда. На этот раз выборку из tex_level производим из G канала. В этом этапе ничего принципиально нового нет: получаем маску бекграунда и интерполируем текстуру камней (это в данном случае) и текстуру воды из предыдущего этапа. Конечно, есть свои тонкости: на подводную часть бекграунда накладываются дополнительные фильтры, то же самое и для самой воды для придания эффекта толщи воды, но это выходит за рамки статьи. В этом же этапе рендерятся декоративные элементы: рыбки и водоросли. Окончательно слой с бекграундом выглядит так:

Технические подробности: для придания эффекта «шевелящихся водорослей» из-за подводных течений использовалось смещение x-компоненты текстурных координат при рендеринге спрайта с водорослями. Величина этого смещения считывалась всё из той же текстуры с анимированным шумом.
И последний этап – склейка. Получив в начале статьи маску земли, применяем её для интерполяции текстуры земли и слоя с бекграундом. Финальный результат выглядит так:

Развитие идеи. Что если требуется накладывать несколько текстур на землю, тогда просто добавляем ещё один слой, в котором пиксели земли раскрашиваем в 4 разных цвета (можно меньше, но не больше). Из этого слоя создается отдельная текстура-маска (4 цвета в слое – 4 цветовых канала в маске), но тогда придется делать дополнительные пять текстурных выборок вместо одной (одна из маски и 4 из соответствующих текстур земли).
Определение коллизий
Если в тайловых играх коллизии определяются достаточно просто: делаем выборку из массива тайлов и проверяем, попал/не попал в непроходимый тайл. То здесь это будет слишком грубо, т.к. теперь визуально нет тайлов, а есть поверхности под разными углами. Кстати, маска земли в сишном коде недоступна (она является всего лишь одним из этапов вычисления на видеокарте). Но у нас есть массив pix, размытый по Гауссу. В элементах этого массива интересен только младший байт, т.к. именно там хранится земля. Визуально этот массив выглядит так (приведён лишь фрагмент массива, попадающий в камеру, на самом деле в массиве содержится вся карта):

Это отличается от картинки с размытой границей, потому что там применялась билинейная фильтрация, а тут лишь сырые значения массива после размытия.
Значения из этого массива напоминают карту высот, можно подобрать такое значение высоты, которое примерно совпадает с визуальной границей земли (подбираем опытным путем). Для более точного определения высоты необходимо использовать билинейную интерполяцию. А если вычислить три высоты в окрестностях некой точки, то можно довольно точно определить градиент в этой точке, а он совпадает с нормалью к визуальной поверхности земли. Нормаль в этой игре использовалась лишь в одном месте – для огибания реактивной струёй поверхности земли:

Динамичная карта
Итак, первая проблема, поставленная в начале статьи, решена: никаких тайлов не видно, одни неровные скалистые пейзажи. А как быть с движущимися элементами? Это покажет вторая игра – аналог super meat boy:
Здесь много подвижных элементов: циркулярные пилы, двигающиеся по прямой или вращающиеся вокруг центра, перемещающаяся платформа с шипом и пилой, двери, рассыпающиеся тайлы. А пилы ещё имеют разный размер.

Процесс рендеринга полностью аналогичен первой игре, поэтому ограничимся рассмотрением формата карты. Карта из видео выглядит так (увеличено в 5 раз):
Данная карта состоит из шести (!) слоёв (всего в игре есть пять разных типов слоёв, все они здесь представлены). В отличие от предыдущей игры количество слоёв здесь может быть любым. В левом верхнем углу есть набор пикселей (их ровно столько, сколько и слоёв). Они-то как раз и задают тип слоя (это позволяет не заботиться о порядке и количестве слоёв). Первые два слоя очевидны: слой объектов – взаимодействующие элементы с игроком (земля, шипы, пилы, старт, выход, рассыпающиеся тайлы) и слой бекграунда. Четвёртый слой тоже, как и первый, является слоем объектов (4-й пиксель в левом верхнем углу тоже черный). Пришлось вынести некоторые объекты в этот слой, потому что они пересекались с другими объектами (теоретически одинаковых слоёв может быть сколько угодно).
Техническая особенность: в текстуру tex_level помещается только замля и бекграунд (воды в этой игре нет), а все остальные объекты считываются из файла уровня в массив.
- Перемещающаяся группа. Все тайлы этой группы синхронно перемещаются (зеленый цвет). Группа содержит один главный тайл (сине-зеленый цвет), для которого в другом слое назначается траектория и скорость. В этой карте одна большая группа, в которую входит земля (становится что-то вроде тележки) с шипом и пилой. И четыре одинарных – только одна пила перемещается в каждой из них.
- Вращающаяся группа (серый цвет)
В пятом слое указываются размеры пил в градациях красного. Если для пилы отсутствует красный пиксель из этого слоя, то размер её берется по умолчанию. А в шестом слое находятся траектории и скорости для перемещающихся групп в градациях серого, ну и скорости и направления для вращающихся пил. В некоторых слоях есть посторонние цвета, которые в данном слое не участвуют, при загрузке карты они просто игнорируются (например, почти во всех слоях есть черные пиксели земли, они были нужны лишь при составлении карты, для навигации относительно них).
Развитие идеи. Теоретически с помощью Paint можно создать карту для 3D-шутера, файл карты будет состоять из матрицы слоёв. Строка этой матрицы соответствует высоте слоя в игре, а в столбцах содержатся слои одного типа. Например, в 1-м столбце будет геометрия карты (один слой – это срез карты на данной высоте), во 2-м столбце можно назначать текстуры с помощью ключевых цветов пеинта, в 3-м расставлять объекты и т.д.
Читайте также:

