Как сделать прыжок в фотошопе
Обновлено: 04.07.2024
В этом уроке вы узнаете, как использовать все типы размытия для создания иллюзии движения, а также добавления фокуса к изображению в программе Adobe Photoshop.
Итоговый результат

Исходные материалы:
Шаг 1
Вначале, давайте добавим эффект движения статическому изображению автомобиля.
Откройте изображение “Автомобиль” в программе Photoshop и далее продублируйте изображение с автомобилем Ctrl + J.

Шаг 2
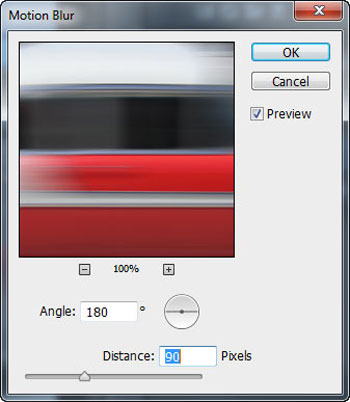
Примените фильтр Размытие в Движении (Motion Blur), для этого идём Фильтр- Размытие – Размытие в Движении (Filter > Blur > Motion Blur).


Шаг 3
К дубликату слоя с размытием добавьте слой-маску, для этого идём Слой – Слой-маска – Показать всё (Layer > Layer Mask > Reveal All).
На слой-маске слоя, обработайте изображение автомобиля с помощью мягкой чёрной кисти для того, чтобы эффект размытия в движении присутствовал только на заднем фоне.
На скриншоте ниже, я прокрасил изображение автомобиля красным цветом там, где вы должны прокрасить чёрной кистью на слой-маске слоя, в качестве ориентира.

Результат должен быть, как на скриншоте ниже.

Шаг 4
Нажмите клавиши Ctrl + Shift + Alt + E, чтобы объединить все видимые слои в один слой, а затем с помощью инструмента Овальная область (Elliptical Marquee Tool), создайте выделение вокруг переднего колеса автомобиля.

Шаг 5
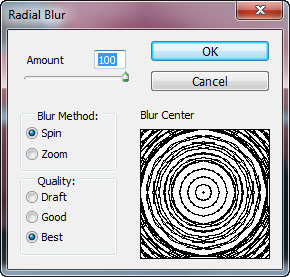
Далее, к выделенной области, примените фильтр Радиальное Размытие (Radial Blur), для этого идём Фильтр – Размытие – Радиальное Размытие (Filter > Blur > Radial Blur). В параметре Метод (Method Blur), выберите опцию Кольцевой (Spin) и сместите бегунок параметра Степени (Amount) до конца вправо. В этом шаге, мы применим Кольцевое Размытие (Spin Blur) к нашему колесу, чтобы оно выглядело, как будто быстро вращается.

Колесо должно выглядеть, как показано на скриншоте ниже:

Шаг 6
Повторите действие с радиальным размытием к заднему колесу. Результат должен быть, как на скриншоте ниже.

Шаг 7
Добавьте слой-маску к слою с радиальным размытием, идём Слой – Слой-маска – Показать всё (Layer > Layer Mask > Reveal All) и с помощью мягкой чёрной кисти с непрозрачностью 50%, прокрасьте вокруг краёв вращающихся колёс, чтобы скрыть какие-либо заметные / грубые линии.

Шаг 8
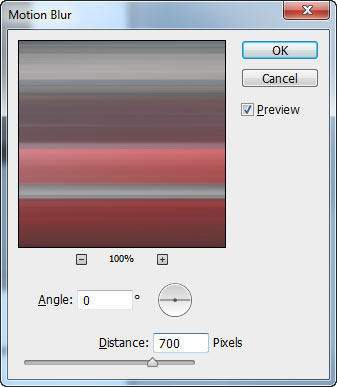
Создайте ещё один объединённый слой из всех видимых слоёв, нажав клавиши Ctrl + Shift + Alt + E. А затем к объединённому слою, добавьте Размытие в Движении (Motion blur), установите значение Смещения (Distance) 700px.

Результат Размытия в Движении (Motion Blur):

Шаг 9
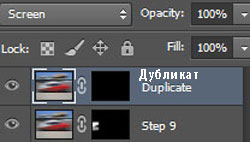
Поменяйте режим наложения для данного слоя на Осветление (Screen), далее, добавьте слой-маску, для этого идём Слой- Слой-маска – Скрыть всё (Layer > Layer Mask > Hide All).

Прокрасьте на слой-маске слоя поверх задней части автомобиля, создавая ощущение движения.
Примечание переводчика: слой-маска скроет размытие в движении 700рх., а с помощью белой кисти, вы вновь проявите эффект размытия, только в области задней части автомобиля.

Продублируйте данный слой, нажав клавиши Ctrl + J. Далее, нажмите Alt + Backspace, чтобы залить слой-маску чёрным цветом, затем сместите слой немного верх (удерживая клавиши Ctrl + Shift + нажмите клавишу со стрелкой ВЕРХ один раз):

Прокрасьте на слой-маске белой кистью, как показано на скриншоте ниже:


Другие типы Размытия
Ещё один интересный эффект, который вы могли бы применить к объекту или человеку, создавая ощущение, что он бежит очень быстро, это Линейное Размытие (Zoom Blur).
Откройте изображение “Бегущий человек”, также продублируйте слой с изображением бегущего человека.
Далее, идём Фильтр – Размытие – Радиальное Размытие (Filter > Blur > Radial Blur). В параметре Метод (Method Blur), выберите опцию Линейное Размытие (Zoom Blur).

К дубликату слоя с размытием, добавьте слой-маску, для этого идём Слой- Слой-маска – Скрыть всё (Layer > Layer Mask > Hide All). Аккуратно прокрасьте с помощью белой кисти на слой-маске слоя, чтобы проявилось только изображение бегущего человека, а также немного прокрасьте участок земли перед человеком. Результат должен быть, как на скриншоте ниже.

Другая техника – это применение фокуса к изображению объекта или человека с помощью Размытия по Гауссу (Gaussian Blur) и размытия картинки за исключением объекта / человека, на котором мы хотим сфокусироваться. Итак, давайте попробуем.
Откройте изображение “Тинэйджеры”, также продублируйте слой с изображением тинэйджеров.
Примените Размытие по Гауссу (Gaussian Blur), установите радиус размытия 3.5px. Для этого идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur).

Теперь, давайте предположим, что мы хотим сфокусировать только девушку, которая расположена в середине.
К дубликату слоя с размытием, добавьте слой-маску, для этого идём Слой – Слой-маска – Показать всё (Layer > Layer Mask > Reveal All) и с помощью мягкой чёрной кисти, прокрасьте поверх верхней части девушки, которая расположена в середине. При прокрашивании, будьте аккуратны, не заходите кистью дальше от объекта фокусирования. Как вы можете увидеть, эффект – нежный, но ощутимый.

Вы можете использовать данный тип выборочного размытия, чтобы усилить фокус на объекте, части тела (например, лица, глаз) или определённом участке изображения. Единственное, что нужно запомнить- это то, что нежные эффекты работают лучше всего.
В этом уроке мы воссоздадим очень красивый эффект, который видел каждый из вас в магазинах электроники, где демонстрируются на современных больших HDTV экранах последние фильмы или видеоигры. Мы сделаем иллюзию того, что человек или объект как бы выскакивают из экрана!
Для создания данного эффекта, нам потребуется фотография телевизора, монитора компьютера или нечто подобного (поиск в Google даст вам много вариантов). Кроме того, необходимо фото человека или объекта, который будет выпрыгивать из экрана.
В этом материале я буду использовать Photoshop CS6 в данном учебнике, но подойдёт и любая последняя версия Photoshop.
Примечание. В этом уроке мы будем использовать эффект вклеивания фотографии в определённую область другого фото, поэтому, перед тем, как Вы приступите, рекомендую прочесть статью "Как вставить одно изображение внутрь определённой области другого".Вот результат, который мы получим в результате нашей работы:

Выделение экрана
Откройте изображение телевизора, монитора или какого-либо другого аналогичного устройства.
Вот изображение, которое я буду использовать:

Нам нужно выделить именно сам экран, так как это та область, в которой мы будем размещать вторую фотографию. Изображение на экране телевизора ограничивается четырьмя прямыми сторонами. поэтому, для создания выделенной области лучше всего подойдёт инструмент "Прямолинейное лассо" (Polygonal Lasso Tool). Выберите его в панели инструментов:

Затем, с выбранным инструментом, кликните поочерёдно мышкой в каждом углу экрана, и, чтобы замкнуть выделение, снова нажмите в том углу, с которого Вы начали:

Вставляем фотографию с предметом в экран
Откройте в Photosop фотографию, которая в последствии будет расположена внутри экрана. Вот фото, которое я буду использовать:

Нажмите комбинацию Ctrl+A на клавиатуре, чтобы быстро выбрать все изображение, при этом вокруг него появится контур выделения. Затем нажмите Ctrl+C, чтобы скопировать изображение в буфер обмена.
Кликните по документу с экраном. Затем зайдите во вкладку главного меню "Редактирование"(Edit) и пройдите по пункту Специальная вставка --> Вставить в. (Paste Special --> Paste Into)

Photoshop вставит второе фото прямо в экран телевизора:

Если мы сейчас посмотрим на панель слоёв, то увидим, что Photoshop добавил вторую фотографию на новый слой, расположенный над изображением телевизора на фоновом слое. Кроме того, мы видим, что Photoshop использовал наш контур выделения для создания маски слоя для изображения с гидромотоциклом, поэтому оно видно только внутри экрана телевизора, хотя фактический размер изображения больше площади экрана телевизора. Белая область в окне предварительного просмотра миниатюры маски слоя представляет область внутри окна документа, где изображение просматривается, в то время как черная область, окружающая белую, скрывает картинку от просмотра:

Выключаем слой-маску и уменьшаем непрозрачность слоя с предметом
Теперь, для того, чтобы предмет выходил за рамки экрана, нам следует произвести некоторые подготовительные действия.
Зажав клавишу Shift, кликните непосредственно по миниатюре маски в панели слоёв, это действие вызовет отключение маски, на миниатюре маски появится красный крестик, а в окне рабочего документа появятся скрытые ранее маской области изображения гидромотоцикла. Затем уменьшите непрозрачность верхнего слоя до 60%. Вот как теперь выглядит панель слоёв:

А вот как выглядит рабочий документ:

Изменяем размер и положение изображения с помощью Свободной трансформации
Нажмите комбинацию Ctrl+T Для активации инструмента "Свободная трансформация" (Free Transform), и затем, по мере необходимости, измените изображение так. чтобы части его выступали из экрана. Когда закончите, нажмите Enter, чтобы принять изменения и выйти из инструмента. У меня получилось так, из экрана выступает голова человека и нос мотоцикла:

Выделяем области, которые будут выходить за пределы части экрана
Используйте подходящие инструменты выделения (Lasso Tool, Pen Tool, и т.п.), чтобы выбрать область(и) изображения, которое будет простираться за пределы экрана. Как я уже говорил, у меня из экрана выступает голова человека и нос водного мотоцикла, так что выделять я буду именно их. При этом нет необходимости выделять всё, т.к. то, что находится внутри экрана, уже включено в маску слоя.
Мы должны выбрать только области, расположенные вне экрана. Когда Вы закончите, вокруг них должен быть контур выделения, посмотрите внимательно на то, что получилось у меня:

Когда закончите, включите маску слоя и поставьте прозрачность на 100%, при этом от выделенных объектов останутся только контуры:

Заполняем контуры выделения белым в слой-маске
Для того, чтобы выделенные участки были видны, надо маску слоя на этих участках залить белым цветом. Для этого, первым делом кликаем по маске слоя. чтобы вокруг неё появилась рамка, затем последовательно нажимаем клавиши D и Alt+Delete. Маска слоя теперь выглядит так:

Чтобы создать этот эффект, вам понадобится фотография телевизора, монитора компьютера, мобильного телефона или чего-либо подобного (быстрый поиск в Google предоставит вам большой выбор), и вам понадобится фотография с человеком или объектом, который будет выпрыгивать из экрана. В этом уроке я буду использовать Photoshop CS5, но любая последняя версия Photoshop будет работать.
Вот эффект, для которого мы собираемся:

Как создать эффект прыжка с экрана
Шаг 1: выберите экран
Откройте свое изображение телевизора или другого аналогичного устройства отображения. Вот изображение, которое я буду использовать:

Нам нужно выбрать сам экран, так как именно в эту область мы поместим второе фото. Экран телевизора состоит не более чем из четырех прямых сторон, поэтому инструмент Photoshop Polygonal Lasso Tool упростит задачу. Я выберу его на панели инструментов. По умолчанию он скрывается за стандартным инструментом Лассо , поэтому я нажму на инструмент Лассо и удерживаю кнопку мыши нажатой, пока не появится всплывающее меню, а затем выберу инструмент Polygonal Lasso Tool из списка:
Инструмент Polygonal Lasso Tool отлично подходит для выбора форм с прямыми сторонами.Затем, с выбранным инструментом, все, что мне нужно сделать, чтобы выбрать экран телевизора, это нажать один раз в каждом углу. Сначала я нажму в верхнем левом углу экрана, затем в правом верхнем углу вниз в правый нижний угол, а затем в нижний левый угол. Наконец, чтобы закрыть выбор, я снова нажму в верхнем левом углу, где я начал. Когда я закончу, по краям экрана появится контур выделения:

Шаг 2. Откройте фотографию, которая появится внутри экрана.
Теперь, когда мы выбрали наш экран, откройте изображение, которое появится внутри него. Изображение откроется в отдельном окне документа. Вот фотография, которую я буду использовать:

Шаг 3: скопируйте изображение в буфер обмена
Нажмите Ctrl + A (Победа) / Command + A (Mac) на клавиатуре, чтобы быстро выбрать все изображение. Вокруг него появится контур выбора. Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 4: Вставь фотографию на экран
Вернитесь к окну документа, содержащему экран телевизора (или любой другой экран, который вы используете). Мы собираемся вставить вторую фотографию в созданную нами подборку. Если вы используете Photoshop CS5, как я, перейдите в меню « Правка» в строке меню в верхней части экрана, выберите « Специальная вставка» , а затем « Вставить в» :
Элемент меню «Специальная вставка» появился в Photoshop CS5 впервые.Если вы используете Photoshop CS4 или более раннюю версию, просто перейдите в меню « Правка» и выберите « Вставить в» . Фотошоп вставляет вторую фотографию прямо на экран:

Если мы посмотрим на панель «Слои», то увидим, что Photoshop добавил вторую фотографию на новом слое над изображением телевизора на слое фона. Мы также видим, что Photoshop использовал наш контур выделения, чтобы определить маску слоя для изображения, поэтому оно видно только внутри экрана телевизора, даже если фактический размер изображения больше, чем площадь экрана. Белая область в миниатюре предварительного просмотра маски слоя представляет область внутри окна документа, где изображение является видимым, в то время как черная область, окружающая его, находится там, где изображение скрыто от просмотра:

Шаг 5: выключи маску слоя
Удерживая нажатой клавишу Shift, щелкните непосредственно на миниатюре предварительного просмотра маски слоя на панели «Слои»:
Большой красный крестик на миниатюре предварительного просмотра означает, что маска слоя в настоящее время отключена.Это временно отключит маску слоя, что позволит нам увидеть все изображение в окне документа. Телевидение скрывается за фотографией:

Шаг 6: понизь непрозрачность слоя
Через мгновение мы собираемся переместить изображение именно там, где оно нам нужно, перед телевизором. Конечно, было бы полезно, если бы мы могли видеть телевизор, пока мы это делаем, поэтому давайте снизим непрозрачность слоя. Вы найдете опцию непрозрачности в верхней части панели слоев. По умолчанию установлено 100%. Опустите его примерно до 60%:
Опция «Непрозрачность» контролирует уровень прозрачности слоя.С уменьшенной непрозрачностью телевизор становится видимым через фотографию перед ним:

Шаг 7: измените размер и переместите изображение со свободным преобразованием
Нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы быстро открыть окно « Свободное преобразование» в Photoshop и обвести его вокруг изображения, затем перемещать и / или изменять его размер по мере необходимости, чтобы он отображался там, где вы хотите, перед экран. Чтобы переместить изображение, щелкните в любом месте внутри границ поля «Свободное преобразование» и, удерживая нажатой кнопку мыши, перетащите изображение внутри документа. Не нажимайте на маленький целевой символ в центре, иначе вы переместите целевой символ, а не изображение. Чтобы изменить размер изображения, удерживайте нажатой клавишу Shift и перетащите любой угловой маркер(маленькие квадраты). Удерживание клавиши Shift при перетаскивании ограничит форму изображения, поэтому вы не будете растягивать и искажать его при изменении его размера.
В моем случае я собираюсь немного увеличить свое изображение, чтобы большая часть головы воднолыжника располагалась над телевизионным экраном, а передняя часть самой водной лыжи выступает за правую сторону экрана. Это две области, которые я сейчас буду использовать, чтобы создать иллюзию того, что водные лыжи выпрыгивают из телевизора. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform:

Шаг 8: выберите области, которые будут расширяться за пределы экрана
Используйте ваш любимый инструмент выделения ( Lasso Tool , Pen Tool и т. Д.), Чтобы выбрать области изображения, которые будут выходить за границы экрана. Как я уже упоминал, я хочу, чтобы верхняя часть гидроцикла и передняя часть гидроцикла выглядели так, как будто они высовываются из телевизора, поэтому мне нужно выбрать эти две области. Нет необходимости выбирать что-либо, что уже помещается внутри экрана, поскольку маска слоя уже включает эти области. Все, что нам нужно выбрать, это области, которые будут выходить за его пределы. Когда вы закончите, вы должны увидеть контуры выделения вокруг областей:

Шаг 9: снова включите маску слоя и установите непрозрачность обратно на 100%
Удерживая нажатой клавишу Shift еще раз, щелкните значок предварительного просмотра маски слоя на панели «Слои», чтобы снова включить маску слоя. Затем измените непрозрачность слоя обратно до 100% :
Снова включите маску слоя и установите непрозрачность на 100%.Изображение появится в границах экрана, и останутся только контуры выбранных областей:

Шаг 10: выберите маску слоя
Мы собираемся добавить наш выбор к маске слоя. Чтобы сделать это, нам сначала нужно будет выбрать маску слоя, поэтому щелкните ее миниатюру предварительного просмотра на панели «Слои», чтобы выбрать ее (на этот раз не нужно удерживать нажатой клавишу Shift). Вокруг миниатюры появится белая рамка выделения, сообщающая, что маска выбрана:
Нажмите на эскиз предварительного просмотра, чтобы выбрать маску слоя.Шаг 11: заполни выбор белыми
Поднимитесь в меню Edit в верхней части экрана и выберите команду Fill :
Установите для параметра «Использовать» значение «Белый». Заполнение выделений белым цветом изменило маску слоя.С областями, теперь белыми на маске слоя, эти области изображения кажутся видимыми в документе, давая нам наш эффект «прыжка с экрана»:

И там у нас это есть! Вот как создать эффект прыжка с экрана с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!

В этом шаге мы создадим две скалы на обеих сторонах холста. С этих скал будут прыгать будущие персонажи картины. Откройте изображение скалы в Фотошопе и выберите инструмент Polygonal Lasso Tool (L).

Сделайте выделение участка, отмеченного красным цветом.

Инструментом Move Tool (V) перетащите в наш документ и расположите на правой стороне. Инструментом Free Transform (Ctrl + T) можно изменить размер скалы.

Кликните дважды на имени слоя, чтобы переименовать его. Назовите слой “Right Hill”.

Активируйте инструмент Free Transform (Ctrl + T) и увеличьте размер скалы. Потяните левую верхнюю точку по направлению стрелки.


Активируйте инструмент Blur Tool (R). Мы воспользуемся им для размытия границ скалы.

Настройте инструмент, как показано ниже.

Обрисуйте край скалы, как показано ниже.


Сделайте копию слоя со скалой (Ctrl + J), активируйте инструмент Free Transform (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Flip Horizontal.


Инструментом Move Tool (V) расположите повёрнутую копию на левой стороне холста.

Инструментом Polygonal Lasso Tool (L) сделайте выделение участка левой скалы, отмеченного на скриншоте ниже.


Теперь нужно изменить текстуру левой скалы, чтобы она отличалась от правой. Для этого мы будем использовать инструмент Clone Stamp Tool (S).

- Brush size: 300px
- Opacity: 100%
- Flow: 100%
Удерживая клавишу Alt, кликните на скале, чтобы определить источник клонирования. Затем проведите по скале, как показывает жёлтый мазок кисти на скриншоте ниже.


Сейчас мы займёмся затенением скал, так как источник света будет находиться позади них. Создайте новый слой (Ctrl + Shift + N) и назовите его “Darken Right”. Кликните правой кнопкой мыши на слое и выберите пункт Create Clipping Mask.

Выберите инструмент Brush Tool (B). Нам нужен стандартный набор кистей.

Если у Вы загружали ранее какие-то другие кисти, кликните правой кнопкой мыши на холсте и затем кликните на иконке треугольника в правом верхнем углу.

Выберите пункт Reset Brushes.

Настройте кисть так:


Когда откроется палитра цветов, введите код чёрного цвета или определите его при помощи мыши.

Обрисуйте скалу, как показано на скриншоте ниже.


Создайте новый слой (Ctrl + Shift + N) и назовите его “Darken Left”. Создайте для этого слоя Clipping Mask (Ctrl + Alt + G) и настройте кисть так:
Обрисуйте левую скалу, как показывают стрелки.


Шаг 3: Создание облаков
В нижнюю часть холста мы добавим облака, чтобы создать иллюзию того, что скалы находятся очень высоко. Создайте новый слой (Ctrl + Shift + N) и назовите его “Clouds 1”. Выберите инструмент Brush Tool (B) и загрузите кисти облаков, предоставленные в начале урока. Для этого кликните правой кнопкой мыши на холсте, затем кликните на треугольнике.

Выберите пункт Load Brushes.

В появившемся окне выберите файл кистей. Можете закинуть его заранее в папку кистей (Adobe Photoshop CS2/3/4/5 ? Presets ? Brushes).
Кликните правой кнопкой мыши на холсте и выберите кисть, отмеченную ниже на скриншоте. Возможно, она окажется в конце списка кистей.

Настройте кисть так:

Сделайте одиночный клик, чтобы нарисовать облака.


Создайте новый слой (Ctrl + Shift + N) и назовите его “Clouds 2”. Выберите следующую кисть:

Измените её размер на 1024 пикселя и нарисуйте облака слева.




Шаг 4: Создание фона
Откройте изображение тёмных облаков в отдельном документе. Инструментом Move Tool (V) перетащите его в наш документ. Расположите этот слой под всеми остальными в палитре слоёв.
На скриншоте ниже я активировал инструмент Free Transform (Ctrl + T), чтобы вокруг слоя облаков появилась рамка, которая покажет правильное расположение слоя.

Назовите слой “sky 1” и инструментом Free Transform (Ctrl + T) измените размер неба, как показано ниже.


Откройте второе изображение облаков и вставьте их в наш документ. Расположите этот слой над слоем “sky 1”, но под всеми остальными слоями. Назовите его “sky 2” и расположите, как показано ниже.

Инструментом Free Transform (Ctrl + T) измените размер слоя, как показано ниже.


Измените размер слоя ещё раз.


Выберите инструмент Eraser Tool (E) и настройте его так:
- Brush size: 500px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%
Сотрите верхнюю границу слоя облаков, как показывает стрелка на скриншоте ниже.


Сейчас осветлим горизонт. Создайте новый слой (Ctrl + Shift + N) и назовите его “Horizon”. Выберите инструмент Brush Tool (B) и восстановите стандартный набор кистей.


Настройте кисть так:
- Brush size: 1100px
- Hardness: 0%
- Opacity: 15%
- Flow: 100%
Обрисуйте холст по направлению стрелки:


Мы закончили с фоном и холмами. Выберите все имеющиеся слои и нажмите Ctrl + G, чтобы объединить их в группу. Назовите группу “Background”.
Шаг 5: Добавление человека
Откройте изображение прыгающего человека в отдельном документе. Выберите инструмент Magnetic Lasso Tool (L).

Обведите человека, как показывает красный контур на следующем скриншоте.

Как выделите человека, перетащите его в наш документ инструментом Move Tool (V). Расположите этот слой над группой “Background” в палитре слоёв, назовите его “Man”.

Инструментом Free Transform (Ctrl + T) измените размер человека, удерживая клавишу Shift, чтобы сохранить пропорции.

Активируйте инструмент Free Transform (Ctrl + T) ещё раз и поверните человека против часовой стрелки.


Инструментом Move Tool (V) расположите человека у правого холма.

На слое с человеком перейдите к коррекции Brightness/Contrast (Image ? Adjustments ? Brightness/Contrast).


Над слоем с человеком создайте корректирующий слой Exposure. Для этого кликните на иконке чёрно-белого круга в нижней части палитры слоёв.

И выберите нужный корректирующий слой.


Нажмите ОК, чтобы применить изменения и создайте обтравочную маску для этого слоя. Кликните на нём правой кнопкой мыши и выберите пункт Create Clipping Mask.

Выберите все слои, созданные в этом шаге, и объедините их в группу (Ctrl + G). Назовите группу “Man”.
Шаг 6: Добавление девушки
Нужно добавить девушку, прыгающую с левой скалы. Откройте фотографию девушки и инструментом Polygonal Lasso Tool (L) выделите её.

Перетащите выделенную часть в наш документ инструментом Move Tool (V). Расположите слой с девушкой поверх остальных и назовите его “woman”.

Активируйте инструмент Free Transform (Ctrl + T), кликните правой кнопкой на холсте и выберите пункт Flip Horizontal.

Затем уменьшите девушку и расположите, как показано ниже.

На слое “woman” перейдите к коррекции Brightness/Contrast (Image > Adjustments > Brightness/Contrast) и настройте, как показано ниже.


Чтобы понизить насыщенность, воспользуйтесь коррекцией Hue/Saturation (Image > Adjustments > Hue/Saturation).


Выберите инструмент Dodge Tool (O).

Настройте инструмент так:
Приблизьте девушку и обрисуйте её, как показано ниже.


Выберите все слои, созданные в этом шаге, и нажмите Ctrl + G, чтобы объединить их в группу. Назовите группу “woman”.
Шаг 7: Добавление текстуры
Вставьте гранжевую текстуру в наш документ и расположите в левом углу холста.

Активируйте инструмент Free Transform (Ctrl + T) и потяните левый нижний угол по направлению стрелки.


Установите Blending Mode слоя на Multiply.


Вставьте вторую гранжевую текстуру в наш документ и расположите её, как показано ниже.

Измените её размер, как показано ниже.

Установите Blending Mode слоя на Soft Light.

Вставьте текстуру бумаги и расположите её в углу.

Растяните текстуру на весь холст.

Установите Blending Mode слоя на Soft Light и Opacity на 30%.

Объедините все слои текстур в группу “Textures”.

Шаг 8: Улучшение цвета
В завершении мы создадим несколько корректирующих и заливочных слоёв, чтобы улучшить цвет всей картины и создать нужную атмосферу.
Слой-заливка Solid Color:


Установите Blending Mode этого слоя на Exclusion, Opacity — 40%, Fill — 70%.

Далее создайте корректирующий слой Color Balance:

Следующий корректирующий слой — Photo Filter.



Установите Blending Mode этого слоя на Soft Light и понизьте Opacity до 40%.



Конечный результат:







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Читайте также:

