Как сделать полупрозрачную полоску в фотошопе
Обновлено: 06.07.2024

Сложность урока: Легкий

В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1

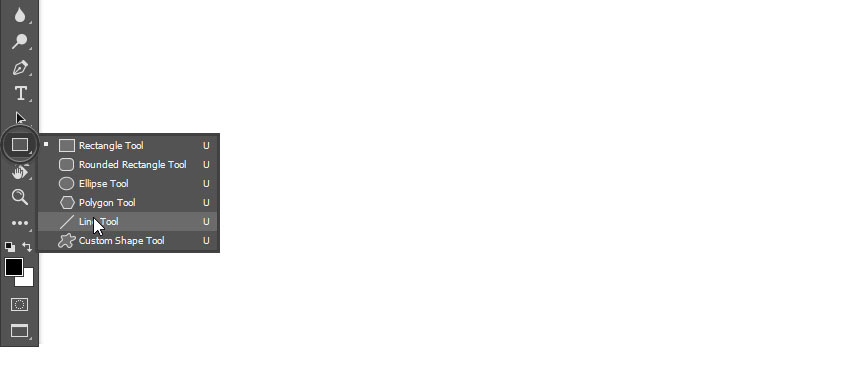
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):

Шаг 2
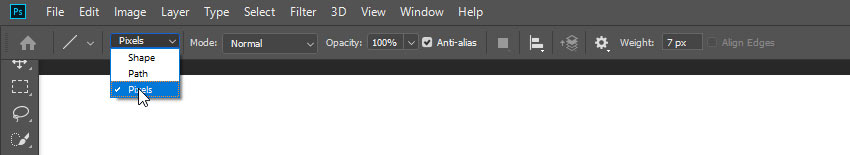
Устанавливаем Mode (Режим) на Pixels (Пикселы).

Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.

Шаг 4

Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!

2. Рисуем ломанную линию
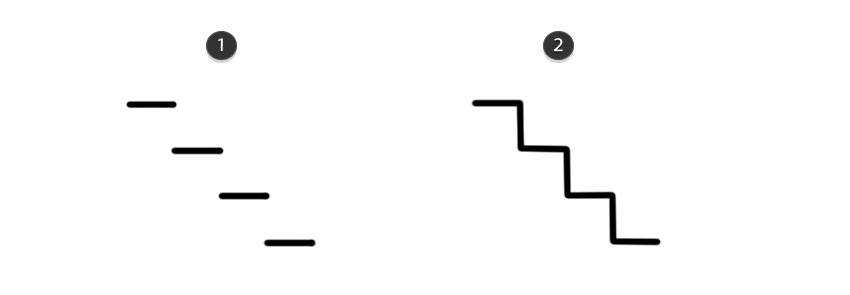
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.

1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.

4. Рисуем изогнутую линию
Шаг 1

Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).

Шаг 2

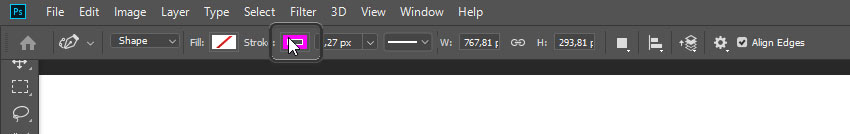
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):

Шаг 3
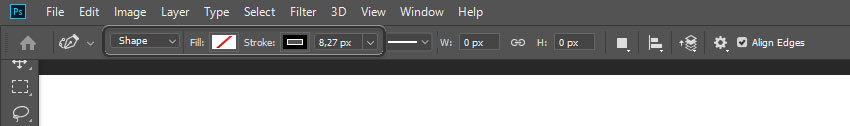
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.

Шаг 4
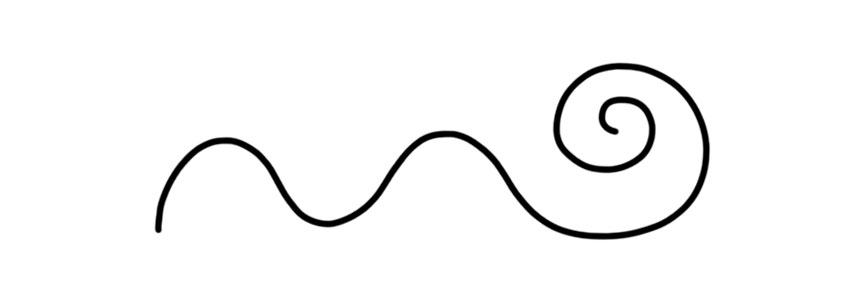
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).

Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.

7. Рисуем жирную линию
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).

Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

8. Рисуем линию под углом 45 градусов
Шаг 1
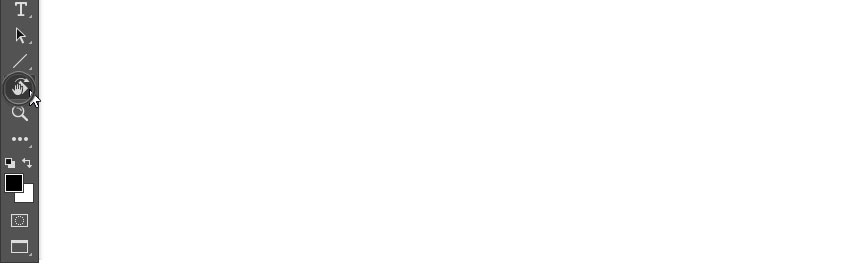
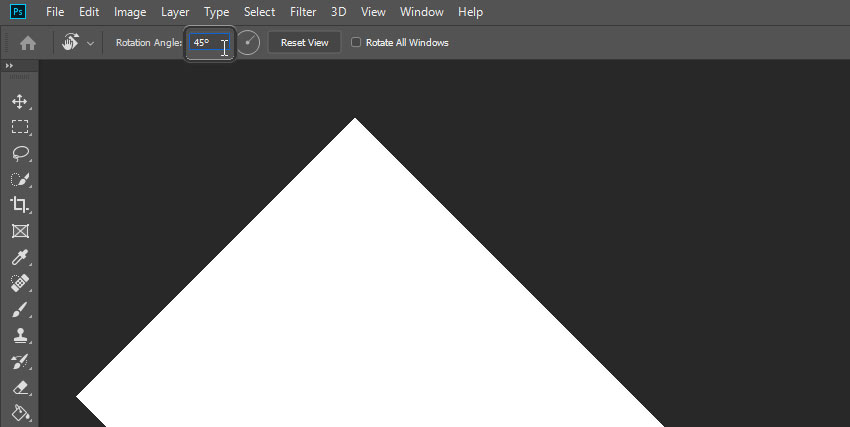
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).

Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.

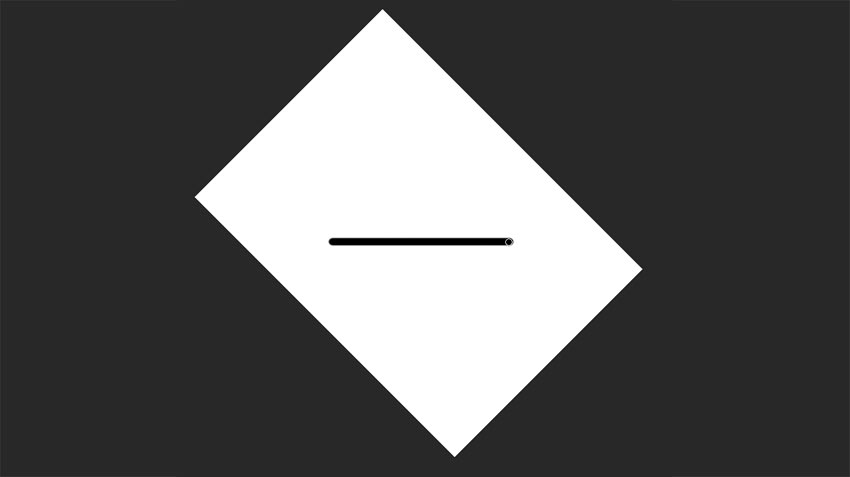
Шаг 3
Теперь просто рисуем линию.

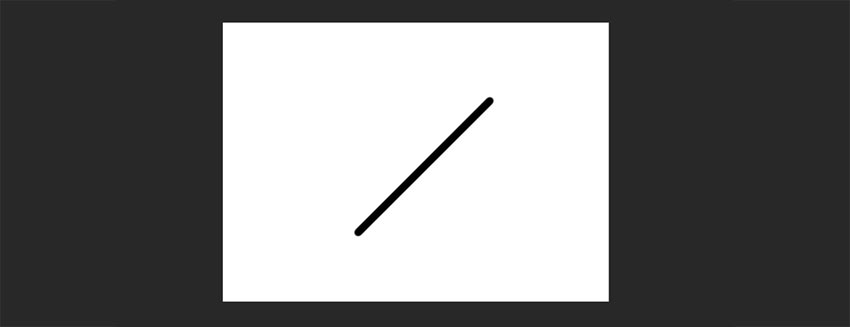
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.

Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
В этом уроке мы с вами будем учиться создавать яркие светящиеся линии вокруг объекта. Это может быть как предмет, так и фигура человека. Также вы научитесь настраивать кисть для разных видов обработки. Итак, начнем.
Шаг 1. Для начала нужно определиться с тем самым объектом, вокруг которого мы будем делать наши линии. Я выбрала вот такую металлическую баночку из-под напитка. Думаю, будет смотреться достаточно оригинально. Вы же можете использовать любое другое, это не имеет большого значения.

Шаг 2. Теперь возьмите Инструмент Перо (Pen Tool) ,обведите свой объект и создайте выделение. После этого скопируйте объект в новый документ с черным фоном любого угодного вам размера. Далее Ctrl + щелчок по слою с баночкой, затем Выделение-Растушевка (Select-Feather) и ставите значение в 1px. Далее инвертируйте выделение, и нажмите Del.

Шаг 3. Продублируйте слой с объектом, режим наложения ему сделайте Умножение (Multiply), а степень прозрачности снизьте по своему вкусу.
Шаг 4. Создайте новый слой. На нем при помощи Инструмента Эллиптическая Область Выделения (Elliptical Marquee Tool) создайте овальное выделение, и залейте его градиентом. Я взяла черно-зеленый. Вы же вместо зеленого можете выбрать любой другой понравившийся вам цвет. Далее трансформируйте градиент так, чтобы он как бы лег горизонтально (см. рисунок ниже). Этим вы добавите своей картинке немного перспективы.

Шаг 5. Теперь откройте какую-нибудь текстуру, вроде той, что на картинке ниже. К сожалению, автор не предоставил ссылку на исходное изображение, которое он использовал. Поэтому возьмите любую другую подходящую текстуру с пятнами и вставьте в ваш документ. Затем обесцветьте ее любым удобным для вас способом.

Шаг 6. Измените слою с текстурой режим смешивания на Умножение (Multiply). Теперь белые пятнышки станут немного светлее.

Шаг 7. Также добавим стиль слоя Внешнее Свечение (Outer Glow), настройки вы видите на картинке ниже. Режим смешивания стиля - Осветление основы (Color Dodge). А для своей текстуры в настройках стиля слоя поставьте значения по своему вкусу. Обратите внимание, насколько интенсивнее и ярче стал свет, исходящий из-под баночки.



Шаг 8. А сейчас мы будем подготавливать кисть для рисования плавных светящихся линий. Мы должны так поработать с параметрами в настройках кисти, чтобы линии, проводимые ею, заканчивались тоненькой заостренной полосой. Итак, регулируем форму кисти во вкладке установки инструментов. Находится она в правом верхнем углу верхней панели программы. Открываем окно Кисти (Brushes), там выбираем Динамику Формы (Shape Dynamics). Поиграйте с настройками Минимального Диаметра (Minimum Diameter), пока не добьетесь результата, как показано на картинке ниже.

Шаг 9. Возьмите Инструмент Перо (Pen Tool) и проведите им плавную, изогнутую линию. Далее, пока у вас все еще активен этот инструмент, щелкните правой кнопкой мыши и выберите в появившемся окне пункт Выполнить обводку (Stroke Path). Затем во вновь появившемся окошке из общего списка выбираем Кисть (Brush) и ставим галочку рядом с окошком Имитировать Нажим (Simulate Pressure).

Шаг 10. Теперь добавьте слою с линией стиль Внешнее Свечение (Outer Glow) .Режим смешивания стиля - Осветление основы (Color Dodge). Настройки поставьте, как показано ниже.

Шаг 11. Теперь таким же путем нарисуйте столько светящихся линий, сколько вам захочется. Старайтесь проводить их в разном направлении, изгибайте, поворачивайте, в общем, делайте все, чтобы результат был примерно похож на картинку ниже. Да, и не забывайте, что слой с линиями должен находиться под слоем с вашим основным объектом.

Шаг 12. Эффект осветления основы смотрится намного лучше, если объект, находящийся на переднем плане, перекрывает собой цветной градиент. Поэтому сейчас вернитесь к слою с градиентом, который мы создавали в самом начале урока, и при помощи трансформации увеличьте его по своему вкусу. Теперь вокруг нашей баночки световых эффектов станет больше.


Шаг 13. Вы, наверное, успели заметить, что после увеличения градиента стали видны края текстуры. Нам это совсем не нужно. Избавимся от них с помощью Инструмента Ластик (Eraser Tool) большого диаметра и небольшой жесткостью. Но тут я могу сказать, что все зависит от вас. Если вы будете использовать другую текстуру, то вы просто можете растянуть ее под размер документа в самом начале, тем самым избавив себя от необходимости затирать ее сейчас.


Шаг 14. Сейчас добавим немного атмосферности нашему объекту. При помощи мягкой Кисти (Brush Tool) мы добавим несколько цветных зеленых пятен. Делаем это все на новом слое. Измените режим смешивания слоя на Мягкий Свет (Soft Light). Обратите внимание, насколько реалистичнее смотрится теперь баночка!

Шаг 15. Выделите объект на слое с баночкой, инвертируйте и удалите ненужную область.

Шаг 16. Наши светящиеся линии неплохо смотрятся, не правда ли? Но еще лучше они будут смотреться, если будут взаимосвязаны между собой, и самим объектом. Поэтому сейчас переместите слой со световыми линиями выше слоя с объектом.

Шаг 17. Большинство линий, находящихся на баночке, мы вытираем. Здесь вы работайте на свой вкус. Старайтесь сделать так, чтобы казалось, что некоторые линии выходят прямо из объекта. Результат вы видите ниже.

Шаг 18. Еще одна вещь, которая добавит нашей картинки некую стильность-это россыпь светящихся точек разного диаметра. Для того чтобы выполнить это действие, мы должны вновь настроить кисть. Только теперь настройки будут совершенно другие. Поиграйте ими так, чтобы получить что-то вроде той кисти, которая показана на картинке ниже. Если не можете настроить, примените обычную круглую мягкую кисть, меняйте только диаметр и жесткость. Либо же вы можете использовать готовую кисть с россыпью звезд, например. В сети их предостаточно.

Шаг 19. Примените кисть на новом слое вокруг светящихся линий и вокруг самого объекта. Периодически меняйте ее размер и жесткость. Затем добавьте этому слою такой же стиль, с такими же настройками, как у слоя с линиями.

Шаг 20. Теперь сотрите некоторые точки. Мы должны добиться легкого, утонченного эффекта. Некоторые из них можно сделать полупрозрачными.

Шаг 21. В конце, при помощи обычной кисти с высоким уровнем жесткости, на нескольких слоях добавим пару бликов, таких, какие бывают при съемке фотоаппаратом. Регулируйте уровень прозрачности этих слоев по своему вкусу. Это придаст еще немного реализма нашей работе.
Прозрачность слоя, блокировка слоя, палитра стилей.

Сложность урока: Легкий
Приветствуем будущего Photoshop-мастера!
Для полного и ясного представления о слоях необходимо рассмотреть несколько параметров.
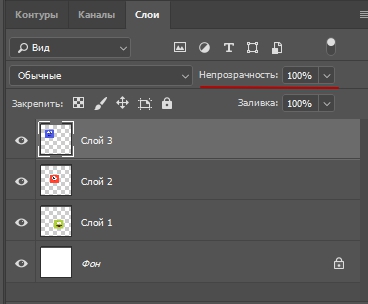
1. Непрозрачность (Opacity)

Этот параметр меняет прозрачность слоя. Например, изменим этот параметр для слоя с синим аватаром до 60%.

Смотрите, что с ним происходит! Он стал прозрачным!
У параметра Заливка (Fill) точно такая же функция.
2. Блокировки слоев
На палитре слоев вы должно быть замечали следующие изображения:

Это различные виды блокировок
Блокировка 1 означает, что вы не сможете рисовать на прозрачных пикселях.
Давайте на слое с синим аватаром установим эту блокировку и попробуем нарисовать плюс на рисунке - плюс получился только на самом аватаре, а за его пределами кисть перестала рисовать.

Блокировка 2 - не позволяет рисовать на слое, появляется запрещающий кружок;
Блокировка 3 - не позволяет перемещать слой, закрепляет положение;
Блокировка 4 - предотвращает автоматическое включение в монтажные области и исключение из них;
Блокировка 5 - включает в себя сразу все виды блокировок.
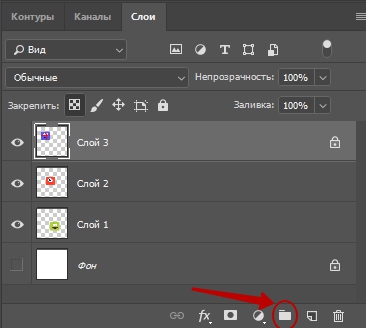
3. Создаем папку для слоев

Кнопка Создать новую группу (Create a new set), позволяет создать папку для слоев.
Создадим папку для всех слоев с разноцветными аватарами и перетащим все слои туда.

Ее можно свернуть до такого вида:

4. Вызов палитры стилей

Кнопка в виде букв "fх" вызывает палитру стилей.

С помощью нее вы можете применять к слоям определенные стили, например, сделать тень, обводку, объем и так далее.
В этом уроке мы собираемся создать небольшую полоску с текстом в Photoshop, которую вы можете расположить в правом верхнем углу своей дизайнерской работы. Эти маленькие полоски выглядят очень модно, включая Web2.0-y, особенно в веб-дизайне! Это довольно простой эффект, также в этом уроке мы добавим мягкие светотени, чтобы сделать эффект выразительным!
Шаг 1
Как всегда мы начнём этот урок с красивого радиального градиента. Я пристрастился к радиальным градиентам, поэтому вы тоже должны! Я использую комбинацию красивых синих тонов. Цвета градиента, которые я использовал:
Эффект будет отлично смотреться, если вы добавите светлый тон градиента в верхний правый угол, там, где мы расположим нашу небольшую полоску с текстом. Это связано с тем, как мы будем добавлять светотени позже.



Шаг 2
Данный шаг не является обязательным для выполнения, но я собираюсь добавить гигантскую букву ‘M’, таким образом, у меня будет что-то, поверх чего будет проходить моя текстовая полоска. Когда текстовая полоска взаимодействует с задним фоном таким образом, то эффект становиться ещё красивее.
Так или иначе, я добавил гигантскую букву ‘M’ белого цвета, а затем поменяйте режим наложения для данного слоя с буквой на Перекрытие (Overlay) и уменьшил непрозрачность слоя до 40%, таким образом, мы совместили букву с радиальным градиентом, включая светотени.
Светотени – это наши друзья, они делают наши работы намного красивее. В реальной жизни и дизайне принта, светотени создаются за счёт свет (солнечный свет, электрический свет и т.д.), но на экране монитора всё выглядит однообразно. Поэтому, очень хорошо, когда вы добавляет светотени, чтобы оживить композицию. Обратите внимание, что это практически не работает в печати.



Шаг 3
Далее, создайте новый слой. Нарисуйте длинный прямоугольник светло-серого цвета. Прямоугольник должен быть длинной формы, потому что, когда мы повернём его, он должен быть достаточно длинным. Также добавьте текст. Я написал "Made with Love!", используя забавный шрифт Gill Sans Ultra Bold. У меня есть предрасположенность к жирным шрифтам, потому что они выглядят дружелюбно и броско.



Шаг 4
Далее, я выбрал фигуру сердца из стандартного набора фигур Photoshop. Вы можете сделать это с помощью инструмента Произвольная фигура (Custom Shape Tool (U). В настройках данного инструмента, щёлкните по значку стрелки выпадающего меню Фигура (Shape), как показано на скриншоте ниже. Если ваше меню предлагает небольшой выбор символов, тогда вы можете загрузить еще несколько наборов из библиотеки, для этого, щелкните по значку маленькой стрелки в правом верхнем углу и в выпадающем меню, выберите опцию Загрузить фигуры (Load Shapes).



Шаг 5
Итак, используя фигуру сердца, я нарисовал меленькую фигурку сердца красного цвета на новом слое. Данная комбинация красного, белого и синего выглядит потрясающе.
Трюк с цветовыми комбинациями, как этот, имеет два свойства. Во-первых, у вас должен быть основной цвет (в данном случае синий), далее, вы должны использовать другие цвета, чтобы выделить этот основной цвет. Таким образом, здесь мы имеем много синего, немного светло-серого и небольшой объём красного цвета, который действительно выделяется.
Во-вторых, что нужно помнить, это то, что некоторые цветовые комбинации сталкиваются, как никто. Как если бы вы поместили наш красный цвет на синем, то он будет раздражать. Поэтому, здесь я использовал светло-серый цвет как промежуточный цвет.



Шаг 6
Теперь, чтобы красный цвет по-настоящему выделялся, я перешёл на слой с фигуркой сердца, а затем создал новый слой поверх слоя с фигуркой сердца. Затем, используя ещё более светлый оттенок красного цвета, я нарисовал небольшой градиент в верхнем правом углу. Таким образом, мы добавили радиальный градиент к нашему сердечку, и мы вновь используем светотени!
Я также добавил лёгкую размытую тень к тексту "Made with Love", используя стиль слоя Тень (Drop Shadow). Для этого, щёлкните правой кнопкой по данному слою и в появившемся окне, выберите опцию Параметры наложения (Blending Options). Далее, выберите стиль слоя Тень (Drop Shadow). Установите Смещение (Distance) на 0, а также поменяйте цвет на светло-серый, чтобы тень не была слишком грубой. Не добавляйте стандартную тень, потому что мы нужно, чтобы буквы текста были частью полоски, а не зависали над ней.



Шаг 7
Далее, я хочу добавить границы на полоску, для этого, удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с полоской, чтобы загрузить активное выделение, создайте новый слой, а затем залейте этот слой тёмно-серым оттенком. Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract). Установите значение Сжатия (contract) выделенной области на 2 px.
Далее, нажмите клавишу (delete), чтобы удалить внутреннюю часть тёмно-серой заливки, сохранив только края. (Обратите внимание, что вам необходимо дважды нажать клавишу со стрелкой вправо, а затем нажать клавишу (delete), далее, необходимо дважды нажать клавишу со стрелкой влево, а затем нажать клавишу (delete), чтобы создать края слева и справа).



Шаг 8
OК, итак, мы создали текстовую полоску, у неё есть края, текст и красивое выделяющееся красное сердечко.
Далее, что нужно сделать – это выделить все слои, относящиеся к текстовой полоске, чтобы объединить их в одном слое. Мы делаем это, потому что мы готовы повернуть нашу полоску.
Если вы повернёте текст и края и другие элементы без создания объединённого слоя, то у вас может получиться странный эффект. Когда вы применяете поворот, Photoshop имеет тенденцию размывать и смещать объекты, поэтому лучше всего свести к минимуму побочные эффекты, объединив все составляющие элементы вместе. Конечно же, это означает, что вы должны быть уверены, что ваша текстовая полоска полностью завершена, прежде чем создать объединённый слой!
Совмещение также имеет дополнительное преимущество, которое мы можем использовать позже для Осветления и Затемнения (Dodge и Burn) и коррекции светотеней. Вы скоро увидите, что я имею в виду .



Шаг 9
Итак, сейчас нажмите клавиши (Ctrl+T) для трансформации, удерживая клавишу (Shift), поверните текстовую полоску под 45' градусов.



Шаг 10
Теперь сместите текстовую полоску вверх и вправо. Эффект уже выглядит здорово, но теперь нам нужно добавить немного теней, включая другие эффекты.
Итак, создайте новый слой поверх всех слоёв, а затем установите цвет переднего плана на светло-серый цвет. Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстовой полоской, чтобы загрузить активное выделение. Далее, создайте градиент, цвета градиента от светло-серого к прозрачному, сверху вниз, а затем создайте второй градиент, только на это раз снизу вверх.
Результат должен быть, как на скриншоте ниже – немного серых тонов поступает сверху и немного серых тонов поступает снизу.



Шаг 11
Теперь поменяйте режим наложения для нового слоя на Умножение (Multiply). Поскольку мы использовали приятный слабый серый цвет, это помогло создать хорошую тень. Если вы использовали более тёмный серый цвет, то вам, возможно, придётся приглушить эффект с помощью уменьшения непрозрачности.



Шаг 12
Теперь возвращаемся на сам слой с текстовой полоской. Выберите инструмент Затемнитель (Burn Tool (O), установите большую мягкую кисть, с которой вы будете работать.
Аккуратно затемните нижнюю и верхнюю часть полоски. В настройках инструмента Затемнитель (Burn Tool), уменьшите значение Экспозиции (Exposure), я использовал значение 20%. Это позволит вам создать нежный эффект, не переусердствовав с эффектом.
Когда вы завершите работу над затемнением верхней и нижней части полоски, то вы можете, если хотите, удерживая клавишу (Alt), аккуратно и слегка прокрасить среднюю часть. Удержание клавиши (Alt), когда активен инструмент Затемнитель (Burn Tool) переключит инструмент на инструмент Осветлитель (dodge).
Инструменты Затемнитель / Осветлитель (Burn and Dodge) – это как две противоположности друг друга. Затемнитель затемняет, Осветлитель осветляет. Это довольно полезные инструменты, однако, старайтесь использовать их аккуратно, иначе вы можете слегка испортить эффект.



Шаг 13
Итак, наша текстовая полоска выглядит отлично, теперь давайте добавим тень за ней.
Создайте новый слой ниже слоя с текстовой полоской.
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстовой полоской, чтобы загрузить активное выделение. Залейте выделенную область серым цветом средних тонов на новом слое.
Далее, отмените активное выделение (Ctrl+D), а затем дважды нажмите клавишу со стрелкой вниз и дважды на клавишу со стрелкой влево, таким образом, чтобы ваш новый слой был расположен ниже и справа от текстовой полоски (как показано на скриншоте ниже)
Это будет наш слой тенью.



Шаг 14
Поменяйте режим наложения для слоя с тенью на Умножение (Multiply), а затем идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия примерно на 3-4px. В результате, мы получим красивую тень.



Шаг 15
Теперь нам нужно, чтобы наша текстовая полоска выглядела так, как будто она выпуклая посередине. Это означает, что тень станет меньше сверху, и в нижней части полоски, потому что концы текстовой полоски будет ближе к заднему фону. Имеет ли это смысл?
В основном, если что-то расположено далеко от заднего фона, то его тень будет больше, а если ближе, то тень будет меньше .
В любом случае, выберите инструмент Ластик (Erase Tool (E), установите большую мягкую кисть, а затем слегка удалите тени сверху и снизу, чтобы они были едва уловимыми с обоих концов текстовой полоски.



Шаг 16
На скриншоте ниже, вы можете увидеть итоговый результат:: красивую полоску с текстом!
Читайте также:

