Как сделать подпись в gimp для word
Обновлено: 04.07.2024
Как любой художник подписывает свои картины, так и каждый фотограф стремится нанести на свои работы личную подпись. Добавление своей подписи (водяного знака) очень актуально в современном быстроразвивающимся интернете , когда любой желающий может выдать твое фотографическое творение за свою работу.
И сегодня мы рассмотрим небольшой и простой урок по созданию водяного знака с помощью бесплатного графического редактора GIMP.
Ранее на сайте был представлен урок по рисованию прозрачного водяного знака, но данный урок отличается от предыдущего тем, что мы оформим свой водяной знак в виде кисти gimp. Это позволит в дальнейшем ускорить процес нанесения своей подписи на фотографию.


На панели инструментов гимпа выбираем инструмент «Текст» и вводим свою подпись, которую будем использовать в качестве водяного знака на фотографии. Шрифт можно использовать любой, который вам нравится больше всего. Для данного урока я использовал шрифт «Adventure», размер шрифта 170, цвет — белый.



Далее создаем новый прозрачный слой через меню «Слой — Создать слой». Выбираем инструмент «Кисть» (цвет кисти белый) и создадим прямую линию под надписью. Для этого щелкаем один раз левой кнопкой мыши в той области откуда начнется линия , затем перемещаем курсор в конец подписи и зажимаем клавишу Shift на клавиатуре, появится линия.

Далее зажимаем еще клавишу Ctrl чтобы линия стала прямой. Нажимаем еще раз левой кнопкой мыши для создания линии.
Щелкаем правой кнопкой мыши по любому слою в стопке слоев и из выпавшего меню выбираем пункт «Объединить видимые слои».

Далее нажимаем «Изображение — Автокадрировать изображение»


Затем «Файл — Сохранить как..» и вводим название кисти с расширением GBR.

Нажимаем ОК. Копируем данную кисть в директорию кистей гимпа
для Windows: C:Document and Settings<username>.gimp-<version>brushes
для Linux: Домашний каталог/.gimp-2.6/brushes

Возможно еще надо будет нажать на кнопку перезагрузить все кист, чтобы наша кисть появилась в списке кистей.

Далее добавляем новый прозрачный слой «Слой — Создать новый слой» . После этого выбираем из меню нашу только что созданную кисть и применяем ее на прозрачный слой. Также можно изменить непрозрачность, масштаб кисти если это необходимо (все зависит от вашей фотографии).

Теперь вы знаете, как очень легко и быстро можно добавить свою подпись на любую фотографию , так как водяной знак у нас оформлен в виде кисти gimp , что многократно ускоряет процесс нанесения своего «копирайт текста» на изображение.

За 10 лет обучил работе в фоторедакторе Gimp более 12000 пользователей, мои видео-уроки и мастер-классы на одноименном YouTube канале посмотрели более 1 400 000 раз.
Сегодняшний урок посвящен созданию водяного знака в gimp. Путем добавления водяного знака на изображение, мы обеспечиваем сохранность работы за собой, т.е. ее авторство. Так как удалить водяной знак с фотографии бывает очень сложно, не потеряв качество первоначального изображения , то их использование вполне логично в настоящее время при размещение своих работ в глобальной сети интернет.
Данный урок расскажет Вам, как с помощью нескольких шагов Вы в гимпе сможете создать свой качественный водяной знак.

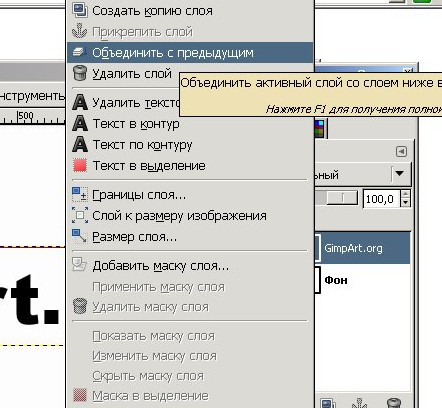
Объединяем фоновый слой и слой с текстом


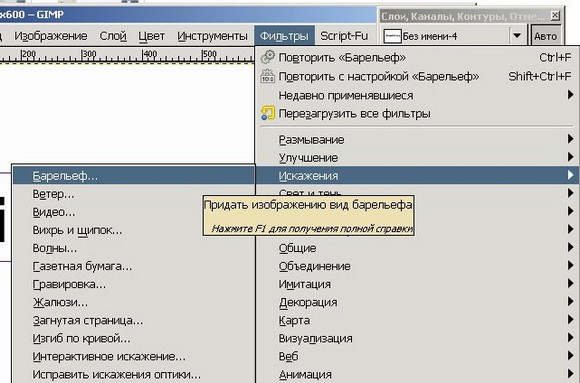
Применяем фильтр (Фильтры-Искажения-Барельеф). Играя с настройками можно видоизменять контур водяного знака



С помощью инструмента Волшебная палочка ( Выделение смежных областей) удалим серый цвет с изображения нашего будущего водяного знака.

Удалим лишние пространство вокруг водяного знака ( Изображение-Автокадрировать изображение)


Сохраним данную работу с разрешением XCF и назовем ее watermark.xcf
Теперь открываем любое изображение и вставляем туда наш только что сделанный водяной знак. Для этого через меню «Фаил» выбираем пункт «Открыть как слой» и выбираем наш водяной знак watermark.xcf
С помощью инструментов (масштаб,вращение, перемещение) можно добиться требуемого положения водяного знака на изображении.

На этом урок по добавлению водяного знака в гимпе завершен. Спасибо за внимание!
Как вам урок? Подписывайтесь на обновления блога и узнавайте о выходе новых уроков GIMP первыми.
Как я и обещал, сегодня мы поговорим о внешнем оформлении текста и научимся грамотно вписывать любую надпись на изображение. Если пропустили первую часть урока, то ее можно найти здесь.
Шаг 1. Как всегда в начале урока открываем исходную фотографию в редакторе. Я же, для более детального пояснения создам новый белый холст, на котором напишу текстовую надпись.

Шаг 2. Далее на панели инструментов выбираем «Текст» и создаем надпись на изображении. Если помните, слой с текстом создается автоматически. Нам не надо специально под тест делать новый слой.
При выборе инструмента «Текст» и его активации (нажатие на область изображения, куда приблизительно необходимо добавить текст) откроется диалоговое окно под названием «Текстовый редактор GIMP».

Давайте поближе рассмотрим его параметры.
Открыть – С помощью данной кнопки вы можете загрузить в редактор, заранее подготовленный текст в текстовом блокноте. Но и здесь есть маленькое «но». Ваш набранный текст в блокноте должен иметь кодировку текста UTF-8.
Конечно же, самым простым способом вставки текста в поле редактора GIMP является банальный копи-паст текста, т.е. использование клавиш «Ctrl+C» (копировать) и «Ctrl+V» (вставить).
Очистить – удаляет весь набранный текст
LTR – (по умолчанию) выравнивание текста по левому краю

RTL – выравнивание текста по правому краю

854
Использовать выбранный шрифт – активация данного пункта позволяет увидеть оформление текста выбранным шрифтом прямо в текстовом редакторе GIMP.

Шаг 3. И вот теперь начинается самое вкусное. Давайте изменим шрифт надписи на более симпатичный. Для этого предлагаю скачать и установить русский каллиграфический шрифт (Adventure.rtf). Теперь в выпадающем меню выбрать наш шрифт и изменить его размер.

Основные параметры инструмента «Текст»
Сглаживание – (Включен по умолчанию) Позволяет смягчить края текста за счет изменения их прозрачности и яркости. По умолчанию данный параметр включен и это очень удобно, но иногда бывает потребность в создании текста с четкими краями. Например, при создании индексированного изображения или текста с очень маленьким размером шрифта.


Хинтинг – (Включен по умолчанию) Данный пункт делает текст малого размера боле четким. При редактировании изображений, в которых будут использоваться большие объемы текста, вам не нужно трогать данный параметр. Но если вы используете текст небольшого размера, то стоит включить данный параметр. Посмотрите, что получится, если отключить его. (Наведите курсор мыши на картинку)

Автоинструктирование — Использование настроек шрифта при маленьких размерах, т. е. при данном пункте Gimp использует настройки самого шрифта, чтобы сделать маленький текст более читаемым.



Цвет – при нажатии на прямоугольник с цветом, откроется до боли знакомое диалоговое окно выбора цвета, где мы можем выбрать желаемый цвет из представленных значений или ввести его цифровой код.

Выключка – термин из типографии, который дословно обозначает способ выравнивания набираемого текста относительно вертикальной границы набора основной текстовой надписи. В редакторе существуют 4 вида выключки:
Выключка влево – выравнивание надписи по левой границе текстового блока

Выравнивание вправо – выравнивание надписи по правой границе текста

Выравнивание по центру – выравнивание текста по центру текстового блока

Полное выравнивание – выравнивание по всей ширине границы текстового блока


По большому счету данные параметры не требует редактирования, но иногда при использовании шрифтов определенного вида приходится задействовать данные пункты настроек.
И у нас остаются еще два параметра текста:
Текст по контуру – при выборе этого параметры набранный текст размещается по заранее созданному контуру. И давайте для примера создадим текст по контуру. Для этого выбираем инструмент «Овальное выделение» и нарисуем овал.


Теперь переходим в меню «Выделение – В контур»

Снимаем выделение «Выделение снять»

Теперь во вкладке «Контуры» появится вновь созданный контур.

Нажимаем на пиктограмму «глаза»,чтобы включить видимость контура.

Теперь возвращаемся на вкладку слои и выбираем инструмент «Текст» и активируем наш текст. После этого нажмем на кнопку «Текст по контуру»

В результате чего у нас создастся еще один контур.

Теперь, чтобы до конца довести результат сделаем следующие. Во вкладке «Контуры» делаем активным верхний новый контур и вызываем контекстное меню и выбираем пункт «Контур в выделение»

Снова возвращаемся на «Слои» и создаем новый прозрачный слой. Для этого щелкаем на пиктограмму «Создание нового слоя».


Чтобы закрасить выделение, просто:
1) наведите курсор мыши на пиктограмму выбора цвета;
2) нажмите правую кнопку мыши;
3) перетащите цвет на рабочий холст;
4) отпустите кнопку мыши.
Далее необходимо деактивировать выделение и отключить видимость контуров. А также желательно отключить видимость основного слоя с текстом. Алгоритм вы можете видеть на скриншоте ниже.

Таким образом мы научились создавать текст по контуру. И у нас остался один параметр настроек.
Перемещаем текстовую надпись
Вот мы и рассмотрели основные параметры текста, теперь давайте научимся размещать текстовую надпись на фотографии. Для этого мы будем использовать инструмент «Перемещение».
Как и любой элемент, текстовая надпись также легко перемещать по рабочему холсту. Так как текст у нас находится на отдельном слое, то вы можете легко его перемещать по изображению. Делается это для того, чтобы найти лучшее место для наложения текста и чтобы он грамотно вписывался в композицию фотографии.
Для того чтобы переместить слой с текстом выберете инструмент «Перемещение», на пиктограмме которого расположены стрелочки

Теперь, когда мы выбрали инструмент «Перемещение» подведите курсор мыши к созданному тексту. При этом у нас видоизменится курсор с перчатки, на курсор указателя.

Важно выбирать именно сам текст. Т.е. если вы выберете область на слое, где нет текста, то переместите слой, который расположен ниже. Поэтому в этом случае рекомендую пользоваться параметрами инструмента «Перемещение» и в настройках выбрать «Переместить активный слой».
Таким образом, включив данную настройку, мы можем перемещать только активный слой, т.е. тот слой, который выбран у нас стопке слоев. Переключить данную настройку вы можете также с помощью клавиатуры, зажав на ней клавишу Shift.
Как сохранить свой проект в GIMP?
Для того чтобы сохранить свою работу в гимпе, используется родной формат программы под названием XCF. Данный формат программы подобен формату Фотошопа PSD, который позволяет сохранить результаты вашей тяжелой работы с многочисленными слоями
Для версии GIMP 2.6.11
Переходим в меню «Сохранить как». Откроется диалоговое окно «Сохранить изображение». Теперь необходимо ввести имя сохраняемого проекта с нужным расширением файла.

Если ввести имя файла с расширением XCF, GIMP будет автоматически сохранять вашу работу в выбранном расширении, пока вы не пересохраните проект в другом расширении, например в JPG.
C наилучшими пожеланиями, Антон Лапшин!
За 10 лет обучил работе в фоторедакторе Gimp более 12000 пользователей, мои видео-уроки и мастер-классы на одноименном YouTube канале посмотрели более 1 400 000 раз.
Здесь я предложу несколько вариантов решения этой задачи. Основная проблема фотографий это неравномерность освещенности страницы, когда в центре яркость больше, а по краям меньше или что-либо подобное. Так же часто необходимо повысить контрастность текста по сравнению со страницей. При обычной коррекции Уровней некоторые части изображения получаются засвечены, а некоторые наоборот слишком тёмные. Все методы более или менее решают эти проблемы.

В качестве материала для обработки я взял эту страничку(Предварительно обрезав всё лишнее):
В скобках приведены английские названия инструментов, а также использованные в данном случае настройки
Метод с делением слоёв
- Создать новый слой с копией изображения
- Размыть новый слой по Гауссу до относительной равномерности, когда текст уже почти не оставляет следов, но разница яркости в углах и центре заметна
(Filters -> Blur -> Gaussian blur: Blur radius — 100) - Назначить режим этого слоя в деление(Layers window: Mode — Divide)
- Свести слои (Layers -> merge)
Метод с детектированием краёв
Долгий метод с отдельной коррекцией яркости
- Размыть фон по Гауссу. Подобрать дельту так что бы текст не размывался, Радиус размытия думаю больше 10 ставить не стоит.(Filters — > Blur -> Selective Gaussian blur: Delta — 19; Radius — 15)
- Создать новый слой с копией изображения
- Размыть новый слой по Гауссу до относительной равномерности, когда текст уже почти не оставляет следов, но разница яркости в углах и центре заметна (Filters -> Blur -> Gaussian blur: Blur radius — 100)(Filters -> Blur -> Gaussian blur: Blur radius — 100)
- Назначить режим этого слоя в Яркость и поставить плотность 50% (Layers window: Mode — Value; Opacity: 50)
- Свести слои (Layers -> merge)
- Обработайте картинку: Color -> Auto -> Stretch HSV
Относительной читабельности можно добиться и с помощью пакета ImageMagic
(Никакого отношения к GIMP не имеет, просто альтернатива)
convert ./1_original.jpg -colorspace gray \( +clone -blur 10x65535 \) -compose subtract -composite -threshold 50% ./im4.jpg


Автоматизация
Murkt разобрался в Python-Fu и написал скрипт которым можно это всё автоматизировать. Пишем в консоль(Filters -> Python-Fu -> Console) следующее:Теперь можно из этой же консоли обработать все открытые изображения с помощью команды:Еще можно попытаться использовать прочие возможности Python-Fu, как открытие файлов и т.п.:
Читайте также:

