Как сделать полупрозрачную кнопку в фотошопе
Обновлено: 06.07.2024
При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ - цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО - стили). В окне СЛОИ: элементы функции ƒх (тиснение). В окне СИМВОЛ: размер, шрифт. Расположение элементов интерфейса Photoshop можно прочитать здесь.
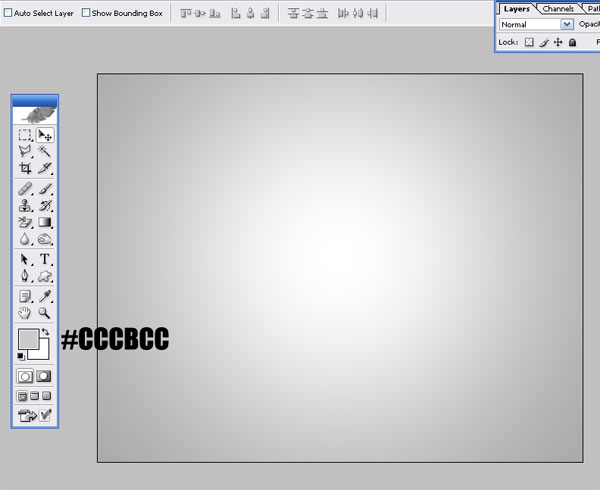
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Создание кнопки в Фотошоп с помощью готовых стилей.
Самый простой вариант получить объемную кнопку - выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили - стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.
Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.
Создание кнопки со своими вариантами стилей.
Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант - стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.
Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию.
Если кнопка готова - нажимаем на ФАЙЛ в главном меню и в вкладке выбираем "сохранить для веб устройств". В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
Видео как нарисовать стеклянную кнопку в Фотошоп.
Видео Стеклянная кнопка в фотошоп показывает как ссоздать стеклянную кнопку в Фотошоп с помощью готовых стилей так и самостоятельно.


Шаг 2. Щелкните дважды на слое с прямоугольником и примените следующие стили слоя:
Drop shadow (тень):
Inner glow (внутреннее свечение)
Bevel and Emboss (тиснение/скос)
Gradient overlay (Наложение градиента)


Примените следующие стили слоя:
Inner shadow (внутренняя тень)
Outer glow (внешнее свечение)


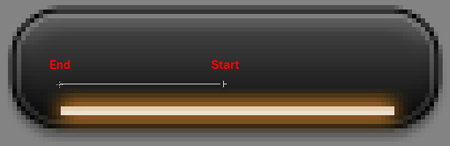
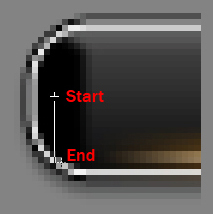
Шаг 4. Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient (Градиент) и установите следующие настройки:
Примените градиент как показано на рисунке:



Шаг 5. Выберите инструмент Pen (Перо) и создайте форму, как показано на рисунке.

Выполните команду Filter> Blur >Gauassian blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0.6 пикселя.
Шаг 6. Активируйте слой с прямоугольником.
Выделите содержимое этого слоя. Для чего зажмите CTRL и щелкните на символе маски.

Инвертируйте выделение (SHIFT + CTRL + I). Вернитесь на слой с фигурой, которую вы рисовали пером. Удалите выделение. Уберите выделение (CTRL + D).
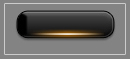
Ваш результат:

Шаг 7. Дублируйте слой и расположите его симметрично.

Шаг 8. Сделайте активным слой с прямоугольником и выделите его содержимое. Создайте новый слой над слоем с прямоугольником и выполните команду Edit > Stroke (Редактировать > Выполнить обводку). Настройки показаны на рисунке.
Уберите выделение. Выполните команду “Layer> Layer Mask> Reveal All” (Слои > Слой-маска > Показать все). Выберите инструмент “Gradient” (Градиент). Создайте градиент как показано на рисунке.

Ваш результат (после уменьшения непрозрачности (Opacity) до 75%):

О, привет, ребята! Сегодня мы пройдемся по аксессуарам веб-интерфейсов. То есть научимся украшать наши сайты симпатичными глянцевыми сферами.
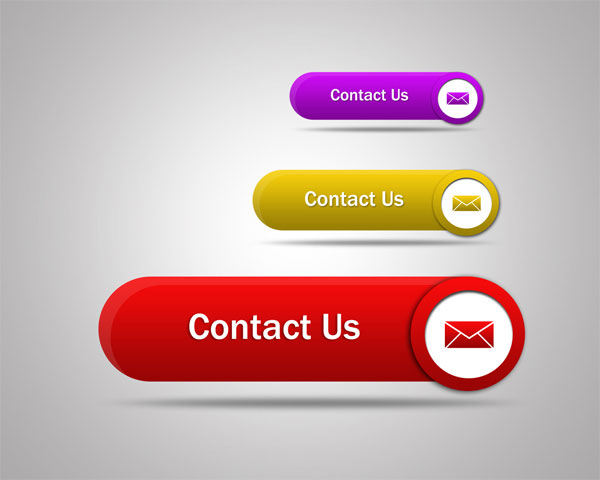
Вот, что мы будем создавать:

Итак, возьмите упаковку чипсов с напитком и приступайте к работе!

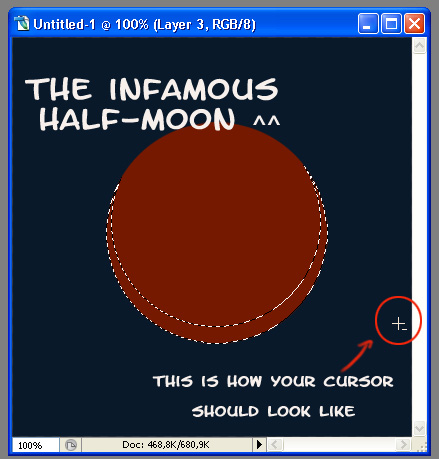
Шаг 3. Двииигаемся дальше. Теперь создайте еще один слой над слоем “Orb Base” (Основа сферы) и назовите его “Shadow” (Тень). Кликните правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask).
Как только вы это сделаете, зажмите клавишу Ctrl (Cmd) + клик по миниатюре слоя “Orb Base” (Основа сферы) в панели слоев, чтобы получить его выделение. Затем возьмите инструмент Овальная область (Elliptical Marquee)и установите его в режиме Вычитание из выделенной области (Subtract from Selection).



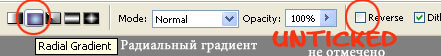
Шаг 4. Теперь возьмите инструмент Градиент (Gradient) и убедитесь, что он установлен в режиме От основного к фоновому (Foreground to Background), а параметр Инверсия (Reverse) не отмечен, установите Радиальный градиент (Radial Gradient) и кликните внутри выделения, примерно в середине, проведите на не небольшое расстояние, а затем отпустите кнопку мыши. Теперь ваш градиент должен залить выделенную область основным цветом (светлее) в центре и фоновым (темнее) цветом в области «рожек» полумесяца.
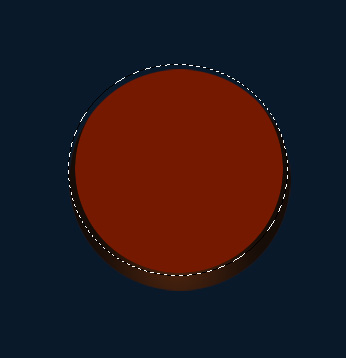
Нажмите Ctrl (Cmd) + D, чтобы снять выделение…


Шаг 5. Ииии… вот тут начинается самое интересное!
Теперь у вас должны быть: 1 фоновый (background) слой, 1 слой “Orb Base” (Основа сферы), 1 слой “Shadow” (Тень) (который у нас создан, как Обтравочная маска (Clipping Mask) для слоя “Orb Base” (Основа сферы)).
Теперь мне нужна секундочка, чтобы объяснить вам, что же такое Обтравочная маска (Clipping Mask) для тех, кто не знает. Попросту говоря, они являются «служащим» для слоя, расположенного ниже. Если у нас есть на основном слое круг, то что бы мы ни нарисовали в Обтравочной маске (Clipping mask), это никогда не выйдет за границы основного слоя (т.е. за пределы круга). Любой заполненный пиксель основного слоя будет так же видим на служащем слое, и ничего, кроме этого.

Вернемся теперь к нашей сфере. Кликните по слою “Orb Base” (Основа сферы), а затем кликните по иконке Новый слой (New Layer) для создания нового слоя между основным и служащим слоем. Как вы заметили, слой, который только что создан, наследует характеристики слоя, находящегося над ним (“Shadow” (Тень)) и становится не обычным слоем, а Обтравочной маской (Clipping Mask).
Хорошо. Вот, в общем-то, что мы хотим получить! Возьмите инструмент Овальная область (Elliptical Marquee) и нарисуйте идеальный круг прямо вокруг оранжевого, который вы видите.
Он не должен быть четко по контуру, поэтому не переживайте, если он немного смещен, как на моем скриншоте.



Шаг 6. Сохраняя выделение, создайте Новый слой (New Layer) и назовите его “Highlight Bottom” (Блик внизу) прямо над слоем “Bottom Glow” (Нижнее свечение). Конечно же, этот новый слой так же будет Обтравочной маской (Clipping Mask).
Возьмите инструмент Овальное выделение (Elliptical Marquee) и выберите режим Новая выделенная область (New Selection) – эта кнопка расположена немного левее от режима Вычитание из выделенной области (Substract from Selection), который мы использовали ранее в
шаге 3.

Это позволит сместить ваше выделение. Итак, переместите выделение немного повыше.. и при активном слое “Highlight Bottom” (Блик внизу) возьмите инструмент Градиент (Gradient) и установите следующие настройки, нажав на кнопку настройки градиента в верхней панели:

Затем нажмите Ок, чтобы вернуться к выделению и установите начало Градиента (Gradient) в самой нижней точке выделения, зажмите клавишу Shift и протяните примерно на треть выделения вверх. По-прежнему, не снимайте выделения.
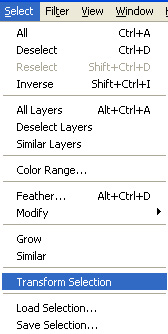
Шаг 7. Создайте Новый слой (New Layer) над слоем “Highlight Bottom” (Блик внизу), назовите его “Side Shadows” (Боковые тени). Итак, теперь перейдите в Выделение (Select) – Трансформировать выделение (Transform Selection).

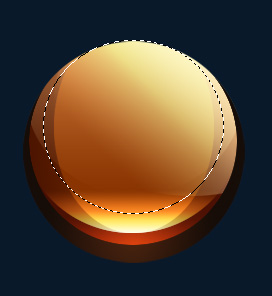
Сожмите свое выделение так, чтобы оно стало похожим на овал, как это:



Возьмите инструмент Градиент (Gradient) в режиме От основного к прозрачному (Foreground to Transparent), удерживая клавишу Shift проведите по диагонали сверху от внешнего края выделения справа к нижнему краю влево, как здесь:

Установите режим на Линейное осветление (Linear Dodge) и уменьшите Заливку (Fill) до 70%.

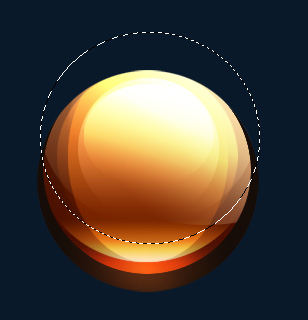
Шаг 11. Создайте Новый слой (New Layer), назовите его “Highlights 3″ (Блики 3) и инструментом Овальная область (Elliptical Marquee) нарисуйте идеальный круг вверху, перекрывающий на 2/3 сферу, как этот:

Создайте снова еще один слой и назовите его “Highlights 5″ (Блики 5), создайте овал инструментом выделения, верх которого будет начинаться там же, где и у предыдущего овала, но он должен быть по высоте меньше его, как этот:

Затем отпустите кнопку мыши и установите слой в режиме Умножение (Multiply), уменьшите его Заливку (Fill) до 5-8%.
Снова создайте Новый слой (New Layer), назовите его “Shadows Center 2″ (Центральные тени 2)… или как-нибудь еще.
Ctrl (Cmd) + клик по миниатюре слоя “Highlight Bottom” (Блик внизу) для того, чтобы создать выделение, затем используйте инструмент выделения, чтобы переместить выделение вверх примерно на 25 пикс.
Вот так:


Используя тот же цвет, что и ранее, установите Градиент (Gradient) в режим Линейный (Linear), От Основного к прозрачному (Foreground to Transparent) и примените, на этот раз от нижней части выделения к верхней. Не снимайте выделение. Установите слой в режим Умножение (Multiply) и уменьшите Заливку (Fill) до 30%.
Создайте еще один Новый слой (New Layer). Назовите его “Shadows Center 3″ (Центральные тени 3). Переместите выделение на 10 пикс. вверх. Используйте тот же градиент, что и ранее, примените его снизу вверх, так, чтобы прозрачная часть оказалась наверху. Установите слой в режиме Умножение (Multiply) и уменьшите Заливку (Fill) до 35%.
Теперь трансформируем фигуру в овал. Для этого нажмите сочетание клавиш Ctrl (Cmd) +T и потяните за ее нижние края, чтобы она представляла вертикальный овал, чья верхушка выходит за пределы основной сферы, таким образом, оставаясь невидимой, а края, наоборот, остались видимыми.









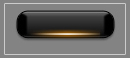
Шаг 18. Теперь ваш шар должен выглядеть примерно так:



Шаг 20. Снимите выделение. Создайте Новый слой (New Layer) (да… с этого, кажется, начинается каждый шаг, ха..).
Итак, как я уже сказала, создайте Новый слой (New Layer) и поместите его прямо под слоем “Orb Base” (Основа сферы). Назовите его “Top Orange Glow” (Верхнее Оранжевое свечение).
Ctrl (Cmd) + клик по миниатюре слоя “Ring Large” (Большое кольцо), затем Shift + Ctrl (Cmd) + клик по миниатюре слоя “Ring Small” (Малое кольцо).



Затем возьмите инструмент Ластик (Eraser), установите для него кисть Spatter 39 пикс. и начините стирать, так же в произвольных местах. Оставьте кое-где только небольшие текстуры.
Установите слой в режиме Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 81%, а Заливку (Fill) до 89%.
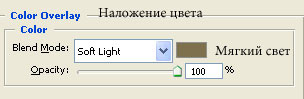
Шаг 23. Теперь перейдите к Стилям слоя (Layer Style) и примените эти настройки:

Дан-дан-дан… готово.. теперь идите и отоспитесь недельку!
Ах, да, если вы захотите добавить какой-нибудь текст к сфере, как я, то продолжайте. Просто примените к нему Внешнее свечение (Outer Glow) и Обводку (Stroke), вот и все, ничего сверхъестественного!
Надеюсь, вам понравился этот урок и/или вы нашли его полезным, до встречи! Чао!
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Финальное изображение:

Шаг 1
Создайте новый документ (Ctrl + N) размером 1280 x 1024 пикселов.

Шаг 2

Шаг 3

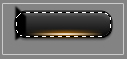
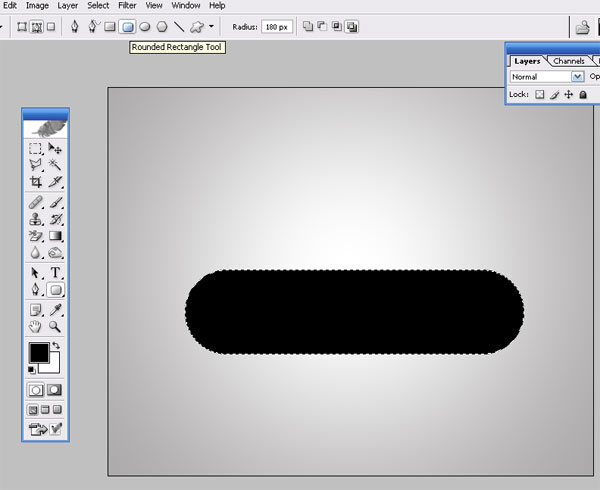
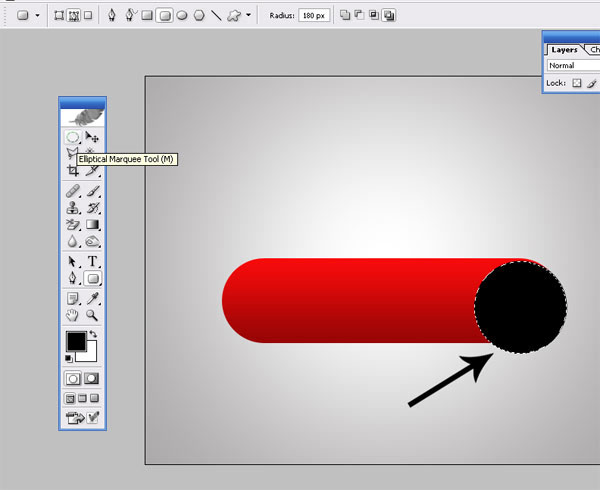
Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте фигуру с радиусом скругления 180 пикселов:

Шаг 4
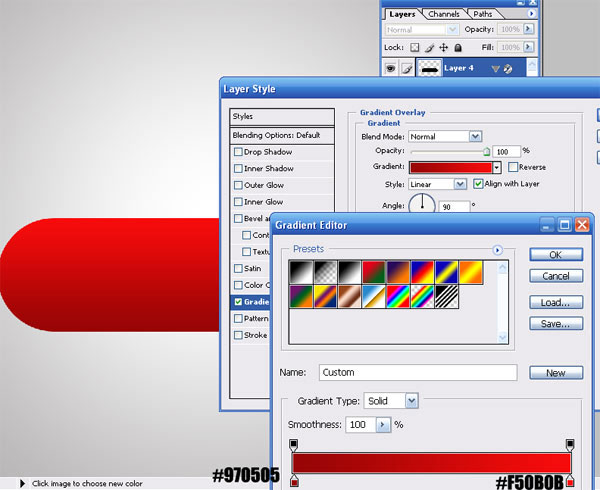
К фигуре примените стиль слоя Наложение градиента (Gradient Overlay). Используйте параметры, которые показаны на скриншоте:

Шаг 5
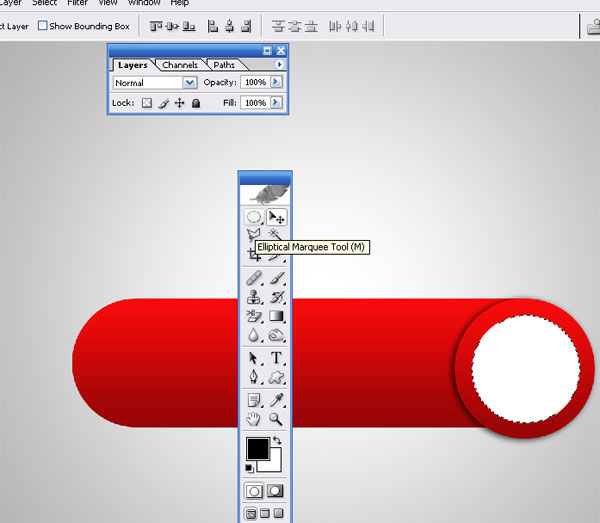
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его черным цветом. Расположите его на предыдущей фигуре:

Шаг 6
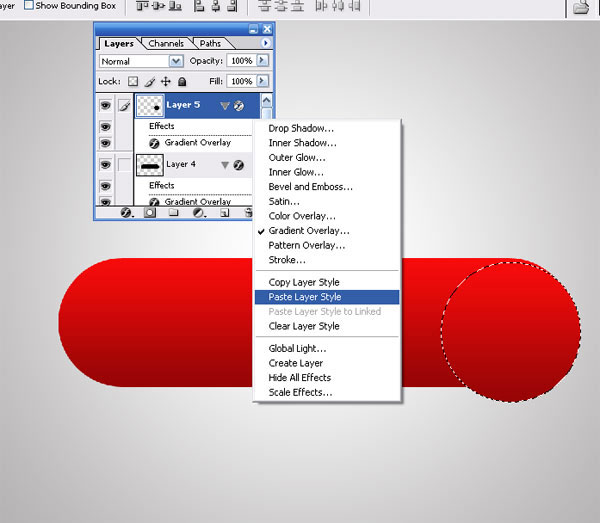
Скопируйте стили со слоя с прямоугольной фигуры (кликните правой кнопкой мыши в палитре Слои по стилям слоя и выберите пункт Скопировать стили слоя. Теперь перейдите на слой с черным кругом, кликните по нему в палитре Слои правой кнопкой мыши и выберите пункт Вклеить стили слоя).

Шаг 7
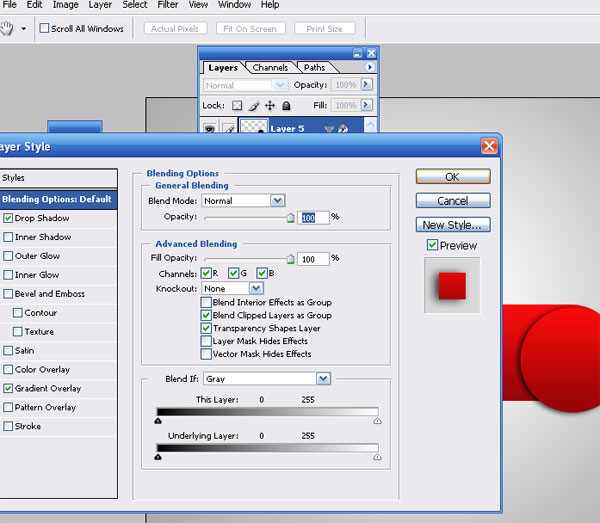
Также, к слою с кругом примените стиль Тень (Drop shadow):

Шаг 8
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его белым цветом.

Шаг 9

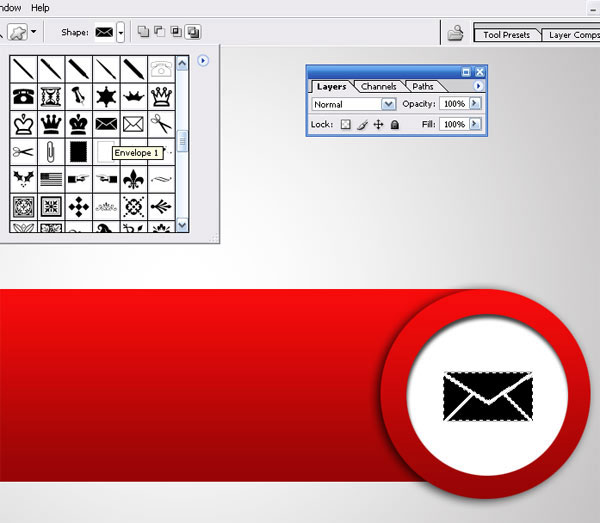
Выберите инструмент Произвольная фигура (CustomShapeTool) и нарисуйте фигуру конверта в режиме слой-фигуры.

Шаг 10
На слой с конвертом вклейте те стили слоя, которые ранее копировали:

Шаг 11

При помощи инструмента Текст (Text Type Tool) (T) напишите текст на кнопке:
Читайте также:

