Как сделать пирамиду в фотошопе
Обновлено: 07.07.2024

Сложность урока: Легкий
Уроков 1 Длительность 00 ч. 23 мин Исходников 4 Разрешение 1920 x 1080В этом уроке мы с вами создадим сюрреалистическую стеклянную пирамиду и эффект отражения окружающего пространства в ней. По мере прохождения урока будем работать с разными исходниками, применяя обтравочные маски, создавая тени и блики в виде солнечного зайчика. Для неразрушающего редактирования мы будем использовать смарт-объекты, корректирующие слои и маски, а для ощущения пространства разделим работу на разные планы.

Что вы узнаете из урока:
- Как применять функцию Цветовой диапазон (Color Range) для выделения;
- Используем обтравочные маски для удобства расположения отражения;
- Работаем с корректирующими слоями для создания теней;
- Как создать лёгкую обводку вокруг грани;
- Рисуем яркие блики;
- Разделяем работу на разные планы;
- Как создать и корректировать тень и блики на асфальте;
- Выравниваем контраст разных исходников по отношению друг к другу;
- Лёгкий способ тонирования;
- Коррекция работы в фильтре Camera Raw;
- Как повысить резкость.
Уверены, вам понравился этот урок, а если вы хотите продолжить изучение темы создания коллажей, то у вас есть возможность пройти двухчасовой курс Елены Минаковой «Создание коллажей в Adobe Photoshop».

Сложность урока: Средний

Полигональное рисование (оно же Low Poly) стало очень популярным благодаря своему минимальному, но трехмерному виду. К счастью для нас, техника достижения этого эффекта в Photoshop проста (хотя на это требуется некоторое время, поскольку все треугольники на конечном изображении должны быть сделаны вручную).
Это очень простой, но повторяющийся процесс, который занимает очень много времени. Но результат стоит того. Вы можете использовать любое изображение, которое хотите.
Шаг 1
Открываем изображение для преобразования в Low Poly.

Шаг 2

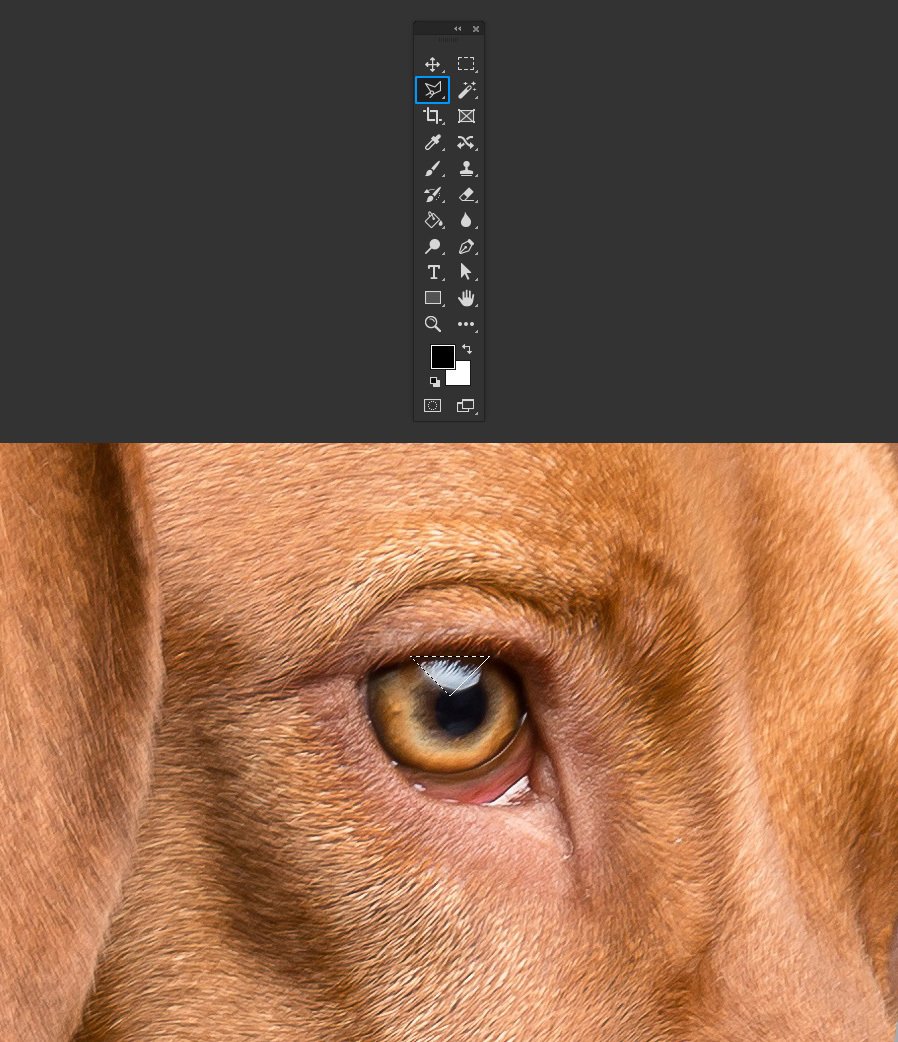
Выбираем инструмент Polygonal Lasso Tool (Прямолинейное лассо) (L) и создаем выделение вокруг объекта.

Шаг 3
При активном выделении идем в меню Edit – Copy (Редактирование – Копировать) и затем Select – Deselect (Выделение – Отменить выделение).

Шаг 4

Шаг 5
Идем в меню Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо).

Шаг 6
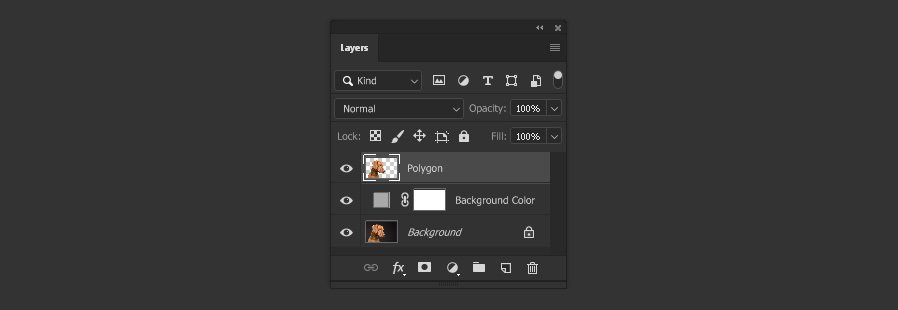
Переименовываем слой в Polygon (Полигональный).

Шаг 7

Выбираем инструмент Polygonal Lasso Tool (Прямолинейное лассо) (L) и создаем треугольное выделение в интересующей вас области, старайтесь выбрать область аналогичного цвета. Хорошей идеей будет начать с тех частей, где необходимы меньшие треугольники, чтобы получить больше деталей, а затем перейти к более крупным областям.

Шаг 8
При активном выделении идем в меню Filter – Blur – Average (Фильтр – Размытие – Среднее).

Шаг 9

Выбранным инструментом Polygonal Lasso Tool (Прямолинейное лассо) (L), создаем еще одно треугольное выделение, рядом с только что сделанным. Старайтесь начинать следующее выделение с тех же вершин, что и предыдущее.

Шаг 10
Теперь просто нажимаем Ctrl+Alt+F, чтобы применить снова тот же фильтр размытия к новой области.

Шаг 11
Повторяем этот же процесс (выделение + размытие) на всем изображении. Периодически сохраняем файл.

Шаг 12
Попробуйте сделать треугольники разных размеров, чтобы конечный результат выглядел интереснее.

Шаг 13
Как только вы закончите, и когда наша Low Poly графика будет находится на своем собственном слое, вы можете перемещать его, масштабировать, добавлять фоновое освещение, корректирующие слои, изменять цвет фона или просто использовать его как есть.
Создаем текстурные геометрические объекты в Фотошоп

Сложность урока: Средний

Сегодня использование геометрических объектов очень распространено в дизайнерской индустрии. Вы тоже можете создавать интересный дизайн с помощью нескольких простых форм в Adobe Photoshop.
В этом уроке вы узнаете, как создавать красивые элементы и преобразовывать их в Smart Objects, прежде чем применять к ним красивые и разнообразные текстуры.
А также просмотрите широкий выбор удивительных геометрических узоров на сайте GraphicRiver.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать круговой геометрический узор
Шаг 1

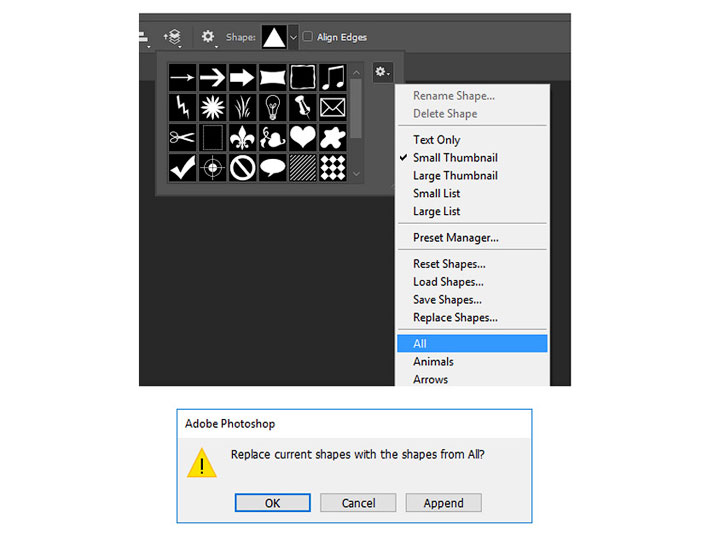
Прежде чем мы начнем, убедитесь, что у вас есть все элементы, которые понадобятся для выполнения этой работы. Итак, выберите Custom Shape Tool (Произвольная фигура) (U) и перейдите в раскрывающееся меню Shape (Фигура). Затем кликните по опции All (Все), чтобы загрузить полный выбор доступных форм.
Когда Photoshop попросит заменить текущие фигуры новой коллекцией, просто нажмите ОК.

Шаг 2

Далее создайте новый документ. Я установлю размер 2500 х 2500 пикселей. Теперь давайте начнем с первого узора. Выберите инструмент Ellipse Tool (Эллипс) (U) и создайте большой черный круг.

Шаг 3
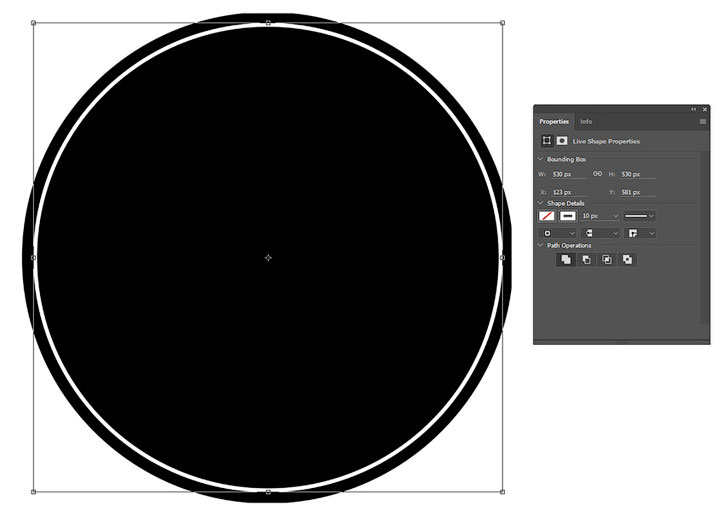
Нажмите комбинацию клавиш Control-J, чтобы дублировать круг и измените его размер с помощью Free Transform Tool (Свободная трансформация) (Control-T). На этот раз Fill (Заливку) фигуры сделайте непрозрачной, а также выберите в параметрах белую обводку и установите её значение на 10 пикселей.

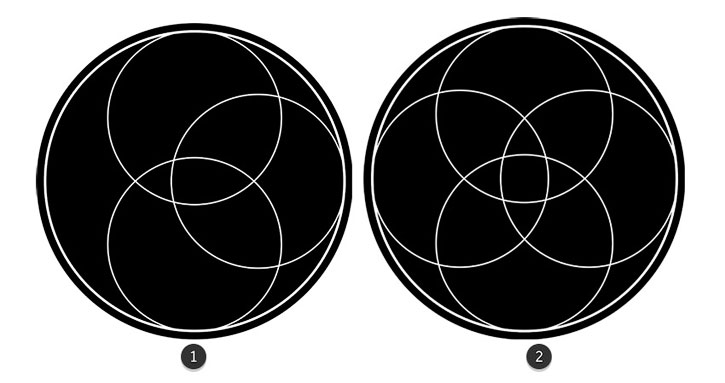
Шаг 4
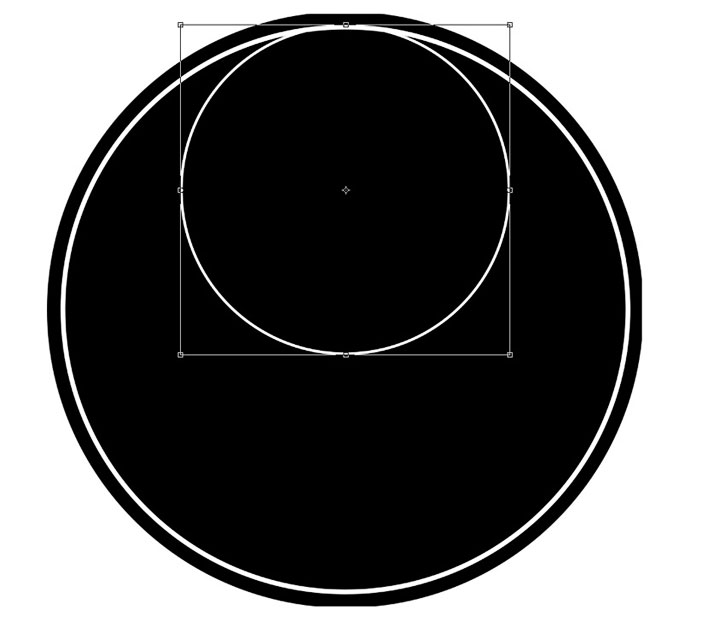
Дублируйте (Control-J) круг с белой обводкой. Измените размер обводки на 5 пикселей, а затем с помощью Free Transform (Свободная трансформация) уменьшите его, примерно на половину от размера предыдущего круга. Расположите этот круг вверху, чтобы оба круга соприкасались друг с другом в верхней части.

Теперь создайте дубликат маленького круга и поместите его в нижнюю часть.

Продублируйте маленький круг еще несколько раз. Начните размещать каждый новый круг по кругу против часовой стрелки. Сначала поместите по кругу с правой и левой стороны, чтобы сделать первые четыре круга в качестве опорных точек для остальных кругов.


Чтобы расположить оставшиеся копии, убедитесь, что у вас включен Smart Guides (Быстрые направляющие), перейдите в View > Show > Smart Guides (Просмотр > Показать > Быстрые направляющие). Используйте опять инструмент Move Tool (Перемещение) (V), чтобы переместить остальные круги.

Вот финальный узор, который получился из кругов без текстуры. Когда вы закончите, выделите все слои, потом кликните правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект). В дальнейшем, это позволит вам легко применить любую текстуру или фотографию в последующих этапах.

2. Как создать геометрический узор в этническом стиле
Шаг 1

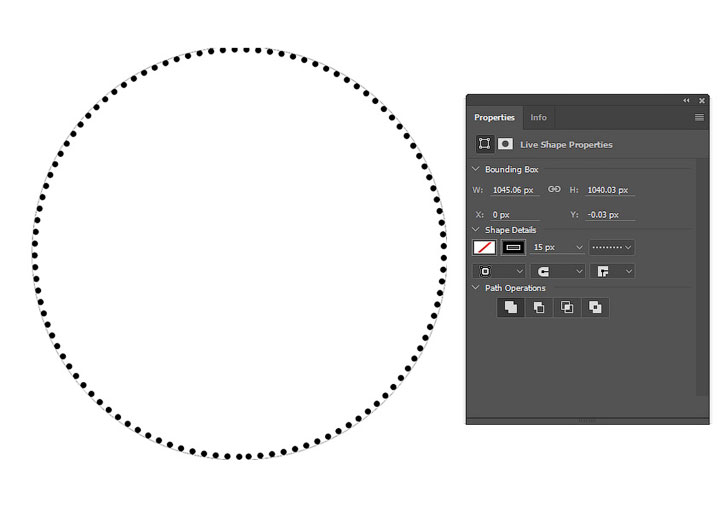
Для следующего дизайна меня вдохновляли священные угловые элементы, часто встречающиеся в религиозных узорах. Выберите инструмент Ellipse Tool (Эллипс) (U) и нарисуйте большой круг. Сделайте прозрачную Fill (Заливку) и установите точечную черную обводку в 15 пикселей. Если вам необходимо увидеть панель свойств, то просто перейдите в Window > Properties (Окно > Свойства).

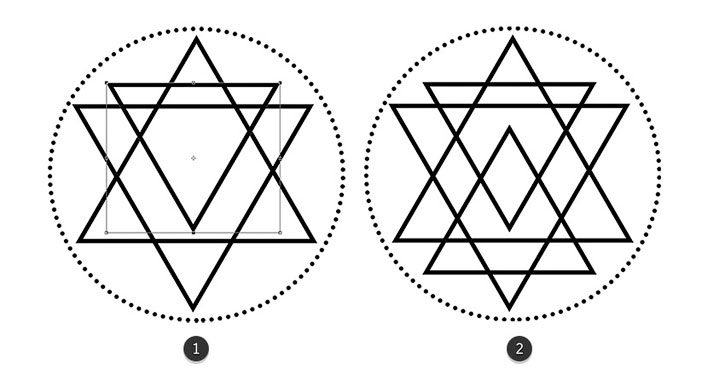
Шаг 2

Теперь выберите инструмент Custom Shape Tool (Произвольная фигура) (U) и возьмите форму треугольника. Нарисуйте большой треугольник в центре круга со сплошной черной обводкой в 15 пикселей. Далее, нажмите комбинацию клавиш Control-J, чтобы дублировать треугольник, а затем перейдите в Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали) и поместите второй треугольник, как показано ниже.

Дублируйте один из треугольников и с помощью Free Transform (Свободная трансформация) (Control-T) уменьшите его. Разместите третий треугольник, как показано ниже. Далее дублируйте этот треугольник и перейдите в меню Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали), чтобы расположить его на противоположную сторону для получения баланса.

Дублируйте один из маленьких треугольников еще раз и расположите его по середине круга, чуть ниже центра большого треугольника.

Шаг 3

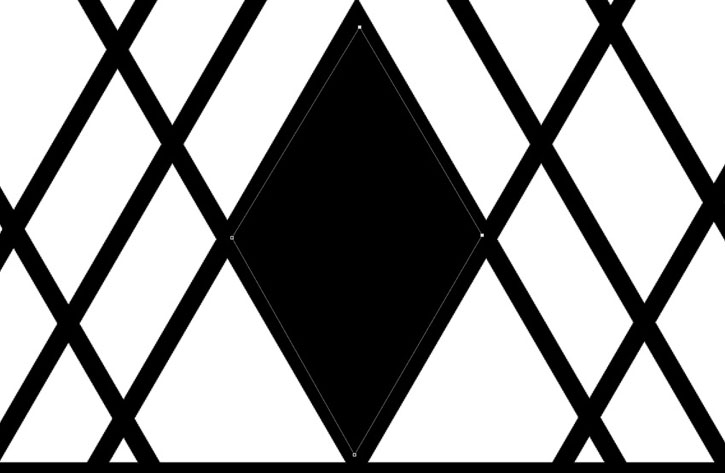
Используйте инструмент Pen Tool (Перо) (P), чтобы создать контур фигуры, которая получилась по середине, и заполните ее черным цветом.

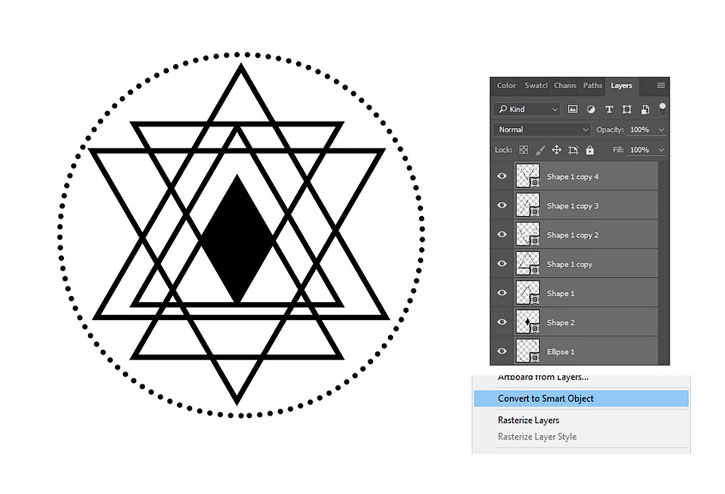
Когда вы закончите, выделите все слои, после кликните правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект). Вот окончательный результат.

3. Как создать похожий на цветок геометрический узор
Шаг 1

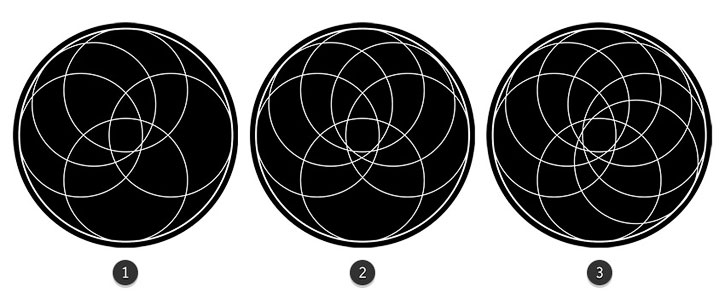
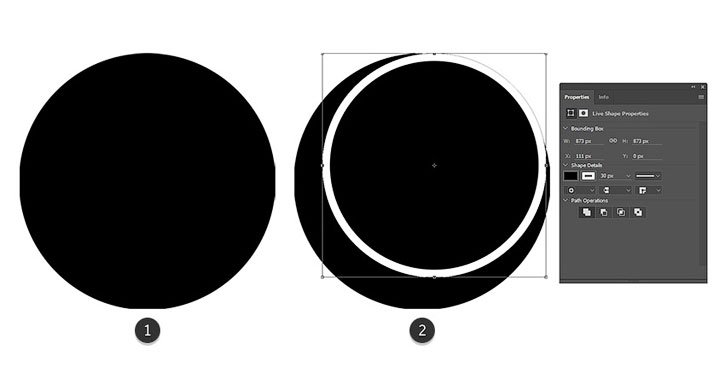
Далее, с помощью геометрического узора мы сделаем уникальную цветочную форму, сделанную только из пяти кругов. Выберите инструмент Ellipse Tool (Эллипс) (U) и создайте большой черный круг. Дублируйте (Control-J) круг и с помощью свободной трансформации (Control-T) уменьшите его размер. На этот раз Fill (Заливка) не трогайте, но сделайте Stroke (Обводка) сплошной белой линией и установите размер 30 пикселей.
Поместите данный круг в верхний правый угол черного круга.

Шаг 2
Дублируйте круг с белым контуром три раза. С помощью Free Transform (Свободная трансформация) (Control-T) измените размер двух кругов так, чтобы расположить каждый из них на противоположную сторону внутри круга. Это в конечном итоге создает классный 3D-вид.

Шаг 3
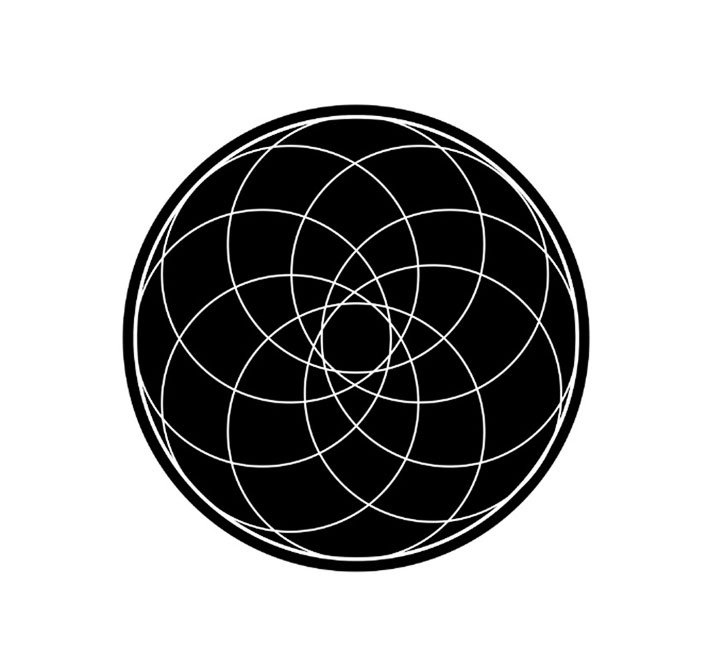
Далее с помощью Free Transform (Свободная трансформация) (Control-T) уменьшите размер третьего круга, чтобы он был меньше остальных, и поместите его в центр. Как и прежде, выберите все слои кругами, кликните правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект). Вот наш финальный узор!

4. Как создать шестиугольный геометрический узор
Шаг 1

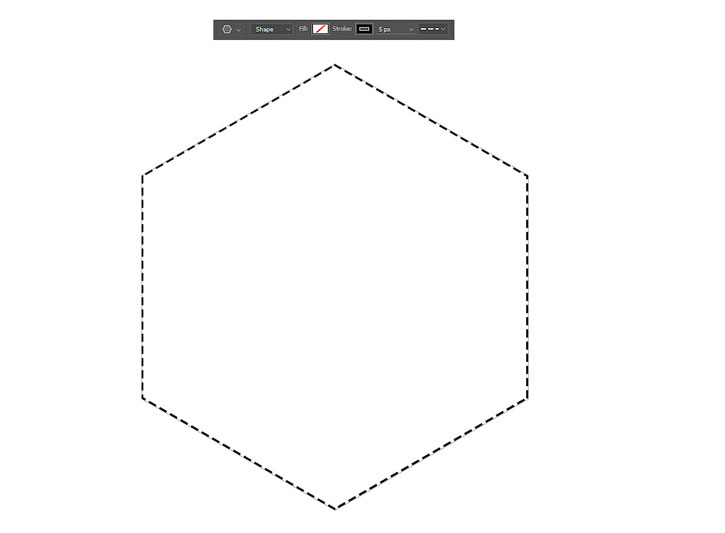
Последний узор я буду создавать с помощью шестиугольной формы. Выберите инструмент Polygon Tool (Многоугольник) (U) и создайте шестиугольную фигуру без Fill (Заливки), только сделайте черную обводку с размером 5 пикселей. Выберите для обводки пунктирную линию.

Шаг 2
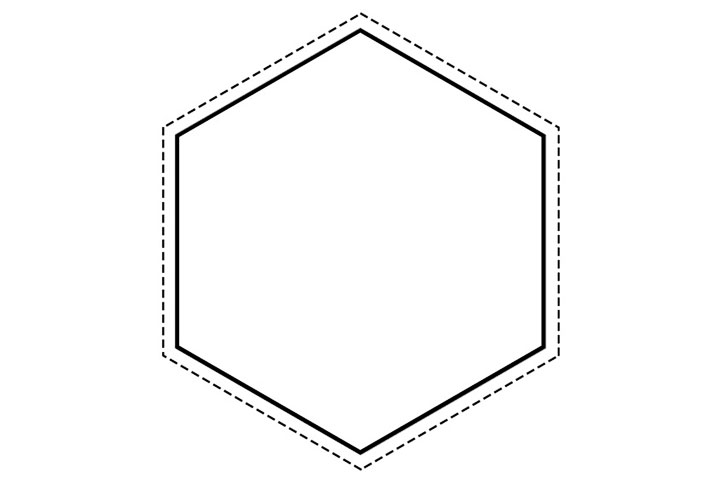
Дублируйте (Control-J) форму шестиугольника и сделайте ее немного меньшей с помощью Free Transform (Свободной трансформации) (Control-T). Измените тип обводки на сплошную черную линию, а также установите размер 10 пикселей.

Шаг 3

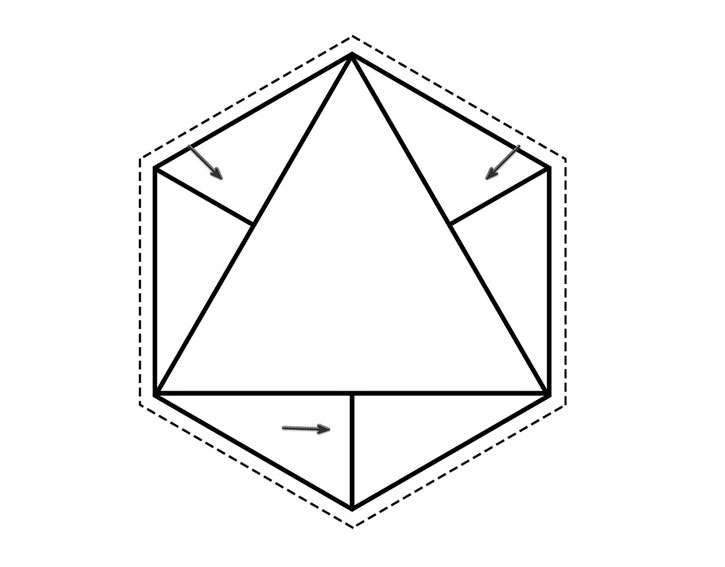
Теперь возьмите инструмент Custom Shape Tool (Произвольная фигура) (U) и воспользуйтесь той же формой треугольника, которой мы пользовались в предыдущих шагах. Создайте большой треугольник с сплошной черной обводкой, размер обводки установите 10 пикселей и расположите его в центре шестиугольника.

Шаг 4

Теперь выберите инструмент Line Tool (Линия) (U), создайте сплошную черную линию, размер линии 10 пикселей и расположите ее в левом углу шестиугольника. Данная линия должна идти от угла шестиугольника и соединяться по центру с левой линии треугольника. Дублируйте эту линию и после перейдите в меню Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали) и разместите ее с правой стороны. Далее, создайте третью линию, которая соединит нижний угол шестиугольника с линией треугольника по середине.

Шаг 5

И чтобы закончить этот узор, выберите инструмент Custom Shape Tool (Произвольная фигура) (U) и создайте треугольник в центре узора. Залейте треугольник черным цветом и установите обводку размером 10 пикселей. Как всегда, убедитесь, что вы выбрали все слои с фигурами и кликните правой кнопкой мыши, чтобы преобразовать их в смарт-объект.

5. Как применить различные фотографии и текстуры к геометрическим узорам
Шаг 1
Теперь переходим к текстурам! Мы можем применить различные текстуры или фотографии к созданным геометрическим узорам, так как преобразовали их в Smart Objects (Смарт-объект). С их помощью мы сможем получить потрясающий эффект.
Поместите каждый геометрический Smart Object (Смарт-объект) в свою собственную группу.

Шаг 2
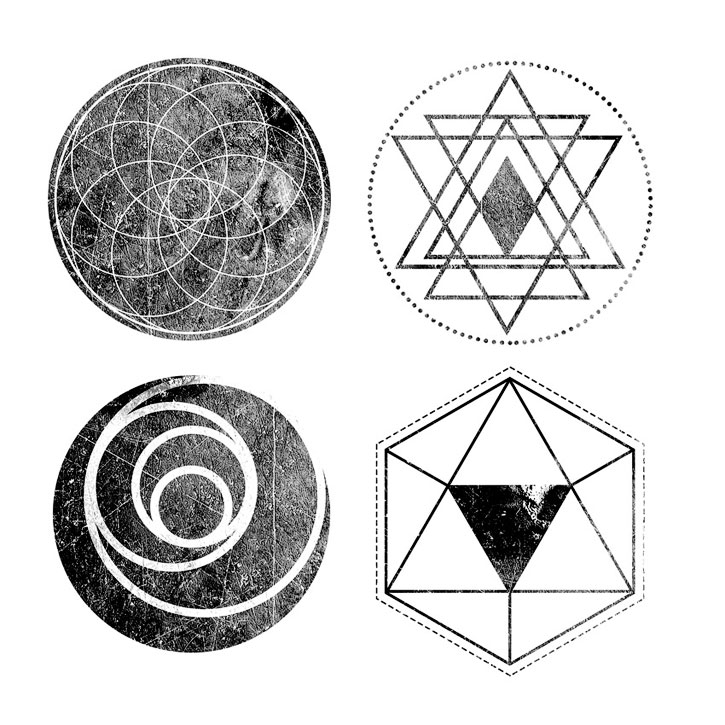
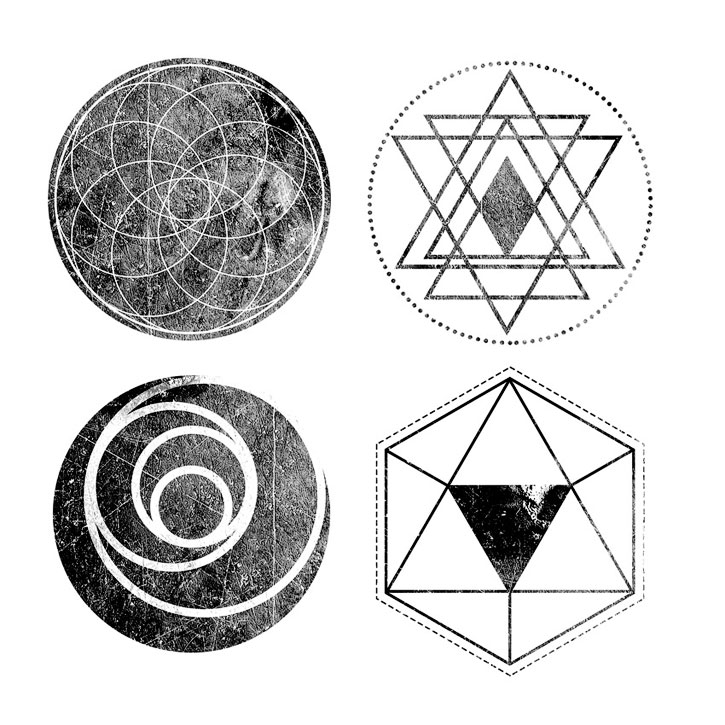
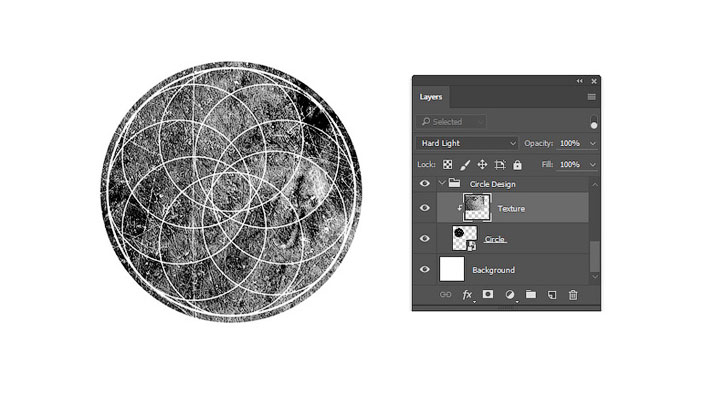
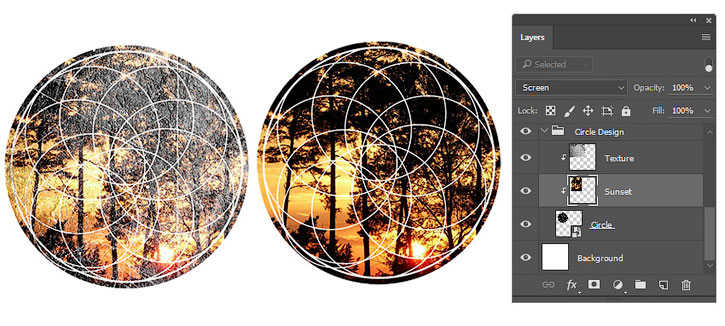
Давайте добавим текстуру! Здесь я буду использовать шестую гранж-текстуру из архива «Grunge Texture Pack» от сайта GraphicRiver. Просто скопируйте и вставьте текстуру на новый слой для каждой группы. Кликните правой кнопкой мыши по слою с текстурой и примените его как Clipping Mask (Обтравочная маска) для смарт-объекта, далее измените режим наложения на Hard Light (Жесткий свет). Убедитесь, что Smart Object (Смарт-объект) имеет прозрачный фон, иначе изображение с текстурой будет выходить за границы нашего узора.

Не бойтесь перемещать текстуру и размещать её по-разному для каждого геометрического узора.
Шаг 3
Кроме того, вы можете добавить красивое изображение в качестве Clipping Mask (Обтравочной маски) под слоем с текстурой или без текстуры вообще. Здесь я использовала «Sunset Stock» с сайта Pixabay.
На этот раз установила режим наложения Screen (Экран).

Заключение
Надеюсь, что вам понравился этот урок! Помните, что создание интересных геометрических фигур в Photoshop будет легким, когда вы познакомитесь с инструментом Shape Tool.
Продолжайте экспериментировать с разнообразными узорами и получайте удовольствие, включая эти элементы в любой творческий проект! Если у вас есть какие-либо вопросы, вы можете оставить комментарий ниже.
В графической программе Adobe Photoshop можно не только с успехом ретушировать и редактировать фотографии, но и с нуля создавать самые разные изображения – от схематичных рисунков до полноценных реалистичных картин. Вы можете попробовать свои силы в компьютерной графике на примере рисования объемной и фактурной пирамиды. Сделать это несложно, если следовать пошаговой инструкции.

Создайте новый документ любого размера, а затем откройте меню View и выберите опцию Grid – на рабочем поле документа будет отображаться вспомогательная сетка. После этого в том же меню выберите опцию Snap, а затем Snap to -> Grid.
В меню Edit выберите раздел Preferences>Guides, Grid, Slices. В появившемся окне установите значение в 1 дюйм = 25 мм для линии сетки. Выберите на панели инструментов Rectangle Tool, кликните на клавишу U, а затем выберите опцию Paths. Нарисуйте основание пирамиды, предварительно убедившись, что на панели управления выбрана опция Show Transform Control.
Нарисованное основание разверните, выбрав соответствующий угловой курсор со стрелками. Вращайте основание, придавая ему нужный ракурс в соответствии с перспективой. Кликните на основании дважды, чтобы подтвердить изменения его положения. Потяните нижний маркер вниз, чтобы пирамида вытянулась в перспективе. Снимите галочку на пункте Show Transform Controls.
Для того чтобы нарисовать стороны пирамиды, определите центр диагоналей, которые проходят через пирамиду, а затем определите точку ее вершины, которая находится в верхней точке вертикали, перпендикулярной центру основания пирамиды. Дорисуйте стороны пирамиды, используя инструмент пера (Pen Tool), на новом слое. Для того чтобы изменить цвет будущей пирамиды, кликните на опцию Fill Layer.
На палитре слоев кликните на опцию Path Selection и с помощью инструмента пера удалите одну из угловых точек, которые отобразятся на изображении. Затем выберите Direct Selection Tool и перетащите угловую точку на точку вершины левой клавишей мыши. Повторите все то же самое с остальными точками пирамиды – таким образом, точки, перемещенные на вершину, создадут новые пути, и вы нарисуете видимые стороны пирамиды.
Снова откройте меню View и снимите галочку с показа сетки, а затем сделайте пирамиду реалистичной – залейте ее текстурой. Выберите на палитре слоев опцию Create a new fill or adjustment layer и в открывшемся окне выберите Pattern. Из списка текстур выберите подходящую для поверхности нарисованной пирамиды и примените ее. Сделайте рисунок более естественным, применив режим смешивания слоев Overlay или Soft Light.
Читайте также:

