Как сделать пазл в презентации powerpoint
Обновлено: 05.07.2024
- Сегодня мы поговорим о возможностях всем близкой и знакомой программе PowerPoint, точнее попробуем создать интерактивную дидактическую игру, используя эффекты анимации, триггеры. Триггер в PowerPoint — это инструмент, который позволяет создать «горячую клавишу» для запуска анимации, аудио- и видеоэффектов. Один клик мышью — и выбранный объект (картинка, фигура, отдельное слово) приходит в движение на слайде.
«Создание интерактивной дидактической игры
в программе PowerPoint».
Цель:
Обучение технологии создания интерактивных дидактических игр в программе PowerPoint.
Задачи:
• Формировать представления о новых возможностях программы PowerPoint
• Обучение приемам создания интерактивных дидактических игр.
• Развивать творческую активность у педагогов дошкольного учреждения
Информационно-компьютерные технологии все больше входит в процесс обучения дошкольников. Одной из составляющих информационных технологий являются мультимедиа-технологии, которые являются эффективными образовательными средствами, благодаря присущим им качествам интерактивности, гибкости и возможности интеграции различных типов информации, способствующим раскрытию индивидуальных способностей, творческого потенциала обучающихся и повышению их мотивации к учению
В настоящее время к воспитателю предъявляют всё большие требования. Воспитатель должен владеть компьютером, создавать презентации и игры для детей.
Программа PowerPoint позволяет расширить возможности воспитателя для создания интерактивных дидактических игр.
Ожидаемый результат:
• У воспитателей расширятся представления о новых возможностях применения программы PowerPoint при создании электронных приложений к занятиям
• Будут сформированы первоначальные умения и навыки использования приемов создания интерактивных игр в программе PowerPoint.
• Сформирована профессиональная направленность воспитателя на создание и реализацию интерактивного программного продукта в рамках реализации целевых ориентиров по ФГОС ДО.
Оборудование: ноутбук, экран для показа презентации, мультимедийный проектор.
Ход мастер класса :
Приступая к работе, следует отметить для начала, что такое интерактивная игра. Интерактивная дидактическая игра - современный и признанный метод обучения и воспитания, обладающий образовательной, развивающей и воспитывающей функциями, которые действуют в органическом единстве.
Собираясь сделать обучающую игру-презентацию, изначально надо
-определить обучающие задачи, с учетом возрастных и индивидуальных особенностей, требованиями программы.
- продумать игровую мотивацию: что будем делать, для кого или для чего?
- определить способ выполнения задания: как это делать?
- уточнить, как ребенок должен действовать в игре, чтобы решалась обучающая задача.
Я решила создать интерактивную игру на актуальную тему : лес, его обитатели и правила поведения в лесу. Назовем нашу игру «Путешествие в лес».
Создавая игру, определяю цель и задачи:
Цель: Способствовать осознанию дошкольниками взаимосвязи всех компонентов природы, закреплению навыков экологически грамотного поведения
Задачи :
1. Образовательная – закрепить представление детей о правилах поведения в лесу.
2. Развивающая – способствовать самостоятельному выявлению причинно – следственных связей в природе.
3. Речевая – продолжать развивать диалогическую речь.
4. Воспитательная – воспитывать доброжелательное отношение к окружающей среде.
Теперь нам нужно выполнить первоочередную задачу: сбор материала. Продумываем наши будущие слайды и загружаем на компьютер нужные картинки. Для удобства картинки лучше классифицировать по папкам, чтобы не искать нужные из большого количества, а также рекомендую сразу переименовать загружаемые картинки, чтобы название соответствовало изображению, опять же для простоты использования.
В процессе создания презентации у нас могут появиться новые идеи, поэтому к процессу сбора материала мы можем вернуться и в ходе работы, это допустимо.
Приступаем к созданию самой игры: на рабочем столе щелкаем правой клавишей мыши – Создать – презентацию PowerPoint
Открываем презентацию создаем слайд, выбираем Макет – Пустой слайд
Слайд 1
Далее нажимаем кнопку Вставка – Рисунок –Выбираем папку на рабочем столе где у нас сохранены все картинки, которые мы будем использовать для создания игры – Выбираем картинку с фоном для презентации. Щелкаем на нее левой кнопкой мыши – нажимаем внизу кнопку Вставить. Устанавливаем фон для нашей игры. Также, установить фон мы можем щелкнув правой кнопкой мыши на нашем слайде и выбрать формат фона.
Далее нажимаем Вставка – Надпись и подписываем наш слайд. Выбираем нужный шрифт и цвет. Можно создать эффект анимации при появлении текста. Для этого нажимаем вкладку Анимация -настройки анимации – добавить эффект ( нас интересует эффект входа, то есть появления). Выбираем нужный эффект. Далее нам нужно установить триггер появления нашего эффекта . Для этого выбираем настройка анимации- выбираем название – стрелочку вниз- время- анимировать в ходе последовательности щелчков.Можно также регулировать скорость анимации. У меня – медленно.
Слайд 2.
Снова выбираемСоздать слайд, устанавливаем фон, добавляем надпись. Теперь нам нужно создать переход от первого слайда ко второму по щелчку. Для этого нужно создать гиперссылку. Нажимаем вставка – прямоугольник – изменяем цвет и линию заливки на прозрачный – гиперссылка – местом в документе – следующий слайд.Не забываем проделывать эту манипуляцию для всех последующих слайдов.
Слайд 3.
На этом слайде мы просто вставляем картинку и устанавливаем гиперссылку.
Слайд 4.
Устанавливаем фон, вставляем надпись, не забываем про гиперссылку.
Слайд 5.
На пятом слайде мы снова устанавливаем фон, пишем текст, загружаем картинку, нажимам формат и меняем форму рисунка для более интересного вида. Хотелось бы отметить, что гиперссылкой может служить готовый рисунок.
Слайд 6.
На шестом слайде мы будем создавать анимацию, он будет более трудоемким.
Устанавливаем фон, вставляем нужные картинки, выбираем им интересную форму. Далее создаем анимацию.
Настройки анимации – добавить эффект - пути перемещения- нарисовать пользовательский путь.
Проделываем эту работу для каждого изображения. Далее устанавливаем триггер.
Нажимаем главная – редактирование – выделить – область выделения – меняем имена рисунков для удобства.
Следующий шаг: нажимаем показ слайдов – настройка демонстрации- поставить галочку автоматически полный экран). Эту манипуляцию проводим для того, чтобы при щелчке мышью мы не перешли к следующему слайду автоматически.
Далее создаем эффект анимации.
Настройка анимации – выбираем название картинки – стрелочку вниз - время – переключатели – начать выполнение эффекта при щелчке и указываем нужную нам картинку ( лиса – нора, муравей – муравейник). Проделываем для каждой картинки.
Слайд 7.
Проделываем работу, аналогичную слайду 5. Для изменения формы рисунка, нажимаем формат – форма рисунка.
Слайд 8.
Этот слайд по своему наполнению похож на слайд 6. Устанавливаем фон, вставляем нужные картинки, выбираем им интересную форму. Далее создаем анимацию.
Настройки анимации – добавить эффект - пути перемещения- нарисовать пользовательский путь.
Проделываем эту работу для каждого изображения. Далее устанавливаем триггер.
Нажимаем главная – редактирование – выделить – область выделения – меняем имена рисунков для удобства.
Следующий шаг: нажимаем показ слайдов – настройка демонстрации- поставить галочку автоматически полный экран). Эту манипуляцию проводим для того, чтобы при щелчке мышью мы не перешли к следующему слайду автоматически.
Далее создаем эффект анимации.
Настройка анимации – выбираем название картинки – стрелочку вниз - время – переключатели – начать выполнение эффекта при щелчке и указываем нужную нам картинку ( лист березы – дерево береза, кленовый лист – клен). Проделываем для каждой картинки.
Не забываем устанавливать гиперссылки на следующий слайд. Их можно установить как в процессе работы, так и в конце, когда все слайды будут готовы.
Слайд 9.
На этом слайде мы устанавливаем фон и пишем надпись: вставка – текст – надпись.
Слайд 10.
Устанавливаем фон, добавляем картинки. Выбираем интересную форму, чтобы заинтересовать детей. Нажимаем на картинку – формат – форма рисунка.
Далее: анимация – настройки анимации – выбираем эффект.Я выбрала для ядовитых грибов эффект выхода - «колесо», для съедобных- эффект выделения – взрыв. Затем установила триггеры: здесь для каждого гриба в разделе переключатели устанавливаем его же название, чтобы эффект возникал при нажатии на картинку.
Не забываем менять имена картинок, чтобы не возникало путаницы
Главная – редактирование – выделить – область выделения – меняем имена рисунков.
Так же я подписала название каждого гриба на слайде для удобства.
Слайд 11.
Устанавливаем фон, делаем надпись. На этом слайде я добавила эффект анимации для названия эффект входа – проявление с увеличением.
Щелкаем левой кнопкой мыши на стрелочку рядом с нашим эффектом и выбираем запускать после предыдущего. Скорость я выбрала медленно.
Далее вставляем картинку, изменяем формат и экспресс- стиль картинки.
Создаем следующий слайд.
Слайд 12.
Этот слайд отличается от предыдущих текстовых слайдов тем, что на нем присутствует звуковой эффект. Добавить его довольно просто. Закачиваем предварительно нужный звук в нашу папку, нажимаем вставка – клипы мультимедиа – звук.
Устанавливаем триггер запуска звука – после предыдущего.
Слайд 13.
Выполняем по аналогии с другими текстовыми слайдами.
Слайд 14.
Этот слайд состоит полностью из вставленной картинки. Выполняем вставка – рисунок и растягиваем изображение по размеру слайда.
Слайд 15.
Выполняем предварительную работу: установили фон, добавили картинки, изменили форму, установили триггер: выход. Для каждой картинки я установила разный эффект выхода, для интереса.
Далее устанавливаем параметры эффектов. Для этого находим время, переключатели. В появившемся окне нахожу переключатели – начать анимацию при щелчке - выбрать номер картинки.
Слайд 16.
Этот слайд аналогичен предыдущим текстовым слайдам с картинкой.
Если Вы считаете, что материал нарушает авторские права либо по каким-то другим причинам должен быть удален с сайта, Вы можете оставить жалобу на материал.

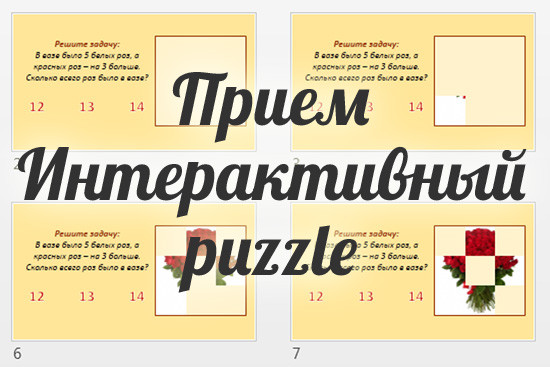
Сегодня мы хотим рассказать о еще одном интересном способе использования анимации в презентациях — приеме интерактивный паззл. Суть этого интерактивного приема в следующем: изображение делится на прямоугольные части, при выполнении заданий постепенно появляется (отображается) очередной кусочек. На последнем слайде мы получаем полное изображение — паззл собран.
Изображение, которое будет постепенно появляться, мы не будем резать на кусочки. В нашей инструкции мы предлагаем поверх изображения расположить таблицу — так разбиение будет более аккуратным. Удаляя заливку ячеек таблицы от слайда к слайду, картинка постепенно окрашивается.
Пример презентации, в которой используется прием «Интерактивная раскраска», можно посмотреть здесь >>> (автор приема: Татьяна Шамарина, по идее Л.П. Фокиной).
Этап 1. Подготовительная работа
На вкладке Вставка выберем Таблица. Количество строк и столбцов таблицы можно выбрать произвольное, все зависит от количества заданий, которое будет использоваться в презентации.

Здесь и далее нажмите на картинку для увеличения
Разместим таблицу над изображением и будем менять высоту и ширину таблицы так, чтобы границы изображения и таблицы совпадали.
Выделим таблицу и на вкладке Работа с таблицами — Конструктор выберем Границы.

В качестве границ выберем Нет границы. Можно выбрать заливку ячеек таблицы, чтобы она сочеталась с фоном.

Создадим копию слайда, для этого щелкнем правой кнопкой мыши по слайду (слева) и выберем Дублировать слайд.

На новом слайде выделим одну из ячеек, на вкладке Конструктор выберем Заливка — Нет заливки.

На этом слайде мы получим часть изображения.

Создадим копию этого слайда, на новой третьем слайде выделим другую ячейку и уберем для нее заливку. На этом слайде теперь 2 прямоугольника открыты.

Создаем копию третьего слайда и удаляем заливку еще одной ячейки. Такие действия выполняем для остальных слайдов до тех пор, пока все изображение не станет открытым. Получим следующие слайды:

Этап 2. Настройка гиперссылок и анимации объектов
Шаг 1
Перейдем на первый слайд, на котором все изображение закрыто таблицей. Выделим верный ответ, щелкнем по нему правой кнопкой мыши и в контекстном меню выберем Гиперссылка.

В диалоговом окне Вставка гиперссылки выберем Место в документе — Выберите место в документе — Следующий слайд — ОК.

Шаг 2

Выберем Анимация — Область анимации. В области анимации в выпадающем списке эффекта выберем Время. В диалоговом окне Пульсация установим параметры: Повторение — 3, Переключатели — Начать выполнение эффекта при щелчке — выберем из списка объект, который соответствует неверному ответу.

На вкладке Эффект можно установить Дополнительные параметры — Звук и выбрать в списке нужный звук. Так при выборе неверного ответа этот ответ будет выделен (пульсация) и будет слышен звук.

Примечание
Если нужно сделать так, чтобы изображение частично было видно сквозь таблицу, то выделим таблицу, на вкладке Конструктор выберем Заливка — Другие цвета заливки.

В диалоговом окне Цвета на вкладке Спектр выберем цвет заливки и установим значение прозрачности, отличное от нуля. Получим такое изображение.

Этап 3. Заключительная работа
После создания всех слайдов необходимо правильно настроить показ презентации.
Если презентация содержит триггеры, гиперссылки и управляющие кнопки, то нужно исключить ошибочный переход с одного слайда на другой при случайном нажатии на стрелки на клавиатуре, пробел или прокручиванием колесика мыши. Как это сделать, читайте инструкцию.
Прием «интерактивный паззл» эффективен при устном счете, для проверки правописания слов в русском языке, при заучивании иностранных слов, при решении математических задач и т.д.
Видеоурок по настройке интерактивного приема "Паззл" (Раскраска)
Кратко об авторе:

Шамарина Татьяна Николаевна — учитель физики, информатики и ИКТ, МКОУ "СОШ", с. Саволенка Юхновского района Калужской области. Автор и преподаватель дистанционных курсов по основам компьютерной грамотности, офисным программам. Автор статей, видеоуроков и разработок.
Создаете интерактивные презентации?
- Опубликуйте на нашем сайте интерактивную презентацию и получите бесплатное электронное свидетельство о публикации на страницах СМИ образовательного характера. Количество материалов от одного автора не ограничено. Читайте инструкции по публикации>>>
Спасибо за Вашу оценку. Если хотите, чтобы Ваше имя
стало известно автору, войдите на сайт как пользователь
и нажмите Спасибо еще раз. Ваше имя появится на этой стрнице.

При создании презентации с использованием этого приема можно использовать готовые шаблоны паззлов, которые есть в сети интернет. Мы рассмотрим способ создания собственных паззлов из изображений с помощью заливки фона и сохранения кусочков паззлов в формате png. Первый способ создания собственных паззлов в презентациях смотрите здесь.
Способ 2. Создание паззлов из изображений с помощью заливки фона и сохранения кусочков паззлов в формате png
Этап 1. Подготовительная работа
Создадим заготовки для паззлов (смотреть способ 1).
Этап 2. Создание паззлов
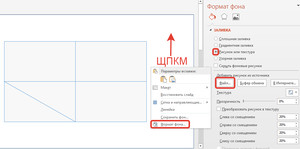
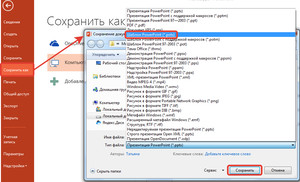
Щелкнем правой кнопкой мыши по фону слайда и выберем Формат фона. Откроется область настройки формата фона, выберем Файл.

Здесь и далее нажмите на изображение для увеличения
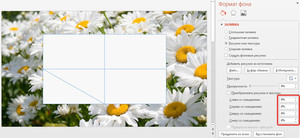
Откроется окно для выбора изображения. Выберем нужное изображение, из которого будут созданы паззлы. После нажатия кнопки Вставить слайд будет залит изображением

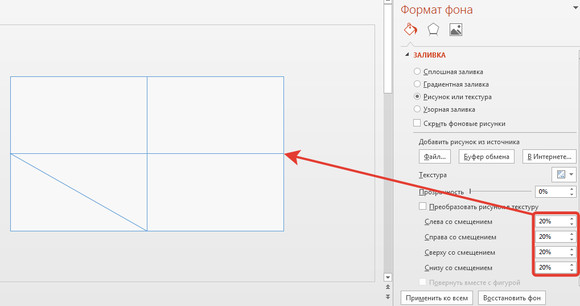
В области Формат фона можно задать процентные значения смещений изображения от краев слайда. При этом важно следить за пропорциями рисунка. Разместим заготовку для паззлов поверх полученного изображения.

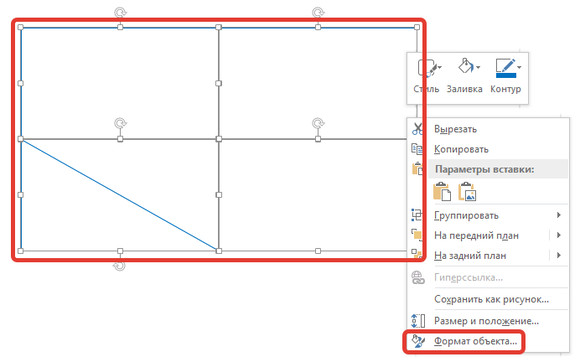
Выделим все части заготовки, щелкнем по ним правой кнопкой мыши и выберем Формат объекта.

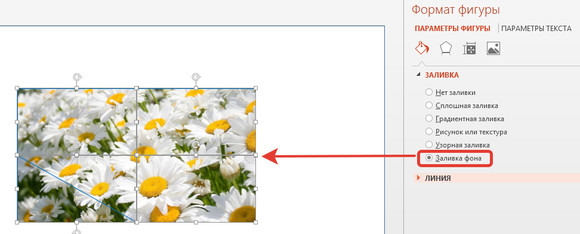
В области Формат фигуры выберем Заливка фона.

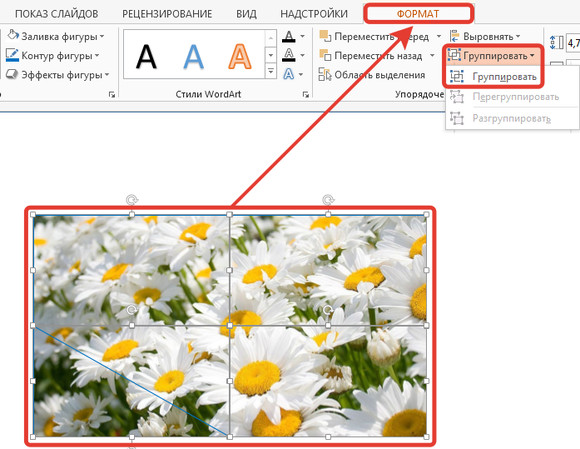
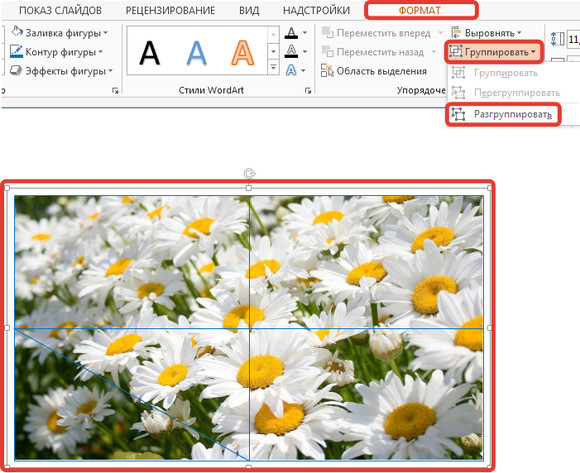
Выделим все части заготовки и выберем Формат — Группировать — Группировать.

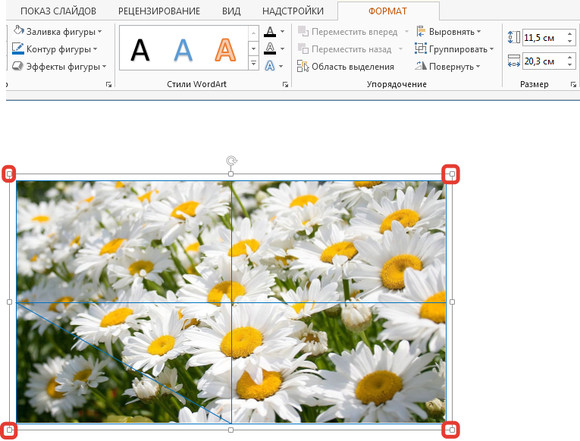
С помощью маркеров в углах заготовки изменим ее размеры так, чтобы она полностью закрыла изображение.

После совмещения заготовки и фонового изображения выберем Формат — Группировать — Разгруппировать.

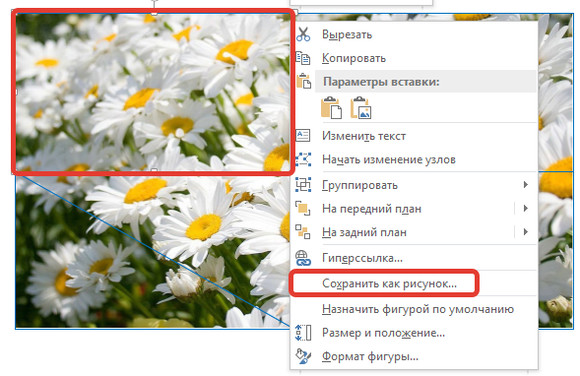
Выделим первую часть заготовки, щелкнем по ней правой кнопкой мыши и выберем Сохранить как рисунок.

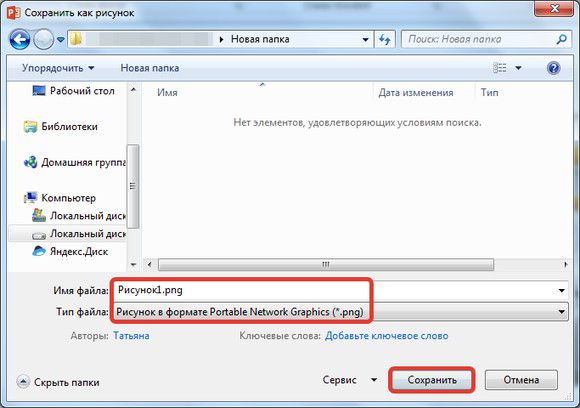
В диалоговом окне Сохранить как рисунок укажем имя файла (оно задается автоматически) и тип файла png.

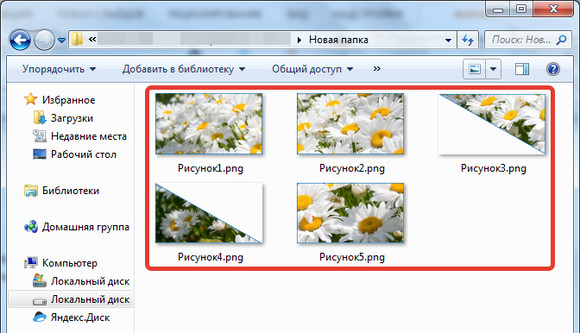
Сохраним остальные части заготовки. Получим несколько рисунков-кусочков, которые потом можно будет вставить на слайд.

Если вставить рисунки на слайд, то получим следующее.

Формат png позволил нам сохранить паззлы с прозрачным фоном, чтобы потом можно было совмещать части.
Примечание: если мы создали заготовку паззлов и они имеют одинаковую заливку, то данную заготовку можно сохранить, чтобы потом была возможность ее использовать при создании новых презентаций. Для этого выберем Файл — Сохранить как — Шаблон PowerPoint — Сохранить.

Видеоурок
Кратко об авторе инструкции:

Шамарина Татьяна Николаевна — учитель физики, информатики и ИКТ, МКОУ "СОШ", с. Саволенка Юхновского района Калужской области. Автор и преподаватель дистанционных курсов по основам компьютерной грамотности, офисным программам. Автор статей, видеоуроков и разработок.
Спасибо за Вашу оценку. Если хотите, чтобы Ваше имя
стало известно автору, войдите на сайт как пользователь
и нажмите Спасибо еще раз. Ваше имя появится на этой стрнице.

Понравился материал?
Хотите прочитать позже?
Сохраните на своей стене и
поделитесь с друзьями
Вы можете разместить на своём сайте анонс статьи со ссылкой на её полный текст

Ошибка в тексте? Мы очень сожалеем,
что допустили ее. Пожалуйста, выделите ее
и нажмите на клавиатуре CTRL + ENTER.
Кстати, такая возможность есть
на всех страницах нашего сайта
Девиз: поднемите руки выше!
по
Отправляя материал на сайт, автор безвозмездно, без требования авторского вознаграждения, передает редакции права на использование материалов в коммерческих или некоммерческих целях, в частности, право на воспроизведение, публичный показ, перевод и переработку произведения, доведение до всеобщего сведения — в соотв. с ГК РФ. (ст. 1270 и др.). См. также Правила публикации конкретного типа материала. Мнение редакции может не совпадать с точкой зрения авторов.
Для подтверждения подлинности выданных сайтом документов сделайте запрос в редакцию.
О работе с сайтом
Мы используем cookie.
Публикуя материалы на сайте (комментарии, статьи, разработки и др.), пользователи берут на себя всю ответственность за содержание материалов и разрешение любых спорных вопросов с третьми лицами.
При этом редакция сайта готова оказывать всяческую поддержку как в публикации, так и других вопросах.
Если вы обнаружили, что на нашем сайте незаконно используются материалы, сообщите администратору — материалы будут удалены.

Технологический прием «Анимированные пазлы» — один из примеров использования анимации в мультимедийных презентациях. При создании презентации с использованием данного приема можно использовать готовые шаблоны пазлов, которые есть в сети интернет. Рассмотрим способ создания пазлов из изображений с помощью пересечения объектов.
Способ 1. Создание паззлов из изображений с помощью пересечения объектов
Этап 1. Подготовительная работа
Создадим пустой слайд. На вкладке Вставка выберем Рисунки и в окне откроем изображение, из которого будем создавать паззлы.

Здесь и далее нажмите на изображение для увеличения
Вставим фигуры поверх изображения так, чтобы они полностью закрыли его, но при этом чтобы ни одна фигура не заходила на другие.
Например, выберем Вставка — Фигуры — Прямоугольник.

Построим прямоугольник. Совместим прямоугольник с левым верхним углом изображения. При этом должны появиться красные вертикальная и горизонтальная пунктирные линии. В этом случае фигура аккуратно совместилась с углом изображения.

Выделим изображение. На вкладке Формат обратим внимание на размер картинки: высота — 9,5 см, ширина — 16,9 см.

В нашем примере по горизонтали и вертикали разместим по 2 прямоугольника. Чтобы части были равными, разделим значения высоты и ширины изображения пополам и введем полученные значения в поля размеров для прямоугольника.

Создадим еще два прямоугольника (можно скопировать первый прямоугольник и вставить его два раза). Аккуратно совместим прямоугольники с углами изображения (должны появиться красные пунктирные линии).

Вместо прямоугольника можно использовать другие фигуры. Например, прямоугольный треугольник. Главное, чтобы все фигуры при совмещении закрыли изображение.

Обратим внимание, что высота и ширина треугольника должны быть такими же, как и у прямоугольников.



Второй треугольник нужно повернуть на 180 градусов и совместить с первым, чтобы закрыть оставшуюся часть изображения. Выделим второй треугольник, выберем Формат — Повернуть — Другие параметры поворота — Поворот — 180 градусов.

Аккуратно совместим треугольник с оставшейся частью изображения, при этом должны появиться красные пунктирные линии. Это означает, что фигура выровнена относительно остальных фигур.

Этап 2. Создание паззлов
Откроем область выделения. Для этого на вкладке Главная выберем Выделить — Область выделения.

В области выделения перечислены объекты, расположенные на слайде.

Выделим рисунок и первый прямоугольник, скопируем оба объекта с помощью сочетания клавиш Ctrl+C.

С помощью сочетания клавиш Ctrl+V вставим копию рисунка и прямоугольника.

Перенесем вставленные объекты в свободную часть слайда, чтобы они не пересекались с исходными объектами. Выберем Формат — Объединить фигуры — Пересечение (изображение и прямоугольник должны быть выделены).

Получим часть изображения.

Перенесем полученную часть изображения в свободную часть слайда. В области выделения выделим рисунок и второй прямоугольник. Скопируем их и вставим копию на слайд.

Перенесем оба объекта в свободное место на слайде. Выберем Формат — Объединить фигуры — Пересечение.

На слайде появится вторая часть рисунка. Аналогичную работу проделаем с остальными объектами. Так мы получим все части изображения — кусочки паззлов, которые потом можно будет собирать.

Выделим объекты, которые были нужны для разделения изображения на части, и сам рисунок, удалим их с помощью клавиши Del.

Совместим части паззлов, получим искомое изображение.

Рекомендации
- Если при выборе Объединить фигуры — Пересечение образуется не часть изображения, а прямоугольник, то нужно отменить последнее действие.

Далее нужно выделить изображение, расположенное на заднем плане, щелкнуть по нему правой кнопкой мыши и выбрать На передний план. Прямоугольник переместится на задний план. После этого выделяем оба объекта, выбираем Формат — Объединить фигуры — Пересечение.

- Если нужно на кусочки паззлов добавить задания (слова, примеры и т.д.), то выберем для паззлов заливку.

Щелкнем правой кнопкой мыши по первому кусочку паззла и выберем Изменить текст. Теперь можно ввести задание.

Видеоурок
Кратко об авторе инструкции:

Шамарина Татьяна Николаевна — учитель физики, информатики и ИКТ, МКОУ "СОШ", с. Саволенка Юхновского района Калужской области. Автор и преподаватель дистанционных курсов по основам компьютерной грамотности, офисным программам. Автор статей, видеоуроков и разработок.
Спасибо за Вашу оценку. Если хотите, чтобы Ваше имя
стало известно автору, войдите на сайт как пользователь
и нажмите Спасибо еще раз. Ваше имя появится на этой стрнице.

Понравился материал?
Хотите прочитать позже?
Сохраните на своей стене и
поделитесь с друзьями
Вы можете разместить на своём сайте анонс статьи со ссылкой на её полный текст

Ошибка в тексте? Мы очень сожалеем,
что допустили ее. Пожалуйста, выделите ее
и нажмите на клавиатуре CTRL + ENTER.
Кстати, такая возможность есть
на всех страницах нашего сайта

Девиз: поднемите руки выше!
по
Отправляя материал на сайт, автор безвозмездно, без требования авторского вознаграждения, передает редакции права на использование материалов в коммерческих или некоммерческих целях, в частности, право на воспроизведение, публичный показ, перевод и переработку произведения, доведение до всеобщего сведения — в соотв. с ГК РФ. (ст. 1270 и др.). См. также Правила публикации конкретного типа материала. Мнение редакции может не совпадать с точкой зрения авторов.
Для подтверждения подлинности выданных сайтом документов сделайте запрос в редакцию.
О работе с сайтом
Мы используем cookie.
Публикуя материалы на сайте (комментарии, статьи, разработки и др.), пользователи берут на себя всю ответственность за содержание материалов и разрешение любых спорных вопросов с третьми лицами.
При этом редакция сайта готова оказывать всяческую поддержку как в публикации, так и других вопросах.
Если вы обнаружили, что на нашем сайте незаконно используются материалы, сообщите администратору — материалы будут удалены.

Дети любого возраста очень любят собирать пазлы. В процессе этой увлекательной игры у ребенка развивается внимание, мышление, усидчивость, аккуратность, терпение. Собирая картинку из ее элементов, малыш познает взаимосвязь между частями и целым.
В этой статье подробно рассказывается о том, как создать интерактивную игру ПАЗЛЫ в программе Power Point.
Для создания игры используем заготовку пазла.

Создаем пустой слайд, на него вставляем картинку, которую будем разрезать на части. Растягиваем ее по всей величине слайда. Слайд с картинкой дублируем 17 раз, потому что нам надо разрезать картинку на 16 частей, а 17-й слайд остается с неразрезанной картинкой, и будет служить образцом.

Создаем еще один пустой слайд, на котором будем собирать части пазла. Вырезаем первую часть пазла так:

2. Встаем на слайд с картинкой, ПКМ вызываем контекстное меню, выбираем команду Вставить. На картинке появляется часть пазла, размещаем ее на картинке, совмещая границы.
3. Выделяем картинку, затем выделяем часть пазла, идем: вкладка Формат – инструмент Объединение фигур – выбираем команду Пересечение, и видим, что на слайде остается лишь часть картинки.


4. Копируем ее, затем вставляем на свободный слайд.
5. Выделяем эту часть картинки, идем во вкладку Формат – Границы рисунка – выбираем цвет границы.

Слайд, на котором мы выполняли вырезание элемента картинки, нам больше не нужен, удаляем его.
Продолжаем создавать элементы пазла. На заготовке выделяем с зажатой клавишей Shift первый и второй элементы. Заходим во вкладку Формат – Группировать – Группировать.

Затем копируем то, что сгруппировали, и вставляем на следующий слайд с картинкой. Размещаем, совмещая угол, стороны. Идем: Формат – Группировать – Разгруппировать.

Далее выделяем сначала картинку, затем второй элемент пазла (соблюдайте точно такую последовательность). Идем во вкладку Формат – Объединение фигур – Пересечение.
Копируем вырезанный элемент картинки и вставляем на слайд.

Выполняем обводку для этого элемента: Формат – Границы рисунка – цвет границы.
Ненужный слайд удаляем.

Повторяем все ранее описанные действия для того, чтобы вырезать следующий – третий элемент пазла.



Таким образом каждый раз повторяем операции, пока не вырежем все 16 элементов слайда. В результате на слайде мы имеем все элементы, которым следует изменить их позиции (перемешать) перед тем, как предложить ребенку собрать картинку.


В презентации я создала три пазла и оставила заготовку для вырезания элементов картинки. Презентацию вы можете скачать здесь. Открыв её на своем компьютере, вам необходимо перейти в режим редактирования для того, чтобы пользоваться игрой.
Читайте также:

