Как сделать плавный контур в фотошопе
Обновлено: 07.07.2024
Не правда, будто в программе Photoshop ничего толкового без планшета не нарисуешь. И формы плавные легко можно делать. В программе есть средства для создания векторных форм. Используя эти возможности, можно рисовать сколько угодно плавные и причудливые векторные объекты. Эти объекты затем легко превращаются в растровые формы для удобной с ними работы.
На примере рисования простого дельфина я покажу вам, как рисовать в Photoshop без планшета.
Создайте новый документ с размером листа 1500 пикселей по ширине на 1000 по высоте. Залейте фоновый слой любым цветом. Можно даже сделать градиентную заливку, чтобы цвет перетекал из красного в оранжевый, как будто дельфин у нас появился на фоне закатного неба.
Найдите среди прочих инструментов «Pen Tool» или нажмите «P» на клавиатуре. Так вы выберете инструмент рисования векторных линий. Теперь нужно ставить контрольные точки, между ними будет пролегать линия. Линию можно сделать изогнутой. Для этого после создания очередной вершины левую кнопку мыши нужно отпускать не сразу, а немного протянув курсор.
Чтобы сделать резкий поворот линии, нужно щелкнуть на последней поставленной вершине с зажатой клавишей «Alt». Так вы можете нарисовать что угодно, например такого дельфина:

На линии видны контрольные точки, мы все еще можем их перемещать и менять степень изгибов линий между ними, перемещая исходящие от вершин элементы управления. Для этого надо нажать кнопку «Direct Selection». Просто нажмите на клавиатуре латинскую букву «A». Например, мне не очень понравилось, как получилась голова. Я немного поправил положение вершин.
Если нажать кнопку «Pen Tool» и немного удержать – появятся другие варианты инструментов векторного рисования. «Add Anchor Point Tool» позволяет ставить на линии новые вершины, если они нужны. «Delete Anchor Point Tool», наоборот, позволяет точки удалять. «Convert Point Tool» служит для изменения типа вершины. Например, можно преобразовать плавную линию в резкий угол.

Но что же дальше? Дальше, при выбранной кнопке «Direct Selection Tool», щелкаем правой кнопкой на форме и выбираем вспециальном меню строку «Make Selection». Вдоль контура дельфина появится пунктирная мерцающая линия, говорящая о том, что эта область выделена. Выделение можно сохранить для будущей работы. Выполните команду меню «Selection» – «Save Selection». Потом появится соответствующее окно, в котором можно назначить название сохраняемой области. В любоевремя можно будет восстановить и использовать эту область. Для восстановления выполните команду «Selection» – «Load Selection». Выделение появится на своем месте.
А дальше на новых слоях рисуем пятна там, где надо сделать светлее или темнее, размываем их, вызываем сохраненную область выделения, обращаем выделение и удаляем ту часть размытого пятна, что попала за пределы формы дельфина.
Иногда требуется обвести выделенную область (т.е. обрисовать контур). Эта техника оказывается действительно удобной, когда используется в сочетании с инструментами выделения. Например, можно объединить с инструментом Прямоугольная область, чтобы добавить к фотографии тонкий черный контур, или с овальным выделением.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.

Выберите команду меню Редактирование => Выполнить обводку (Stroke). В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.

Чтобы обвести кого-то на фотографии, вам нужно будет выполнить в основном те же шаги:
Откройте фото и выберите инструмент, например, Овальная область. Перетащите указатель мыши, чтобы нарисовать овал. Помните, что можно при перетаскивании удерживать клавишу Shift для создания идеального круга или клавишу Alt и нарисовать овал изнутри. Переместите выделение, если необходимо, нажав и удерживая кнопку мыши внутри нее и перетаскивая мышь.

Выберите команду меню Выполнить обводку, введите ширину и подберите цвет. Нужно, чтобы она была не менее 2 пикселов в ширину: так круг будет достаточно жирным, чтобы его можно было заметить. В группе Расположение установите переключатель в положение По центру, тогда Фотошоп разместит обводку по центру поверх «марширующих муравьев». Например, если вы ввели ширину 2 пиксела, программа расположит один пиксел с внешней стороны выделения и один с внутренней (другими словами, она «перешагнет» через выделение).

Теперь можете избавиться от «марширующих муравьев», нажав сочетание клавиш Ctrl+D.
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Она доступна, только когда вы работаете с выделением и выделенной областью!
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на панель параметров. Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.

Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.


Создадим выделенную область по периметру изображения. Для этого возьмем инструмент Прямоугольная область и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.

После этого углы выделения должны стать закругленными.

Теперь удалим края изображения. Для этого нажмите на клавишу Delete .
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D .

Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов.
Создайте новый документ. Я выбрал размер: 655 х 410 пикселей.

Либо посмотрите какие еще бывают способы как открыть изображение в фотошопе.
Левушки откроются в новой вкладке фотошопа. Нужно переместить их в наш ранее созданный документ. Для этого потяните вкладку с картинкой в сторону рабочего пространства, чтобы изображение появилось в отдельном окне.

Вот, что должно получиться:

Теперь выберите инструмент Перемещение и перетащите львов в ранее созданный документ.
Из-за больших размеров изображения рамочка может не поместится в видимом пространстве фотошопа. Уменьшите масштаб документа, нажимая Ctrl+−(минус) .

Добавим текстуру фона. Для этого повторите шаги со 2 по 3.
В итоге поверх львов должна появится зеленая текстура огромных размеров. Не спешите ее уменьшать! Оставьте как есть. Позже ее только подвинем.

На палитре слоев переместите слой со львами выше текстуры.

Обратите внимание, как контрастируют края изображения со львами на фоне зеленого цвета.

Во-вторых, даже если бы не было белой полосы, то переход от шерсти животного к окружающему фону не выглядит естественным образом.
Удерживая клавишу Ctrl , кликните мышкой по миниатюре слоя на палитре. Так мы создали выделенную область по контуру слоя.


На этом можно было бы и закончить, поскольку пример с растушевкой уже у вас перед глазами. Но ради красоты доведем композицию до конца.
Выберите на палитре слой с текстурой, возьмите инструмент Перемещение и подвигайте текстуру так, чтобы лучи как бы выходили из головы влюбленного тигра.

Теперь создадим цветовую гармонию.


Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:


Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.

Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
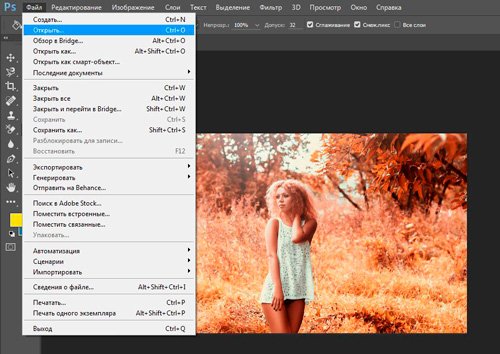
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.

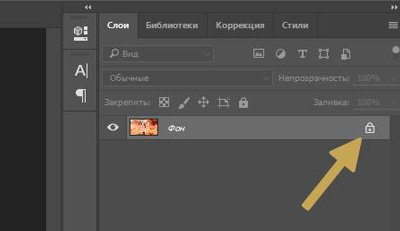
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.

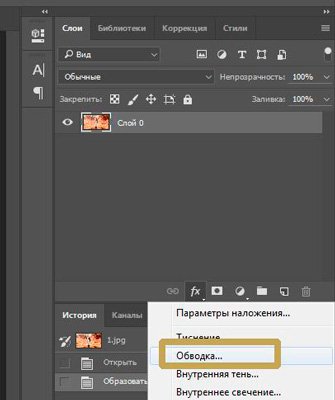
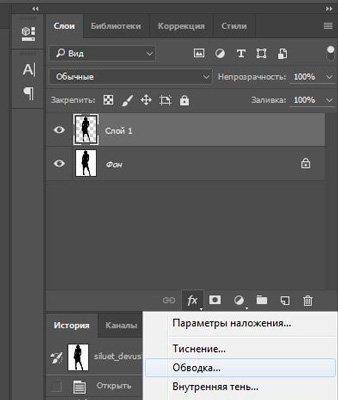
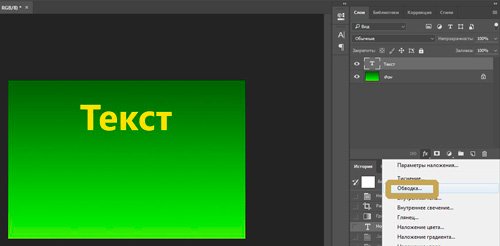
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».

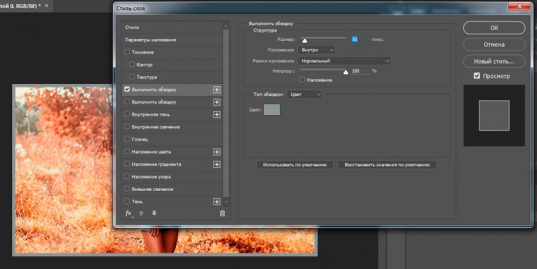
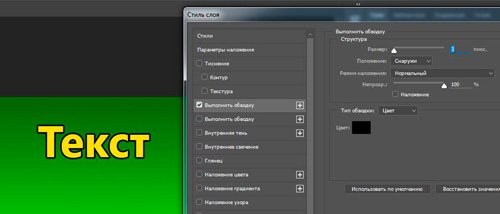
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.

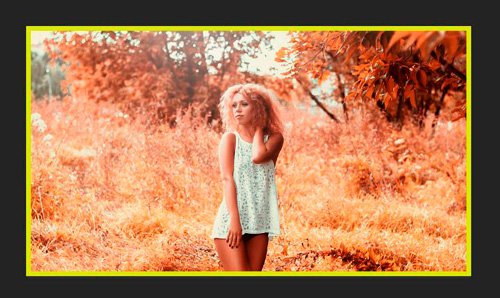
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».

Сложный контур
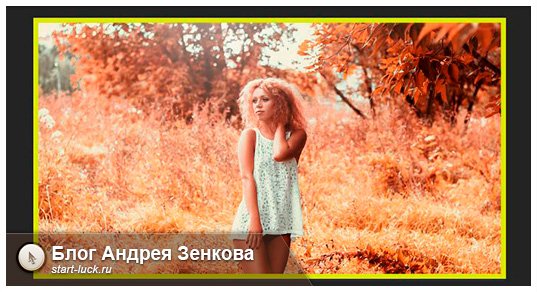
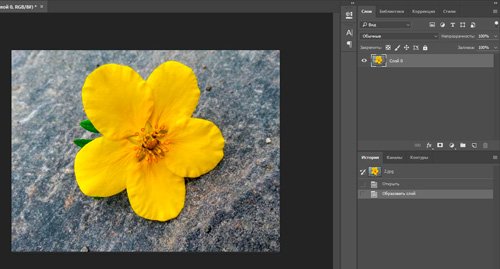
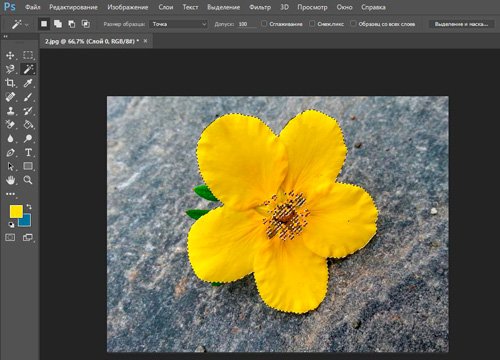
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.

Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.

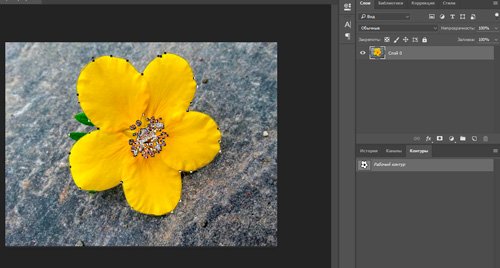
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».

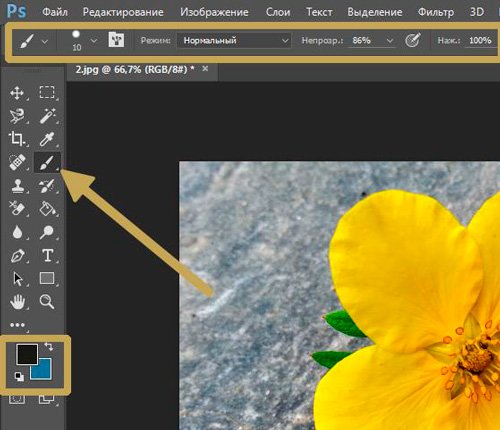
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.

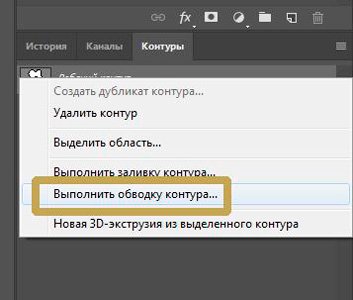
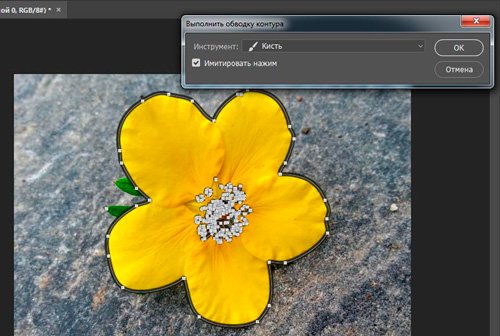
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».

Готово. Жмете «Ок».

Альтернативный более простой вариант
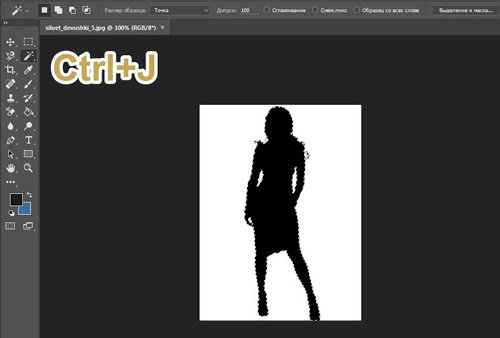
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.

Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).

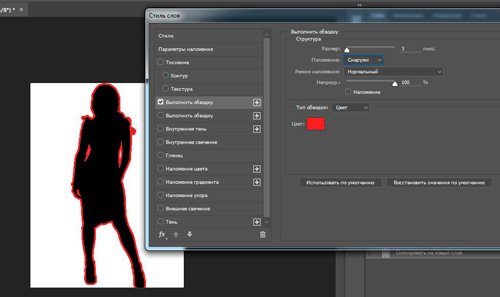
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».

Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
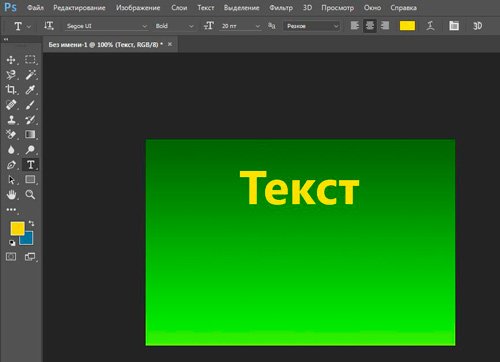
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.

В этот раз не думаю что будет сложно найти обводку.

Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.

Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс « Фотошоп для начинающих в видеоформате ». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.

Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Читайте также:

